5 Plugin Pengoptimalan Gambar WordPress Terbaik Dibandingkan [2022]
Diterbitkan: 2019-02-21Tidak ada yang suka menunggu, terutama pengunjung situs web di situs web yang memuat lambat. Ini tahun 2022, dan orang-orang tidak boleh dipaksa menderita ketika mencoba mencari informasi atau melakukan pembelian. Jika mereka tidak mendapatkan apa yang mereka inginkan saat mereka menginginkannya, mereka akan cenderung terpental daripada berkonversi (alias meninggalkan situs web Anda tanpa membeli, membaca, atau melakukan apa yang Anda inginkan). Sudah saatnya Anda memperbaikinya dengan plugin pengoptimalan gambar WordPress.
Pada artikel ini, kami akan menunjukkan kepada Anda perbandingan plugin kompresi gambar WordPress terbaik dan fitur-fiturnya yang paling menonjol. Mari kita mulai!
Daftar Isi
- Mengapa Anda memerlukan alat kompresi gambar?
- Pendahuluan – Plugin Pengoptimalan Gambar WordPress
- Kompresi Gambar WordPress – perbandingan hasil plugin
- 1. Piksel Pendek
- ShortPixel: Pengalaman Keseluruhan
- ShortPixel: Hasil
- ShortPixel: Integrasi Cloudflare
- ShortPixel: Putusan
- 2. Optimal
- OptiMole: Pengalaman Keseluruhan
- OptiMole: Hasil
- OptiMole: Putusan
- Efek pemuatan malas yang luar biasa dan estetis
- Antarmuka dan konfigurasi yang mudah digunakan
- Menyesuaikan ukuran gambar berdasarkan area pandang pengunjung untuk kecepatan seluler tercepat.
- 100% berbasis cloud
- 3. Bayangkan
- Bayangkan: Pengalaman Keseluruhan
- Bayangkan: Hasil
- Bayangkan: Putusan
- 4. WP Smush
- WP Smush: Pengalaman Keseluruhan
- WP Smush: Hasil
- WP Smush: Putusan
- 5. Kompres WP
- Kompres WP: Pengalaman Keseluruhan
- Kompres WP: Hasil
- Kompres WP: Putusan
- Sebutan Terhormat: TinyPNG
- Kesimpulan: Kompresi dan Optimasi Gambar WordPress.
Mengapa Anda memerlukan alat kompresi gambar?
Jika situs web Anda sangat bergantung pada gambar, perbaikan cepat untuk mempercepat situs web Anda dan menghemat ruang penyimpanan pada saat yang sama adalah dengan mulai mengoptimalkan gambar Anda dengan salah satu plugin yang akan kita lihat di posting ini…
Masih belum yakin? Inilah TL;DR mengapa Anda membutuhkan plugin kompresi gambar WordPress:
- Menyajikan gambar dengan ukuran file yang lebih rendah dapat mengurangi penggunaan bandwidth situs web Anda yang (dalam beberapa kasus, tergantung pada perusahaan hosting Anda) dapat menghasilkan tagihan hosting yang lebih murah di akhir bulan.
- Waktu pemuatan halaman yang lebih cepat berarti lebih sedikit pengunjung yang terpental sebelum berinteraksi dengan konten Anda atau membeli produk/layanan Anda.
- Jangan berikan mesin pencari alasan yang baik untuk membenci situs web Anda dan membuatnya berperingkat lebih rendah di antara situs web serupa lainnya.
Baiklah – jika itu tidak cukup untuk meyakinkan Anda, maka saya tidak tahu apa yang akan terjadi, tetapi Andalah yang kehilangan, bukan kami
Dalam posting ini, kami akan membandingkan 5 plugin pengoptimalan gambar WordPress terbaik untuk membantu Anda memutuskan mana yang harus Anda gunakan di situs web Anda.
Pendahuluan – Plugin Pengoptimalan Gambar WordPress
Tepat sebelum kita masuk ke analisis terperinci kami, inilah ikhtisar bagi Anda yang tidak punya waktu untuk menunggu seluruh posting.
| Piksel Pendek | OptiMole | Bayangkan | WP Smush | Kompres WP | |
| Harga | Gratis atau mulai dari $4,99/bln | Gratis atau mulai dari $19,08/bln | Gratis atau mulai dari $9,99/bln | Gratis atau mulai dari $6/bln | Gratis atau mulai dari $9/bln |
| Pengurangan | ~96% | ~80% | ~81% | ~94% | ~95% |
Perbandingan Mendalam dari lima plugin pengoptimalan gambar terbaik
Perbandingan pertama kami akan menjadi pendekatan berbasis hasil.
Anda mungkin berpikir bahwa sebagian besar plugin pengoptimalan gambar WordPress akan menghasilkan pengurangan ukuran file yang sama (atau sangat mirip), tetapi mari kita lihat apakah itu benar-benar masalahnya.
Kompresi gambar dapat berupa lossy atau lossless. Kompresi lossless mengurangi ukuran file dengan mengidentifikasi dan menghilangkan apa yang dikenal sebagai redundansi statistik – menghasilkan sedikit atau tanpa kehilangan kualitas.
Di sisi lain, kompresi gambar yang hilang mengurangi ukuran file dengan menghapus informasi yang tidak perlu dan juga informasi yang kurang penting – yang, dalam beberapa kasus, menghasilkan penurunan kualitas gambar yang dirasakan.
Beberapa plugin kompresor gambar ini sebenarnya menyediakan pengubahan ukuran gambar otomatis yang merupakan metode lain yang dapat digunakan untuk mengurangi ukuran file gambar Anda di atas kompresi yang sebenarnya.
Kompresi mengurangi ukuran file dengan menghapus data gambar yang tidak perlu sementara mengubah ukuran mengurangi dimensi gambar yang akan disajikan pengunjung situs web Anda yang secara inheren mengurangi ukuran file lebih jauh.
Jadi, untuk membuat perbandingan ini adil dan efektif, kami sebenarnya akan mengoptimalkan dua gambar di bawah ini dengan masing-masing plugin untuk melihat kinerjanya. Saya menggunakan file asli yang sama untuk menguji setiap plugin, yang saya yakini adalah keseimbangan yang wajar dari pengujian kekuatan plugin WordPress ini untuk pengoptimalan gambar sambil juga menggunakan file dengan ukuran yang biasanya diunggah ke situs web WordPress.
File JPEG: Perbandingan Hasil Pengoptimalan

