Arsitek Berkembang vs Elementor: Perbandingan Praktis
Diterbitkan: 2021-12-01Elementor adalah salah satu pembuat halaman WordPress paling populer saat ini, dan dengan alasan yang bagus. Ini membantu jutaan perancang dan pengembang web membangun situs web WordPress yang menakjubkan.
Tapi Elementor bukan satu-satunya pemain di kota . Banyak pengembang dan pembuat konten bersumpah dengan Arsitek Berkembang.
Tentu saja, memutuskan antara pembuat halaman yang luar biasa seperti keduanya tidak pernah mudah. Itu sebabnya kami menyiapkan ulasan Thrive Architect vs Elementor ini.
Kami akan membantu Anda menentukan pembuat mana yang akan digunakan jika Anda ingin membuat situs web yang spektakuler tanpa harus menulis satu baris kode pun.
Apakah kamu siap?
️ Periksa daftar lengkap Pembuat Halaman WordPress di sini ️
Arsitek Berkembang vs Elementor: Tinjauan
Mari kita lihat sekilas apa yang dapat ditawarkan oleh pembuat dua halaman ini.
Tinjauan Arsitek Berkembang

Arsitek Thrive dimulai sebagai Pembuat Konten Berkembang tetapi sejak itu mengalami perombakan total (dan menjadi lebih baik).
Ini adalah plugin pembuat halaman yang terutama menargetkan pemasar online untuk membantu mereka membangun halaman arahan dengan konversi tinggi.
Ikhtisar Elemen
Elementor adalah plugin pembuat halaman yang sangat populer. Faktanya, ia memiliki lebih dari 5 juta instalasi aktif di WordPress.org.

Ini sangat mirip dengan Thrive Architect dalam banyak hal. Namun, karena popularitas Elementor, ia memiliki jangkauan dukungan pihak ketiga yang jauh lebih luas dan basis pengguna yang lebih luas untuk menyenangkan.
Dengan demikian, ia memiliki lebih banyak fitur secara default.
Elementor vs Arsitek Berkembang: Antarmuka Pengguna
Arsitek Thrive dan Elementor keduanya memiliki antarmuka pengguna yang dirancang dengan baik yang memudahkan siapa saja untuk membangun halaman web yang mengagumkan, meskipun Arsitek Thrive bisa menjadi sedikit rumit untuk pemula.
Mari kita lihat perbedaan antarmuka pengguna antara Thrive Architect vs Elementor.
Antarmuka Pengguna Arsitek Berkembang
Yang pertama adalah Thrive Architect. Sayangnya, tata letak UI plugin tampaknya menjadi kelemahan terbesarnya, terutama jika Anda seorang pemula dalam membangun tema dan halaman.
Tata letak menggunakan dua bilah sisi di kedua sisi antarmuka. Yang kanan kurus. Ini terutama digunakan untuk menyeret dan menjatuhkan elemen ke dalam builder, yang menggunakan pengeditan frontend langsung.
Namun, itu juga berisi bagian bernama "Central Style Panel." Panel ini memungkinkan Anda untuk menyesuaikan font, warna, dan gaya lain pada halaman arahan tertentu sebagai lawan dari seluruh situs.
Misalnya, jika Anda ingin semua judul H3 di halaman arahan Anda menggunakan font tertentu, Anda dapat menggunakan panel ini untuk menerapkan font baru ke semua judul H3 dalam beberapa klik mudah. Ini tidak akan memengaruhi judul H3 lainnya di situs Anda.
Thrive Themes menyebut fitur ini "Halaman Arahan Cerdas," dan ini unik untuk Arsitek Thrive. Tidak ada yang setara di Elementor.
Bilah sisi kiri jauh lebih lebar karena berisi panel pengaturan untuk elemen atau bagian mana pun dari halaman yang ingin Anda edit.
Arsitek Thrive juga memiliki bilah atas dan bawah. Bagian bawah menampilkan tombol tindakan cepat yang memungkinkan Anda untuk melihat seperti apa tampilan halaman Anda di perangkat yang berbeda.
Bilah atas disediakan untuk remah roti, fitur lain yang unik untuk Thrive Architect. Mereka memungkinkan Anda untuk dengan cepat beralih di antara berbagai bagian elemen.
Setiap bilah memiliki tujuannya, tetapi ketika disatukan, Anda dapat dengan mudah melihat seberapa ramai mereka membuat UI plugin muncul.
