20 Alat Web Terbaik untuk Desainer Web Responsif
Diterbitkan: 2022-03-17Desain Web Responsif (RWD) sementara konsep yang mudah dipahami untuk sebagian besar webmaster dan pengembang saat ini, masih memerlukan pemahaman singkat tentang fungsi inti yang digunakan browser untuk membuat desain responsif untuk tampilan, dan mengabaikan fungsi tersebut dapat mengarah pada pengembangan situs web responsif berkode buruk yang akan menghambat pengalaman pengguna, dan menyebabkan masalah dengan kinerja situs web. Selain HTML5 yang telah membantu menentukan arah desain web responsif, pengembang juga membutuhkan pemahaman yang baik tentang CSS3 yang tanpanya desain responsif tidak mungkin tercapai. Kueri media misalnya adalah solusi mandiri untuk menentukan bagian konten tertentu untuk ukuran dan jenis layar perangkat tertentu. Namun meskipun demikian, fungsi semacam itu hanya menyentuh puncak gunung es dari segala sesuatu yang mampu dilakukan oleh desain responsif.
Mobile-friendly adalah topik sensitif lainnya yang tanpa ragu akan merekonstruksi dan mengatur ulang bagaimana desain responsif dirasakan. Ada indikasi yang jelas bahwa seluler itu sendiri sedang bergerak menuju pendekatan yang lebih spesifik dalam menampilkan konten, yang datang dalam bentuk aplikasi dan kerangka kerja seluler. Semua konsep pertumbuhan ini memerlukan penyelidikan menyeluruh tentang masa depan desain, dan bagaimana taktik Anda saat ini dapat dimodifikasi untuk pertumbuhan di masa depan.
Dengan pemahaman ke mana arah desain web, kami telah menyusun daftar beberapa alat desain web responsif yang benar-benar praktis dan praktis yang akan sangat cocok dengan toolkit Anda yang ada, pasti beberapa di antaranya telah menemukan jalan ke hati Anda, tetapi beberapa mungkin benar-benar baru bagi Anda. Dari kerangka kerja front-end langsung hingga alat pengujian seluler, dan banyak sumber daya pola desain inspirasional yang akan membantu Anda membangun situs web yang lebih baik, lebih responsif, dan lebih menarik mulai sekarang — ambil secangkir teh dan mulailah perjalanan Anda ke kumpulan bintang ini.
Bootstrap

Memulai dengan pembuatan situs web front-end tidak pernah semudah ini. Kerangka kerja seperti Bootstrap membuat proses bootstrap situs web bisnis fungsional benar-benar menjadi tugas yang mudah. Dan karena Bootstrap mengikuti standar web terbaru, semua fitur juga kompatibel dengan desain responsif. Apa yang membuat Bootstrap begitu sukses sangat dikaitkan dengan koleksi komponennya yang sangat banyak, ambil desain grid Bootstrap standar dan terapkan padanya salah satu komponen gratis untuk mem-bootstrap situs web modern dengan cepat.
Komponen seperti tombol yang dapat dikustomisasi dalam bentuk, warna dan ukuran, dan bilah navigasi yang dapat Anda modifikasi sendiri untuk diintegrasikan dengan fitur JavaScript kustom. Peramban juga telah melompat sangat jauh ke masa depan untuk mendukung desain responsif, misalnya — menyematkan video atau gambar dapat dikonfigurasi untuk mengubah ukuran secara otomatis sesuai dengan ukuran perangkat yang diakses pengunjung Anda. Ini membuat pengalaman pengguna menjadi modern, lancar, dan andal. Secara garis besar, Bootstrap adalah kerangka kerja yang akan membantu Anda membuat situs web, kemudian Anda dapat melanjutkan dengan banyak alat desain responsif lainnya yang akan kami sebutkan untuk lebih memperluas pengalaman.
aliran web

Flexbox mungkin adalah fitur yang paling banyak dibicarakan dari desain dan pengembangan web modern, dan telah mendorong banyak topik yang ditulis oleh pengembang veteran pada tahun lalu saja. Definisi dasar Flexbox — alat tata letak tangguh yang memecahkan masalah umum yang ditemukan dalam desain web responsif. Apa itu Webflow? Ini adalah platform yang mengintegrasikan desain Flexbox ke dalam pembuat visual, menghemat waktu pengembangan, dan memilih UI mudah yang dapat Anda gunakan untuk membuat tata letak responsif.
Jadi sih.. Kenapa Flexbox? Sebagian alasan mengapa Flexbox sangat populer, adalah karena Flexbox memecahkan masalah desain kompleks yang membutuhkan pola desain yang tidak produktif. Untuk memberi Anda ikhtisar dasar Flexbox — Anda dapat secara efektif membuat pola desain yang rumit hanya dengan beberapa baris kode. Misalnya, membuat elemen modal sejajar yang tetap selaras meskipun ukuran font yang Anda gunakan untuk judul, atau sub-judul. Dengan Flexbox Anda dapat membuat tata letak seperti kerangka fitur, atau ulasan pelanggan dan menyelaraskannya sehingga memberikan pengalaman pengguna yang luar biasa. Bahkan hal-hal biasa seperti tabel harga yang Anda andalkan pada CSS3 asli untuk membantu Anda menguraikan, sekarang dapat diintegrasikan dalam desain Anda menggunakan fitur Flexbox Webflow. Kisi situs web lengkap dapat dibangun untuk mempercepat kecepatan pembuatan situs web.
pola UI

