Panduan Sederhana Membuat Email HTML [+ Template Gratis]
Diterbitkan: 2023-08-02Saat Anda membuat email menggunakan alat drag-and-drop atau berbasis modul, Anda sebenarnya membuat email HTML.

Ada dua jenis email utama yang dapat Anda kirim dan terima: email teks biasa (seperti inilah bunyinya — email apa pun yang hanya berisi teks lama tanpa format) dan email HTML, yang diformat dan ditata menggunakan HTML dan inline CSS.
Email HTML mudah dikenali — sebagian besar email pemasaran multimedia bergaya di kotak masuk Anda adalah email HTML.

Sebagai seorang pemasar, Anda mungkin pernah membandingkan email HTML dengan email teks biasa dan menyadari bahwa ada manfaat yang berbeda untuk setiap jenisnya. Email HTML pada dasarnya tidak lebih baik dari email teks biasa, dan dalam situasi yang berbeda, kedua jenis ini dapat menjadi bagian dari program pemasaran email yang sukses.
Berikut tampilan HTML di front-end. Klik pada tombol HTML untuk melihat kode di baliknya.
Lihat Templat Email Pen HTML dari HubSpot oleh Christina Perricone (@hubspot) di CodePen.
Dalam artikel ini, kami akan membahas bagaimana Anda dapat mulai membuat email HTML, terlepas dari tingkat pengalaman dan kenyamanan Anda dengan coding, dan membagikan beberapa template gratis yang dapat Anda gunakan. Mari selami.
Cara Membuat Email HTML
Kabar baik: Anda sebenarnya tidak perlu mengetahui cara membuat kode untuk membuat email HTML.
Sebagian besar alat yang membuat dan mengirim email (seperti HubSpot) akan menawarkan templat HTML siap pakai yang telah diformat sebelumnya yang memungkinkan Anda mendesain email tanpa perlu mengakses kode sebenarnya di back-end.
Saat Anda membuat perubahan di editor email, perubahan tersebut akan secara otomatis dikodekan ke dalam produk akhir. Alat pembuat email seperti ini adalah pilihan ideal jika Anda tidak memiliki perancang email di tim Anda, namun Anda tetap ingin mengirim email pemasaran yang terlihat profesional.
Kiat pro: Butuh bantuan dengan isi email Anda? Asisten Kampanye HubSpot dapat membuat draf pertama yang disesuaikan hanya dengan beberapa klik— sehingga Anda dapat kembali ke bagian yang menyenangkan.
Masih ingin membuat email HTML dari awal?
Jika Anda merasa nyaman dengan HTML dan ingin kontrol lebih langsung atas kode email Anda, sebagian besar alat email memungkinkan Anda mengimpor file HTML secara langsung untuk digunakan sebagai templat email khusus.
Ada berbagai macam templat email HTML gratis yang tersedia di web (beberapa di antaranya akan kami bagikan di bawah), dan jika Anda mengetahui cara menggunakan file HTML, biasanya cukup mudah untuk mengadaptasi templat tersebut ke alat pembuat email. pilihanmu.
Untuk membuat email HTML sepenuhnya dari awal, Anda harus memiliki pengetahuan tingkat lanjut tentang HTML (atau bekerja sama dengan pengembang yang memiliki pengetahuan tersebut). Panduan ini menawarkan ikhtisar yang solid tentang pengkodean email HTML dasar. Karena proses pembuatan email HTML dari awal bisa sangat rumit, sebaiknya bekerja sama dengan pengembang atau gunakan template email HTML yang sudah jadi.
Mengembangkan email HTML khusus untuk HubSpot?
Jika Anda mengembangkan templat email HTML khusus untuk digunakan di HubSpot, pastikan Anda menyertakan token HubL yang diperlukan (ini memastikan email Anda dapat disesuaikan dan mematuhi undang-undang CAN-SPAM). Anda dapat menemukan panduan lengkap untuk mengkode template email HTML khusus HubSpot di sini. Atau alternatifnya, cukup gunakan editor email sederhana apa yang Anda lihat adalah apa yang Anda dapatkan.
Praktik Terbaik Email HTML
- Pastikan email HTML Anda responsif untuk berbagai ukuran layar dan perangkat.
- Pastikan gaya Anda berfungsi di klien email yang berbeda.
- Sadarilah berapa lama waktu yang dibutuhkan untuk memuat email HTML Anda.
- Rencanakan (sebanyak yang Anda bisa) untuk ketidakkonsistenan pengguna akhir.
- Lakukan pengujian menyeluruh.
Sekarang setelah Anda memahami dasar-dasar pengembangan email HTML, mari kita bahas beberapa praktik terbaik penting yang harus Anda ingat. Apa pun metode yang Anda rencanakan untuk membuat email HTML, praktik terbaik ini akan membantu meningkatkan desain, pengalaman pengguna, dan kemampuan pengiriman email Anda.
