Cara Menambahkan Profil Anggota Tim ke Situs Web Anda Dengan Uncode
Diterbitkan: 2017-05-18Internet sering kali terasa seperti tempat yang terputus, tetapi hal terakhir yang Anda inginkan adalah agar situs web Anda terasa impersonal. Situs organisasi Anda harus mewakili siapa Anda melalui desain dan fiturnya. Namun, elemen ini tidak selalu cukup untuk membuat situs Anda terasa ramah dan menyambut pengunjung.
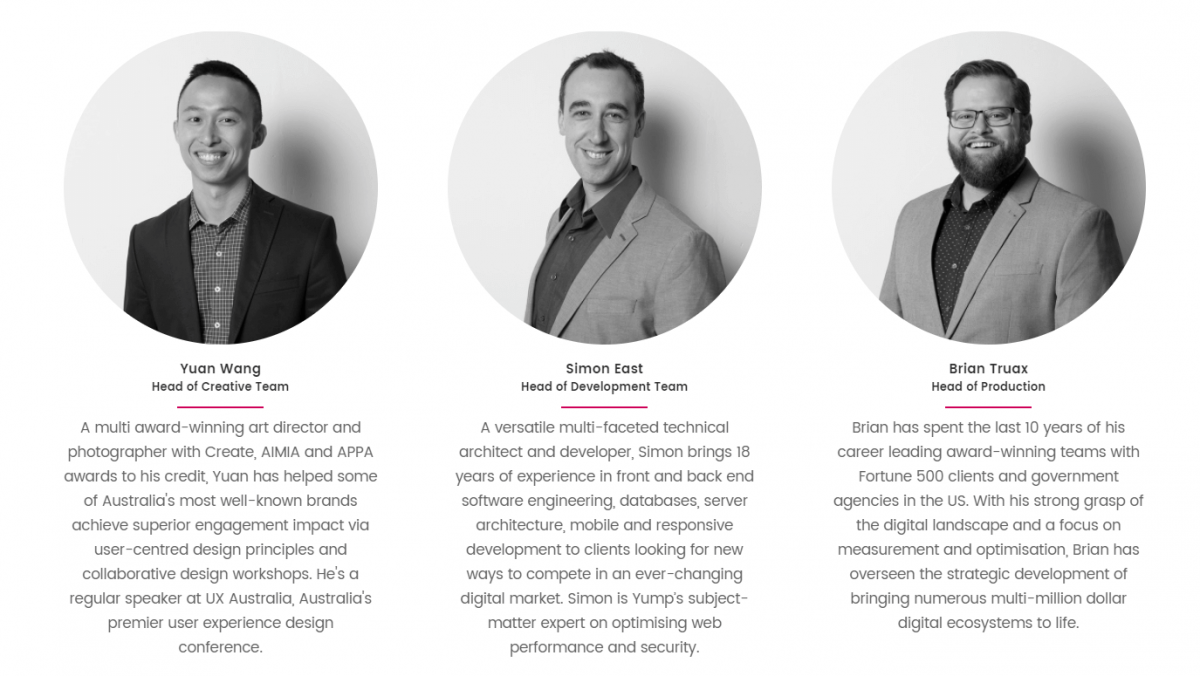
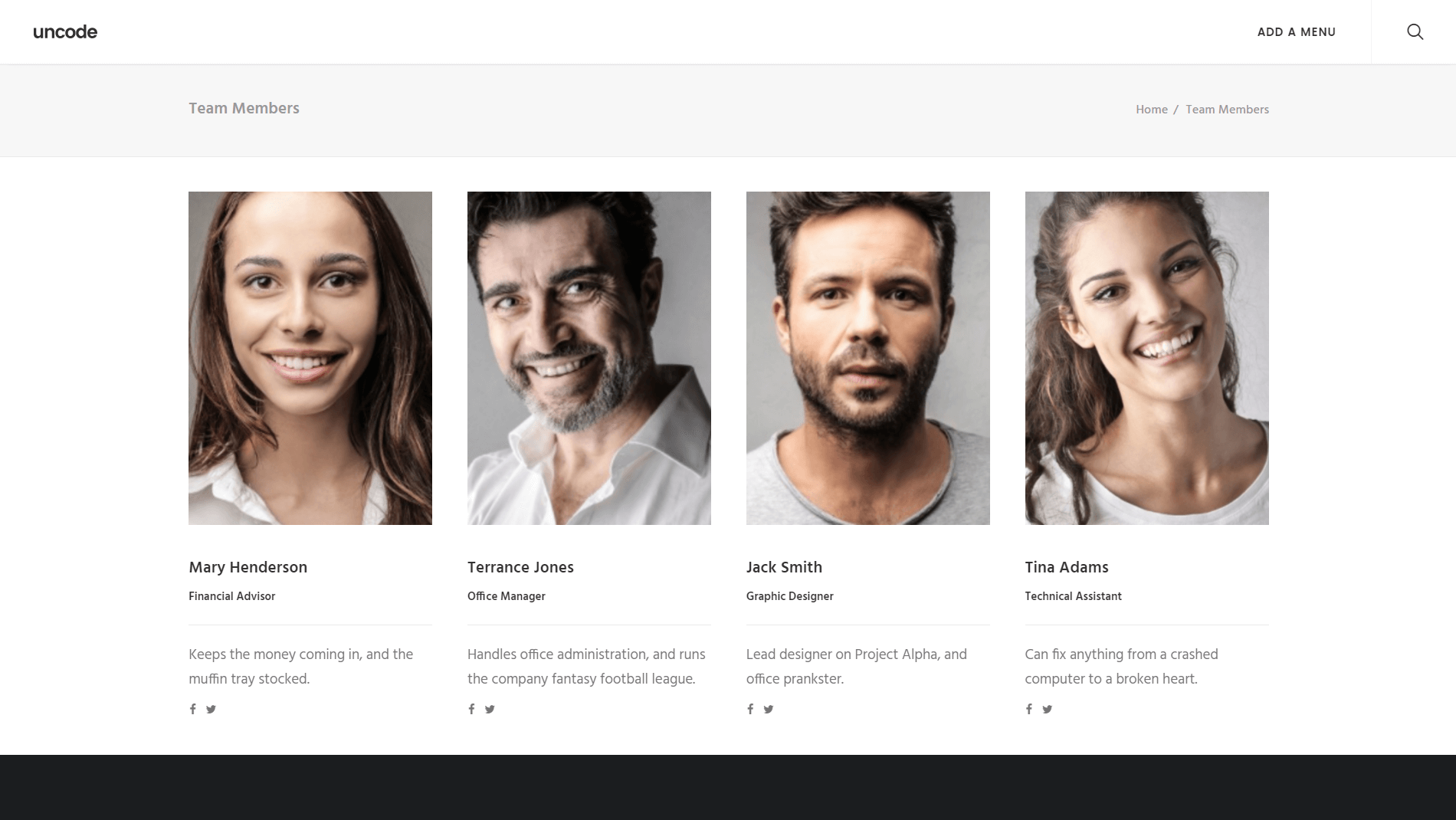
Untuk menambahkan sentuhan yang lebih manusiawi ke situs Anda, pertimbangkan untuk menyertakan profil anggota tim. Menampilkan gambar personel kunci bersama dengan bio singkat menempatkan wajah perusahaan atau grup Anda, dan merupakan cara kreatif untuk menarik pengunjung. Terlebih lagi, profil ini juga dapat melayani tujuan fungsional dengan menyertakan informasi kontak dan tautan media sosial.
