Kiat Teratas untuk Menyesuaikan Situs Web WordPress + Contoh Slider dan Tuts
Diterbitkan: 2021-01-31Hallo teman-teman! Hari-hari ini saya sibuk menyesuaikan situs web WordPress untuk klinik tertentu, dan sekarang saya memutuskan untuk membagikan beberapa tips menarik dan bermanfaat tentang penyesuaian situs web dengan Anda.
Tentu saja, saya tidak diizinkan untuk mengungkapkan nama klinik, jadi saya akan memburamkan dan mencoret logo dan beberapa teks pada foto-foto di posting ini. Meskipun demikian, saya cukup bebas untuk membagikan hal-hal berguna tentang cara membuat beranda situs web keren menggunakan opsi Penyesuai WordPress, serta kemungkinan tak terbatas yang dibawa oleh Slider Revolution dan pembuat halaman WPBakery.
Jadi ayo mulai!
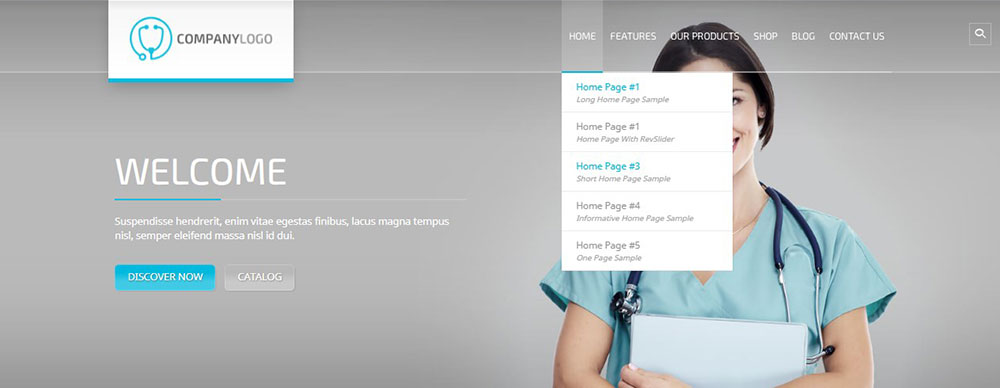
Saya memiliki tema WP dengan 5 variasi beranda, beberapa jenis tata letak untuk Tentang Kami, dan halaman produk yang berbeda. Karena fungsionalitas WooCommerce tidak diperlukan untuk situs ini, saya hanya menggunakan tata letak untuk beranda dan tentang halaman.

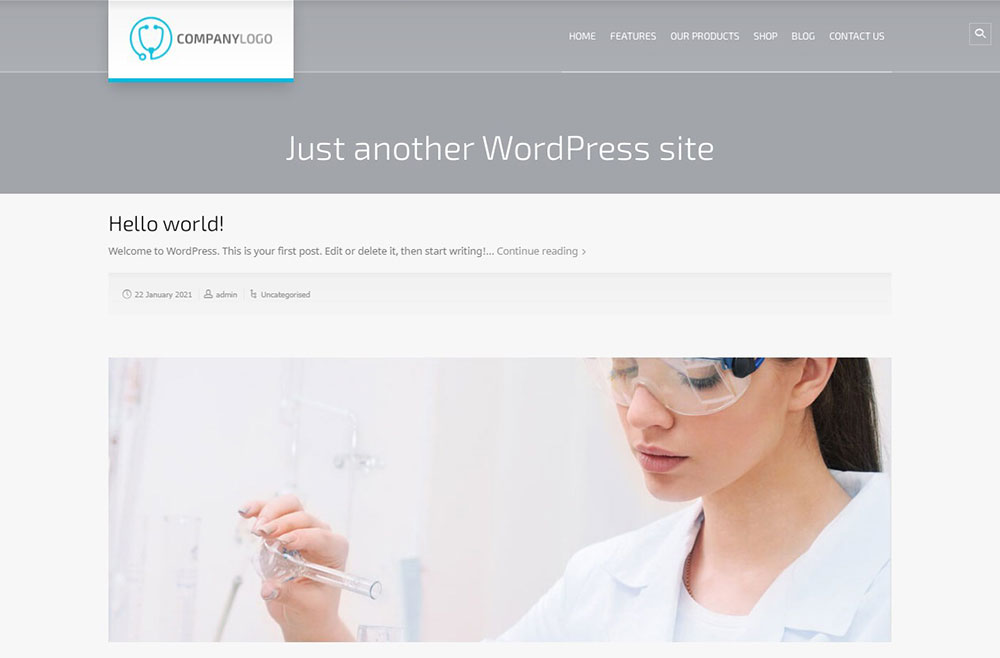
Hal pertama yang harus dilakukan adalah memilih halaman apa yang akan ditampilkan sebagai beranda. Secara default, beranda tema menampilkan posting blog terbaru,


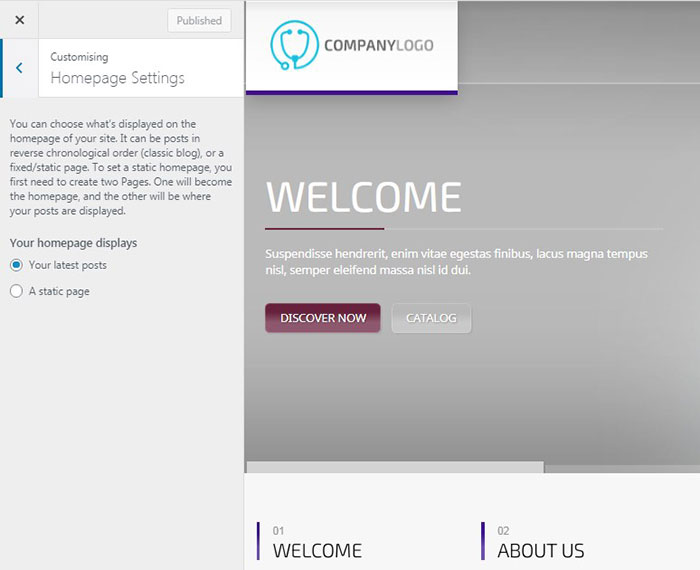
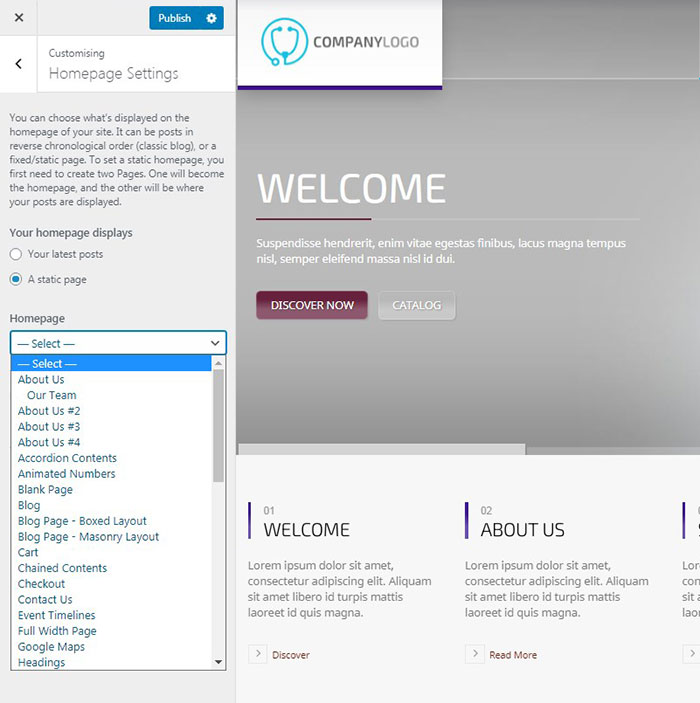
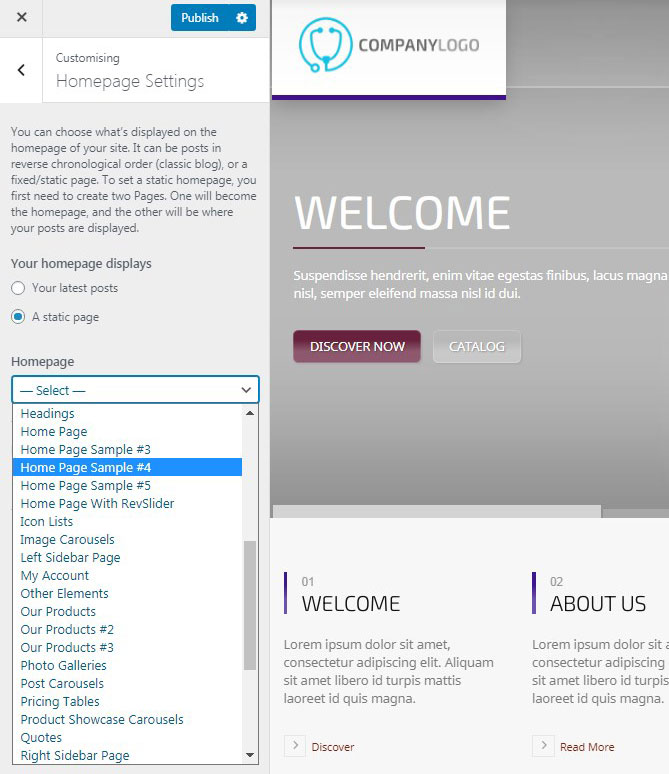
tetapi jika Anda ingin menggantinya dengan yang lain, Anda harus pergi ke pengaturan Beranda di WP Customizer Anda dan pilih 'Halaman Statis' daripada 'Postingan Terbaru Anda' dan kemudian pilih halaman yang diperlukan untuk ditampilkan dari drop-down Tidak bisa.

Faktanya adalah saya menyukai penggeser dari beranda ke-4 dengan seorang gadis meluncur dari bawah dan teks meluncur dari kiri ke tengah, tetapi struktur laman itu sendiri tidak sesuai. Jadi saya memutuskan untuk membuat struktur khusus di bawah bilah geser yang dipilih.

Jadi saya pergi ke WP Customizer dan memilih Homepage Sample #4 dari daftar drop-down menu Static Page.

