Tema WordPress Terbaik Dengan Header Yang Akan Membuat Situs Anda Menonjol
Diterbitkan: 2022-11-13Apakah Anda mencari tema WordPress dengan header yang bagus? Header adalah salah satu bagian terpenting dari sebuah situs web, jadi penting untuk memilih tema dengan header yang sesuai dengan gaya dan tujuan situs Anda. Ada banyak faktor yang perlu dipertimbangkan saat memilih tema WordPress dengan header yang bagus. Header harus mudah digunakan dan disesuaikan, dan harus dirancang untuk membantu situs web Anda menonjol dari yang lain. Pada artikel ini, kami akan membagikan beberapa tema WordPress terbaik dengan header yang pasti akan membuat situs Anda terlihat terbaik.
Musisi dan DJ dapat menggunakan GT Audio untuk membuat situs web untuk band mereka. Dengan menggunakan fitur kuat dari Blogmax News, Anda dapat membuat situs web blog dan majalah. Anda dapat menggunakan tema Lighting Store untuk toko dekorasi, perusahaan desain interior, dan bisnis lainnya. Jika Anda ingin membuat tema WordPress yang ramah seluler dan responsif, Anda harus memilih GridShow. Dengan Skitouring, Tema WordPress, Anda dapat membuat berbagai opsi desain untuk situs web apa pun. Tema anak ExS, Tech, adalah pilihan yang cocok untuk semua jenis situs web teknologi dan teknologi.
Bagaimana Cara Membuat Header yang Baik Di WordPress?

Tidak ada satu jawaban pasti untuk pertanyaan ini. Namun, beberapa tips untuk membuat header yang baik di WordPress termasuk memilih judul yang jelas dan ringkas, menggunakan deskripsi yang kaya kata kunci, dan memastikan bahwa header mudah dinavigasi.
Manakah header yang bagus untuk tema WordPress? WPMarmite berisi panduan terperinci. Segera setelah halaman dimuat, tajuk muncul. Anda dapat meletakkan semua informasi yang digunakan untuk mengembangkan identitas merek Anda (warna, logo, tipografi, navigasi, dll.) di satu tempat. Beberapa orang percaya bahwa tajuk mewakili bagian atas situs Anda di atas permukaan air. Bagian pahlawan juga dikenal sebagai bagian pahlawan bagi sebagian orang.
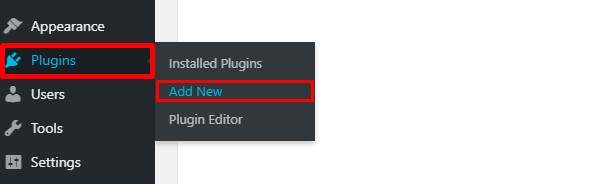
Header WordPress yang baik harus mengandung setidaknya empat elemen. Anda juga dapat memasukkan elemen tambahan jika Anda memiliki tujuan dalam pikiran atau jika aktivitas Anda bersifat spesifik. Header situs web sepenuhnya ditentukan oleh tema yang dihostingnya. Empat metode untuk membuat dan menyesuaikan header Anda di WordPress tercantum di bawah ini. Anda dapat menemukan Customizer pada menu Appearance dengan memilih Site Identity kemudian Appearance. Pembuat halaman dapat digunakan untuk membuat dan memodifikasi tajuk selama Anda dapat melakukannya. Selain itu, WordPress memungkinkan Anda untuk menggunakan aspek visual dari header Anda.
Di direktori resmi WordPress, kami telah menyusun daftar tiga tema paling populer. Header harus ringkas, akurat, dan mudah dipahami pengunjung Anda. Kami akan membahas apa yang harus Anda lakukan untuk mengoptimalkan header Anda di bagian berikutnya untuk memastikan semuanya berjalan lancar. Untuk memaksimalkan keterbacaan, sangat penting untuk menggunakan font yang sesuai untuk pembacaan layar. Jika Anda menggunakan perangkat seluler, header situs web WordPress tidak akan ditampilkan dengan cara yang sama. Jumlah tautan (biasanya merujuk ke halaman utama) harus dibatasi hingga enam atau tujuh per halaman. Saat tombol ajakan bertindak yang sah digunakan, yang terbaik adalah menggunakannya.
