Berbagai Cara Mengedit File SVG
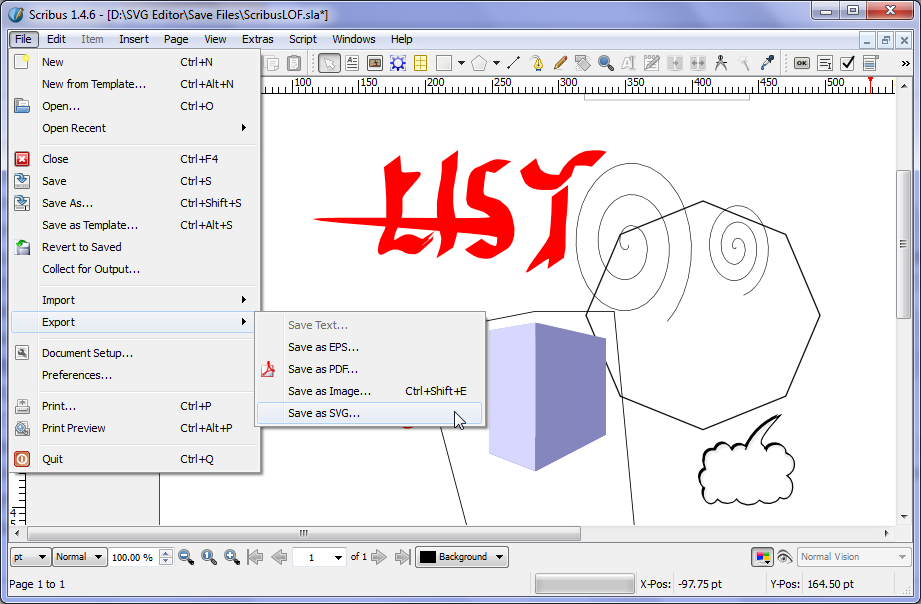
Diterbitkan: 2023-01-24Saat bekerja dengan file Scalable Vector Graphics (SVG), seringkali perlu membuat perubahan pada kode untuk mengubah tampilan grafik. Ada beberapa cara berbeda untuk melakukan ini, tergantung pada hasil yang diinginkan. Cara paling dasar untuk mengubah kode dalam file SVG adalah dengan mengedit kode secara langsung. Ini dapat dilakukan di editor teks apa pun, dan perubahan akan segera tercermin dalam grafik. Namun, cara ini tidak disarankan untuk pemula, karena mudah membuat kesalahan yang dapat mengakibatkan grafik tidak ditampilkan dengan benar. Cara lain untuk mengubah kode dalam file SVG adalah dengan menggunakan program pengeditan vektor seperti Adobe Illustrator. Program-program ini memungkinkan pengeditan grafik vektor yang lebih tepat, dan perubahan dapat dilakukan tanpa harus mengedit kode secara langsung. Metode ini direkomendasikan bagi mereka yang lebih berpengalaman dalam mengedit grafik vektor. Terakhir, ada alat online yang bisa digunakan untuk mengedit file SVG. Alat-alat ini biasanya memungkinkan antarmuka yang lebih ramah pengguna untuk membuat perubahan pada kode, dan hasilnya dapat dipratinjau sebelum perubahan benar-benar dibuat. Cara ini direkomendasikan bagi mereka yang kurang berpengalaman dalam mengedit kode secara langsung.
Ditentukan bahwa strategi yang berbeda akan menyelesaikan masalah yang sama menggunakan contoh kode yang disediakan di bawah ini. Metode untuk mengubah warna sg dapat ditemukan di sini. Metode paling umum untuk menentukan warna adalah dengan gradien (linear atau radial). Gradien seharusnya hanya memiliki satu anak elemen dengan warna yang ingin Anda gunakan. Bagaimana Anda bisa mengedit gambar di Cricut? Anda dapat dengan mudah mengubah tampilan file SVG Anda dengan menggunakan gaya yang telah ditentukan sebelumnya. Bagaimana cara mewarnai vektor? Bagaimana cara mengubah warna foto? Apakah ada cara untuk mempratinjau gambar setelah dibeli?
Anda harus membuka file svg dengan aplikasi perangkat lunak grafik vektor , seperti Adobe Illustrator, CorelDraw, atau Inkscape (editor grafik vektor sumber terbuka dan gratis yang berjalan di Windows, Mac OS X, dan Linux).
