20 Tutorial CSS3 Teratas Untuk Meningkatkan Keterampilan Pengembangan Web Anda
Diterbitkan: 2022-05-06Cascading Style Sheets (CSS) menjadi lebih dari sekedar bahasa untuk menata web. Perlahan-lahan berkembang menjadi bahasa yang sepenuhnya mampu yang dapat menangani aspek desain dinamis. Dalam banyak hal, CSS dapat menggantikan HTML dan JavaScript tradisional untuk mencapai interaktivitas, dan ketergantungan diri dari pustaka eksternal dan cuplikan kode. Semua gaya yang kita lihat di web saat ini langsung melalui CSS. Karena standar terus tumbuh dan meningkat, tetap menjadi yang teratas menjadi lebih penting dari sebelumnya. Peramban web merender CSS, seperti halnya HTML, yang terkadang dapat berarti bahwa peramban lama tidak mampu mendukung fitur baru.
Dalam beberapa tahun terakhir, memulai pengembangan web front-end dan desain web menjadi lebih mudah. Kami melihat lebih banyak tutorial, panduan, dan kursus untuk mendaftar. Tetapi pada akhirnya, yang muncul adalah kemauan untuk bekerja dengan keterampilan yang baru dipelajari dan menerapkannya dalam proyek kehidupan nyata. CSS adalah salah satu bahasa skrip yang mengharuskan pengguna untuk menggunakan pola dan opsi tata letak tertentu untuk diterapkan ke bahasa seperti JavaScript dan HTML. Saat membangun situs web baru dengan HTML dan CSS, yang terbaik adalah bekerja selangkah demi selangkah untuk menerapkan apa yang dipelajari sepenuhnya.
Hari ini, tujuan kami adalah untuk membahas tutorial CSS3 paling menonjol dan modern dari pengembang dan desainer front-end terkemuka. Semua tutorial di sini didasarkan pada standar terbaru untuk membantu Anda menjadi desain web yang lebih baik. Di akhir posting, kami juga akan menyebutkan beberapa sumber belajar CSS3 untuk pembelajaran lebih lanjut. Seperti bahasa pemrograman lainnya, untuk lebih memahami sesuatu, kita harus membiarkan diri kita melakukan beberapa pengkodean berulang, baik melalui platform online yang dinamis atau dalam editor kode pribadi kita.
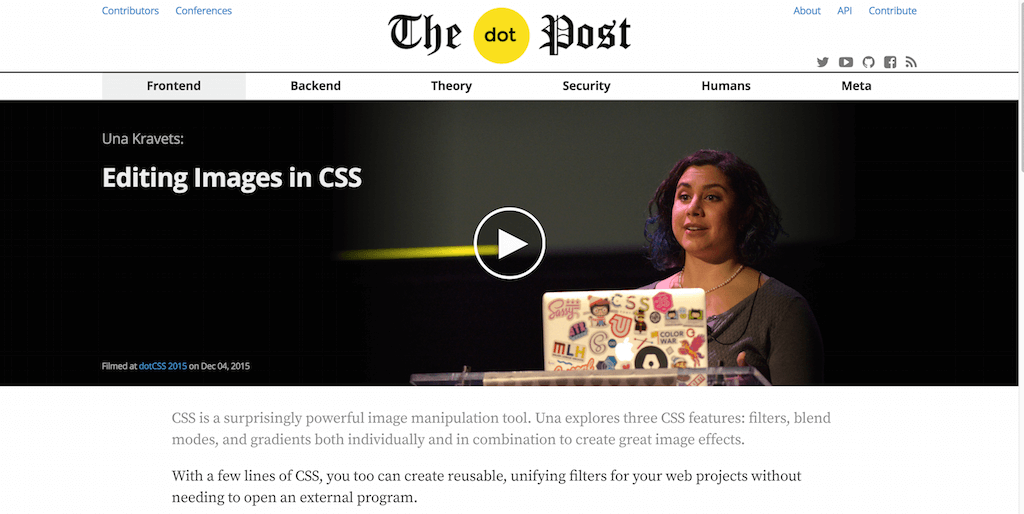
Mengedit Gambar di CSS

