Tiga Cara Mengubah Header Di Tema Astra WordPress
Diterbitkan: 2022-10-18Jika Anda ingin mengganti header di Astra Theme WordPress, ada tiga cara yang bisa Anda lakukan. Cara pertama adalah dengan masuk ke Appearance > Header. Di sini Anda akan menemukan opsi untuk mengubah gambar header. Anda juga dapat mengubah teks header dan tagline dari sini. Cara kedua untuk mengganti header di Astra Theme WordPress adalah dengan masuk ke Customizer. Di Customizer, Anda akan menemukan opsi untuk mengubah gambar header di bawah bagian Gambar Header. Cara ketiga untuk mengganti header di Astra Theme WordPress adalah dengan memasang plugin. Ada banyak plugin yang tersedia yang dapat membantu Anda mengubah header. Salah satu plugin yang paling populer adalah plugin Header Image Plus. Plugin ini memungkinkan Anda untuk mengubah gambar header, teks header, dan tagline dari dashboard WordPress.
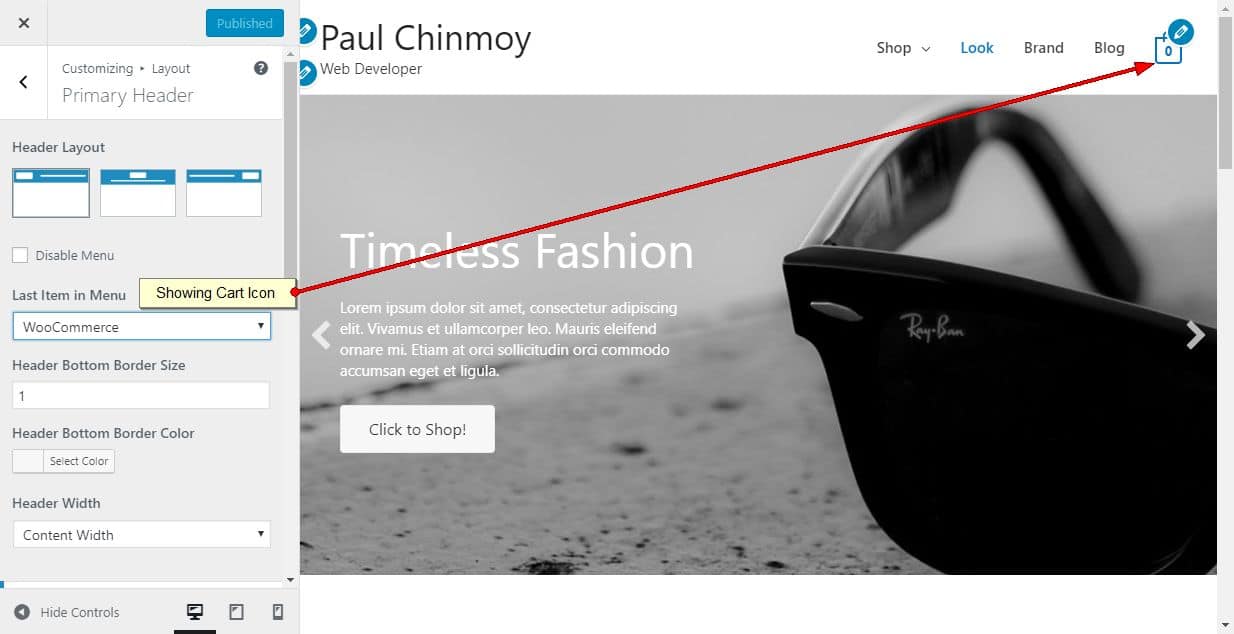
Plugin Astra Pro Addon menyertakan fitur ini sebagai bagian dari paket premiumnya. Untuk menggunakan fitur Pro ini, Anda harus terlebih dahulu menginstal Astra Theme dan Addon. Tempat yang baik untuk memulai adalah dengan area Judul Halaman/Judul Halaman berbasis remah roti dengan warna dan gambar latar belakang. Pastikan tajuk situs Anda memiliki gaya yang sama dengan tajuk halaman Anda. Jika Anda mengaktifkan opsi ini, warna latar belakang (jika disetel) akan digunakan sebagai hamparan. Menu utama akan berada di bagian atas layar. Jika Anda ingin mengubah warna menu saat ini untuk header situs, Anda dapat menggunakan opsi ini.