Yang mengatakan, itu tidak semuanya buruk. Hanya perlu sedikit membiasakan diri. Setelah Anda melakukannya, dan dengan banyak templat dan tata letak kolom untuk dipilih, Anda dapat melihat bagaimana Thrive Architect adalah pilihan yang tepat untuk membuat halaman arahan .
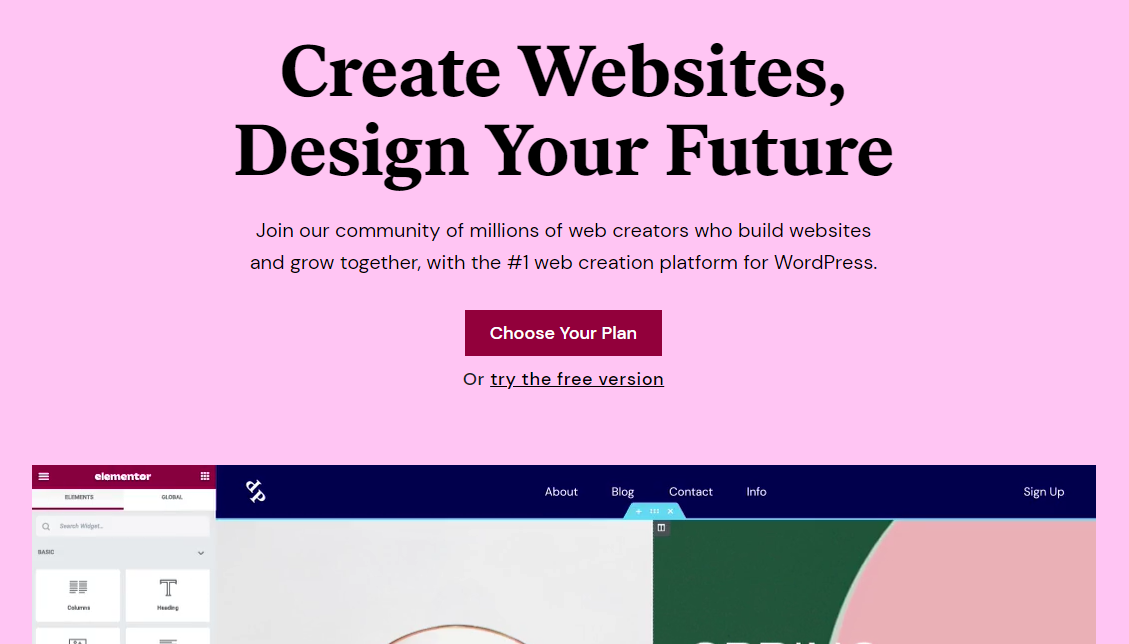
Antarmuka Pengguna Elemen
UI minimalis Elementor jauh lebih intuitif, membuatnya lebih mudah bagi pemula untuk terjun langsung dari awal.

Semuanya, termasuk menyeret dan menjatuhkan elemen plus mengeditnya, dikendalikan dari bilah sisi kiri tunggal. Sisi kanan sepenuhnya disediakan untuk pembangun itu sendiri.
Jika Anda ingin melihat pratinjau halaman Anda tanpa UI, cukup sembunyikan bilah sisi.
Secara keseluruhan, dengan banyak opsi penyesuaian dan navigasi yang hebat, plugin pembuat halaman Elementor memudahkan Anda .
Template: Arsitek dan Elementor Berkembang
Merancang situs web atau halaman arahan dari awal bisa memakan banyak waktu. Untungnya, Thrive Architect dan Elementor menawarkan banyak template yang telah dirancang sebelumnya yang dapat Anda impor .
Mari kita bicara tentang ketersediaan template antara Elementor vs Thrive Architect.