| Plugin Pengoptimalan Gambar | Ukuran File Asli | Ukuran File setelah Optimasi | Pengurangan Persentase |
| Piksel Pendek | 4.3 MB | 119 KB | ~97% |
| OptiMole | 4.3 MB | 805 KB | ~80% |
| Bayangkan | 4.3 MB | 802 KB | ~81% |
| WP Smush | 4.3 MB | 262 KB | ~94% |
| Kompres WP | 4.3 MB | 217 KB | ~95% |
Saat kita mulai melihat lebih dalam pada plugin ini, kita akan menggunakan tes kompresi gambar JPEG sebagai titik perbandingan utama karena ini adalah format file yang paling umum.
Namun, inilah perbandingan bagi mereka yang tertarik dengan gambar PNG :
File PNG: Perbandingan Hasil Pengoptimalan

Kompresi Gambar WordPress – perbandingan hasil plugin
| Plugin Pengoptimalan Gambar | Ukuran File Asli | Ukuran File setelah Optimasi | Pengurangan Persentase |
| Piksel Pendek | 8.2 MB | 417,21 KB | ~95% |
| OptiMole | 8.2 MB | 2,5 MB | ~70% |
| Bayangkan | 8.2 MB | 1,5 MB | ~82% |
| WP Smush | 8.2 MB | 1,2 MB | ~85% |
| Kompres WP | 8.2 MB | 704 KB | ~91% |
1. Piksel Pendek

ShortPixel dapat dengan mudah dianggap sebagai plugin pengoptimalan dan kompresi gambar WordPress paling populer dan efektif yang tersedia saat ini.
Berikut adalah beberapa fitur yang paling menonjol dari ShortPixel:
- Mendukung kompresi lossy dan lossless.
- Mendukung file JPG, PNG, GIF & PDF.
- ShortPixel juga berfungsi dengan Shopify (bukan hanya WordPress).
- Kembalikan gambar asli kapan saja.
- Kompres seluruh Perpustakaan Media WordPress Anda dalam satu klik.
- Kompres gambar yang baru diunggah secara otomatis.
- Tidak ada batasan ukuran file.
- Simpan dan simpan cadangan gambar asli Anda di folder terpisah.
- Opsi untuk mengoptimalkan semua gambar (gambar mini) atau hanya gambar asli.
- Pilih apakah akan menyimpan atau menghapus tag EXIF pada gambar.
Seperti yang mungkin sudah Anda dengar, Modula memiliki integrasi langsung dengan ShortPixel yang berarti bahwa semua pemegang lisensi Basic, Duo, dan Pro mendapatkan akses gratis ke jaringan pengiriman konten yang sangat cepat dan kompresi gambar langsung – baca selengkapnya tentang semua itu di sini.
ShortPixel: Pengalaman Keseluruhan

