20 Pustaka dan Plugin Animasi jQuery Teratas 2022
Diterbitkan: 2022-10-05Di manakah web saat ini jika bukan karena terobosan teknologi besar yang dibawa jQuery ke meja? Saat kami perlahan-lahan beralih ke lingkungan JS yang lebih asli, dengan dirilisnya ES6 dan sejenisnya, kami juga belajar menggunakan teknik jQuery baru dan lama dengan kerangka kerja baru yang kami gunakan dalam alur kerja kami. Dengan lebih dari satu dekade di belakangnya sekarang, jQuery tetap menjadi pustaka JavaScript paling konsisten yang pernah dibuat. Ini berfungsi dengan baik dalam membuat pengalaman web menjadi dinamis. Surat cinta ini adalah contoh bagus dari dedikasi developer front-end untuk library ini. Ini menunjukkan betapa banyak kegembiraan yang dibawanya kepada orang-orang.
Sama seperti JavaScript, jQuery selalu berkembang. Ada jQuery, versi perpustakaan yang lebih modern dan dioptimalkan. Ini memberikan peningkatan kinerja, fitur baru, dan lebih banyak cara membangun untuk web dinamis. Berikut ini memiliki akar kembali ke jQuery asli: skrip untuk manajemen pengunggahan file, bilah kemajuan yang dibuat dengan jQuery, plugin peta dunia yang dibuat dengan jQuery, plugin pemberitahuan situs web (juga dibuat dengan jQuery).
Sekarang, mari beralih ke tema postingan yang sebenarnya: jQuery animations. Web animasi semakin populer dengan cepat. Animasi membuat web dinamis dan interaktif. Dalam banyak hal, mereka menambah rentang perhatian pengguna saat berinteraksi dengan konten web Anda. Membuat elemen animasi dan antarmuka terkait desain web lainnya dari awal bisa jadi sulit, bahkan menyakitkan. Apa yang membantu di sini adalah rekap dari apa yang dilakukan orang lain dengan animasi jQuery mereka dan apa yang harus mereka bagikan tentang proses membuat UI Anda menjadi pengalaman interaktif. Tentu, ini membutuhkan banyak pekerjaan, tetapi seiring kemajuan jQuery, membuat sesuatu menjadi jauh lebih efisien dan efektif.

mo.js (motion) adalah library JS yang ingin mengubah cara desainer membuat animasi untuk web. Jujur, hanya beberapa demo yang tersedia, tetapi demo itu sendiri mencerminkan kesamaan yang sangat besar, dengan konten yang lebih mirip di kotak TV daripada di situs web. Dengan mo.js, konten web Anda tiba-tiba menjadi sangat dapat disesuaikan. Itu juga lebih kaya melalui animasi dan lebih rapi untuk audiens modern. Pustaka menonjol dengan kinerja yang cepat dan mulus, dengan API fleksibel yang membuat pengembangan animasi menjadi proses yang mudah. Ini mendukung pengembangan modular, memungkinkan Anda untuk menggunakan hanya bagian dari perpustakaan yang Anda perlukan. Proyek ini bersumber terbuka dan mendorong umpan balik komunitas. Ini mengarah pada rilis yang lebih cepat dari versi baru dan lebih kuat dari pustaka animasi ini.

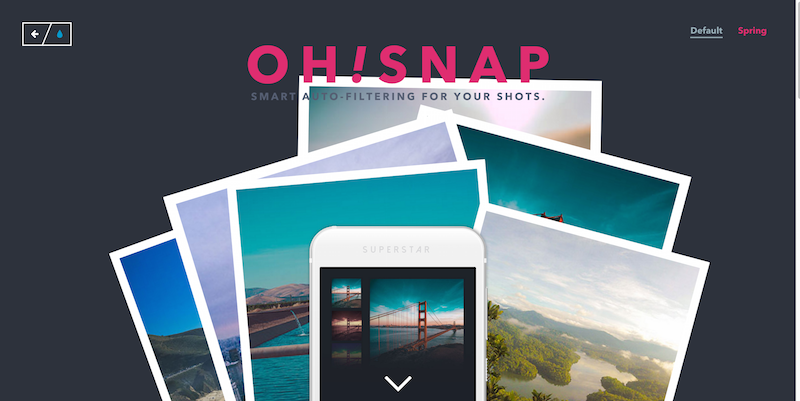
Startup dan usaha kecil berkembang dengan kemampuan pengembangan modern. Jadi, kami terus-menerus dihadapkan pada cara-cara baru untuk menampilkan konten situs web. Ketika paralaks pertama kali keluar, itu adalah hal yang sangat besar. Sekarang, pengembang mencari cara untuk membuat semua halaman interaktif dan mengalir satu sama lain. Tumpukan Polaroid dapat melompat dari satu elemen ke elemen berikutnya tanpa kehilangan fokus. Beberapa situs web sudah menggunakan teknik ini. Tim Tympanus melihat satu startup tertentu yang menggunakan metode ini dan menjelaskan cara mencapai efek yang sama di situs web/proyek Anda.