Template Arsitek Berkembang

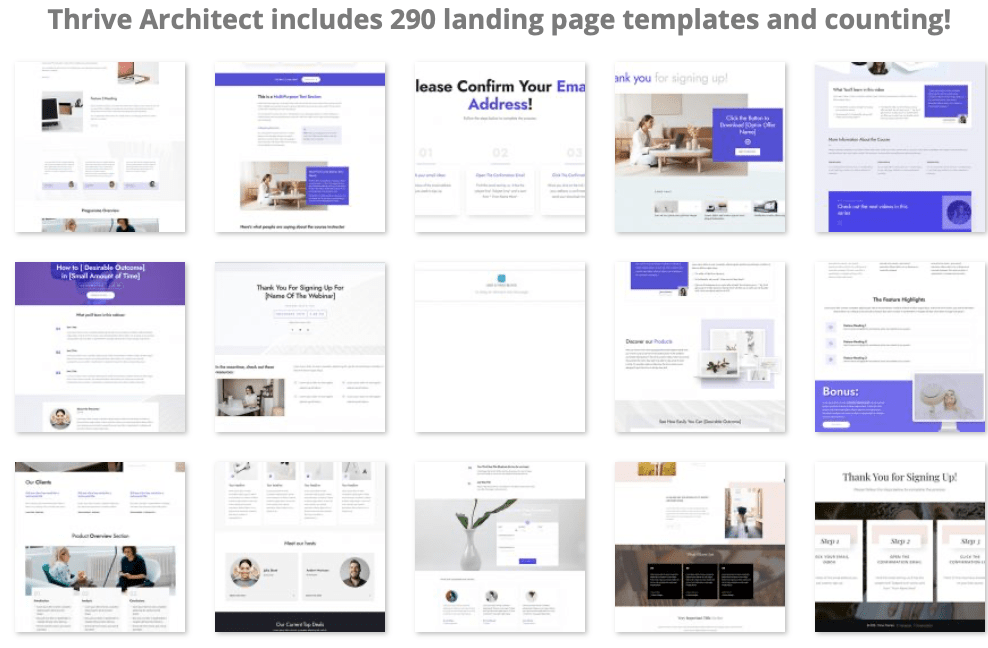
Karena plugin ini terutama dirancang untuk pemasaran online , banyak template Thrive difokuskan pada halaman webinar, kursus online, pembuatan prospek, dan halaman penjualan.
Yang mengatakan, semua halaman arahan Thrive (ada lebih dari 300 templat halaman arahan Arsitek Thrive) mudah disesuaikan sehingga Anda dapat membuat semua jenis halaman yang Anda inginkan.
Periksa juga: Divi vs Elementor
Template Elemen

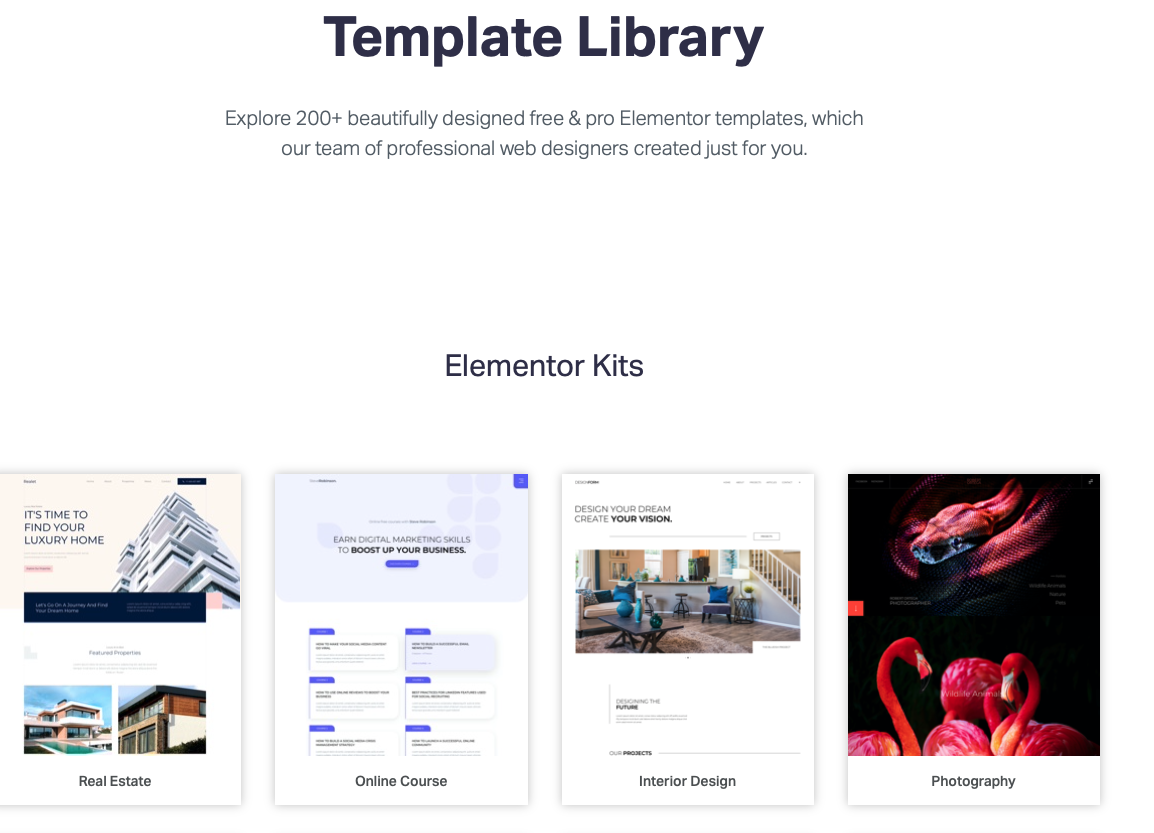
Elementor menawarkan lebih dari 300 templat halaman. Namun, hanya 35+ yang tersedia dalam versi gratis. Anda harus membeli Elementor Pro untuk sisanya.