Sebagai seorang desainer web, pola UI yang mengatur begitu banyak situs web, aplikasi, dan alat yang kita gunakan sehari-hari tidak bisa lepas darinya. Bayangkan saja seperti apa dunia digital jika kita tidak mengandalkan pola UI yang umum. Itu akan menjadi dunia yang gila dan terdistorsi. Namun, berkat evolusi desain, dan pemahaman tentang bagaimana pola berulang dalam fungsi umum, dimungkinkan untuk mempelajari tentang pola UI berbeda yang mengatur kategori seperti formulir, manajemen data, manajemen konten, tata letak, navigasi, dan halaman layar pengguna.
Ini adalah beragam layar desain yang dapat dibuat ulang menggunakan gaya desain Anda sendiri, tetapi mengikuti panduan pola UI umum untuk mencapai keseimbangan. Dan itu juga kategori yang dicakup oleh Pola UI. Setiap kategori memiliki sejumlah pola sampel yang menampilkan cara setiap kategori desain dapat dimodifikasi untuk mencerminkan pola UI standar, yang semuanya dianggap paling disukai oleh rata-rata pengguna digital. Pola desain yang akan Anda temukan di halaman ini dapat diterapkan pada aplikasi asli dan seluler. Desain responsif adalah tentang kegunaan sejak awal, mengelola satu tata letak untuk beberapa perangkat adalah tugas beratnya sendiri, tetapi pola membantu meratakan tugas yang bermasalah dengan membiarkan Anda menerapkan satu pola ke beberapa desain.
Bayangkan

Gambar adalah topik lain yang sangat disukai dalam desain responsif. Lagi pula, Anda tidak ingin menyajikan gambar yang sama persis kepada pengunjung yang datang dari perangkat tablet, atau dari ponsel cerdas mereka. Resolusi perangkat akan selalu berbeda, dan sementara fitur CSS3 ada untuk menjaga semacam keseimbangan antara ukuran dan jenis gambar yang diunduh oleh perangkat yang berbeda, meningkatkan kualitas gambar dan ukurannya masih merupakan topik yang sangat kuat. Tentu, HTTP/2 akan membawa beberapa perubahan besar bagi pengembang di seluruh dunia, tetapi 5 tahun ke depan masih akan cukup sulit untuk web.
Arsip HTTP melaporkan bahwa pada tahun 2010 — rata-rata, ukuran satu halaman web kira-kira 700 kb, sedangkan pada tahun 2016 — jumlah itu meningkat menjadi 2,2 MB! Dan sebagian besar megabita tersebut digunakan oleh konten visual; gambar-gambar. Jadi.. Anda harus bertanya pada diri sendiri, apakah saya mengorbankan kinerja halaman saya karena keputusan yang tidak bertanggung jawab dalam hal pengoptimalan gambar? Di situlah Anda dapat mempelajari tentang Imagify, layanan/platform yang ingin menjawab pertanyaan itu untuk Anda, dan memberi Anda alat yang tepat untuk melanjutkan pengoptimalan gambar, sebagai proses yang sepenuhnya otomatis.
Plugin WordPress tersedia sehingga Anda dapat mengoptimalkan semua unggahan yang ada dan yang akan datang dengan cepat. Kecuali jika Anda secara langsung melihat masalahnya, hal itu sering kali tampak seperti bukan masalah sama sekali, tetapi jika perusahaan seperti Google mendorong pengguna untuk meningkatkan kinerja situs web mereka dengan imbalan peringkat yang lebih baik.. Anda tahu bahwa tidak ada jalan untuk kembali dari itu.
JsTips

