Ikon Mata Tema Divi: Panduan Anda Untuk Mengedit Halaman dengan Cepat Dan Mudah
Diterbitkan: 2022-11-12Tema Divi untuk WordPress menampilkan ikon mata di sudut kanan atas layar. Ikon ini dapat digunakan untuk dengan cepat dan mudah menemukan elemen tertentu pada halaman. Saat diklik, ikon mata akan memunculkan menu opsi yang memungkinkan Anda memilih elemen mana yang ingin Anda fokuskan. Ini bisa sangat membantu saat mencoba membuat perubahan pada area halaman tertentu atau saat mencoba memecahkan masalah.
Dari halaman Opsi Tema Divi di Dasbor WordPress Anda, Anda dapat memilih gambar logo Anda sendiri. Pilih Opsi Tema Divi dari menu Divi di Dasbor WordPress. Bidang "Logo" dapat ditemukan di Opsi Tema di bawah tab Umum> Umum.
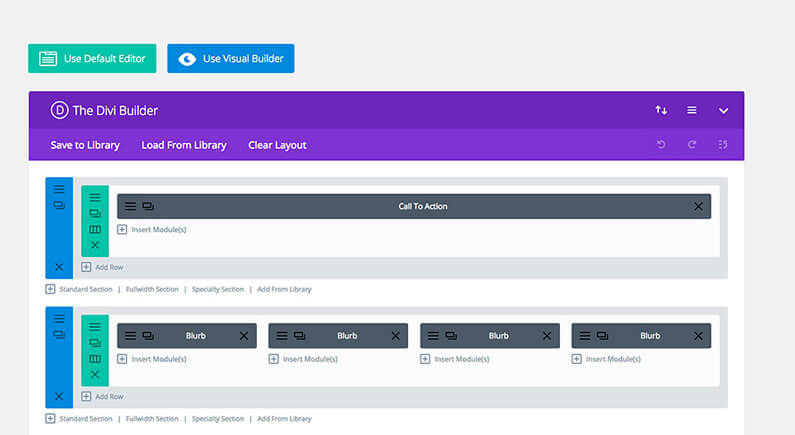
Di mana Pembangun Visual Di Divi?

Visual Builder terletak di bagian Divi Builder pada panel admin WordPress. Untuk mengakses Visual Builder, cukup klik pada tab Divi Builder dan kemudian klik tombol Visual Builder.
Divi Builder hadir dalam dua varietas: Builder Back-end standar dan Visual Builder front-end. Elemen konten dan pengaturan desain sama untuk kedua platform, dan Anda juga dapat membuat jenis situs web yang sama menggunakan keduanya. Tutorial ini terutama akan fokus pada pembuat visual. Bagian, baris, dan modul Divi adalah bagian dari situs web. Bagian adalah hal pertama yang terlintas dalam pikiran saat membuat grup besar konten pada halaman. Modul dapat ditempatkan di dalam bagian, dan Anda dapat menempatkan baris sebanyak yang Anda inginkan di dalam bagian. Konten di situs web Anda adalah fondasinya.
Setiap modul dapat dikonfigurasi dalam lebar kolom apa pun dan sepenuhnya responsif. Ada lebih dari 40 elemen berbeda di Divi yang dapat Anda gunakan untuk mendesain situs web Anda. Teks, gambar, dan tombol, serta modul yang lebih canggih seperti bilah geser dan galeri portofolio, termasuk di antara modul dasar. Modul dapat ditambahkan dalam baris, dan baris dapat menampung maksimal enam modul sekaligus. Pilih ikon roda gigi untuk membuka pengaturan halaman Anda. Sebagai hasil dari tindakan ini, Anda akan dapat mengakses berbagai opsi. Warna dan teks halaman dapat disesuaikan berdasarkan pengaturan.