Apa yang hebat tentang Elementor adalah bahwa ada templat halaman arahan untuk hampir semua industri, dari restoran hingga real estat dan seterusnya.
Perbandingan Fitur Utama
Mari kita bandingkan Elementor vs Thrive Architect berdasarkan fitur demi fitur.
Pembuat Seret dan Lepas
Pembuat Drag-and-Drop Arsitek Berkembang
Halaman Thrive Architect dipecah menjadi beberapa bagian, dan bagian tersebut dipecah menjadi kolom. Bagian menggunakan tata letak satu kolom secara default, tetapi ada lebih banyak opsi yang dapat Anda coba.
Kolom datang dalam baris. Anda dapat menumpuk kolom di atas satu sama lain untuk membuat baris tambahan, atau menumpuknya di dalam kolom lain.
Either way, kolom ini adalah tempat Anda akan menarik dan melepaskan modul Anda ke dalamnya.
Elementor Drag-and-Drop Builder
Meskipun produk ini memiliki desain UI yang berbeda, pengalaman pembuatan halamannya sangat mirip.
Halaman elemen dibagi menjadi beberapa bagian, yang dapat Anda isi dengan kolom dengan berbagai ukuran. Anda juga dapat menumpuk kolom untuk membuat baris dan bahkan kolom bersarang di dalam satu sama lain.
Elementor memiliki 12 tata letak kolom untuk dipilih, tetapi Anda dapat mengubah ukuran kolom sebanyak yang Anda inginkan jika Anda berubah pikiran pada tata letak.
Blok dan Modul
Blok dan Modul Arsitek Berkembang
Sebagai plugin yang dikembangkan oleh perusahaan yang berfokus pada konversi, Thrive Architect menawarkan banyak modul konten yang dirancang untuk pemasaran.
Yang paling unik adalah blok Content Box dan Content Reveal.
Content Box adalah kotak kosong yang dapat diisi dengan konten/modul lain dan gambar/warna latar belakang. Anda juga dapat membentuk dan mengubah ukuran kotak sesuai keinginan.
Ini adalah cara sederhana untuk menambahkan pemberitahuan ke posting blog dan halaman arahan, antara lain.
Blok Pengungkapan Konten menyembunyikan konten untuk jangka waktu tertentu. Ia bekerja dengan salah satu modul Thrive Architect.
Thrive Architect memiliki total lebih dari 35 blok dan modul . Sebagian besar adalah blok dasar yang akan Anda temukan di sebagian besar pembuat halaman lainnya, seperti Teks, Judul, Tabel Harga, dll.
Blok dan Modul Elementor
Elementor memiliki lebih dari 90 modul konten . Lebih dari selusin dirancang untuk WooCommerce saja, tetapi kita akan membahasnya sebentar lagi.
Beberapa modul plugin yang lebih unik termasuk Animated Headline, Price List, Flip Box, Code Highlight, Lottie Widget, dan Hotspot.
Faktanya, meskipun Thrive Architect dan Elementor berbagi banyak modul, Elementor bersinar dengan jumlah modul interaktif yang diberikannya untuk Anda gunakan.
Misalnya, widget Flip Box menggabungkan kekuatan ajakan bertindak dengan animasi untuk membuat elemen menyenangkan yang akan membuat halaman arahan terasa lebih hidup.
Ini bekerja seperti kartu dua sisi. Anda menempatkan konten apa pun yang Anda inginkan di setiap sisi. Seorang pengunjung akan melihat Sisi A terlebih dahulu, dan ketika mereka berinteraksi dengan kartu, kartu itu akan dibalik menggunakan gaya animasi mana pun yang Anda pilih (ada enam), memperlihatkan Sisi B.