1. Pastikan email HTML Anda responsif untuk berbagai ukuran layar dan perangkat.
Tampilan email Anda di kotak masuk pengguna bergantung pada berbagai faktor.
Salah satu faktor terbesar dan paling jelas adalah ukuran layar perangkat yang digunakan untuk menontonnya. Email yang tampak luar biasa dan diformat dengan baik di desktop dapat dengan mudah berubah menjadi teks dan gambar yang tidak terbaca dan tumpang tindih saat dilihat di layar ponsel cerdas.
Untuk memastikan email HTML Anda terlihat sesuai keinginan Anda di berbagai ukuran layar, hal terbaik yang dapat Anda lakukan adalah menjaga tata letak Anda tetap sederhana dan lugas. Saat Anda mulai menambahkan elemen yang lebih kompleks seperti beberapa kolom dan gambar mengambang, menerjemahkan format email Anda untuk ukuran layar yang berbeda menjadi lebih sulit.
Jika Anda memutuskan untuk mengembangkan tata letak yang lebih kompleks, pastikan Anda secara aktif memikirkan bagaimana elemen akan disusun ulang agar sesuai dengan ukuran layar yang berbeda. Misalnya, jika email Anda ditampilkan sebagai multi-kolom di desktop, struktur yang sama tidak akan berlaku di perangkat seluler — Anda harus menggunakan kueri media untuk menentukan bagaimana elemen akan ditampilkan pada ukuran layar yang berbeda.
Ingat, mengembangkan email HTML yang benar-benar responsif melampaui struktur dan format pesan Anda. Pikirkan tentang bagaimana pengalaman pengguna email Anda secara keseluruhan akan dirasakan di berbagai perangkat. Pastikan pilihan font Anda dapat dibaca di perangkat seluler seperti halnya di desktop, dan gunakan tombol ramah seluler atau CTA sebagai pengganti teks hyperlink (pernahkah Anda mencoba mengetuk sebaris kecil teks hyperlink di perangkat seluler? Ini tidak mudah ).
Anda dapat menemukan panduan lebih mendalam mengenai praktik terbaik email seluler di sini.
2. Pastikan gaya Anda berfungsi di klien email yang berbeda.
Faktor besar lainnya yang sangat memengaruhi tampilan email HTML Anda di kotak masuk pelanggan Anda adalah klien email yang mereka gunakan untuk membuka pesan. Setiap klien email memuat email dengan cara yang sedikit berbeda, sehingga email dengan tampilan tertentu di Gmail kemungkinan besar akan terlihat berbeda di Outlook.
Untungnya, jika Anda mengetahui cara sebagian besar klien email populer memuat elemen HTML dan CSS tertentu, Anda dapat menciptakan pengalaman yang cukup konsisten di berbagai kotak masuk pengguna. Ini semua tentang mengetahui tag tidak didukung mana yang harus dihindari dan beradaptasi. Panduan komprehensif ini menjelaskan bagaimana klien email terpopuler (termasuk Gmail dan beberapa versi Outlook) mendukung dan merender elemen gaya yang berbeda.
Anda juga dapat membaca artikel yang kami tulis tentang mengoptimalkan email untuk klien email yang berbeda.
3. Sadarilah berapa lama waktu yang dibutuhkan untuk memuat email HTML Anda.
Berapa lama waktu yang dibutuhkan untuk memuat email Anda bisa menjadi perbedaan antara mendapatkan pelanggan baru dan kehilangan pelanggan yang frustrasi. Meskipun Anda mungkin tergoda untuk memanfaatkan semua opsi gaya dan peluang yang berbeda untuk menggabungkan visual yang ditawarkan email HTML, semua itu tidak menjadi masalah jika email Anda memerlukan waktu terlalu lama untuk dimuat.
Saat Anda mendesain email HTML, tetap perhatikan berapa lama waktu yang dibutuhkan untuk memuat email — terutama jika seseorang, misalnya, membuka pesan Anda di perjalanan kereta bawah tanah pagi hari dengan koneksi data yang lemah. Berikut adalah beberapa langkah kecil yang dapat Anda ambil yang akan sangat membantu dalam meningkatkan waktu muat.
Gunakan gambar dengan hemat.
Dengan begitu, Anda akan memperkuat pesan yang ingin Anda sampaikan kepada pelanggan. Selalu gunakan kompresor gambar (seperti Compressor.io) untuk memperkecil ukuran file sebanyak mungkin. Kebanyakan kompresor gambar dapat mengurangi ukuran file gambar secara signifikan tanpa mengurangi kualitasnya, jadi mengambil langkah ekstra ini tidak akan merusak integritas visual email Anda.
Gunakan font web standar.