Jika Anda lebih suka pengalaman yang lebih canggih, Anda dapat mengaksesnya di tab Lanjutan. Saat Anda mengunjungi halaman ini, Anda dapat mengubah visibilitas berdasarkan perangkat dan menerapkan CSS khusus. Semakin banyak Anda menambahkan ke Perpustakaan Divi , semakin mudah bagi Anda untuk membuat situs web baru. Jika Anda ingin menyimpan item ke pustaka, Anda bisa melakukannya dengan mengarahkan kursor ke atasnya dan memilih ikon pustaka yang muncul saat Anda mengarahkan kursor ke elemen apa pun di bilah pengaturan halaman. Kekuatan Divi akan diperluas sebagai hasil dari penambahan lebih banyak modul, tema anak, dan tata letak.
Divi Builder: Alat Canggih yang Memungkinkan Anda Membuat Hampir Semua Jenis Situs Web.
Baik Anda sedang membangun blog, situs e-niaga, situs jejaring sosial, atau jenis situs web lainnya, Divi Builder adalah alat yang sangat baik untuk melakukannya. Fitur paling kuat dari Divi adalah Visual Builder, pembuat halaman drag-and-drop yang dapat digunakan untuk membuat hampir semua jenis situs web, menggabungkan dan mengatur elemen konten. Bagian, baris, dan modul adalah tiga blok pembangun pembangun. Visual Builder dapat diakses dengan mengaktifkannya dari daftar halaman Anda, menyeret dan menjatuhkan halaman yang ingin Anda edit, lalu memilih judul di bawah judul halaman. Setelah itu, pilih opsi "Edit di Visual Builder". Saat Anda memuat Visual Builder, buat perubahan pada halaman dan simpan. Jika Anda melihat bahwa Divi Builder tidak terlihat, itu mungkin karena bug di Opsi Tema – Builder – Integrasi Jenis Posting. Saat Anda menambahkan halaman atau posting baru, lalu membuka Opsi Layar, Kotak Pembuat Divi tidak akan tersedia.
Apakah Divi Datang Dengan Ikon?

Ikon sekarang dapat ditambahkan ke halaman Anda tanpa harus memasangkannya dengan teks berkat modul Blurb. Modul ikon baru ini sepenuhnya dapat disesuaikan, berkat semua pengaturan desain yang akrab bagi pengguna Divi .
Anda dapat membuat berbagai ikon berbeda untuk situs web Anda menggunakan modul ikon Divi. Kumpulan ikon asli Divi dapat digunakan bersama dengan kumpulan ikon Font Awesome, atau Anda dapat memilih ratusan ikon lain dari kumpulan itu. Setiap modul Divi yang dibuat oleh Elegant Themes gratis untuk digunakan sebagai bagian dari keanggotaan Divi Anda. Ini mencakup berbagai macam elemen konten asli yang dapat digunakan untuk membuat hampir semua jenis situs web. Divi Marketplace adalah tempat yang tepat untuk mencari lebih banyak modul; ada banyak modul gratis dan komersial yang tersedia, serta perpustakaan lengkap. Kunjungi dokumentasi pengembang kami untuk mempelajari lebih lanjut tentang cara membuat modul Anda sendiri.

Mengapa Divi Adalah Tema WordPress Paling Populer
Divi adalah tema WordPress yang populer karena dilengkapi dengan templat konten berkualitas tinggi dan Divi Builder, yang memungkinkan Anda membuat desain situs WordPress khusus. Divi adalah tema serbaguna yang dapat digunakan untuk membuat berbagai situs web, termasuk situs pribadi dan komersial. Ini juga populer karena banyak fitur yang disediakannya, serta kemudahan penggunaannya.
