20 Tren Desain Web yang Mendominasi untuk 2022
Diterbitkan: 2022-07-18Navigasi eksperimental, efek gulir, dan tipografi kinetik hanyalah beberapa dari tren desain web yang mendominasi 2022.
Lihat daftar lengkap dengan contoh desain situs web terbaik pada tahun 2022 untuk mendapatkan inspirasi untuk menangani proyek desain web Anda tahun ini.
Apa tren saat ini dalam desain web?
- Navigasi Eksperimental
- Efek Bergulir
- Tipografi Kinetik
- Interaksi Tarik
- Tipografi Retro
- Cinemagraphs
- Brutalisme
- Gradien monokromatik
- berlapis-lapis
- Hanya Teks
- Ilustrasi Animasi
- Ultra-minimalis
- Mencampur Teks Horisontal dan Vertikal
- Bentuk dan Pola Geometris
- Font Serif Tipis
- Teks dan Gambar yang Tumpang Tindih
- Grid Rusak
- Bentuk Organik
- Tekstur Web
- Garis Grid
Salah satu tema umum di antara tren ini adalah desain gerak. Gary Simon, seorang desainer UI/UX berpengalaman dan pengembang frontend, percaya bahwa desain gerak akan ada di mana-mana pada tahun 2022. Untuk melihat beberapa contoh situs web yang menggunakan animasi berbasis gulir, efek paralaks, SVG animasi, dan banyak lagi, lihat videonya:
1. Navigasi Eksperimental
