Alasan Mengapa Inkscape Tidak Memiliki Fitur Preview Untuk File SVG
Diterbitkan: 2022-12-23Inkscape adalah editor grafik vektor yang telah ada selama lebih dari satu dekade. Ini digunakan oleh desainer dan ilustrator untuk membuat ilustrasi vektor, logo, dan ikon. Meskipun Inkscape adalah program yang kuat, program ini tidak memiliki fitur pratinjau untuk file SVG. Ada beberapa alasan mengapa Inkscape tidak memiliki fitur pratinjau untuk file SVG. Salah satu alasannya adalah karena Inkscape pada dasarnya adalah program desain, dan bukan program untuk melihat atau mengedit gambar. pratinjau akan mengacaukan antarmuka dan membuatnya lebih sulit digunakan untuk tujuan desain. Alasan lainnya adalah file SVG bisa sangat kompleks, dan alat pengeditan vektor Inkscape tidak cocok untuk mempratinjaunya. Pratinjau file SVG akan membutuhkan Inkscape untuk merender file, yang akan menghabiskan banyak sumber daya dan dapat memperlambat program. Terakhir, ada beberapa cara untuk melihat file SVG tanpa menggunakan Inkscape. Ada banyak browser web yang dapat merender file SVG, dan tersedia juga penampil SVG mandiri. Untuk desainer dan ilustrator yang perlu mempratinjau karya mereka, opsi lain ini biasanya lebih nyaman daripada menggunakan Inkscape.
Bagaimana Saya Melihat Pratinjau Svg?

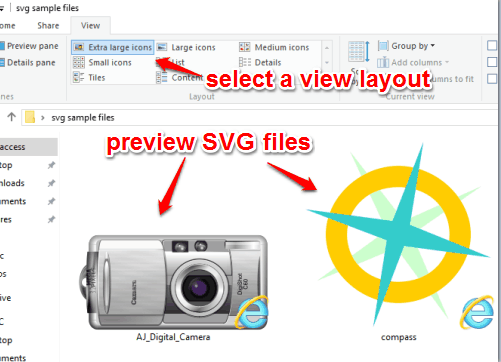
Pengaturan beralih di File Explorer akan memungkinkan Anda untuk melihat pratinjau SVG. Anda harus memiliki Lihat di File Explorer untuk mengaktifkan Panel Pratinjau. Sebelum Anda dapat melihat pratinjau thumbnail , Anda harus me-restart komputer Anda.
Pratinjau file svg saat ini tidak tersedia di File Explorer per Januari 2021, menurut Microsoft. GitHub sekarang memiliki seperangkat utilitas sumber terbuka resmi yang dapat Anda gunakan untuk melakukannya. Add-on File Explorer yang termasuk dalam rangkaian utilitas ini mempermudah penggunaan fitur berguna ini. Pengantar Modern untuk JavaScript adalah tampilan JavaScript yang terorganisir dengan baik, menarik, dan ditulis dengan baik dari perspektif pemrograman yang menyeluruh, lengkap dengan contoh dan diagram. Terlepas dari sifatnya yang fiktif, The Phoenix Project: A Novel about IT, DevOps, dan Helping Your Business Win akan memberi Anda beberapa wawasan berharga.
Adobe menghentikan dukungan untuk SVG Viewer pada tahun 2009. Akibatnya, banyak orang tidak dapat melihat file SVG di browser mereka. Gambar SVG sekarang dapat ditampilkan di Google Chrome, Firefox, Internet Explorer, Opera, dan setiap browser populer lainnya. File SVG juga kompatibel dengan editor teks dasar dan editor Grafik kelas atas seperti CorelDRAW. Meskipun Penampil SVG Adobe tidak lagi tersedia, Anda masih dapat melihat file SVG dengan alat pihak ketiga seperti Google Chrome, Firefox, IE, Opera, dan CorelDRAW. Siapa pun dapat membuat dan membagikan file SVG.
Apa Perbedaan Antara Inkscape Svg Dan Svg Biasa?

Secara umum, Inkscape SVG berperilaku dengan cara yang sama seperti SVG biasa, dengan menambahkan beberapa perintah tambahan (di ruang nama terpisah), yang digunakan alat InkVG untuk melacak pekerjaan mereka.
Inkscape memungkinkan Anda membuat cerita bersambung grafik Anda dalam berbagai format file. Detail gambar ditangkap di Inkscape SVG, termasuk konsep yang tidak didukung oleh standar. SVG yang dioptimalkan hanya berisi bagian-bagian yang diperlukan untuk rendering. Format ini melakukan pengoptimalan dengan menggabungkan definisi umum ke dalam elemen tingkat yang lebih tinggi. XLink diusulkan dalam draf SVG 1.1 dan 1.2. Fitur ini tidak didukung oleh Inkscape (versi 0.92) di versi 0.92. Dalam kasus teks satu baris, Anda harus menggunakan sintaks yang lebih sederhana. Anda juga dapat mengoreksi file secara manual dengan mengeditnya menggunakan XML atau editor teks.
