Keuntungan Dan Kerugian Penggunaan Scalable Vector Graphics (SVG) Pada Website Anda
Diterbitkan: 2022-11-28Ada sejumlah alasan mengapa Anda mungkin ingin menggunakan Scalable Vector Graphics (SVG) di situs web Anda. Mungkin Anda seorang desainer grafis yang ingin memamerkan karya Anda secara online, atau mungkin Anda perlu menampilkan diagram atau bagan yang rumit di situs Anda. Apa pun alasannya, Anda akan senang mengetahui bahwa Squarespace mendukung file SVG. Pada artikel ini, kita akan melihat cara mengunggah dan menggunakan file SVG di situs web Squarespace Anda. Kami juga akan membahas beberapa keuntungan dan kerugian menggunakan format file ini.
Bisakah Anda Menggunakan File Svg Di Squarespace?

Squarespace mendukung penggunaan sva. Untuk menambahkan file SVG ke situs Squarespace , Anda harus mengunggahnya terlebih dahulu ke panel Aset situs, lalu memasukkannya ke dalam postingan atau halaman. Tombol "Tambah File" dapat digunakan untuk mengunggah file SVG ke panel Aset.
Mengapa Anda Tidak Harus Menggunakan Svg
Kapan sebaiknya Anda tidak menggunakan sva? Karena kesederhanaan dan warnanya, grafik HTML5 , seperti logo dan ikon, paling cocok untuk SVG. Ada lebih sedikit tekstur di dalamnya daripada di foto, yang tidak ideal untuk grafik dengan banyak tekstur detail. Karena kurang mendukung browser lama, ini bukan pilihan yang baik untuk situs web yang memerlukan browser lama untuk melihatnya. Apakah mungkin menggunakan file sva? Sebagian besar editor teks dasar dan browser Internet akan mengenali file ini sebagai SVG. Editor grafis tingkat lanjut, seperti CorelDRAW, saat ini tidak didukung.
Program Apa Yang Berfungsi Dengan File Svg?
Setiap browser populer, termasuk Google Chrome, Firefox, Internet Explorer, dan Opera, mendukung rendering gambar SVG. Grafik vektor juga dapat dibuat dengan editor teks dasar seperti CorelDRAWCorelDRAWCorelDRAW, yang merupakan editor grafik vektor yang dikembangkan dan dipasarkan oleh Corel Corporation. Corel juga dikenal sebagai CorelDRAWCorelDRAW selain paket grafis Corel, yang mencakup editor gambar bitmap Corel Photo-Paint serta program terkait grafis lainnya (lihat di bawah).
Aplikasi Inkscape gratis dan open source, dan memiliki kemampuan menggambar vektor yang canggih. Itu adalah promotor SVG yang paling menonjol sebelum Adobe mengakuisisi Macromedia. Java digunakan untuk membuat Batik, yang mendukung hampir semua hal, termasuk beberapa fitur yang semula direncanakan untuk 1.2. ImageMagick adalah alat pengolah gambar baris perintah yang terkenal. Karena didesain untuk browser modern, svg menyertakan semua fitur terbaru seperti masking, kliping, kliping pola, dan gambar gradien penuh. Baik gnuplot dan xfig, dua alat plot terkenal, diekspor sebagai SVG. JSXGraph akan merender grafik menggunakan VML, SVG, dan kanvas.
Sebelumnya, desainer grafis dan pengembang web harus memilih antara Illustrator dan Inkscape untuk menghasilkan file SVG. Adobe juga telah merilis pembaruan untuk Illustrator yang memungkinkan pengguna menyimpan file dalam format JPEG dan SVG. Dengan kata lain, file dapat diunduh dan digunakan dengan browser apa pun asalkan kompatibel dengan browser tersebut. File SVG jauh lebih unggul daripada file JPEG dalam hal manfaat. Salah satu keuntungan menggunakan mereka adalah bahwa mereka jauh lebih detail dan memiliki resolusi yang lebih tinggi. Mereka juga bisa lebih akurat saat menampilkan teks dan ilustrasi. File SVG, di sisi lain, tidak kompatibel dengan hampir semua browser. Hanya browser modern, seperti Chrome, Firefox, dan Safari, yang dapat menampilkannya dengan benar. Pembaruan Adobe akan sangat berguna. Artinya, desainer grafis dan pengembang web kini dapat memilih di antara dua program unggulan yang memungkinkan pembuatan file SVG berkualitas tinggi. Dengan fitur baru ini, grafik untuk situs web dan aplikasi kini lebih mudah dibuat.
Apa yang Membuka Format File Svg?
Pemirsa file SVG dapat menelusuri file menggunakan semua browser web modern. Chrome, Edge, Firefox, dan Safari hanyalah beberapa contoh platform. Akibatnya, jika Anda tidak memiliki SVG dan tidak dapat membukanya dengan yang lain, buka browser favorit Anda, pilih File > Buka, dan pilih file SVG yang ingin Anda lihat. Anda akan dapat melihatnya di jendela browser Anda.
