Pro Dan Kontra Menggunakan File PNG
Diterbitkan: 2023-01-11Dalam hal format file gambar , ada beberapa yang lebih banyak digunakan daripada yang lain. Salah satunya adalah format file PNG. File PNG sering digunakan sebagai pengganti file SVG karena beberapa alasan. Pertama, mereka dapat dibuka dan diedit dengan perangkat lunak yang lebih luas daripada file SVG. Kedua, ukurannya cenderung lebih kecil daripada file SVG. Terakhir, mereka mendukung transparansi, yang berguna untuk membuat logo atau gambar lain dengan latar belakang transparan.
Grafik vektor, juga dikenal sebagai grafik bitmap, adalah format gambar khusus yang digunakan dalam SVG. Hasilnya, ini kompatibel dengan animasi, transparansi, dan efek gradien. Format gambar PNG digunakan untuk gambar berkualitas tinggi. WordPress tidak mendukung format SVG pada saat penulisan. Plugin, di sisi lain, dapat melakukannya untuk Anda. Sangat mudah untuk menambahkan ikon SVG ke halaman mana pun di situs web Anda dengan mengikuti beberapa langkah sederhana. Untuk mengunggah ikon, Anda harus menginstal terlebih dahulu lalu mengaktifkan plugin Safe svg. Sebagai bagian dari plugin ini, Anda dapat membersihkan SVG WordPress. Anda juga dapat mengaktifkan mode lanjutan jika ingin menambahkan pengaturan CSS tambahan, seperti animasi.
Konversi gambar nng ke file sva dengan panduan langkah demi langkah sederhana ini. Untuk memulai, pilih gambar dalam format PNG (Portable Network Graphics) atau JPG dari komputer Anda. Penting untuk memilih jumlah palet untuk menghasilkan file vektor keluaran Anda. Langkah ketiga adalah mengonfigurasi opsi penyederhanaan untuk memperlancar keluaran.
Ini mengacu pada Scalable Vector Graphics (SVG). Grafik PNG adalah jenis grafik yang bersifat portabel. Gambar ini dibuat menggunakan format vektor.
Untuk memulai, unduh dan instal plugin Dukungan SVG (tersedia gratis). Saat Anda mengaktifkan file svg, file tersebut sama mudahnya untuk diunggah ke perpustakaan media Anda seperti file lainnya. Anda dapat membatasi jumlah file SVG yang diunggah ke administrator dengan masuk ke halaman pengaturan admin “Pengaturan.”
Dibandingkan dengan PNG, yang lebih besar dan lebih lambat, file SVG jauh lebih kecil dan tidak akan berpengaruh pada kinerja komputer atau situs web Anda. Meski begitu, desain yang sangat detail dapat menyebabkan file .sva dimuat lebih lama. Karena merupakan format file vektor, ukuran SVG dapat diperkecil atau diperbesar tanpa kehilangan kualitas.
Bisakah Anda Menggunakan Png Daripada Svg?

Tidak ada jawaban pasti, karena tergantung pada kebutuhan spesifik Anda. Namun secara umum, PNG lebih baik untuk gambar dengan warna terbatas, sedangkan SVG lebih baik untuk gambar vektor dan gambar dengan banyak warna.
Photoshop dan perangkat lunak pengeditan lainnya memungkinkan Anda memilih banyak format file, dan Anda mungkin tidak selalu dapat membedakannya. Saat file XML dibaca dan diproses oleh browser, mereka berubah menjadi gambar vektor. File berbasis algoritme matematika dimaksudkan untuk menskalakan gambar tanpa batas tanpa menyebabkan penurunan kualitas. Di editor foto seperti Photoshop, Anda dapat dengan mudah mengedit file PNG. Di Photoshop, Anda menggunakan fungsi pengeditan gambar raster untuk mengubahnya menjadi vektor. Terlepas dari kenyataan bahwa file dapat muncul dalam ukuran apa pun, kualitasnya dapat buram atau hilang. Karena file SVG tidak mengandung piksel, detailnya kurang dari file PNG.
Ukuran file SVG Anda dapat ditingkatkan secara signifikan, tetapi tidak akan memberikan tingkat detail yang sama seperti file PNG. Lebih banyak data dalam file meningkatkan kesulitan dalam memuatnya oleh browser. Dibandingkan dengan jenis format file gambar lainnya, file PNG memiliki rentang warna yang jauh lebih luas.
Kami akan membantu Anda dengan cara apa pun yang kami bisa setelah Anda mengunggah gambar Anda. Kami akan mengonversinya menjadi file svg, yang merupakan format bagus untuk logo, ikon, dan grafik sederhana. Karena ketajaman file SVG, mereka tidak akan memperlambat situs web Anda sebanyak file PNG, yang jauh lebih besar.
Buat File Baru Dari Gambar Yang Ada Di Cricut
Anda dapat menggunakan perintah File – Ekspor di antarmuka utama program untuk membuat file PNG baru yang dioptimalkan dari file yang ada untuk proyek yang ingin Anda gunakan. 2. Buat File Baru dari File yang Ada: Jika Anda memiliki file gambar, Anda dapat menggunakan File
Anda dapat mengekspor file yang ada ke PNG menggunakan perintah File> Ekspor di antarmuka utama Cricut. Jika Anda memiliki file gambar yang ingin digunakan untuk proyek, Anda dapat mengekspornya menggunakan File > Ekspor.