Menggunakan gambar dalam desain web sangat masuk akal, tetapi ceritanya menjadi lebih teknis dari itu. Meskipun menyenangkan menggunakan foto yang Anda sukai dalam desain web Anda, terkadang ada beberapa hal yang harus kami perhitungkan. Apakah ukuran file gambar sesuai untuk proyek kita? Bisakah kita menambahkan filter melalui CSS daripada melalui aplikasi eksternal seperti Photoshop? Apa yang dapat kita lakukan dengan CSS untuk membantu foto kita terlihat lebih baik? Una Kravets membawa kita dalam perjalanan 15 menit. Di dalamnya, dia berbicara tentang pengeditan gambar CSS dan bagaimana kita dapat mengubah CSS untuk bertindak lebih seperti platform perangkat lunak pengeditan gambar yang berdiri sendiri, bukan hanya cara untuk memanipulasi aspek desain.
Menggunakan CSS Modern untuk Membangun Grid Gambar Responsif

Melanjutkan topik gambar, di sini kita memiliki George Martsoukos. Dia menyajikan tutorial ringan sederhana tentang cara menggunakan fungsi CSS3 modern untuk membangun kisi gambar yang responsif. Kisi gambar (atau terkadang disebut galeri) adalah tentang menampilkan konten visual dalam konteks kisi. Kisi-kisi semacam ini berguna bagi mereka yang membagikan fotografi mereka atau menggunakan kisi-kisi gambar untuk memperluas item portofolio mereka. Dalam tutorial ini, George berbicara kepada kita melalui proses memastikan bahwa grid yang kita buat akan sama-sama responsif terhadap desktop, dan aplikasi seluler.
Catatan Penyegaran CSS

Catatan dan panduan gaya adalah kekuatan pendorong bagi banyak desainer web. Kita harus ingat untuk menyisihkan sumber catatan favorit kita untuk referensi di masa mendatang yang lebih mudah. Dan sejauh CSS3 berjalan, CSS Refresh Notes adalah salah satu favorit di komunitas GitHub; ratusan bintang, dan banyak masukan komunitas tentang cara mengembangkan sumber daya ini untuk menjadi yang terbaik. CSS Refresh Notes berfokus pada aspek paling penting dari pengembangan CSS3. Ini juga memungkinkan desainer dengan cepat memanfaatkan catatan referensi untuk sebagian besar fitur CSS3. Baik itu penentuan posisi atau penyeleksi yang memerlukan bantuan, mungkin kueri media untuk desain responsif, atau cara terbaik menggunakan SVG dalam pola desain CSS3 Anda — catatan ini akan berguna bahkan jika Anda tidak merasa seperti itu.
Variabel: Tulang Punggung Arsitektur CSS

Dalam beberapa tahun terakhir, praprosesor telah diluncurkan, kerangka kerja dan perangkat sederhana yang memungkinkan desainer untuk memperluas fungsionalitas dasar CSS3 dengan mixin, fungsi, dan variabel. Anda biasanya mengharapkan untuk melihat jenis fitur dalam bahasa pemrograman hardcoded seperti JavaScript. Bisa dibilang, setiap orang harus mahir dalam CSS3 untuk membuat kode tanpa menggunakan preprocessors dengan lancar. Namun, hal-hal seperti waktu pengembangan tetap penting. Variabel membantu menggunakan CSS3 di lingkungan yang lebih dinamis. Itulah sebabnya Karen Menezes mengumpulkan salah satu konten paling luas tentang topik ini yang pernah Anda temukan.
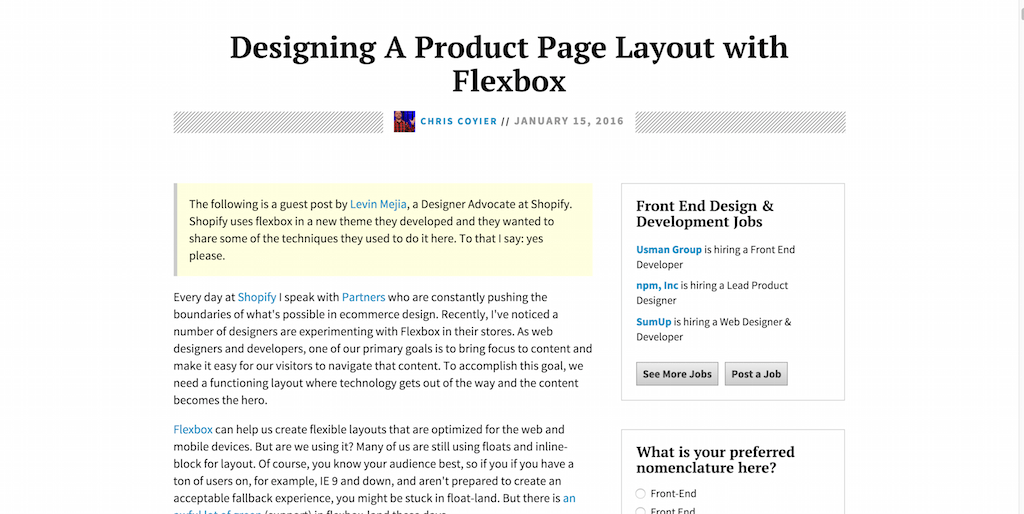
Mendesain Tata Letak Halaman Produk dengan Flexbox

