Berbagai Cara Membuat 'x' Di SVG
Diterbitkan: 2023-01-28Membuat 'x' di SVG dapat dilakukan dengan berbagai cara. Metode yang paling umum adalah membuat dua garis diagonal yang berpotongan di tengah. Ini dapat dicapai dengan menggunakan elemen 'garis'.
Metode lain adalah dengan menggunakan elemen 'jalan'. Ini memungkinkan lebih banyak fleksibilitas dalam desain 'x'. Elemen 'jalur' dapat digunakan untuk membuat bentuk apa pun, bukan hanya 'x'.
Elemen 'persegi' juga dapat digunakan untuk membuat 'x'. Metode ini tidak umum, tetapi dapat digunakan jika metode lain tidak memberikan hasil yang diinginkan.
Bagaimana Saya Menggambar Garis Horizontal Di Svg?

Untuk menggambar garis horizontal di SVG, Anda harus menggunakan elemen 'garis'. Elemen ini memiliki empat atribut: x1, y1, x2, dan y2. Atribut ini menentukan titik awal dan akhir garis. Nilai 'x' mewakili posisi garis horizontal, sedangkan nilai 'y' mewakili posisi vertikal. Jadi, untuk membuat garis horizontal, Anda akan menyetel atribut 'x1' dan 'x2' ke nilai yang sama, dan atribut 'y1' dan 'y2' ke nilai yang berbeda.
Bagaimana Cara Kerja Koordinat Svg?

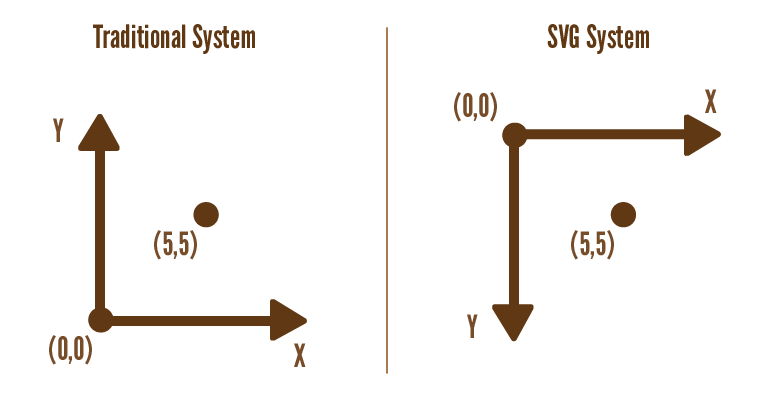
Semua elemen dalam SVG menggunakan sistem koordinat atau sistem kisi yang serupa dengan yang digunakan kanvas (dan banyak rutinitas menggambar komputer lainnya). Akibatnya, titik (0,0) atau titik asal suatu dokumen berada di sudut paling kiri.
Apa Itu Kotak Tampilan Svg?
Tampilan, sebagaimana ditentukan oleh atribut viewBox, menentukan posisi dan dimensi area pandang SVG di ruang pengguna. Untuk menentukan nilai atribut viewBox, empat angka yang tercantum di bawah ini digunakan: min-x, min-y, min-height, dan seterusnya.
Apa Itu Tag Path Di Svg?

Path adalah elemen dasar dalam SVG yang mendefinisikan sebuah bentuk. Jalur dapat dibuat menggunakan elemen 'jalur'. Jalur ditentukan oleh atribut 'd' yang berisi serangkaian perintah dan parameter dalam Bahasa Mini Jalur SVG . Perintah dan parameter ini memungkinkan kontrol besar atas bentuk yang dibuat.
Pathtags: Item Tanda Tangan Geocaching
path> dapat digunakan untuk membuat berbagai bentuk, termasuk garis, kurva, busur, dan sebagainya. Bentuk sederhana dapat dibentuk dengan menggabungkan beberapa garis lurus atau garis lengkung. Bentuk kompleks yang hanya terdiri dari garis lurus dapat diproduksi sebagai Polyline S. Pathtag, yaitu koin kecil (berdiameter 1 inci) yang ditinggalkan sebagai item tanda tangan oleh geocacher, adalah jenis koin. Sementara desain di muka koin disesuaikan, desain di samping dengan nomor seri dan desain generik disesuaikan. Pathtag dan geocoin memiliki tiga karakteristik berbeda, tetapi sering kali membingungkan. Pathtag pertama kali digunakan untuk alasan keamanan daripada menyembunyikan lokasi rahasia di bawah tanah. Ada juga desain generik di sisi lain dari pathtag, dan setiap pathtag memiliki nomor seri. Opsi ketiga adalah memiliki desain Anda sendiri di wajah pathtag, sedangkan opsi lainnya adalah tidak memiliki desain di sisi lain.
Kode Svg Ke Ikon Svg
Ikon svg adalah grafik kecil yang dapat digunakan untuk mewakili file, folder, program, atau situs web. Mereka biasanya disimpan sebagai file . file svg dan dapat dibuka di program pengeditan vektor apa pun. Untuk membuat ikon svg, Anda harus membuat file dengan lebar dan tinggi 64 piksel. Ikon harus disimpan sebagai file .svg dan ditempatkan di direktori root situs web Anda.