Apa yang kami sukai: Navigasi eksperimental dapat membantu melibatkan dan memandu pengunjung menjelajahi situs dengan cara tertentu.
Navigasi eksperimental mengacu pada pola navigasi yang menumbangkan pola tradisional ( navigasi huruf besar semua di bagian atas layar dengan tipografi sans serif). Pola eksperimental ini dapat membantu menciptakan minat dan memandu pengguna untuk menjelajahi situs dengan cara tertentu.
Ambil contoh situs portofolio Kim Kneipp. Jika Anda mengklik tombol Menu di sudut kanan beranda, menu akan meluncur dari bawah layar yang terlihat seperti daftar isi dalam buku. Setiap halaman diberi nomor untuk menyarankan urutan bacaan. Di sebelah kanan, proyek juga diberi nomor dan dikategorikan berdasarkan jenis dan warna.

2. Efek Bergulir
Apa yang kami sukai: Efek gulir dapat merangsang pengunjung dan mendorong mereka untuk terus menggulir.
Efek gulir — animasi yang dipicu oleh tindakan gulir — dapat menciptakan pengalaman web yang lebih dinamis. Ini semakin banyak digunakan di situs web interaktif untuk membuat pembaca tertarik untuk terus menggulir, menandakan jeda dalam konten, dan menciptakan pengalaman tiga dimensi.
