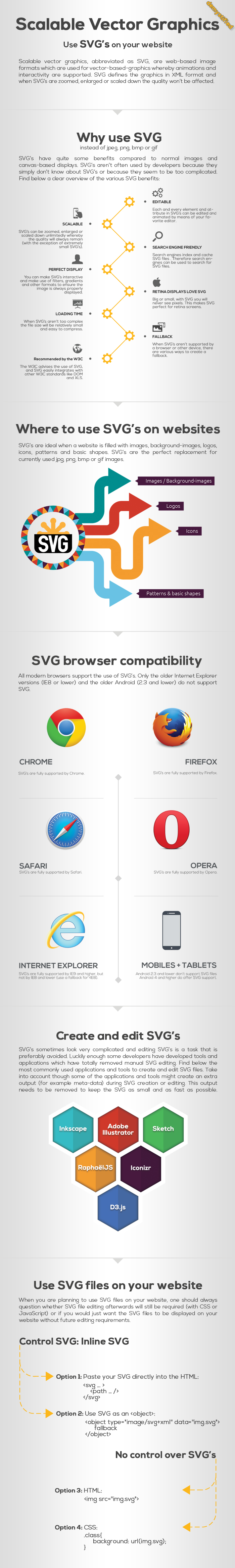
Fitur-Fitur Ini Membuat SVG Sebuah Format Ideal Untuk Membuat Halaman Web Yang Interaktif Dan Beranimasi
Diterbitkan: 2023-01-08SVG adalah format file gambar grafik vektor yang mendukung animasi dan interaktivitas. JSP adalah bahasa scripting halaman web yang dapat digunakan untuk membuat halaman web yang dinamis. Keduanya dapat digunakan bersama untuk membuat halaman web interaktif dan animasi. Gambar SVG dibuat menggunakan perangkat lunak menggambar grafik vektor. Gambar dapat dibuat dari awal atau dengan menggunakan gambar dan grafik yang ada. Setelah gambar SVG dibuat, itu dapat disimpan sebagai file dan kemudian diunggah ke server web. File tersebut kemudian dapat disematkan di halaman JSP menggunakan tag img HTML. Saat gambar SVG disematkan di halaman JSP, gambar tersebut bisa menjadi interaktif. Gambar dapat dibuat untuk merespons masukan pengguna seperti klik mouse dan penekanan tombol. Gambar juga dapat dianimasikan. Animasi dapat dibuat dengan menggunakan elemen animasi SMIL. Gambar SVG dapat dibuat untuk merespons input pengguna dan untuk menganimasikan.
Bagaimana Saya Menggunakan Svg Di Situs Web Saya?

Untuk menggunakan SVG di situs web Anda, Anda harus memiliki dua bagian: file SVG dan beberapa kode untuk disematkan di halaman web Anda. Untuk file SVG, Anda dapat membuatnya sendiri menggunakan editor grafik vektor seperti Adobe Illustrator, atau Anda dapat mengunduhnya dari situs web seperti FreeSVG.org. Setelah Anda memiliki file SVG, Anda dapat menyematkannya di halaman web Anda menggunakan kode di bawah ini: Ini akan menampilkan file SVG di halaman web Anda dengan lebar dan tinggi yang ditentukan. Anda juga dapat menggunakan CSS untuk mengatur gaya SVG, sama seperti elemen lainnya di halaman web Anda.
Anda dapat menggunakan format gambar yang sama di Adobe Illustrator seperti di PNG atau JPG, yaitu Scalable Vector Graphics (SVG). Satu-satunya cara untuk menggunakan cara ini adalah menggunakan Google Chrome sebagai browser defaultnya, dan Internet Explorer 8 dan Google Chrome sebagai browser defaultnya, dan Android sebagai browser defaultnya. Gambar latar pada dasarnya adalah gambar yang dapat digunakan sebagai img. Nama kelas no-svg ditambahkan ke elemen HTML jika browser tidak mendukungnya. CSS digunakan untuk menentukan elemen yang membentuk desain Anda, sama seperti elemen HTML lainnya. Selanjutnya, Anda akan dapat memberi mereka nama kelas dan akses ke properti khusus yang akan menguntungkan mereka. Jika Anda ingin menggunakan stylesheet di luar dokumen, Anda harus terlebih dahulu memasukkan elemen <style> di dalam file SVG itu sendiri.