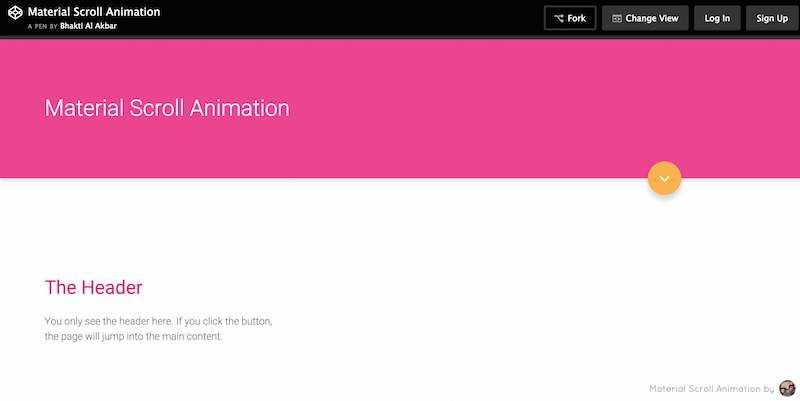
Eksposur desain material tumbuh dari menit ke menit. Ini menyediakan banyak cara untuk bermain dengan konten. Hasilnya bisa benar-benar mengubah permainan dengan kombinasi JS dan CSS yang bagus. Ini sangat menarik bagi pengembang modern. Bhakti Al Akbar telah mengkodekan "Material Scroll Animation," sebuah desain material yang membangun efek gulir yang pertama kali menampilkan tajuk konten yang akan Anda lihat dan kemudian menawarkan tombol geser sederhana yang akan mengungkap isi sebenarnya dari tajuk tersebut. Ini menciptakan pengalaman yang menarik dalam menjelajahi konten baru. jQuery adalah “bahasa.

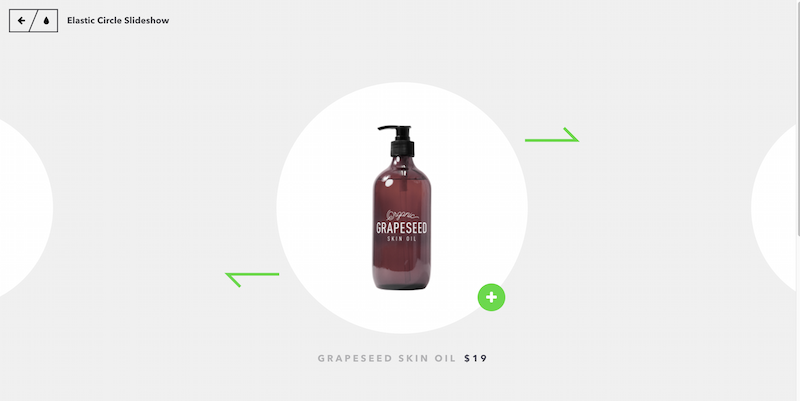
Lebih cepat lebih baik, atau paling tidak, lebih halus lebih baik! Smooth adalah nama lain dari properti CSS3 modern, juga HTML5. Halus itulah yang membuat situs web menonjol. Inilah yang terus diupayakan oleh pengembang front-end. Slideshow Lingkaran Elastis bisa menjadi tayangan slide terhalus hingga saat ini. Ini menggesek item dengan cepat tanpa menyebabkan kehilangan perhatian atau ketidaknyamanan bagi pengguna. Tayangan slide khusus ini adalah alternatif yang bagus untuk situs desktop dan seluler. Untuk sepenuhnya menjelajahi efek animasi jQuery yang hebat ini, Anda harus mengunduh kode sumber lengkapnya.