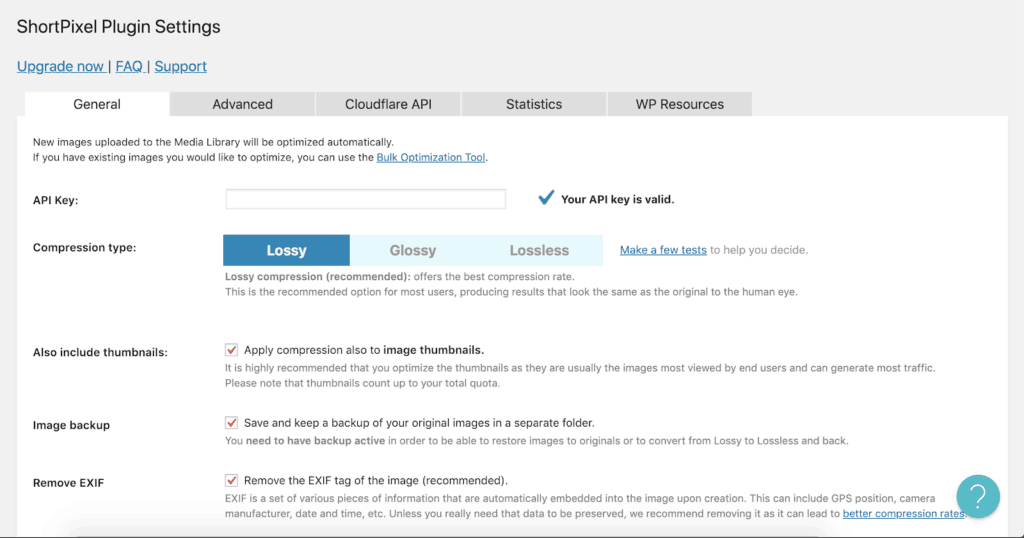
Jika Anda ingin mengoptimalkan sisa gambar di perpustakaan media WordPress atau tidak menggunakan Modula sehingga tidak memiliki akses ke pengoptimalan gambar on-the-fly kami, Anda dapat melakukannya menggunakan plugin ShortPixel. Kompresor gambar ini sangat mudah digunakan dan memberi Anda hingga 100 pengoptimalan gambar gratis per bulan tanpa batasan ukuran file gambar tersebut.
Pengalaman saya secara keseluruhan dengan ShortPixel benar-benar fantastis, saya benar-benar tidak bisa meminta lebih. Dan, sebagai sebuah tim, kami jelas menyukai dan mendukung ShortPixel, itulah sebabnya kami mengintegrasikan pengoptimalan gambar ShortPixel dan jaringan pengiriman konten StackPath ke dalam ekstensi untuk Modula Pro – plugin galeri WordPress kami yang mengagumkan. Mungkin perlu dicatat bahwa sebenarnya ada juga plugin lain, seperti plugin Autoptimize yang dengan mudah menyertakan pengoptimalan gambar langsung dari ShortPixel.
ShortPixel: Hasil
| Plugin Pengoptimalan Gambar | Ukuran File Asli | Ukuran File setelah Optimasi | Pengurangan Persentase |
| Piksel Pendek | 4.3 MB | 119,5 KB | ~97% |
Dalam uji kompresi gambar JPEG kami, ShortPixel mengungguli setiap plugin kompresor gambar lainnya yang kami lihat di posting ini dengan pengurangan ukuran file 97% yang luar biasa. Dalam hitungan detik, adalah WP Compress yang masih berhasil mengompresi gambar dengan 95% yang luar biasa.
Dan, lebih baik lagi, dalam uji kompresi gambar PNG kami, ShortPixel juga mengungguli semua plugin lain dalam perbandingan ini. WPCompress mendekati kedua dan hanya 4% di belakang. Mungkin perlu dicatat bahwa ShortPixel memiliki metode yang lebih cerdas untuk mengompresi gambar untuk situs web Anda, yaitu dengan mengubahnya dari gambar PNG menjadi gambar JPEG, itulah sebabnya mereka dapat menghasilkan pengurangan ukuran file yang lebih besar.
Dengan mengingat hal itu, kami dapat menganggap ShortPixel sebagai kompresor PNG dan pengoptimal JPEG terbaik.
ShortPixel: Integrasi Cloudflare
Tidak menggunakan Cloudflare atau tidak tahu apa itu? Inilah yang perlu Anda ketahui.
Cloudflare membuat situs web Anda lebih cepat.
Cloudflare memiliki 100-an pusat data di seluruh dunia yang digunakan untuk melayani situs web Anda dari server terdekat dengan pengunjung yang mengakses situs Anda. Konten didorong dari apa yang dikenal sebagai server asal Anda ke jaringan pusat data Cloudflare di seluruh dunia sehingga ketika pengunjung mencoba mengakses situs web Anda, permintaan tersebut tidak diarahkan langsung ke server asal Anda tetapi ke salah satu dari banyak server Cloudflare.
Ada dua alasan mengapa hal ini menguntungkan Anda – yang pertama, jelas membuat situs web Anda memuat lebih cepat karena server Cloudflare secara statistik lebih mungkin berlokasi dekat dengan target demografis Anda. Dan, juga karena ini mengurangi beban pada server asal Anda. Kemungkinan besar Anda menghosting situs web dengan host web yang bukan hosting terbaik di dunia dan oleh karena itu tidak memiliki vCPU dan memori khusus yang ditetapkan untuk situs web Anda.
Jika setiap pengunjung yang mencoba mengakses situs Anda akan mengaksesnya dari satu server (server asal Anda), itu akan mengumpulkan beban yang sangat besar dibandingkan dengan mendistribusikan beban melalui jaringan besar server Cloudflare yang berlokasi di seluruh dunia.
Cloudflare meningkatkan waktu aktif situs web Anda
Dengan teknologi Always Online Cloudflare, situs Anda akan selalu tetap online bahkan jika server (asal) Anda yang sebenarnya menimbulkan semacam kesalahan. Seperti yang kami sebutkan sebelumnya, Cloudflare juga melindungi situs Anda dari waktu henti dengan mengurangi jumlah beban/lalu lintas yang benar-benar mencapai server asal Anda – melakukannya, dengan mendistribusikan lalu lintas ke jaringan server yang sangat besar di seluruh dunia.
Bagaimana cara mengaktifkan Cloudflare?
Cloudflare dapat dengan mudah diaktifkan dengan menavigasi ke pendaftar domain Anda dan mengubah ke server nama yang akan diberikan Cloudflare kepada Anda ketika Anda mendaftar di situs web mereka. Dengan melakukan ini, Cloudflare akan secara otomatis mengenali domain Anda, menyalin catatan domain yang ada dan merutekan ulang semua lalu lintas melalui jaringan mereka sebelum mencapai server tepi Anda. Tapi, proses ini mungkin akan segera menjadi lebih mudah karena Anda mungkin pernah mendengar bahwa Cloudflare mengumumkan registrar mereka sendiri – sesuatu yang pasti bisa saya katakan sangat saya nantikan.
ShortPixel: Putusan
- Dukungan untuk Shopify (dan kerangka kerja PHP lainnya) serta WordPress
- Integrasi Cloudflare yang Ketat
- Mendukung semua jenis file
- Hingga 100 gambar per bulan (tanpa batasan ukuran) sepenuhnya gratis
ShortPixel jelas merupakan plugin pengoptimal gambar favorit pribadi saya dan saya harap saya dapat mengungkapkannya dalam ulasan ini. Paket gratis mereka mencakup total 100 gambar per bulan tanpa batasan ukuran file, yang merupakan paket yang tidak akan pernah ditinggalkan oleh banyak blogger paruh waktu…
2. Optimal