Elemen HTML akan muntah, dan halaman bahkan tidak akan mencoba merender. Pada kenyataannya, URL data mungkin tidak menghemat ukuran file sebenarnya, tetapi mungkin lebih efisien karena data ada di sana. Jika Anda mendasarkannya pada mereka, alat konversi online Mobilefish.com tersedia secara gratis. Base64 mungkin bukan pilihan terbaik untuk pekerjaan itu. Ini terutama disebabkan oleh bahasa asli. Keuntungan menggunakan SVG dibandingkan base64 adalah gzip lebih cepat dan jauh lebih berulang daripada base64. Dengan grunticon, ada folder. File SVG/PNG (biasanya, ikon yang Anda gambar di aplikasi seperti Adobe Illustrator) kemudian diubah menjadi CSS di browser. Ketiga format url data, data png uls, dan gambar png biasa dapat digunakan.
Selain halaman beranda, halaman produk, dan halaman Tentang Kami, Anda dapat menggunakan gambar SVG di halaman lain situs web Anda. Ini tidak hanya sangat bagus, tetapi juga sangat ringan dan dapat diskalakan ke ukuran apa pun tanpa kehilangan kualitas. Anda dapat meningkatkan kualitas gambar Anda dengan menggunakan sva. Ini ringan dan ideal untuk gambar yang dapat diskalakan ke berbagai ukuran.
Mengapa Menggunakan Svg?
Penggunaan jenis grafik ini, seperti logo, ikon, dan grafik datar lainnya, dapat dilakukan dengan biaya lebih rendah. Itu juga dapat digunakan untuk membuat grafik yang lebih kompleks seperti diagram dan diagram alur. Grafik paling umum yang dapat dibuat dengan SVG adalah logo, ikon, dan grafik datar lainnya yang menggunakan warna dan bentuk yang lebih sederhana. Meskipun peramban lama mungkin tidak dapat menjalankannya dengan benar, sebagian besar peramban modern mendukung SVG.
Bagaimana Saya Mereferensikan File Svg Dalam Html?

Untuk mereferensikan file SVG dalam HTML, Anda dapat menggunakan tag atau tag. Tag digunakan untuk menyematkan gambar dalam dokumen HTML. Tag digunakan untuk menyematkan objek dalam dokumen HTML.
Ini adalah representasi grafis dari Scalable Vector Graphics (SVG). Extensible Markup Language (XML) hanya dapat digunakan untuk menulis grafik vektor dalam format ini, yang unik untuk jenis format gambar ini. Penggunaan gambar sva tersedia dalam berbagai cara di CSS dan HTML. Dalam tutorial ini, kita akan membahas enam metode berbeda. Gambar latar CSS menggunakan file sva. Metode ini mirip dengan menambahkan gambar ke dokumen HTML, dilakukan dengan menggunakan tag <img>. Kali ini, kami menggunakan CSS, bukan HTML, dan kami melakukan pekerjaan yang lebih baik untuk menyesuaikannya.
Anda dapat menggunakan elemen SVG jika ingin membuat gambar untuk halaman web. Implementasi Scalable Vector Graphics (SVG) didukung di semua browser dengan fungsi ini. Cara lain untuk menggunakan foto dalam HTML dan CSS adalah melalui elemen HTML <embed>: >embedsrc=happy.svg” />. Karena kurangnya plug-in browser di browser modern, mengandalkan >embed > umumnya bukan ide yang baik.
Grafik vektor adalah file digital yang dapat diperkecil tanpa kehilangan kualitas. Hasilnya, Anda dapat membuat grafik yang lebih kecil yang dapat digunakan pada halaman web atau materi cetak.
Jika Anda ingin menyematkan grafik di halaman web menggunakan SVG, Anda harus menyertakan *svg
Untuk menyematkan grafik dalam dokumen menggunakan svg, Anda harus menyertakan elemen *svg terlebih dahulu serta lokasi file.