Sekarang saya dapat mengubah penggeser dan membangun struktur beranda saya menggunakan blok Komposer.
Opsi Revolusi Slider
Apa pun penggeser default yang Anda pilih, Anda dapat mengubah efek animasi dan transisinya, mengubah warna, latar belakang, teks, gambar, dan fitur lainnya.
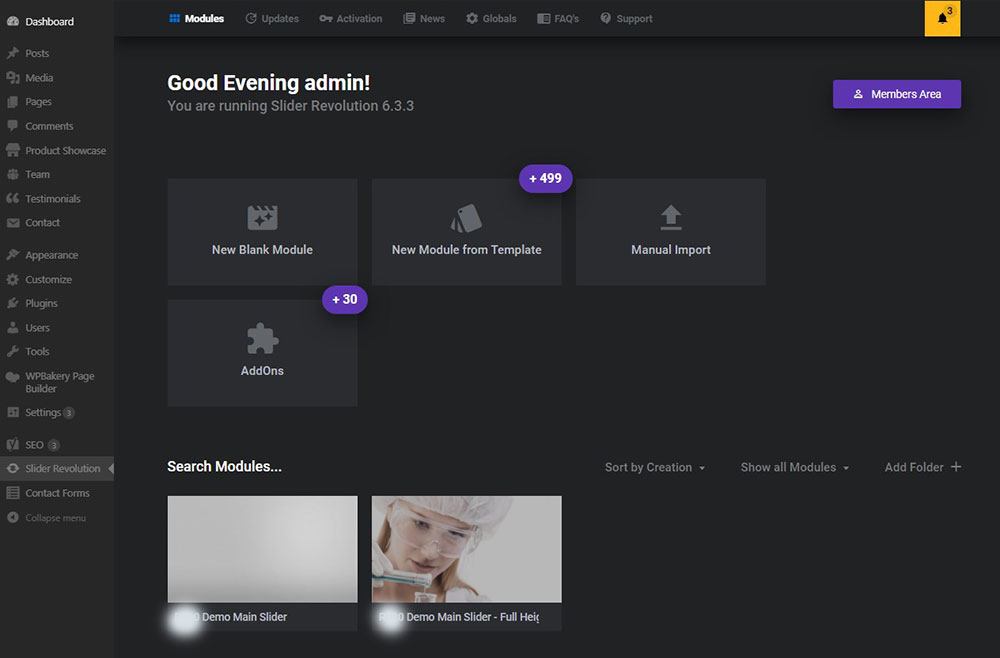
Untuk mengedit slider, buka menu Slider Revolution di dashboard WP Anda dan pilih slider utama di bagian Modules. Anda juga dapat membuat modul kosong baru alih-alih menggunakan lapisan demo siap pakai yang ditawarkan oleh tema WP Anda yang sedang aktif.

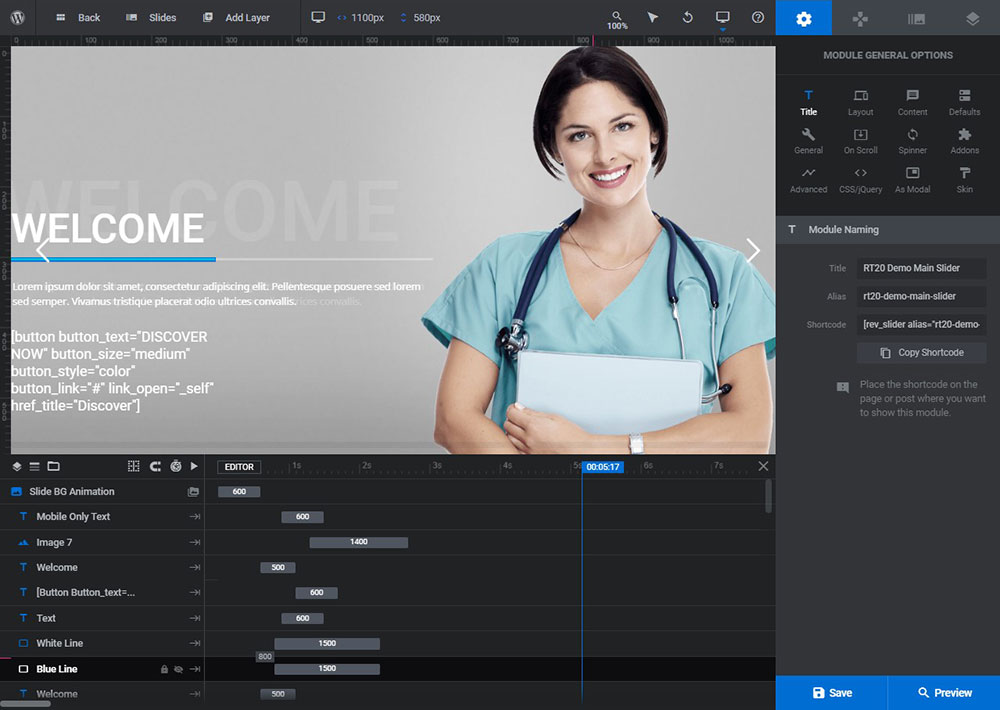
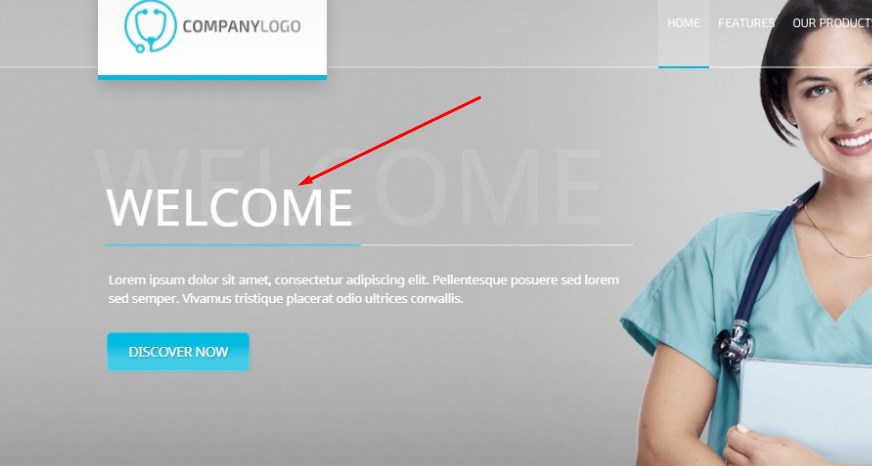
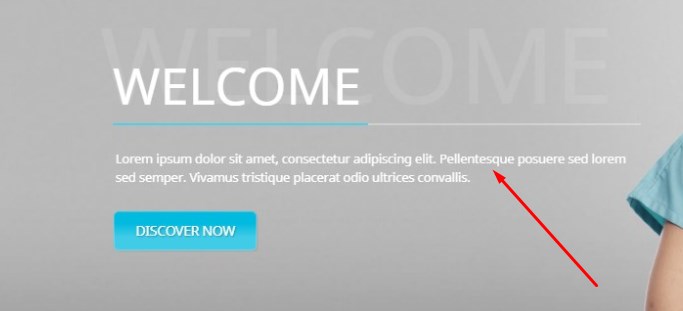
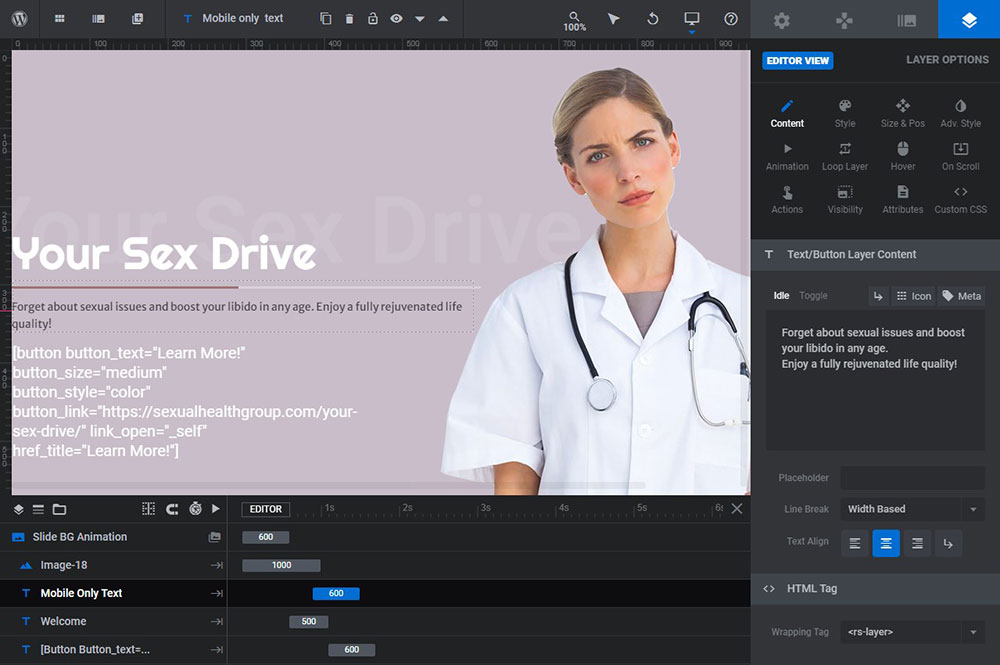
Beginilah tampilan slider secara default. Ini termasuk latar belakang abu-abu, gambar, prasasti, dan bayangannya serta tombol yang dapat diklik.

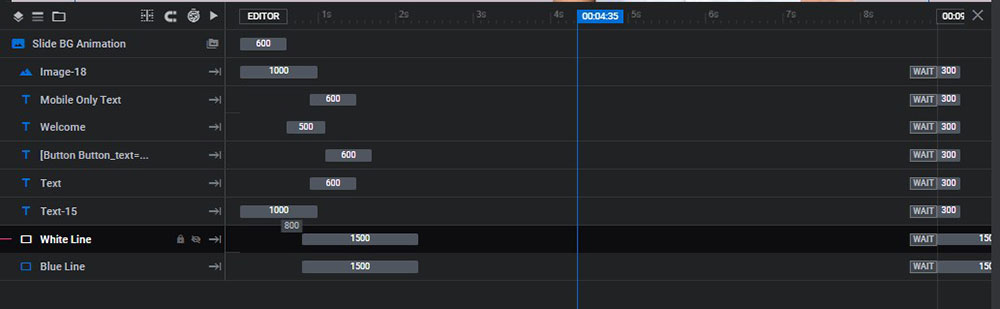
Inilah yang termasuk dalam daftar Slider: garis biru dan putih adalah garis khusus yang dapat dipindahkan, diganti, Anda dapat mengubah warna, lebar, dan panjangnya. Mereka digunakan untuk menyorot dan menggarisbawahi teks keterangan.

