API Font Web WordPress Telah Tiba
Diterbitkan: 2022-03-02Perjalanan menuju API font web di WordPress telah menjadi rollercoaster emosi bagi pengembang. Setelah dikeluarkan dari rilis WordPress 5.9, itu dipindahkan ke proyek Gutenberg, di mana ia dapat dibangun bersama fitur terkait yang mengandalkannya.
API telah digabungkan ke dalam plugin Gutenberg dan akan mendarat di versi 12.8. Penulis tema yang ingin mengujinya dapat mengkloning versi dev dari plugin atau mengunduh versi nightly dari Gutenberg Times.
Jono Alderson membuka tiket asli untuk API font web pada Februari 2019. Namun, baru pada akhir tahun 2021 ia memperoleh banyak dukungan dan pengembangan. Menurut sebagian besar akun, API tampak siap dikirimkan dengan WordPress 5.9. Namun, itu ditunda oleh Andrew Ozz, salah satu pengembang WordPress utama.
Itu bukan keputusan yang populer, tapi mungkin itu arah terbaik. API tersebut terbatas karena belum memiliki dukungan theme.json . Menjadi hanya tersedia melalui PHP berarti bahwa penulis tema sebagian besar akan melakukan apa yang selalu mereka lakukan — meluncurkan solusi mereka sendiri. Ini bukan penundaan untuk pembukaannya, tetapi kemungkinan akan menjadi kasus penggunaan API yang paling umum.
Sementara banyak yang ingin melihat fitur ini mendarat di WordPress 5.9, bulan ekstra telah memberinya waktu untuk berkembang menjadi API yang lebih bersih yang terintegrasi dengan situs dan editor konten.
Penulis tema sekarang dapat menentukan definisi font-face bersama keluarga yang sesuai dalam file theme.json , dan WordPress akan secara otomatis memuat @font-face CSS yang diperlukan di editor dan di front-end. Saya telah menguji ini secara ekstensif dan tidak mengalami masalah.
Kelemahan potensial adalah bahwa fitur tersebut hanya dikirimkan dengan dukungan untuk penyedia lokal, yang berarti font harus dibundel dengan tema. Penyedia Google Font adalah bagian dari implementasi asli tetapi kemudian dihapus.
Ozz merinci lebih lanjut di tiket sebelumnya, tetapi rekomendasinya adalah untuk menghentikan dukungan Google Font untuk saat ini:
Tambahkan dukungan hanya untuk font lokal untuk saat ini. Jika WordPress memutuskan untuk menyertakan dukungan untuk Google CDN nanti, implementasinya harus mempertimbangkan undang-undang dan batasan privasi web dan diikat dengan API Persetujuan Pengguna, dll.
Artikel terkait: Pengadilan Jerman Denda Pemilik Situs Web karena Melanggar GDPR dengan Menggunakan Font yang Dihosting Google
Ari Stathopoulos, salah satu pengembang di balik API font web, menjelaskan bahwa menggabungkan solusi di inti yang menulis file font langsung ke server akan meningkatkan privasi:
Alih-alih menghapusnya, mungkin kami dapat menerapkannya dengan benar, menerapkan font web yang dihosting secara lokal untuk meningkatkan kinerja & privasi? Dengan cara ini kami akan memberikan contoh yang baik, dan kami akan melihat peningkatan kinerja & privasi yang signifikan dalam ekosistem WP sebagai tema & plugin yang saat ini menggunakan font Google, font Adobe dan yang lainnya akan mulai mengadopsi API.
Untuk saat ini, sepertinya font lokal didukung secara resmi, tetapi pembuat tema dan plugin harus mendaftarkan penyedia kustom. Satu ketakutan dengan meninggalkan dukungan Google Fonts adalah bahwa akan ada banyak solusi yang bersaing di alam liar alih-alih satu penyedia solid yang dapat diandalkan semua orang. Semakin banyak pengembang membangun roda mereka sendiri, semakin besar kemungkinan implementasi yang berbeda dikirimkan dengan bug atau masalah keamanan.

Automattic sudah memiliki draf patch untuk penyedia Google untuk Jetpack. Dengan asumsi yang ditarik ke dalam plugin, pasti akan bertentangan dengan tema di jalan yang mendaftarkan ID penyedia google sendiri.
Hanya mendukung font lokal yang juga dapat membuat ukuran unduhan tema yang lebih besar. Untuk banyak tema, ini seharusnya tidak menjadi masalah. Satu, dua, atau tiga paket font masuk akal. Namun, jika variasi gaya global menjadi populer, kita dapat melihat tema yang mengirimkan lusinan font untuk mencakup beberapa desain yang sudah dikemas sebelumnya. Itu akan dengan cepat menyebabkan file tema membengkak dan, dikombinasikan dengan gambar yang cukup, penulis tema dapat mencapai batas 10MB untuk pengiriman ke direktori. Itu terasa sedikit seperti masalah besok, tetapi itu adalah sesuatu untuk mulai dipikirkan hari ini.
Masih ada beberapa masalah yang perlu diselesaikan seputar API. Namun, mendorongnya melalui ini di awal siklus rilis WordPress 6.0 akan memberi semua orang waktu untuk menguji dan membantu memperbaikinya.