Dalam artikel ini, kita akan membahas profil anggota tim dan menjelaskan mengapa Anda mungkin ingin menambahkannya ke situs Anda. Kemudian kami akan menunjukkan cara mudah untuk melakukannya di Uncode, menggunakan modul Galeri Media . Mari kita mulai!
Mengapa Anda Harus Mempertimbangkan Menambahkan Profil Anggota Tim ke Situs Anda

Banyak situs web perusahaan menawarkan daftar nama dan informasi kontak untuk personel kunci, yang fungsional tetapi tidak ramah. Namun, Anda dapat dengan mudah mengatasi masalah ini dengan mengambil langkah lebih jauh dan menyertakan profil anggota tim di situs Anda.
Profil anggota tim menambahkan sentuhan pribadi ke situs Anda, dan biasanya terdiri dari foto kepala setiap individu, bersama dengan beberapa informasi penting seperti nama, posisi, dan alamat email mereka. Bisnis, sekolah, organisasi nirlaba, dan grup serupa semuanya dapat memperoleh manfaat dari memberikan gambaran yang lebih jelas kepada audiens tentang siapa yang berada di balik tirai.
Ada banyak alasan lain untuk menambahkan profil anggota tim ke situs Anda:
- Ini mendorong kepercayaan dengan memberikan organisasi Anda wajah manusiawi.
- Pengunjung dapat menemukan dan menghubungi individu tertentu yang dapat membantu mereka dengan masalah atau permintaan mereka.
- Anggota tim dapat mengekspresikan diri dengan menambahkan bio kreatif dan tautan ke akun media sosial mereka.
Tentu saja, terlalu banyak hal baik dapat membuat Anda kewalahan, jadi jika Anda menjalankan perusahaan besar, Anda mungkin ingin memilih dengan cermat siapa yang akan disertakan daripada membuat profil untuk setiap karyawan. Coba tampilkan satu atau dua orang kunci dari setiap posisi atau departemen sebagai gantinya. Tujuannya adalah untuk menampilkan organisasi Anda sebagai kumpulan individu yang dinamis dan mudah didekati, bukan sebagai entitas tanpa wajah.
Cara Menambahkan Profil Anggota Tim ke Situs Web Anda Dengan Uncode (dalam 2 Langkah Mudah)
Sebelum kita mulai, Anda harus memastikan beberapa plugin utama telah diinstal di versi Uncode Anda. Dari dasbor WordPress Anda, navigasikan ke tab Plugin dan pastikan bahwa plugin Uncode Core , Uncode Visual Composer , dan Visual Composer Clipboard semuanya diinstal dan diaktifkan.