JavaScript sering digunakan dalam pengembangan front-end. Pikirkan kerangka kerja seperti React, Angular, Meteor, Node.js, dan pustaka JavaScript asli yang cukup banyak menghubungkan seluruh web. jQuery adalah satu-satunya perpustakaan yang akan Anda gunakan cukup sering jika Anda menyukai fitur desain responsif yang mewah, dan satu-satunya cara untuk menjadi lebih baik di JS adalah dengan menulis lebih banyak kode. Dalam hal ini, tip bisa sangat membantu untuk mempelajari hal-hal baru, memahami pola dengan lebih baik, dan secara umum menjaga otak Anda tetap segar dan bertahan dengan kejadian terbaru di JavaScript. Jadi.. install JsTips di smartphone Anda.
Aplikasi sederhana dan elegan yang akan memberikan Anda tip JavaScript baru setiap hari. Kadang-kadang, tip akan berbicara tentang hal-hal yang sudah Anda ketahui di benak Anda, tetapi lebih sering daripada tidak — Anda akan menemukan hal-hal yang kreatif, futuristik, dan sangat menarik untuk dicoba dan dikerjakan. Satu ulasan di App Store menunjukkan bahwa aplikasi tersebut kekurangan beberapa fungsionalitas desain dasar, tetapi sebagai pembuat kode — Anda mendapatkan apa yang paling Anda inginkan, potongan-potongan kecil contoh kode dan definisi kode sehingga Anda dapat menggunakan editor kode itu dan tancapkan.
Katalog Visualisasi Data

Masalah dengan desain responsif adalah, Anda dapat bekerja sepanjang hari dan malam untuk menyempurnakan tata letak yang Anda cari, tetapi bahkan setelah tata letak selesai — ada lebih banyak pekerjaan yang harus dilakukan, dan itu biasanya bermuara pada cara Anda dapat mengintegrasikan konten interaktif dan dinamis ke dalam desain Anda. Tentu, WordPress memudahkan untuk memasang konten dengan plugin menarik yang agak memenuhi perangkat responsif, tetapi situs web responsif yang benar-benar asli adalah cookie yang jauh lebih sulit untuk dipecahkan, dan salah satu hal yang paling Anda temukan di konten adalah grafik, grafik, dan visualisasi data lainnya yang menggambarkan cerita melalui angka. New York Times adalah contoh yang bagus tentang bagaimana situs web yang responsif akan membutuhkan seperangkat alat yang responsif untuk membuat visualisasi dinamis untuk hasil pemilu terbaru.
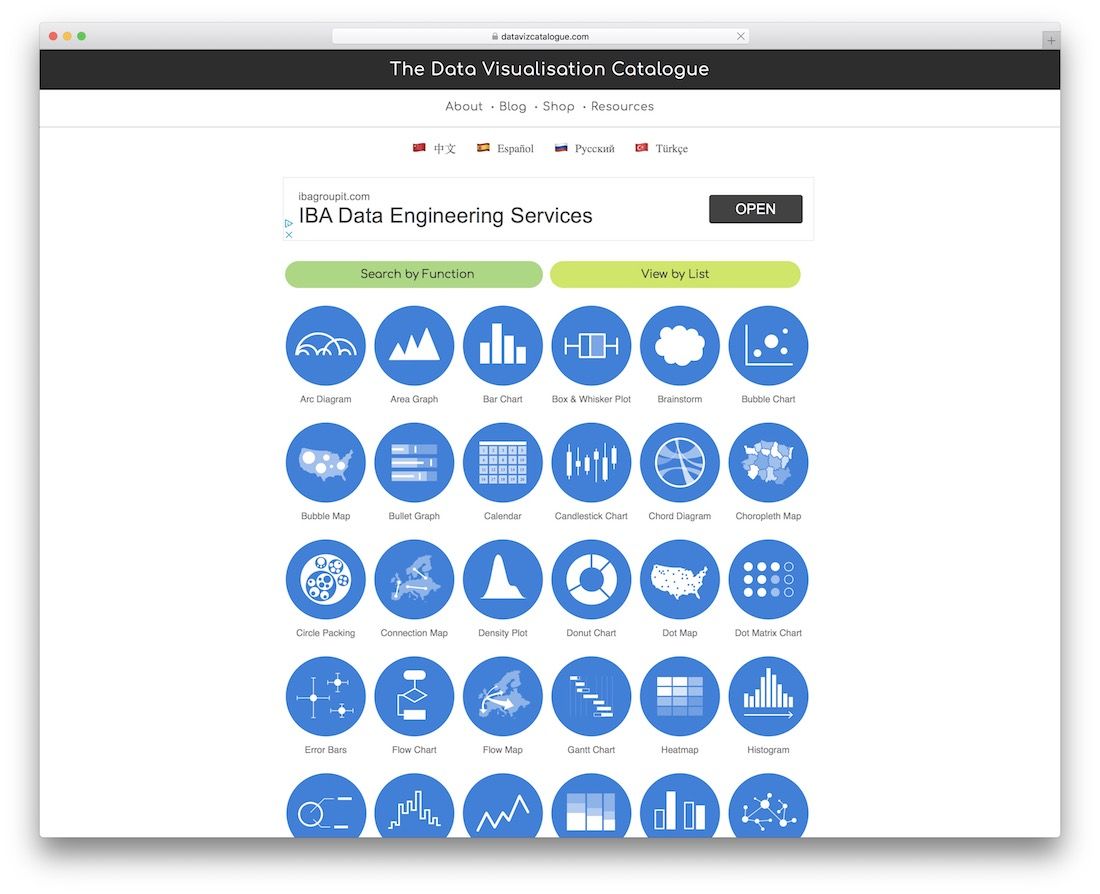
Itulah mengapa kami berbagi lebih banyak tentang Katalog Visualisasi Data — kumpulan pola dan fungsi visualisasi data yang luar biasa yang masing-masing memiliki halaman unik, deskripsi unik, pratinjau seperti apa tampilan bagan/grafik/visualisasi, dan yang paling penting — rekomendasi alat terbaru paling stabil yang dapat digunakan untuk membuat ulang diagram, atau visualisasi semacam itu. Banyak pekerjaan telah dilakukan untuk proyek ini, dan itu akan menjadi ide yang cukup bodoh untuk menghindari penggunaan ini untuk membantu diri Anda sendiri memahami visualisasi data responsif dengan lebih baik. Ada banyak contoh yang tersedia, seperti — diagram busur, grafik area, diagram batang, awan curah pendapat, bagan dan peta gelembung, grafik buletin, kalender, peta koneksi, peta aliran, histogram, grafik garis, plot spiral, dan banyak lagi lainnya. cara kreatif untuk menampilkan data Anda, di situs web yang responsif.
Kerajinan oleh InVision LABS