Flexbox adalah mode tata letak CSS3 baru yang ditujukan untuk membantu desainer mengoptimalkan desain mereka untuk berbagai perangkat. Fungsi baru ini masih cukup baru dan asing bagi banyak orang, tetapi penggunaan Flexbox menjadi semakin populer di bidang seperti eCommerce. Tutorial CSS3 ini berasal dari tim di Shopify, di mana mereka melaporkan tentang bagaimana mereka berhasil membuat salah satu Template Shopify terbaru mereka dengan bantuan Flexbox, seperti apa prosesnya dan seperti apa hasil akhirnya. Mengetahui reputasi Shopify di pasar eCommerce dan menikmati tutorialnya sendiri, ini mungkin salah satu panduan paling berguna untuk membantu Anda memahami lebih banyak tentang Flexbox dan bagaimana Anda dapat mulai menggunakannya dalam desain web Anda sendiri.
Slideshow CSS paling sederhana

Tayangan Slide dengan CSS3? Itu pasti tidak mungkin! Konsep seperti itu biasanya ditujukan untuk bahasa seperti JavaScript atau jQuery. Bahasa-bahasa ini memudahkan pembuatan konten dinamis saat bepergian. Tapi bagaimana dengan CSS3? Jonathan Snook tidak menjanjikan sesuatu yang baru, melainkan memberikan contoh bagaimana kita dapat menggunakan efek animasi CSS3 untuk membuat pengalaman slideshow tanpa harus menggunakan sumber daya eksternal, seperti JavaScript misalnya. Tutorial pengantar kecilnya tentang animasi CSS3 adalah contoh sempurna tentang bagaimana kreativitas mengalahkan keraguan.
Modul CSS — Memecahkan tantangan CSS dalam skala besar

CSS pasti akan tumbuh melampaui batasannya saat ini, seperti halnya JavaScript. Melihat kembali masa lalu CSS yang sangat lama, kami telah menempuh perjalanan jauh dari kemampuan untuk memanipulasi warna dan tampilan elemen, hari ini CSS menyediakan kotak peralatan yang jauh lebih kompleks bagi pengembang yang ingin tinggal dalam satu bahasa untuk melakukan semua pekerjaan mereka. tugas-tugas pembangunan. Modul CSS adalah untuk membantu pengembang menyelaraskan kode CSS mereka dengan lebih baik yang kemudian dapat diskalakan saat aplikasi atau proyek mulai tumbuh di luar kendali. Dalam tutorial yang luar biasa ini, Tom Cornilliac menjelaskan bagaimana kita dapat menggabungkan stylesheet yang berbeda dan menggunakannya sebagai modul untuk proyek kita yang kita luncurkan melalui kerangka kerja seperti React. Siapa yang tahu bahwa mengimpor stylesheet dan mengakses fungsi yang telah ditentukan akan mudah.
Menganimasikan Elemen yang Dipotong Dalam SVG

Animasi SVG dan CSS3 adalah salah satu topik paling trending dalam pengembangan web. Ini berkat fakta bahwa kami mulai menjauh dari kebutuhan untuk menggunakan gambar berat dan file animasi untuk menampilkan konten kami, dan sebagai gantinya desainer belajar bagaimana meniru animasi yang tepat menggunakan bahasa asli ke browser. Dennis Gaebel Jr memberi kita ikhtisar menggunakan kliping CSS untuk mencapai efek animasi yang menakjubkan dan menggunakan visual vektor yang menakjubkan.
CSS ekspresif

Ekspresif telah menjadi istilah yang diciptakan di komunitas pengembang untuk beberapa waktu. Ini adalah istilah yang dipinjam secara longgar dari konsep ekspresif dalam bahasa pemrograman. Bahasa pemrograman umumnya dianggap ekspresif jika memungkinkan Anda untuk mengekspresikan pikiran Anda secara alami dalam kode yang mudah dimengerti. Secara umum, 'ekspresif' bukanlah sesuatu yang baru. Pengembang telah membicarakan hal ini selama bertahun-tahun sebelumnya. Namun, setiap kali fitur baru dirilis di alam liar, dibutuhkan beberapa waktu bagi pengembang dan terutama desainer untuk beradaptasi dengan alur kerja ekspresif mereka, jadi terkadang proyek bisa berantakan dan terjebak dalam terlalu banyak fungsi yang mencoba bekerja sekaligus. Ekspresif adalah pendekatan ringan untuk menulis kode yang berfungsi dengan baik, terlihat bagus, dan mudah dirawat. Gunakan ini sebagai panduan gaya, dan jangan lupa untuk mengucapkan terima kasih kepada penulis; John Polacek.

