Itu dia! Anda Berhasil Menambahkan Halaman Ke Bilah Navigasi Anda Di WordPress
Diterbitkan: 2022-09-08Dengan asumsi Anda menginginkan artikel tentang cara menambahkan halaman ke bilah navigasi di WordPress: Menambahkan halaman ke bilah navigasi di WordPress adalah proses sederhana yang dapat dilakukan dalam beberapa langkah. Pertama, login ke akun WordPress Anda dan pergi ke Dashboard. Kedua, klik tautan "Halaman" di bilah sisi kiri. Ketiga, klik tombol "Tambah Baru". Keempat, masukkan judul halaman yang ingin Anda tambahkan di kolom “Tambah Halaman Baru”. Kelima, masukkan konten halaman di editor. Keenam, klik tombol “Terbitkan”. Ketujuh, buka tautan "Tampilan" di bilah sisi kiri dan klik tautan "Menu". Kedelapan, pilih halaman yang ingin Anda tambahkan ke bilah navigasi dari menu tarik-turun "Halaman". Kesembilan, klik tombol “Tambahkan ke Menu”. Kesepuluh, klik tombol “Simpan Menu”.
Menu navigasi dapat digunakan untuk menavigasi ke bagian penting dari sebuah situs web. Situs web WordPress biasanya menampilkan tautan ini sebagai bilah tautan horizontal di bagian atas setiap halaman. Dalam tutorial ini, kami akan memandu Anda melalui proses menambahkan menu navigasi ke WordPress. Jika Anda menggunakan WordPress untuk membuat blog, Anda mungkin ingin menambahkan kategori blog sebagai opsi menu tarik-turun. WPBeginner memiliki beragam kategori untuk ini, termasuk berita, tema, tutorial, dan sebagainya. Setelah memilih lokasi halaman tempat Anda ingin menampilkan menu, klik tombol Simpan Menu. Kategori yang ingin Anda tambahkan ke menu dapat dipilih, dan tombol 'Tambahkan ke Menu' dapat diklik.
Dengan menyeret dan menjatuhkannya ke tempatnya, Anda dapat memindahkannya lebih jauh. Jika Anda mengklik panah ke bawah, item menu apa pun dapat diedit. Menambahkan ikon media sosial ke menu Anda juga merupakan opsi yang layak. Cara terbaik untuk menambahkan menu navigasi adalah pergi ke Appearance. Dari dasbor WordPress Anda, Anda dapat mengedit konten. Editor situs lengkap juga dapat diakses dengan mengklik tombol 'Sesuaikan' pada tema Dua Puluh Dua Puluh Dua. Anda juga dapat memilih opsi 'Pilih Menu' jika Anda ingin mengubah menu atau membuat yang baru.
Jika Anda memiliki situs besar, seperti toko online atau situs berita, menu navigasi adalah pilihan yang sangat baik. Jenis menu ini dapat ditemukan di situs-situs seperti Reuters, Buzzfeed, dan Starbucks. Anda dapat memasukkan menu sebanyak yang Anda inginkan dengan WordPress. Untuk memulai menambahkan beberapa menu ke situs web Anda, pertama-tama buat menu yang ditunjukkan dalam tutorial kami.
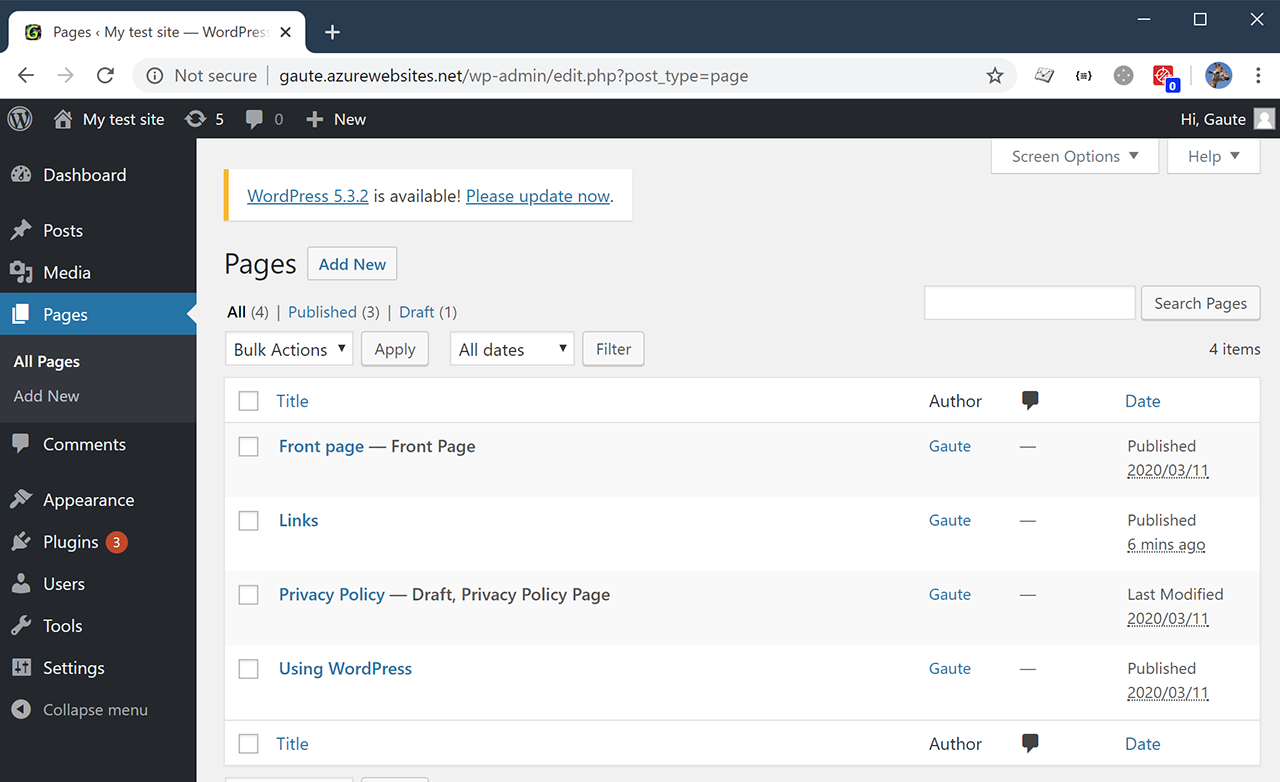
Bisakah Anda Menambahkan Halaman Draf ke Menu Di WordPress?