Cara Membuka File Svg Di Illustrato
Bagaimana cara membuka file sva di ilustrator?
File SVG dapat dibuka dengan Illustrator. Sangat mudah untuk menyimpan file SVG ke file PDF atau PNG dengan membukanya di Illustrator.
Bagaimana Saya Menyematkan File Svg Ke Situs Web Saya?

Jika Anda ingin memasukkan gambar SVG langsung ke dalam dokumen HTML, Anda dapat melakukannya dengan menggunakan *svg Buka gambar SVG dalam kode IDE atau VS pilihan Anda, salin kodenya, dan tempelkan di dalam *body Demo di bawah ini menunjukkan caranya untuk membuat halaman web yang identik dengan apa yang akan Anda buat.

Dengan browser terbaru dan pembaruan teknologi, apakah kita masih memerlukan tag <object> atau dapatkah kita menggunakan <img> sebagai gantinya? Apa pro dan kontra mereka? Beri tag dan sematkan font menggunakan Nano menggunakan tag 'gambar'. Jika memungkinkan, gunakan kompresi statis dan kompresi dengan Brotli untuk mengompres SVG Anda. Karena semakin banyak gambar di situs web kami, kami akan mengalami masalah tampilan yang sulit dilihat. Hasilnya, kami dapat melihat gambar kami dalam pencarian gambar berkat metode penyematan yang kami gunakan. Untuk menyematkan SVG ke dalam HTML, gunakan tag >img> sebagai cara terbaik dan termudah.
Jika Anda memiliki interaktivitas dalam gambar Anda, Anda dapat menambahkan interaktivitas dengan menggunakan tag <object>. Jika Anda menggunakan tag sebagai cadangan, gambar akan dimuat dua kali, kecuali jika Anda menyimpannya dalam cache. CSS eksternal, font, dan skrip semuanya dapat digunakan untuk mengelola dependensi pada SVG, yang pada dasarnya adalah DOM. Karena ID dan kelas masih dienkapsulasi dalam file, mudah untuk menyimpan gambar SVG menggunakan tag objek. Semua ID dan kelas dalam penyematan sebaris harus unik. Karena interaksi pengguna dengan SVG Anda memengaruhinya dengan cara yang tidak dapat diprediksi, Anda akan mengalami perubahan statis. Dalam banyak kasus, SVG sebaris tidak disarankan; pengecualiannya adalah saat halaman dimuat secara otomatis. Iframe sulit dipelihara, tidak diindeks oleh mesin telusur, dan tidak digunakan secara efektif oleh SEO.
Jika SVG Anda memiliki bentuk tidak beraturan atau rumit, Anda mungkin ingin mempertimbangkan untuk menggunakan elemen svg> daripada. Ini dapat digunakan untuk menentukan wadah untuk SVG Anda, serta kumpulan elemen untuk menentukan grafik yang akan membentuk SVG. Saat mendefinisikan elemen grafik tunggal, Anda juga dapat menyertakan elemen svg, yang digunakan untuk menentukan peta area. HTML adalah sumber gambar yang terkenal. Menggunakan kode sematan HTML, Anda dapat dengan mudah menambahkan grafik ke situs web Anda. Ini semudah mengikuti petunjuk di atribut src dari *img Jika Anda tidak memiliki rasio aspek bawaan, Anda harus menyertakan atribut tinggi atau lebar untuk mempertahankan proporsi yang tepat di SVG Anda. Selain itu, elemen svg dapat digunakan untuk menentukan wadah untuk SVG Anda, lalu kumpulan elemen g dapat digunakan untuk menentukan elemen grafik di dalam wadah tersebut. Anda akan dapat menentukan lebih banyak opsi untuk tata letak dan tampilan SVG Anda sebagai hasilnya. Opsi terakhir adalah mendefinisikan elemen grafik tunggal sebagai peta gambar dengan elemen *svg. Ini akan memungkinkan pengguna untuk memuat halaman yang berbeda atau membuka kotak dialog dengan mengklik grafik.
Cara Menggunakan Svg Di Squarespace
Menyertakan Scalable Vector Graphics (SVG) di situs Squarespace Anda adalah cara terbaik untuk menambahkan konten yang menarik dan interaktif. Berikut cara memulainya:
Di Menu Beranda, klik Halaman.
Klik ikon +, lalu klik Halaman Kosong.
Di panel Pengaturan Halaman, di bawah Jenis Halaman, klik Standar.
Klik di area konten halaman dan pilih Sisipkan > Gambar. Kotak dialog Sisipkan Gambar akan muncul.