Mencari pengoptimal foto gratis? Selanjutnya, OptiMole.
OptiMole dibuat oleh pengembang ThemeIsle dan merupakan solusi pengoptimalan gambar lengkap untuk situs web WordPress. Ini sepenuhnya berbasis cloud yang berarti tidak akan memakan CPU server Anda yang berharga yang akan memperlambat situs web Anda untuk pengunjung Anda.
Hal yang hebat tentang OptiMole adalah ia sebenarnya juga mengoptimalkan gambar dengan cepat berdasarkan browser pengunjung dan viewport sehingga mereka tidak disajikan lebih besar dari yang seharusnya.
Fitur OptiMole Terkemuka:
- Optimalisasi gambar sepenuhnya otomatis.
- Menyajikan gambar dengan ukuran yang benar berdasarkan browser pengunjung dan area pandang.
- Menyajikan gambar melalui jaringan pengiriman konten yang sangat cepat.
- Menggunakan pemuatan lambat untuk mempercepat waktu pemuatan halaman situs web Anda.
- 100% pemrosesan berbasis cloud (tanpa penggunaan/beban CPU)
- Kompatibilitas dengan pembuat halaman baru dan populer
- Memampatkan kualitas gambar secara otomatis berdasarkan kecepatan koneksi internet pengunjung situs web.
OptiMole: Pengalaman Keseluruhan
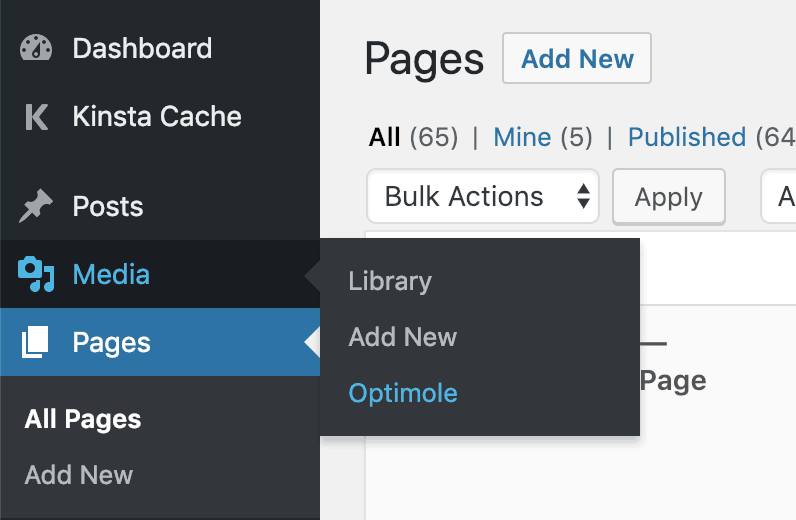
Menginstal OptiMole sangat mudah. Instal plugin, aktifkan, dan masukkan kunci API Anda saat Anda menuju ke Media> OptiMole di dasbor admin WordPress Anda.

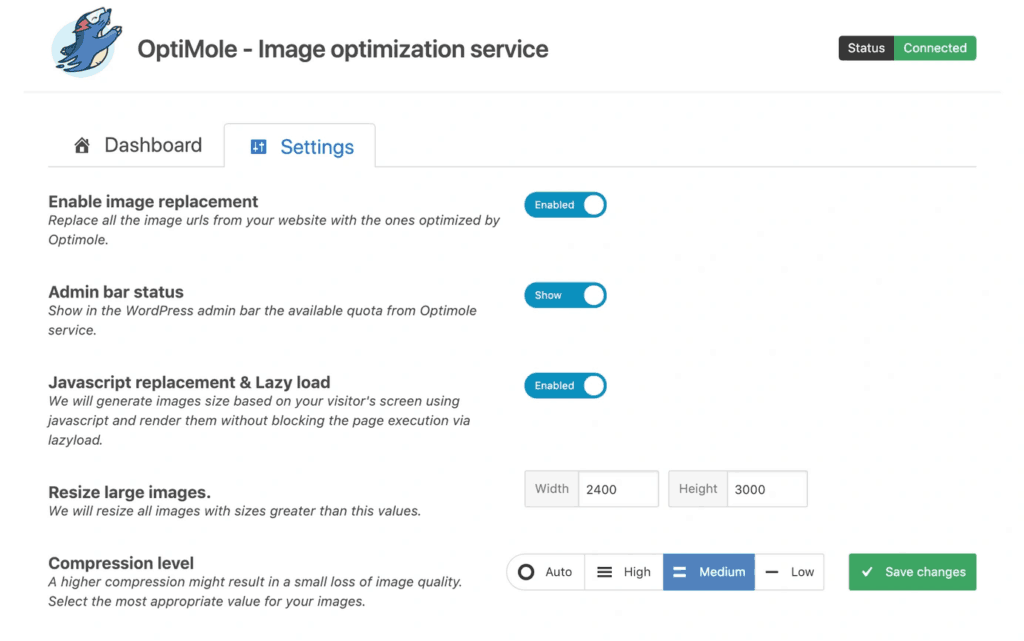
Anda kemudian akan dibawa langsung ke pengaturan OptiMole di mana Anda dapat menyesuaikan cara Anda ingin plugin menangani optimasi dan kompresi gambar Anda.