Animasi dalam Desain Responsif

Seperti yang sudah dipelajari di seluruh artikel, animasi dan responsif adalah dua topik yang sangat hangat bagi para desainer, dan menggabungkan keduanya menjadi semakin menarik bagi mereka yang benar-benar ingin menguji batas kemampuan pengembangan web modern. Val Head menerbitkan artikel yang sangat berwawasan tentang penggunaan animasi CSS3 dalam desain web yang responsif, dan cara terbaik untuk menyajikan animasi ini di tempat yang tidak kehilangan nilainya. Menempati artikel dengan beberapa demo etalase dari situs web sukses lainnya yang telah membuat animasinya di desktop dan perangkat seluler.
Mengapa Saya Tertarik Tentang Variabel CSS Asli

Properti Kustom CSS, juga dikenal sebagai Variabel, membantu pengembang CSS3 untuk mempercepat proses pengembangan CSS3 dengan mengaktifkan fungsionalitas dinamis. Preprocessors telah melakukan ini untuk sementara waktu sekarang. Banyak yang telah beradaptasi dengan gagasan menggunakan preprosesor secara permanen. Namun, mau tidak mau semua fitur ini (tersedia dalam standar) akan menemukan jalannya ke browser modern. Tidak ada yang lebih baik daripada mengembangkan di lingkungan asli, tidak perlu khawatir tentang pemeliharaan dan keandalan perangkat lunak eksternal. Seorang Insinyur Google, Philip Walton telah meluangkan waktunya yang berharga untuk mengumpulkan karya yang sangat berwawasan tentang fitur CSS baru, dan mengapa komunitas harus menerima perubahan seperti itu, dan tidak khawatir tentang hal-hal konyol seperti tampilan sintaksis.
Animasi Hati Twitter dalam CSS Penuh

Twitter telah menjadi berita utama, dan untuk banyak alasan bagus. Salah satu alasannya adalah Twitter memutuskan untuk mengganti tombol 'Favorit' dengan ikon 'Cinta'. Ini adalah langkah yang berani tetapi perlu untuk membangun nuansa yang lebih berorientasi pada komunitas di sekitar lokasi. Pengumuman tersebut dilakukan di salah satu akun resmi Twitter, melalui gambar animasi GIF. Ini menampilkan animasi 'heart splash' yang keren disertai dengan teks. Nicolas Escoffier, seorang desainer, tertarik untuk melihat apakah dia akan mampu meretas bersama animasi serupa hanya menggunakan CSS3 murni, dan coba tebak — dia berhasil, dan komunitas sangat senang!
Serius, gunakan font ikon

SVG membuat web menjadi tempat yang lebih baik. Meskipun pengembang harus mempertimbangkan fakta bahwa banyak yang masih menjelajahi web dari versi lama sistem operasi seluler, dan wawasan seperti itu mengharuskan pengembang bekerja ekstra keras untuk membuat semuanya berfungsi. Yang lain masih mempelajari font ikon. Namun, fitur ini menjadi sangat populer di pasar pengembang modern di mana para pengembang ingin menciptakan pengalaman yang mulus dan menyenangkan untuk digunakan.
Pembesaran Produk CSS — tanpa JavaScript

Di eCommerce, zoom-in dan pembesaran memungkinkan pelanggan untuk memperbesar lebih dekat ke produk dan menjelajahi aspek yang kurang terlihat. Ini adalah efek yang keren untuk dimiliki, tetapi bagi banyak orang itu penting untuk keberhasilan bisnis mereka. Michael Weaver adalah peretas CSS3 yang memiliki ide untuk membuat widget pembesaran tanpa menggunakan kode JavaScript apa pun, suatu prestasi yang ia capai. Sekarang siapa pun dapat menelusuri kodenya dan membuat widget serupa di situs mereka.
Tabel yang Sangat Responsif menggunakan CSS3 Flexbox

Tabel membantu kami menyelaraskan informasi kami dengan cara yang lebih ramah. Terkadang, elemen tabel yang ditata dengan baik bahkan tidak muncul sebagai satu. Tetapi dengan perluasan jQuery, HTML5 dan JavaScript, kita dapat membuat tabel kita bertindak lebih seperti dokumen Excel daripada yang lainnya. Vasan Subramanian telah menerbitkan tutorial mendalam tentang penggunaan fitur Flexbox CSS3 untuk membuat tabel yang menakjubkan dan responsif untuk situs web atau proyek aplikasi Anda berikutnya.
Optimalkan Pengiriman CSS

