Mengalihkan Jalur SVG
Diterbitkan: 2023-01-13Jika Anda ingin mengetahui cara mengganti jalur SVG, Anda telah datang ke tempat yang tepat. Panduan ini akan menunjukkan kepada Anda bagaimana melakukannya dengan mudah. SVG, atau Scalable Vector Graphics, adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak 1999. Gambar SVG dan perilakunya ditentukan dalam file teks XML. Ini berarti bahwa mereka dapat dicari, diindeks, ditulis, dan dikompresi. Sebagai file XML, gambar SVG dapat dibuat dan diedit dengan editor teks apa pun, tetapi lebih sering dibuat dengan perangkat lunak gambar.
CodePen memungkinkan Anda untuk menulis apa pun yang ada di dalam tubuh template HTML5 dasar dan memasukkannya ke dalam editor HTML. Ini adalah tempat untuk dituju jika Anda ingin mengakses elemen tingkat yang lebih tinggi seperti tag >html>. CSS mudah diakses dari stylesheet apa pun di web. Anda dapat menulis skrip dari lokasi mana pun di internet dan menerapkannya ke Pena Anda. Tempatkan URL di sini, dan kami akan menambahkannya segera setelah sesuai urutan yang Anda tentukan, sebelum JavaScript di Pena. Untuk mulai menerapkan, kami harus memproses ekstensi file skrip yang Anda tautkan, yang biasanya disertakan dalam URL skrip.
Apa Jalan Dari Sebuah Svg?

Di SVG, elemen 'jalur' menentukan jalur. Semua bentuk memiliki jalur yang setara sebagai bentuknya, yang mendefinisikan strukturnya sebagai jalur. Jalur elemen yang hanya jalurnya mirip dengan jalur elemen 'jalur'.
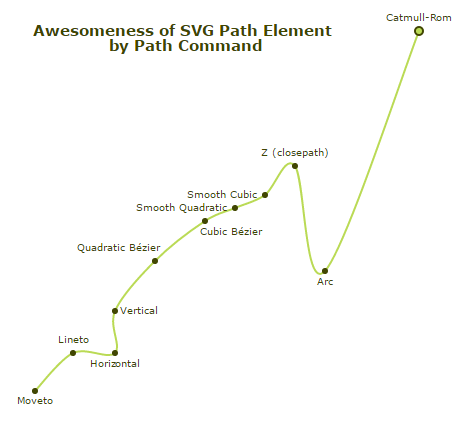
Bentuk suatu objek ditentukan dengan menggerakkan garis luarnya di sepanjang jalur, yang terdiri dari moveto, lineto, curveto (bezier kubik dan kuadratik), arcs, dan closepaths. Jalur majemuk (seperti yang memiliki beberapa subjalur) memungkinkan objek muncul dengan lubang donat. Dalam bab ini, kita akan membahas sintaks, perilaku, dan antarmuka DOM untuk jalur SVG . Data jalur adalah serangkaian perintah yang diikuti oleh satu karakter. Penting untuk diingat bahwa data jalur memiliki sintaks sederhana yang memungkinkan ukuran file kecil dan pengunduhan lebih cepat. Data jalur dapat berisi karakter baris baru, sehingga banyak baris dapat dipecah untuk meningkatkan keterbacaannya. Saat karakter XML diuraikan, baris baru dalam markup akan dinormalisasi menjadi karakter spasi.
String jalur menentukan jalur penyimpanan bentuk. Kesalahan data jalur harus ditangani sesuai dengan bagian Penanganan Kesalahan Data Jalur. Perintah moveto (jika ada) harus digunakan untuk menghasilkan segmen data path (jika ada). Garis lurus otomatis ditarik dari titik saat ini ke titik awal subjalur saat ini. Segmen jalur ini mungkin kecil. Closepath bekerja dengan cara berikut: akhir segmen terakhir dari subpath digabungkan ke awal segmen pertama dengan nilai "garis-garis gabungan" saat ini. Subjalur tertutup berperilaku berbeda dari subjalur terbuka, yang tidak menggabungkan segmen jalur pertama dan terakhirnya.