 Kredit: gauteheggen.com
Kredit: gauteheggen.comSaat Anda mengubah halaman yang Diterbitkan menjadi halaman Draf, WordPress tidak menyembunyikannya, tetapi tidak memungkinkan Anda menambahkan halaman Draf ke menu. Ya itu benar. Ketika halaman ditinggalkan di menu, itu mengirim pengguna dan bot ke halaman 404, jalan buntu.
Pengguna WordPress tidak dapat menambahkan Halaman Draf ke menu mereka. Saat Anda memilih halaman yang Diterbitkan dan kemudian beralih ke halaman Draf, halaman tersebut tidak muncul di area yang disorot. Ini menyebabkan pengguna mencapai akhir halaman dengan meninggalkannya di menu. Jika Anda memiliki halaman 404, pengunjung Anda tidak akan dapat menavigasi ke situs web Anda. Kode harus digunakan untuk menghapus halaman apa pun dengan status Draf dari menu situs web. Perbedaan yang jelas dapat ditarik antara 404 halaman yang dicari pengunjung dan halaman yang berkaitan dengan masalah pelanggan. Dalam contoh ini, kami menggunakan panggilan balik filter di WP_nav_menu_objects untuk mencari post_status untuk objek yang menjadi tujuan item menu dan menghapusnya dari menu jika objek tersebut disetel ke konsep.
Cara Membuat Perubahan Pada Draf Di Situs WordPress Anda
Bila Anda ingin membuat perubahan pada draf, pertama-tama klik tombol 'Terbitkan' di kotak Draf Cepat. Anda akan dapat menyimpan perubahan Anda dan membuat draf diterbitkan setelah disimpan.
Untuk menyembunyikan draf dari publik, klik tombol 'Pribadi' di kotak Draf Cepat. Semua perubahan akan disembunyikan dari publik sampai draf dihasilkan.
Bagaimana Saya Menambahkan Halaman Ke Menu Elementor WordPress Saya?
 Kredit: powerpackelements.com
Kredit: powerpackelements.comLangkah selanjutnya adalah menavigasi ke bagian Halaman. Tab Baru dapat ditemukan di sudut kiri dasbor. Anda dapat membuat perubahan pada elemen dengan mengklik Edit dengan Elementor. Untuk membuat menu, buka menu Tambahkan bagian bagian dan tentukan struktur bagian baru. Pilih struktur bagian yang Anda inginkan.

Membuat menu satu halaman penuh di Elementor semudah beberapa ketukan. Satu-satunya hal yang harus Anda lakukan adalah menginstal plugin. Metode ini akan menghemat banyak waktu jika Anda merasa frustrasi dengan cara menggunakan widget menu saat mencoba membuatnya tampak bagus. Langkah pertama adalah menambahkan logo Anda dan elemen lainnya ke menu header. Setelah Anda memublikasikan popup, Anda harus melanjutkan ke langkah 3. Langkah ketiga adalah menambahkan tindakan yang diperlukan untuk menyelesaikan halaman menu Popup yang Anda buat sebelumnya. Tumpukan pancake muncul di bagian atas Langkah 4 (klik ikon Tag Dinamis). Ini semua yang kita miliki.