Jika salah satu plugin ini tidak muncul dalam daftar, buka Uncode > Install Plugins untuk mengaktifkannya. Kemudian lanjutkan ke langkah pertama!
Langkah 1: Buat Galeri Media dan Tambahkan Foto Anggota Tim
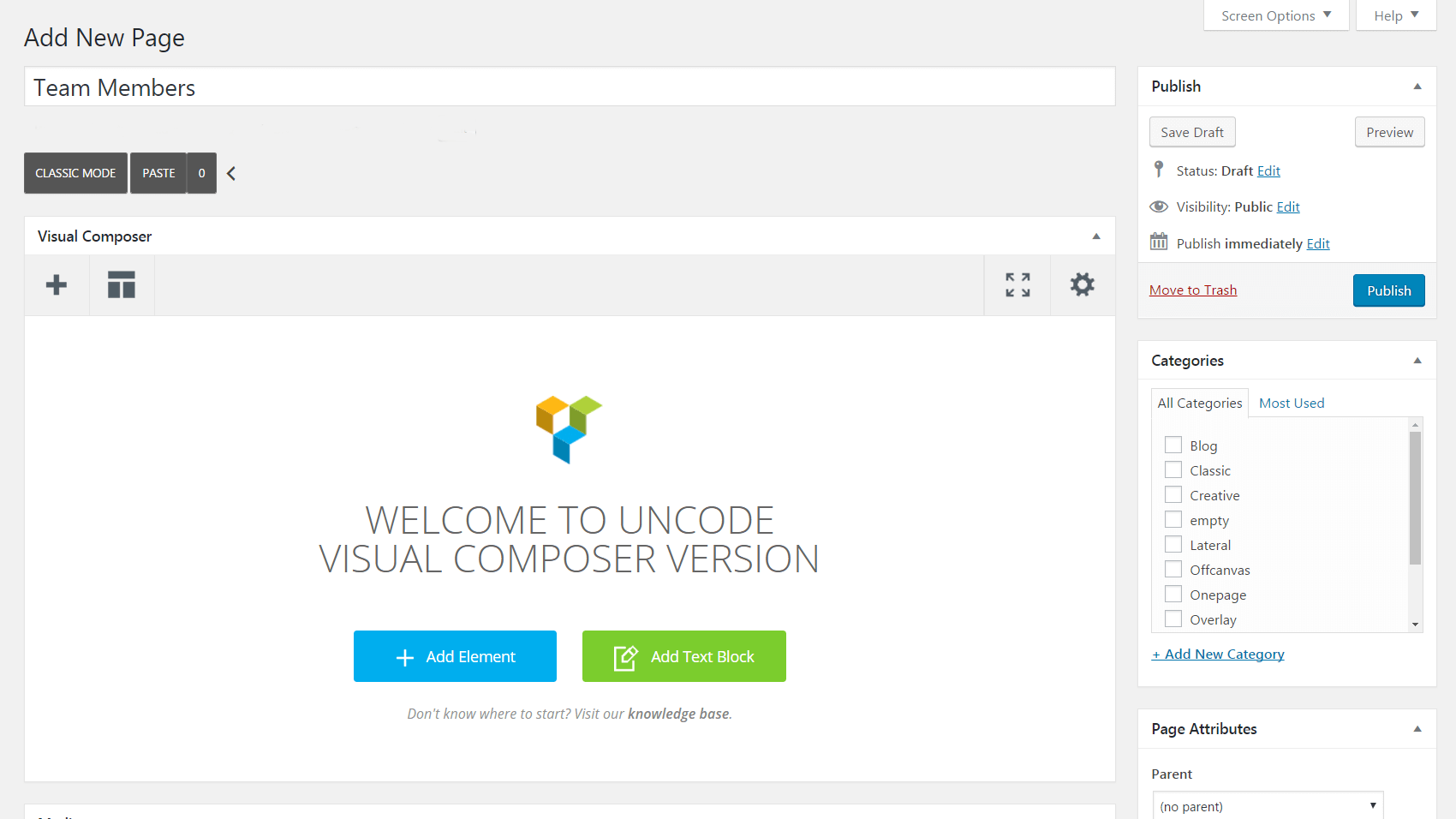
Mulailah dengan menambahkan halaman baru dan memberinya judul. Pastikan Anda berada dalam mode edit Visual Composer – jika tidak, klik tombol Backend Editor sehingga berubah menjadi Classic Mode :

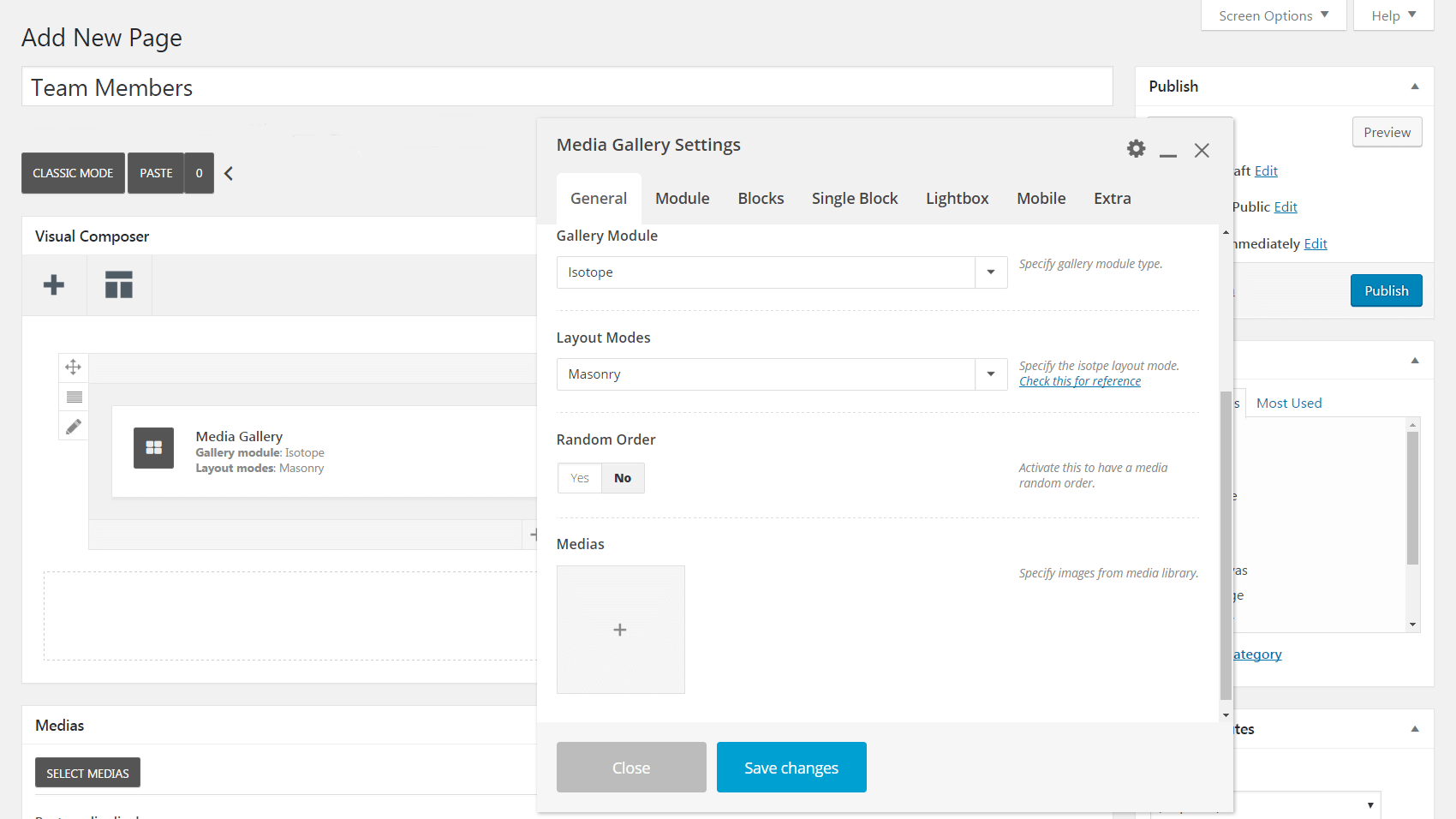
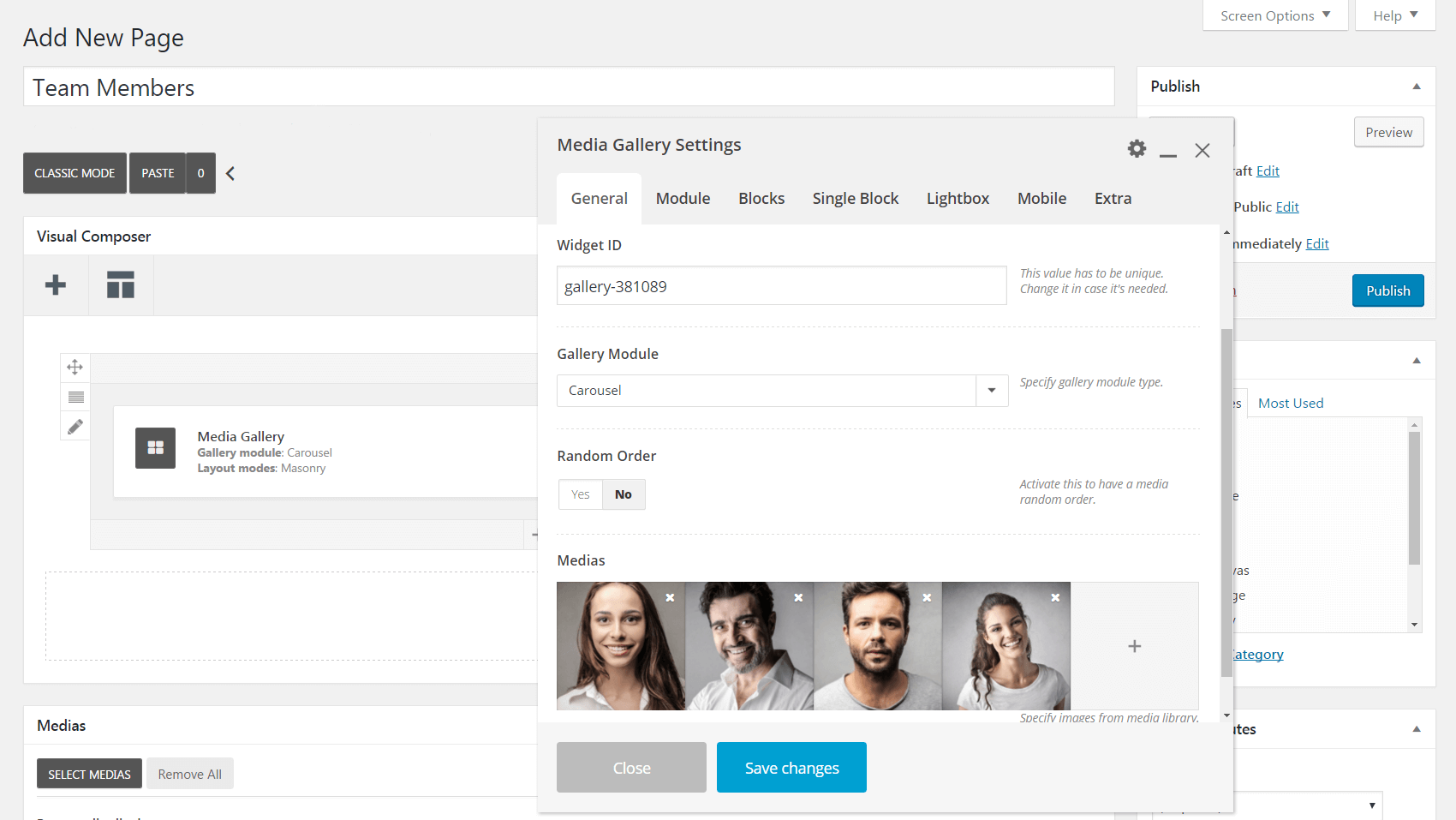
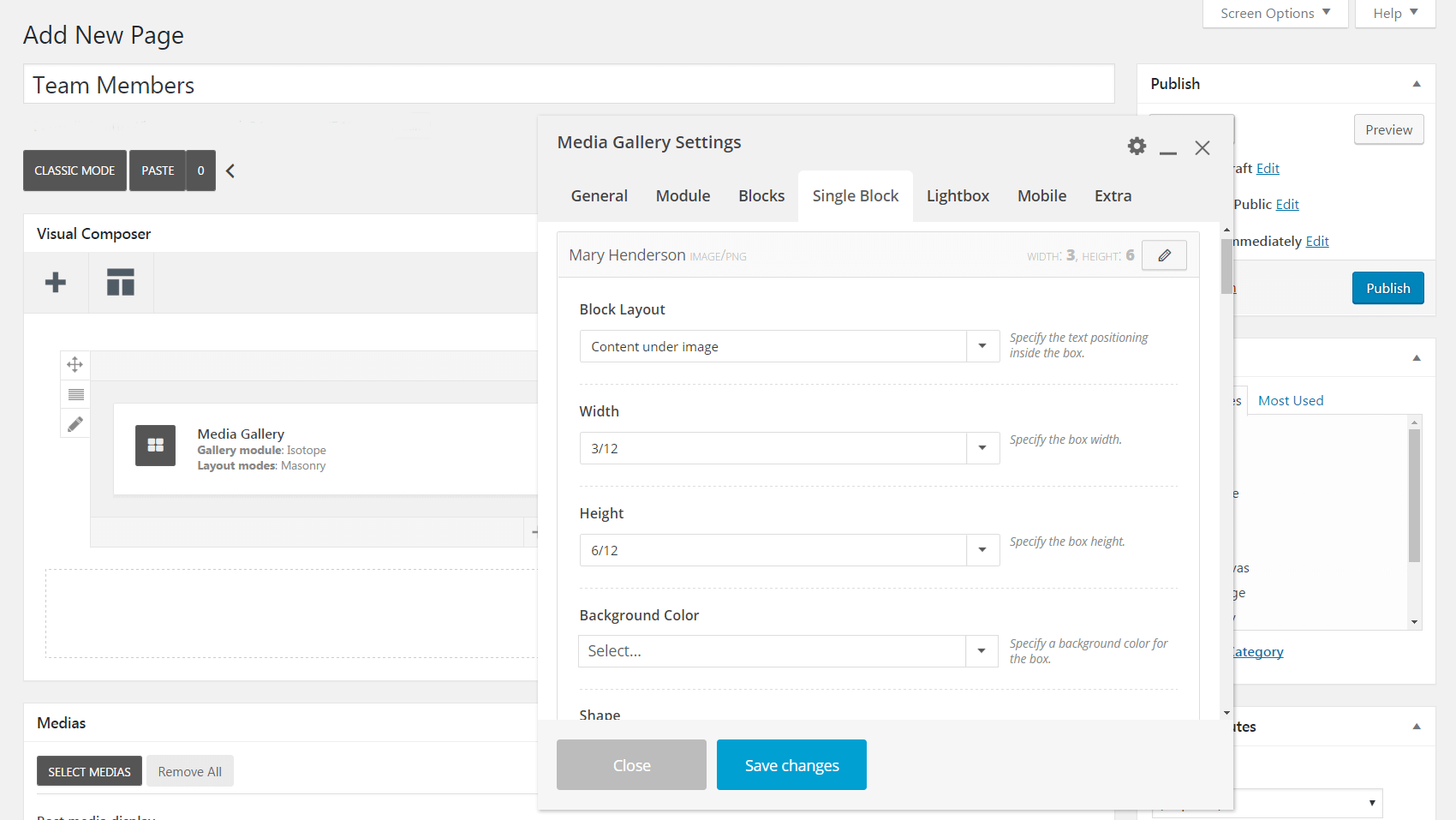
Selanjutnya, pilih Add Element dan masukkan modul Media Gallery ke dalam halaman. Ini adalah elemen praktis yang memungkinkan Anda mengatur file media ke dalam galeri dan menyesuaikan desainnya dengan hampir semua cara yang Anda inginkan. Saat Anda menambahkan modul, Anda akan diperlihatkan Pengaturan Galeri Media :

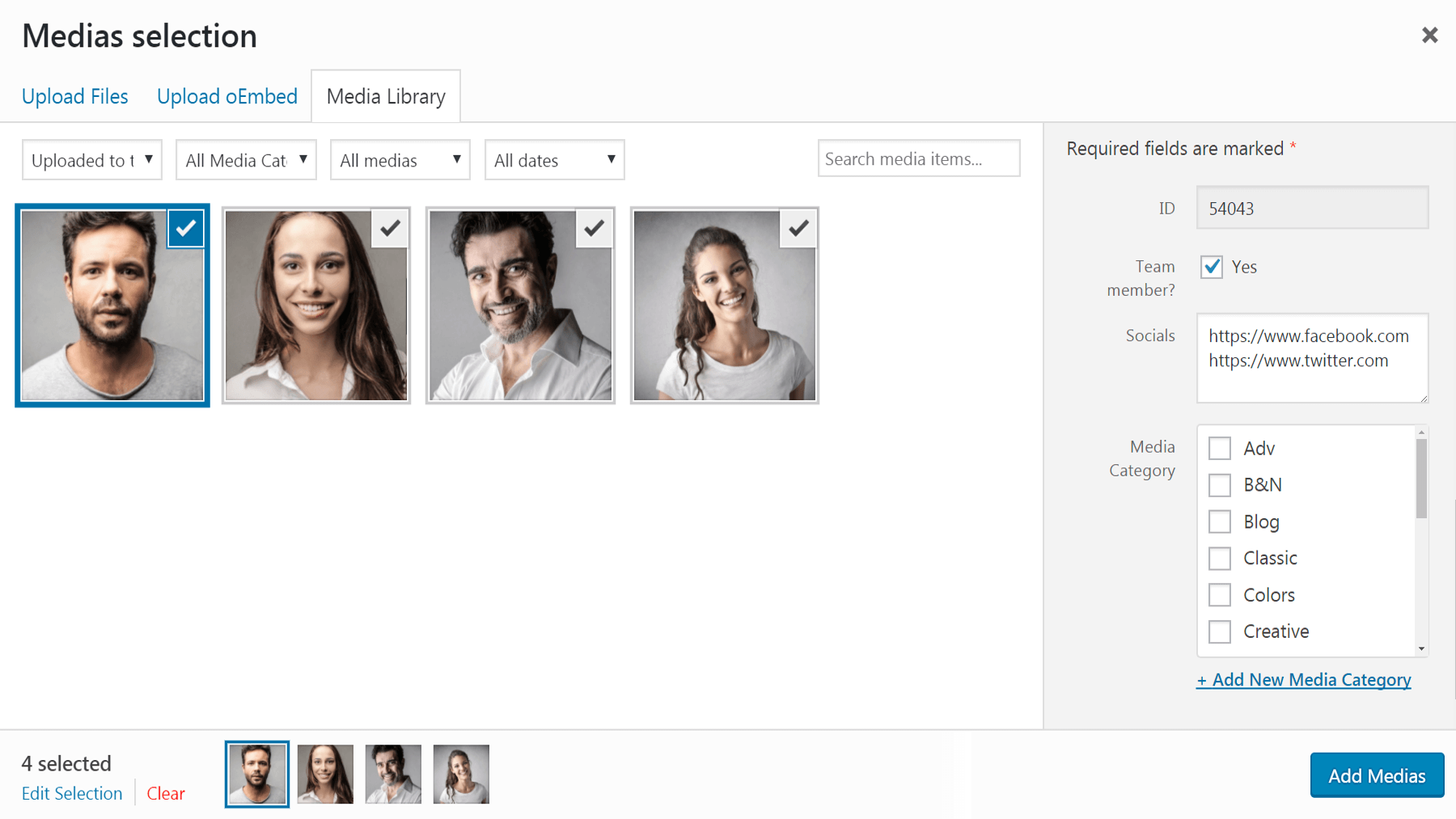
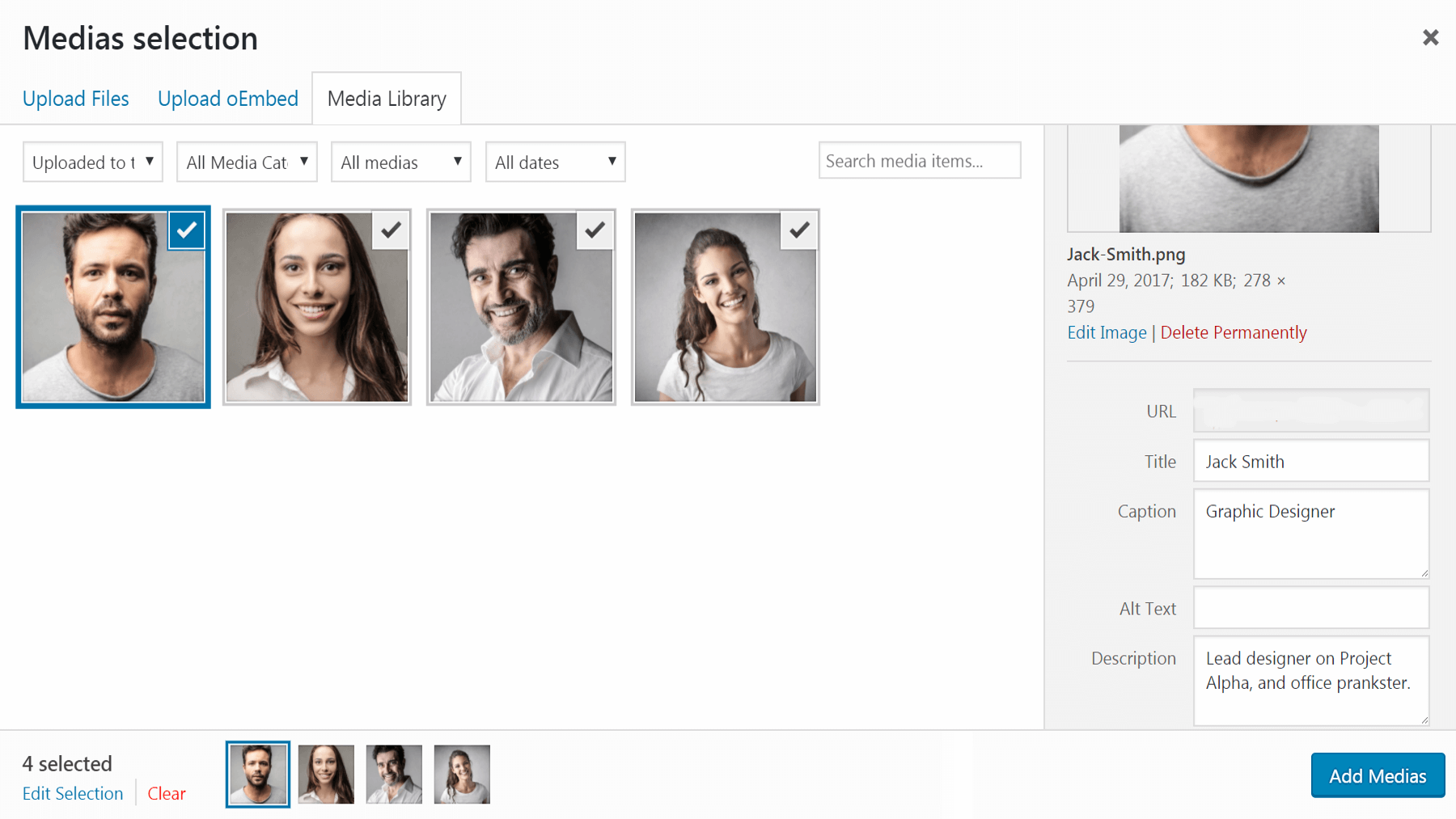