Craft adalah alat baru dari InVision Labs, platform perangkat lunak desain terkemuka dan bereputasi tinggi yang telah membantu membentuk lanskap desain web selama bertahun-tahun. Dengan dirilisnya Craft, tampaknya InVision ingin mempertahankan rekor itu, dan kemungkinan besar mereka akan melakukannya. Craft adalah alat desain layar yang tidak ada duanya. Ini intuitif, cerdas, dapat menyelesaikan tugas-tugas sulit, dan sangat responsif terhadap kebutuhan pengguna.
Buat prototipe aplikasi dinamis yang menggunakan data nyata (baik yang disediakan oleh Anda, atau dibuat khusus) untuk membuat pengalaman prototipe aplikasi yang unik. Fitur perpustakaan mampu menambahkan elemen desain baru dan menarik ke layar Anda melalui fungsionalitas cloud, jadi apakah Anda ingin menarik data dari situs web langsung, atau mengunggahnya sendiri — Perpustakaan Kerajinan adalah fitur yang digunakan. Kecil kemungkinan kita akan melihat pesaing sistem seperti itu dalam waktu dekat, jadi mempelajari Craft sekarang dapat berarti bahwa Anda akan lebih beradaptasi dengan fitur-fitur baru yang rencananya akan dirilis di masa mendatang.
Editor SVG Kotak