Secara pribadi, saya lebih suka pengalaman pengguna OptiMole daripada plugin lain di daftar ini. Ini sangat bersih, ramping, dan mudah digunakan. Area admin sangat estetis dan membuat konfigurasi plugin sangat bagus dan mudah.
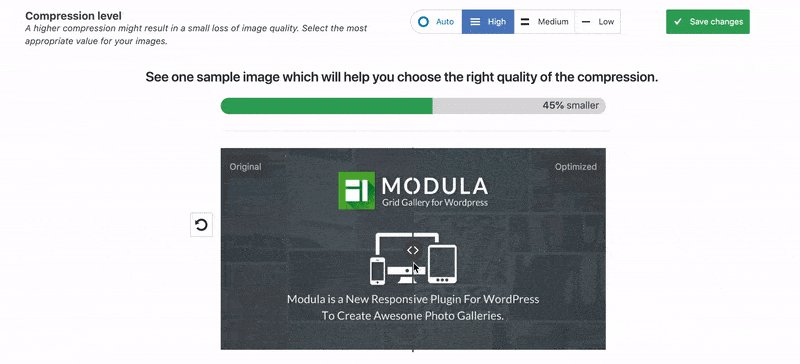
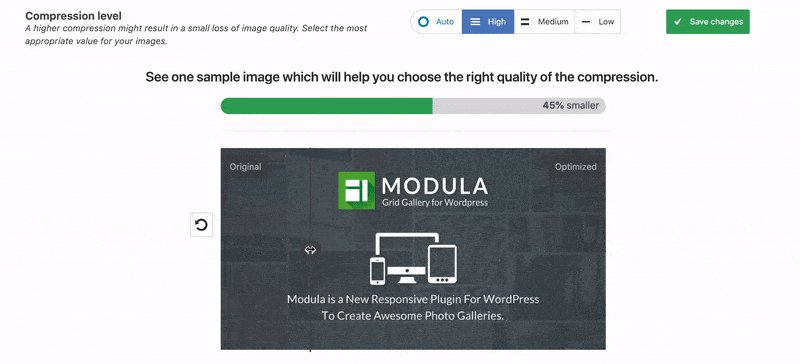
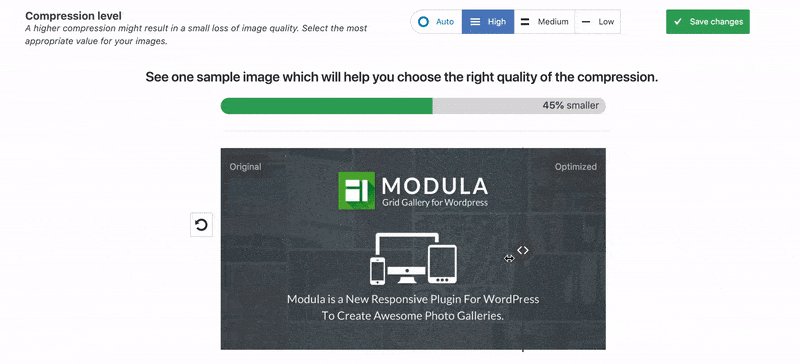
Jika Anda tidak yakin tingkat kompresi apa yang harus dipilih, OptiMole sebenarnya menyertakan demo yang sangat rapi tentang seperti apa contoh/demo sebelum dan sesudah kompresi dengan masing-masing level sehingga Anda dapat membuat keputusan yang tepat. Tidak diragukan lagi ini adalah salah satu kompresor gambar terbaik untuk WordPress.
Berikut tampilannya:

Satu hal yang mungkin Anda perhatikan saat menggunakan OptiMole adalah OptiMole tidak menawarkan cara untuk segera mengoptimalkan gambar dari Perpustakaan Media WordPress. Ini bukan masalah besar, terutama karena tujuan plugin adalah untuk menangani segala sesuatu di belakang layar tanpa Anda harus mengangkat jari. Namun, saya pikir itu layak disebutkan dalam perbandingan ini karena plugin pengoptimal gambar lain dalam daftar ini memang menawarkan fungsionalitas itu.
OptiMole: Hasil
| Plugin Pengoptimalan Gambar | Ukuran File Asli | Ukuran File setelah Optimasi | Pengurangan Persentase |
| OptiMole | 4.3 MB | 805 KB | ~80% |
Dalam pengujian kami, OptiMole memang berada di posisi terakhir hanya 1% di belakang Imagify (berikutnya) yang menarik, untuk sedikitnya. Gambar 4,3 MB dikompresi hingga 805 KB yang sangat mengesankan mengingat tidak ada perbedaan yang terlihat antara gambar yang dioptimalkan dan yang tidak dioptimalkan. Ini adalah sesuatu yang bisa sangat penting bagi banyak pengunjung dan pemilik situs web yang ingin melakukan keadilan gambar mereka.
Dalam banyak hal hanya menggunakan pengurangan ukuran file gambar tidak membuat perbandingan yang adil. OptiMole membuat gambar Anda berbobot hingga 80% lebih sedikit dan mempercepatnya menggunakan berbagai metode berbeda sambil tetap memungkinkan Anda menyajikan gambar yang tampak hebat dan berkualitas tinggi kepada pengunjung situs web Anda.

OptiMole: Putusan
Efek pemuatan malas yang luar biasa dan estetis
Mekanisme pemuatan lambat OptiMole tidak memerlukan jQuery atau pustaka JavaScript lain yang membengkak yang menghasilkan kecepatan situs web yang lebih cepat.
Antarmuka dan konfigurasi yang mudah digunakan
Plugin OptiMole sangat bagus untuk digunakan dan menjadikan pengoptimalan dan kompresi gambar sebagai renungan (seperti yang seharusnya) sehingga Anda dapat fokus pada produksi konten.
Menyesuaikan ukuran gambar berdasarkan area pandang pengunjung untuk kecepatan seluler tercepat.
Semua pengunjung akan melihat gambar yang telah dioptimalkan khusus agar sesuai dengan layar spesifik mereka – untuk kinerja dan pengalaman yang lebih baik.
Jika salah satu pengunjung situs web Anda menggunakan koneksi internet berkualitas rendah, seperti koneksi data 3G saat menggunakan perangkat seluler, OptiMole secara otomatis menurunkan kualitas gambar yang sesuai.
100% berbasis cloud
OptiMole tidak memonopoli daya CPU Anda karena tidak ada gunanya mengoptimalkan foto sedemikian rupa sehingga benar-benar akan menghasilkan situs web yang lebih lambat karena peningkatan penggunaan CPU.
Jika mampu memamerkan situs web yang memuat cepat, memiliki pengunjung situs web yang bahagia, dan menyenangkan Google adalah penting, Anda tidak bisa salah dengan OptiMole – selama Anda bersedia membayar label harga $19,08/bulan.
Mempertimbangkan kemudahan penggunaan plugin, hasil kompresi, dan fakta bahwa OptiMole juga menyertakan jaringan pengiriman konten yang sangat cepat dari Cloudfront dan pemuatan lambat terbaik yang pernah ada dengan harga itu – itu pasti sepadan.
3. Bayangkan