Engineered Floors melakukan hal itu dengan menggunakan kombinasi pengguliran horizontal dan vertikal serta efek lainnya. Misalnya, ketika pengguna membuka beranda, mereka melihat gambar yang tampak seperti kursi di sebelah kanan. Saat pengguna menggulir, gambar ini diperbesar untuk mengungkapkan ruang tamu, yang secara bertahap tertutup karpet. Pengalaman 3D ini menyenangkan dan informatif.

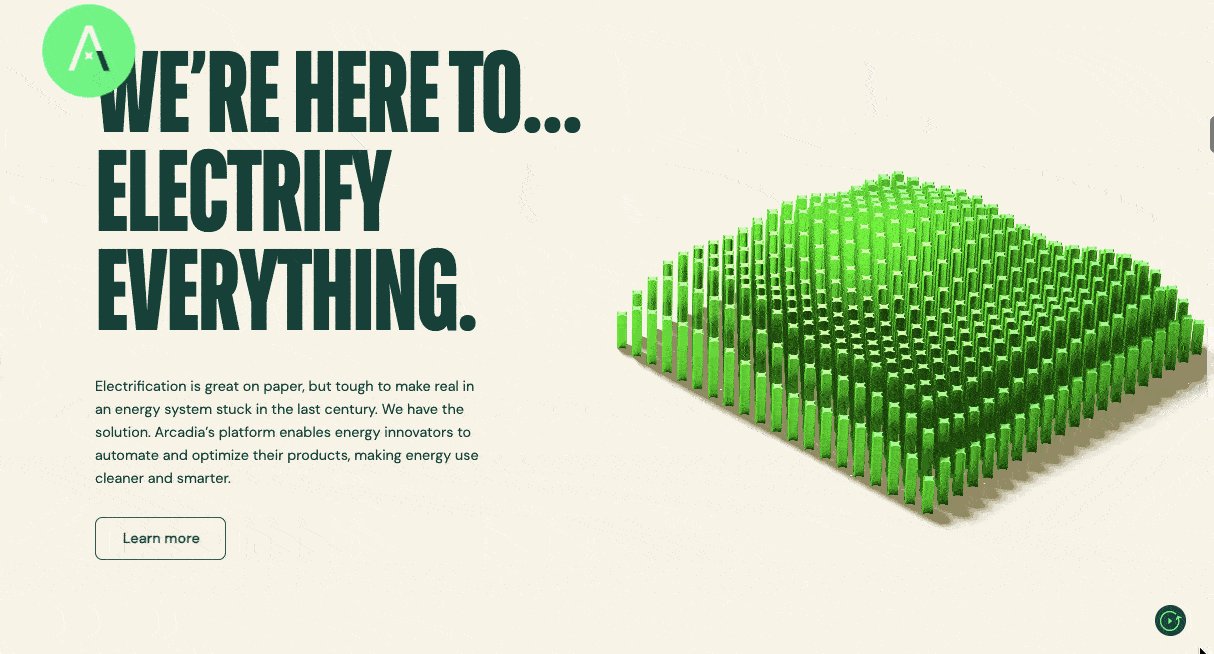
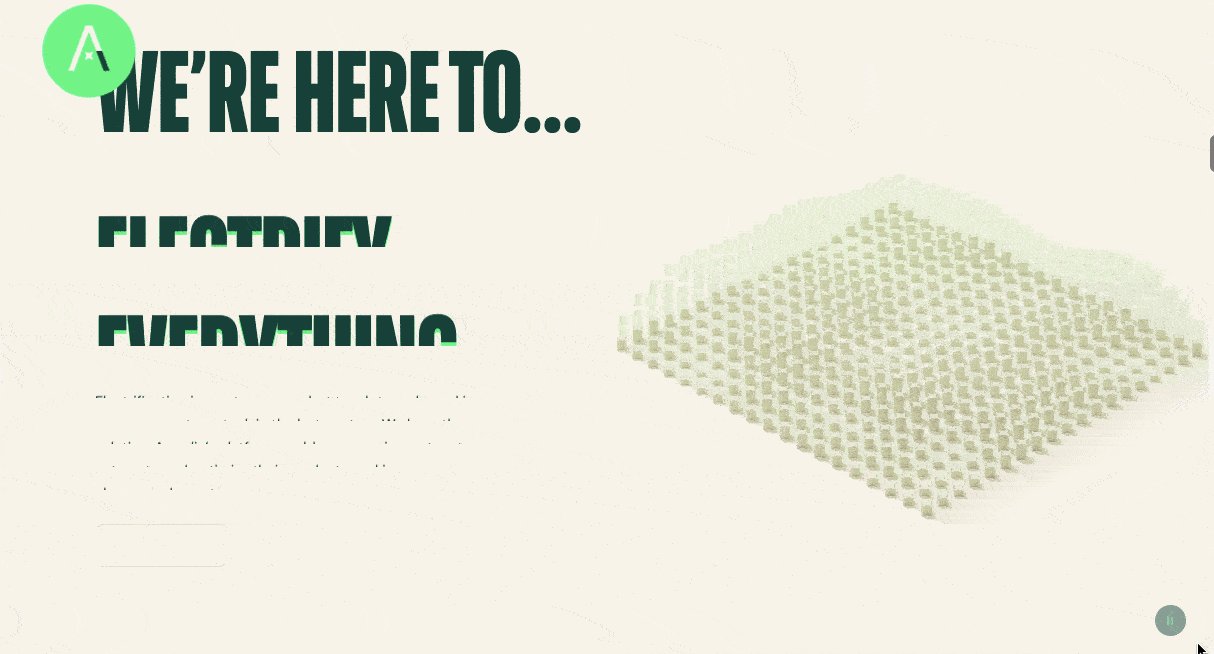
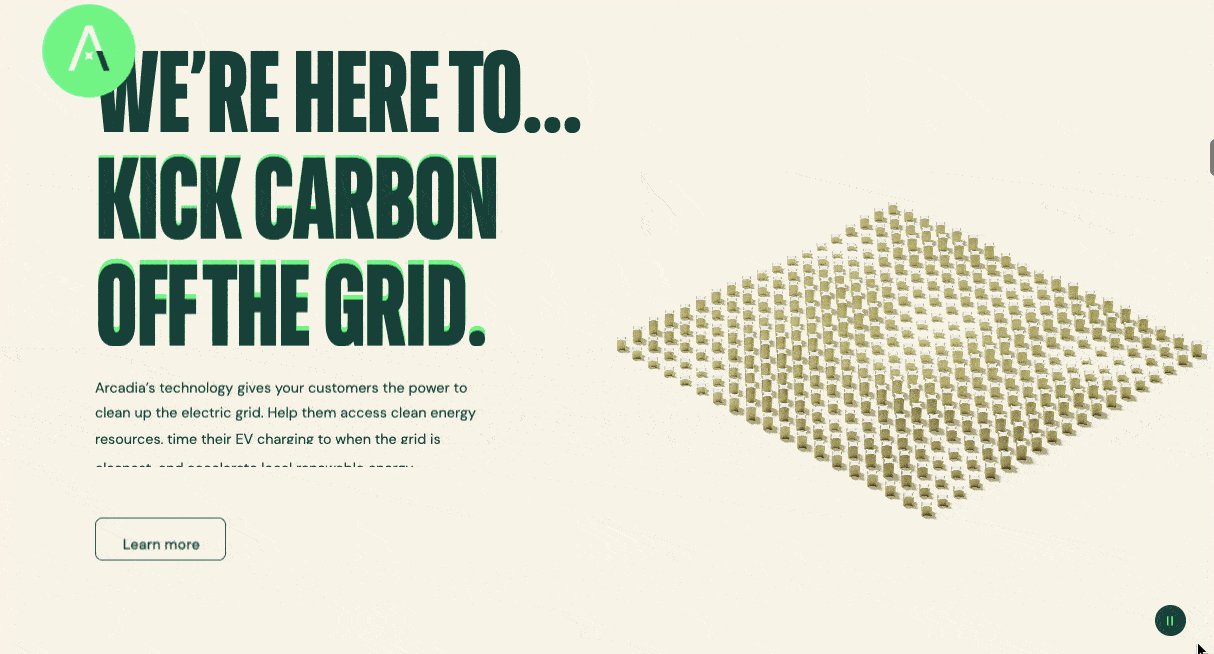
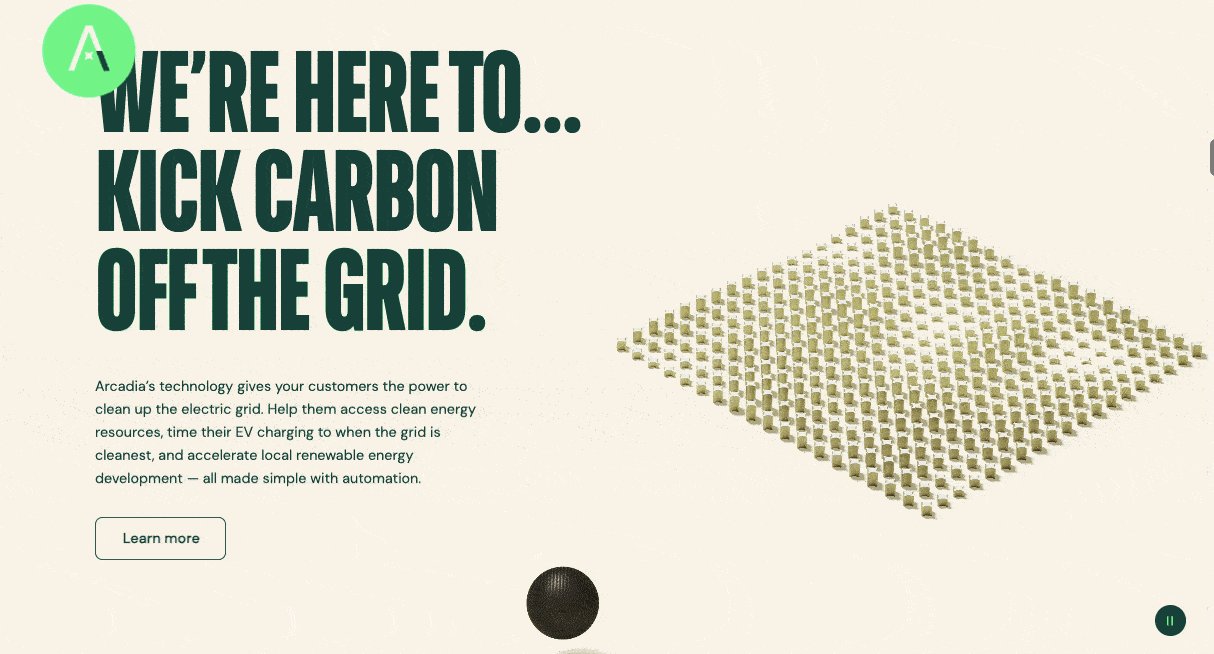
3. Tipografi Kinetik
Apa yang kami sukai: Tipografi kinetik dapat menyenangkan pengunjung dan membantu mereka mencerna konten Anda.
Tipografi kinetik — atau teks bergerak — adalah teknik animasi yang sudah ada sejak tahun 60-an ketika film layar lebar mulai menggunakan judul pembuka animasi. Ini dapat digunakan untuk tujuan serupa dalam desain situs web untuk segera menarik perhatian pengunjung begitu mereka mendarat di beranda.
Ini juga dapat digunakan untuk menyorot bagian penting, memandu pengunjung saat mereka menggulir, dan secara bertahap mengungkapkan informasi, seperti di Arcadia.

4. Interaksi Tarik
Apa yang kami sukai: Interaksi tarik dapat memberi pengguna rasa kontrol atas pengalaman mereka.