Klik tanda plus di bawah Medias , yang akan membawa Anda ke perpustakaan media Anda. Di sini, Anda dapat memilih foto anggota tim untuk disertakan dalam galeri Anda (atau mengunggahnya jika Anda belum melakukannya). Untuk setiap gambar, gulir ke bawah bagian Detail Lampiran di sisi kanan layar, dan periksa anggota Tim? kotak.
Ini akan mengaktifkan bidang baru yang disebut Sosial . Jika Anda memasukkan tautan ke akun media sosial anggota tim di sini, tautan tersebut akan muncul sebagai ikon di bawah profil akhir. Pastikan untuk memasukkan URL lengkap, termasuk http:// atau https:// (misalnya, https://www.facebook.com/team-member ):

Anda juga dapat menggunakan bidang standar di bawah Detail Lampiran untuk memasukkan informasi lainnya untuk setiap anggota tim. Kami merekomendasikan memasukkan nama mereka di bawah Judul , posisi mereka di bawah Caption , dan bio mereka di bawah Deskripsi :

Saat Anda telah menyesuaikan informasi terkait untuk semua foto anggota tim Anda, pilih Tambahkan Media untuk menyertakannya di galeri Anda. Jika Anda ingin menambah atau menghapus anggota tim nanti (atau jika Anda ingin mengedit detail apa pun), cukup klik ikon plus untuk membuka kembali layar pemilihan Media .
Sekarang galeri Anda sudah terpasang, saatnya mengubah tampilannya.

Langkah 2: Sesuaikan Pengaturan Galeri Media Anda
Langkah ini adalah kesempatan Anda untuk mendesain profil anggota tim Anda agar terlihat pas. Pendekatan dan pilihan Anda di sini tentu saja akan bergantung pada preferensi pribadi Anda, tetapi kami akan memandu Anda melalui beberapa pengaturan utama yang mungkin ingin Anda periksa. Mari kita pergi melalui tab Pengaturan Galeri Media demi tab.
Umum
Pertama adalah tab Umum , yang telah Anda gunakan untuk menambahkan foto anggota tim Anda. Anda sekarang dapat menyeret gambar mini untuk mengurutkannya kembali, atau Anda dapat memilih opsi Urutan Acak sebagai gantinya. Selain itu, Anda dapat mengubah Modul Galeri menjadi Korsel jika Anda ingin profil diputar di seluruh halaman:

Jika Anda memutuskan untuk tetap menggunakan galeri statis, Anda dapat mengubah tata letak profil Anda menggunakan bidang Mode Tata Letak (gunakan alat yang sesuai untuk melihat efek apa yang akan dimiliki setiap pilihan).
