Keuntungan Menggunakan SVG Untuk Membuat Kurva
Diterbitkan: 2023-02-20File SVG dapat membuat kurva karena fakta bahwa file tersebut berbasis vektor. Ini berarti bahwa mereka terdiri dari serangkaian titik, bukan piksel, yang dapat dihubungkan untuk membentuk kurva. Keuntungan menggunakan file SVG untuk membuat kurva adalah file dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas, berbeda dengan gambar berbasis piksel.
Ini akan dihasilkan dengan menggunakan [tipe kode=html]. 1 / Y1, Y2, Y3, Y4, Y5, Y6. Kurva dimulai pada 100.200 saat jalur bergerak ke titik. Titik kontrol kedua adalah 400.100. Kurva ini memiliki panjang 400.200 meter di ujungnya. Kurva garis tidak harus berhenti di satu titik. Kurva dapat dibuat yang lebih kompleks dalam hal koneksinya.
Perintah S dan s selain sebagai shortcut juga dapat digunakan oleh browser untuk membantu Anda dalam menentukan konfigurasi. Berikut adalah dua kurva lagi menggunakan pintasan absolut. Diperlukan satu titik kontrol yang lebih sedikit untuk bekerja dengan bezier kuadrat. Perintah arc memiliki jumlah parameter tertinggi dari salah satu dari tiga perintah kurva. Diberi titik awal dan akhir, sebuah elips dengan rotasi sumbu rx, ry, dan x, ada empat kemungkinan busur yang tidak dapat digambar. Untuk bendera sapuan, busur merah dan ungu adalah bayangan cermin dari bendera busur besar. Pada akhir busur biru, cermin busur merah terbentuk di sekitar sumbu yang dibuat oleh titik awal dan akhir.
Dengan kata lain, 0 mengacu pada busur yang lebih kecil dan 1 mengacu pada busur yang lebih besar. Jalur lebih kuat dan fleksibel daripada bentuk dasar . Mereka dapat dibuat dengan tergesa-gesa, tetapi membutuhkan sedikit usaha. Editor grafis apa pun yang menggunakan jalur cenderung mengekspor gambar yang Anda buat. Jika Anda tidak punya waktu untuk menghafal perintah, Anda seharusnya dapat melakukannya dalam hitungan menit.
Bagaimana Anda Menggambar Kurva Dalam Svg?

Jika Anda ingin menggambar kurva dalam svg, Anda dapat menggunakan elemen "jalur". Elemen "jalur" mengambil atribut "d", yang merupakan singkatan dari "data". Atribut "d" berisi serangkaian perintah dan parameter dalam Bahasa Mini Path SVG. Perintah dan parameter ini memberi tahu browser cara menggambar kurva.
Artikel SitePoint Bagaimana Menggambar Kurva Gabor di HTML5 adalah tempat yang baik untuk memulai saat mengembangkan jalur kompleks di sva. Atribut d dapat digunakan untuk menambahkan kehalusan ekstra pada kurva mulus dengan menambahkan beberapa trik. Nilai ini ditentukan menggunakan atribut d jalur, yaitu C. Persamaan yang menakutkan juga dapat dilihat di WolframMathWorld. Arahan S dan s adalah singkatan (seperti biasa, opsi huruf kecil menunjukkan koordinat relatif daripada absolut). Kurva dapat dirangkai bersama menggunakan sepasang koordinat lebih lanjut. Akibatnya, diasumsikan bahwa titik awal dan titik akhir kurva adalah sama. Efek isian yang menambahkan arahan Z akhir dapat diaktifkan dengan mengklik kurva itu sendiri.
Jalur Dapat Digunakan Kembali Dengan Berbagai Cara
Jalur dapat ditentukan ulang kapan saja. Warna isian dapat dibuat dengan memilih jalur, lalu menggambar jalur yang sama dengan warna isian dalam goresan. Elemen jalur harus dibuat terlebih dahulu, diikuti dengan atribut nama dengan atribut d.
Bisakah Anda Melengkung Bentuk Di Cricut?