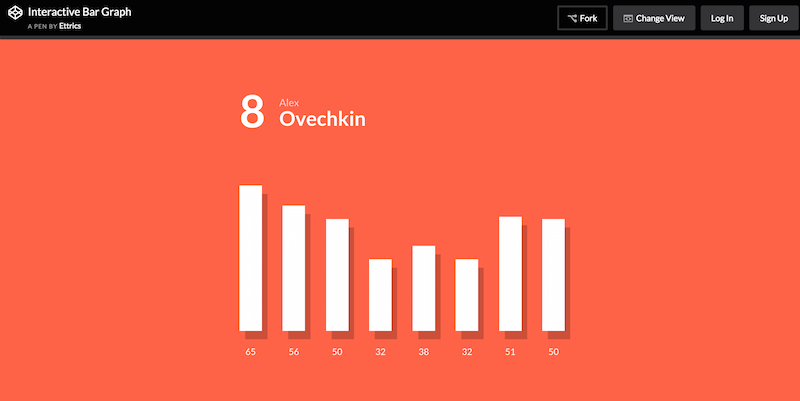
jQuery sangat dihargai oleh mereka yang bekerja dengan segala sesuatu yang berhubungan dengan statistik, analitik, dan analisis. jQuery dapat bersinar di area tersebut. Ini dapat membantu untuk membuat beberapa aspek dalam versi yang lebih fleksibel dari diri mereka sendiri. Sepotong kode khusus ini membuat kami penasaran. Ettrics adalah pengguna PRO di CodePen, berbagi hal-hal hebat, terutama Grafik Batang Interaktif, cara baru menggunakan animasi untuk memperkuat bagan dan grafik Anda. Grafik Batang Interaktif memungkinkan Anda menyusun garis waktu data yang berbeda. Dengan tindakan interaktif (seperti klik mouse), temukan data tertentu tentang grafik batang tertentu. Ini cara yang bagus untuk berbicara tentang olahraga dan permainan lain di mana pemain mengandalkan statistik hasil.

Segmen adalah kelas JavaScript yang memungkinkan pengembang menggambar dan menganimasikan jalur SVG. Ini, pada gilirannya, memungkinkan mereka untuk membuat konten visual SVG animasi. Berkat fleksibilitas dan kemudahan penggunaannya, perpustakaan ini sangat dimanfaatkan dalam perkembangan modern. Tutorial di sini menunjukkan cara menggunakan Segment secara langsung untuk membuat ikon SVG animasi dari menu navigasi situs Anda. Ini adalah bagian penting dari situs web mana pun. Setelah Anda melalui tutorial ini dan memahami cara kerja Segmen + SVG, Anda akan lebih baik mengatasi situasi lain di mana konten animasi diperlukan. Selain itu, jQuery membuat proses ini mulus.

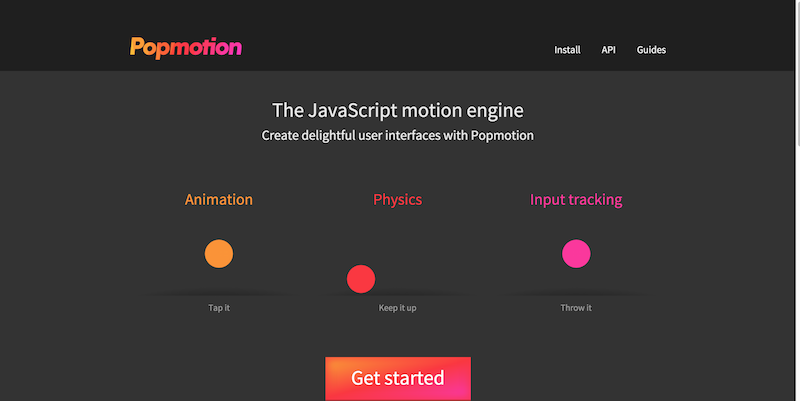
Popmotion menghadirkan fisika rumit ke alur kerja desain web Anda. Animasi, gerakan fisika, dan pelacakan input adalah tiga contoh utama yang dapat dilihat di halaman web Popmotion. Namun, tidak sulit untuk memahami cara kerjanya. Popmotion digunakan untuk menggerakkan gerakan antarmuka pengguna. Ini memiliki dukungan asli untuk CSS, atribut DOM, dan jalur SVG dan SVG. Itu dapat digunakan dengan API apa pun yang menerima nilai numerik.