Font khusus sangat bagus untuk mempercantik halaman arahan, tetapi font tersebut dapat menambah lapisan kerumitan yang tidak relevan saat ditambahkan ke email. Seperti yang kita bicarakan di atas, semua klien email menangani elemen gaya secara berbeda, dan ini terutama berlaku untuk font. Agar aman, gunakan font web standar dan periksa untuk memastikan klien email yang digunakan sebagian besar pelanggan Anda mendukung font tertentu.
Coba pengecil HTML.
Penghilang HTML (seperti minifycode.com dan smallseotools.com) secara otomatis menghapus kode yang tidak diperlukan dalam file HTML. Elemen tambahan yang berulang-ulang akan dihilangkan, tetapi rendering email Anda yang sebenarnya harus tetap sama (selalu ujilah!). Setiap baris kode memengaruhi waktu yang diperlukan untuk memuat email, jadi meluangkan waktu untuk menghapus kode sampah dapat berdampak positif pada waktu buka.
Jaga agar pesan Anda tetap terfokus pada satu tujuan.
Cara terbaik untuk mengurangi waktu buka email adalah dengan mengurangi jumlah konten yang Anda tambahkan ke setiap pengiriman email Anda. Ini mungkin tampak jelas, tetapi terlalu banyak pemasar yang mencoba memasukkan terlalu banyak konten ke dalam email mereka. Hal ini tidak hanya menyebabkan pengalaman pengguna yang tidak menyenangkan (tidak ada yang ingin membaca novel dalam bentuk email), tetapi juga dapat membuat waktu buka Anda tidak sesuai harapan dan menyebabkan pengguna meninggalkan email Anda. Tetap sederhana, dan pengguna Anda akan berterima kasih.
4. Rencanakan (sebanyak yang Anda bisa) untuk ketidakkonsistenan pengguna akhir.
Ukuran layar dan klien email bukan satu-satunya faktor yang dapat mengubah cara email HTML Anda ditampilkan di kotak masuk pelanggan Anda. Elemen seperti versi klien email, sistem operasi, pengaturan pengguna unik, perangkat lunak keamanan, dan apakah mereka memuat gambar secara otomatis atau tidak, semuanya dapat memengaruhi cara email Anda dimuat.
Seperti yang mungkin dapat Anda tebak dari daftar faktor-faktor tersebut, mencoba menyelesaikan semuanya (setiap kali Anda mengirim email) mungkin akan cukup untuk membuat Anda membuang komputer Anda ke seberang ruangan.
Namun Anda tidak harus benar-benar tidak berdaya menghadapi variabel-variabel ini — Anda hanya perlu melakukan sedikit perencanaan sebelumnya.
Pertimbangkan untuk membuat versi halaman web email Anda.
Ini seperti memberi email Anda tombol anti-gagal. Jika karena alasan tertentu — karena salah satu dari banyak faktor yang dibahas di atas — email Anda yang dirancang dengan baik menjadi berantakan saat pelanggan membukanya, mereka setidaknya akan memiliki opsi untuk mengklik “lihat sebagai halaman web” dan melihat email sebagai Anda menginginkannya.
Karena elemen gaya ditampilkan jauh lebih konsisten di browser web dibandingkan klien email, Anda akan memiliki kontrol lebih besar terhadap versi halaman web pesan Anda. Di HubSpot, ada opsi yang dapat Anda aktifkan yang akan menghasilkan versi halaman web secara otomatis.
Buat versi teks biasa dari email Anda.
Versi teks biasa persis seperti yang terlihat — versi alternatif email HTML Anda yang ditampilkan dalam teks biasa sepenuhnya. Menambahkan versi teks biasa pada email HTML Anda penting karena beberapa klien email dan pengaturan pengguna tidak dapat (atau memilih untuk tidak) memuat HTML.

Jika hal ini terjadi, klien akan mencari versi alternatif teks biasa dari email HTML Anda untuk dimuat bagi pengguna. Jika tidak ada, hal ini dapat memberi sinyal ke server email penerima bahwa pesan Anda adalah spam — atau berpotensi berbahaya.
Sebagian besar alat email seperti HubSpot akan secara otomatis menyediakan versi teks biasa yang ditampilkan jika server email penerima memerlukannya, namun jika Anda mengkodekan email HTML dari awal, Anda harus membuat sesuatu yang disebut pesan MIME multibagian.
Pesan MIME multibagian adalah email yang berisi teks biasa dan versi HTML dari email yang sama. Jika klien email atau sistem keamanan penerima tidak mengizinkan email HTML, versi teks biasa akan ditampilkan. Ini adalah proses yang memerlukan pengetahuan pengkodean tingkat lanjut, jadi kami menyarankan Anda bekerja sama dengan pengembang.
Pastikan email Anda masih masuk akal jika gambar tidak dimuat.