Catatan:
Flip Box sangat bagus untuk hal-hal sepele, fakta menyenangkan, informasi penting, dan pertanyaan harga.
Elementor Pro juga memiliki banyak modul berbasis tema yang memungkinkan Anda untuk menyesuaikan halaman tema utama, termasuk halaman 404, header dan footer Anda, template posting Anda, dan banyak lagi.
Modul-modul ini termasuk Judul Postingan, Konten Postingan, Gambar Unggulan, Bilah Pencarian, Judul Halaman dan banyak lagi.
Elemen Global
Elemen Global Arsitek Berkembang
Thrive Architect memiliki beberapa cara untuk menerapkan konten dan gaya secara global. Metode terbesar adalah fitur Simbol.
Bila Anda ingin menyimpan elemen yang telah Anda buat sehingga Anda dapat menggunakannya lagi di tempat lain, Anda dapat menyimpannya sebagai template atau menyimpannya sebagai "simbol." Ini hanyalah istilah Thrive Themes yang diterapkan pada fitur elemen global mereka.
Arsitek Berkembang juga memiliki Gaya Global, Warna Global, dan Bidang Global.
Gaya Global bekerja dengan elemen tertentu, seperti Tombol dan Kotak Konten. Anda dapat menyimpan desain individual sebagai "gaya", lalu menerapkan gaya tersebut ke tombol dan kotak konten baru.
Ini berbeda dari fitur Simbol karena hanya gaya (warna, bayangan, ukuran, batas, dll.) yang terpengaruh secara global, bukan konten.
Dengan Warna Global , Anda dapat menerapkan warna tertentu ke elemen yang didukung secara global.
Bidang Global memungkinkan Anda menyiapkan bidang data untuk situs Anda, seperti alamat atau nomor telepon bisnis Anda, lalu mengontrolnya secara global.
Ini bekerja dengan cara yang berlawanan dengan fitur Gaya di mana hanya konten bidang yang terpengaruh secara global, bukan gayanya.
Terakhir, Thrive Architect memungkinkan untuk memutuskan tautan elemen global apa pun dari koleksi Anda yang lain.
Elemen Global Elemen
Elementor memiliki dua fitur global: Widget Global dan Pengaturan Situs Global.
Widget Global bekerja bahu-membahu dengan perpustakaan template Elementor di modul yang Anda simpan ke perpustakaan template Anda dapat disimpan sebagai widget global.
Anda akan mengetahuinya saat Anda melihatnya di tab "Global" pada pembuat plugin. Tentu saja, Anda juga dapat memutuskan tautan elemen individual dari elemen global lainnya.
Pengaturan Situs Global memungkinkan Anda mengontrol gaya tertentu di seluruh situs. Ini termasuk font, warna, gaya tema, tata letak, dan CSS khusus.
Pemasaran
Fitur Pemasaran Arsitek Berkembang
Banyak fitur pemasaran Thrive Architect ada di dalam plugin secara asli. Mereka termasuk templat dan modul halaman arahan yang berfokus pada konversi untuk testimonial, ajakan bertindak, formulir pembuatan prospek, dan penghitung waktu mundur.
Plugin ini bahkan terintegrasi dengan lusinan alat dan layanan pemasaran.
Namun, karena Thrive Architect adalah bagian dari program keanggotaan Thrive Suite Thrive Themes, Anda juga akan memiliki akses ke beberapa plugin lain saat Anda membelinya.
Ini termasuk:
- Thrive Leads, plugin keikutsertaan email.
- Thrive Optimize, plugin yang memungkinkan Anda membagi desain halaman arahan pengujian.
- Thrive Ovation, plugin yang membuat pengumpulan testimonial jauh lebih efisien.
- Thrive Ultimatum, plugin hitung mundur.
- Thrive Quiz Builder, cara mudah untuk membuat kuis yang menarik dan berkonversi tinggi di situs Anda.
- Thrive Automator, plugin otomatisasi yang memungkinkan Anda mengotomatiskan koneksi antar plugin yang berbeda.
- Komentar Berkembang, Plugin komentar pembangunan komunitas milik Tema Berkembang.
Fitur Pemasaran Elemen
Elementor adalah anak tunggal yang bertentangan dengan keluarga besar plugin milik Thrive Architect, namun Elementor memiliki banyak fitur pemasaran yang dapat Anda manfaatkan.

Seperti Thrive Architect, mereka sebagian besar menyertakan templat halaman arahan, integrasi pemasaran, dan modul yang berfokus pada konversi , seperti tombol, ajakan bertindak, testimonial, formulir pembuatan prospek, dll.