Mengapa Svg Tidak Diizinkan Di WordPress?

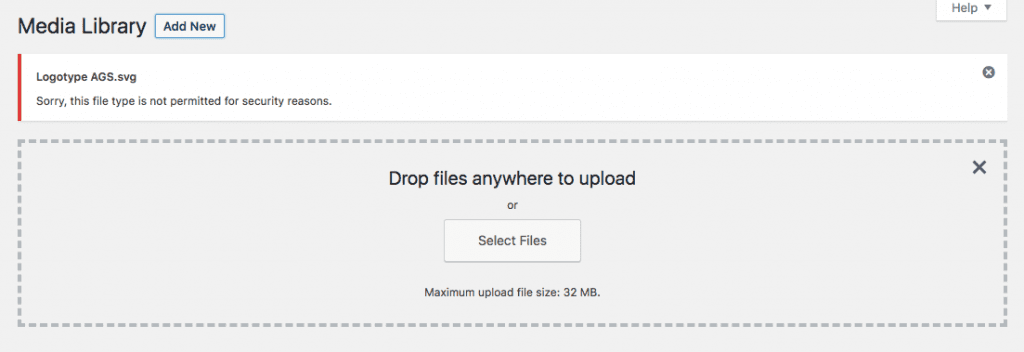
SVG (Scalable Vector Graphics) adalah format gambar vektor yang didukung secara luas oleh web browser modern. Namun, karena risiko keamanan yang terkait dengan mengizinkan kode yang tidak tepercaya dijalankan di halaman web, WordPress tidak mengizinkan file SVG diunggah secara default.
Gambar dua dimensi dapat ditampilkan di halaman WordPress menggunakan file Scalable Vector Graphics (SVG). Beberapa perubahan kecil akan menghasilkan pengoptimalan beberapa logo dan grafik lainnya menggunakan jenis file ini. Karena sangat terukur, Anda dapat menyesuaikan ukuran sesuai kebutuhan tanpa kehilangan kualitas gambar. Karena WordPress tidak mendukung SVG, Anda harus bekerja lebih keras untuk memasukkannya ke dalam situs web Anda. Anda akan mempelajari cara menambahkan SVG ke situs web Anda dengan plugin dan dalam proses manual. Direkomendasikan agar administrator hanya memiliki akses ke unggahan SVG . Pendekatan yang lebih aman adalah 'membersihkan' file Anda sebelum mengunggahnya.
Pada Langkah 1, Anda perlu mengedit file functions.php di situs web WordPress Anda untuk mengaktifkan metode selanjutnya untuk mengonfigurasi SVG. Langkah kedua adalah menambahkan cuplikan kode ke markup fungsi Anda untuk mengunggah gambar dari situs Anda. Jika Anda ingin lebih aktif, Anda dapat mengaktifkan SVG secara manual di situs WordPress Anda. Pastikan file SVG diaktifkan dan diamankan untuk situs Anda. Langkah ketiga adalah melihat dan berinteraksi dengan SVG seperti yang Anda lakukan dengan jenis file gambar lainnya. Anda dapat mengawasi file-file ini dengan mengikuti langkah-langkah ini.

Jika Anda membuat situs web atau aplikasi web, ada baiknya menggunakan file SVG. Karena file SVG adalah vektor, file tersebut dapat diskalakan tanpa kehilangan kualitas. Ini sangat berguna jika Anda membuat situs web yang harus terlihat bagus dan bekerja dengan baik di semua ukuran layar dan perangkat. Sebaiknya pertimbangkan untuk menggunakan file sva karena beberapa alasan. Mereka adalah Scalable Vector Graphics, yang berarti mereka dapat diperbesar atau diturunkan tanpa kehilangan kualitas gambar. Hasilnya, jika Anda membuat situs web atau aplikasi berbasis web untuk audiens yang besar, Anda dapat membuatnya sesederhana mungkin. Kedua, sebagian besar browser modern mendukung format file SVG . Akibatnya, Anda tidak perlu khawatir tentang masalah kompatibilitas jika Anda menggunakannya dalam proyek web Anda. File SVG sederhana dan efektif. Hanya dalam beberapa langkah sederhana, Anda dapat dengan mudah membuat dan memodifikasinya dengan salah satu alat perangkat lunak yang tersedia. Jika Anda tertarik menggunakan file SVG di proyek berikutnya, Anda harus mencobanya.
Gambar Svg Tidak Ditampilkan? Periksa Jenis Mime Server Anda
Anda dapat menentukan apakah ini merupakan masalah dengan melihat Root Dokumen server Anda (biasanya/) dan memeriksa file bernama MIME Type. Misalnya, gambar di server saya mungkin memiliki tipe MIME “image/ svg xml .” Jika file tersebut ada, server menyajikan file SVG dengan benar dengan tipe konten yang sesuai.