Operasi jalur tertutup, seperti kompensasi segmen, saat ini tidak didukung di Python. Berbagai perintah lineto menarik garis lurus dari titik saat ini ke titik baru. Ketika perintah relatif l digunakan, baris diakhiri dengan (cPX X, Cpy Y). Ketika perintah h relatif diberikan dengan nilai x positif, garis horizontal akan ditarik ke arah sumbu x positif. Lima contoh pertama menunjukkan satu segmen kubik jalur. Perintah busur elips dapat digunakan dengan cara berikut: Ketika sebuah perintah relatif digunakan, busur didefinisikan sebagai CPY, CPX, dan Y. Bendera busur besar dan bendera sapuan menunjukkan salah satu dari empat busur ditarik. Proses pemrosesan EBNF harus menggunakan produksi tertentu sebanyak mungkin, pada titik di mana karakter tidak lagi memenuhi persyaratan produksi.
Ketika nilai properti d adalah nol, rendering dinonaktifkan. Saat menghitung bentuk tutup dan merender penanda, arah default pada batas segmen diganti. Busur yang dihubungkan ke titik akhir oleh RY atau rx dianggap sebagai garis lurus (garis ke garis). Rumus matematika untuk menskalakan operasi ini dapat ditemukan di bagian lampiran. Segmen jalur tanpa panjang dapat berdampak pada perenderan dalam keadaan berikut. Atribut 'pathLength' dapat digunakan untuk menghitung total panjang jalur untuk penulis, membuat penghitungan jarak sepanjang jalur lebih mudah bagi agen pengguna. Untuk dianggap sebagai operasi moveto, elemen 'jalur' elemen harus memiliki panjang tidak lebih dari nol. Panjang jalur dihitung hanya menggunakan beberapa perintah, yang paling penting adalah lineto, curveto, dan arcto.
Atribut D: Digunakan Untuk Apa?
Untuk apa atribut d digunakan?
Sebuah path didefinisikan menggunakan atribut d.
Bagaimana Saya Menampilkan Svgs?

Untuk menampilkan gambar SVG, Anda perlu menggunakan tag. Tag memiliki beberapa atribut yang diperlukan: src, lebar, dan tinggi. Atribut src digunakan untuk menentukan lokasi gambar, dan atribut lebar dan tinggi digunakan untuk menentukan ukuran gambar.
File Scalable Vector Graphics (SVG) adalah file Scalable Vector Graphics (SVG). File didefinisikan sebagai aplikasi komputer yang menggunakan format file SVG standar untuk menampilkan gambar. Mereka dapat diskalakan dalam berbagai cara tanpa kehilangan kualitas atau ketajaman. Mereka dapat terjadi kapan saja karena tidak bergantung pada resolusi dan dapat terjadi dalam berbagai ukuran. Anda memerlukan aplikasi yang mendukung format SVG untuk membuat atau mengedit file SVG. Adobe Illustrator, Inkscape, dan GIMP adalah program gratis yang memungkinkan Anda menyimpan karya seni dalam format .VNG. Alternatifnya, pengonversi online gratis seperti SVGtoPNG.com dapat digunakan untuk mengonversi SVL ke format raster.
Saat Anda mengetuk Elemen, itu akan menampilkan panel Gaya; saat Anda mengetuk Elemen, panel Gaya juga akan ditampilkan. Saat Anda mengetuk tombol Gaya, itu akan diterapkan ke elemen dan elemen anak mana pun yang Anda pilih. Pilih Gaya dari daftar, lalu ketuk untuk menghapusnya. Pilih SVG untuk menyimpan perubahan Anda, lalu ketuk simpan. Aplikasi web dan seluler Anda dapat dibuat menggunakan gambar vektor daripada gambar JPG dan PNG. Mereka dapat diedit di Office untuk Android dan disimpan sebagai file baru dengan nama yang sama jika dibuat dari awal.