7 Alasan Untuk Menggunakan Svg
Ada banyak alasan mengapa Anda mungkin ingin mempertimbangkan untuk menggunakan SVG di halaman web Anda. Berikut ini adalah tujuh yang paling penting. pengoptimalan kata kunci, deskripsi, dan tautan: Anda dapat menambahkan kata kunci, deskripsi, dan tautan langsung ke markup, membuatnya ramah SEO. Karena SVG dapat disematkan ke dalam HTML, mereka dapat di-cache dan diedit menggunakan CSS secara langsung. Hasilnya, sejumlah besar penyandang disabilitas dapat menggunakannya. Karena SVG adalah bukti masa depan, mereka akan terus bagus dan berguna untuk browser dan perangkat yang diharapkan akan keluar di masa mendatang. Gunakan SVG untuk mengkloning seluruh dokumen daripada menentukan sebuah fragmen. Menggunakan fitur ini memudahkan untuk membuat karya seni yang unik. Dimungkinkan untuk membuat SVG khusus menggunakan berbagai alat, seperti CSS. Anda dapat merancang desain Anda sendiri yang akan menonjol dari keramaian.
Bisakah Anda Menanamkan Svg Langsung di Html?
Ya, Anda dapat menyematkan gambar SVG langsung ke dalam dokumen HTML. Anda juga dapat menggunakan HTML tag untuk menyematkan gambar SVG ke dalam dokumen HTML.
Apakah tubuh kita masih memerlukan tag <object> atau dapatkah kita menggunakan <img> saja? Apa pro dan kontra mereka? Beri tag dan sematkan font menggunakan Nano sebagai bagian dari pembuatan gambar Anda. Jika memungkinkan, gunakan kompresi statis dan kompres SVG Anda menggunakan Brotli. Karena banyaknya gambar yang diunggah di situs web kami, akan sulit untuk menentukan gambar mana yang tidak ditampilkan dengan benar. Akibatnya, ketika kami menyematkan gambar kami di mesin pencari gambar, kami akan dapat mencantumkannya. Anda harus menggunakan tag >img> sebagai metode paling efektif dan paling sederhana untuk menyematkan SVG ke dalam HTML.
Jika Anda ingin berinteraksi dengan file gambar Anda, gunakan tag <object>. Jika Anda menyertakan tag >img> sebagai mundur, halaman akan memuat dua kali lipat terlepas dari apakah Anda menyimpan gambar Anda atau tidak. Karena SVG adalah DOM, Anda dapat mengelola dependensi dengan mudah menggunakan skrip dan CSS eksternal, font, dan skrip. Karena ID dan kelas masih dienkapsulasi dalam file, mudah untuk mempertahankan gambar SVG menggunakan tag objek. Anda harus memastikan bahwa semua ID dan kelas berbeda sebelum menyematkan sebaris. Jika Anda memerlukan perubahan dinamis pada SVG Anda berdasarkan interaksi dengan pengguna, Anda adalah satu-satunya yang diizinkan untuk melakukannya. Dalam kebanyakan kasus, kami tidak menyarankan SVG sebaris , dengan pengecualian pramuat halaman. Iframe sulit dipertahankan, tidak muncul di mesin telusur, dan berdampak negatif pada SEO.

Karena HTML5 mendukung tag HTML secara langsung, tidak diperlukan plugin untuk menggunakannya di dokumen HTML5 Anda. Hasilnya adalah Anda dapat menggunakan semua kekuatan s vogu dalam dokumen HTML5 Anda tanpa harus mengunduh atau memasang perangkat lunak tambahan apa pun. Ilustrasi ini menunjukkan cara membuat elips SVG. Tag elips harus disertakan dalam dokumen HTML5 Anda untuk membuat elips. Anda juga harus menentukan koordinat pusat elips (koordinat x dan y), serta tinggi dan lebarnya. **ellipse X=100′ cy=100′ rx=50′ ry=50′ fill =#fff' Ada juga atribut yang bisa Anda tambahkan ke tampilan elips dengan tag elips. Atribut isian dan goresan dapat digunakan untuk menentukan warna elips dan lebar goresan elips. Warnanya adalah gradien radial. Kemudian, dalam dokumen HTML5 Anda, Anda harus menyertakan tag radialGradient. Dengan tag ini, Anda dapat membuat gradien radial SVG. Menggunakan gradien radial adalah cara sederhana untuk menghasilkan efek grafis yang kompleks. radialGradient Xx = 50x = rx = 100x ry = 100x gradientUnits untuk ruang pengguna yang digunakan Pada titik awal, 25% bidang adalah 50% bidang adalah titik akhir, dan pada titik akhir, 100% bidang adalah Kualitasnya adalah 100%. LinearGradient. Terakhir, Anda harus menyertakan linearGradient. Dengan menggunakan tag ini, Anda dapat menghasilkan gradien linier pada sva. Efek grafik sederhana dapat dibuat dengan beberapa baris kode menggunakan gradien linier. Unit gradien linier x1 = 50% y1 = 50% x2 = 100% gradienUnit%27userSpaceOnUse% Titik Akhir. Tag ini memungkinkan Anda dengan cepat dan mudah membuat efek grafik yang kompleks dengan kode yang sangat sedikit. Informasi lebih lanjut tentang penggunaan SVG dalam dokumen HTML5 dapat ditemukan di sumber daya berikut: Ini adalah contoh penggunaan tag tag langsung di HTML5sec.com/html5-svg-tags.html5sec.com/html5-svg-tags/directly-in-html5- svg-tags.html5sec.com/html5-svg-tags/langsung-
Mengapa Anda Harus Menggunakan Svgs Di Situs Web Anda
Ramah SEO, Anda dapat menambahkan kata kunci, deskripsi, dan tautan langsung ke markup menggunakan alat ini.