Tim di balik plugin Imagify juga merupakan tim di balik plugin caching dan pengoptimalan kecepatan WordPress yang populer (dan bisa dibilang yang terbaik), WP Rocket.
Seperti yang Anda harapkan, Imagify adalah kompresor gambar massal dan peredam ukuran gambar gratis.
Imagify menawarkan tiga jenis kompresi yang berbeda tergantung dan memungkinkan Anda memilih salah satu yang paling cocok untuk jenis situs web yang Anda jalankan:
- Normal: Algoritma kompresi lossless yang tidak akan mengakibatkan penurunan kualitas gambar.
- Agresif: Algoritme kompresi lossy yang akan menghasilkan sedikit pengurangan kualitas gambar yang seringkali tidak terlihat sama sekali atau sepadan dengan pengorbanan untuk membuat situs web Anda memuat lebih cepat.
- Ultra: Algoritma kompresi terkuat (juga lossy, tentu saja) yang membuat gambar Anda sekecil mungkin.
Hal hebat tentang memilih salah satu di atas adalah bahwa dengan fungsi cadangan Imagify, Anda selalu dapat memulihkan gambar asli dan kemudian beralih ke tingkat kompresi lain yang menurut Anda mungkin lebih cocok.
Berikut adalah beberapa fitur Imagify yang paling menonjol:
- Mendukung file gambar JPG, WebP, GIF animasi, JPEG dan PNG.
- Pengoptimalan gambar saat itu juga.
- Dukungan untuk PrestaShop, Magento, Shopify, dan Joomla juga akan segera hadir.
Gambar yang melebihi batas 5 MB Imagify hanya akan dioptimalkan dan diubah ukurannya pada akun berbayar. Akun gratis akan memungkinkan Anda mengoptimalkan hingga 25 MB setiap bulan.
Paket berbayar mulai dari $9,99/bulan hanya untuk 1 GB data.
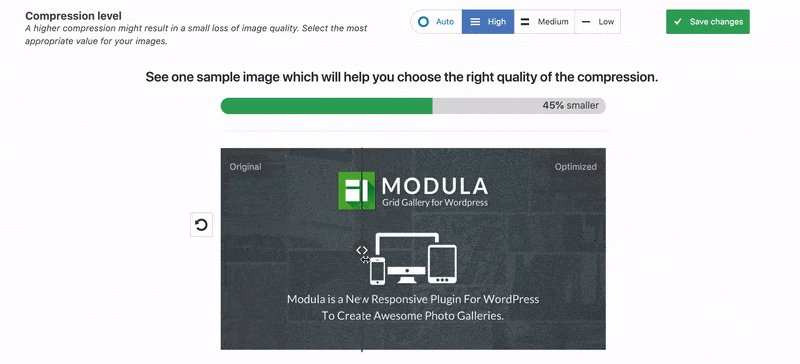
Bayangkan: Pengalaman Keseluruhan
Plugin Imagify cukup mudah diatur dan seperti plugin lainnya, Anda diminta untuk membuat akun gratis untuk mendapatkan kunci API Anda. Opsi plugin tetap bagus dan sederhana yang berarti setelah Anda selesai memilih pengaturan pilihan Anda, Anda dapat mulai mengoptimalkan dan mempercepat situs web Anda segera.
Sama seperti OptiMole, plugin pengoptimal gambar ini memungkinkan Anda menguji gambar dengan berbagai tingkat kompresi pada alat perbandingan visual situs web mereka sebelum Anda membuat keputusan.
Bayangkan: Hasil
| Plugin Pengoptimalan Gambar | Ukuran File Asli | Ukuran File setelah Optimasi | Pengurangan Persentase |
| Bayangkan | 4.3 MB | 802 KB | ~81% |
Dalam pengujian kami, Imagify menghasilkan gambar dengan ukuran yang hampir sama jika dibandingkan dengan OptiMole. Jika Anda melihat lebih dekat pada tabel di atas, sepertinya Imagify keluar sebagai yang teratas hanya dengan 1%.
Seperti yang kami katakan untuk OptiMole, fakta bahwa Imagify mampu mengompresi gambar sebesar 81% dengan sedikit atau tanpa perbedaan yang mencolok masih sangat mengesankan.

Plugin Galeri Modula
Pamerkan foto Anda yang dioptimalkan di galeri yang luar biasa!
Bayangkan: Putusan
- Dukungan untuk hampir semua platform yang dapat Anda bayangkan (PrestaShop, Magento, Shopify, dan Joomla)
- Kompresi kuat yang secara besar-besaran mengurangi ukuran file.
- Pengaturan dan konfigurasi yang mudah digunakan .
Secara keseluruhan, Imagify jelas merupakan pengoptimal gambar WordPress favorit pribadi lainnya dalam daftar ini dan aman untuk mengatakan bahwa kami berada di tangan yang aman hanya berdasarkan fakta bahwa itu dioperasikan oleh tim yang sama di belakang WP Rocket.
Sayangnya, Imagify jauh lebih mahal daripada OptiMole untuk jumlah gambar yang sama per bulan, dan jika harga adalah salah satu pertimbangan utama Anda, pemenang yang jelas saat membandingkan Imagify dan OptiMole untuk Anda adalah OptiMole.
4. WP Smush

Mari kita lihat WP Smush, yang mungkin merupakan plugin kompresi gambar paling populer untuk WordPress. Alat ini dikembangkan oleh tim di WPMU DEV dan membuatnya sangat mudah untuk mengoptimalkan gambar dengan cepat dalam format JPG dan PNG di situs web WordPress Anda.
WP Smush: Pengalaman Keseluruhan
Kompresor gambar gratis sangat bagus, tetapi Anda dapat dengan mudah meningkatkan ke versi Pro yang menawarkan lebih banyak fitur yang menyederhanakan proses pengoptimalan gambar. Namun, perlu diingat bahwa ini harus memiliki keanggotaan WPMU DEV , yang jika Anda belum tahu biayanya $15,83 per bulan (walaupun itu juga dibundel dengan banyak plugin berguna lainnya untuk situs web WordPress Anda).