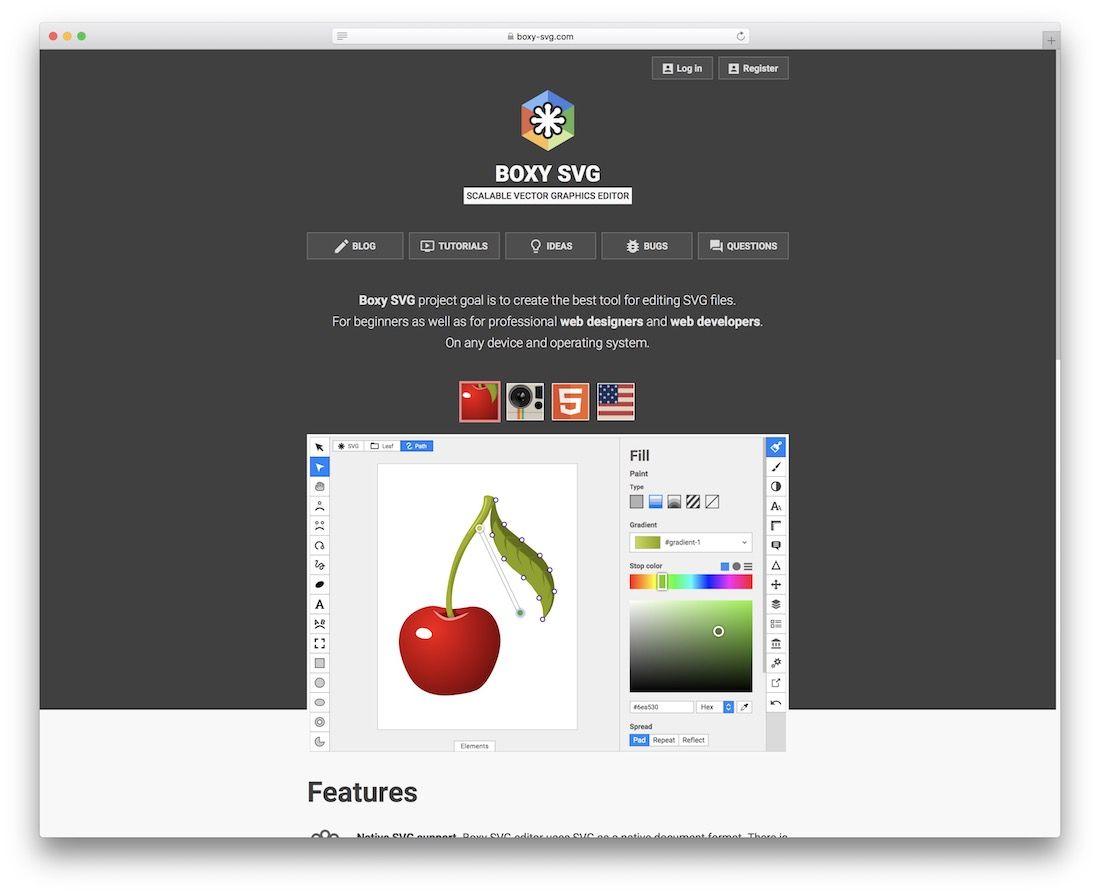
Boxy adalah cara baru untuk memanipulasi grafik vektor langsung di browser. Sampai sekarang, desainer grafis sangat bergantung pada penggunaan alat seperti Sketch, dan Adobe Illustrator untuk menyelesaikan tugas umum yang berfokus pada grafik vektor, tetapi dengan Boxy SVG — Anda sekarang dapat membuat ilustrasi, ikon, spanduk, maket, bagan, tombol, dan kustom lainnya Elemen SVG langsung dari browser favorit Anda. Ini sangat fungsional, dan tentu saja berguna. SVG sudah menjadi masa depan desain responsif, dan alat seperti Boxy akan memastikannya tetap seperti itu. Manfaat mengintegrasikan grafik SVG ke dalam desain Anda sangat berharga. Mereka sangat berguna untuk kinerja, skalabilitas, dan pengalaman pengguna yang indah.
UXPin


Jika Anda memiliki ide untuk desain web, Anda dapat mewujudkannya dengan UXPin yang luar biasa dan fleksibel. Ini adalah solusi yang tidak terlalu mengenal batasan. Faktanya, imajinasi Anda adalah satu-satunya batas yang Anda miliki, jadi lepaskan dan ciptakan mahakarya yang tepat yang Anda cari. Dengan UXPin, Anda dapat membuat hal-hal sederhana dan rumit menjadi kenyataan lebih cepat daripada nanti.
Apakah Anda sedang menyiapkan prototipe atau proyek besar, sekali lagi, tidak ada batasan untuk UXPin, karena Anda dapat menggunakannya untuk apa pun.
Untuk fiturnya, bisa dibilang sangat banyak. Dari pustaka bawaan, seperti Desain Material dan Bootstrap, hingga impor HTML, banyak komponen, elemen bentuk interaktif, dan alat menggambar vektor, semua ini dan lebih banyak lagi adalah apa yang Anda dapatkan dengan UXPin. Bersiaplah untuk perbedaan langsung dengan UXPin yang mengesankan sekarang.
Pengujian Situs Mobile-Friendly (oleh Google)

Di zaman sekarang ini, sangat penting bahwa situs web atau blog Anda sepenuhnya kompatibel dengan semua perangkat. Singkatnya, halaman Anda harus siap untuk seluler. Jika Anda tertarik untuk memeriksa fleksibilitas situs Anda, sebaiknya jangan lewatkan mencoba Tes Ramah Seluler Google sendiri. Meskipun merupakan bagian dari Search Console, Anda juga dapat menguji berbagai hal bahkan jika Anda tidak memiliki akun.
Untuk memeriksa seberapa lancar tata letak situs web atau blog Anda, Anda dapat menambahkan URL atau bahkan kode. Setelah Anda menekan tombol tes, Tes Mobile-Friendly akan menangani sisanya. Setelah menganalisis halaman, Mobile-Friendly Test akan memberikan hasilnya, serta jika ada kesalahan dan yang lainnya.
Pengujian Lintas Peramban