Namun, Elementor juga memiliki pembuat pop-up yang tersedia di Elementor Pro.
Fitur ini mirip dengan plugin saudara Thrive Architect, Thrive Leads karena ada beberapa opsi pemicu yang dapat dipilih: saat memuat halaman, saat menggulir, saat mengklik, menggulir pada elemen, saat keluar, dan setelah tidak aktif.
perdagangan elektronik
Fitur eCommerce Arsitek Berkembang
Saat Anda menginstal WooCommerce, Anda akan melihat bagian baru di editor Thrive Architect untuk modul berbasis WooCommerce .
Mereka termasuk Toko, Kategori Produk, Mini Cart, Produk, Pencarian Produk dan banyak lagi.
Arsitek Thrive tidak memiliki banyak fitur eCommerce di luar itu. Anda harus menggunakan Thrive Theme Builder untuk itu, yang berarti sayangnya tidak dapat menggunakan tema pihak ketiga.
Fitur eCommerce Elementor
Elementor menawarkan lebih dari 20 modul WooCommerce .
Itu karena pembuat temanya dijalin langsung ke dalam plugin dan dapat digunakan di hampir semua tema, memungkinkan Anda untuk mengedit halaman produk.
Beberapa modul ini menampilkan informasi produk utama , seperti Harga Produk, Konten Produk, Stok Produk, dan lainnya. Semua ini disatukan memberi Anda kekuatan untuk membuat desain halaman produk Anda sendiri.
Elementor juga memiliki banyak kit situs web lengkap untuk toko WooCommerce .
Sedangkan untuk toko digital, Easy Digital Downloads memiliki paket widget untuk Elementor yang dikembangkan sendiri.
Periksa juga: Arsitek Divi vs Thrive
Alat Pengembang (Backend)
Alat Pengembang Arsitek Berkembang
Di Thrive Architect, Anda dapat mengekspor template apa pun yang Anda buat dan mengimpornya di situs lain yang menggunakan plugin ini.
Sebagai pengembang, ini memungkinkan Anda untuk membangun perpustakaan template dasar Anda sendiri untuk digunakan untuk beberapa proyek klien.
Anda juga dapat menambahkan atribut CSS dan HTML khusus ke halaman dan modul individual.
Thrive Themes juga memiliki daftar panjang kait dan alat serupa yang dapat Anda gunakan untuk produknya.
Arsitek Thrive bahkan kompatibel dengan plugin bidang khusus seperti Bidang Kustom Tingkat Lanjut.
Catatan:
Thrive Theme Builder memudahkan Anda membuat situs WordPress kustom dengan kode yang lebih sedikit (atau tanpa kode).
Alat Pengembang Elemen
Elementor juga memiliki semua fitur ini, termasuk dokumentasi ekstensif tentang cara menggunakan kait, tindakan dan filter, dan alat lainnya.
Anda bahkan dapat membuat widget kustom Anda sendiri . Fitur ini saja membuat Elementor jauh lebih luas daripada Thrive Architect.
Dengan mendefinisikan struktur widget dan serangkaian kontrol, Anda dapat membuat semua jenis widget untuk fungsionalitas apa pun yang Anda atau klien Anda butuhkan.
Ini sangat berguna jika Anda menemukan widget tertentu yang tidak memenuhi kebutuhan Anda atau jika Anda memerlukan widget untuk plugin Elementor tidak mendukung secara asli.
Dokumentasi Elementor juga memiliki instruksi terperinci tentang cara membuat plugin Anda sendiri untuk pembuat halaman jika Anda merasa ini akan menjadi cara yang lebih tepat untuk memperluas fungsinya.
Arsitek Berkembang vs Elementor: Harga
Tentu saja, harga dapat berdampak besar pada keputusan Anda untuk membeli pembuat halaman, jadi kami akan membandingkan perbedaan harga antara Arsitek Thrive vs Elementor di bagian ini.
Harga Arsitek Berkembang
Berapa biaya Arsitek Thrive?
Arsitek Thrive tidak dapat dibeli sendiri, sehingga jauh lebih mahal daripada Elementor jika Anda hanya memiliki satu situs web.