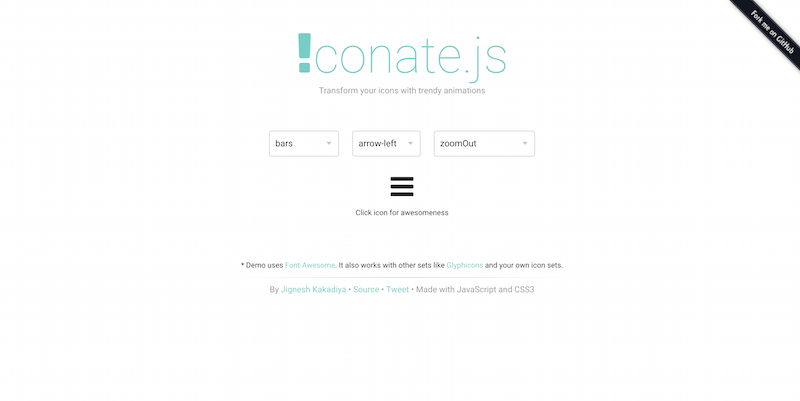
Kami menyukai pendekatan Iconate.js, ini adalah cara unik untuk menggabungkan ikon font yang ada, menambahkan efek JS yang ada, dan menggabungkan platform yang luar biasa. Iconate.js memungkinkan Anda memilih dua ikon berbeda, ikon pertama dan ikon kedua, memberi Anda opsi untuk memilih di antara efek fade yang berbeda, lalu menguji tampilannya. Jadi, begitu Anda mengklik ikon pertama, efek pudar akan muncul, beralih dari ikon #1 ke ikon #2. Ini bisa sangat berguna untuk membuat transisi panah dan tombol di situs web Anda.

Apa yang dimulai sebagai proyek harapan tinggi menjadi salah satu proyek JS paling sukses sepanjang masa. D3 adalah pustaka JS untuk web yang memungkinkan manipulasi berbagai dokumen berdasarkan data aktual. D3 menyediakan komponen visual kompleks yang dapat Anda gunakan untuk menampilkan data dengan berbagai cara. Tetap saja, setiap pengguna D3 berpengalaman akan tahu bahwa perpustakaan ini juga sangat berfokus pada animasi, mencari transisi animasi saat membaca dokumentasi dan artikel online. Apa pun jenis data yang Anda miliki, dengan D3.js, Anda dapat mengombinasikan kekuatan HTML5, CSS3, dan SVG untuk menciptakan eksposur data yang menakjubkan untuk browser Anda.


Ingin menganimasikan banyak acara sekaligus, tidak yakin bagaimana caranya? Animatic.js memungkinkan Anda menganimasikan seluruh situs web sambil memberikan setiap elemen pengaturan dan pendekatan animasi yang unik.

Spinner dan loader mudah membuat situs web Anda terasa sedikit lebih hidup, sedikit lebih baik. FakeLoader.js ingin semua orang mengakses loader dan spinner sederhana yang dapat mereka tambahkan sebagai transisi halaman. Bagian yang menyenangkan, mengintegrasikan perpustakaan ini sangat mudah bahkan pengguna WordPress pun dapat melakukannya, perpustakaan yang begitu indah, sayang sekali jika tidak memanfaatkannya.