Mengapa Anda Harus Menggunakan Grafik Svg
Dengan bantuan format grafik vektor seperti SVG, Anda dapat membuat gambar berkualitas tinggi yang dapat digunakan di berbagai aplikasi. Sekarang semua browser utama mendukung file SVG , Anda dapat mempratinjaunya menggunakan panel pratinjau File Explorer. Ada beberapa program yang bisa membuka file SVG, antara lain Google Chrome, Firefox, IE, Opera, dan CorelDRAW.

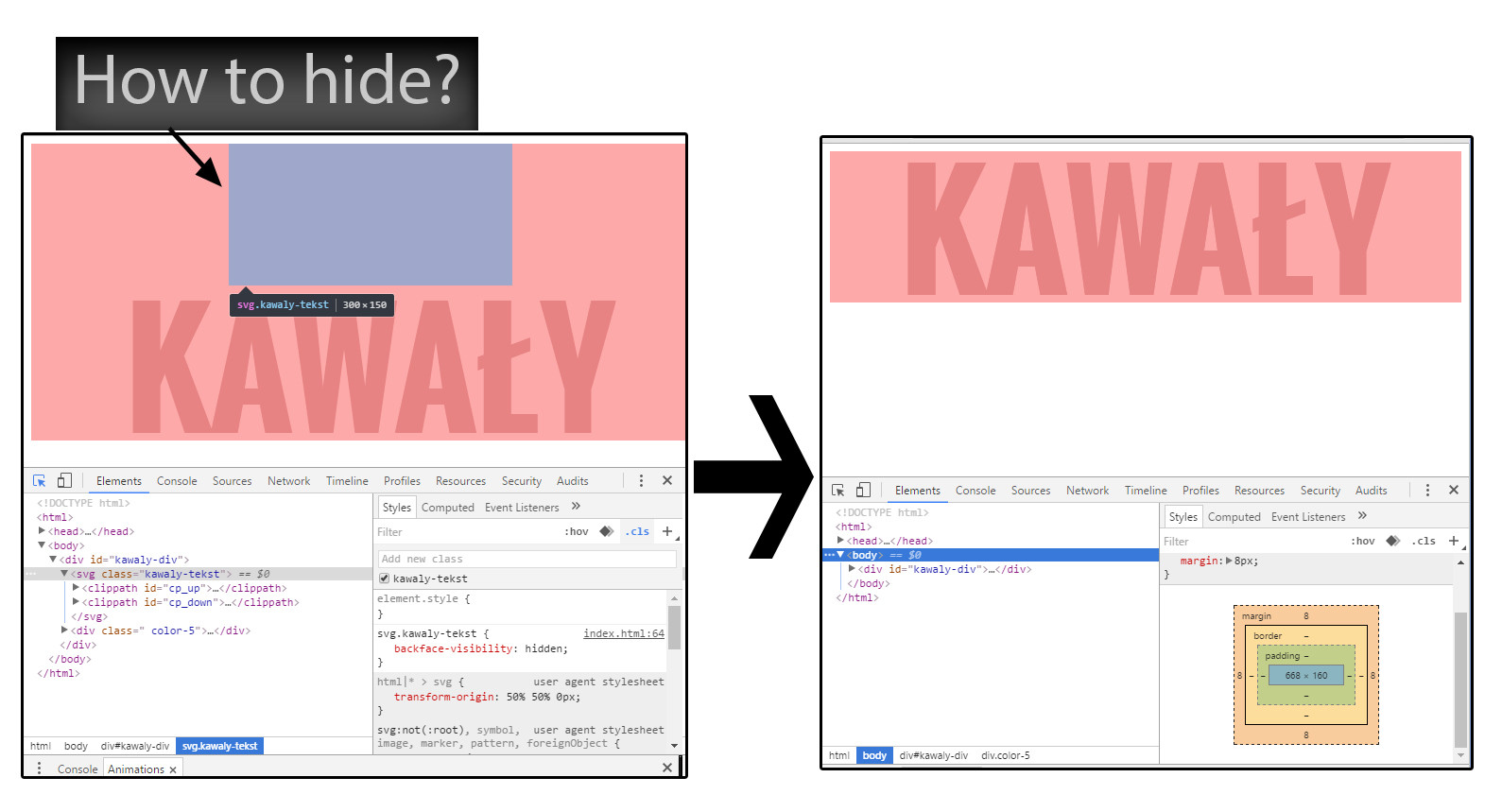
Bagaimana Saya Menyembunyikan File Svg?