Di situs etalase klasik, Anda dapat menyertakan menu yang mengarahkan Anda ke halaman Tentang, Layanan, Blog, dan Kontak. Hampir semua tema WordPress secara inheren responsif. Mereka dapat mengubah ukuran konten layar yang Anda buat sendiri. Anda harus membuat beberapa perubahan kecil jika tidak bekerja seperti yang diharapkan. Alat berikut dapat digunakan untuk melihat seperti apa tampilan header Anda di ponsel atau tablet. Sangat penting untuk memastikan header situs WordPress Anda dirancang dengan benar. Anda harus memberi mereka pengalaman yang jelas, ringkas, dan menarik agar mereka dapat memperpanjang kunjungan dan menelusuri halaman Anda. Sepanjang baris ini, Anda telah memahami signifikansinya dan menemukan cara memaksimalkannya.
Cara Mengubah Header Anda Di WordPress
Untuk mengubah header WordPress Anda, buka Appearance > Custom. Opsi Identitas Situs atau Hirarki Situs dapat ditemukan di bagian Identitas Situs. Anda dapat mengubah logo, judul situs, tagline, dan ikon situs dengan masuk ke halaman edit.
Bagaimana Saya Menata Header Di WordPress?

Dengan masuk ke Penampilan, Anda dapat mengubah gaya Anda. Jika Anda memilih gaya, tajuk Anda akan didasarkan pada gaya itu, dan Anda akan dapat mengubah warna, spasi, menu, dan sebagainya menggunakan editor gaya.
Bagian pertama dari situs WordPress Anda disebut sebagai sidebar, sedangkan bagian terakhir disebut sebagai footer. Bagian utama dari tema Anda terdapat dalam file bernama header.php, yang terletak di folder tema aktif. Anda dapat mengedit file di rumah dengan membuka WP-content. Setelah Anda membuka file di editor kode, Anda dapat membuat perubahan apa pun yang Anda inginkan. Dengan mengklik sidebar kanan, Anda dapat memastikan bahwa tema yang sedang aktif sudah diatur.php kemudian akan diberi label Tema header untuk membantu pencarian. Anda harus membuat perubahan yang diperlukan sebelum Anda dapat memperbarui file. WordPress akan menjalankan pemeriksaan PHP untuk memastikan bahwa perubahan kode apa pun tidak menyebabkan masalah apa pun.
Warna warna background pada halaman depan adalah orange. Warna Latar Belakang Tema akan diubah menggunakan kotak dialog Kustomisasi header, yang dapat diakses dengan mengklik tombol Kustomisasi di sudut kanan atas Tema. Setelah Anda memilih warna untuk latar belakang tajuk , klik tab Warna Latar Belakang. Anda juga dapat membuat warna khusus atau memilih warna dari opsi yang telah ditentukan sebelumnya. Terapkan warna latar belakang baru ke semua sel tabel dengan menggunakan properti CSS background-color. Dimungkinkan untuk menggunakan warna ini hanya pada beberapa sel dengan menggunakan warna latar belakang pemilih tertentu: sel(n).
Menyesuaikan Bagian Atas Tajuk Anda
Di sisi kanan bilah atas Anda, ada juga opsi untuk menyimpan barang. Anda juga dapat menyembunyikan bagian di bilah atas tajuk, serta menyembunyikan seluruh halaman. Logo dan Ikon Situs juga dapat disembunyikan. Terakhir, Anda dapat memilih font dan warna untuk bilah atas header Anda.
Apa Tema WordPress yang Paling Banyak Digunakan?
Tidak ada jawaban pasti untuk pertanyaan ini karena sebagian besar tergantung pada preferensi pribadi. Namun, beberapa tema WordPress paling populer termasuk Divi, Genesis, dan Avada. Semua tema ini sangat dapat disesuaikan dan menawarkan berbagai fitur, menjadikannya ideal untuk berbagai situs web.