Haruskah Saya Menggunakan Png Atau Svg Di Situs Web?
Tidak ada jawaban pasti untuk pertanyaan ini – tergantung pada kebutuhan dan preferensi khusus Anda. File PNG umumnya berukuran lebih kecil daripada file SVG, sehingga mungkin menjadi opsi yang lebih baik untuk situs web yang memerlukan waktu pemuatan lebih cepat. Namun, file SVG menawarkan lebih banyak fleksibilitas dalam hal penskalaan dan penyesuaian gambar, jadi ini mungkin pilihan yang lebih baik untuk situs web yang memerlukan grafik yang lebih kompleks. Pada akhirnya, format terbaik yang digunakan untuk situs web Anda akan bergantung pada kebutuhan pribadi Anda.
PNG adalah file yang didasarkan pada grafik raster. Dengan penggunaan aplikasi ini, 16 juta warna dapat diproses, resolusi dapat ditingkatkan, kompresi dapat dikurangi, dan transparansi dapat ditingkatkan. Grafik berdasarkan sistem vektor dapat dibuat menggunakan jaringan garis, titik, bentuk, dan algoritma matematika yang kompleks. Anda akan menemukan apa yang membuat mereka menonjol. Kompresi file SVG dilakukan melalui kompresi lossless, yang berarti file tersebut dapat dikompres ke ukuran file yang lebih kecil tanpa biaya untuk definisi, detail, atau kualitas Anda. Karena itu adalah file vektor, Anda dapat memperbesar atau memperkecilnya tanpa kehilangan kualitas. Karena PNG dan SVG transparan, keduanya ideal untuk membuat logo dan grafik online.
Karena ada beberapa file vektor bagus yang tersedia untuk penggunaan cetak, Anda harus memilih salah satu yang paling cocok dengan dokumen Anda. PDF adalah format vektor paling serbaguna untuk pencetakan cetak secara teratur. PNG adalah ekstensi file yang sejalan dengan GIF generasi berikutnya. Tidak ada batasan ukuran file vektor, termasuk file an.sva.
Mengenai file gambar, ada beberapa jenis utama yang harus dipikirkan: JPEG, PNG, dan .VG. Sementara JPEG umumnya lebih baik untuk foto yang tidak memiliki garis atau teks yang tajam, PNG biasanya lebih baik untuk foto yang memiliki garis atau teks yang tajam. Jika Anda hanya ingin menyimpan dalam beberapa warna, .VGL adalah pilihan terbaik, tetapi JPEG biasanya merupakan pilihan terbaik jika Anda ingin menyimpan dalam ukuran tertentu.
Bagaimana Saya Mengubah Svg Di WordPress?
Untuk mengubah SVG di WordPress, Anda harus mengunduh dan menginstal plugin Dukungan SVG terlebih dahulu. Setelah Anda menginstal dan mengaktifkan plugin, Anda cukup mengunggah file SVG Anda ke Perpustakaan Media. Setelah mengunggah file, Anda dapat memasukkannya ke dalam posting atau halaman Anda menggunakan kode pendek yang disediakan oleh plugin.
Semakin populer di web bagi orang-orang untuk menggunakan grafik vektor (Scalable Vector Graphics) untuk logo dan ikon. Meskipun gambar terlihat mirip dengan yang lain, SVG pada dasarnya berbeda dari JPG dan PNG. Jika situs web Anda berisi file kode, file tersebut dapat menimbulkan risiko keamanan. Mereka tidak bekerja secara native dengan WordPress atau banyak Sistem Manajemen Konten lainnya. Anda akan dapat meletakkan file SVG ke perpustakaan media Anda dan melihatnya beraksi setelah plugin diinstal dan diaktifkan. Jika Anda tidak ingin menggunakan plugin, Anda dapat menyertakan kode di file function.php. Pada artikel ini, kami akan menunjukkan cara menyiapkan file Anda di Adobe Illustrator dan mengekspornya ke halaman WordPress yang menggunakan CSS untuk membuat perubahan.
Satu lapisan akan digunakan untuk menyiapkan file Anda sebagai bentuk dan ekspor akan digunakan untuk mengekspornya. Elemen dapat dikelompokkan untuk mengatasi hal ini, tetapi manfaat penamaan layer terpisah Anda akan memudar di masa mendatang saat CSS diedit. SVG Anda akan mengambil seluruh ruang di antara elemen-elemen yang ada saat ini. Jika gambarnya besar, itu akan mengisi seluruh halaman posting Anda. Jika nanti Anda ingin mendapatkan kontrol maksimum, Anda dapat menggunakan blok HTML alih-alih kode SVG Anda. Anda dapat menghemat waktu dan ruang dengan tidak harus membuat banyak file, dan ini juga efektif untuk menghilangkan jumlah file.
Setelah memilih SVG, Anda dapat mulai mengeditnya dengan mengeklik Edit. Buka editor SVG setelah itu. Untuk mengubah warna objek di SVG Anda, muat dulu sebagai gambar lalu edit menggunakan CSS atau Javascript.