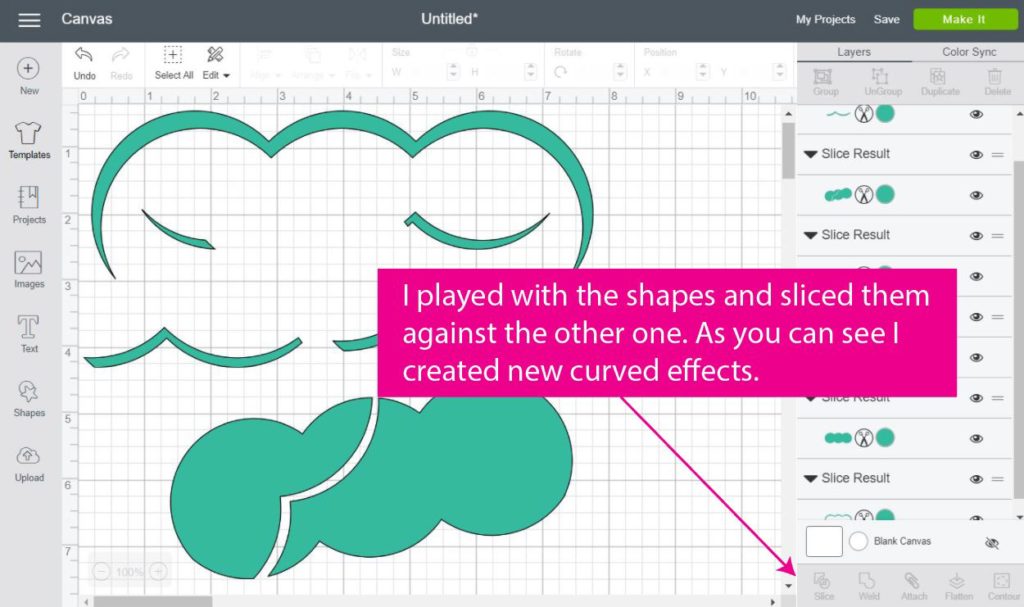
Anda dapat dengan mudah membengkokkan teks menjadi bentuk melingkar dengan menggunakan alat Curve di Design Space. Alat Kurva dapat ditemukan di bagian atas Kanvas di bilah Edit Teks, antara alat Perataan dan Lanjutan.
Apa sajakah cara untuk melengkungkan garis Anda di Cricut? Berikut adalah melihat satu pelajaran langkah demi langkah. Kurva dapat ditambahkan ke kotak teks dengan memangkas atau mengubah ukuran font. Dengan menggunakan software Cricut Design Space, Anda dapat membuat avatar Anda sendiri. Sisipkan gambar yang ingin Anda bagi menjadi dua bagian. Sisipkan bentuk dapat ditemukan di menu tarik-turun bilah alat sebelah kiri. Anda dapat menduplikasi persegi panjang Anda dengan memilih duplikat setelah Anda menyorotnya. Jika Anda menyeret penggeser ke kanan, teks akan muncul dengan gaya melengkung.
Bagaimana Saya Melengkungkan Font Svg?
Tidak ada cara pasti untuk melengkungkan font SVG, tetapi ada beberapa metode yang mungkin berhasil. Salah satunya adalah menggunakan editor teks untuk menambahkan kurva ke file SVG. Cara lainnya adalah dengan menggunakan editor grafis untuk memodifikasi file.

Manfaat Tidur Malam Yang Baik Bagaimana Tidur Malam Yang Baik Dapat Bermanfaat Bagi Kesehatan Anda
Pembuat Jalur Kurva Svg
Ada beberapa cara berbeda untuk membuat jalur SVG, tetapi salah satu yang paling umum adalah menggunakan pembuat jalur . Generator jalur adalah alat yang membantu Anda membuat kurva dan bentuk yang rumit dengan memasukkan beberapa parameter kunci. Setelah Anda memasukkan parameter Anda, pembuat jalur akan menampilkan kode yang diperlukan untuk membuat bentuk yang Anda inginkan. Ini bisa menghemat waktu, terutama jika Anda tidak terbiasa dengan kode yang diperlukan untuk membuat jalur SVG.