Anda dapat mengatur waktu untuk setiap elemen untuk membuatnya muncul satu per satu dalam urutan tertentu, cukup gerakkan scrubber di dekat setiap lapisan dan atur sesuai keinginan.
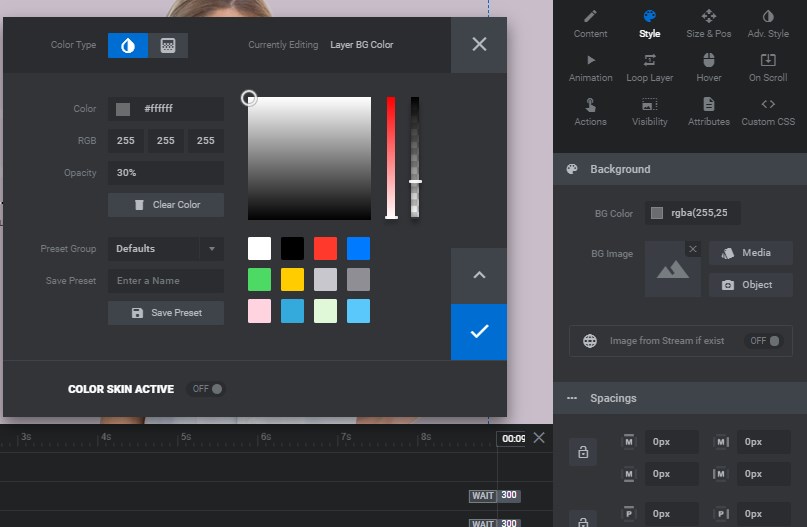
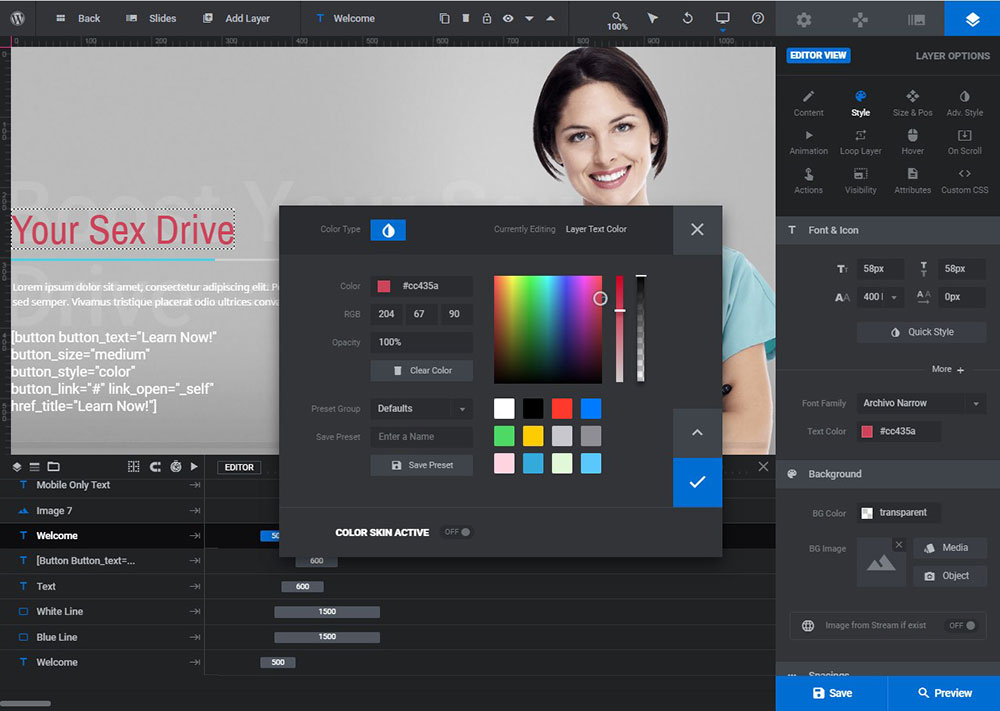
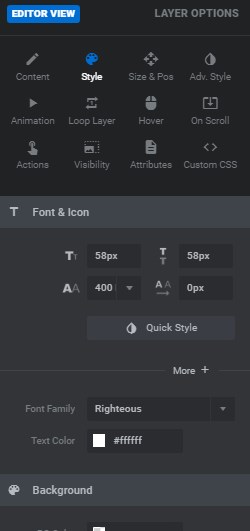
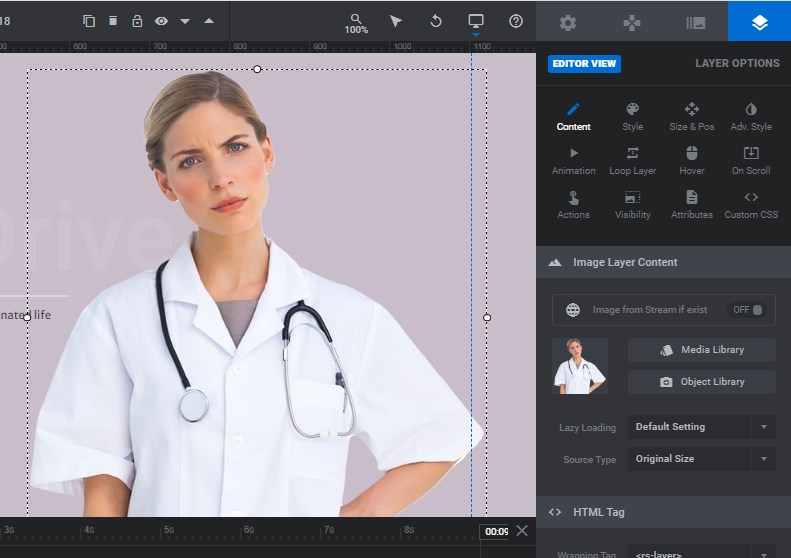
Warna berubah di Layer Options -> Style -> Background -> BG color. Di bagian gaya editor Opsi Lapisan di Revolution Slider, Anda dapat mengubah spasi, batas, dan opsi lainnya.

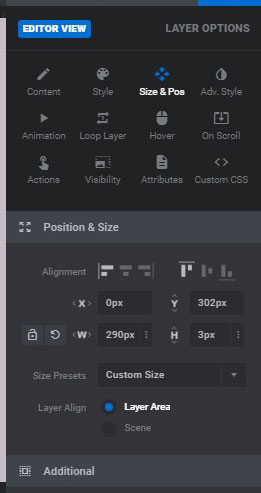
Opsi Lapisan adalah area utama yang mencakup semua opsi yang dapat Anda gunakan saat mengedit bilah geser. Di sini Anda dapat mengubah posisi dan ukuran setiap lapisan slide, dan mengubah semua yang akan saya bicarakan lebih lanjut.

Jadi, di sini Anda melihat teks Selamat Datang yang merupakan teks utama (judul),

Teks – yang merupakan keterangan yang lebih kecil di bawah judul,

teks tambahan yang berperan sebagai bayangan judul di sini,

dan gambar yang diunggah ke penggeser sebagai lapisan terpisah.

Tentu saja, Anda dapat mengubah warna setiap teks, teks itu sendiri, jenis font teks, dan banyak lagi. Anda dapat menarik dan melepas serta mengganti teks, gambar, dan elemen apa pun pada penggeser.

Gaya diubah di Opsi Lapisan -> tab Gaya Revolusi Slider.

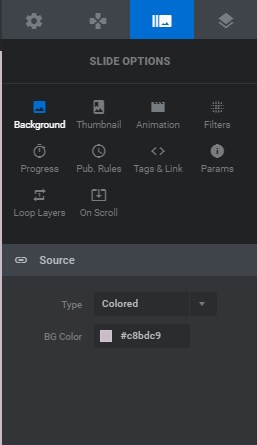
Saya telah memutuskan untuk memilih latar belakang berwarna untuk setiap slide secara terpisah. Jadi, saya punya tiga slide berbeda dengan gambar, keterangan, dan latar belakang yang berbeda. Latar belakang untuk setiap slide harus dipilih di Slide Options -> menu Background dari Slider Revolution.

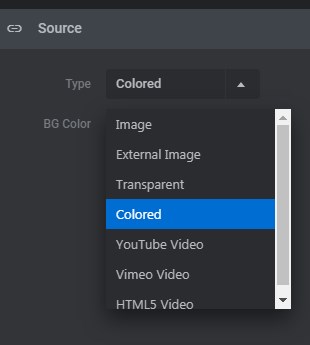
Anda dapat memilih latar belakang gambar dan mengunggah gambar khusus apa pun dari perpustakaan media untuk membuat latar belakang dalam bentuk tekstur, foto standar, atau gambar lain apa pun yang akan memainkan peran papan pendukung di bawah teks keterangan Anda.

Revslider memungkinkan memilih latar belakang video, latar belakang transparan, atau yang lainnya juga.

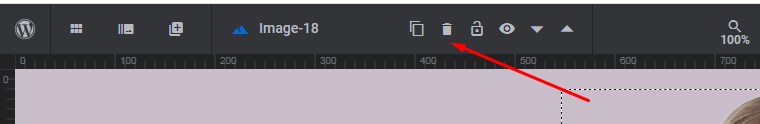
Setelah memilih latar belakang berwarna, saya telah mengunggah gambar baru, bukan gambar default. Anda cukup mengklik gambar default dan tekan tombol 'Hapus' pada keyboard Anda atau pilih lapisan yang diperlukan dan klik ikon recycle bin di panel atas dasbor slider.