Pageheader harus digabungkan dengan Siteheader. Jika Anda memilih opsi ini, header halaman akan digabungkan dengan header situs saat ini. Kami telah menambahkan opsi Link Active Color dan Submenu Color baru ke Astra Pro v2.0.0. Pilihan Warna Latar Belakang, Warna Tautan / Teks, dan Warna Tautan Aktif / Arahkan Arahkan semuanya diatur di sini. Jika Anda menggunakan pembuat header footer, Anda tidak akan dapat menambahkan opsi ini (hanya tersedia dengan tema Astra versi 3.0 atau lebih tinggi). Tambahkan widget ke header masing-masing dengan Appearance, Customize, dan Widgets. Anda dapat menyertakan tombol ajakan bertindak, nomor kontak, alamat email, dan informasi lainnya. Item menu kustom akan ditampilkan secara terpisah pada perangkat responsif. Jika Anda mengaktifkan bagian tajuk Di Atas dan/atau Di Bawah, Anda dapat menyesuaikan bagian ini menggunakan Addon.
Kode Header Tema Astra

Tema Astra adalah pilihan tepat bagi mereka yang mencari desain yang sederhana dan bersih. Kode untuk tajuk diatur dengan sangat baik dan mudah diikuti. Tema Astra adalah pilihan tepat bagi mereka yang mencari desain yang sederhana dan bersih.
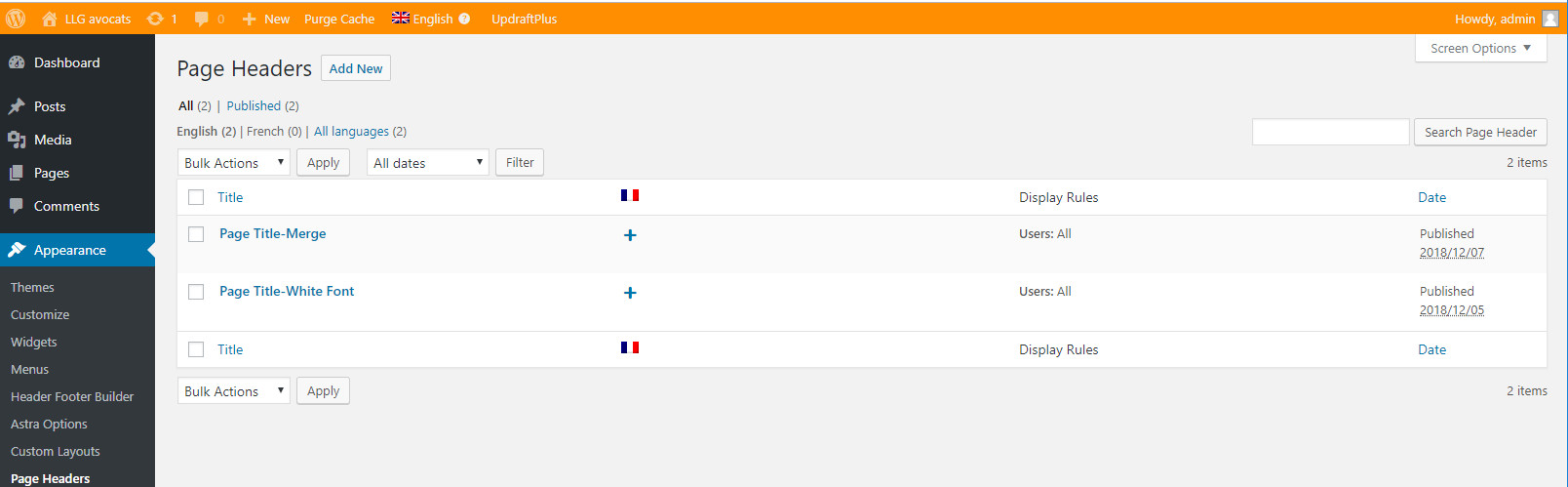
Anda dapat menggunakan berbagai opsi desain untuk membuat header halaman Astra yang akan memberikan tampilan khas pada situs web Anda. Dalam pelajaran ini, kita akan membahas masing-masing desain yang berbeda dan mendiskusikan bagaimana mencapainya. Setelah Anda mengaktifkan modul Pageheaders, Anda akan diminta untuk membuat header halaman baru. Anda memiliki tiga opsi untuk tata letak Anda: rata tengah, sebaris, atau tanpa header halaman. Anda juga dapat menggunakan tajuk halaman khusus kami dan menggabungkan tajuk situs menjadi satu lokasi untuk membuatnya lebih terlihat. Dengan bereksperimen dengan pengaturan dasar, Anda dapat membuat beberapa tajuk unik untuk situs web Anda. Saat Anda menggabungkan tajuk situs dan tajuk halaman, ada banyak opsi untuk menyesuaikan menu utama. Header gabungan berisi opsi penyesuaian tambahan untuk menu utama Anda. Breadcrumbs dapat ditampilkan di header situs Anda sebagai hasil dari pengaturan Display Breadcrumbs.