Beberapa pengguna menonaktifkan pemuatan gambar otomatis, yang berarti mereka akan melihat email Anda tanpa gambar saat mereka membukanya. Oleh karena itu, jangan bergantung sepenuhnya pada gambar untuk menyampaikan pesan Anda, dan selalu tambahkan teks alternatif pada gambar yang Anda sertakan. Teks alternatif akan dimuat meskipun gambar tidak dimuat, sehingga pelanggan Anda dapat memperoleh gambaran umum tentang apa yang termasuk dalam visual.
5. Melakukan pengujian secara menyeluruh.
Terakhir, Anda harus menguji email HTML Anda di setiap tahap pengembangan untuk memastikan email tersebut berfungsi di berbagai klien email, sistem operasi, dan jenis perangkat. Jangan menunggu hingga proses paling akhir untuk menguji email Anda — pengujian sambil bekerja adalah cara terbaik untuk menemukan ketidakkonsistenan di antara klien email yang berbeda dan memastikan Anda menciptakan pengalaman yang paling konsisten bagi penerima Anda.
Beberapa alat email (seperti HubSpot) menawarkan pengujian dalam aplikasi dalam pembuat emailnya untuk mempermudah prosesnya. Jika Anda bekerja dari awal, Anda dapat menggunakan alat seperti Pemeriksaan Email HTML atau PratinjauEmail Saya untuk mendapatkan gambaran yang lebih baik tentang tampilan email Anda di berbagai klien dan perangkat email.
Template Email HTML Sederhana dan Gratis
Ada banyak sekali templat email HTML yang tersedia di web, dan kualitas, daya tanggap, dan harga bervariasi. Kami telah mengumpulkan pilihan template email HTML gratis yang memberikan pengalaman pengguna responsif. Pastikan untuk membaca syarat dan ketentuan pada masing-masing template sebelum digunakan.
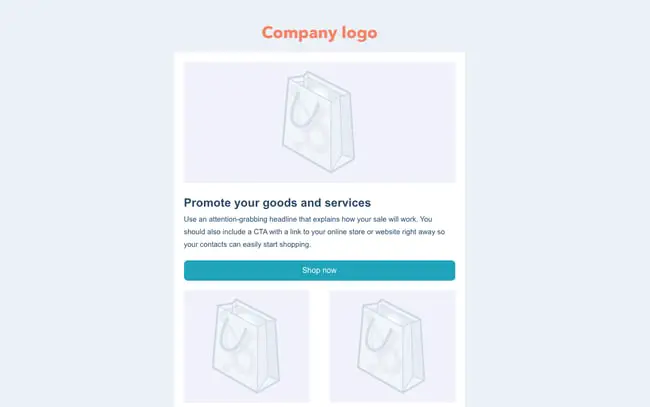
1. Template Email HTML Promosi Produk oleh HubSpot

Baik Anda meluncurkan produk baru atau sekadar mengiklankan penawaran yang sudah ada, templat email ini adalah tempat yang tepat untuk memulai. Termasuk dalam versi gratis alat email Marketing Hub, template ini menawarkan banyak ruang untuk penyesuaian. Anda dapat dengan mudah menambahkan gambar, teks, dan tombol dalam editor drag-and-drop yang intuitif. Anda juga dapat yakin bahwa template yang Anda desain akan sepenuhnya responsif di perangkat apa pun.
Manfaat utama menggunakan templat ini adalah templat ini disertakan dengan semua alat Pusat Pemasaran lainnya. Selain itu, Anda memiliki templat lain untuk dipilih — Anda tidak harus terbatas pada opsi ini. Editor email drag-and-drop merupakan nilai tambah fantastis lainnya.
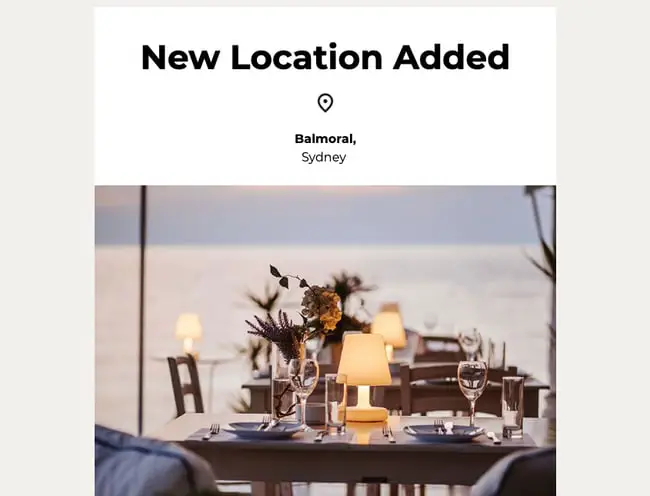
2. Templat Email HTML Berita Perusahaan oleh Monitor Kampanye
 Jika Anda berencana mengirimkan berita perusahaan kepada pelanggan Anda, ini adalah templat yang bagus untuk digunakan. Gambarnya banyak, sehingga sangat cocok untuk merek fesyen atau kontemporer. Selain itu, ini ditautkan ke alat email Campaign Monitor, yang dimulai dari 10 euro per bulan (ada juga uji coba gratis).