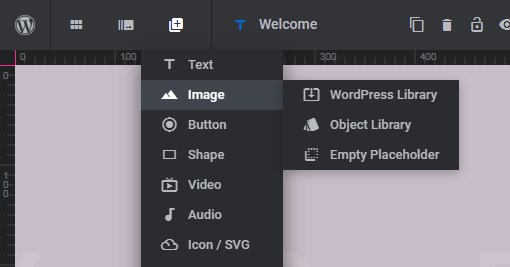
Setelah itu, klik ikon plus di panel yang sama dan pilih layer baru yang akan ditambahkan.


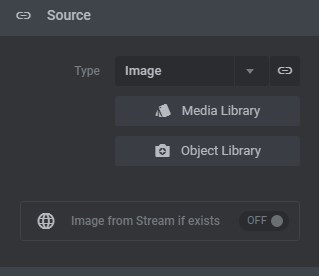
Jika ini adalah gambar, pilih sumber dari mana Anda ingin mengunggahnya. Saya telah memilih perpustakaan media dan mengunggah gambar kustom baru dengan latar belakang transparan, bukan yang default.

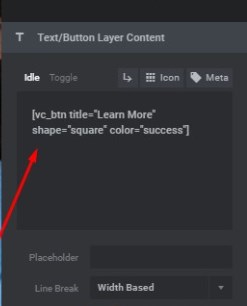
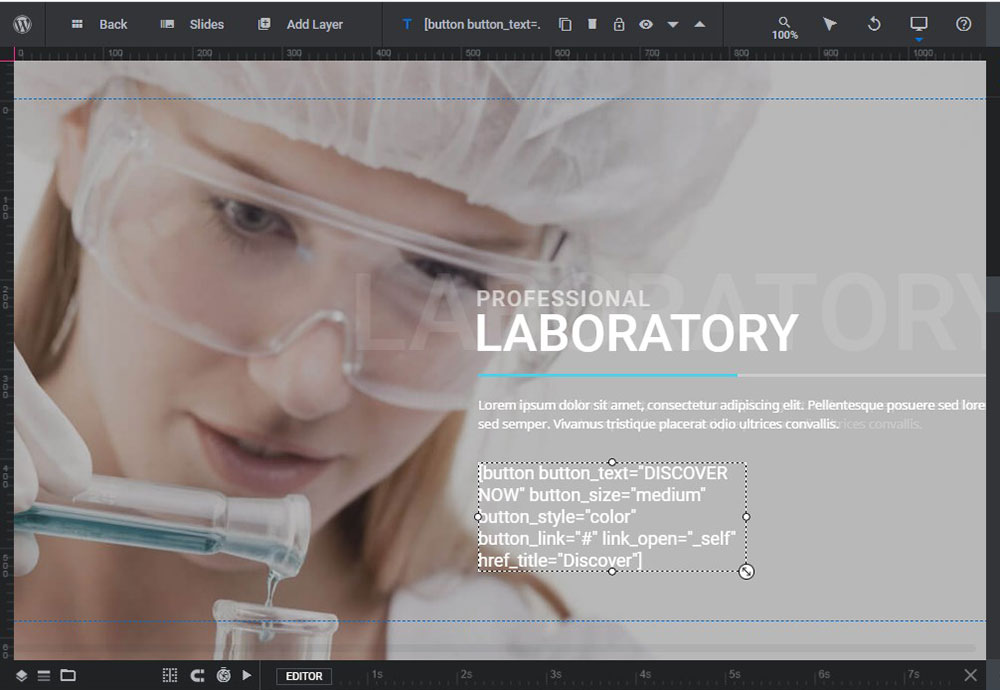
Tentu saja, Anda dapat dengan mudah mengedit teks tombol di lapisan yang sesuai dan menyisipkan tautan alih-alih tanda '#' agar tombol dapat diklik dan mengarahkan pengguna ke halaman tertentu. Tombol dapat dibuat secara terpisah dengan bantuan pembuat halaman dan dimasukkan dalam bentuk kode pendek ke bagian konten dari lapisan tombol.

Kode pendek Anda dapat terlihat berbeda, misalnya, seperti pada cuplikan di bawah ini. Itu tergantung pada modul tombol apa dari daftar blok pembuat halaman yang Anda pilih dan bagaimana Anda menyesuaikannya.

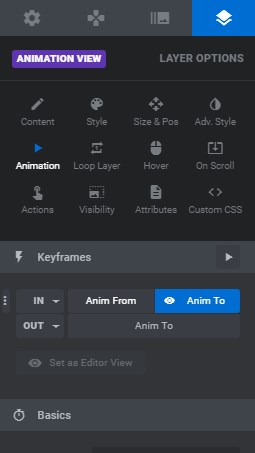
Anda dapat memilih animasi apa pun untuk setiap lapisan penggeser di Opsi Lapisan -> menu Animasi dan kemudian pilih tab 'Anim dari' atau 'Anim ke' untuk memilih efek animasi.

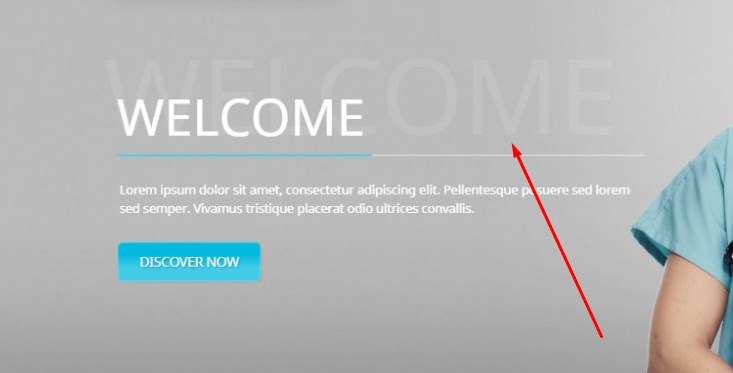
Saya telah memilih efek transisi 'long slide from bottom' di slider saya untuk membuat gambar muncul di slide secara tidak terduga.

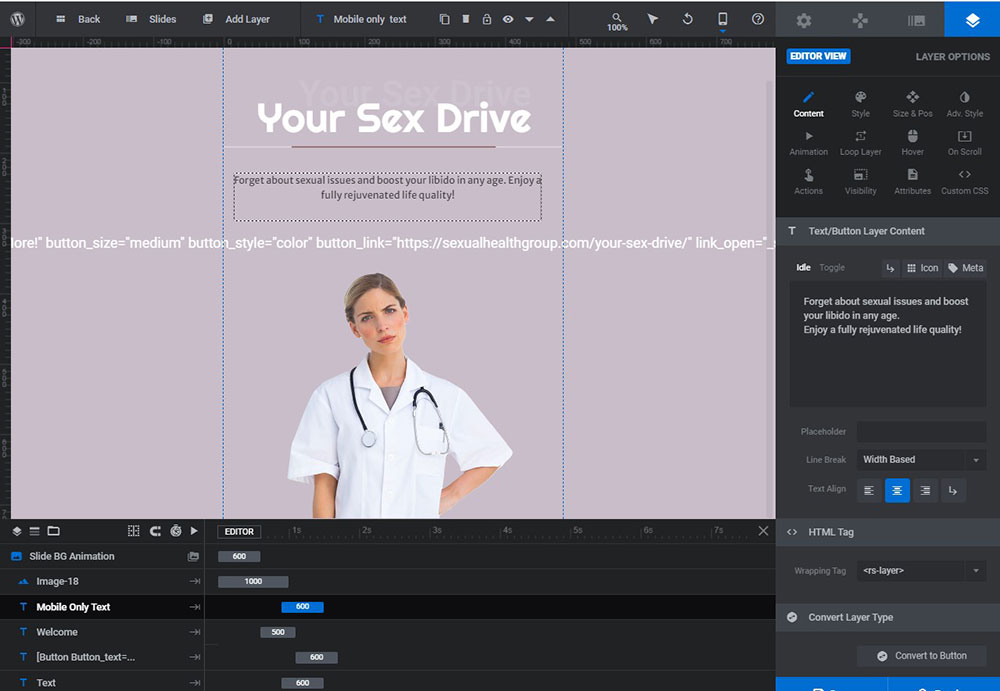
Anda juga harus memeriksa responsivitas penggeser Anda untuk memastikannya terlihat bagus di semua perangkat.

Ada teks khusus seluler yang diedit secara terpisah dan terutama untuk tampilan seluler dari penggeser Anda. Anda dapat membuatnya sendiri atau memilih tema WP siap pakai dengan lapisan khusus seluler di dalam penggeser demo.

Pada tampilan seluler, Anda harus mengatur ulang gambar Anda agar terlihat cukup bagus di layar vertikal dan sempit.

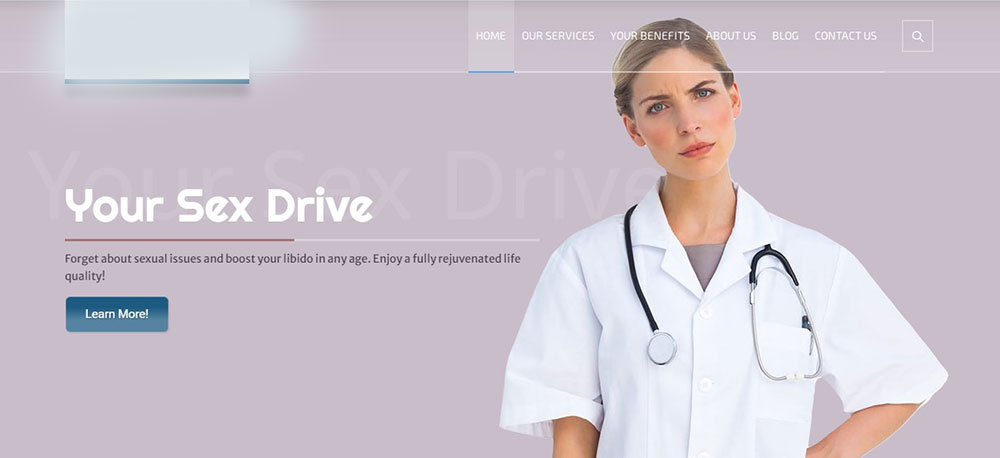
Jadi saya telah mengubah font teks selamat datang, teks itu sendiri, dan bayangannya, serta mengubah teks keterangan, warna, dan gayanya. Saya telah mengubah warna garis biru dan menjadikannya garis merah, mengubah warna latar belakang, dan mengunggah gambar khusus. Saya telah memilih animasi untuk gambar dan keterangan saya.