Demikian pula untuk menguji situs web Anda untuk perangkat seluler, Anda perlu melihat seberapa kompatibelnya dengan browser web yang berbeda. Untuk keberuntungan Anda, daripada melakukan semuanya secara manual, Anda bisa mendapatkan keuntungan dari CrossBrowserTesting. Dengan banyak browser desktop dan seluler, perangkat lunak ini akan membantu Anda membuat halaman Anda dioptimalkan untuk semua browser yang disukai. Untuk mendapatkan intinya, Anda bahkan dapat menonton presentasi yang tersedia dan melihat semua yang mungkin dengan CrossBrowserTesting yang luar biasa.
Alat ini hadir dalam tiga paket berbeda, memastikan pengembang web dan tim menemukan solusi yang tepat untuk kebutuhan mereka. Perlu diingat, Anda dapat memulai uji coba bebas risiko dan mengalami solusi hebat ini secara langsung. Beberapa fitur berisi pengujian manual dan otomatis, debugging, screenshot, perangkat nyata, pengujian paralel dan integrasi CI, untuk beberapa nama.
atom

Atomic melakukan dua hal: membantu Anda membangun antarmuka menggunakan file desain yang ada (PS atau Sketch), dan membantu Anda membuat prototipe desain tersebut dengan animasi khusus. Buat aplikasi khusus tanpa batasan jenis perangkat, dan lihat bagaimana desain tersebut berinteraksi di berbagai platform. Mesin yang dioptimalkan untuk gerakan akan memungkinkan Anda membuat gerakan animasi yang akan memperkaya UI aplikasi Anda dengan beberapa sentuhan modern. Untuk setiap desain Anda, Anda bisa mendapatkan URL khusus yang dapat Anda bagikan dengan tim desain Anda, atau dengan orang-orang yang menjalankan perangkat yang berbeda, dan melihat bagaimana prototipe aplikasi berinteraksi dengan mereka.
Lihat, apa yang Atomic coba lakukan di sini, adalah untuk memberikan kesempatan kepada pengembang dan tentu saja desainer untuk lebih mudah dalam hal membangun prototipe yang akan bekerja di semua perangkat utama. Mengkodekan desain seperti itu secara individual akan memakan waktu yang lama, namun menggunakan Atomic — proses itu diturunkan ke desain tunggal yang bekerja sama hebatnya di semua platform yang sedang dicoba. Atomic mencatat riwayat desain Anda dan mencatat tindakan yang telah Anda ambil sehingga Anda dapat kembali ke revisi tertentu kapan saja. Anggota tim dapat diundang untuk berkolaborasi dalam desain bersama, dan fungsi umpan balik ada untuk mengumpulkan umpan balik secara langsung jika diperlukan.
origami

Kami tidak akan menyembunyikan fakta bahwa beberapa alat ini, sebenarnya untuk membuat prototipe antarmuka desain, dan khususnya antarmuka pengguna. Tampaknya pintu ke pasar telah terbuka dalam beberapa tahun terakhir, dan sekarang perusahaan seperti Google dan Facebook mengikuti untuk memenuhi kebutuhan desainer grafis profesional. Origami adalah perpustakaan pembuatan prototipe desain yang dibuat oleh Facebook.
Origami telah terlihat digunakan di platform populer seperti Instagram, dan Facebook Messenger, dan sekarang siapa pun yang memiliki akses ke perangkat pengembangan mereka akan memiliki opsi untuk membuat ulang beberapa pola antarmuka terkenal tersebut menggunakan Origami. Komponen modern inilah yang membuat back-end Origami begitu disukai. Menggulir, menggesek, dan mengetuk elemen semuanya telah dirancang dan dibuat dengan cermat untuk mencerminkan kemungkinan teknologi tercanggih. Origami, sebagai aplikasi asli, memungkinkan Anda mengimpor desain Sketsa Anda langsung ke Origami sehingga Anda dapat melihat pratinjau desain Anda secara langsung di browser. Dan ya, Origami juga berfungsi untuk pembuatan prototipe desktop. Dalam banyak hal — ini adalah alat universal.
Microsoft Arus

Dengan Microsoft Flow, kami melangkah ke pengembangan desain tingkat perusahaan. Alur adalah untuk membangun alur kerja yang dapat secara otomatis melakukan beberapa tugas atas nama proses pengembangan Anda sendiri. Mengapa ini berguna dalam desain? Salah satunya, ini membantu menyinkronkan data di banyak perangkat. Kedua, ia memiliki sistem notifikasi rapi yang dapat Anda gunakan untuk mengatur peringatan dan banyak lagi. Dengan cara ini, tim Anda, dan laba Anda tetap utuh dalam hal kecepatan dengan apa yang terjadi di seluruh struktur desain secara keseluruhan.
Apa yang membuat Flow begitu menarik juga, adalah jumlah layanan yang dapat dihubungkannya — Twitter, Dropbox, Slack, GitHub, Google Drive, untuk beberapa nama. Ada lebih dari 30 integrasi layanan yang tersedia sejak saat penulisan ini. Dan bukan itu juga. Template kustom akan membantu menjelaskan bagaimana Flow bisa menjadi tambahan yang berguna untuk alur kerja desain Anda yang sudah ada, atau pengembangan — kami tidak akan menilai. Setiap template dirancang untuk tujuan tertentu seperti mengirimi Anda pesan teks saat bos Anda mengirimi Anda email, menambahkan prospek Twitter ke CRM, atau mencadangkan file Anda. Template ini hanyalah puncak gunung es dan dimaksudkan untuk menginspirasi Anda untuk membuat alur yang disesuaikan dengan proses yang tepat yang Anda butuhkan.
1140 kisi