Jika Anda berencana mengirimkan berita perusahaan kepada pelanggan Anda, ini adalah templat yang bagus untuk digunakan. Gambarnya banyak, sehingga sangat cocok untuk merek fesyen atau kontemporer. Selain itu, ini ditautkan ke alat email Campaign Monitor, yang dimulai dari 10 euro per bulan (ada juga uji coba gratis).
Saya pribadi menyukai template modern ini yang sangat canggih dan minimalis. Palet warna halus dan desain sederhana menjadikannya pilihan serbaguna untuk banyak industri dan tujuan, dan telah diuji pada klien email dan perangkat berbeda untuk memastikan pengalaman pengguna yang konsisten di seluruh platform.
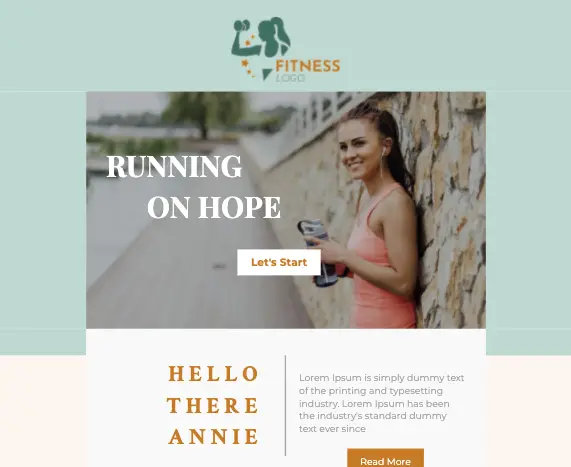
3. Templat Email HTML Selamat Datang oleh Unlayer
 Unlayer adalah alat pemasaran email yang terutama berfokus pada desain email. Editor seret dan lepasnya membuat pengeditan templatnya menjadi mudah. Saya menyukai template di atas karena struktur dan kemampuan penyesuaiannya.
Unlayer adalah alat pemasaran email yang terutama berfokus pada desain email. Editor seret dan lepasnya membuat pengeditan templatnya menjadi mudah. Saya menyukai template di atas karena struktur dan kemampuan penyesuaiannya.
Meskipun templat ini dirancang untuk perusahaan kebugaran, Anda dapat dengan mudah menyesuaikannya untuk Anda gunakan sendiri. Templat yang bersih dan tidak bersuara ini adalah cara terbaik untuk menampilkan konten yang dibuat tim Anda dan menghubungkan pelanggan dengan produk atau postingan blog terbaru Anda. Desainnya menampilkan dua kolom yang sepenuhnya responsif dengan beberapa pilihan skema warna, dan ruang di bagian atas untuk menyorot ajakan bertindak.
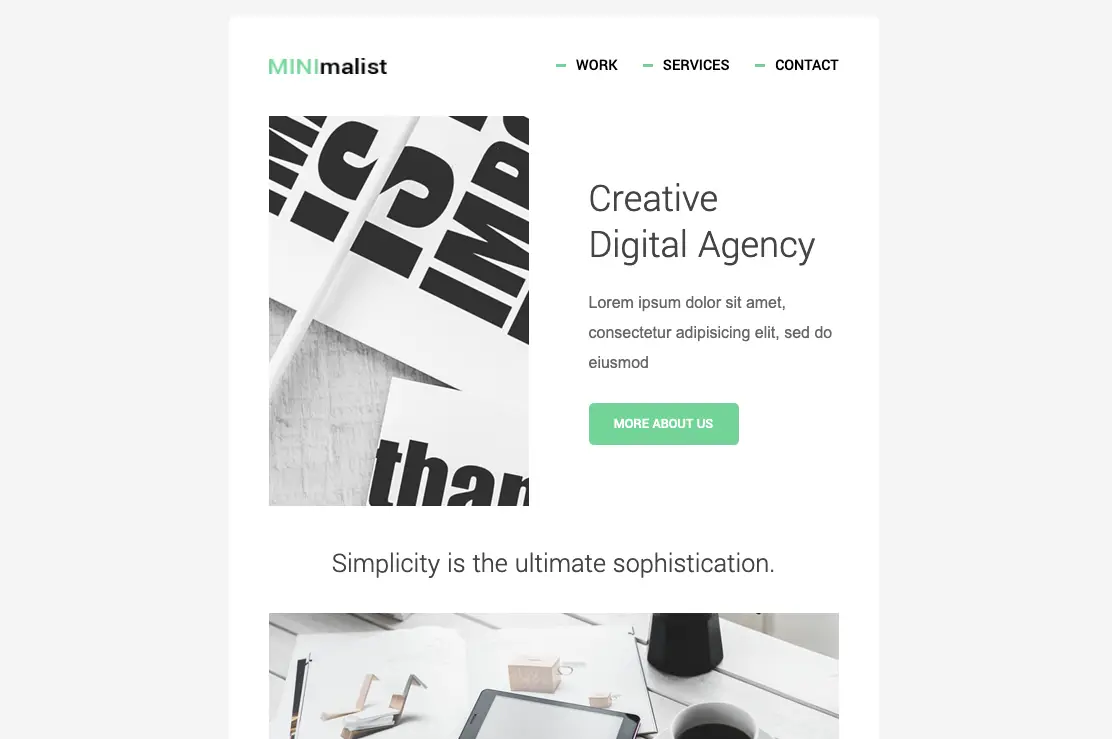
4. Template Email HTML Selamat Datang Minimalis oleh MailBakery

Bukti bahwa terkadang lebih sedikit lebih baik, desain yang mudah dan sepenuhnya responsif ini memaksimalkan ruang kosong dan menjaga fokus tetap pada kata-kata dan elemen visual Anda. Tanpa gangguan desain, konten Anda dapat benar-benar bersinar — di perangkat apa pun.