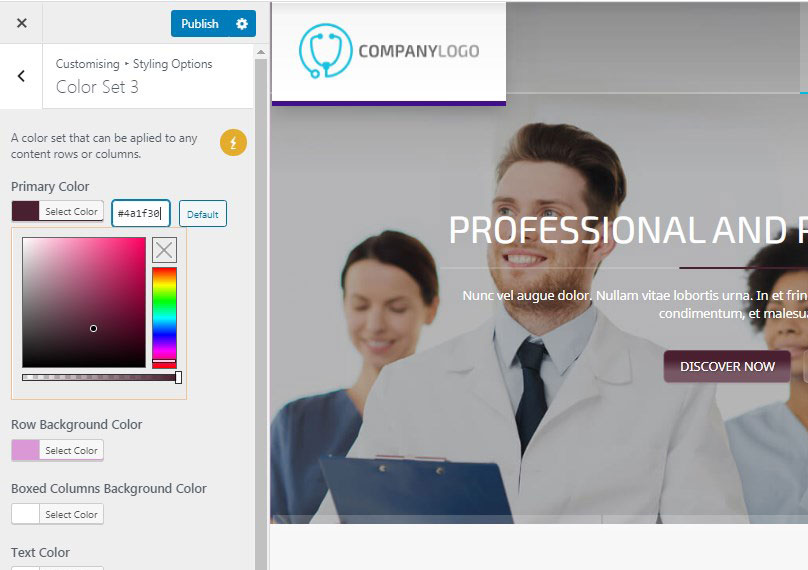
Saya juga telah mengubah beberapa opsi gaya di WP Customizer (Appearance -> Customize) untuk mengganti skema warna situs web yang mengubah warna semua tombol, font, dan beberapa elemen lainnya.

Saya telah mengganti logo standar dengan logo kustom juga (tetapi tidak masalah karena saya mengaburkannya di sini), jadi inilah yang saya dapatkan:

Ini hanya slide pertama karena saya tidak bisa mengungkapkan keseluruhan desain dan semua slide yang saya buat, tapi pastikan mereka bagus berkat kemungkinan yang diberikan oleh Revolution Slider dan terutama 'transisi slide' yang membantu saya membuat keren efek.
Perbarui April 2021!
Sekarang saya cukup dapat membagikan beberapa contoh slider yang saya buat hanya untuk mencoba kemungkinan Revolution Slider 6. Beberapa dari mereka tersedia di situs langsung, beberapa di antaranya dihapus atau akan segera dihapus dari situs langsung mereka hanya memainkan peran estetika sementara beberapa pemilik situs web membutuhkan lebih banyak konversi dan lebih suka mengganti slide di header dengan beberapa gambar statis atau formulir kontak. Itulah mengapa saya baru saja memutuskan untuk membagikan karya saya dengan Anda di sini bahkan jika itu tidak akan tersedia di situs mana pun di luar sana. Di sini mereka:





Snapshot tidak menunjukkan efek dan animasi apa pun yang saya gunakan di sana, jadi ini juga videonya. Ini salah satu karya terbaru saya:
Menu Utama dan Struktur Halaman
Seperti yang Anda lihat di bilah geser beranda khusus, saya juga telah membangun kembali menu standar dan menggantinya dengan yang khusus. Ini salah satu posting lama saya tentang pembuatan menu WP. Namun, ini menjelaskan cara menambahkan item ke menu dari daftar halaman.
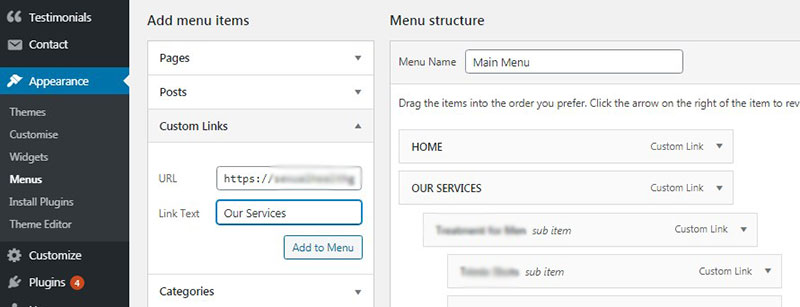
Di situs web saat ini, saya menggunakan tautan khusus untuk membuat menu utama dan footer. Anda cukup memilih tab 'Tautan Khusus' di bagian 'Tambahkan item menu', tambahkan URL dan teks tautan, lalu klik tombol 'Tambahkan ke Menu'. Jika Anda ingin membuat sub-item, Anda cukup drag dan drop item menu Anda dan letakkan di bawah item utama dalam menu. Semuanya mudah!

Sekarang saya telah memutuskan untuk mengubah struktur halaman awal dari demo beranda #4 yang telah saya pilih sebagai halaman statis saya, dan menggantinya dengan struktur kustom.
Membuat struktur halaman cukup mudah dengan bantuan pembuat halaman WPBakery atau pembuat front-end Elementor. Tema khusus ini didasarkan pada WPBakery.
Saya kira Anda mungkin mengetahui cara menggunakan dan memindahkan modul dari pembuat ini, jadi saya akan mengingatkan Anda secara singkat.
Seperti yang Anda ketahui, pembuat halaman WPBakery menawarkan opsi pengeditan front-end dan backend. Tema berikut hanya memiliki backend tetapi yang terbaru juga memiliki kemungkinan pengeditan front-end.

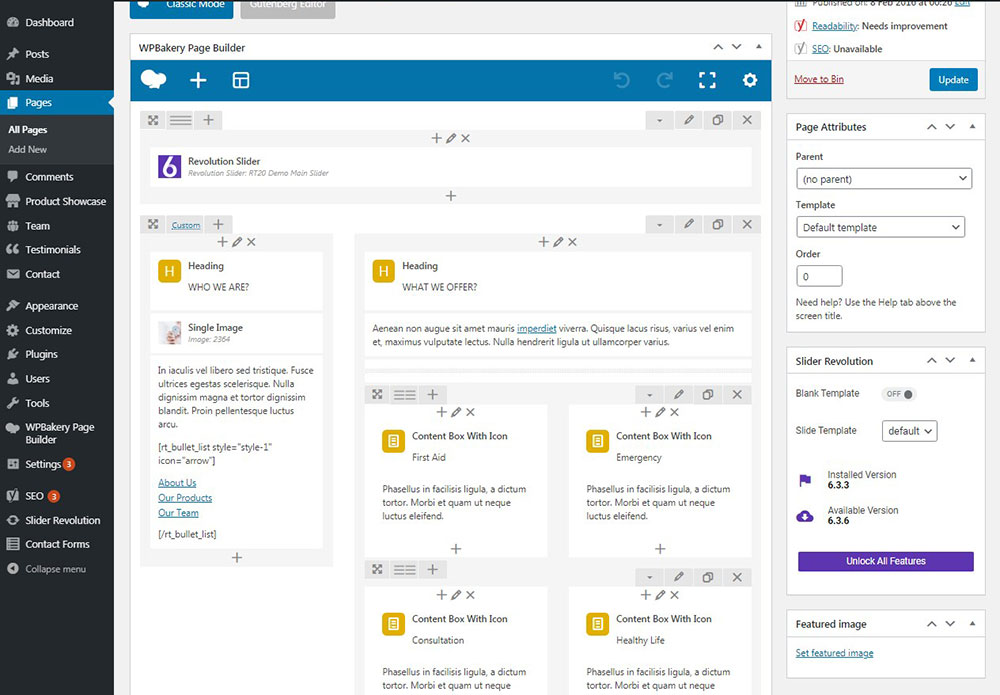
Inilah struktur default beranda:

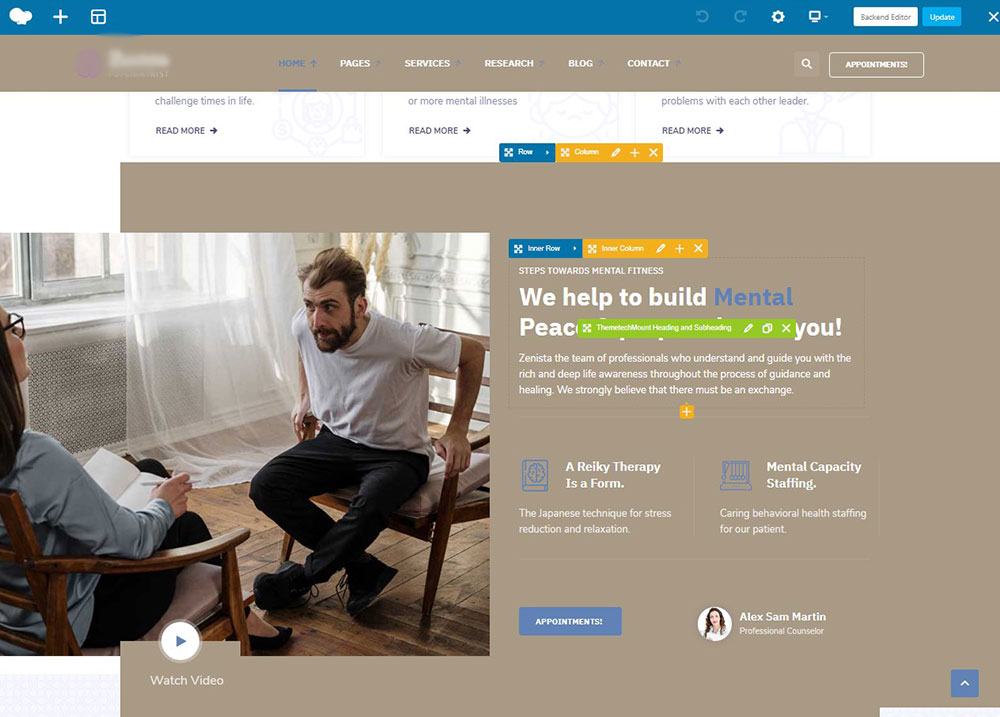
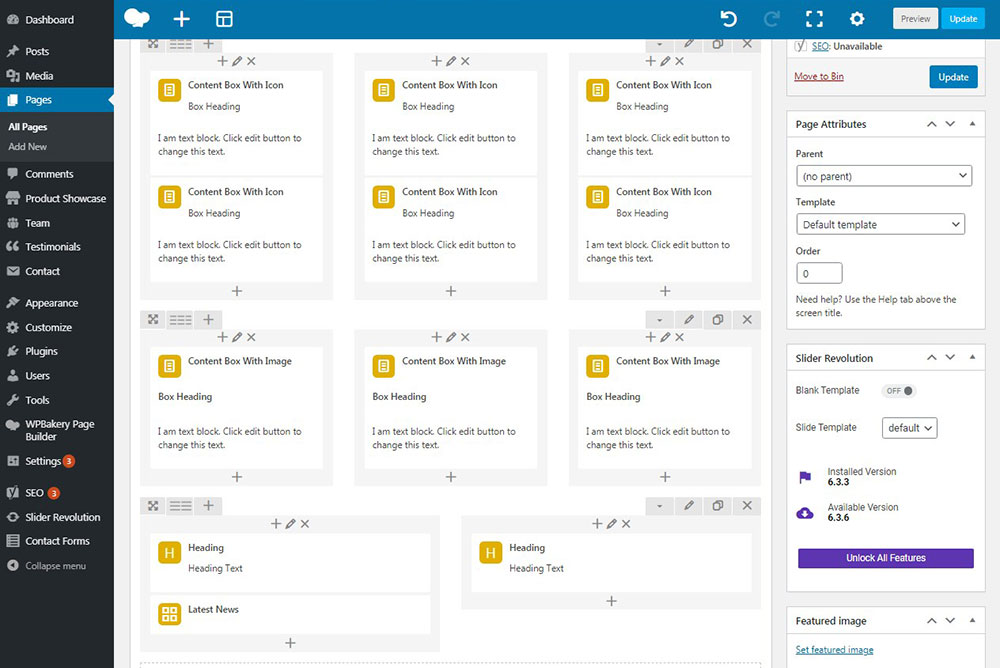
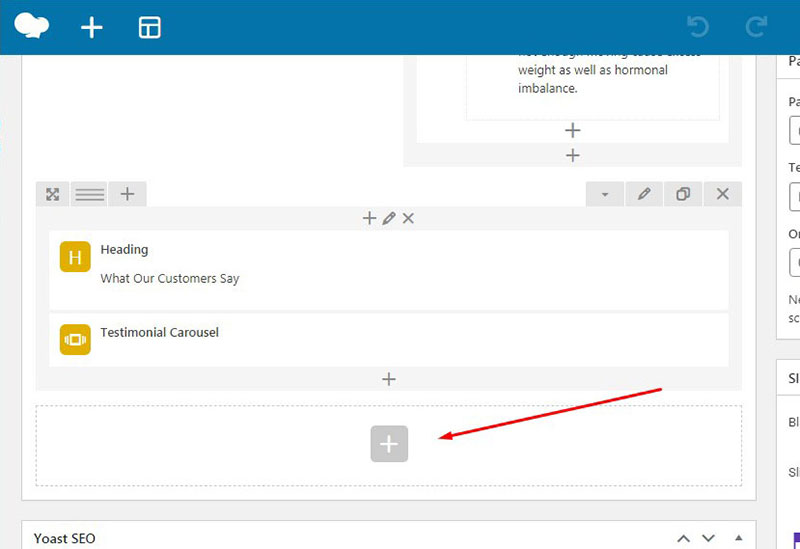
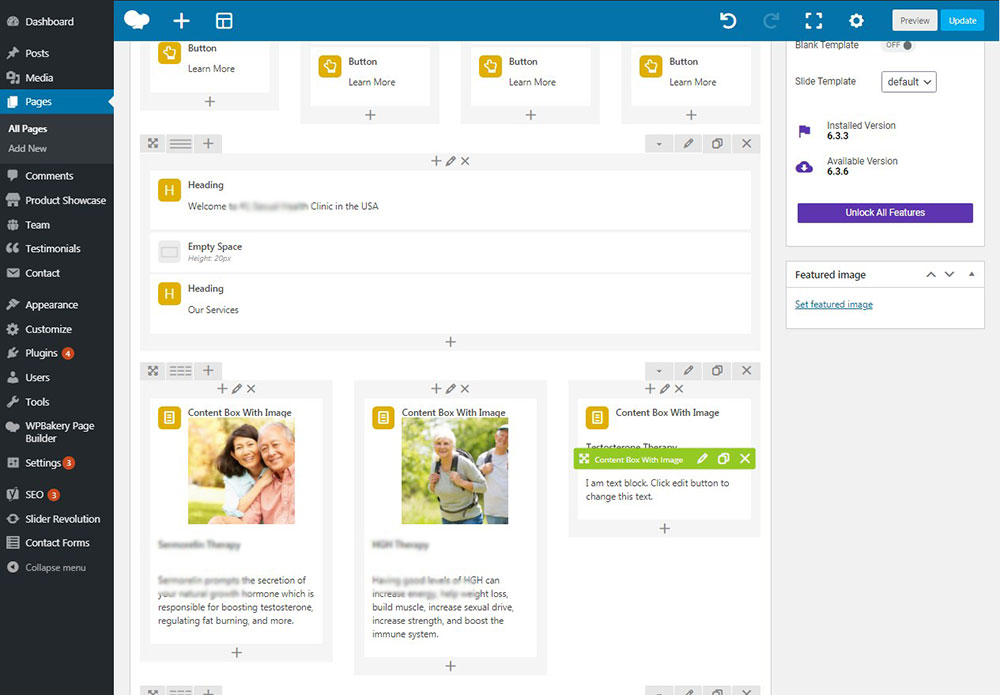
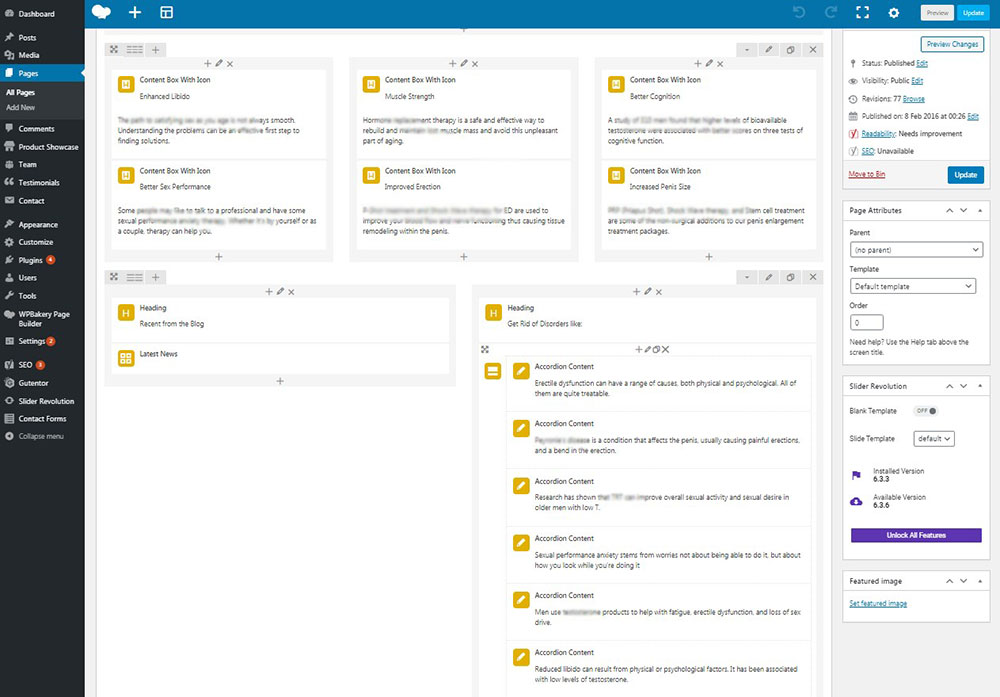
Dan saya telah memilih jumlah header yang berbeda dalam satu baris, menambahkan kotak konten dengan ikon dan kotak konten dengan gambar serta beberapa konten akordeon dan korsel testimonial untuk membuat struktur halaman khusus.

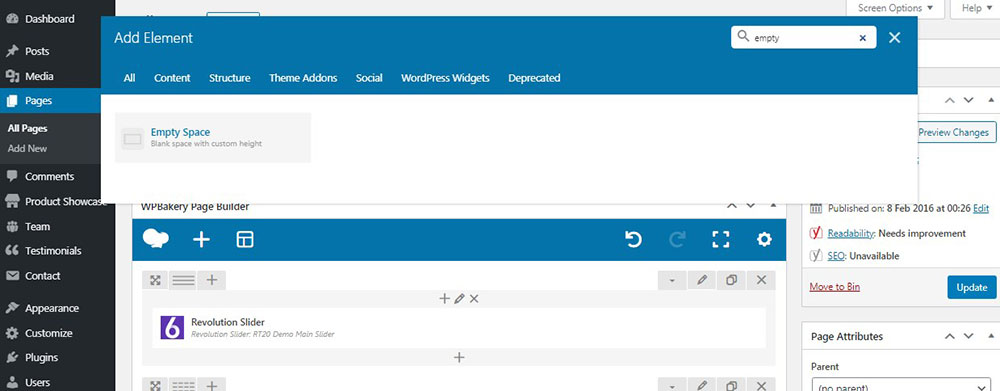
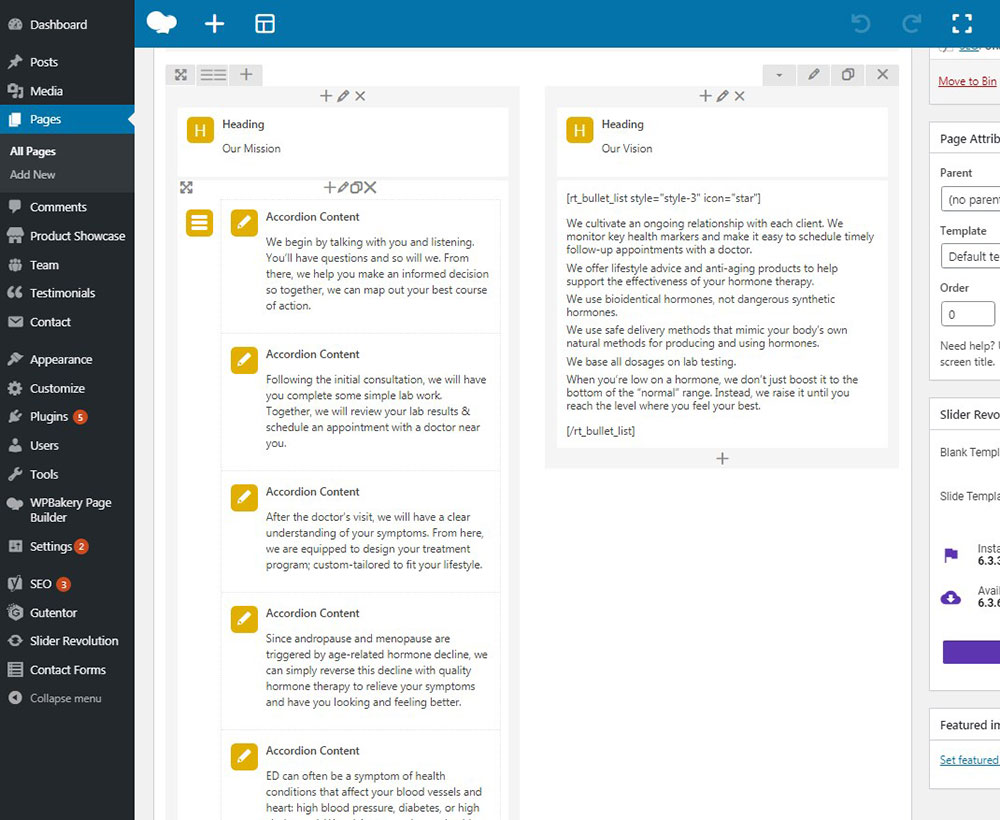
Menambahkan modul, seperti yang Anda tahu, adalah tugas yang cukup mudah: Anda cukup mengklik edit dengan tombol 'Backend Editor',