HTML memungkinkan penambahan SVG, yang berarti mereka dapat di-cache, diedit langsung dengan CSS, dan dapat diindeks untuk aksesibilitas yang lebih baik.
Mereka memberikan indikasi tentang apa yang akan terjadi di masa depan.
HTML dapat dengan mudah dikonversi ke format ini.
Aman digunakan kapan pun Anda online.
Cara Menggunakan File Svg
Untuk menggunakan file SVG, Anda memerlukan penampil atau editor yang mendukung standar SVG . Sebagian besar browser web mendukung SVG, dan banyak aplikasi menggambar vektor populer juga mendukung standar ini.
Grafik vektor dapat diperkecil atau diperbesar menggunakan platform grafik vektor seperti sva. Format file SVG memungkinkan Anda untuk memotong desain Anda dengan mesin Silhouette atau Cricut. Dengan menggunakan metode ini, Anda dapat membuat desain setrika. Salah satu cara favorit saya untuk menggunakan file cut adalah menggunakan file vg. Vinyl perpindahan panas juga berlaku untuk tas jinjing, spanduk kain, dan apa pun yang terbuat dari kain. Vinil tahan air permanen paling baik digunakan saat mengaplikasikan vinil pada sesuatu yang akan basah.
Untuk menggunakan SVG di CSS, Anda dapat melakukannya dengan dua cara. Untuk menyertakan file SVG , gunakan URI data pilihan Anda: *br adalah kependekan dari ' Lebar dokumen ini adalah 100 inci. Tingginya 100px. . Anda dapat menghasilkan file SVG dengan encodeURIComponent() dengan menggunakan encodeURIComponent. Untuk ukuran ini, saya menggunakan lebar 100px. Tinggi: 100x100px; lebar: 100%. Untuk menggunakan SVGComponent di semua browser modern, Anda harus menyandikannya dengan encodeURI() jika Anda mau.
Mengapa Anda Menggunakan File Svg?
Vektor dalam file SVG dapat ditampilkan dalam berbagai ukuran, sedangkan bitmap harus berisi file yang lebih besar untuk gambar yang diperbesar, yang menghabiskan lebih banyak ruang file. Karena file yang lebih kecil memuat lebih cepat di browser, ini meningkatkan kinerja halaman untuk situs web.
Manfaat Svg Dibandingkan Jpg
JPG adalah alat luar biasa untuk gambar berkualitas tinggi yang tidak memerlukan banyak detail atau resolusi. Paling baik digunakan untuk membuat logo, ikon, dan grafik lain yang menggunakan warna dan bentuk sederhana. Dalam banyak kasus, browser lama mungkin tidak mendukung SVG, tetapi sebagian besar browser modern mendukungnya.
Bisakah Anda Mengubah Svg Menjadi Jpg?
Anda dapat menggunakan CloudConvert untuk melakukan rasterisasi dan mengonversi file vektor Anda. Ada sejumlah format file lain yang kami dukung, termasuk .JPG, .PDF, dan .EPS. Ada opsi untuk mengontrol resolusi, kualitas, dan ukuran file.
Mana yang Lebih Baik – Jpeg Atau Svg?
Itu tergantung pada preferensi pribadi, dan itulah yang terjadi sepanjang waktu. Format gambar JPEG jauh lebih kecil dan lebih mudah untuk diedit, sedangkan format gambar SVG memungkinkan Anda mengunggah teks secara langsung.