Memilih tema WordPress yang tepat dapat membantu membuat situs web Anda lebih menarik, lebih mudah digunakan, dan lebih interaktif dengan pengunjung Anda. Anda dapat membuat tema dengan mengunduh dan mengunggah file yang membentuk desain. File tema termasuk template, stylesheet, gambar, dan mungkin file JavaScript. Anda dapat menggunakan salah satu dari ribuan tema WordPress gratis dan premium yang tersedia untuk Anda. Jika Anda ingin menginstal tema WordPress terbaik atau terpopuler, Anda dapat melakukannya secara gratis. Tema-tema ini mudah digunakan, didukung dengan baik, dan menawarkan banyak tata letak yang indah. Tema WordPress dapat diinstal melalui salah satu dari tiga metode: melalui direktori tema WordPress, melalui instalasi WordPress kustom / premium, atau melalui FTP.

Saat Anda mengunjungi WPBeginner, Anda akan melihat tema WordPress dan penyedia hosting WordPress yang digunakan situs Anda. Untuk tema khusus , pengembang situs web dapat mengenakan biaya ribuan dolar. Saluran YouTube kami juga menyelenggarakan tutorial video WordPress langkah demi langkah, dan Anda dapat mengikuti kami di Twitter dan Facebook.
Tema WordPress Apa yang Digunakan Situs Itu?
Memilih tema untuk situs web adalah bagian penting dari desainnya, dan ada banyak pilihan untuk dipilih. Astra, tema WordPress dengan berbagai fitur dan opsi penyesuaian, adalah tema yang paling banyak diunduh di pasaran. Astra telah menerima pujian atas kecepatan, konstruksi ringan, dan kekuatannya, menjadikannya pilihan ideal untuk situs web apa pun, terlepas dari anggaran atau persyaratannya. Anda dapat menggunakan alat pendeteksi tema untuk mengidentifikasi tema WordPress yang digunakan situs dengan memasukkan URL situs. Dalam kasus ini, Anda dapat secara manual menemukan gaya situs web menggunakan lembar gaya yang dibuat khusus atau tema yang banyak dimodifikasi. Cari informasi tentang judul dan kata kunci situs untuk mengidentifikasi tag meta dan tag alt gambar. Menggunakan pencarian gambar terbalik, Anda dapat menentukan apakah ada gambar dari template yang sama. Gambar stok tidak dirancang untuk disalahartikan sebagai situs web templat sendiri; cukup cari situs web terkait yang menjual template asli.
Tema WordPress Dengan Header
Ada banyak tema wordpress dengan header untuk dipilih. Jika Anda mencari jenis tajuk tertentu, Anda dapat mencarinya. Jika Anda menginginkan warna atau desain tertentu, Anda juga dapat mencarinya. Anda juga dapat menemukan tema dengan tajuk yang responsif, artinya tema tersebut akan menyesuaikan agar sesuai dengan ukuran layar perangkat yang sedang mereka lihat.
Menyembunyikan Gambar Header Anda
Unggah gambar yang ingin Anda gunakan sebagai header. Jika lebih kecil dari ukuran seluruh footer atau header Anda, itu dapat digunakan. Setelah Anda mengunggah gambar, klik Tambahkan ke Unggahan untuk menambahkannya ke header Anda. Header pada setiap halaman sekarang dapat ditampilkan atau disembunyikan dengan mengklik tab header di bagian bawah layar Appearance dan menghapus centang pada kotak centang Show header on this page.
Tema WordPress yang Luar Biasa
Tema WordPress yang luar biasa dapat membuat situs web Anda terlihat luar biasa. Ini dapat membantu situs web Anda menonjol dari keramaian dan menarik lebih banyak pengunjung. Tema WordPress yang bagus juga dapat membantu Anda meningkatkan peringkat mesin pencari situs web Anda.
Setiap faktor lain tidak memiliki tempat dalam hal estetika. Tema-tema tersebut merupakan persilangan dari pengutamaan nilai-nilai estetis dan kebebasan estetis. Jevelin, Kalium, dan Soledad adalah beberapa tema WordPress terindah yang tersedia. Soledad memiliki gaya visual unik yang memungkinkan pengunjung Anda berkonsentrasi dan menghargai konten. Ada banyak tata letak untuk dipilih, sehingga Anda bisa mendapatkan tata letak yang Anda butuhkan dengan cepat dan mudah. Uncode lebih dari sekedar wajah cantik; temanya adalah yang paling mudah dibentuk dan lentur di pasaran saat ini. Pustaka TheGem mencakup 400 templat berbeda serta lebih dari 80 situs siap pakai.