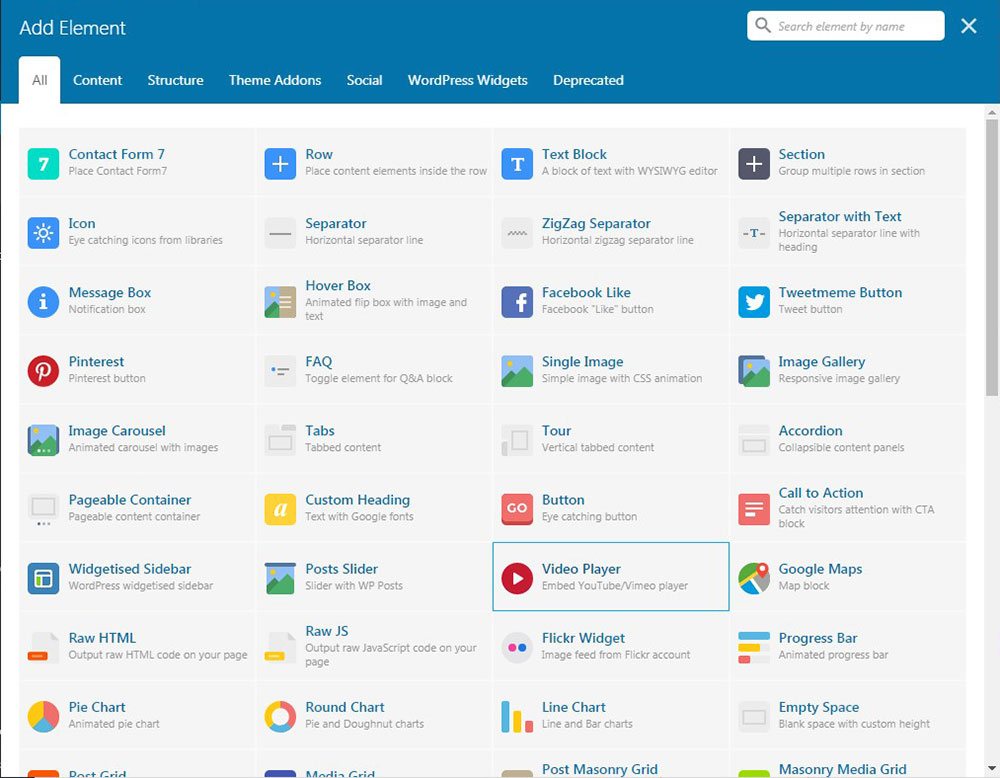
dan kemudian klik ikon '+' pada halaman untuk menambahkan modul dari daftar. Setelah itu, Anda dapat mulai mengedit setiap modul untuk membuat struktur halaman Anda.


Jika Anda ingin kembali ke editor WP, cukup beralih ke mode Klasik.

Setelah Anda menambahkan modul, Anda dapat memilih jumlah modul yang akan ditempatkan dalam satu baris dengan mengklik ikon yang sesuai.

Anda dapat dengan mudah mencari modul yang diperlukan dalam daftar modul dan memilih yang diperlukan untuk memasukkannya ke halaman.

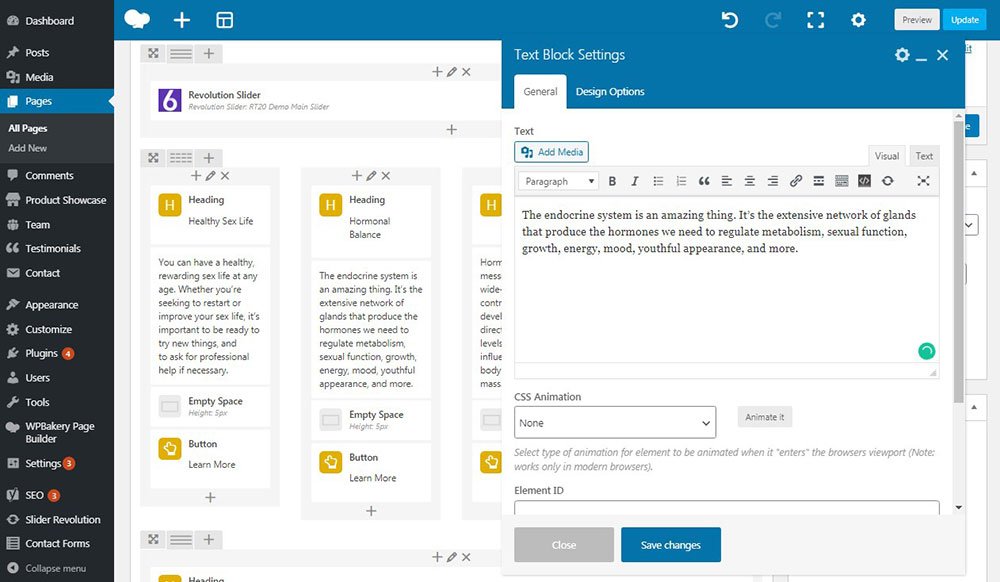
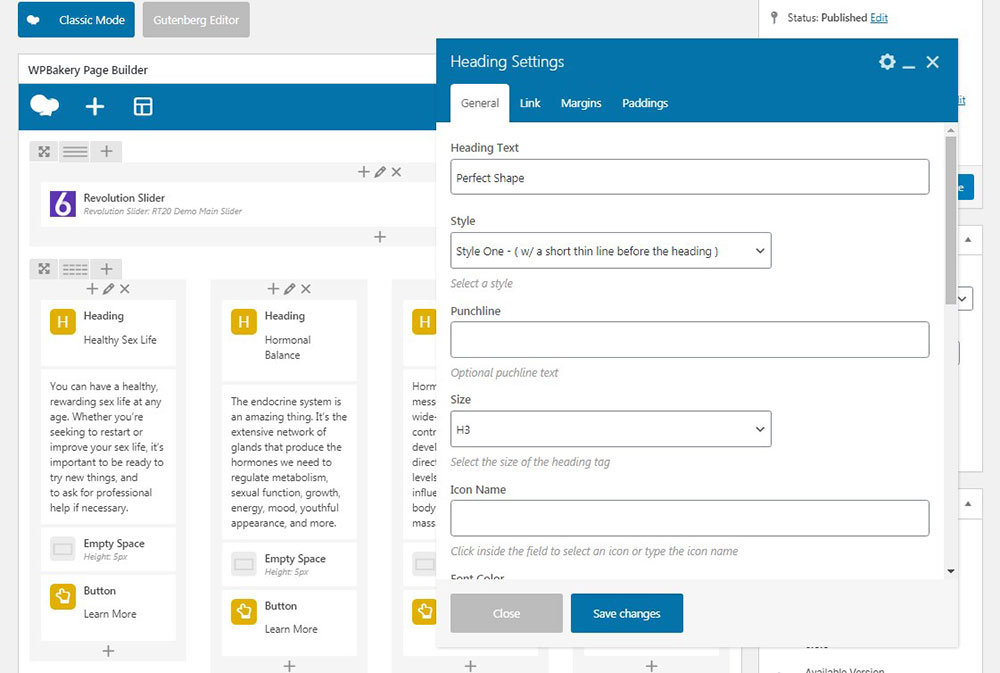
Setelah Anda menambahkan blok, Anda dapat mengeditnya sepenuhnya di editor pop-up,

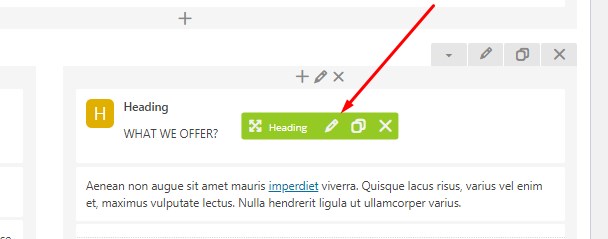
atau Anda dapat mengarahkan kursor ke modul yang diinginkan dan klik ikon pensil pada panel instrumen hijau untuk mengedit apa yang ingin Anda edit di modul Anda, tambahkan beberapa gambar, tautan, pilih ukuran font, dll.


