Kelebihan Dan Kekurangan SVG
Diterbitkan: 2022-12-17SVG (Scalable Vector Graphics) adalah format gambar vektor yang semakin populer dalam beberapa tahun terakhir. Tidak seperti format gambar raster tradisional seperti JPEG, PNG, atau GIF, yang ditentukan menggunakan kisi piksel tetap, gambar SVG ditentukan menggunakan bentuk geometris, yang memungkinkannya untuk diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Salah satu kelebihan SVG adalah dapat dengan mudah diedit dan dikustomisasi menggunakan perangkat lunak pengedit vektor seperti Adobe Illustrator atau Inkscape. Keuntungan lainnya adalah karena SVG adalah format vektor, maka dapat dengan mudah diubah ukurannya untuk berbagai ukuran dan resolusi layar, membuatnya ideal untuk desain web yang responsif. Sayangnya, tidak semua perangkat seluler mendukung gambar SVG. Sementara semua browser modern mendukung SVG, banyak browser seluler lama tidak. Selain itu, perangkat iOS memiliki dukungan terbatas untuk SVG hingga saat ini. Namun, ada beberapa solusi yang dapat digunakan untuk melihat gambar SVG di perangkat lama. Salah satu opsinya adalah mengonversi gambar SVG ke format PNG atau JPG menggunakan program pengeditan vektor seperti Adobe Illustrator. Pilihan lainnya adalah menggunakan pengonversi SVG ke PNG online. Meskipun dukungan SVG terbatas pada beberapa perangkat seluler, format ini menjadi semakin populer karena banyak keuntungannya. Dengan meningkatnya dukungan dari browser web dan program pengeditan vektor, kemungkinan besar SVG akan menjadi format standar untuk gambar vektor.
Di SVG, bentuk geometris digunakan untuk mendeskripsikan elemen grafis. Parameter warna dapat digunakan untuk menskalakan tanpa pikselasi dalam program ini. Meskipun tidak mungkin menginstal Svg langsung di perangkat Android Anda, Anda dapat mengunduhnya. Sangat mudah untuk mengonversi file SVG ke format lain seperti PNG atau PDF jika Anda tidak suka menggunakan aplikasi Android untuk melihatnya. Konsorsium World Wide Web bertugas mengembangkan standar terbuka SVG. Alat ini awalnya dimaksudkan untuk menampilkan dan memanipulasi grafik di Web. Karena mereka tidak aman untuk dibuka di komputer seperti di perangkat Android, mereka tidak boleh diunduh.
Berikut ini adalah beberapa cara untuk mengonversi SVG ke format lain. Untuk Android, opsi terbaik mungkin menggunakan PNG atau svg. File PNG lebih kecil dan lebih mudah untuk diskalakan daripada file PNG yang lebih besar. Jika Anda ingin menggunakan gambar besar atau ikon beresolusi tinggi, pertimbangkan untuk menggunakan grafik s vo vo. Saat Anda menambahkan file SVG ke gambar, ada kemungkinan gambar tersebut berisi konten berbahaya, seperti injeksi HTML atau serangan skrip lintas situs. Inkscape adalah salah satu editor grafik vektor paling serbaguna yang tersedia. Dimungkinkan untuk mengunduh versi gratis secara gratis dari internet. Tautan unduhan resmi untuk Inkscape untuk Android juga dapat digunakan untuk menginstal aplikasi. Beberapa alat, di sisi lain, tidak akan berfungsi hingga Apple merilis iOS 7.x akhir tahun ini.
Jika pembaca layar dibuat untuk membaca SVG, ia juga dapat membacanya. SVG adalah jenis pengidentifikasi yang dapat digunakan dan dibaca oleh pembaca layar untuk menjelaskan atau menyorot apa yang diwakili oleh gambar.
Halaman terakhir diperbarui pada 24 November 2021. Internet Explorer, selain browser web utama lainnya, mendukung protokol Scalable Vector Graphics (SVG). Dukungan tersedia untuk berbagai perangkat lunak editor gambar, termasuk Inkscape, yang menggunakan SVG sebagai format aslinya (Untuk informasi lebih lanjut, buka halaman ini).
