Cara Membuat Header Lengket Transparan Di WordPress Dengan Elementor
Diterbitkan: 2021-12-03Header lengket bisa menjadi cara yang bagus untuk meningkatkan navigasi situs web Anda. Tetapi bagaimana jika Anda bisa membuat header lengket transparan yang eye-catching di WordPress tanpa coding apa pun? Dengan cara ini, Anda tidak hanya dapat membuat konten situs web Anda mudah dinavigasi, tetapi Anda juga dapat membuat desain situs web Anda menonjol dan terlihat lebih interaktif bagi pengunjung situs. Simak tutorialnya di bawah ini.

Menggunakan pembuat situs web Elementor , Anda dapat membuat header lengket yang menarik dengan mudah. Tetapi jika Anda mau, Anda dapat melangkah lebih jauh dan mengontrol transparansi header lengket Anda di Elementor saat pengunjung situs menggulir konten halaman Anda. Hal ini dapat membuat website Anda menonjol dan memukau pengunjung situs.
Header Lengket Transparan Ideal Untuk Halaman Panjang
Header lengket Elementor dapat membantu situs WordPress Anda memiliki sistem navigasi yang lebih ramah pengguna . Jika situs web Anda berisi konten-berat, manfaat ini akan berguna. Header lengket transparan Elementor adalah cara yang lebih efisien dan bergaya untuk memastikan pengunjung Anda mendapatkan pengalaman yang menyenangkan.
Solusi Header Terbaik Untuk Situs Web yang Dapat Ditindaklanjuti