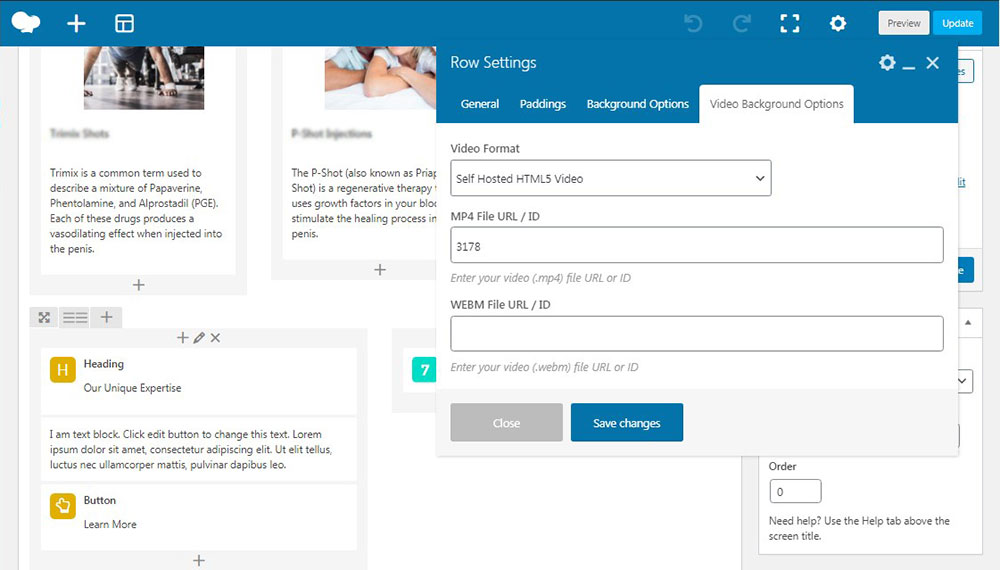
Jika Anda ingin menyorot beberapa baris terpisah dengan modul di halaman Anda, Anda dapat mengunggah latar belakang gambar atau memilih latar belakang video HTML5 dalam format mp4. Cukup unggah video ke perpustakaan media WordPress Anda dan kemudian masukkan ID video ke bidang yang sesuai di tab Opsi Latar Belakang Video dari pop-up Pengaturan Baris.
Cukup klik video di perpustakaan media dan itu akan dibuka sebagai halaman atau posting terpisah dengan URL uniknya, Anda akan menemukan ID posting di bilah alamat. Omong-omong, Anda dapat menemukan panduan tentang cara menemukan ID posting di sini.

Nah, seperti yang Anda pahami, menyesuaikan halaman web dengan pembuat halaman WPBakery adalah proses yang mudah dan menyenangkan. Saya telah memberi tahu Anda lebih banyak tentang menyesuaikan situs dengan pembuat halaman WPBakery di sini.

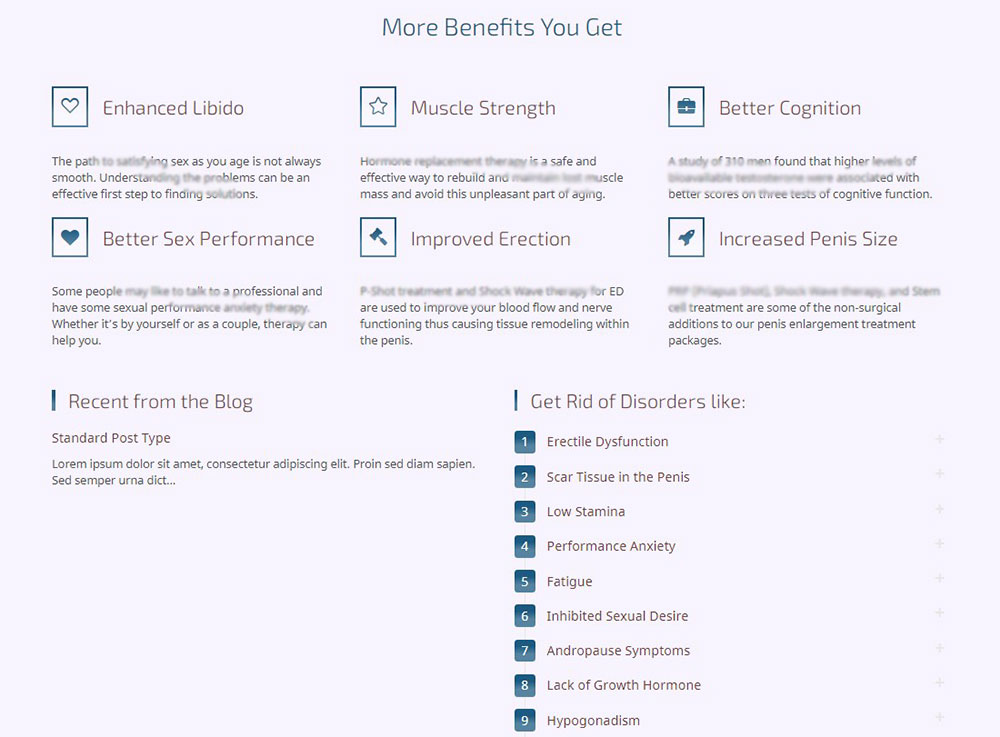
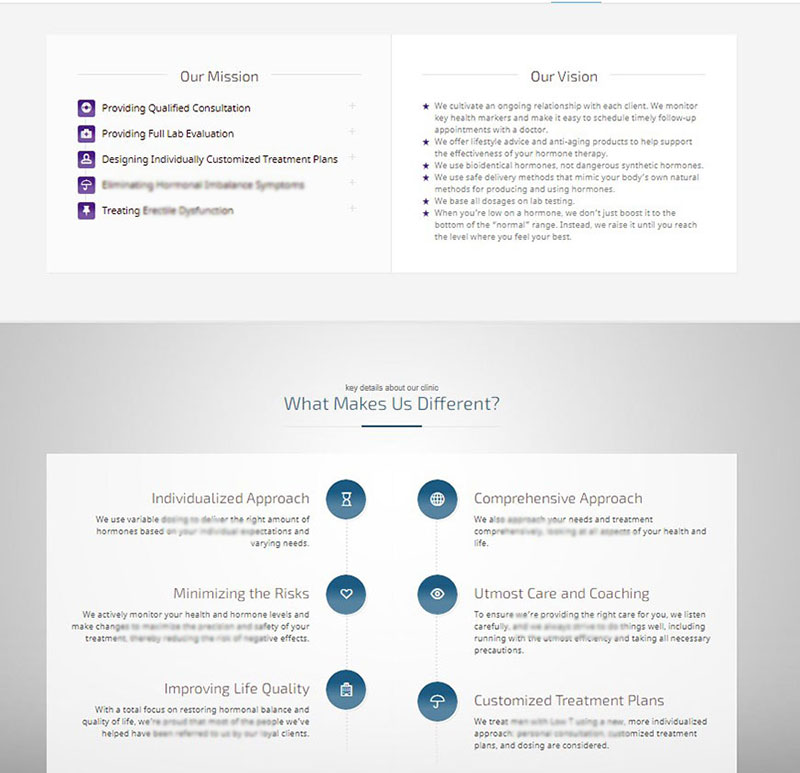
Anda cukup menambahkan blok yang diinginkan, mengeditnya dan mendapatkan hasilnya:
Kotak dengan ikon, judul, dan konten akordeon.


konten akordeon.

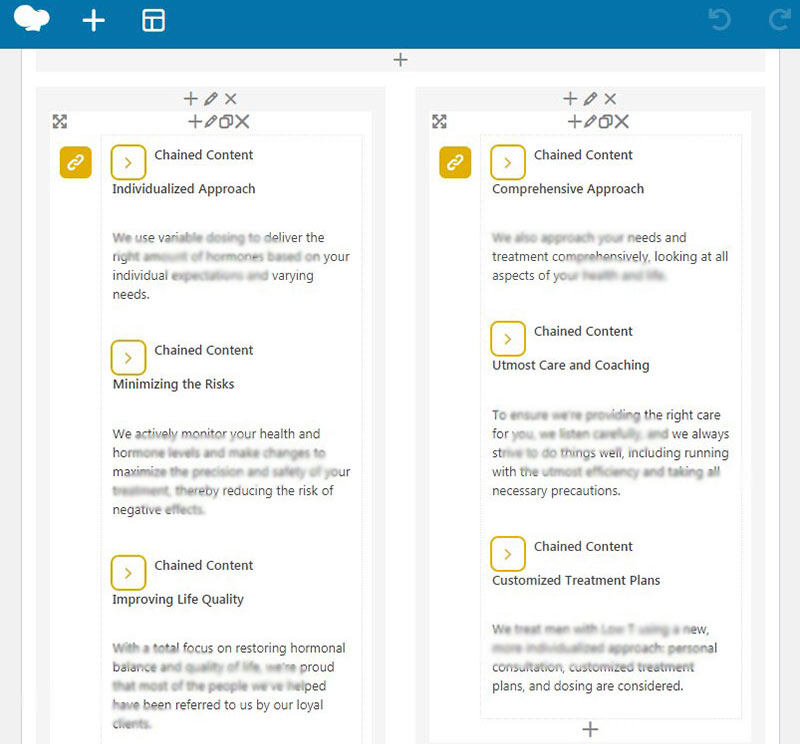
Konten berantai.


Saya telah menggunakan banyak modul tambahan seperti carousel gambar, carousel testimonial, dan hitung mundur animasi.
Bergantung pada opsi dan fitur tema yang dipilih, Anda akan dapat mengubah gaya situs web, skema warna, logo, favicon, menambahkan widget dan ikon media sosial ke footer dan sidebar serta menggunakan lebih banyak opsi penyesuaian.
Jadi sekarang, silakan periksa tutorial terperinci berikut yang saya buat agar Anda dapat lebih memahami kemungkinan WordPress dalam menyesuaikan situs web Anda.
Cara Membuat Penghitung Waktu Mundur Animasi di WordPress

Cara Mudah Menambahkan Formulir Di Situs WordPress Anda

Cara Menambahkan Rotator Testimonial di WordPress

Cara Membuat Timeline Acara yang Menarik di WordPress

Cara Mengelola dan Menyesuaikan Tema WordPress

Semoga tuts ini bermanfaat,
Melani H.