Kami senang ketika pengembang menyebut barang mereka 'ajaib'; dalam banyak hal, ini ajaib, terutama bagi mereka yang tidak berpengalaman dalam pengembangan web. Pustaka ScrollMagic memungkinkan Anda melakukan animasi tertentu berdasarkan penempatan gulir pengguna saat ini. Berdasarkan bilah gulirnya, Anda dapat menggunakan ScrollMagic untuk memicu atau meluncurkan animasi tertentu setelah pengguna mencapai bagian tertentu dari situs web. Jahit elemen situs web tertentu ke lokasi tertentu dan tinggalkan di sana berdasarkan pergerakan pengguna, atau pindahkan di samping pengguna. ScrollMagic juga membantu menambahkan Parallax ke situs web Anda, dan melakukan hal-hal keren lainnya.

jQuery memiliki mesin animasinya sendiri untuk transformasi dan hal keren lainnya. Jadi, tidak mengherankan jika DrawSVG ada. Ini adalah perpustakaan jQuery untuk menganimasikan jalur konten SVG. Ini ringan dan meminta Anda menentukan jalur dan membiarkan perpustakaan melakukan sisanya.

Dalam desain web, struktur membangun hal-hal baru dibagi menjadi dua bagian berbeda. Yang pertama adalah pengembang bawah tanah yang fokus mempelajari bahasa tertentu dan mendorong batasnya. Yang kedua adalah perusahaan dan bisnis besar dengan sumber daya yang diperlukan untuk membuat konten yang unik dan mengubah permainan, seperti animasi unik. Misalnya, Twitter menggunakan ikon hati animasi. Ini masalah besar karena jutaan orang menggunakan Twitter. Karena banyak orang terpapar animasi ini, Anda menyadari bahwa menggunakan konten visual dinamis dalam situs web menjadi lebih aman dan membuat pengguna menghargainya. Dalam demo ini, Tympanus menjelaskan cara menggunakan library mo.js (selanjutnya) untuk membuat animasi interaktif dengan efek kejutan.

Pustaka ini adalah pendekatan unik untuk beralih dan membalik konten web Anda. Menu tarik-turun di demo menyediakan lebih dari 50+ pilihan unik cara menganimasikan konten Anda. Pengkodean yang hati-hati diperlukan di sini karena sangat tidak mungkin halaman besar dan dinamis akan dimuat dengan cepat melalui animasi sederhana. Namun, mereka yang ingin menggunakan ini dengan kisi dan galeri gambar, silakan saja. Itu salah satu solusi interaktif terbaik di luar sana.
Perpustakaan Animasi Premium untuk jQuery
Tidak mudah menjadi pengembang gratis. Namun, pujian yang diterima kembali dari komunitas sering kali lebih besar daripada waktu yang dihabiskan untuk membangun sesuatu yang benar-benar unik, dan tentu saja — pustaka dan contoh terkait animasi memakan waktu lama. Jadi, alat peraga yang sangat bagus untuk para pengembang dan perancang yang karyanya telah dibagikan dalam kumpulan ini sejauh ini, sekarang saatnya untuk beralih ke alat dan pustaka premium, dan lihat apa lagi yang dapat kita temukan yang orang-orang aktif bangun dan siapkan untuk penjualan. Silakan nikmati perpustakaan berikut sebanyak Anda menikmati yang gratis.