Header lengket Elementor Transparan berfungsi paling baik di situs web yang dapat ditindaklanjuti, seperti eCommerce atau situs ritel, tempat perancang situs ingin pengguna melakukan tindakan tertentu saat masih berada di situs. Ketika header lengket transparan Elementor ditampilkan saat menjelajahi situs web, pengunjung akan merasa nyaman untuk menjelajahi situs web WordPress Anda lebih lanjut.
Selain itu, karena tajuknya transparan, itu tidak akan menghalangi keterbacaan konten Anda. Tampaknya menambahkan header lengket transparan Elementor akan menurunkan rasio pentalan situs web Anda dan membantu Anda memandu pengunjung Anda.
Header Lengket Elemen Transparan Meningkatkan Navigasi Situs
Saat Anda menggunakan header lengket transparan Elementor di situs WordPress Anda, itu mendorong pengunjung Anda untuk segera mengambil tindakan . Ini memungkinkan pengunjung Anda menghemat waktu saat mencari opsi tertentu. Alih-alih menyebarkan logo merek Anda di seluruh beranda, Anda dapat menampilkannya dengan elegan di header lengket transparan Elemenor Anda , yang akan membantu Anda membuat kesan pertama yang kuat.
Bagaimana Cara Mudah Membuat Header Lengket Transparan Dengan Elementor?

Memiliki kontrol penuh atas header Elementor adalah sesuatu yang kita semua inginkan. Header lengket Elementor dapat langsung mengubah tampilan keseluruhan situs web WordPress. Baca blog tutorial ini untuk mengetahui dua cara berbeda untuk mengonfigurasi header lengket transparan Elementor di situs WordPress Anda.
Metode 1:
Membuat situs web menggunakan salah satu pembuat halaman terbaik seperti Elementor menjadi menyenangkan karena Anda sekarang dapat memiliki kontrol penuh atas bagian header Elementor situs web Anda. Rilis terbaru Elementor telah menyertakan fitur baru yang memperkenalkan header lengket Elementor untuk membuat situs web WordPress Anda lebih menarik. Mari selami untuk mempelajari bagaimana Anda dapat membuat header lengket Elementor transparan dan menyesuaikannya.
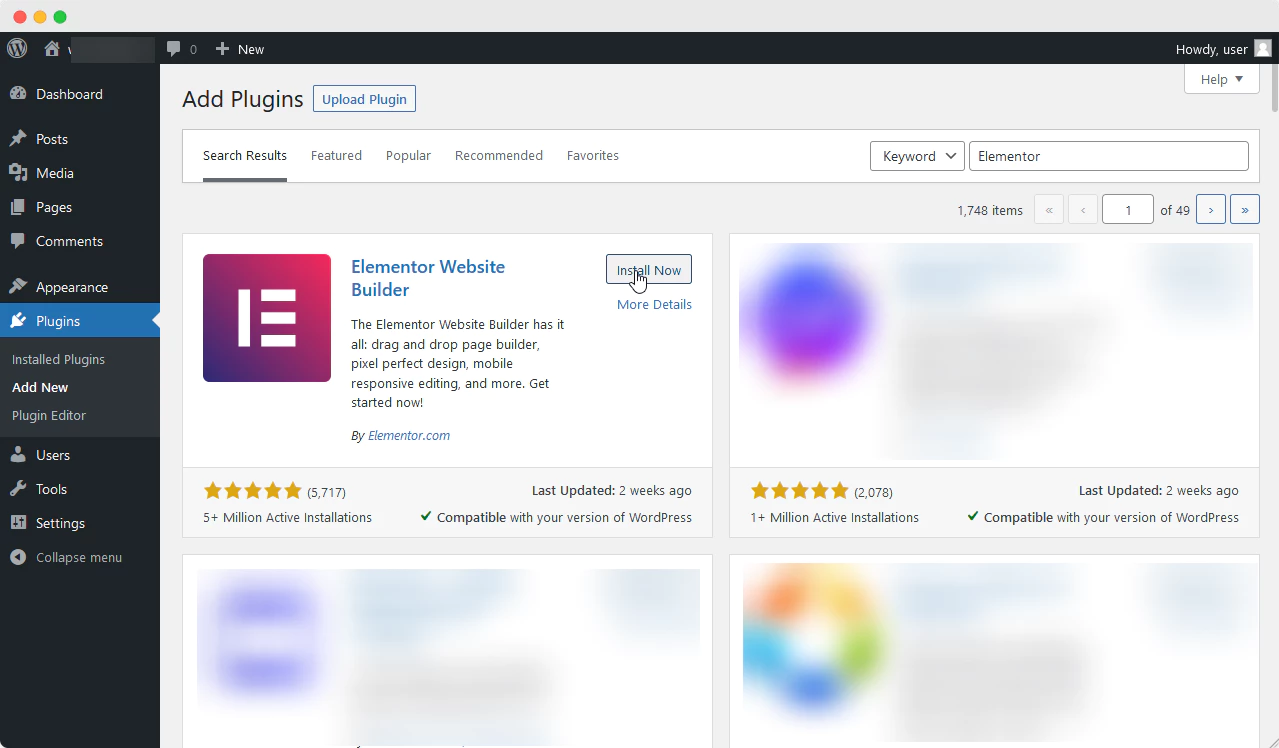
Langkah 1: Instal Elementor Di Situs WordPress Anda
Jika Anda sudah memiliki Elementor di situs Anda, Anda perlu menginstal dan mengaktifkan Elementor agar memiliki akses penuh untuk menyesuaikan header Elementor Anda. Anda memerlukan pembuat tema Elementor untuk membuat header. Pembuat Tema tersedia dengan Elementor Pro .

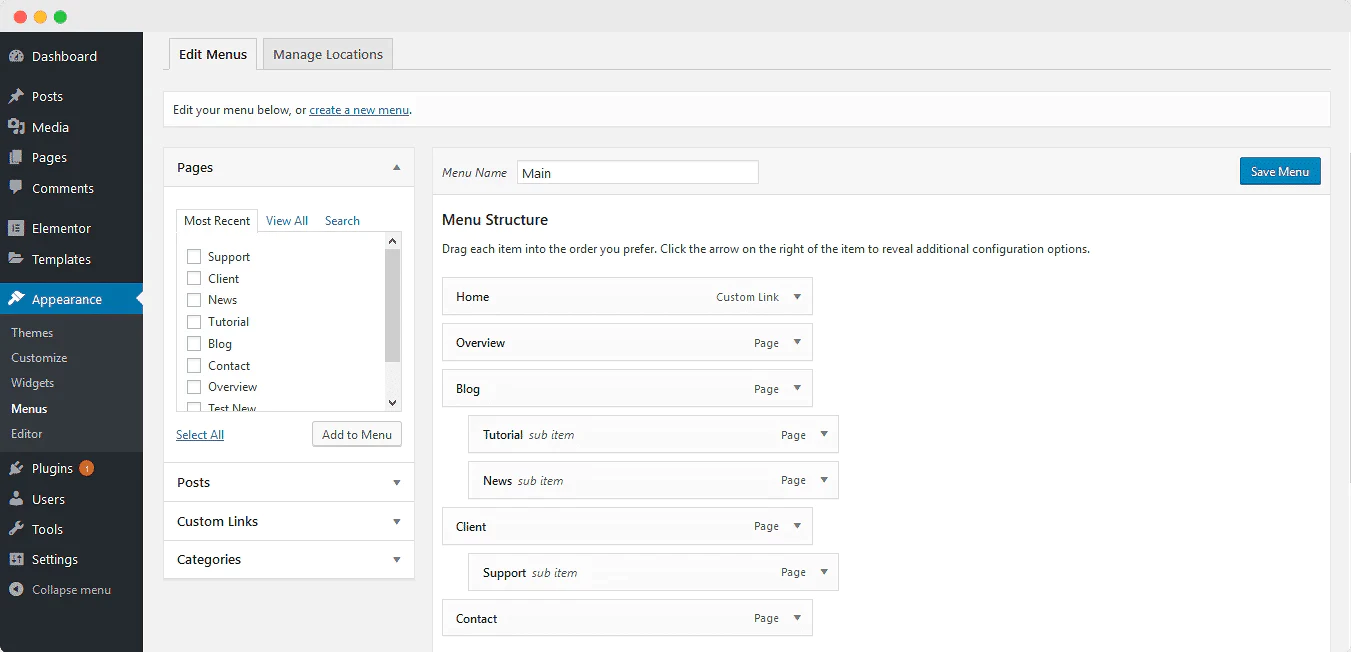
Langkah 2: Buat Menu Untuk Situs Web Anda
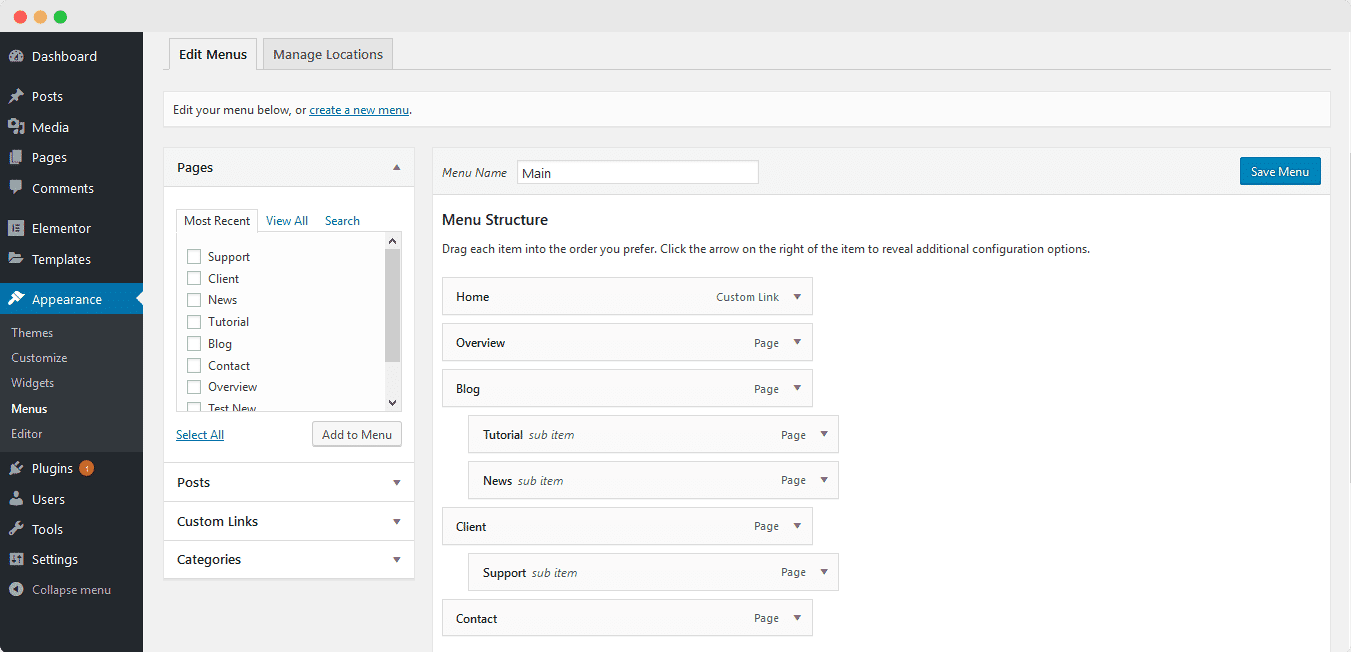
Pertama, Anda dapat membuat menu dari dashboard WordPress Anda sehingga widget dapat membawanya ke editor halaman Elementor Anda. Anda dapat menavigasi ke admin WordPress → Penampilan → Menu dan membuat opsi yang ingin Anda lihat di header Elementor Anda. Anda dapat memberi nama untuk header Elementor Anda dan kemudian mulai menambahkan item yang ingin Anda tampilkan.

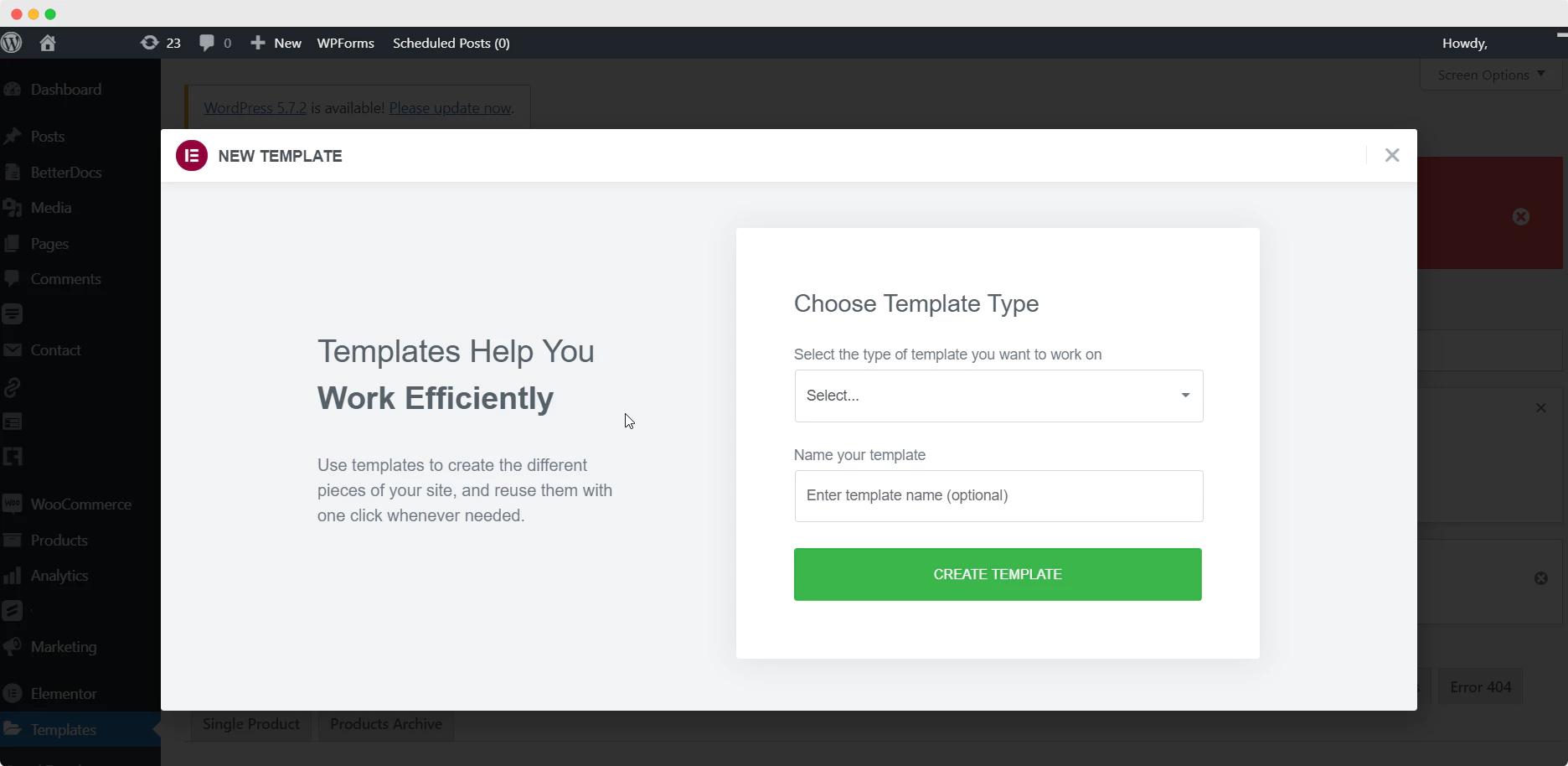
Langkah 3: Pilih Template Header Dari Elementor Template Library
Selanjutnya, Anda harus pergi ke Templates → Add New untuk membuat template header Elementor baru. Dari popup, Anda dapat memilih template header Elementor dari dropdown ' Jenis Template ' dan beri nama untuk template tersebut.