Seperti yang mungkin untuk pengoptimal gambar WordPress terbaik berikutnya dalam daftar ini, WP Compress, dengan WP Smush, Anda juga dapat mengoptimalkan gambar langsung dari Perpustakaan Media WordPress, yang sangat nyaman.

WP Smush: Hasil
| Plugin Pengoptimalan Gambar | Ukuran File Asli | Ukuran File setelah Optimasi | Pengurangan Persentase |
| WP Smush | 4.3 MB | 262 KB | ~94% |
Dalam pengujian kami, kompresi gambar WP Smush juga menghasilkan pengurangan besar dalam ukuran file. Mungkin juga perlu diperhatikan bahwa dalam uji pengoptimalan PNG kami, WP Smush Pro benar-benar mengonversi gambar PNG yang kami gunakan menjadi file WebP yang merupakan format generasi baru baru yang sekarang direkomendasikan oleh Google.
Pelajari lebih lanjut tentang keuntungan menyajikan gambar dalam format gambar generasi berikutnya dari Google.
ShortPixel, plugin pertama yang kami lihat di posting ini juga menawarkan konversi ke format file yang lebih baru seperti WebP.
WP Smush: Putusan
- Membutuhkan keanggotaan WPMU DEV yang mahal
- Keanggotaan WPMU DEV Anda akan mencakup berbagai macam plugin lain yang akan membantu Anda meningkatkan dan mengoptimalkan situs web Anda sehingga ini adalah win-win untuk Anda (tetapi tidak untuk dompet Anda)
- Pengaturan dan konfigurasi yang mudah digunakan.
- WP Smush Pro dapat mengonversi gambar ke format WebP
WP Smush adalah plugin pengoptimalan gambar WordPress yang sangat bagus (sama seperti plugin lain dalam daftar ini) membuatnya sangat mudah untuk mempercepat situs web Anda dengan mengompresi gambar Anda.
Meskipun Anda mungkin dimatikan oleh label harga, kami mendorong Anda untuk melihat lagi semua yang Anda dapatkan dengan keanggotaan WPMU DEV karena Anda mungkin akan berubah pikiran – Anda benar-benar mendapatkan banyak plugin yang berguna dan kuat serta akses ke dukungan besar.
5. Kompres WP

WP Compress adalah plugin pengoptimalan gambar WordPress lain yang pasti layak dimasukkan dalam perbandingan mendalam ini. Ini adalah satu-satunya plugin yang disebutkan yang dilengkapi dengan portal manajemen pengoptimalan pusat yang dapat Anda gunakan untuk mengelola kunci API dan situs web Anda.
Plugin WP Compress ditargetkan untuk agensi desain/pengembangan WordPress yang ingin juga menawarkan pengoptimalan gambar kepada klien mereka sebagai layanan (dan membebankan biaya yang sesuai).
Portal yang tersedia di https://app.wpcompress.com/ memudahkan untuk melihat berapa banyak gambar yang dioptimalkan oleh setiap situs web (kuota klien) dan pengurangan ukuran file rata-rata yang dihasilkan oleh kompresi gambar WP Compress.
Perhatikan situs web klien Anda terus-menerus memuat lebih cepat, peringkat lebih tinggi, dan konversi lebih baik – tanpa Anda harus mengangkat jari.
Kompres WP: Pengalaman Keseluruhan
Secara keseluruhan, WP Compress adalah plugin pengoptimal gambar WordPress terbaik yang hadir dengan antarmuka yang mudah digunakan seperti yang Anda harapkan. Karena dirancang untuk ditawarkan oleh pemilik agensi kepada klien, plugin pada dasarnya dapat dikonfigurasi dan kemudian sepenuhnya diabaikan setelah itu karena akan menangani pengoptimalan gambar dengan autopilot.
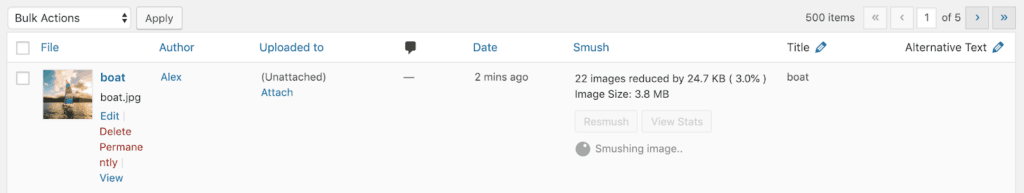
Tetapi, jika klien pergi ke WordPress Media Library untuk melihat gambar yang telah mereka unggah ke situs web mereka, mereka dapat melihat persentase dan penghematan ukuran file dari pengoptimalan WP Compress seperti yang ditunjukkan di bawah ini:
Jika karena alasan apa pun gambar belum dioptimalkan, Anda dapat mengoptimalkannya dan jika Anda ingin mengembalikan gambar asli karena Anda lebih suka menyajikannya dalam resolusi penuh, maka Anda selalu dapat mengecualikan gambar dari pengoptimalan yang berarti bahwa WP Compress pada dasarnya akan mengabaikan gambar itu sampai Anda memilih untuk mengoptimalkannya lagi secara manual.
Ini jelas merupakan fitur yang berguna untuk dimiliki karena selalu ada beberapa gambar terpilih yang benar-benar ingin Anda sajikan dalam resolusi penuh untuk pengalaman menonton terbaik meskipun itu menghasilkan sedikit pengurangan kecepatan situs web.
Kompres WP: Hasil
| Plugin Pengoptimalan Gambar | Ukuran File Asli | Ukuran File setelah Optimasi | Pengurangan Persentase |
| Kompres WP | 4.3 MB | 217 KB | ~95% |
Dalam pengujian kami, WP Compress datang tepat di depan Imagify dan OptiMole dengan mengelola untuk mengompresi gambar sebesar 94%. Plugin disetel ke cerdas sementara plugin pengoptimalan gambar WordPress lainnya dalam daftar ini masing-masing disetel ke tingkat kompresi tertinggi.
Namun, itu mengungguli semua plugin lain dalam perbandingan ini dalam tes pengoptimalan PNG.
OptiMole berada di urutan pertama dengan Imagify (berikutnya) yang benar-benar menakjubkan. Gambar 4,3 MB dikompresi hingga 102 KB yang sangat mengesankan mengingat tidak ada perbedaan yang terlihat antara gambar yang dioptimalkan dan yang tidak dioptimalkan.
Kompres WP: Putusan
WP Compress adalah plugin pengoptimalan gambar WordPress yang bagus untuk desain WordPress, agensi pengembangan, dan meskipun pada awalnya terlihat cukup mahal – sebenarnya tidak.
Semua gambar mini gratis – jadi Anda benar-benar mendapatkan 1.000 gambar yang luar biasa hanya dengan $9 per bulan.
Saya sangat menyukai kompresor foto gratis ini karena benar-benar menjadikan pengoptimalan gambar sebagai renungan – setelah Anda menginstalnya dan memilih pengaturan, Anda tidak perlu khawatir dan membuang waktu untuk mengoptimalkan setiap gambar satu per satu.
Sebutan Terhormat: TinyPNG