Path adalah bentuk garis luar objek, yang dapat direpresentasikan dengan moveto, lineto, curveto ( bezier kubik dan kuadratik ), arcs, dan closepaths. Untuk memungkinkan kemungkinan efek seperti lubang donat, dimungkinkan untuk membuat jalur majemuk (yaitu, jalur dengan beberapa subjalur). Bab ini menjelaskan sintaks, perilaku, dan antarmuka DOM yang digunakan oleh jalur SVG. Perintah jalur data adalah serangkaian perintah yang diikuti oleh satu baris. Sintaks data jalur sederhana dan memungkinkan ukuran file kecil dan waktu pengunduhan lebih cepat. Dengan menggunakan contoh berikut, entri data jalur mungkin memiliki banyak baris karakter baris baru, sehingga dapat dipecah menjadi beberapa kolom agar lebih mudah dibaca. Spasi karakter yang dinormalisasi di dalam setiap atribut akan dipertahankan selama penguraian sementara karakter spasi di dalam atribut dinormalisasi.
String jenis ini menyediakan data tentang bentuk, dengan nilai >string> digunakan untuk menentukannya. Saat terjadi kesalahan dalam string, kesalahan ditangani sesuai dengan aturan di bagian Penanganan Kesalahan Data Jalur. Saat membuat segmen data jalur (jika ada), perintah moveto harus digunakan. Garis lurus ditarik secara otomatis dari titik saat ini ke titik awal subpath saat ini. Ruas jalan ini bisa jadi panjangnya nol. Closepath didefinisikan dengan mengatakan bahwa akhir segmen akhir subpath harus digabungkan dengan awal segmen awal menggunakan nilai yang saat ini digunakan dalam pernyataan. Ketika segmen jalur pertama dan terakhir tidak digabungkan dengan subjalur tertutup, perilaku subjalur berbeda dari subjalur terbuka.
Saat menggunakan penghitungan segmen, saat ini tidak didukung sebagai perintah di Python. Dalam berbagai perintah, Anda dapat menggambar garis lurus dari titik saat ini ke titik baru. Ketika perintah relatif l digunakan, titik akhir dari sebuah baris adalah (cpx x, cpy y). Ketika perintah h relatif dengan nilai x positif dimasukkan, garis horizontal ditarik ke arah sumbu x positif. Lima contoh pertama, yang semuanya memiliki segmen jalur kubik tunggal, adalah sebagai berikut. Seperti yang Anda lihat, busur elips adalah sebagai berikut: Ketika perintah relatif digunakan, titik akhir busur adalah (cpy Bendera busur besar dan bendera sapuan menunjukkan empat busur mana yang telah ditarik, seperti yang ditunjukkan gambar di bawah EBNF harus diproses sebanyak mungkin agar pemrosesan EBNF berhenti pada titik di mana karakter tidak lagi memenuhi persyaratan produksi.
Ketika nilai properti d adalah nol, rendering dinonaktifkan. Saat menghitung bentuk topi dan menetapkan penanda ke segmen, arah default pada batas segmen diganti. Ketika rx atau ry adalah nol, busur dianggap sebagai ruas garis lurus (lineto). Jika Anda mencari rumus matematika untuk operasi penskalaan ini, lihat lampiran. Dalam kasus berikut, tidak ada segmen jalur dengan panjang kurang dari yang akan memengaruhi rendering. Anda dapat menambahkan atribut 'pathLength' ke jalur untuk menghitung total panjang jalur, memungkinkan agen pengguna untuk menskalakan penghitungan jarak demi jalur. Dalam hal memindahkan operasi dalam elemen 'jalur', panjang maksimumnya adalah nol. Panjang jalur dihitung hanya menggunakan beberapa perintah, selain garis lintang, kurva, dan busur.
Tiga Jenis Perintah Jalur Svg
Kumpulan perintah pertama adalah sekelompok perintah yang dikenal sebagai kumpulan perintah Cubic Bezier (C, c, S, dan s). Metode kurva Bezier digunakan untuk menghasilkan kurva dengan perintah ini. Perintah adalah salah satu dari dua kelompok yang tidak ada duanya. Kelompok perintah ketiga adalah perintah Quadratic Bezier (Q, Q, E, dan Q).