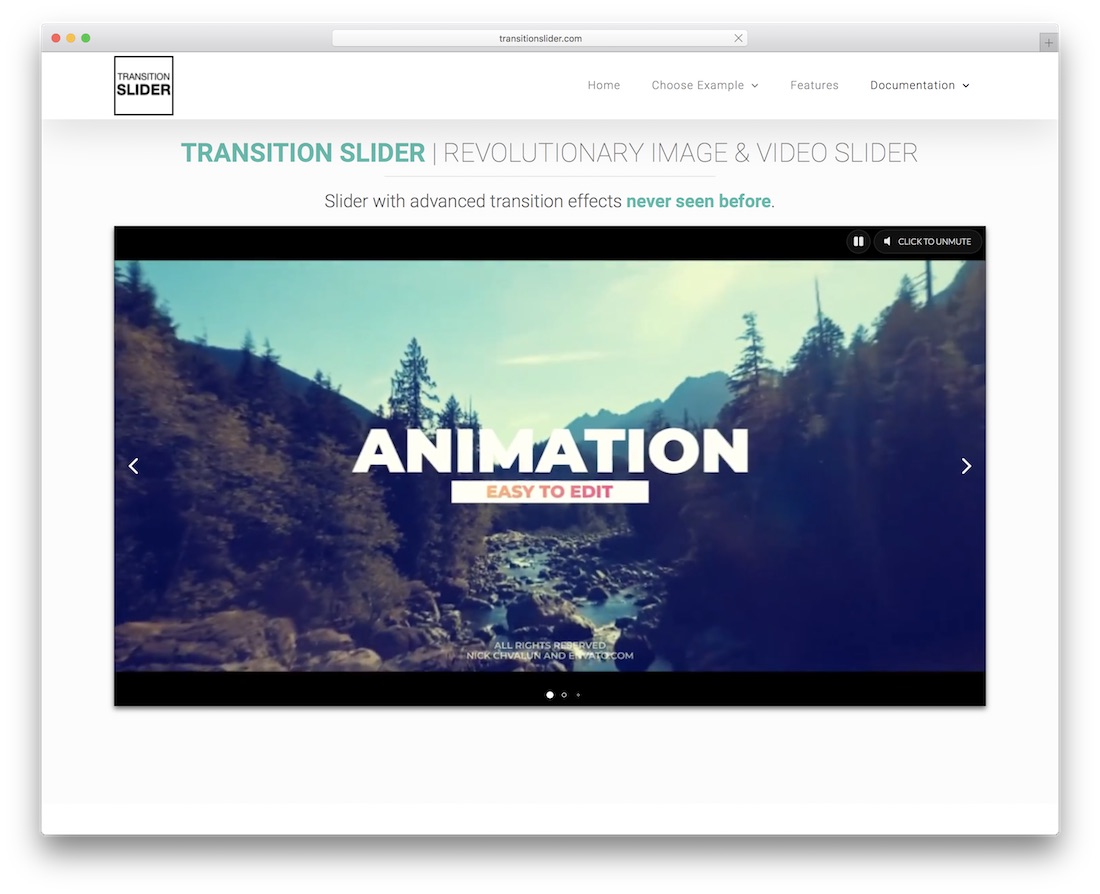
Jika Anda mencari cara untuk meningkatkan pengalaman situs web Anda, Anda mungkin ingin menambahkan penggeser yang rapi dan modern. Letakkan di halaman pertama, paro atas, dan Anda dapat menciptakan kesan pertama yang kuat yang akan mendorong semua pengunjung Anda untuk terus menjelajah dan mempelajari lebih lanjut tentang keberadaan online Anda. Dulu alat tersebut adalah Transition Slider. Ini menawarkan banyak efek transisi berbeda yang akan menjatuhkan kaus kaki semua orang. Plugin bekerja dengan baik dengan konten gambar dan video, memastikan dampak yang kuat.
Sekilas, Transition Slider sama seperti slider klasik lainnya. Namun, setelah menyentuh Anda dengan fitur dan fungsi canggih yang dimilikinya, sisanya menjadi sejarah. Itu juga sepenuhnya dapat disesuaikan untuk menyempurnakan dan membuatnya mengikuti kebutuhan web Anda. Ini berfungsi di semua perangkat seluler dan browser web modern juga. Tambahkan tayangan slide dan buat perbedaan.