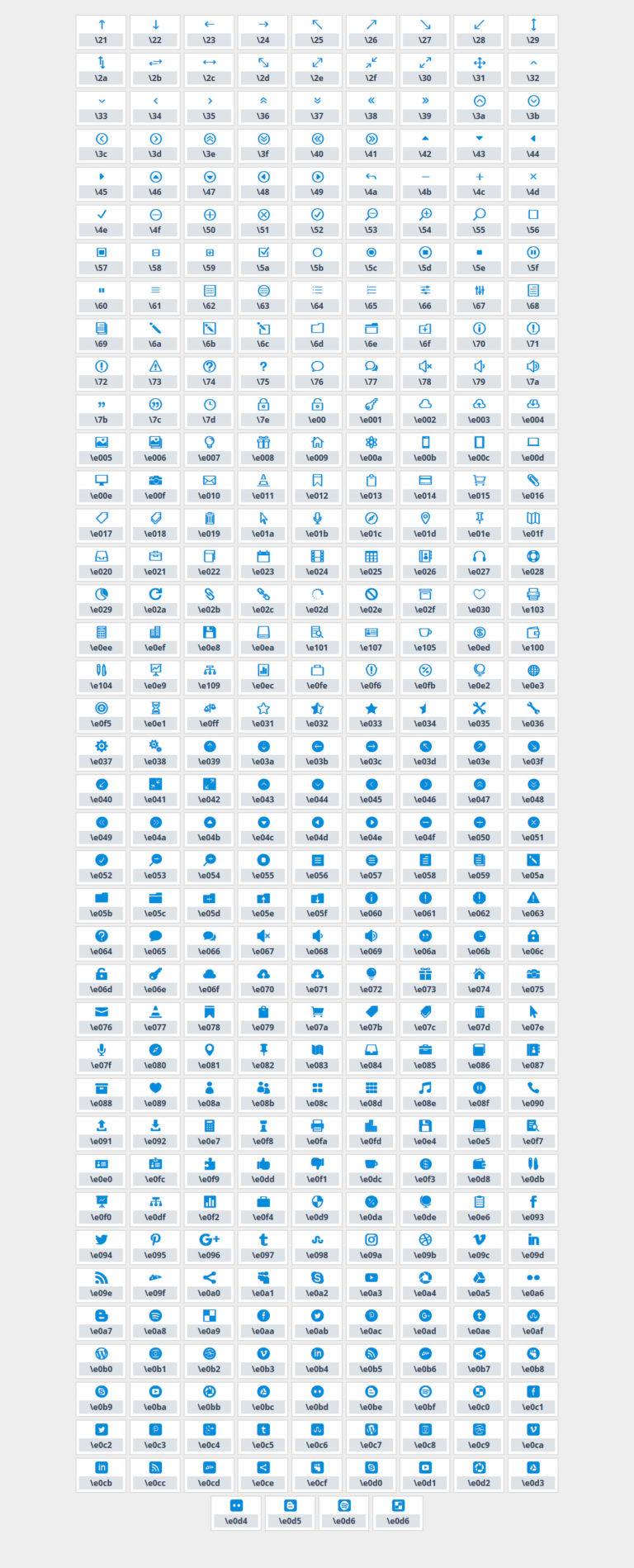
Kode Ikon Divi

Kode ikon Divi adalah kumpulan kode yang dapat digunakan untuk membuat ikon di situs web Anda. Kode-kode ini dapat digunakan untuk membuat ikon untuk media sosial, informasi kontak, dan tujuan lainnya. Kode ikon Divi mudah digunakan dan dapat ditemukan di perpustakaan Divi.
Daftar Ikon Di Divi
Daftar ikon adalah cara yang bagus untuk menampilkan serangkaian ikon dengan cara yang bersih dan terorganisir. Modul daftar ikon Divi memungkinkan Anda untuk dengan mudah menambahkan daftar ikon dengan tautan ke halaman atau pos mana pun di situs web Anda.
Modul daftar ikon dapat digunakan untuk membuat daftar dengan beberapa item, masing-masing dengan ikonnya sendiri. Anda dapat melakukan banyak hal dengan modul ini, termasuk membuat menu restoran dan tabel harga. Dengan berbagai pengaturan desain yang tersedia di Divi, modul ini sepenuhnya dapat disesuaikan. Modul seperti ini dapat diakses di pembuat visual Divi setelah Anda menginstal plugin WordPress gratis. Lebih banyak modul Divi dapat dibeli melalui Divi Marketplace. Komunitas telah membuat sejumlah elemen konten gratis untuk digunakan di situs web Anda.