Cara Mengedit Header Astra Dengan Elementor

Dashboard – Appearance – Elementor header Langkah 3 – Klik “Update” untuk menyimpan kotak dialog User Roles.
Tema Astra hadir dengan Header Footer Builder, yang disertakan dalam versi 3.0.0.0. Karena header dan footer adalah bagian terpisah dari situs web Anda, mereka dapat diedit secara terpisah dari yang lain. Astra kompatibel dengan Elementor gratis serta Elementor Pro dan Theme Builder. Tema Astra hadir dengan pembuat header footer yang sudah disertakan dan siap digunakan. Elementor adalah alternatif yang baik untuk membuat header dan footer Anda. Elementor akan memberi Anda integrasi tanpa batas antara backend Anda dan konten Astra. Kami akan mendemonstrasikan cara menyertakan header Elementor untuk seluruh situs web Anda dengan menunjukkan cara melakukannya.

Langkah pertama adalah mengakses Dashboard. Langkah berikut adalah memilih jenis elemen: footer atau head. Langkah ketiga adalah menambahkan aturan tampilan. Pilih opsi "Tampilkan di" di menu "Seluruh Situs Web", lalu pilih opsi Peran Pengguna di menu "Semua Peran". Opsi ini akan memastikan bahwa header atau footer dari semua halaman dan posting situs web Anda ada. Jika Anda menyertakan header atau footer di Elementor Pro atau Theme Builder, itu bisa dinonaktifkan dengan cara yang sama – menghapus kondisi tampilan. Jika Anda ingin mengubah satu elemen, navigasikan ke Dasbor dan pilih header atau footer dari menu Pembuat Tema. Anda juga dapat menghapus elemen atau menonaktifkan plugin sepenuhnya dalam kasus ini.
Pembuat Header Astra Tidak Tampil

Jika Anda mengalami masalah dengan Astra Header Builder tidak muncul, ada beberapa hal yang dapat Anda periksa. Pertama, pastikan Anda menggunakan tema versi terbaru. Kedua, periksa untuk melihat apakah Header Builder diaktifkan di opsi tema. Jika ya, coba nonaktifkan lalu aktifkan kembali. Terakhir, jika semuanya gagal, Anda dapat mencoba mengatur ulang pengaturan Header Builder.
Tema Header Transparan Untuk WordPress
Opsi tajuk Aktifkan Transparan dapat ditemukan di Penampilan. Akan ada opsi lain untuk menampilkan header transparan setelah memilih opsi ini di Homepage Only. Dengan menonaktifkan ini, Anda dapat membuat header transparan di semua halaman situs.
Apa Itu Header Transparan?
Saat mendesain halaman web, ada banyak kegunaan untuk header transparan. Menurut tangkapan layar berikut, transparansi tajuk berarti bahwa area konten halaman digabungkan ke dalam tajuk, dan gambar latar belakang atau video dari baris konten ditambahkan sebagai latar belakang tajuk.
Bagaimana Saya Membuat Header Saya Tidak Transparan Di WordPress?
Jika Anda mengaktifkan tajuk transparan sepenuhnya, kami tidak memiliki opsi untuk melakukannya. Pengaturan penyesuai memungkinkan Anda mengubah pengaturan global untuk situs web Anda. Header Transparan harus dinonaktifkan dari Customizer dan diaktifkan dari pengaturan Meta individual pada halaman yang harus menampilkannya.
Addon Header Halaman
Addon Header Halaman untuk WordPress memungkinkan Anda menambahkan header khusus ke halaman Anda dengan mudah. Ini bagus untuk menambahkan logo perusahaan Anda atau merek lain ke halaman Anda, atau untuk menambahkan gambar latar belakang khusus. Addon juga memungkinkan Anda untuk dengan mudah mengubah warna header Anda, dan menambahkan menu kustom ke halaman Anda.
Mengapa Header Http Penting Untuk Memantau Lalu Lintas Web
Header HTTP digunakan untuk memantau dan men-debug lalu lintas web. Mereka berisi informasi seperti jenis browser, URL, dan jenis konten, selain data diagnostik. Langkah-langkah berikut akan membawa Anda ke halaman header HTTP browser Chrome: *br>. Di Chrome, navigasikan ke URL, klik kanan, dan pilih Inspect untuk melihat alat pengembang. Di tab Jaringan, Anda dapat menemukan semua komputer jaringan Anda. Saat Anda memuat ulang halaman, pilih permintaan HTTP apa pun di panel kiri, dan header HTTP akan muncul di panel kanan.
Alat ModHeader dapat digunakan untuk memodifikasi header HTTP dari permintaan atau respons. ModHeader menerima setidaknya empat bintang dari toko web Chrome setiap kali diperbarui dan digunakan oleh sekitar 550.000+ pengguna.