Cukup membuka editor Notepad dan mengubah teks dalam file SVG akan memungkinkan Anda untuk mengubahnya. Cukup ketik kata yang ingin Anda ubah ke dalam kotak pencarian, lalu klik tombol Ubah. Setelah Anda menyimpan file SVG Anda, Anda akan melihat hasilnya. Di mana saya bisa mendapatkan tautan ke peta situs di situs web saya?
CSS dan skrip dapat digunakan untuk memodifikasi SVG.
Menggunakan CSS sebagai atribut presentasi atau dalam style sheet berarti properti SVG juga dapat ditata dengan kelas semu CSS seperti:hover atau:aktif. Lebih banyak atribut gaya kini tersedia di SVG 2, selain lebih banyak atribut presentasi.
Bisakah File Svg Diedit?

Untuk mengedit gambar di Office untuk Android, pilih SVG yang ingin Anda edit, lalu klik tab Grafik, yang akan muncul di pita. Berikut ini adalah gaya standar yang dapat Anda gunakan untuk mengubah tampilan file SVG Anda dengan cepat dan mudah.
Format file Scalable Vector Graphics (SVG) ramah web dan dapat digunakan untuk menampilkan grafik vektor. Rumus matematika digunakan untuk menghasilkan gambar dari kisi titik dan garis. Anda tidak akan kehilangan kualitasnya karena mereka akan diperbesar secara signifikan. Kode XML membuat SVG, yang merupakan teks literal daripada bentuk karena ditulis dalam XML. Selain Chrome dan Edge, semua browser utama memungkinkan Anda membuka file svega. Ini sesederhana menekan tombol putar di komputer Anda untuk membuka gambar. Pelajari cara memasukkan elemen bergerak ke grafik web Anda menggunakan berbagai alat online.
Dalam hal file, istilah "vektor" mengacu pada file, sedangkan istilah "templat" mengacu pada file raster. Karena tidak mengandung piksel apa pun, SVG tidak akan pernah kehilangan resolusi. Saat file PNG direntangkan atau diremas terlalu rapat, file tersebut menjadi buram dan terpikselasi. Grafik dengan tingkat kerumitan tinggi akan membutuhkan lebih banyak ruang penyimpanan.
Adobe Illustrator memiliki sejumlah alat dan fitur yang dapat digunakan untuk mengedit vektor.
Format ini memungkinkan konversi gambar ke file PDF, membuatnya lebih mudah untuk diedit dan dicetak.
Bisakah File Svg Diedit Menggunakan Notepad?
Grafik vektor dapat diunduh dan dibuka menggunakan sebagian besar aplikasi desain dan editor grafik seperti Adobe Illustrator, Adobe Photoshop, Inkscape, dan Affinity Designer. Dimungkinkan untuk membacanya di editor teks seperti Atom atau Notepad.
Bagaimana Saya Dapat Mengedit Svg Di Html?

Ya, Anda memiliki kemampuan untuk melakukannya. Bahasa pemrograman JavaScript mencakup semua alat yang diperlukan. Sekarang memiliki daftar koordinat di mana Anda mengklik dan yang lainnya, dan bahkan drag-and-drop adalah hal yang penting. Gabungkan kedua ide ini dan Anda dapat membayangkan aplikasi berbasis browser yang memungkinkan Anda membuat dan mengedit SVG.

Video ini akan memandu Anda tentang cara menggunakan SVG di aplikasi HTML apa pun. Informasi ini dapat ditemukan di beberapa halaman web yang berbeda. Jika bahasa pemrograman Anda tidak dapat membaca file lain, itu harus diganti. Prosesnya cukup sederhana untuk diselesaikan dengan vanilla Javascript, React, atau Ruby on Rails, selain banyak alat lainnya. Anda kehilangan semua data saat mengunggah gambar ke Facebook jika Anda mengambil gambar dan mengunggahnya. Akibatnya, banyak nenek yang marah bingung pada Walgreens lokal Anda ketika mereka melihat foto mereka yang diledakkan. Tidak seorang pun, termasuk Facebook, yang mampu memulihkan informasi itu.