Langkah 4: Buat Header Anda Untuk Situs WordPress Anda
Perpustakaan Template Elementor akan muncul di jendela pop-up setelah Anda memilih template header Elementor. Anda dapat menavigasi semua gaya header Elementor dan memasukkannya ke situs web WordPress kami dengan menggulirnya dan mempratinjaunya. Ingatlah bahwa Anda harus memilih header Elementor yang sepenuhnya kompatibel dengan situs WordPress Anda.

Langkah 5: Buat Header Lengket Elemen Transparan
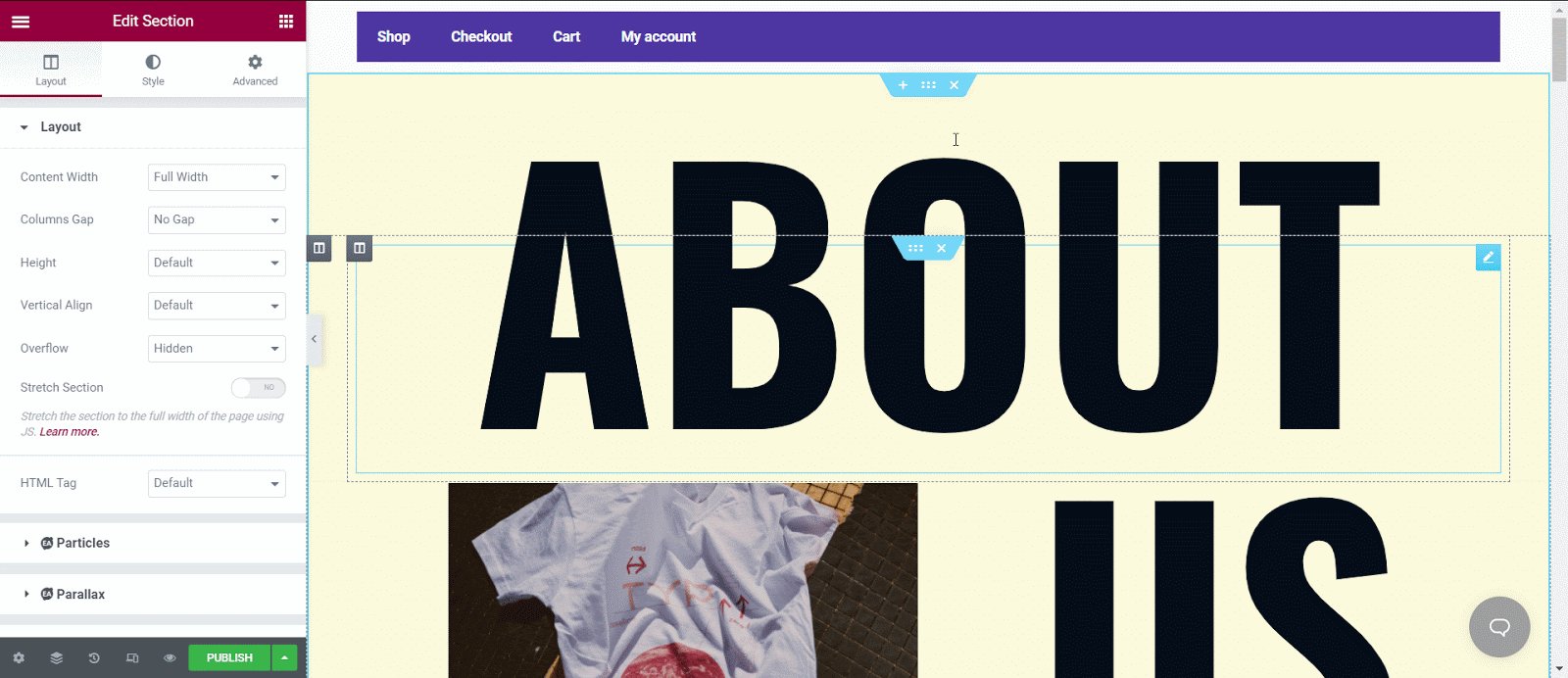
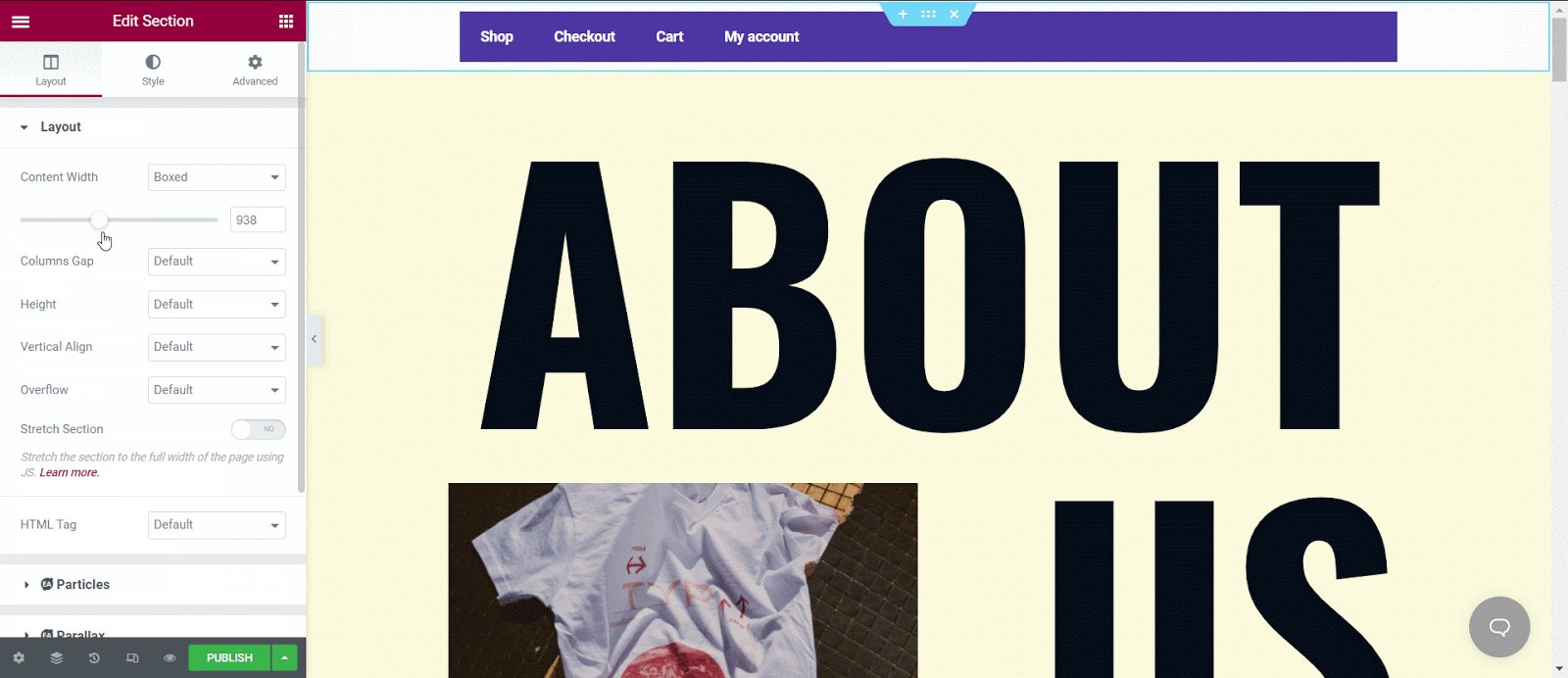
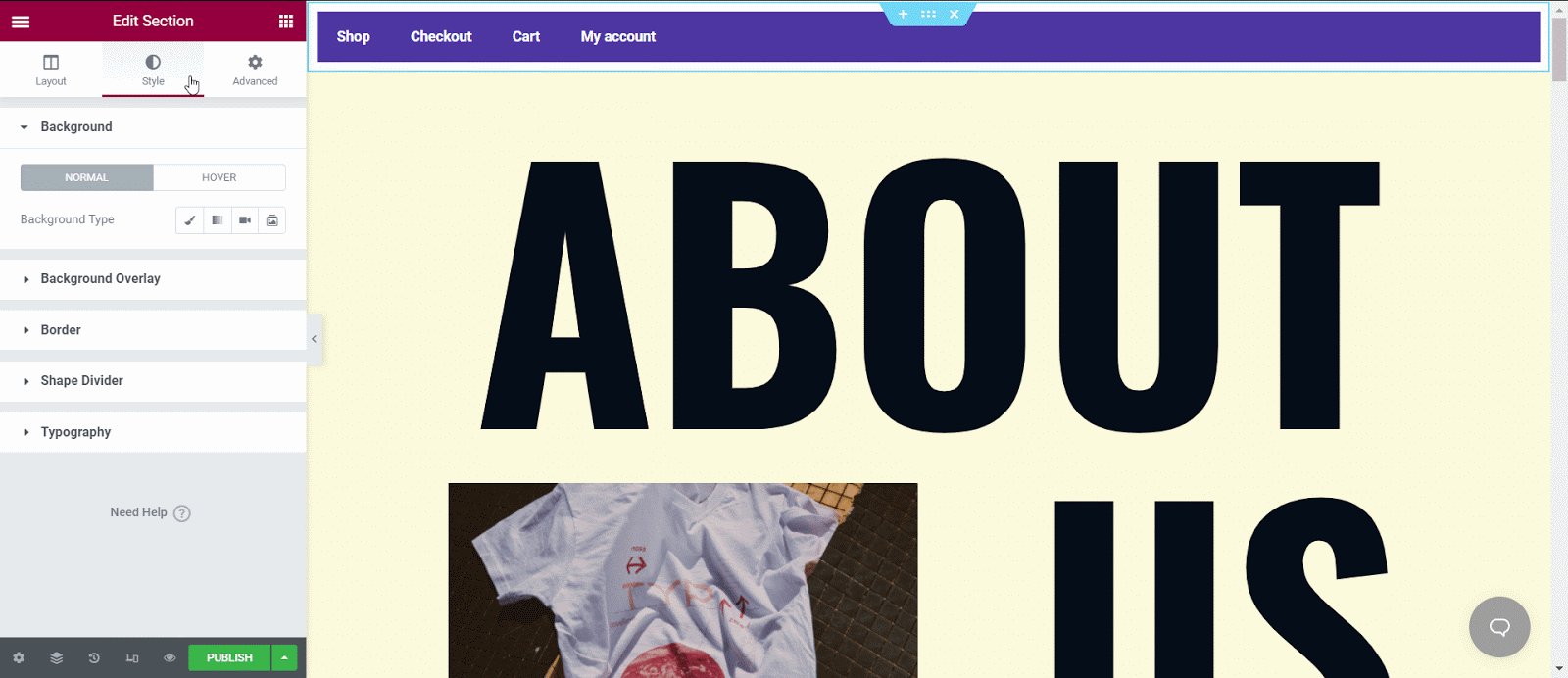
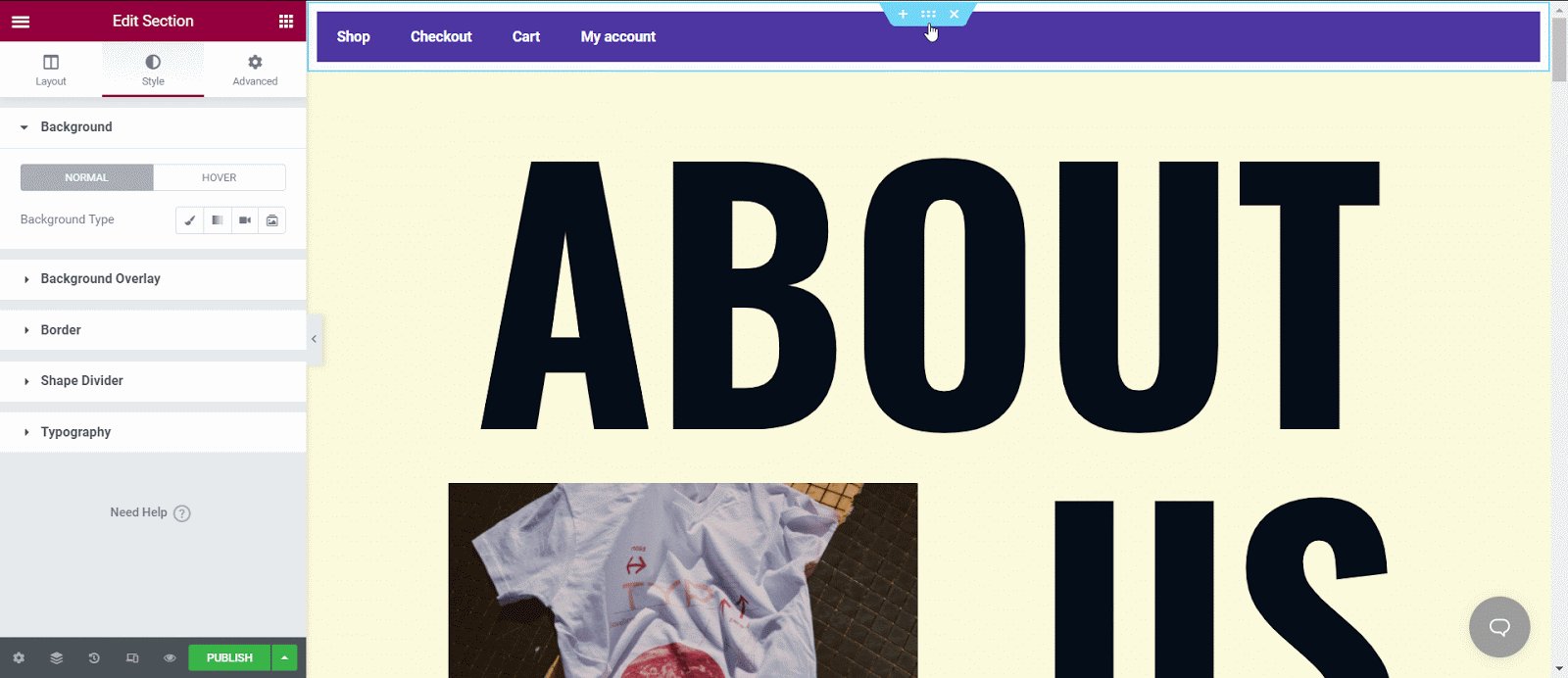
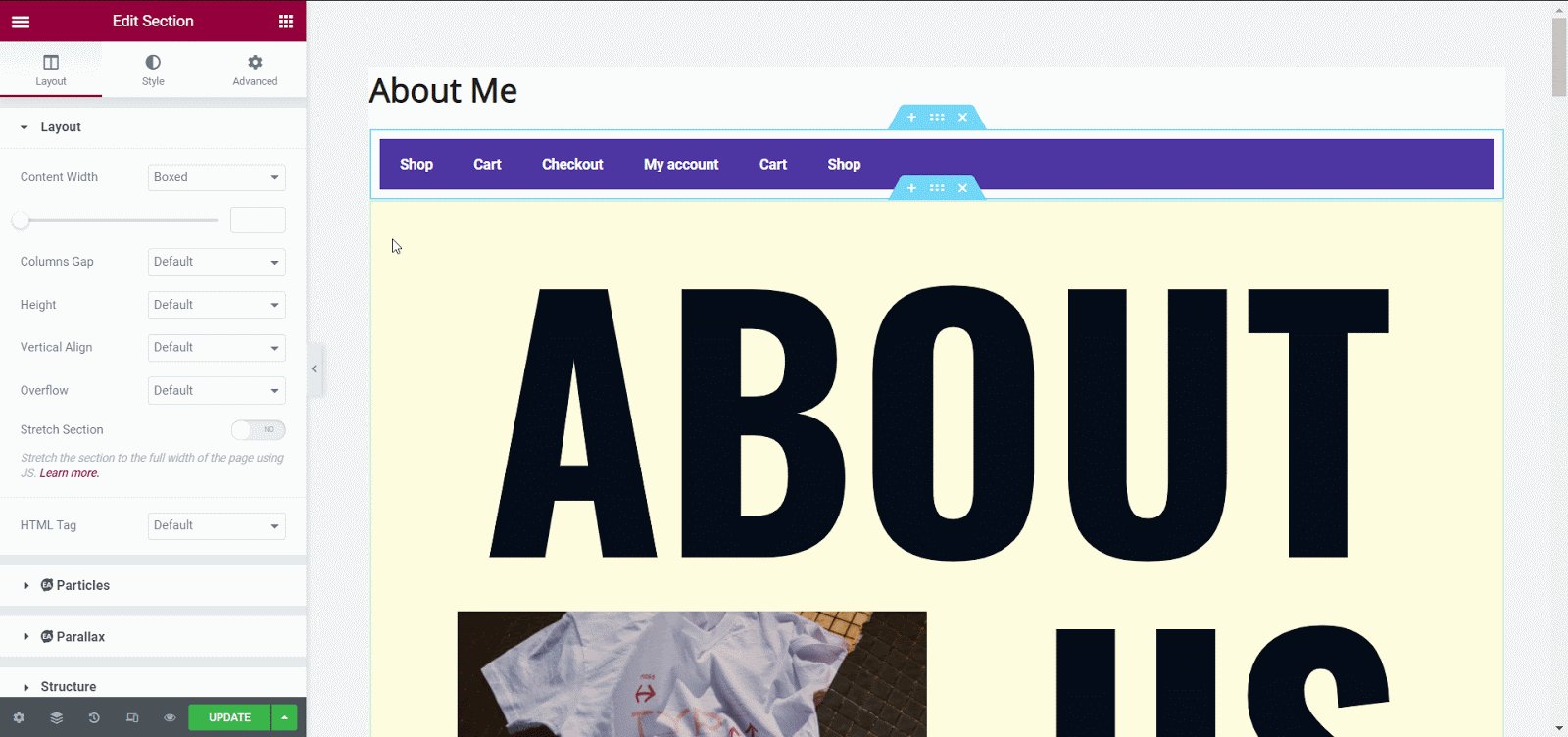
Bagian ini adalah tentang mengonfigurasi bagaimana Anda dapat mengubah tajuk situs web WordPress Anda menjadi transparan. Anda perlu mengklik opsi edit dari header Elementor. Anda dapat mengubah tampilan keseluruhan dari tab tata letak atau gaya.