Interaksi tarik dirancang untuk meniru tindakan fisik yang sebenarnya. Mereka pada dasarnya memungkinkan pengunjung situs web untuk mengambil dan memindahkan objek di layar. Jenis interaksi isyarat ini diterapkan di lebih banyak situs web, dan situs e-niaga dan portofolio pada khususnya.
Ambil contoh situs portofolio Robin Mastromarino. Selain mengklik kontrol bilah geser beranda, Anda dapat menarik dan melepas berbagai slide untuk menelusuri proyek unggulannya. Transisi halaman dan animasi didasarkan pada kecepatan seret untuk memberi pengguna rasa kontrol atas efek ini. 
5. Tipografi Retro
Apa yang kami sukai: Tipografi retro dapat menginspirasi rasa nostalgia dan sentimentalitas pada pengunjung situs web.
Semakin banyak perusahaan yang menggunakan tipografi besar dan berani dengan nuansa retro untuk menjadi headline di beranda mereka. Gaya ini paling cocok untuk kata pendek, dengan sisa halaman tetap minimal dan bersih.
Ini adalah bagian dari tren yang lebih besar yang diberi label “Neue Nouveau.” Dalam Laporan Tren Jenis 2022, perusahaan pengecoran dan teknologi Monotype menggambarkan Neue Nouveau sebagai twist pada gerakan Art Nouveau, yang ditandai dengan desain dekoratif, ujung goresan yang dihias, dan bentuk karakter diagonal dan segitiga. Kita dapat melihat beberapa karakteristik yang sama – seperti bentuk organik dan berkembang – dalam tipografi hari ini, menurut laporan tersebut.
Berikut adalah contoh dari restoran Prancis Picky Joe. Judul yang tampak psikedelik cocok dengan interior retro restoran seperti yang terlihat pada gambar di sebelah kanan.

Anda dapat melihat desain website restoran lainnya di sini .
6. Cinemagraphs