Apakah Inkscape Berfungsi Dengan File Svg?

Bagaimana Inkscape mengimplementasikan SVG? Inkscape mengklaim sebagai editor SVG yang sepenuhnya sesuai yang dirancang untuk mematuhi standar paling ketat. Pada bulan Maret 2015, draf Kelompok Kerja SVG untuk SVG 2.0 menyertakan dukungan untuk rendering properti SVG non-standar, meskipun belum didukung secara resmi oleh standar.
Ada program gratis bernama Inkscape yang dapat Anda unduh dan gunakan untuk membuat file SVG. Cukup konversikan file gambar apa pun ke format grafik vektor yang dapat diskalakan (SVG) dan simpan sebagai potongan Silhouette. Ada begitu banyak hal yang harus dilakukan di sini sehingga Anda tidak dapat memikirkan batasannya. Sebagai berikut, setelah meluncurkan SCAL, Anda dapat memilih gambar. Pada Langkah 4, tekan Alt B di kotak dialog yang muncul, lalu Perbarui (atau Geser Alt B) untuk melacak Bitmap (atau Geser Alt B untuk melacak Bitmap). Kotak dialog akan ditutup segera setelah Anda mengkliknya. Langkah 5 adalah memindahkan X merah pada gambar yang dilacak ke tengah layar dan menghapusnya. Pastikan file Anda disimpan. Anda sekarang dapat memotong kertas sesuai keinginan Anda.
Terlepas dari kekurangannya, SVG adalah format file yang dapat digunakan untuk berbagai keperluan. Format ini kurang banyak digunakan dibandingkan jenis format standar lainnya, tetapi lebih sulit untuk mengunggah dan mendapatkan langsung di browser dan perangkat lama. Namun, jika Anda mencari cara sederhana untuk membuat animasi dan desain transparan, SVG adalah pilihan yang tepat.
Apakah Windows 10 Mendukung File Svg?
Menginstal Ekstensi SVG Explorer memungkinkan Anda untuk melihat gambar thumbnail SVG di Windows 10 File Explorer. Akan lebih mudah untuk menelusuri dan mempratinjau file SVG di Windows untuk orang yang memiliki banyak file.

Scalable Vector Graphics (SVG) adalah cara terbaik untuk menambahkan visual berkualitas tinggi yang mudah diskalakan. Microsoft Edge telah meningkatkan fungsionalitas SVG dengan mendukung fitur-fitur baru. Elemen baru ini, dijuluki foreignObject, sekarang tersedia di Microsoft Edge dan memungkinkan konten dari namespace XML yang berbeda untuk dimasukkan ke dalam namespace SVG . Dengan dukungan penuh untuk mode pencampuran Microsoft Edge, Anda dapat menggunakan fitur tersebut sebagai pengguna asli. Elemen HTML, serta kode sva, biasanya diproses menggunakan elemen foreignObject. Nilai normal, gandakan, layar, overlay, gelapkan, dan cerahkan sekarang diperluas dalam mode campuran baru. Untuk informasi lebih lanjut tentang properti foreignObject, kunjungi halaman referensi ForeignObjects API.
Jika Anda tidak ingin menggunakan program yang mendukung SVG, Anda dapat memilih program lain yang mendukung di menu drop-down Open With File Explorer. Jika Anda ingin membuka file SVG, Anda dapat memilihnya dari menu tarik-turun Buka Dengan di Microsoft Word.
PowerToys adalah alat yang sangat baik untuk digunakan saat Anda membutuhkan bantuan dengan tugas sederhana. Saat Anda meluncurkannya, fungsi thumbnail diaktifkan, dan perangkat lunaknya gratis. Karena file SVG dapat dibuka melalui berbagai program berbeda, memiliki akses ke PowerToys selalu merupakan nilai tambah.
Svg – Format File Serbaguna Untuk Microsoft Edge
Ini dapat digunakan untuk berbagai keperluan, termasuk grafik dan logo, dan merupakan format file serbaguna. Sekarang dimungkinkan untuk melihat dan mengedit file SVG di sebagian besar browser jika Anda dapat membukanya. Dengan Microsoft Edge, Anda dapat menambahkan fitur baru seperti animasi dan transisi ke presentasi Anda. Akibatnya, jika Anda menggunakan Microsoft Edge, yakinlah bahwa file SVG Anda akan ditangani dengan benar dan akan terlihat bagus di browser Anda.
Pratinjau Inkscape Tidak Berfungsi
Jika Anda kesulitan mengaktifkan pratinjau Inkscape , ada beberapa hal yang dapat Anda coba. Pertama, pastikan Anda telah menginstal Inkscape versi terbaru. Jika Anda masih mengalami masalah, coba mulai ulang komputer Anda. Jika itu tidak berhasil, coba hapus instalan dan instal ulang Inkscape.