Anda memiliki kendali penuh atas bagaimana Anda memberi merek, mempersonalisasi, dan menggunakan proyek Anda, dan itu sepenuhnya dapat disesuaikan, memungkinkan Anda melakukan apa pun yang Anda inginkan. Massive Dynamic adalah pembuat situs web multiguna kreatif WordPress yang memungkinkan Anda membuat situs web dinamis. Selain desainnya yang indah, tema WordPress ini memiliki sejumlah fitur yang menakjubkan. Doyle Doyle, alat pembuatan situs web, menyediakan cara super cepat dan sederhana untuk menciptakan dampak yang kuat di web. Ini adalah alat desain situs web fantastis yang ideal untuk seseorang yang menginginkan desain modern. Jannah adalah format fleksibel yang dapat mengakomodasi subjek apa pun yang membutuhkan demo yang telah dibuat sebelumnya dalam berbagai topik. Gridlove adalah tema hebat yang dapat digunakan untuk tetap berhubungan dengan pembaca Anda dan memberi mereka informasi.
H-Code menggunakan WPBakery sebagai editor tata letak, yang didasarkan pada Bootstrap. Ini adalah tema WordPress yang indah, menarik, dan responsif. Qube siap untuk retina dan ramah browser, dan dapat digunakan untuk membuat aplikasi yang responsif, fleksibel, siap retina, dan siap retina. Produk ringan, sederhana, dan menawan ini akan membuat konten blog Anda bersinar. Tema WordPress yang fleksibel, mudah beradaptasi, dan dapat diperluas ini sangat ideal untuk proyek apa pun. Essentials adalah tema WordPress yang sangat baik untuk membuat portofolio atau situs web agensi. Lekker memberi setiap orang situs web portofolio unik yang memungkinkan mereka bersinar di internet.
Avada adalah Tema Serbaguna WordPress responsif yang kuat dan menarik yang dirancang untuk membantu Anda mengembangkan bisnis Anda dengan cepat dan mudah. Jika Anda ingin membuat dampak di industri ini, Anda harus bergabung dengan jajaran Luxa. Alat kaliber ini pasti akan membuat Anda terdiam. Jupiter berkolaborasi dengan perusahaan lain untuk membuat situs web yang menakjubkan menggunakan kerangka Bootstrap terbaru, antara lain. Jika Anda adalah individu yang kreatif dengan banyak ide dan banyak pengalaman pemasaran, Anda mungkin ingin mempertimbangkan untuk menggunakan Oshine untuk memasarkan ide dan produk Anda. Menggunakan brnn sebagai halaman situs web pemasaran memungkinkan Anda untuk menampilkan merek, produk, layanan, atau portofolio Anda. Fotografer memiliki alat unik untuk membuat portofolio minimalis, Clayton.
Sebagai mitra Clayton, Anda akan dapat membuat solusi situs web yang paling lengkap. Grafiknya menakjubkan secara visual, dan desainnya siap untuk retina dan responsif. Rosemary, platform minimalis, berfungsi sebagai cara sederhana bagi blogger untuk membuat blog pribadi, profesional, atau perusahaan mereka sendiri.
Mengapa Blocksy Adalah Tema WordPress Terbaik
Memilih tema WordPress yang tepat memang rumit, tetapi ada beberapa faktor yang perlu dipertimbangkan. Tema responsif diperlukan pertama dan terutama untuk memastikan tema tersebut ramah seluler dan desktop. Selain itu, temanya harus SEO-friendly, yang berarti akan mudah dioptimalkan untuk mesin telusur. Selain itu, tema harus mudah digunakan dan mampu menyediakan berbagai opsi penyesuaian. Blocksy memenuhi semua kriteria ini dan merupakan salah satu tema WordPress terbaik yang tersedia saat ini.