Templat ini tersedia di toko templat email MailBakery. Saya menyukainya karena Anda cukup mengunduhnya dan mengunggahnya ke alat pilihan Anda, sedangkan templat lain mengharuskan Anda menggunakan perangkat lunak mereka untuk mengakses templat mereka. Saya akan merekomendasikannya jika Anda merasa nyaman menangani file HTML dan jika Anda terbiasa dengan proses pengunggahan untuk alat Anda.
5. Template Email HTML Gratis dari Bee Free

Saya tidak dapat memutuskan template yang akan ditampilkan dari pasar Bee Free, jadi saya memutuskan untuk merekomendasikan seluruh perpustakaannya. Koleksi templat sumber terbuka gratis ini sepenuhnya responsif dan diuji di seluruh klien email populer. Anda dapat mengedit dan mengembangkannya di platform Bee Free, lalu mengekspor file HTML ke drive lokal Anda dan mengunggahnya ke alat pemasaran email pilihan Anda.
Ini adalah pilihan ideal jika Anda menginginkan tempat awal yang lebih bergaya dan halus, namun Anda tetap ingin dapat menyesuaikan desain agar sesuai dengan kebutuhan perusahaan Anda. Setiap template tersedia dalam berbagai format untuk tujuan pemasaran berbeda, seperti email transaksional, pengumpulan NPS, dan keterlibatan kembali pelanggan email.
6. Templat Email HTML Penjualan Toko oleh Monitor Kampanye

Desain yang ramping dan responsif dari Campaign Monitor ini sempurna untuk mengirimkan kode diskon — tetapi juga dapat berfungsi sebagai cara yang bergaya untuk memamerkan produk terbaru Anda kepada pelanggan email. Saya menyukai CTA-nya yang jelas dan menarik perhatian, serta ruangnya untuk memasukkan lebih banyak informasi.
Templat ini gratis untuk digunakan, selama Anda mendaftar di platform Monitor Kampanye. Anda juga perlu memeriksa perpustakaan lengkap templat email responsif dari Campaign Monitor.
7. Template Email HTML Bergaya oleh ActiveCampaign 
Templat email dari ActiveCampaign ini modern dan dioptimalkan — cocok untuk memperkenalkan perusahaan atau produk Anda. Bagian utama mencakup ruang yang cukup untuk gambar dan ajakan bertindak, dan lebih jauh lagi, Anda dapat mendorong pembaca untuk melihat lebih banyak produk, memberi Anda kesempatan kedua untuk mengonversinya.
Untuk menggunakan templat email HTML gratis ini, Anda harus mendaftar uji coba gratis ActiveCampaign. Alat emailnya mulai dari $49/bulan dan mencakup 3 kursi, menjadikan template ini sangat cocok jika tim pemasaran email Anda terdiri dari beberapa orang.