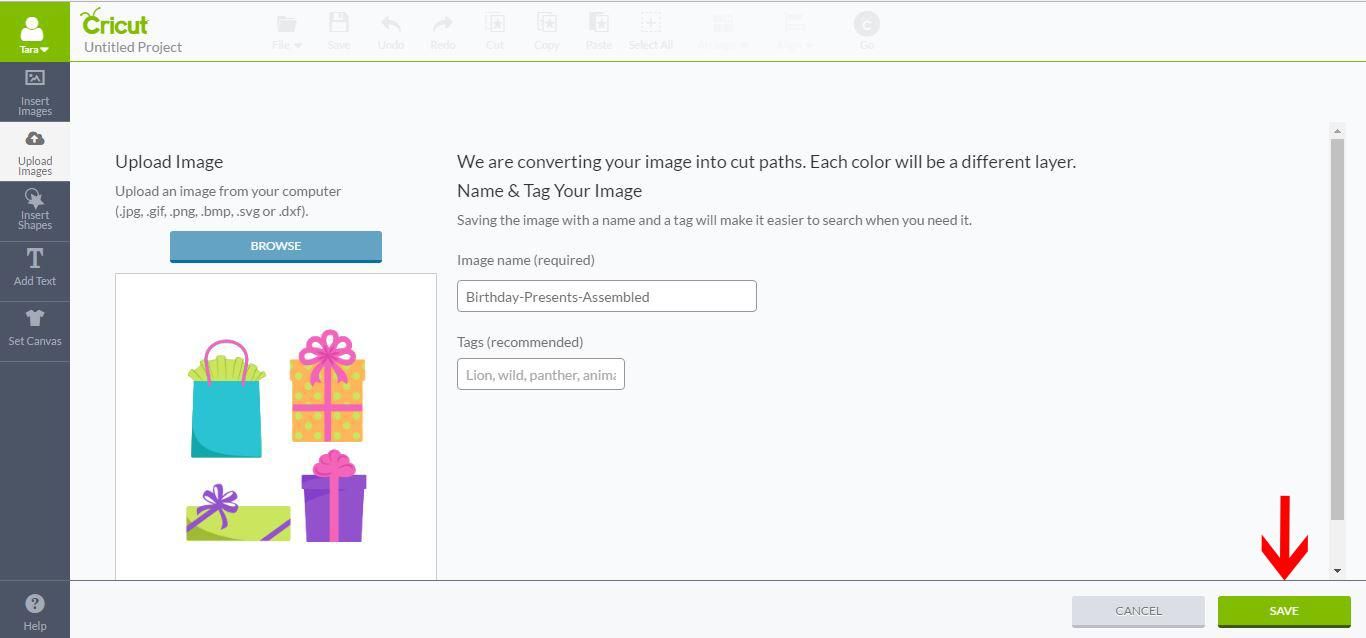
Klik Unggah Gambar. Kotak dialog Unggah Gambar akan muncul.
Klik Pilih Gambar. Arahkan ke dan pilih file SVG yang ingin Anda unggah, lalu klik Buka.
Setelah gambar ditambahkan ke halaman, Anda dapat mengklik dan menyeretnya untuk memposisikan ulang. Untuk mengubah ukuran SVG, klik dan seret salah satu gagang sudut.
Perpustakaan Ikon Squarespace
Perpustakaan Ikon Squarespace adalah kumpulan ikon yang berkembang yang dapat digunakan untuk menambah daya tarik visual ke situs Squarespace Anda. Ikon tersedia dalam format vektor dan PNG, dan dapat digunakan untuk proyek pribadi dan komersial.
Dengan menggunakan ikon, Anda dapat mengekspresikan situs web Squarespace Anda secara visual. Ini dimungkinkan melalui sejumlah opsi, masing-masing dengan kelebihan dan kekurangannya sendiri. Beberapa ikon mungkin harus dibayar, sementara yang lain mungkin tunduk pada kekayaan intelektual atau pembatasan merek dagang.
Cara Menambahkan Ikon Sosial Kustom ke Situs Squarespace Anda
Ikon Sosial Kustom ditambahkan ke situs Squarespace sebagai bagian dari desainnya. Anda dapat menambahkan ikon ke Squarespace dengan menggunakan Perpustakaan Ikon. Berikut adalah beberapa ikon yang dapat Anda gunakan di situs web Anda. Cukup klik ikon di perpustakaan dan kemudian klik tombol "Tambahkan ke Situs" untuk menambahkannya ke situs web. Menambahkan ikon ke Squarespace dengan kode HTML juga bisa dilakukan. Opsi "CSS Kustom" dapat ditemukan di tab Desain di halaman beranda. Kemudian, di tab “File”, Anda dapat mengunggah ikon Anda. Artikel ini memberikan petunjuk langkah demi langkah untuk menambahkan ikon sosial ke situs Squarespace.