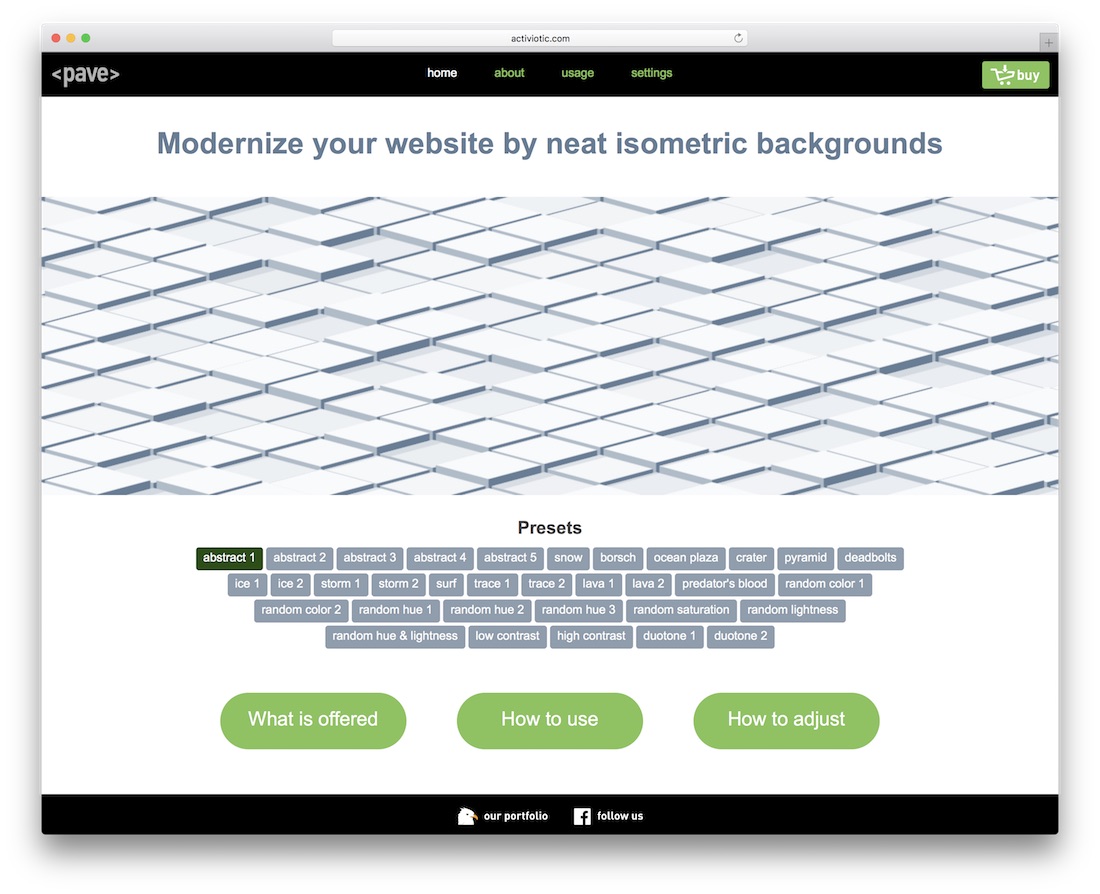
Alih-alih membuat latar belakang Anda kusam, buat perubahan dengan Pave. Ini adalah alat yang mudah digunakan yang akan membuat latar belakang isometrik interaktif. Pave menciptakan pengalaman menyenangkan yang akan membuat tamu Anda bertahan lebih lama. Mereka bahkan mungkin menemukan diri mereka bermain-main dengan efek untuk sebagian besar waktu bahkan sebelum mereka menggali lebih dalam konten Anda. Percayalah, itu terjadi saat saya membuka halaman pratinjau langsung Pave.
Fitur pave adalah efek 3D, animasi fantastis, kesiapan seluler 100%, dan kompatibilitas lintas-browser penuh. Proses instalasi, serta mengelola dan memelihara, adalah permainan anak-anak. Tentu saja, Anda dapat memodifikasi tata letak namun menurut Anda paling sesuai dengan kebutuhan dan kebutuhan Anda. Dengan kata lain, tingkatkan merek Anda ke tingkat yang baru dengan Pave dan tingkatkan pengalaman pengguna Anda.