Di Inkscape, Anda harus membuat jalur untuk teks agar dapat menghasilkan teks SVG . Cukup pilih teks Anda dan kemudian klik "jalur" di bilah menu atas, lalu pilih "objek ke jalur" dari menu tarik-turun. Dengan melakukannya, Anda akan dapat menentukan jalur untuk teks Anda. Anda dapat mengubah huruf dari setiap karakter teks Anda dari menu drop-down. Jenis teks dapat diubah selain font, warna, dan ukuran. Selain mengubah teks dalam bingkai tersebut, Anda dapat menambahkan bingkai teks ke teks Anda. Jika Anda ingin menggunakan program lain untuk membuat file teks, Anda dapat menyimpannya sebagai file "svg text". Cara termudah untuk melakukannya adalah dengan menekan tombol "save as" di bilah menu atas, lalu pilih "svg text" dari daftar jenis file. File SVG, seperti file teks biasa, disimpan dalam format tertentu dan tidak sama dengan file teks biasa. Program lain yang menggunakan format ini termasuk file .VG, yang dapat ditampilkan dan diedit. Anda harus menyimpan file teks Anda sebagai file "svg" agar dapat digunakan di program lain.
Bagaimana Saya Mendapatkan Kode Svg Untuk Sebuah Ikon?
Saat Anda mengeklik ilustrasi, Anda akan melihat kode HTML sebaris yang dapat Anda salin ke ikon SVG Anda. Kode dapat disalin dan ditempelkan ke file baru. Anda juga dapat menggunakan perangkat lunak seperti Illustrator atau Codemagic untuk membuat SVG Anda sendiri.
Banyak Manfaat File Svg
Selain disimpan sebagai gambar, sebagian besar file SVG digunakan untuk menata halaman web dan aplikasi lainnya. Karena relatif ringan, mereka sering digunakan untuk grafik di web, terlepas dari browser atau platform mana mereka berada.
Selain skew dan tiling, ada beberapa fitur grafik vektor lainnya yang tidak terdapat pada format lain. Ini ideal untuk grafik yang harus tampil berbeda dalam berbagai resolusi atau orientasi.
Karena ada begitu banyak alat berbeda untuk membuat dan mengedit file SVG, ini adalah cara sederhana dan hemat biaya bagi desainer untuk membuat grafik berkualitas tinggi.
Bagaimana Menggunakan Ikon Svg Di Html?
Saat menulis gambar SVG , elemen berikut digunakan: tag *svg/*/svg. Untuk melakukannya, buka gambar SVG dalam kode VS atau IDE dan salin kode ke elemen body di dokumen HTML Anda. Jika semua berjalan sesuai rencana, halaman di situs web Anda akan terlihat persis seperti di sebelah kiri.

Bisakah File Svg Digunakan Sebagai Ikon?
Karena merupakan grafik vektor, Scalable Vector Graphics (SVG) umumnya merupakan pilihan terbaik untuk digunakan sebagai ikon di situs web Anda. Dengan grafik vektor, kualitas grafik Anda dapat ditingkatkan ke ukuran apa pun tanpa kehilangannya. Karena filenya kecil dan terkompresi dengan baik, situs web Anda tidak akan diperlambat olehnya.
Haruskah Anda Menggunakan Svg Atau Png Untuk Grafik Web Anda?
Penggunaan grafik SVG terbaik adalah untuk logo, ikon, dan grafik datar lainnya yang menggunakan warna dan bentuk sederhana. Karena SVG didasarkan pada data vektor, SVG tidak mampu menangani gambar dengan detail dan tekstur yang rumit seperti pada foto. Namun, browser lama mungkin tidak kompatibel dengan SVG, dan sebagian besar browser modern mendukungnya. Jika Anda menggunakan Internet Explorer 8, atau lebih baru, dan tidak perlu mendukung SVG, PNG sudah cukup. Jika tidak, Anda harus menggunakan sva.
Haruskah Saya Menggunakan Svg Atau Ikon?
Ikon dapat dipilih dengan tips berikut. Jika Anda tidak keberatan mengubah gaya banyak ikon, menggunakan font ikon dapat dengan mudah. Karena SVG kurang rentan terhadap kesalahan saat menyesuaikan atau menganimasikan, mereka lebih cocok. Anda harus mengetahui hal ini karena Anda harus memiliki kontrol penuh atas warna, transisi halus, dan animasi dari berbagai bagian ikon.
3 Alasan Untuk Menggunakan Ikon Svg Dalam Desain Web Anda
Itu karena mereka sangat menarik bagi pengguna sehingga ikon SVG sangat diminati. Mereka sangat terukur. Hasilnya, meskipun ikon Anda kecil, ikon tersebut akan tetap terlihat bagus di layar besar. Mereka juga relatif mudah untuk diperbarui. Setelah Anda mengubah teks, ikon akan diperbarui secara otomatis. Akhirnya, mereka membuat potongan pelapis yang sangat bagus. Dimungkinkan untuk menggunakannya dalam proyek pribadi dan komersial tanpa kredit. Jika Anda baru mengenal ikon SVG, sekarang saatnya untuk memulai. Ini cara yang bagus untuk menambahkan kepribadian ke situs web Anda, dan mereka selalu tampak hebat.