Pengembang khusus seluler tidak akan mau mengakuinya, tetapi pendekatan desktop-first masih merupakan cara terbaik untuk memperkecil desain agar sesuai untuk berbagai jenis perangkat. Pengembang membangun 1140 grid responsif untuk layar dengan lebar 1280px, dengan kemampuan untuk menurunkan versi dengan anggun untuk layar yang lebih kecil. Sayangnya, situs web aslinya sekarang tidak berfungsi, tetapi semua file sumber terbuka yang tersedia masih ada di GitHub, dan beberapa dokumentasi tersedia untuk membantu Anda membangun situs web grid CSS pertama Anda.
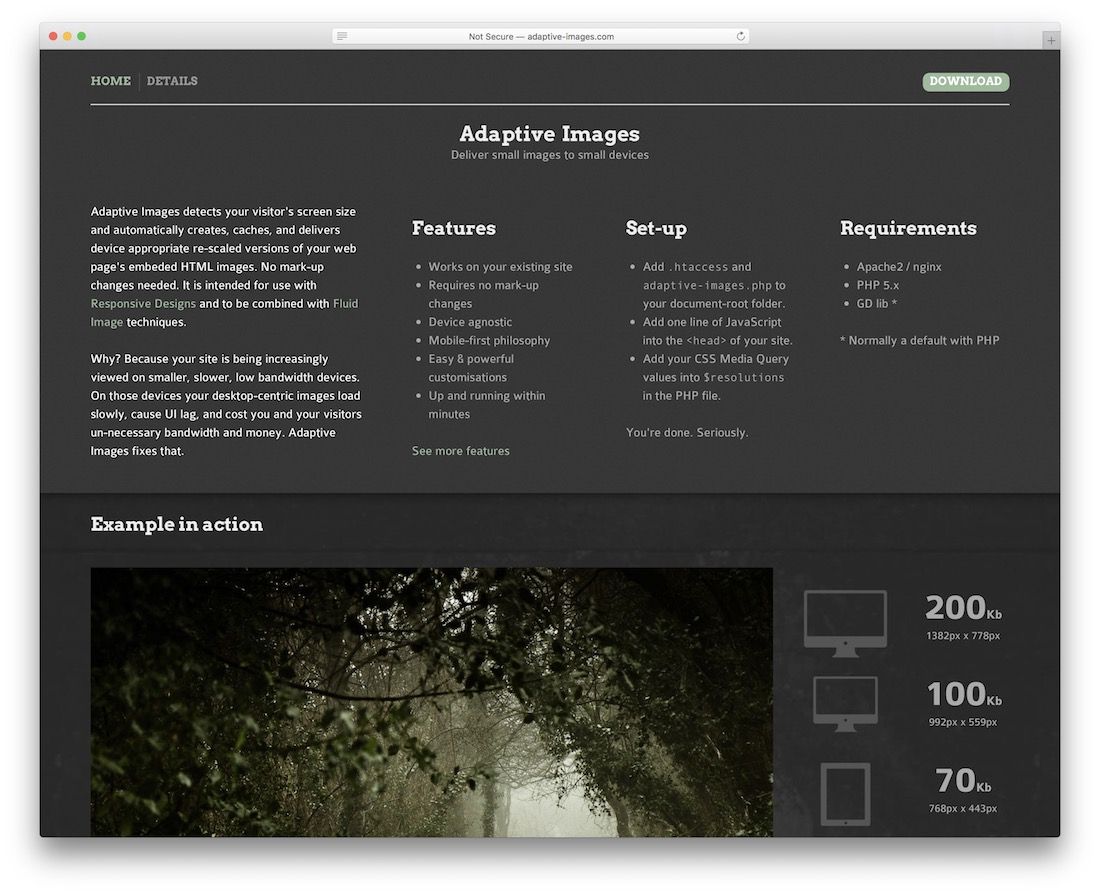
Gambar Adaptif