Gunakan Svg Dari Url
SVG (Scalable Vector Graphics) adalah format gambar vektor yang memungkinkan pengguna untuk menskalakan gambar ke berbagai ukuran tanpa kehilangan kualitas. Gambar SVG dapat dibuat dalam perangkat lunak pengedit vektor apa pun, seperti Adobe Illustrator, dan kemudian diekspor sebagai file SVG.
File SVG dapat diimpor ke sebagian besar browser web, dan dapat digunakan sebagai gambar latar belakang, logo, atau ilustrasi. Saat menggunakan file SVG dari URL, pastikan untuk memeriksa jenis file dan memilih jenis file yang tepat untuk proyek Anda.
Itu
Ini adalah alat yang ampuh untuk mereferensikan elemen dalam dokumen SVG dengan menggunakan elemen "penggunaan". Nilai untuk atribut href dapat ditetapkan sebagai URL atau fragmen. Ketika elemen digunakan dalam dokumen yang sama, mereka dapat dirujuk. Namun, referensi ke atribut href dari elemen animasi SVG dilarang. Atribut ini harus digunakan daripada URL yang merujuk ke dokumen lain untuk menggunakan URL. Untuk menggunakan URL elemen atau fragmen dalam dokumen, Anda harus menetapkan atribut .VGScriptScriptURL terlebih dahulu.
Gambar Svg
Gambar SVG adalah grafik berbasis vektor yang dapat diskalakan ke berbagai ukuran tanpa kehilangan kualitas. Mereka biasanya digunakan untuk logo, ikon, dan ilustrasi.
File Scalable Vector Graphics (SVG) ramah web dan dapat diunduh. Grid dapat digunakan untuk menyimpan gambar berdasarkan titik dan garis. Ini berarti mereka dapat diperkecil secara signifikan dengan tetap mempertahankan kualitasnya. Kode XML, yang digunakan untuk menyimpan informasi teks apa pun sebagai teks literal, memungkinkan pembuatan SVG. Google dan mesin pencari lainnya dapat membacanya untuk menentukan kata mana yang sesuai untuk istilah pencarian mana. Anda dapat membuka file svega di salah satu browser utama, termasuk Chrome, Edge, Safari, dan Firefox. Anda dapat melakukan hal yang sama dengan program bawaan di komputer Anda jika Anda ingin membuka gambar.
Penting untuk memahami kelebihan dan kekurangan menyimpan gambar dalam format file ini sebelum melakukannya. Berbeda dengan file vektor, PNG adalah file raster. Karena gambar tidak mengandung piksel apa pun, resolusinya akan selalu sama. File SVG memiliki ukuran tertentu tergantung pada jumlah data gambar yang terkandung di dalamnya. Jumlah jalur dan titik jangkar dalam grafik yang kompleks membutuhkan lebih banyak ruang penyimpanan daripada desain yang lebih sederhana.
Ikon, logo, dan grafik lain yang memerlukan resolusi konsisten di berbagai perangkat sering kali dirender dalam file .VNG. File SVG pada dasarnya adalah serangkaian koordinat yang digunakan browser web untuk menampilkan gambar. File Scalable Vector Graphics (SVG) adalah jenis file yang paling umum, tetapi ada beberapa jenis lainnya. Karena file SVG hanyalah serangkaian koordinat, file tersebut dapat dimuat lebih cepat daripada gambar. Karena file gambar tidak perlu dimuat dengan permintaan HTTP, kode SVG dapat dimuat lebih cepat. Karena lebih cepat dimuat daripada file gambar, file SVG dapat diskalakan untuk digunakan di berbagai perangkat.
Svgs
SVG adalah jenis grafik vektor. Grafik vektor terdiri dari garis dan kurva yang ditentukan oleh objek matematika yang disebut vektor, yang dapat diskalakan dan diubah ukurannya tanpa kehilangan kualitas. Ini membuatnya ideal untuk digunakan di web, di mana gambar dapat diubah ukurannya agar sesuai dengan ukuran layar yang berbeda.
Penantian panjang dukungan Adobe Illustrator untuk file SVG akhirnya berakhir. Sangat mudah untuk membuat ilustrasi, logo, dan bagan dari awal dengan file SVG sederhana , tetapi sulit untuk ditampilkan di browser web. Meskipun gambar .JPG dan .VNG umumnya lebih baik untuk foto detail, hanya browser modern yang mendukungnya. Jika Anda perlu membuat foto digital berkualitas tinggi, alat terbaik untuk pekerjaan itu adalah Illustrator.