Ada beberapa cara untuk menyembunyikan file SVG. Salah satu caranya adalah dengan menyimpan file sebagai .jpg atau .png. Cara lain adalah dengan menggunakan file CSS untuk menyembunyikan file tersebut.
Pro Dan Kontra Menggunakan Svg
Ini adalah format yang bagus untuk logo, ikon, dan grafik datar lainnya yang menggunakan warna dan bentuk sederhana. Demikian pula, sangat cocok untuk gambar dengan banyak detail dan tekstur halus, serta foto. Karena sifat SVG berbasis vektor, ini tidak efektif untuk gambar dengan banyak detail dan tekstur halus. Menggunakan SVG adalah opsi terbaik untuk logo, ikon, dan grafik datar lainnya yang menggunakan warna dan bentuk yang lebih sederhana. Meskipun sebagian besar browser modern mendukung SVG, browser lama mungkin tidak berfungsi dengan baik.
Perintah Jalur Svg
Jalur SVG adalah jenis grafik unik yang dapat digunakan di situs web. Itu dibuat menggunakan serangkaian perintah yang memberi tahu komputer cara menggambar grafik. Perintahnya sangat sederhana, dan dapat digabungkan untuk membuat grafik yang rumit. Perintah yang paling umum adalah M, yang merupakan singkatan dari move, dan L, yang merupakan singkatan dari line. Kedua perintah ini dapat digunakan untuk membuat bentuk apa pun yang bisa dibayangkan.
Perintah berikut dapat digunakan untuk memodifikasi atribut d elemen. Jika jalur berisi kesalahan, browser membuat semua segmen hingga kesalahan ditemukan. Geometri jalur di atribut jalur (dan di SVG 2) juga dijelaskan dalam sintaks yang sama. Kurva Bezier kubik ditarik ke titik akhir yang ditentukan melalui perhitungan titik kontrol otomatis, memastikan bahwa segmen kurva kubik sebelumnya tidak hilang. Dengan menggunakan faktor x, titik kontrol dapat dihitung. Y-offset dari titik kontrol segmen sebelumnya ke titik kesimpulannya. Kesalahan disebabkan oleh daftar koordinat yang tidak mungkin dikelompokkan menjadi empat set.
Tidak mungkin untuk mengatur kurva kuadrat menjadi nol menggunakan aljabar linier. Koordinat pengguna selalu diturunkan dari segmen titik kontrol sebelumnya untuk perintah, dan titik dengan perintah s selalu relatif terhadap titik dengan perintah s. Kesalahan di Arc-to tidak memungkinkan untuk membagi satu set koordinat menjadi empat bagian. Ketika segmen busur elips ditarik ke titik akhir menggunakan parameter yang ditentukan, segmen busur elips dihasilkan. Menempatkan dua ujung garis ke dalam garis gabungan dengan menggambar garis lurus (jika perlu) dari posisi saat ini ke titik yang ditentukan oleh perintah pindahkan terbaru. Kesalahan perintah tutup jalur menyertakan angka apa pun yang muncul di dekat akhir perintah tutup jalur. Definisi perintah relatif akan berubah jika perintah bantalan (B atau b) digunakan.