Divi Icons Pro Opsi Tema Divi
Divi Icons Pro Divi Theme Options adalah cara yang bagus untuk menambahkan ikon ke situs web Divi Anda. Dengan opsi ini, Anda dapat mengunggah ikon Anda sendiri atau memilih dari berbagai ikon yang sudah dibuat sebelumnya. Anda juga dapat mengontrol ukuran, warna, dan posisi ikon Anda. Ini adalah cara yang bagus untuk menambahkan sedikit kepribadian ke situs web Anda.
Menu Divi
Menu Divi adalah jenis menu yang dibuat menggunakan Divi Page Builder . Pembuat halaman ini adalah plugin WordPress yang memungkinkan Anda membuat halaman dan posting khusus dengan drag and drop. Menu Divi adalah cara yang bagus untuk membuat menu khusus untuk situs web Anda. Anda dapat menambahkan item ke menu Anda, mengubah urutan item Anda, dan bahkan membuat sub-menu.
Dengan modul menu, Anda dapat membuat menu navigasi yang tersedia di mana saja di situs web Anda. Buat bilah navigasi dan gunakan di templat tajuk Divi Anda. Ini adalah modul standar yang disertakan dengan Divi. Jika Anda mendaftar keanggotaan dengan Tema Elegan, Anda akan menerima modul Divi gratis . Elemen konten asli Divi dapat digunakan untuk membuat hampir semua jenis situs web, termasuk blog dan media sosial. Lihat melalui Divi Marketplace, yang memiliki banyak modul gratis dan komersial yang dibuat oleh komunitas, jika Anda tertarik untuk menambahkan lebih banyak modul lagi. Jika Anda ingin mempelajari cara membuat modul Anda sendiri, silakan merujuk ke dokumentasi pengembang kami.
Apa Itu Menu Divi?
Modul Divi dari Elegant Themes memudahkan untuk menyertakan menu navigasi di situs web Anda. Untuk membuat bilah navigasi Anda sendiri, gunakan templat tajuk Divi. Divi memudahkan untuk membuat seluruh situs web Anda, dari atas hingga bawah. Kami memiliki demo modul untuk Anda lihat sekarang.
Modul Divi Sempurna Untuk Membuat Tata Letak Kustom
Modul Divi berfungsi dengan baik untuk membuat tata letak khusus untuk situs web Anda. Mereka juga dapat digunakan untuk menambahkan konten baru atau mengganti bagian yang ada di situs web Anda dengan tampilan baru. Menggunakan Divi, Anda dapat membuat tata letak apa pun yang Anda inginkan.
Mengapa Divi Begitu Populer?
Apa yang kami tawarkan di sini adalah template konten berkualitas tinggi. Dua fitur terpenting Divi adalah pustaka templat dan pembuat halamannya. Alat Divi Builder sangat ideal untuk membuat desain situs web WordPress kustom dari awal.
Divi Vs Elementor: Mana yang Lebih Baik Untuk Membangun Situs Web Anda?
Jika Anda ingin menyeret atau menjatuhkan elemen apa pun ke bilah sisi, Elementor lebih ramah pengguna daripada Divi, karena memiliki bilah sisi tetap dan dapat digunakan untuk menyeret atau menjatuhkan apa pun ke dalamnya. Divi, di sisi lain, lebih dapat disesuaikan, memungkinkan lebih banyak opsi desain, dan lebih sulit digunakan, tetapi lebih fleksibel. Divi bukan pilihan terbaik untuk pengembang web pertama kali yang mencari cara sederhana dan murah untuk membangun situs web. Namun, jika Anda menginginkan pembuat situs web yang lebih dapat disesuaikan dan canggih, Elementor adalah pilihan terbaik Anda.