Modul
Selanjutnya adalah tab Modul . Di sini Anda dapat menambahkan warna latar belakang yang akan muncul di belakang profil Anda, dan Anda juga dapat menambahkan bantalan di sekitar elemen dan di antara galeri dan halaman lainnya. Di bidang Gaya , memilih Masonry akan menampilkan foto Anda dalam ukuran dan bentuk aslinya, dan memilih Metro akan menskalakan semuanya ke ukuran yang sama:

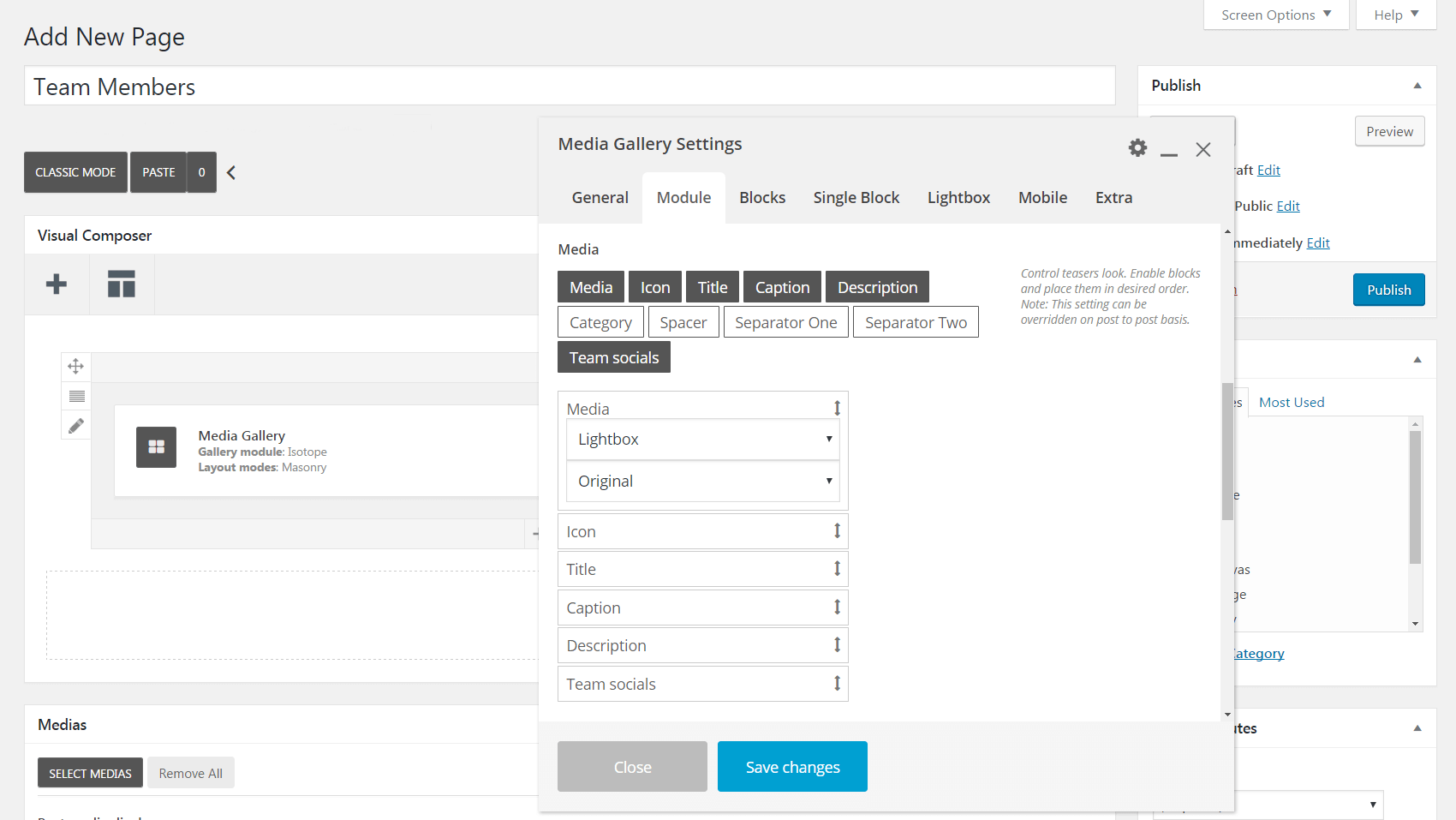
Jika Anda terus menggulir, Anda akan menemukan bagian Media , yang memungkinkan Anda memutuskan elemen apa yang akan disertakan dalam profil Anda. Misalnya, Anda dapat mengklik Judul , Keterangan , Deskripsi , dan Sosial tim untuk menampilkan informasi yang Anda masukkan untuk setiap foto di langkah pertama:

Anda juga dapat menambahkan spasi atau pemisah di antara setiap baris teks. Setelah Anda menambahkan semua elemen yang diinginkan, Anda dapat menyeretnya ke atas dan ke bawah untuk menyesuaikan urutannya.
Blok
Mari kita lanjutkan dan periksa tab Blok . Bidang pertama, Tata Letak Blok , sangat penting – ini menentukan di mana Anda ingin informasi anggota tim Anda ditampilkan. Konten di bawah image , misalnya, melakukan persis seperti namanya:

Di sisi lain, opsi Hamparan konten membuat teks Anda muncul di atas gambar. Jika Anda memilih fitur ini, gulir ke bawah dan periksa bidang Visibilitas Teks Hamparan . Anda dapat memilih Tersembunyi untuk menampilkan teks hanya dengan mengarahkan mouse, atau Terlihat untuk membuatnya muncul secara default.
Ada banyak opsi lain di tab ini untuk menyesuaikan warna overlay, animasi, opacity, dan lainnya. Plus, di bidang Lebar Anda dapat menentukan berapa banyak profil yang akan muncul di setiap baris (pecahan yang lebih kecil menghasilkan gambar mini yang lebih kecil, dan lebih banyak profil per baris). Terakhir, jika Anda menggulir ke bawah lebih jauh, Anda akan menemukan berbagai cara untuk mempersonalisasi teks profil Anda.