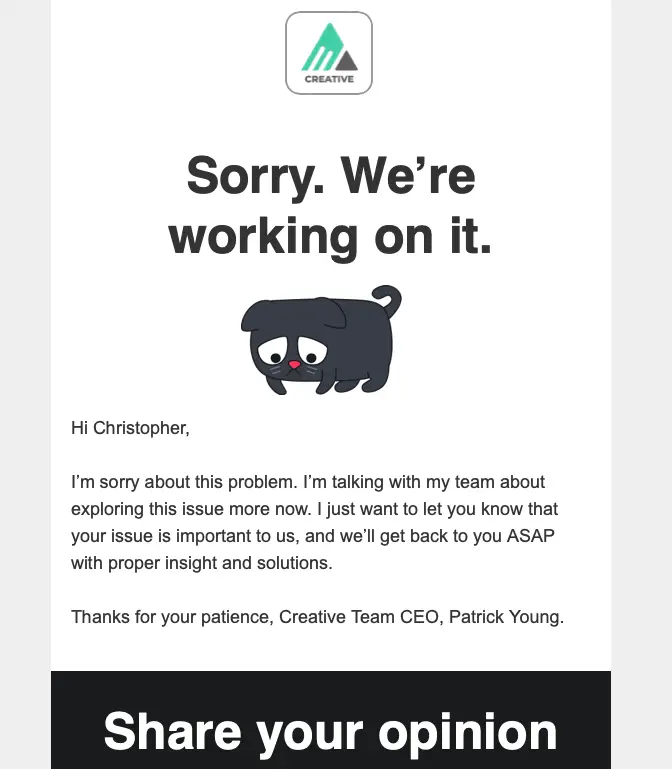
8. Templat Email HTML Permintaan Maaf oleh Stripo Email
 Gagal memenuhi ekspektasi pelanggan bukanlah hal yang menyenangkan, namun meninggalkan mereka dalam kegelapan jauh lebih tidak menyenangkan. Templat email HTML gratis dari Stripo, alat email, memungkinkan Anda meminta maaf secara singkat. Kartunnya yang lucu merupakan nilai tambah, tetapi Anda selalu dapat mengganti gambarnya.
Gagal memenuhi ekspektasi pelanggan bukanlah hal yang menyenangkan, namun meninggalkan mereka dalam kegelapan jauh lebih tidak menyenangkan. Templat email HTML gratis dari Stripo, alat email, memungkinkan Anda meminta maaf secara singkat. Kartunnya yang lucu merupakan nilai tambah, tetapi Anda selalu dapat mengganti gambarnya.
Saya terutama menyukai template ini yang memungkinkan Anda meminta umpan balik langsung melalui email. Hal ini memudahkan penerima untuk memberi tahu Anda bagaimana perasaan mereka tentang interaksi mereka dengan perusahaan Anda sejauh ini.
Untuk menggunakan templat ini, Anda hanya perlu mendaftar di tingkat gratis Stripo, yang memungkinkan Anda mengekspor 4 email.
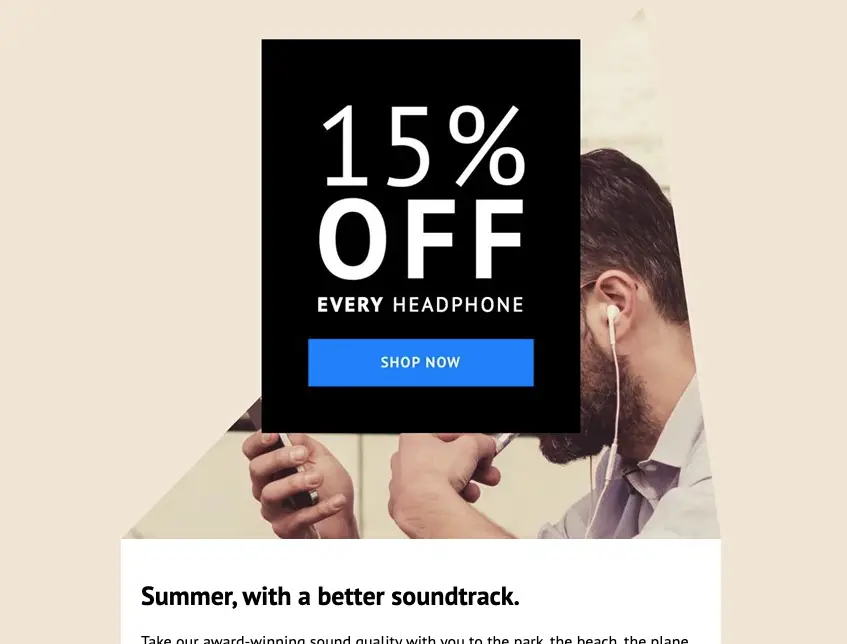
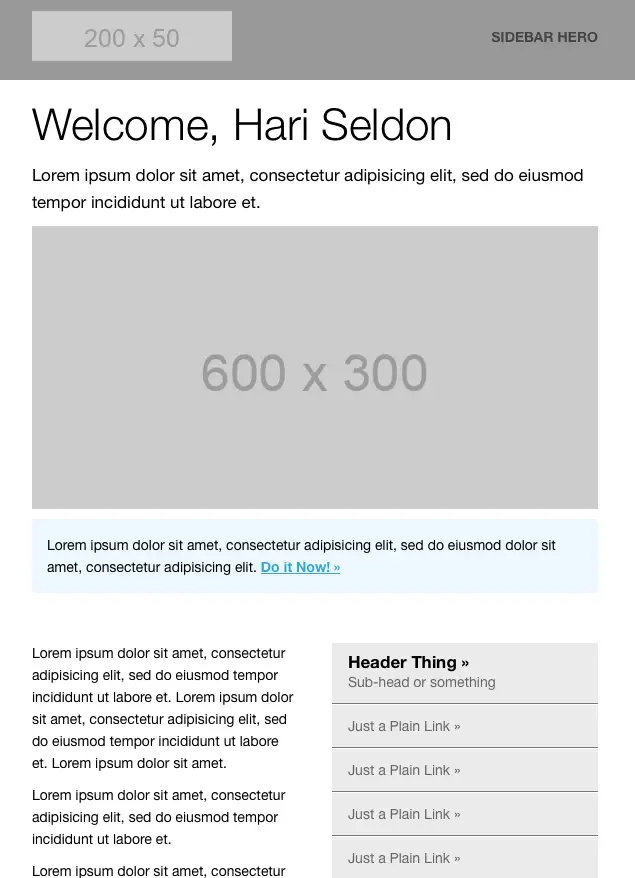
9. Template Email HTML Gratis Gambar Pahlawan oleh ZURB

ZURB adalah penyedia template email yang telah membuat serangkaian template email gratis untuk diunduh siapa saja. Yang ini mencakup judul yang jelas, gambar pahlawan, dan ajakan bertindak yang disorot dengan warna biru. Saya suka karena ia memiliki sidebar untuk menyertakan tautan tambahan. Ini cocok untuk merek yang bergantung pada buletin.