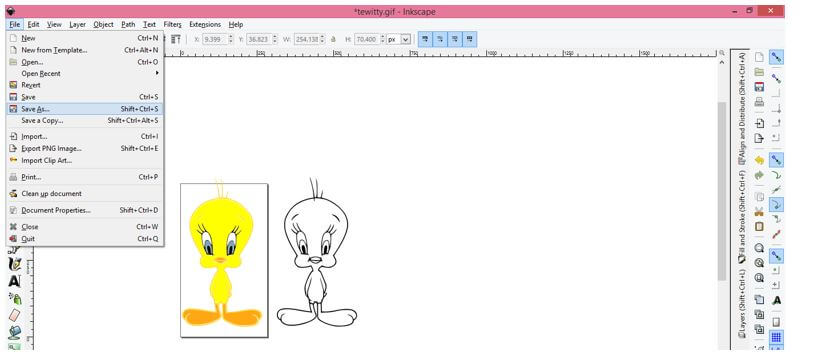
Cara Melacak Gambar Di Inkscape
Ada beberapa cara untuk melacak gambar di Inkscape: *br Anda dapat mengekspor atau memuat gambar untuk dilacak. Setelah Anda memilih Path, Anda kemudian dapat melacak bitmap.
Sebagai alternatif, Anda dapat menggunakan pintasan Shift Alt B untuk mencari gambar.
Anda juga dapat mengubah pengaturan batas Kecerahan selain menyesuaikan proses pelacakan.
Jika Anda telah menelusuri gambar, itu akan disimpan sebagai file bitmap.
Inkscape Svg Tidak Ditampilkan
Jika Anda mengalami masalah dengan Inkscape SVG yang tidak ditampilkan dengan benar, ada beberapa hal yang dapat Anda periksa. Pertama, pastikan Anda menggunakan format file yang benar – Inkscape hanya mendukung format SVG. Jika file Anda dalam format lain, Anda harus mengubahnya menjadi SVG. Anda juga dapat memeriksa preferensi Inkscape untuk melihat apakah ada opsi untuk "menonaktifkan tampilan gambar bitmap".
Apa penyebab file sva tidak berfungsi dengan baik? Harap sertakan sampel (atau sampel) file Anda di badan. Jika Anda memiliki solusi yang baik, silakan posting di sini. Anda mungkin melihat gambar kepala di file Anda, bergantung pada apakah gambar tersebut disematkan di dalamnya atau hanya ditautkan. Apakah Anda menyukai kisi di situs web Anda? Setelah menguji SVG yang disematkan di situs web, saya cukup yakin dapat mengonversinya menjadi PNG dengan konten yang sangat padat. Beberapa mesin hanya menampilkan font serif alih-alih font normal, kemungkinan besar karena mereka tidak menginstal font. Mengapa saya menandai jawaban saya dengan 'terselesaikan' di postingan? Ini adalah satu-satunya topik di halaman ini yang tampaknya umum.
Mengapa Saya Tidak Dapat Melihat Teks Saya Di Inkscape?
Kecuali ada warna isian dan guratan yang diatur, saluran alfa dari warna isian dan guratan telah dikurangi menjadi nol, atau transparansi objek telah dikurangi, Anda mungkin tidak dapat melihat objek Anda di Inkscape.
Dialog Dockable Objects Inkscape: A How-to
Inkscape mampu menggambar diagram, ilustrasi, dan grafik. Ini dapat digunakan untuk membuat logo dan ikon selain logo dan ikon. Gambar dapat dibuat di Inkscape menggunakan dialog Objects dockable.
Objek dapat ditemukan di Menu: Objek. Dialog Lapisan pada steroid dapat digunakan dengan bijak, seperti dialog Lapisan pada steroid. Bilah perintah dapat ditemukan di atas kanvas dalam tampilan default.
Gambar dapat dibuat dengan menggunakan berbagai objek yang dapat ditemukan di dialog Objects dockable. Objek-objek ini membentuk persegi panjang, elips, jalur, dan bintang. Kotak, lingkaran, dan bentuk lainnya dibuat dengan menggunakan persegi panjang. Objek alipse digunakan untuk membuat lingkaran dan bentuk lainnya. Menggunakan objek Path, Anda dapat menggambar garis dan kurva. Objek bintang digunakan untuk membuat bintang dan bentuk bentuk lainnya.
Dalam dialog Objects dockable, Anda dapat memilih dari berbagai objek teks yang dapat digunakan untuk membuat teks. Objek Teks adalah jenis yang paling umum. Menggunakan objek Teks, sebuah gambar dapat dibuat untuk menyertakan teks. Pada gambar, tersedia beberapa font yang dapat digunakan untuk membuat teks yang muncul pada gambar. Objek Teks juga dapat digunakan untuk membuat teks yang muncul saat warna berbeda diterapkan pada gambar.
Dialog Objects dockable memberi Anda kemampuan untuk membuat bentuk. Tiga bentuk yang paling umum adalah lingkaran, kotak, dan segitiga. Objek Lingkaran membuat lingkaran dalam kisi. Anda dapat menggambar kotak dengan menggunakan objek Kotak. Segitiga dibentuk menggunakan objek segitiga.