Blok Tunggal dan Lightbox
Sejauh ini, Anda telah membuat perubahan pada semua profil Anda sekaligus. Namun, jika Anda ingin menyesuaikan setiap profil satu per satu, Anda dapat melakukannya di tab Blok Tunggal . Cukup klik ikon pensil di sebelah salah satu profil Anda, dan Anda akan dapat menyesuaikan rangkaian opsi yang sama dari tab Blok , tetapi hanya untuk anggota tim tertentu:

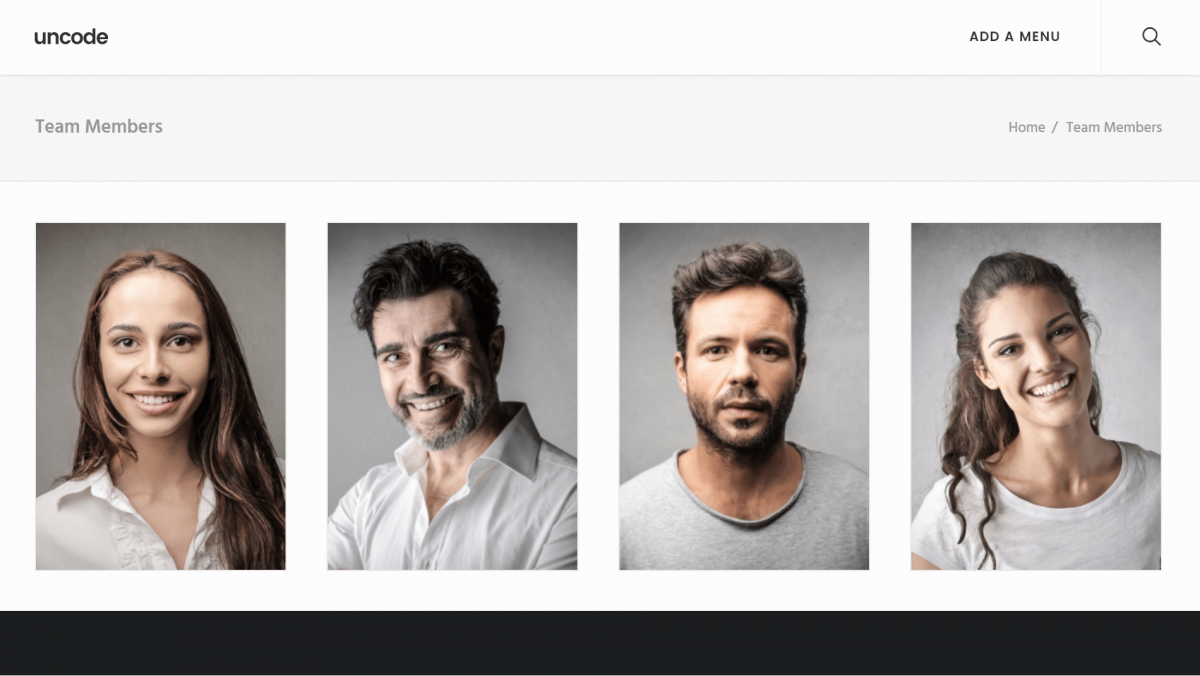
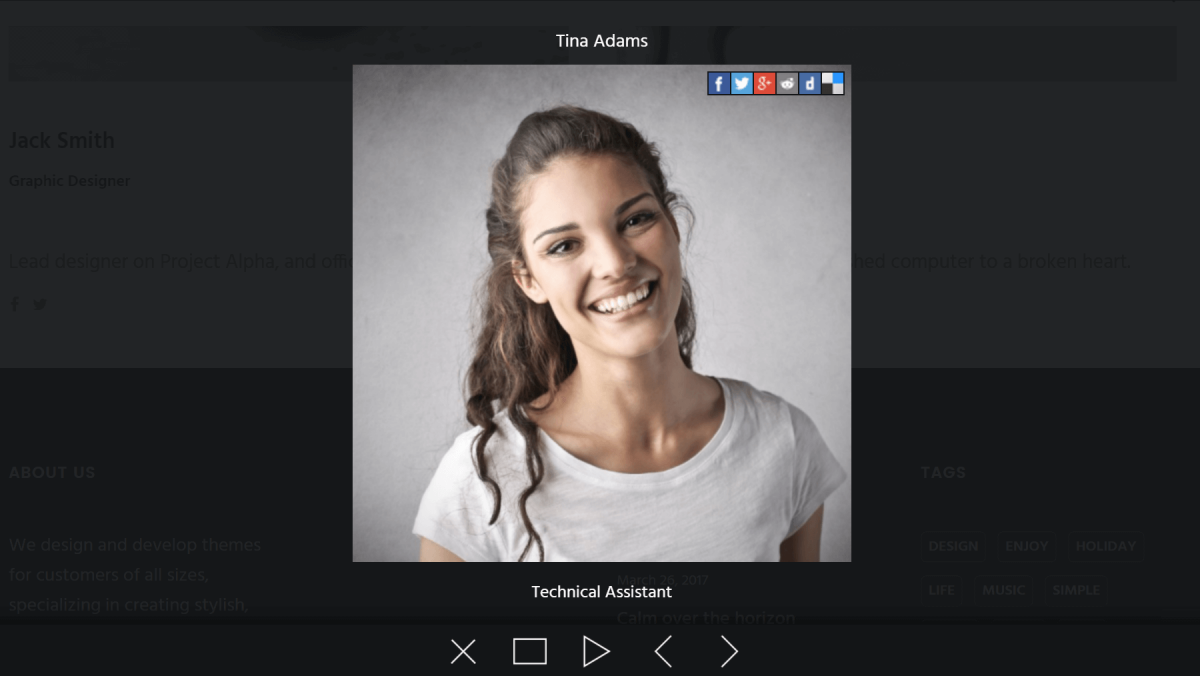
Terakhir, jika Anda melihat pratinjau halaman yang menyertakan galeri anggota tim Anda, Anda mungkin memperhatikan bahwa mengklik gambar mini menampilkan versi foto yang diperbesar (bersama dengan panah navigasi):

Ini disebut fitur Lightbox , dan Anda dapat mengubahnya di tab yang sesuai. Anda dapat memutuskan informasi apa yang akan ditampilkan dalam mode lightbox, arah pengguliran, warna latar belakang, dan banyak lagi.
Itu dia! Tentu saja, ada lebih banyak pengaturan di menu ini yang belum kami sebutkan secara spesifik, jadi silakan luangkan waktu untuk bereksperimen dan menyesuaikannya hingga galeri anggota tim Anda terlihat tepat. Untuk inspirasi lebih lanjut, lihat beberapa contoh desain dan tata letak yang dapat Anda capai dengan Galeri Media . Saat Anda puas dengan apa yang telah Anda buat, jangan lupa untuk menekan Publikasikan untuk membuat halaman baru Anda!
Kesimpulan
Setiap organisasi terdiri dari individu, tetapi dapat dengan mudah melupakannya secara online. Memanusiakan situs web Anda dengan memamerkan orang-orang yang membuat perusahaan Anda tergerak adalah cara sempurna untuk menonjol dari persaingan. Untungnya, Uncode memudahkan untuk menambahkan foto anggota tim dan informasi kontak ke situs Anda.
Untuk membuat galeri profil anggota tim, cukup ikuti dua langkah berikut:
- Buat galeri media dan tambahkan foto anggota tim.
- Sesuaikan pengaturan galeri media Anda.
Apakah Anda memiliki pertanyaan tentang cara menampilkan profil anggota tim Anda di Uncode? Beri tahu kami di bagian komentar di bawah!