Apa yang kami sukai: Cinemagraphs dapat membantu menarik perhatian pengunjung di sekitar halaman, bahkan dalam tata letak yang paling rumit sekalipun.
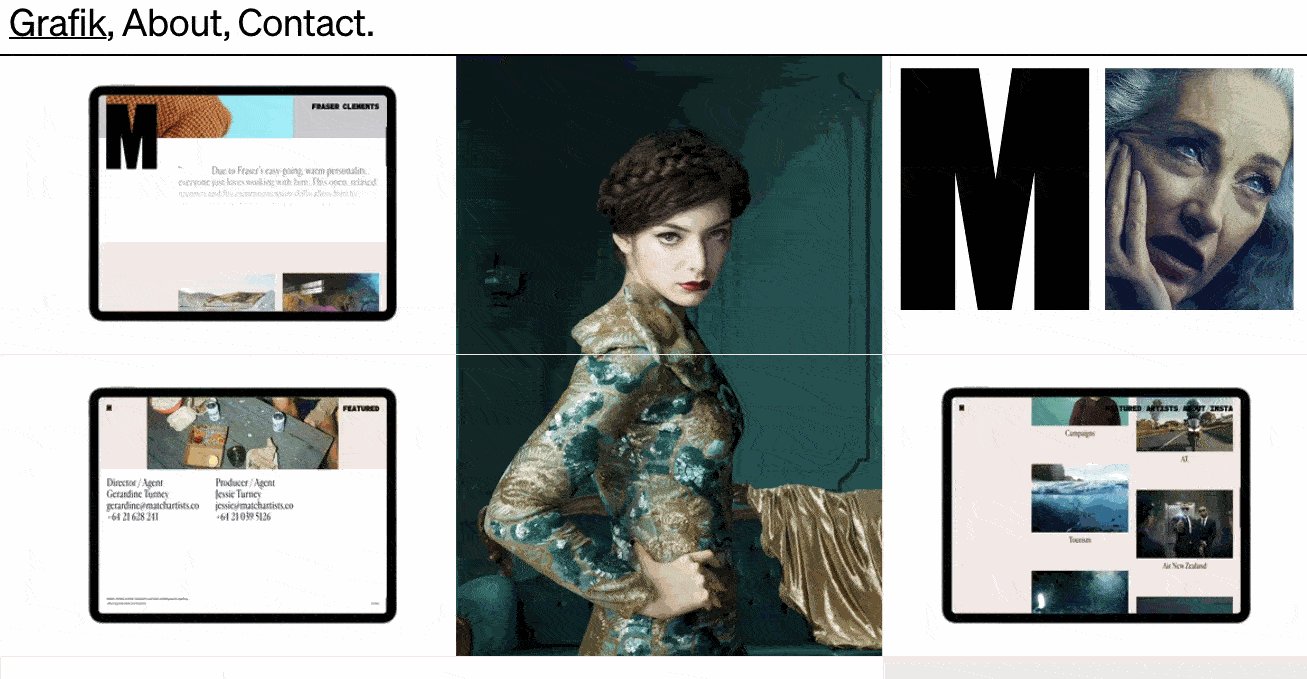
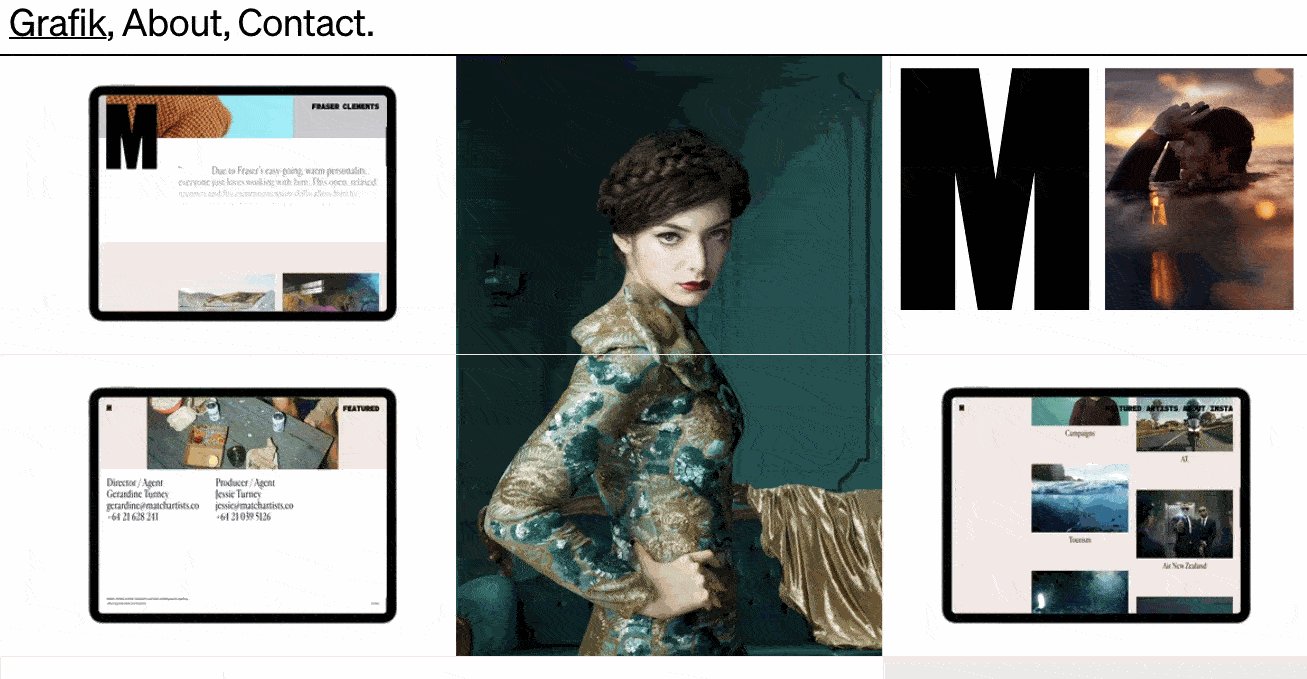
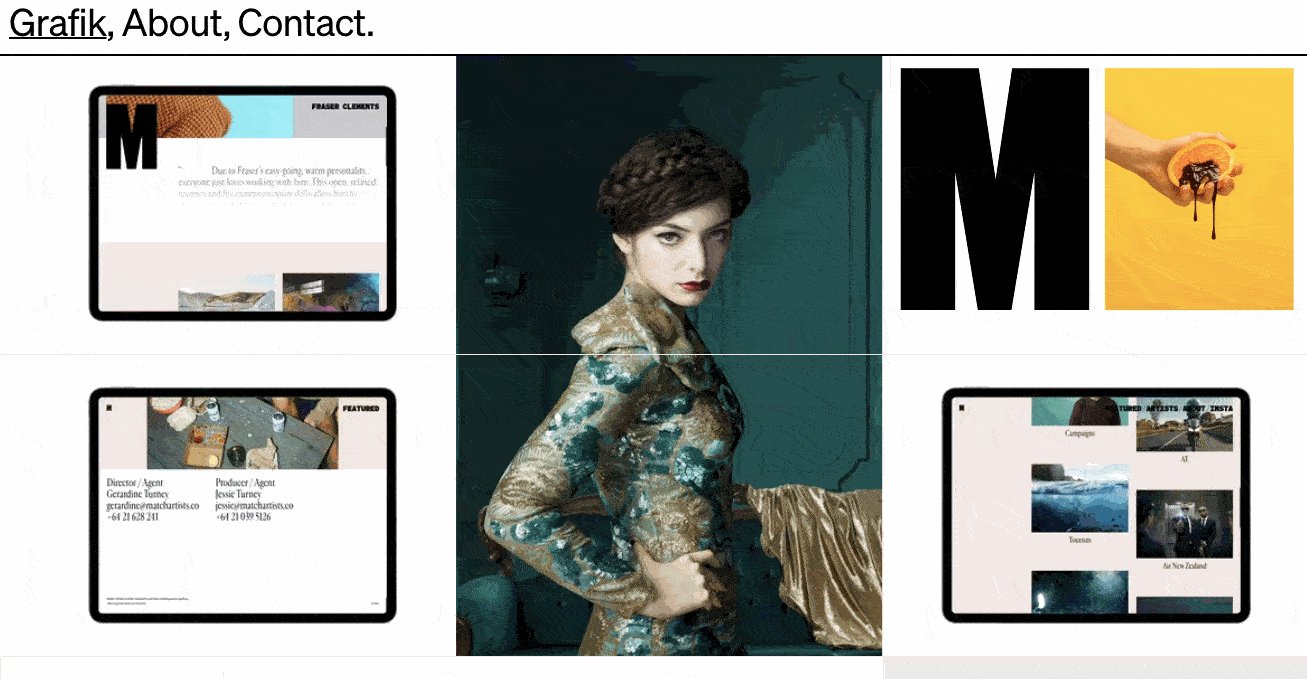
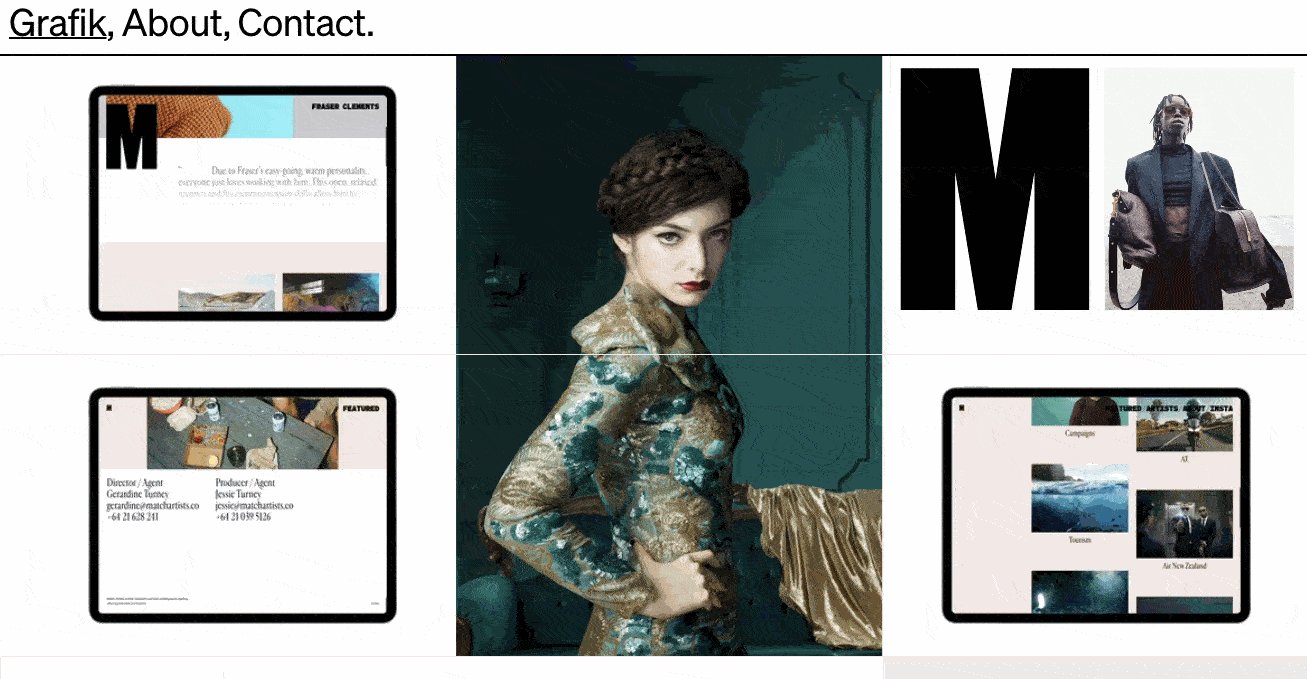
Cinemagraphs — video atau GIF berkualitas tinggi yang berjalan pada putaran yang mulus dan berkelanjutan — telah menjadi cara populer untuk menambahkan gerakan dan minat visual ke halaman statis.
Sementara loop layar penuh populer di masa lalu, tahun ini Anda akan melihat cinemagraph yang lebih kecil dimasukkan ke dalam tata letak yang kompleks untuk membantu menarik perhatian dan membuat pembaca tetap menggulir, seperti dalam contoh ini dari studio desain dan teknologi Grafik.

7. Brutalisme
Apa yang kami sukai: Brutalisme mengutamakan kesederhanaan dan fungsionalitas, yang merupakan pilar dari pengalaman pengguna.