Apakah Android Menerima Svg?

Ya, Android menerima SVG. Anda dapat menggunakan aplikasi seperti Adobe Illustrator untuk membuat gambar vektor Anda sendiri, atau Anda dapat menemukan file SVG siap pakai secara daring. Setelah Anda memiliki file SVG, Anda dapat menggunakan aplikasi seperti Inkscape untuk membuka dan mengeditnya.
Ada aplikasi bagus untuk menonton file svega bernama SVG Viewer . Dengan memilih warna latar belakang dan menyeret file SVG, Anda dapat melihatnya. File .V dapat dilihat di browser web, editor teks dasar, dan editor grafik kelas atas.
Apakah Ios Mendukung Svgs?

Ya, iOS mendukung SVG. Faktanya, iOS telah mendukung SVG sejak versi 3.2.
Apple telah menambahkan dukungan aset gambar Scalable Vector Graphics (SVG) ke Xcode 12 untuk iOS, macOS, dan iPad. Hingga Xcode 12, objek PDF digunakan untuk sumber daya berskala tunggal. Menghemat waktu dan menghindari potensi kesalahan adalah salah satu keuntungan dari metode ini, karena dapat digunakan untuk menyalin item dari @3x hingga @1x ukuran gambar.
Dukungan Aset Svg Pada Perangkat Seluler
Tidak ada perangkat iOS 13 ke atas yang mendukung SVG, tetapi dapat dikonversi ke PNG pada perangkat di bawah iOS 13. Ini biasanya digunakan di aplikasi web dan Android untuk menyimpan aset. Ada dukungan parsial untuk SVG pada perangkat seluler di Browser Android versi 3-4, tetapi tidak di Browser Android versi 2.1-2.3. Saat dikompilasi, grafik vektor dalam Xcode diubah menjadi grafik vektor yang disebut png.
Apakah Svg Didukung Di Seluler?

Tidak ada jawaban pasti untuk pertanyaan ini karena tergantung pada perangkat seluler tertentu yang dimaksud. Beberapa perangkat mendukung SVG, sementara yang lain tidak. Cara terbaik untuk menentukan apakah perangkat tertentu mendukung SVG adalah dengan membaca dokumentasi atau spesifikasi perangkat tersebut.
SVG, atau Scalable Vector Graphics , adalah representasi grafis vektor berbasis XML. Anda dapat membuat layar yang sama terlihat bagus di layar besar seperti di layar kecil. Artikel ini menjelaskan cara memanfaatkan kemampuan SVG dan cara membuatnya berfungsi untuk aplikasi seluler. Karena iPhone saat ini tidak mendukung SVG, ini sangat disayangkan. Browser desktop, di sisi lain, tidak mengizinkan pengguna untuk menggeser gambar atau memperbesar gambar. Dalam kebanyakan kasus, lebih masuk akal untuk menggunakan SVG dalam satu gambar daripada beberapa koneksi thumbnail ke bagian berbeda dari bitmap yang lebih besar untuk menyampaikan informasi dalam jumlah besar. Penggunaan representasi SVG terkadang bukan cara terbaik untuk menampilkan gambar.
Kompresi GZIP mengurangi ukuran file SVG ke tingkat yang dapat diterima. Jenis dokumen SVG MIME diperlukan. Akibatnya, ukuran awal diagram diatur serta kotak tampilan. Jika suatu gambar adalah GIF atau PNG, seringkali jauh lebih ringkas daripada gambar dalam format JPEG atau format lain dalam sudut pandang ukuran byte. Ini adalah alat yang sangat berguna untuk desainer web seluler. Pada halaman ini, gambar dikompresi menjadi sekitar 8Kb (dikompresi), sehingga sangat efisien untuk konsumsi bandwidth seluler. Dukungan perangkat sudah tersedia secara luas, dan semakin baik. Ada beberapa pengecualian (Opera Mini dan iPhone), tetapi pelopor, pembuat selera, dan pengadopsi awal terwakili dengan baik.