Sebaliknya, itu datang sebagai bagian dari program keanggotaan Thrive Themes 'Thrive Suite, yang memiliki tiga paket:
- Triwulanan – $90/ tiga bulan untuk 25 situs web
- Tahunan – $228/tahun untuk 25 situs web
- Agensi – $588/tahun untuk 50 situs web
Dengan Thrive Suite, Anda juga mendapatkan Thrive Theme Builder, Thrive Leads, Thrive Quiz Builder, Thrive Optimize, dan lima plugin lainnya.
Semua paket hadir dengan pembaruan dan dukungan tak terbatas plus jaminan uang kembali 30 hari.
Meski begitu, jika ada satu pet mengesalkan yang kami miliki tentang harga Thrive Architect, itu karena tidak ada versi gratisnya. Jadi, jika Anda baru memulai bisnis online dan tidak memiliki banyak uang, ini mungkin bukan pembuat halaman yang tepat untuk Anda.
Harga Elemen
Berapa biaya Elementor?

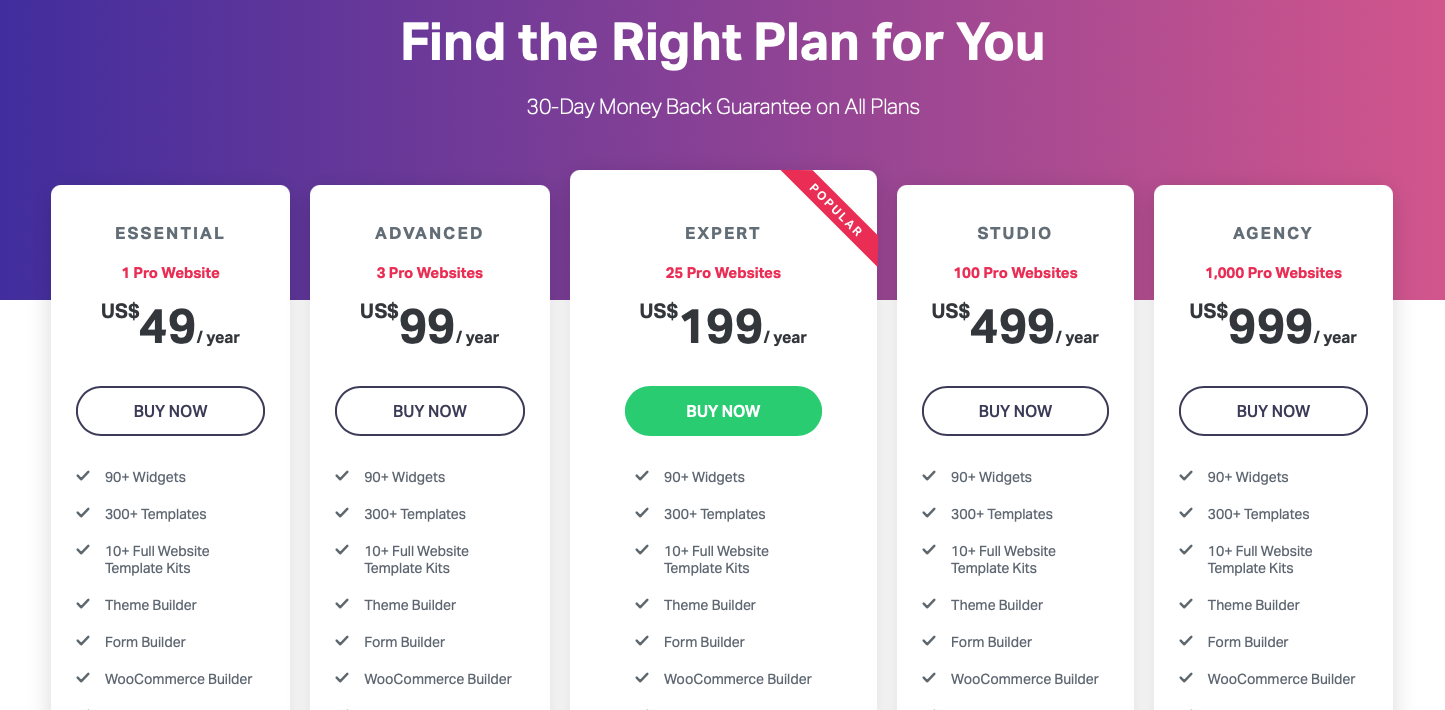
Versi gratis Elementor memiliki fitur terbatas, dan ada lima paket di Elementor Pro:
- Penting – $49/tahun untuk 1 situs web
- Lanjutan – $99/tahun untuk 3 situs web
- Pakar – $199/tahun untuk 25 situs web
- Studio – $499/tahun untuk 100 situs web
- Agensi – $999/tahun untuk 1000 situs web
Semua paket dengan jaminan uang kembali 30 hari.