Untuk menonjol di lautan situs web yang rapi dan terorganisir, beberapa desainer memilih struktur yang lebih eklektik dan menentang konvensi. Meskipun awalnya tampak menggelegar, banyak merek populer kini menggabungkan elemen desain alternatif yang agresif ini ke dalam situs mereka, seperti Bloomberg.
Brutalisme muncul sebagai reaksi terhadap meningkatnya standarisasi desain web dan sering ditandai dengan visual yang mencolok, asimetris, nonkonformis, dan kurangnya hierarki dan keteraturan. Dengan kata lain, sulit untuk dijelaskan tetapi Anda mengetahuinya ketika Anda melihatnya — seperti contoh di bawah ini dari Chrissie Abbott.
-1.jpeg)
8. Gradien Monokromatik
Apa yang kami sukai: Gradien monokromatik secara visual menarik tetapi tidak mengganggu.
Gradien telah ada di seluruh web selama beberapa tahun terakhir, dan masih sangat umum pada tahun 2022. Tahun ini, banyak latar belakang situs web adalah gradien yang monokromatik dan pastel.
Kendra Pembroke, seorang Visual Designer di Red Ventures, mengatakan “Saya melihat banyak gradien, terutama yang monokromatik, yang memberikan kesan kedalaman dan ketertarikan visual tanpa terlalu mengganggu.”
Creative Studio Better Half mengilustrasikan contoh sempurna bagaimana membuat efek ini terlihat segar dan modern. Ini menggabungkan tipografi tebal dan animasi melayang dengan latar belakang gradien kuning pastel yang monokromatik.

9. Melapisi
Apa yang kami sukai: Pelapisan dapat membantu menambah kedalaman situs dan menceritakan kisah merek.
Melapisi gambar, warna, bentuk, animasi, dan elemen lainnya menambah kedalaman dan tekstur ke situs yang tidak memiliki banyak teks. Di bawah ini adalah contoh gaya dari penyanyi-penulis lagu SIRUP.


10. Teks Saja
Apa yang kami sukai: Pendekatan minimalis ini memastikan pengunjung hanya mendapatkan informasi yang paling penting.
Beberapa situs web memotong gambar dan bagian navigasi yang menonjol sama sekali, mengandalkan beberapa baris pilihan teks langsung untuk memberi tahu pengunjung tentang perusahaan mereka.
Agensi Denmark B14 menggunakan bagian pahlawan di berandanya untuk sekadar menggambarkan pernyataan misinya, misalnya. Ini adalah pendekatan modern dan rapi untuk menyajikan informasi yang sangat kontras dengan bagian portofolionya, yang menggunakan cinemagraph, animasi hover, dan efek kursor animasi.

11. Ilustrasi Animasi
Apa yang kami sukai: Ilustrasi animasi membantu menyampaikan ide kompleks dan menambahkan beberapa kepribadian ke situs.
Semakin banyak perusahaan yang beralih ke ilustrator dan seniman grafis untuk membuat ilustrasi yang dipesan lebih dahulu untuk situs web mereka. “Ilustrasi berfungsi dengan baik untuk menyampaikan ide-ide yang lebih kompleks yang tidak selalu dapat ditangkap oleh foto gaya hidup,” jelas Pembroke.
Dalam desain website tahun ini, ilustrasi ini sering dianimasikan untuk menambah interaktivitas.
Misalnya, jika Anda mengarahkan kursor ke salah satu ilustrasi di situs NewActon (dirancang oleh agensi digital Australia ED), ilustrasi dan yang ada di area sekitarnya akan bergoyang. Kemudian, hanya ilustrasi yang Anda arahkan yang akan terus bergerak dalam lingkaran kecil. Desain ini juga fungsional: setiap ilustrasi mewakili salah satu kategori dari menu navigasi di sebelah kanan.
-2.png)
12. Ultra-minimalis
Apa yang kami sukai: Ultra-minimalis dapat berdampak positif pada pengalaman pengguna dan kinerja situs web.
Mengambil minimalis klasik secara ekstrem, beberapa desainer menentang konvensi tentang seperti apa tampilan situs web, hanya menampilkan kebutuhan mutlak yang mutlak. Tren ini, yang dikenal sebagai “ultra-minimalisme”, bisa sangat bagus untuk pengalaman pengguna dan waktu muat.
Situs dari desainer Mathieu Boulet berpusat di sekitar beberapa tautan pilihan ke profil dan informasi sosial mereka.
-Oct-06-2021-08-53-34-47-PM.png)
13. Mencampur Teks Horisontal dan Vertikal
Apa yang kami sukai: Mencampur teks horizontal dan vertikal bertentangan dengan konvensi dan karenanya dapat menyenangkan dan membuat penasaran beberapa pengguna.
Membebaskan teks dari perataan horizontal yang biasa dan menempatkannya secara vertikal pada halaman menambahkan beberapa dimensi yang menyegarkan. Ambil contoh ini dari produser video olahraga aksi Prime Park Sessions, yang menggabungkan perataan teks horizontal dan vertikal pada halaman minimal.