Membuat Menu Kustom Di WordPress
Untuk menyimpan item menu Anda, masukkan judul dan deskripsi yang baru saja Anda buat. Item menu Anda akan muncul sebagai berikut: 404 error 404 error 404 error Sangat penting untuk memastikan bahwa judul dan deskripsi item menu secara akurat mencerminkan konten item. Cukup klik pada judul atau deskripsi untuk melihat bidang pengeditan yang terkait dengannya. Sangat mudah untuk menambahkan menu ke situs WordPress Anda dalam beberapa langkah sederhana. Petunjuk sederhana berikut akan memungkinkan Anda membuat menu responsif dan ramah seluler yang dapat Anda gunakan di perangkat apa pun. Sangat penting untuk memberikan deskripsi yang jelas tentang item menu Anda sehingga Anda dapat yakin bahwa mereka akan ditemukan.
Menu Navigasi WordPress
Menu navigasi WordPress adalah menu yang dibuat dari sistem menu WordPress. Menu navigasi biasanya dibuat oleh sebuah tema, tetapi juga dapat dibuat oleh sebuah plugin. Menu navigasi WordPress terdiri dari satu atau lebih item menu WordPress, yang masing-masing dapat memiliki judul, URL, dan target.
Pemilik dan pengembang situs dapat membuat tautan menu khusus menggunakan fungsi menu navigasi WordPress. Tergantung pada kebutuhan, itu dapat ditambahkan ke file functions.php dan disesuaikan untuk menampilkan elemen operasional dan visual tertentu. Sebelumnya, membuat menu tema WordPress menggunakan opsi WP_nav_menu adalah opsi terbaik. Jika Anda ingin menambahkan menu navigasi ke situs WordPress Anda, Anda harus memasukkan kode WP_nav_menu terlebih dahulu. Kode ini dapat ditemukan di halaman Admin WordPress atau di file functions.php. Pilihan lain untuk pembuatan menu termasuk menggunakan halaman admin atau menggunakan plugin. UberMenu adalah plugin desain menu responsif yang memungkinkan Anda membuat menu kompleks sesuai permintaan.
Bangunan drag-and-drop, antarmuka pengguna yang intuitif, dan kemampuan untuk mengontrol elemen menu utama seperti transparansi, batas, dan radius sudut menjadikan Hero Mega Menu plugin WordPress yang kuat untuk menyimpan menu situs . Plugin menu vertikal WordPress paling licin yang pernah dibuat oleh perusahaan SlickMenu. Touchy ditujukan untuk digunakan pada perangkat seluler yang menampilkan layar kecil. Ringan dan mudah digunakan, memiliki banyak fungsi, dan dapat ditambahkan ke tema apa pun. Dengan Touchy, Anda dapat membuat menu seluler yang sempurna untuk situs web Anda.
Cara Menambahkan Halaman Ke Menu Drop Down Di WordPress
Di WP Admin, buka Penampilan dan aktifkan menu tarik-turun. Item dalam menu dapat diatur ulang dengan menyeret dan menjatuhkannya. Seret item ke kanan tempat item harus disarangkan, lalu seret kembali ke kiri untuk membatalkannya.
Jika Anda memiliki bilah atau menu navigasi yang dirancang dengan baik, pengunjung Anda akan dapat dengan mudah menavigasi situs. Seperti yang mungkin Anda perhatikan, ada banyak jenis menu navigasi yang tersedia di Internet. Dengan mengikuti langkah-langkah dalam panduan berikut, kami akan menunjukkan kepada Anda cara menggunakan fitur WordPress asli untuk membangun menu Anda. Setelah Anda membuat setidaknya satu menu, Anda dapat menambahkan item ke dalamnya. Halaman, posting, dan URL khusus semuanya tersedia. Anda juga dapat menggunakan kelas CSS untuk menambahkan gaya kustom ke menu tarik-turun Anda. Semua konten yang terdapat dalam kategori ini akan ditampilkan pada setiap item menu yang dibuat berdasarkan kategori tersebut.
Pada Langkah 2, Anda akan melihat menu yang telah Anda pilih di WordPress Customizer. Anda akan dapat mempublikasikan menu Anda dengan mengklik tombol Publish. Pada langkah keempat, item menu dapat ditambahkan, dihapus, atau diatur ulang. Anda dapat membuat menu tarik-turun langsung dengan mengklik tautan kelima.