Kami telah mempelajari beberapa hal tentang gambar responsif; yang paling penting adalah fakta bahwa gambar perlu dioptimalkan untuk semua jenis perangkat, dan diperkecil untuk memberikan pengalaman pengguna sebaik mungkin, tanpa mengorbankan kinerja situs web. Bayangkan seberapa cepat web akan menjadi jika setiap situs web mulai memberikan konten visual yang dioptimalkan kinerja kepada pengunjungnya?
Lalu lintas web secara keseluruhan akan turun dengan jumlah yang mengejutkan, tetapi kecuali ini akan diterapkan secara asli, kami tidak akan melihat perubahan seperti ini terjadi untuk waktu yang lama. Namun, ada alternatif. Salah satunya adalah Adaptive Images. Algoritme Gambar Adaptif mampu mendeteksi jenis perangkat yang digunakan pengguna untuk mengakses halaman Anda, dan memberikan kepada pengguna tersebut gambar yang dibuat secara lebih khusus yang akan merespons persyaratan perangkat yang ukuran layarnya jauh lebih kecil. Gambar Adaptif menonjol karena terintegrasi dengan sistem manajemen konten populer secara mulus, tanpa menyebabkan halaman rusak. Jadi intinya, tidak banyak alasan untuk TIDAK menggunakan Adaptive Images.
FitVids

Media (file, foto, musik, video, dll.) adalah yang paling memperlambat web. Sayangnya, kami belum mempelajari cara mengelola sejumlah besar data untuk memberikan pengalaman menjelajah yang mencerminkan fungsionalitas minimalis kepada pengguna. Bandwidth belum gratis. Dan itu pasti bisa mahal di negara berkembang. Chris Coyier, yang menjalankan CSS-Tricks, tidak berpikir dua kali ketika memutuskan untuk memberikan kembali kepada komunitas pengembang, dengan FitVids — perpustakaan jQuery yang lancar untuk melakukan penyematan video tanpa batas di situs web responsif Anda. Sangat penting untuk memberikan pengalaman titik ke titik ini bagi pengguna. Dengan begitu, mereka tidak akan pernah mempertanyakan kualitas platform yang mereka jelajahi.
Wirefy

Wirefy mengisi peran mulai dari sketsa desain, hingga implementasi prototipe penuh. Untuk mencapai hasil yang diinginkan, perlu ada cara untuk menyatukan elemen UI dengan cepat. Di situlah Wirefy paling cocok. Wirefy adalah lapisan yang dapat Anda bangun di atasnya. Ambil tata letak, dan kelola sesuai kebutuhan Anda sendiri. Baik itu menghapus komponen, atau mengelola kemampuan gaya. Tak perlu disebutkan, membangun prototipe yang benar-benar dapat berinteraksi dengan klien, akan memberi Anda jumlah "poin ekstra" yang wajar untuk upaya tersebut.
FitText

Teks atau tipografi jika Anda suka memainkan peran besar dalam desain responsif. Pertama, Anda harus mendapatkan tata letak yang benar, tetapi Anda tidak boleh lupa untuk menyelaraskan tipografi Anda. Ini akan mencerminkan kualitas yang sama di semua perangkat dan media yang mengakses konten Anda. Mirip dengan FitVids, di sinilah FitText masuk. Ini adalah perpustakaan jQuery sederhana untuk menskalakan judul Anda yang akan cocok dengan ukuran elemen induk. Dengan cara ini, tajuk utama penting Anda akan selalu menjadi sorotan, sepenuhnya diselaraskan melalui standar desain web modern.
Penanggung Jawab

Sudah lama berlalu ketika Anda harus memeriksa kompatibilitas desain situs web melalui beberapa perangkat fisik. Memang, saat-saat seperti itu ada. Namun karena evolusi perangkat lunak, sekarang Anda dapat memeriksa responsivitas situs web pada sejumlah besar perangkat. Anda dapat melakukan ini hanya dengan memasukkan URL situs web Anda ke alat seperti Responsinator. Ini benar-benar prestasi luar biasa dari teknologi desain, dan akan menghemat banyak waktu Anda dalam proses desain. Sekarang Anda dapat memuat situs web Anda dan mengujinya terhadap perangkat pintar paling populer dan modern. Sekarang, Anda akan dapat melihat apakah pada suatu saat, Anda dapat melakukan perbaikan pada situs Anda.
Bagaimana itu untuk penyegaran ingatan dan pemahaman yang baik? Kami membahas beberapa alat yang benar-benar menakjubkan, namun pasar untuk alat desain responsif berkembang seiring waktu. Terkadang ini bukan hanya tentang alat yang memberi kita tip kode langsung, atau kerangka kerja untuk digunakan. Alat yang menginspirasi kami untuk membuat aplikasi dan situs web kami lebih responsif di mana desain benar-benar diperhatikan. Pengalaman pengguna selalu diutamakan, dan tidak ada cara yang lebih baik untuk meningkatkan pengalaman pengguna selain dengan meningkatkan antarmuka pengguna. Ini adalah hal yang menjadi pengalaman dari apa yang Anda bangun. Sudahkah Anda menemukan beberapa ide baru dari daftar ini? Kami ingin Anda membagikannya kepada kami, selalu menginspirasi untuk membaca apa yang akan dilakukan orang lain!