14. Bentuk dan Pola Geometris
Apa yang kami sukai: Bentuk dan pola geometris dapat mengarahkan perhatian pengunjung ke produk atau CTA tertentu.
Pola dan bentuk aneh lebih sering muncul di situs web, menambahkan beberapa bakat dalam lanskap yang diatur oleh desain datar dan material. Studio desain Kanada MSDS menggunakan huruf berani dan berpola di beranda mereka.
-1.png)
15. Font Serif Tipis
Apa yang kami sukai: Tren ini menambahkan tingkat kecanggihan pada sebuah merek.
Karena keterbatasan resolusi layar dan kurangnya dukungan font online secara keseluruhan, desainer menghindari font serif selama bertahun-tahun untuk menjaga situs web tetap terbaca dan bersih. Dengan peningkatan terbaru, font serif memiliki momen besar di tahun 2021.
Sementara tahun lalu adalah tentang serif besar dan berani, 2022 mengantarkan serif yang lebih tipis dan ringan, menurut Monotype's 2022 Type Trends Report.
Seperti yang terlihat di The Sill, tajuk serif yang ramping menambah kesan kecanggihan dan gaya.

16. Teks dan Gambar yang Tumpang Tindih
Apa yang kami sukai: Teks dan gambar yang tumpang tindih memaksimalkan ruang pada halaman.
Teks yang sedikit tumpang tindih dengan gambar yang menyertainya telah menjadi efek populer untuk blog dan portofolio. Direktur seni lepas dan pengembang front-end Thibault Pailloux membuat teks tumpang tindih mereka menonjol dengan garis bawah berwarna-warni di bawah setiap judul.

17. Grid Rusak
Apa yang kami sukai: Teknik menentang konvensi ini dapat membuat halaman atau bagian situs web standar menjadi lebih menarik.
Sementara kisi tetap menjadi salah satu cara paling umum dan efisien untuk menampilkan teks dan gambar di situs web, kisi yang rusak terus masuk ke situs utama dan menawarkan perubahan dari norma. Lihat situs web untuk HealHaus, misalnya. Berandanya menampilkan gambar dan blok teks yang tumpang tindih.
-Oct-06-2021-08-53-34-65-PM.jpeg)
18. Bentuk Organik
Apa yang kami sukai: Bentuk organik menambah kepribadian tanpa mengganggu konten.
Lewatlah sudah hari-hari tata letak kisi yang ketat dan tepi yang tajam — sekarang ini semua tentang garis lengkung dan bentuk organik yang lembut.
“Bentuk organik dapat membantu menambah keceriaan tanpa mempengaruhi cara informasi ditampilkan,” kata Pembroke.
Pada contoh di bawah dari Spring Invest, bentuk organik di bagian pahlawan tidak hanya dekoratif tetapi juga fungsional. Titik kuning bertindak seperti kursor, menggambar tetesan air mata yang membentuk logo perusahaan. Bentuk-bentuk ini tidak hanya menambah momen kesenangan — mereka juga membantu memperkuat identitas merek dan proposisi nilai untuk “membentuk masa depan perdagangan.”

19. Tekstur Web
Apa yang kami sukai: Tekstur web menarik perhatian ke bagian tertentu di situs web.
Tekstur web adalah gambar latar belakang yang secara visual menyerupai permukaan tiga dimensi. Jika dilakukan dengan baik, tekstur dapat membenamkan pemirsa di situs web dengan melibatkan indra sentuhan, seperti yang ditunjukkan oleh Color Of Change — latar belakang membangkitkan tekstur seperti lakban.

20. Garis Grid
Apa yang kami sukai: Tren ini menekankan grid sebagai prinsip pengorganisasian.
Garis kisi sudah mulai muncul semakin banyak dalam beberapa bulan terakhir, dan untuk alasan yang bagus. Garis kisi menyusun konten dengan cara yang membuatnya mudah dibaca dan dipahami — tetapi juga menambahkan estetika modern. Di situs web Foundations for a Better Oregon , garis kisi digunakan untuk membuat tata letak jelas yang terlihat futuristik.

Tren Desain yang Dapat Anda Gunakan di Situs Web Anda
Tentu saja, Anda tidak perlu memasukkan semua tren ini untuk membangun salah satu desain situs web terbaik di tahun 2022 — kami ragu itu mungkin terjadi. Namun, bahkan menambahkan pasangan sebagai komponen yang menonjol atau detail yang lebih halus dapat meningkatkan UX situs Anda secara signifikan, yang mengarah ke keterlibatan yang lebih tinggi, lebih banyak klik CTA, dan hasil yang lebih baik untuk bisnis online Anda.
Catatan editor: Posting ini awalnya diterbitkan pada Januari 2018 dan telah diperbarui untuk kelengkapan. 