Produk Adobe Yang Mendukung File Svg
Anda dapat membuka file SVG di Adobe Illustrator dengan menggunakan program tersebut, yang tersedia untuk diunduh. Ada juga beberapa program Adobe lain yang mendukung file SVG, seperti Photoshop, Photoshop Elements, dan InDesign. Adobe Animate juga kompatibel dengan file SVG.

Apakah Svgs Didukung Oleh Semua Peramban?

Ada dukungan luas untuk SVG di semua browser modern. Selain itu, ada banyak cara untuk memastikan bahwa browser lama dapat menampilkan konten SVG Anda , termasuk menggunakan Internet Explorer versi lama dan menyediakan fallback untuk browser yang tidak didukung.
Saat ini tidak ada browser yang mendukung seluruh spesifikasi, jadi Anda perlu memeriksa fitur dari setiap browser yang ingin Anda gunakan. Jika Anda hanya menggambar bentuk dasar dan tidak menggunakan fitur lanjutan (seperti filter, animasi, dan sebagainya), masalah Anda akan hilang. Ada matriks kompatibilitas browser yang komprehensif di sini. Tidak ada bedanya apa yang Anda gunakan untuk setiap gambar: Anda dapat menggunakan semuanya di sva. Dengan cara ini, Anda dapat menutupi semua yang ada di iPhone dengan tampilan retina. Lebih banyak perangkat sedang dikerjakan di masa mendatang. Anda mungkin tidak dapat menggunakannya jika browser Anda tidak didukung.
Anda dapat menghemat uang dengan memasukkan kelas yang disebut 'no-svg' dan PNG. Jika Anda ingin bekerja dengan elemen, saya sarankan menggunakan pustaka JavaScript bernama Modernizr (yang mendeteksi gambar). Ada fitur tertentu yang tersedia, misalnya. dukungan jQuery pada Mac dan Windows, dan beberapa baris jQuery diperlukan untuk dukungan browser.
Pengembang dapat menggunakan Interaktivitas Grafik, format grafik vektor, untuk membuat berbagai macam aplikasi. Chrome, Safari, dan Firefox mendukung SVG, tetapi Internet Explorer dan Opera tidak. Pengembang harus menyadari fakta bahwa browser lama tidak mendukung SVG inline . Kesalahan dapat terjadi jika situs web tidak menyertakan elemen SVG yang sepenuhnya kompatibel. Selain itu, sangat penting