Garis Svg
Garis SVG digunakan untuk membuat grafik garis berbasis vektor di web. Mereka ditentukan oleh titik awal dan akhir, dan dapat ditata dengan CSS.
Jalur Vs. Garis
Apa perbedaan antara jalur dan garis?
Alhasil, path lebih kuat karena bisa digunakan untuk membuat bentuk besar yang hanya terdiri dari garis lurus. Sambungan garis adalah cara paling sederhana untuk menghubungkan dua titik.
Teks Svg
Teks svg adalah elemen teks yang dapat ditambahkan ke gambar svg. Teks dapat ditata menggunakan CSS, dan dapat diposisikan di mana saja di dalam gambar svg.
Elemen text> HTML sangat kuat dan mudah beradaptasi, menjadikannya ideal untuk digunakan dengan semua jenis grafik berbasis teks. Itu bisa berupa gradien, pola, jalur kliping, topeng, dan filter dengan cara yang sama seperti elemen grafis SVG lainnya. Elemen teks tidak akan dirender jika tidak disertakan dalam SVG di dalamnya. Selain itu, menggunakan elemen *text] di SVG itu sederhana. Cukup tambahkan elemen rect> untuk mewujudkan hasil yang diinginkan. Lihat topik Menggambar Persegi Panjang dan Menggambar Teks untuk mempelajari lebih lanjut tentang elemen rect> dan text>.
Elemen 'tspan' Tidak Dirender Sebagai String Teks. Elemen Teks Dan Textpath
Dimungkinkan untuk mengubah elemen 'teks'. Karena 'textPath' mendefinisikan jalur yang digunakan untuk menghasilkan string teks, itu tidak dapat diedit. Teks dapat dirender sebagai satu kesatuan asalkan didefinisikan sebagai span dengan elemen 'tspan'.
Angka 2 harus dicoret. Properti textContent menentukan elemen mana yang merender teks yang ditentukan oleh elemen 'text' dan 'textPath'. Nilai properti textContent adalah serangkaian karakter.
Elemen 'text' dan 'textPath' membuat konten teks elemen menjadi string. Properti textContent dari elemen menentukan apa yang ditulis.
Lintas Kode Svg
" Kode silang svg " mengacu pada kode yang dapat digunakan untuk membuat simbol silang menggunakan Scalable Vector Graphics (SVG). Kode ini dapat digunakan untuk membuat simbol silang yang dapat ditempatkan pada halaman web atau dokumen. Simbol silang dapat dikustomisasi menggunakan kode, dan dapat dibuat tampil dalam berbagai warna dan ukuran.
Menggunakan Atribut Stroke Untuk Mengatur Warna Perbatasan Di Sekitar Persegi Panjang
Atribut isian digunakan untuk atribut isian, yang menentukan warna bagian dalam persegi panjang. Saat kita menggunakan atribut stroke, kita juga bisa mengubah warna batas di sekitar persegi panjang.
Pembuat Jalur Svg
Jalan SVG adalah alat yang ampuh untuk membuat bentuk dan gambar yang rumit. Generator Jalur SVG adalah alat untuk membuat jalur ini. Ini adalah alat online gratis yang memungkinkan Anda membuat dan mengunduh jalur SVG .
Jalan Menuju Sukses Dengan Svg
Anda dapat menggunakannya untuk membuat hampir semua jenis ilustrasi atau grafik menggunakan format grafik vektor. Selain ilustrasi statis atau grafik interaktif, ini dapat digunakan untuk menghasilkan konten buatan pengguna. Karena sifatnya yang berbasis XML, saat ini tersedia sebagai editor teks berbasis XML dan juga dapat diakses melalui browser web apa pun.
Elemen path> adalah salah satu fitur SVG yang paling kuat. Singkatnya, fungsi ini memungkinkan Anda membuat garis, kurva, dan busur menggunakan semua jenis SVG. Lintasan adalah rangkaian garis lurus atau garis lengkung yang bisa rumit. Satu baris kode dapat membuat bentuk kompleks dengan mudah.
Secara umum, path> digunakan untuk membuat teks muncul di sepanjang jalur tertentu. Ini dapat dicapai dengan menggunakan elemen *textPath. Saat Anda menyetel textPath ke jalur atau bentuk dasar tempat teks akan muncul, ini akan menghasilkan URL yang dapat digunakan untuk menentukan jalur atau bentuk dasar tempat teks akan muncul. Gambar dan file lain juga bisa dirender dengan textPath.
Itu memudahkan untuk mendesain grafik kompleks yang dapat dengan mudah diedit dan ditampilkan di browser web apa pun dengan opsi *textPath*. Menggunakan SVG adalah cara sederhana dan efektif untuk mencapai hasil yang Anda butuhkan.