Menguji Font yang Dibundel
Ada dua metode untuk mendaftarkan font web dengan WordPress. Untuk pembuat tema, solusi paling sederhana adalah mendefinisikannya melalui file theme.json mereka. Ini adalah metode yang akan saya bahas di bawah ini karena file tersebut telah menjadi standar sejak WordPress 5.8. Ada contoh PHP di tiket permintaan tarik.
Kunci dan nilai theme.json sebagian besar sesuai dengan aturan @font-face CSS. Penulis tema harus memolesnya jika sudah lama sejak mereka menggunakannya.
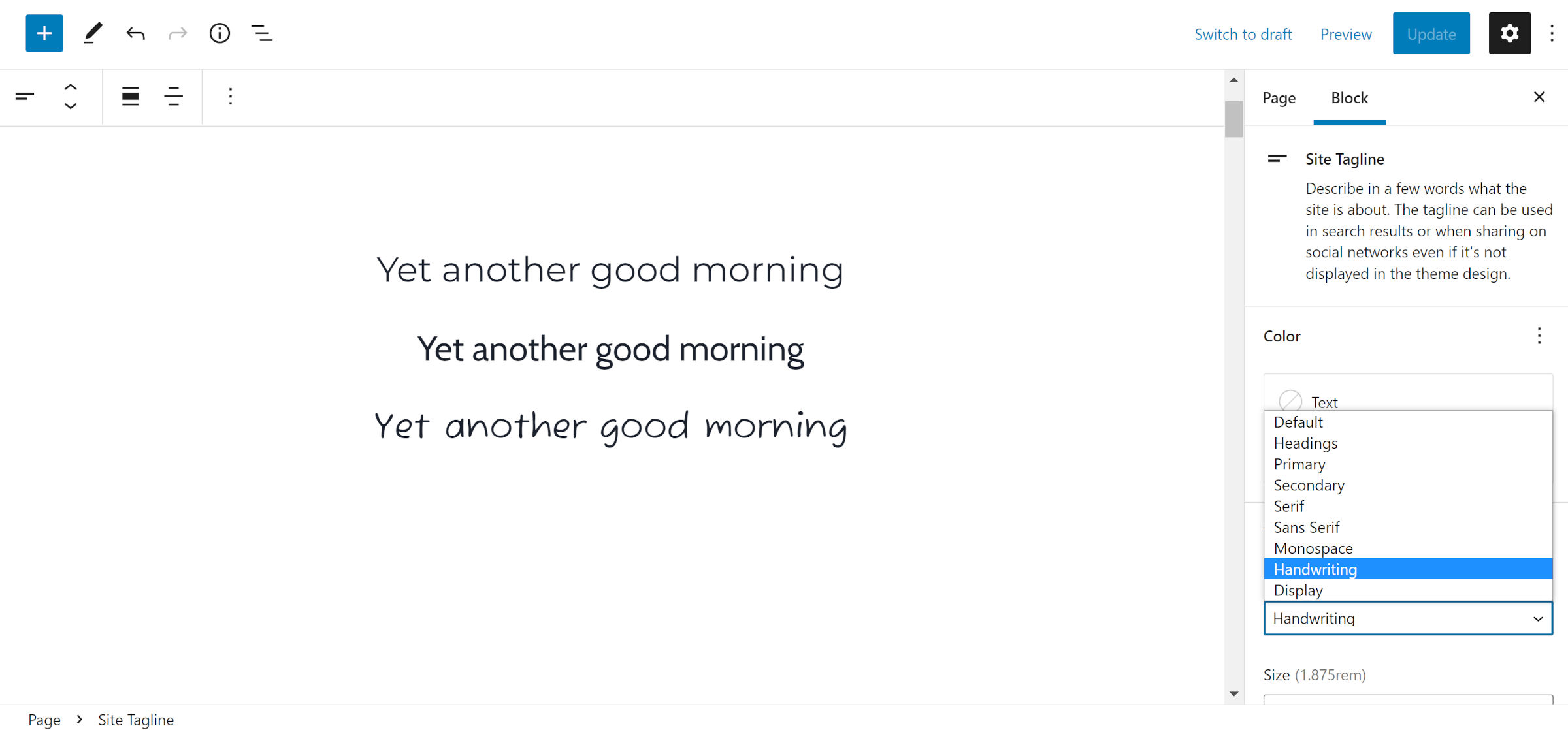
Untuk pengujian, saya mendaftarkan tiga font web melalui tema saya, dan tangkapan layar berikut menunjukkannya beraksi di editor:

Font web harus terdaftar di settings.typography.fontFamily sebagai bagian dari definisi keluarga font tertentu. Berikut ini adalah salinan kode yang saya uji di salah satu tema saya menggunakan font Cabin:
{ "settings": { "typography": { "fontFamilies": [ { "fontFamily": "\"Cabin\", sans-serif", "slug": "primary", "name": "Primary", "fontFace": [ { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "normal", "src": [ "file:./public/fonts/cabin/Cabin-VariableFont_wdth,wght.ttf" ] }, { "fontFamily": "Cabin", "fontWeight": "400 700", "fontStyle": "italic", "src": [ "file:./public/fonts/cabin/Cabin-Italic-VariableFont_wdth,wght.ttf" ] } ] } ] } } } Perhatikan bahwa file:./public/fonts/*.ttf relatif terhadap folder tema. Penulis tema perlu menyesuaikan ini agar sesuai dengan struktur tema mereka.