bagi pengembang untuk mengetahui bahwa browser lama tidak mendukung inline PDF, yang dapat mengakibatkan masalah. Format file SVG semakin populer dalam berbagai format karena keserbagunaan dan kekuatannya. Namun, browser lama tidak mendukung SVG sebaris, yang dapat mengakibatkan masalah kompatibilitas. Sangat penting bagi pengembang untuk mengingat hal ini saat mereka menyematkan elemen HTML di situs web yang sepenuhnya kompatibel dengan SVG.
Chrome Menawarkan Dukungan Svg Terbaik
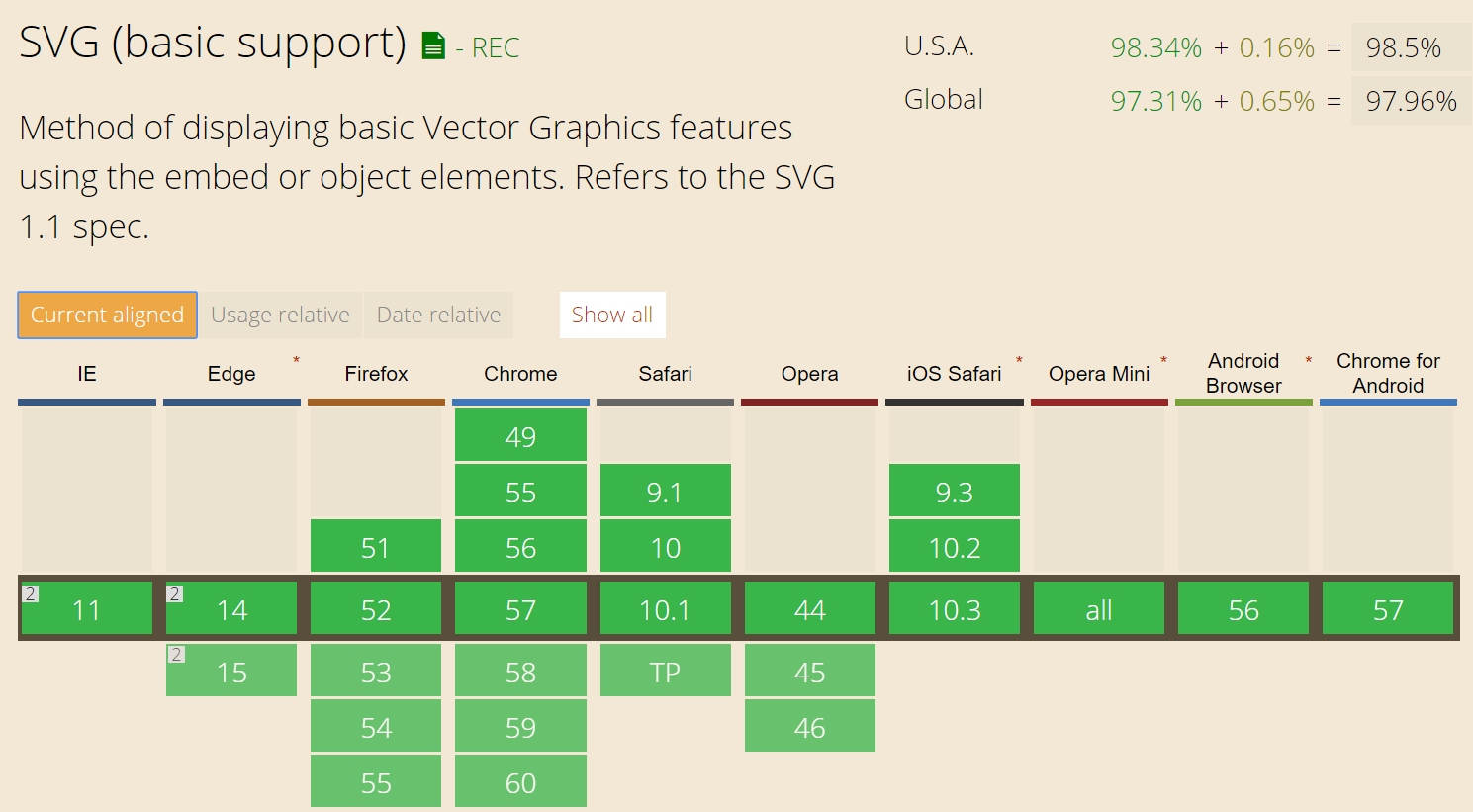
Browser mana yang mendukung SVG? Dukungan dasar untuk SVG (dasar) didukung penuh pada Chrome versi 4106, sebagian didukung pada versi Tidak ada Chrome, dan tidak didukung pada versi Chrome lainnya. Dukungan SVG dasar (misalnya) tersedia pada 3.2-16, tetapi hanya didukung sebagian pada 3.1-5.1. Dalam hal dukungan SVG, Chrome adalah pemenangnya.
Cara Membuka File Svg Di Ponsel Android
Ada beberapa cara untuk membuka file SVG di ponsel Android Anda. Salah satu caranya adalah dengan menggunakan aplikasi pengelola file, seperti Astro File Manager atau ES File Explorer. Setelah Anda menginstal salah satu aplikasi ini, buka dan arahkan ke file SVG yang ingin Anda lihat. Ketuk file dan itu akan terbuka di aplikasi. Cara lain untuk membuka file SVG adalah dengan menggunakan aplikasi penampil SVG khusus , seperti SVGTiny. Setelah Anda menginstal aplikasi, buka dan ketuk tombol "Buka File". Pilih file SVG yang ingin Anda lihat dan itu akan terbuka di aplikasi.
Menggunakan format grafik vektor seperti SVG, Anda dapat membuat ilustrasi, logo, dan ikon. Karena resolusinya independen, gambar dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Ada beberapa alat gratis untuk mengunduh dan mengonversi file SVG ke JPG atau PNG yang tersedia online. Anda dapat meng-unzip file SVG di iPhone menggunakan berbagai metode. Dalam beberapa kasus, program seperti Inkscape dapat digunakan untuk mengonversi file ke PNG. Karena dapat diubah ukurannya dengan mudah, ini adalah format populer untuk logo, ikon, dan ilustrasi.