Secara teori dimungkinkan untuk mengonversi gambar menjadi SVG, tetapi karena sebagian besar SVG digambar secara terprogram, mengubah gambar alami menjadi SVG tidak praktis atau tidak dapat dilakukan. Karena banyak bisnis yang mengharuskan logo mereka ditampilkan di situs web, pintu, dan bahkan papan reklame, mereka lebih suka menggunakan ikon atau logo dari standar SVG . Sangat mudah untuk melihat mengapa kebanyakan SVG memiliki estetika geometris atau sederhana. SVG dibuat oleh saluran YouTube Kurzgesagt. Untuk mengakomodasi kebutuhan kami, kami perlu menskalakan gambar logo standar untuk logo multi guna.
Sebelum membuat skrip sva, Anda harus memikirkan hal berikut:
Sangat penting bahwa SVG Anda seringkas mungkin. Tidak disarankan skrip menggunakan sumber daya eksternal seperti variabel global.
Itu harus seringan mungkin untuk menjalankan skrip. Daripada menggunakan event handler, terapkan metode yang lebih sederhana.
Saat memanipulasi DOM, gunakan sangat hati-hati. Jika Anda membuat perubahan apa pun pada perangkat lunak, perangkat lunak tersebut mungkin berperilaku tidak terduga atau macet.
Dengan mengingat tip-tip ini, Anda dapat mulai membuat skrip dokumen s vega Anda hari ini.
Svg Vs Html: Berbagai Cara Untuk Menyematkan Grafik
Grafik SVG dapat disematkan di dokumen HTML lain, serta dianimasikan, sedangkan grafik HTML hanya dapat dianimasikan.
Kode Svg
Kode svg adalah kode yang membantu membuat gambar di situs web. Kode ini digunakan untuk membuat gambar vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas.
Karena HTML5, gambar dari dokumen HTML dapat menyertakan kode yang berisi gambar dari file sva. Menggunakan JavaScript dan CSS untuk mengakses bagian gambar, kita dapat menyesuaikan gayanya. Tutorial ini akan memandu Anda melalui kode sumber untuk beberapa SVG untuk memahami dasar-dasarnya. Pada artikel ini, kami akan mempertimbangkan pusat sistem koordinat. ViewBox mendefinisikan pusat sistem koordinat di mana item gambar muncul. Selain itu, bentuk kami memiliki karakteristik penyajiannya sendiri. Alih-alih menggunakan warna latar belakang seperti pada HTML, kami menggunakan atribut isian untuk mewarnai bentuk.
Kita sudah mengetahui properti fill dan stroke, tapi yang tidak kita ketahui tentang stroke-linecap adalah bahwa itu juga merupakan bagian dari stroke. Alhasil, line cap kita bisa diperpanjang. Kami juga menggunakan stroke dan lebar stroke untuk menentukan batas untuk bentuk. Atribut bentuk dan atribut posisi harus disimpan dalam HTML. Warna, goresan, dan font dapat dikonversi ke CSS di masa mendatang. Kami harus mengulangi kode yang sama untuk setiap sayap sebanyak lima kali selama proses pengkodean untuk memudahkan mengelompokkan elemen. Selanjutnya, kita dapat membuat definisi bentuk dan menggunakannya kembali dengan id dengan mendefinisikan cabang kepingan salju dan memutarnya enam kali.
Saat kita mulai menggunakan kurva, elemen jalur menjadi lebih kuat. Kurva bezier kuadrat (Q) berguna dalam garis lengkung, tetapi seringkali tidak cukup fleksibel. Bezier kubik (C) juga memiliki dua titik kontrol, bukan satu. Pada artikel berikut, kita akan membahas cara menempatkan SVG interaktif menggunakan JavaScript.
Gambar Svg Dalam Html
Saat mengkodekan gambar sva dalam HTML, ada beberapa hal yang perlu diingat: Harap sertakan tag svg di tag body browser Anda. Tag svg> harus memiliki atribut lebar dan tinggi yang ditentukan di bagian *br*. Atribut viewBox harus ditentukan dalam tag *svg. Jika Anda menyertakan atribut retainAspectRatio, tag svg harus memiliki tag ini. Anda harus menyertakan atribut data-uri di tag svg>. Dalam contoh ini, HTML digunakan untuk menghasilkan gambar sva. 'Tubuh' dari 'br' bersebelahan dengan tubuh. br>html>. ViewBox=”0 0 500 500[/br]. Itu adalah jalur d=M0,500C250,500 250,750L0,750C250,1000 250,1250L250,1250). File SVG memiliki batas karakter 15 karakter.