Jalur Di Svg
Ada angka di atribut d yang merepresentasikan panjang jalur dalam piksel. Dimungkinkan untuk membuat jalur sesingkat 1 piksel atau sepanjang lebar wadah dokumen serta tingginya. Ada beberapa hal yang perlu diingat saat menggunakan perintah Close Path. Perintah Close Path hanya memengaruhi node saat ini. Perintah Tutup Jalur harus digunakan pada node induk jika Anda ingin menutup jalur di sekitar semua anaknya. Perintah Close Path tidak akan menghasilkan objek sebagai akhir dari path; itu hanya menunjukkan posisi saat ini. Jika Anda ingin mempertahankan jalur untuk digunakan nanti, Anda harus terlebih dahulu membuat objek jalur dengan perintah Path. Tidak mungkin menggunakan perintah Tutup Jalur untuk menutup jalur. Perintah Path akan menghasilkan jalur tertutup yang akan dimulai dan diakhiri di lokasi yang sama.
Ikon Jalur Svg
Ikon jalur SVG adalah ikon yang dapat disesuaikan dengan ukuran atau warna apa pun tanpa kehilangan kualitas. Mereka sempurna untuk desain responsif karena dapat dengan mudah diskalakan agar sesuai dengan ukuran layar apa pun.
Bagaimana Saya Mendapatkan Kode Svg Untuk Sebuah Ikon?
Saat Anda mengeklik ilustrasi, Anda akan diminta untuk memasukkan kode HTML ikon SVG Anda. Anda hanya perlu menyalin dan menempelkan kode untuk menyelesaikan proses. Anda dapat membuat SVG Anda sendiri menggunakan perangkat lunak seperti Illustrator.
Ikon Svg: Pilihan Tepat Untuk Proyek Pribadi dan Komersial
Sangat mudah menggunakan ikon SVG untuk berbagai proyek luar biasa. Mereka dapat digunakan dalam berbagai format, termasuk aplikasi web dan seluler, situs web, dan publikasi cetak. Anda dapat menggunakan ikon ini dalam berbagai konteks, seperti desain dan ilustrasi produk, dan ikon ini ideal untuk penggunaan ikon berkualitas tinggi. Anda dapat mengunduh dan menggunakan ikon SVG secara gratis, menjadikannya pilihan yang sangat baik untuk proyek pribadi dan komersial.
Mana Yang Lebih Baik Ikon Svg Atau Font?
Meskipun font ikon dapat dimodifikasi oleh pengembang, font SVG lebih mudah beradaptasi. Langkah pertama adalah menambahkan lebih banyak warna dengan menggunakan template sva. Ikon SVG adalah jenis font yang memungkinkan pembuatan gambar gradien. Selain itu, goresan individu dapat dianimasikan menggunakan ikon SVG.
Banyak Keuntungan Menjual File Svg Secara Online
Saat menggunakan file SVG, Anda dapat memasukkan logo, ikon, ilustrasi, dan elemen lain ke antarmuka pengguna Anda. Karena itu, file SVG menjadi semakin populer di kalangan desainer dan bisnis yang ingin membuat produk digital dan menjualnya secara online.
Salah satu keuntungan utama menjual file SVG secara online adalah file tersebut dapat disesuaikan untuk memenuhi kebutuhan khusus setiap pelanggan. Anda akan dapat membuat produk yang dirancang khusus untuk target pasar Anda dan kemungkinan besar akan menjualnya.
Saat menjual file SVG secara online, salah satu tantangan terbesar adalah persaingan. Berikut adalah contoh bahasa pemrograman alternatif yang dapat digunakan untuk membuat file: JavaScript, SVG, Modernizr, Modernizr, dan Lodash. Desainer dan bisnis yang ingin membuat produk digital dan menjualnya secara online menggunakan bahasa ini.
Karena file SVG sangat serbaguna, mereka juga populer di kalangan pelanggan yang ingin membuat desain sendiri. Anda masih dapat menghasilkan uang dengan menjual file SVG, meskipun pesaing Anda menjual lebih banyak produk tradisional.
Internet adalah tempat yang baik untuk memulai bisnis yang menjual file SVG jika Anda ingin mencari nafkah dengan menjualnya. Ada buku dan artikel online yang berisi informasi tentang memulai bisnis dan penjualan online, dan Anda juga dapat mencari sumber khusus yang dapat membantu Anda menjual file SVG secara online.