Tutorial CSS3 terakhir akan membahas tentang kecepatan, dan cara mengkodekan stylesheet kita dengan lebih baik untuk setidaknya menjamin beberapa peningkatan kecepatan di luar kebiasaan. Optimalkan Pengiriman CSS adalah panduan gaya teknis yang menunjukkan cara menulis kode CSS asli tanpa mengorbankan sumber daya apa pun. Menulis CSS seharusnya menyenangkan, itulah tujuan dari tutorial ini.
Sumber Belajar untuk CSS3 Modern
Tanpa dasar yang tepat, belajar dari tutorial terkadang terasa sangat menakutkan. Masuk akal, tutorial hanya dapat mencakup begitu banyak untuk subjek tertentu sebelum kehabisan tenaga, tutorial adalah untuk mereka yang telah membangun sesuatu sebelumnya, dan ingin memperluas proyek tersebut dengan fitur baru, konsep menarik, dan kemungkinan lain yang terinspirasi oleh masyarakat. Dan untuk membantu Anda lebih memahami tutorial CSS3 yang kami bicarakan di postingan, kami akan membuat daftar beberapa sumber yang sangat bagus dan gratis untuk mempelajari CSS3 (modern juga) online.
Tutorial CSS3 lengkap

Sekali lagi, kami menekankan perlunya menampilkan sumber tutorial yang akan membantu Anda mempelajari segala sesuatu tentang CSS. Sumber daya ini adalah tutorial CSS3 lengkap yang membahas tentang fitur CSS3 dan penggunaannya di dunia nyata. Tutorial ini sepenuhnya membahas pemilih, pemilih lanjutan, model kotak, teks dan font, dan fitur lainnya, dengan banyak contoh untuk Anda mulai bermain-main. Siapa pun yang memulai pengembangan CSS akan dapat dengan cepat menyadari kemajuan mereka hanya dari beberapa proyek sederhana.
Tutorial CSS

W3Schools adalah rumah bagi pengembangan front-end pemula. Sumber daya ini telah membantu jutaan pengembang untuk lebih memahami bagian-bagian tertentu dari HTML dan CSS. Ini juga menawarkan konten pembelajaran gratis yang tidak akan Anda temukan di tempat lain. W3Schools adalah tempat belajar CSS yang sempurna bagi mereka yang benar-benar tidak berpengalaman dengan web, dan ingin mendapatkan kecepatan lebih cepat.
HTML & CSS

Anda tidak bisa belajar CSS3 atau HTML5 dari awal dan tidak mencoba Codecademy. Bahkan bagian testimonial penuh dengan ulasan tentang bagaimana orang dapat menemukan pekerjaan yang bagus dan dibayar dengan baik setelah menyelesaikan pembelajaran mereka dengan Codecademy. Banyak situs tutorial mengajarkan sintaks langsung melalui contoh kode. Di sisi lain, Codecademy 'memaksa' Anda untuk bermain-main dengan kode. Hal ini dilakukan melalui tugas langsung dan interaktif yang diberikan oleh orang-orang di belakang setiap kursus pembelajaran. Platform seperti itu telah menjadi sangat populer, dan sekarang tersedia untuk hampir semua bahasa pemrograman. Cara belajar yang sangat efektif, tanpa pertanyaan.
Pelajari Tata Letak CSS

Kita sudah belajar di posting ini sebelumnya bahwa tata letak adalah dasar dari CSS3. Tapi sekarang, saatnya untuk mengambil konsep ini untuk dikendarai. Mari kita memanfaatkan contoh futuristik tentang cara kerja properti tata letak CSS3 dan apa yang dapat kita lakukan dengannya. Tetapkan diri Anda beberapa hari untuk menyelesaikan tutorial ini. Setelah itu, Anda akan berada pada tingkat menengah yang solid dalam memahami properti tata letak dan penggunaannya.
CSS – Mempelajari Web

Mozilla Developer Network tetap menjadi salah satu sumber terkemuka untuk semua hal HTML5, CSS3, dan JavaScript. Sepenuhnya didorong oleh komunitas, MDN menawarkan panduan gaya untuk semua bahasa yang disebutkan, dengan cara yang paling sesuai untuk kecepatan belajar Anda, dan pemahaman keseluruhan tentang CSS3.