Anda sebaiknya menyesuaikan template ini dengan warna dan font merek Anda agar lebih terasa seperti “Anda”. Jika tidak, ini adalah opsi alat-agnostik yang fantastis. Cukup unduh template dan unggah ke perangkat lunak pemasaran email pilihan Anda.
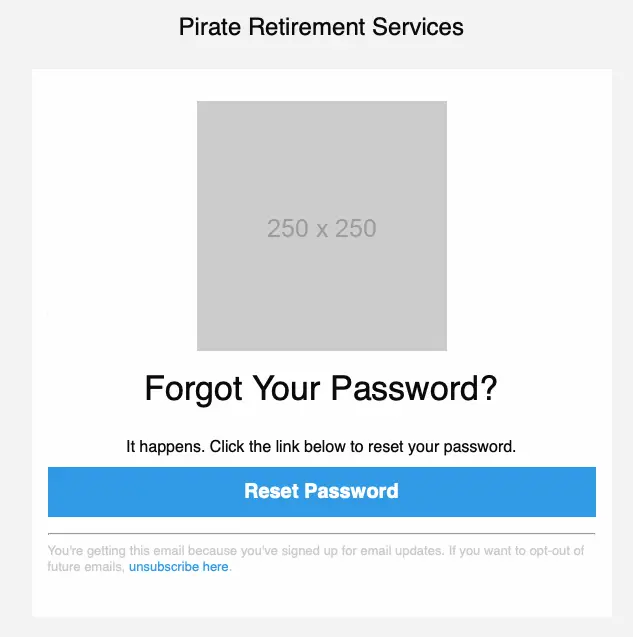
10. Templat Email HTML Reset Kata Sandi dengan Foundation Framework
 Email pengaturan ulang kata sandi tidak perlu rumit, dan templat email HTML dari Foundation Framework (juga dikenal sebagai ZURB) mencentang semua kotak. Ini memberikan ruang bagi Anda untuk memasukkan logo atau grafik lucu, dan teks placeholder yang dapat Anda biarkan apa adanya jika Anda mau.
Email pengaturan ulang kata sandi tidak perlu rumit, dan templat email HTML dari Foundation Framework (juga dikenal sebagai ZURB) mencentang semua kotak. Ini memberikan ruang bagi Anda untuk memasukkan logo atau grafik lucu, dan teks placeholder yang dapat Anda biarkan apa adanya jika Anda mau.
Saya terutama menyukai template ini karena sudah terlihat bagus tanpa harus dikustomisasi. Yang Anda butuhkan hanyalah mengubah warna tombol menjadi salah satu warna merek Anda, dan Anda sudah siap. Selain itu, Anda dapat menggunakannya dengan alat apa pun.
Buat Email HTML untuk Meningkatkan Jumlah Pelanggan Anda
Email HTML adalah cara menarik untuk berbagi apa yang terjadi dalam bisnis Anda dan membuat pelanggan datang kembali untuk mendapatkan lebih banyak lagi. Dengan tips dan template yang kami bagikan, Anda sudah siap membuat email HTML yang indah tanpa menulis satu baris kode pun.
Catatan Editor: Postingan ini pertama kali diterbitkan pada Juni 2019 dan telah diperbarui agar lebih komprehensif.