Yang berikutnya ini pasti akan memicu minat Anda. Dan itu akan bekerja paling baik jika Anda terlibat dalam proyek yang berhubungan dengan perjalanan, bahkan pendidikan, permainan, cuaca, dan berita. Imajinasi Anda akan menentukan apa yang ingin Anda gunakan untuk Miniatur Bumi. Dan nama pluginnya cukup jelas. Ini tidak lain adalah globe 3D interaktif untuk JavaScript. Apa yang sangat keren tentang plugin ini adalah hanya ada satu file untuk dimuat – tidak berantakan.
Anda dapat menggunakan banyak variasi dunia interaktif yang berbeda untuk meningkatkan pengalaman. Misalnya, Anda dapat menulis tentang petualangan perjalanan Anda, dan saat pengguna menggulir dan membaca konten, Miniatur Bumi berkomunikasi, berputar, dan menampilkan properti animasi. Miniatur Earth memiliki penanda bawaan, tetapi Anda dapat menyesuaikan desain agar sesuai dengan peraturan merek Anda.
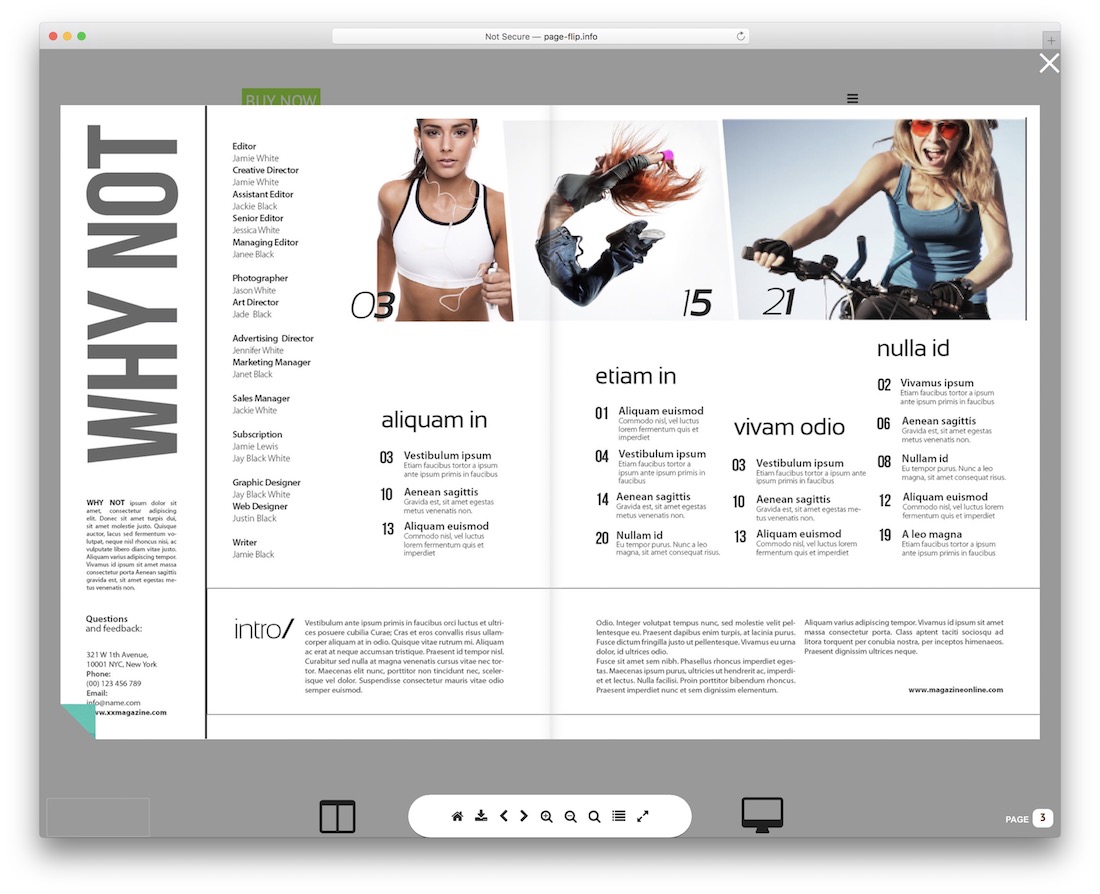
Flipbook Ambre

Jika Anda ingin mempercantik situs web Anda dengan flipbook, Ambre Flipbook adalah plugin yang harus Anda pertimbangkan untuk digunakan. Anda dapat menggunakan alat ini untuk menampilkan apa pun yang Anda inginkan, mulai dari eBuku hingga katalog, produk baru, cerita, apa saja. Ambre Flipbook membaca PDF dengan mudah, mengubahnya menjadi flipbook yang indah untuk kenyamanan Anda. Tentu saja, hasilnya juga responsif dan fleksibel, bekerja dengan sempurna di semua perangkat modern dan browser web.
Beberapa kelebihan lain dari Ambre Flipbook termasuk deep linking, lightbox, tampilan halaman tunggal, pinch zoom, tautan keluar, dan dukungan penuh untuk bahasa RTL. Perlu diingat, Ambre Flipbook hanya memuat halaman saat ini, sehingga kinerjanya cepat dan menjanjikan.
Beri tahu kami jika Anda menyukai postingan tersebut.