Saat menulis postingan seperti ini, penting bagi kami untuk mencakup setiap sudut yang memungkinkan dan mencoba memasukkan perspektif sebanyak mungkin.
Seseorang merekomendasikan agar kami juga menyertakan plugin pengoptimalan gambar WordPress TinyPNG karena mereka telah menggunakannya selama lebih dari lima tahun sekarang dan tidak pernah memiliki masalah dengannya. Dan, yang terbaik, plugin gambar Compress JPEG dan PNG TinyPNG sepenuhnya gratis.
Ini berarti mungkin tidak hanya sempurna bagi Anda yang memiliki anggaran terbatas tetapi juga bagus jika Anda tidak mencari semua fitur mewah yang ditawarkan beberapa plugin lain dan hanya menginginkan plugin pengoptimalan gambar tanpa embel-embel yang Anda tidak tidak perlu khawatir.
Pada akhirnya, pengoptimalan gambar hanya dapat membantu situs web Anda memuat lebih cepat, tidak akan menyelamatkan Anda dari hosting yang lambat dan berkualitas rendah . Tapi jangan khawatir, kami juga memiliki posting semua tentang hosting untuk fotografer di blog kami hanya untuk Anda.
Kesimpulan: Kompresi dan Optimasi Gambar WordPress.
Dalam upaya untuk menjadi setransparan mungkin dan benar-benar mempromosikan produk yang kami dukung, mari melalui pengoptimalan gambar dan alur kerja kompresi yang saya gunakan untuk memastikan bahwa situs web saya dimuat secepat mungkin.
Saat memilih gambar untuk ditambahkan ke posting atau halaman di situs web kami, pertama-tama kami memastikan bahwa kami memiliki hak untuk menggunakan gambar yang ingin kami gunakan. Kemudian, kami mengunduhnya dalam resolusi setinggi mungkin yang tersedia tanpa mengambil tangkapan layarnya .
Setelah siap mengunggah gambar ke situs WordPress, hal pertama yang saya lakukan adalah mengoptimalkannya secara lokal dengan ImageOptim. Ini umumnya menghasilkan pengurangan hingga 80% dalam ukuran file saja yang luar biasa. Kemudian, setelah kami mengunggahnya ke situs web kami, kami juga membiarkan addon Modula Speed Up bekerja dengan ajaib di demo Modula kami (seperti demo galeri lightbox ini).
Selain itu, kami juga menggunakan Kinsta untuk memastikan bahwa kami benar-benar melakukan segala yang kami bisa untuk membuat situs web kami dimuat lebih cepat. Ini hadir dengan jaringan pengiriman konten bawaan yang didukung oleh KeyCDN yang menyajikan halaman web dan media dari server edge yang kuat yang memastikan kecepatan cepat secara global karena titik kehadiran yang terdistribusi.
Salah satu alasan saya pribadi penggemar berat ShortPixel adalah dukungan bawaan untuk format gambar generasi berikutnya seperti WebP.
ImageOptim sempurna jika Anda tidak ingin menambahkan plugin WordPress lain ke situs web Anda. Ini juga merupakan cara terbaik untuk mengoptimalkan gambar Anda secara lokal bahkan sebelum mengunggahnya ke situs web Anda.
Namun, menilai dari pengalaman pribadi saya, ShortPixel adalah yang terbaik dari semua plugin pengoptimal gambar wordpress terutama mengingat bahwa paket gratis kemungkinan akan cukup untuk sebagian besar pemilik situs web.
Dan jika Anda menjalankan agensi desain/pengembangan WordPress, saya juga sangat merekomendasikan WP Compress . Di sisi lain, jika Anda peduli untuk memuaskan Google dengan menyajikan gambar dalam format gambar generasi berikutnya, WP Smush (oleh WPMU DEV) jelas merupakan plugin kompresi gambar WordPress untuk fotografi yang layak untuk dilihat selama Anda bersedia membayar banderol harga yang mahal.
Kompresi lossy untuk file yang lebih kecil
Jika Anda mengaktifkan lossy minification, Anda akan mendapatkan ukuran file sekecil mungkin dan, pada gilirannya, waktu pemuatan situs web tercepat. Secara default, ImageOptim mempertahankan kualitas gambar untuk menghindari penurunan kualitas gambar Anda. Tapi, jika Anda bersedia untuk membuat pengorbanan kecil, pilihan selalu ada. Kompresi lossy ImageOptim juga berfungsi untuk gambar GIF dan PNG (tidak hanya JPEG).
Kami memilih untuk melakukan pengorbanan kecil pada kualitas gambar untuk memastikan kami tidak membuat pengunjung situs web menunggu (terima kasih kembali)…
Kami harap kami telah mempermudah Anda untuk memilih plugin pengoptimalan gambar WordPress masuk dan menyelamatkan pengunjung situs web Anda dari situs web yang memuat lambat!