Mereka juga menyertakan semua 300+ templat halaman, pembuat tema Elementor, 90+ widget dasar dan Pro, dan dukungan prioritas.
Selain itu, paket tingkat atas juga menawarkan dukungan VIP (tanggapan dukungan dalam waktu kurang dari 30 menit) dan profil di jaringan Ahli Elementor (portal pekerjaan pribadi untuk desainer dan pengembang web).
Pro kontra
Tidak ada pembuat halaman yang sempurna, dan hal yang sama berlaku untuk keduanya.
Mari kita lihat pro & kontra terbesar dari Thrive Architect vs Elementor.
Pro dan Kontra Arsitek Thrive
Kelebihan:
- Pengeditan langsung, frontend
- Bekerja dengan tema WordPress apa pun
- Fitur pemasaran lanjutan
- 300+ templat halaman yang telah dirancang sebelumnya
- Memiliki pembuat sembulan bawaan yang kuat
- Halaman arahan cerdas
- Pembuat Tema Berkembang
- Kustomisasi mudah dengan warna global
- Pembaruan & revisi konstan
- Tidak mempengaruhi kecepatan situs secara negatif
Kontra:
- UI yang kompleks mungkin membuat pengguna pertama kali berpaling
- Tidak memiliki versi gratis atau setidaknya demo gratis
- Tidak ada dukungan obrolan langsung
- Bisa memiliki lebih banyak elemen pembuat halaman
- Pembuat Tema Berkembang hanya berfungsi dengan tema yang disertakan
Kelebihan & Kekurangan Elemen
Kelebihan:
- Pengeditan langsung, frontend
- Termasuk pengeditan Inline yang kuat
- Anda dapat memodifikasi tema apa pun dengan pembuat tema di Elementor Pro
- Antarmuka pengguna yang ramah dan relatif mudah dipelajari
- Bekerja dengan setiap tema WordPress
- Banyak pilihan penyesuaian
- Termasuk versi gratis
- 300+ templat halaman yang telah dirancang sebelumnya
- 90+ elemen desain
- 100+ web kit
Kontra:
- Terlalu banyak pilihan bisa menjadi terlalu banyak untuk pengguna baru
- Tidak cukup akurat saat melihat pratinjau langsung dari smartphone atau tablet
- Membuat widget khusus bisa jadi rumit
- Penataan kustom terkadang tidak berfungsi

Etalase Elementor Pro
Lihat situs web asli yang dibuat dengan Elementor Pro
Putusan Akhir
Setelah melalui panduan perbandingan komprehensif Elementor vs Thrive Architect ini, kita dapat menyimpulkan bahwa keduanya menawarkan fitur hebat.
Satu-satunya perbedaan utama adalah bahwa Arsitek Thrive lebih diarahkan ke pemasar online , itulah sebabnya ia hadir dengan seluruh rangkaian produk yang berfokus pada konversi.
Apakah Thrive Architect lebih baik daripada Elementor, atau sebaliknya?
Jika Anda membutuhkan pembuat halaman frontend yang kuat yang dioptimalkan untuk menghasilkan prospek, Arsitek Thrive lebih masuk akal. Itu karena ini adalah bagian dari Thrive Suite, yang hadir dengan Thrive Leads, Thrive Optimize, dan banyak lagi.
Jika Anda ingin menghemat banyak uang dan menggunakan editor yang lebih intuitif untuk pemula, cobalah Elementor.
Tentu saja, Anda dapat memperluas kemampuan kedua pembuat halaman dengan plugin pihak ketiga untuk mendapatkan lebih banyak dari mereka.
Bagaimana menurutmu? Pembuat halaman mana yang lebih baik? Apakah Anda menyukai apa yang ditawarkan Thrive Architect, atau Elementor lebih sesuai dengan gaya Anda? Plugin WordPress pembuat halaman apa lagi yang Anda ingin kami bandingkan?
Beri tahu kami di komentar di bawah!
Elementor vs Arsitek Berkembang – FAQ
Periksa ulasan Elementor utama di sini ️
Periksa juga:
- Beaver Builder vs Elementor
- Divi vs Elementor
- Elementor vs Komposer Visual
- Gutenberg vs Elementor
- Oksigen vs Elementor
- SiteOrigin Vs Elementor
- Brizy vs Elementor
- Arsitek Divi vs Thrive