Selain membuat file SVG di Illustrator, Anda juga bisa membukanya di program itu. File SVG dapat dibuka di Illustrator dan diedit menggunakan alat dalam program itu hanya dengan mengklik dua kali.
Karena file SVG dapat dilihat dan diedit di browser utama apa pun, Anda dapat dengan mudah melihat dan mengeditnya. Gambar-gambar ini juga dapat dilihat di program terpisah jika Anda menggunakan Illustrator untuk membuatnya.
File Svg: 4 Program Yang Dapat Membukanya
File SVG juga dapat dibuka dengan cara yang sama seperti file PostScript, melalui program seperti Adobe Illustrator, Photoshop, Photoshop Elements, dan InDesign.
Svg Ios
svg adalah format grafik vektor yang dapat digunakan pada perangkat ios. Ini sering digunakan untuk ikon dan grafik sederhana lainnya.
Kerangka kerja SVGKit untuk Kakao digunakan untuk membuat rendering file SVG asli. Saya tidak terkejut sama sekali dengan kecepatan dan kekuatannya. Tiga metode paling umum untuk menginstalnya adalah melalui Carthage, CocoaPods, atau secara manual. Informasi lebih lanjut dapat ditemukan di versi wiki :. Versi terbaru SVG-Kit-Demo tersedia di http://www.seedpress.com/SVG-Kit-Demo-0.html#v3. Carthage dapat digunakan dengan memasukkan berikut ini di Cartfile Anda: Anda juga harus meningkatkan ke versi terbaru (Oktober 2018), jika Anda belum melakukannya. Skrip build kami secara otomatis membuat SEMUA versi library sekaligus dan menyimpannya sebagai satu file. API yang digunakan oleh iOS hampir identik dengan yang digunakan oleh Android.
Dukungan Svg Di Ios 13
iOS 13 menyertakan dukungan untuk file svega di aplikasi File. Sekarang Anda dapat meng-zip file langsung ke dalam aplikasi dan menggunakannya dalam proyek Anda tanpa harus mengunduh atau memasang aplikasi pihak ketiga. Anda juga dapat mengakses file menggunakan konstruktor kelas UIImage. Karena file SVG sepenuhnya kompatibel dengan Safari 12, setiap pengguna yang mengunjungi halaman Anda melalui Safari 12 akan melihatnya dengan sempurna.
Gambar Svg
Gambar SVG adalah grafik berbasis vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Mereka dapat digunakan di situs web dan aplikasi, dan populer di kalangan desainer dan pengembang.
Temukan mengapa kami menjadi favorit di antara ratusan ribu orang dengan menjelajahi 280.000+ SVG. SVG kami bekerja dengan baik dengan perangkat lunak kerajinan populer seperti Silhouette dan CV. Ada desain papercraft, pilihan pembuatan kartu, grafis t-shirt, desain tanda kayu, dan masih banyak lagi. Gratis, Anda dapat menyimpan file Svg untuk Silhouette dan Cricut. Anda juga dapat menemukan beberapa inspirasi hebat di Saluran YouTube kami, di mana Anda bisa mendapatkan beberapa desain file potongan yang bagus. Sangat mudah untuk bersantai dan pergi jika Anda memiliki beragam desain, bahan, dan format kerajinan yang bagus untuk dipilih.
Saat Anda menggunakan perangkat Android, tab Grafik di pita dapat digunakan untuk mengedit file SVG. Gaya dapat ditambahkan ke file SVG Anda dalam hitungan detik agar terlihat lebih profesional. Jika Anda bekerja dengan piksel dan transparansi, PNG adalah opsi yang lebih baik daripada SVG.
Svg Vs. Png: Manakah Format Yang Lebih Baik?
PNG bagus untuk grafik sederhana, tetapi SVG adalah format terbaik untuk tata letak dan ilustrasi yang rumit. Mereka juga dapat digunakan pada halaman cetak dan web karena lebih serbaguna.