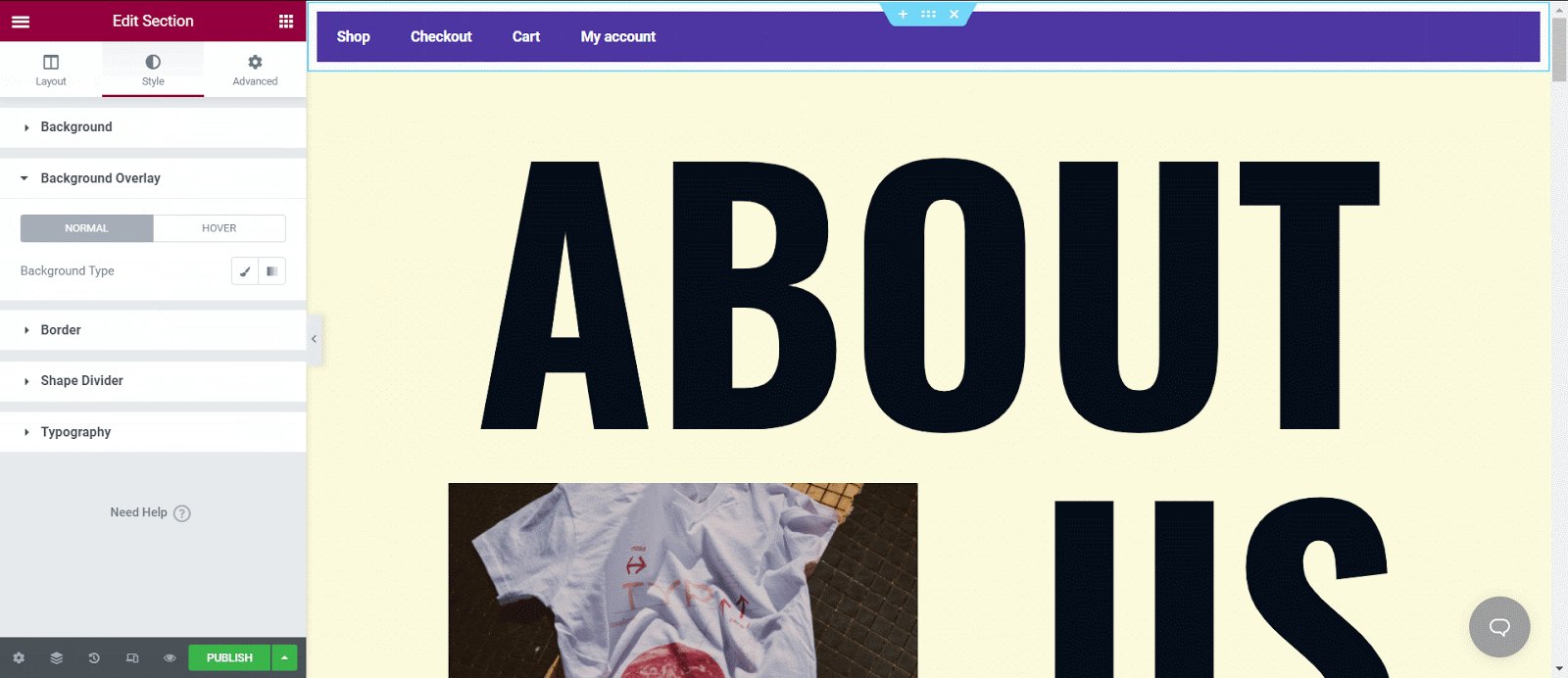
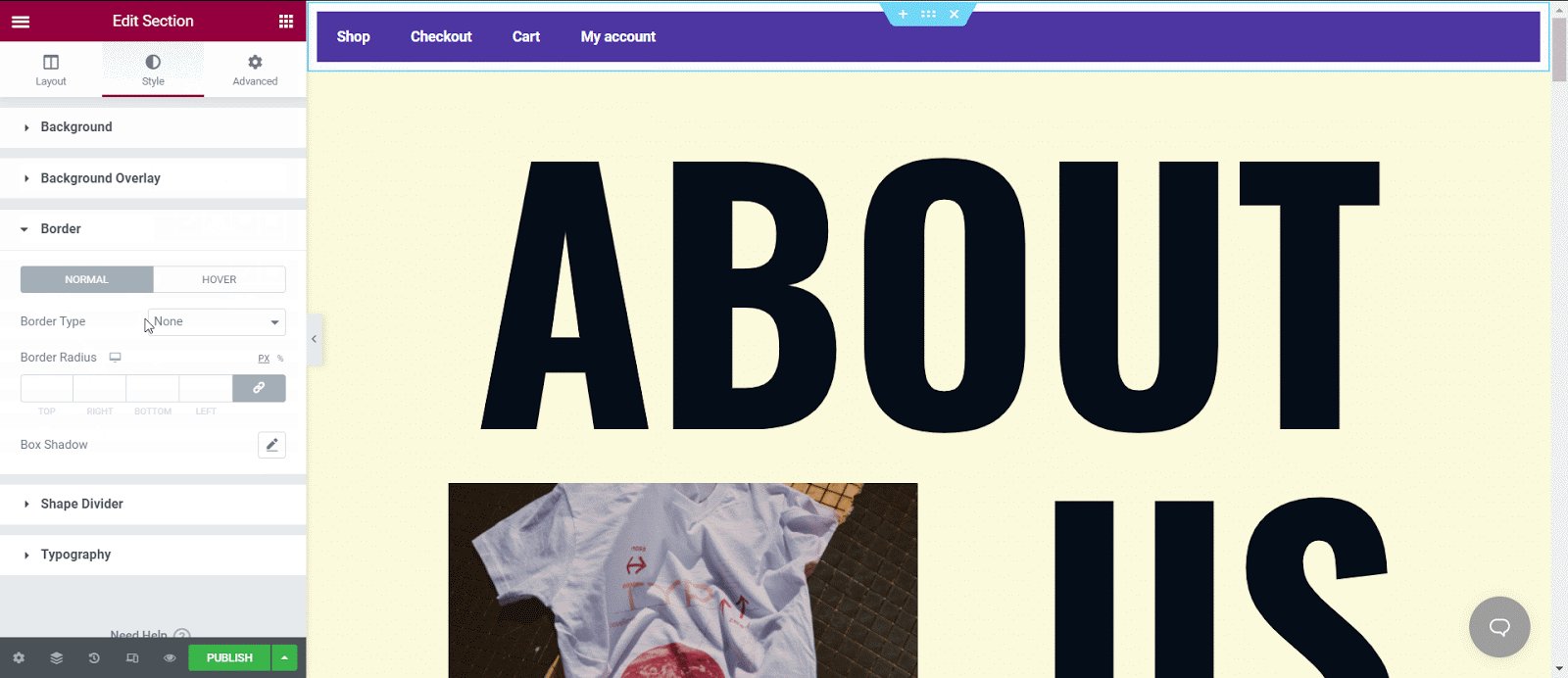
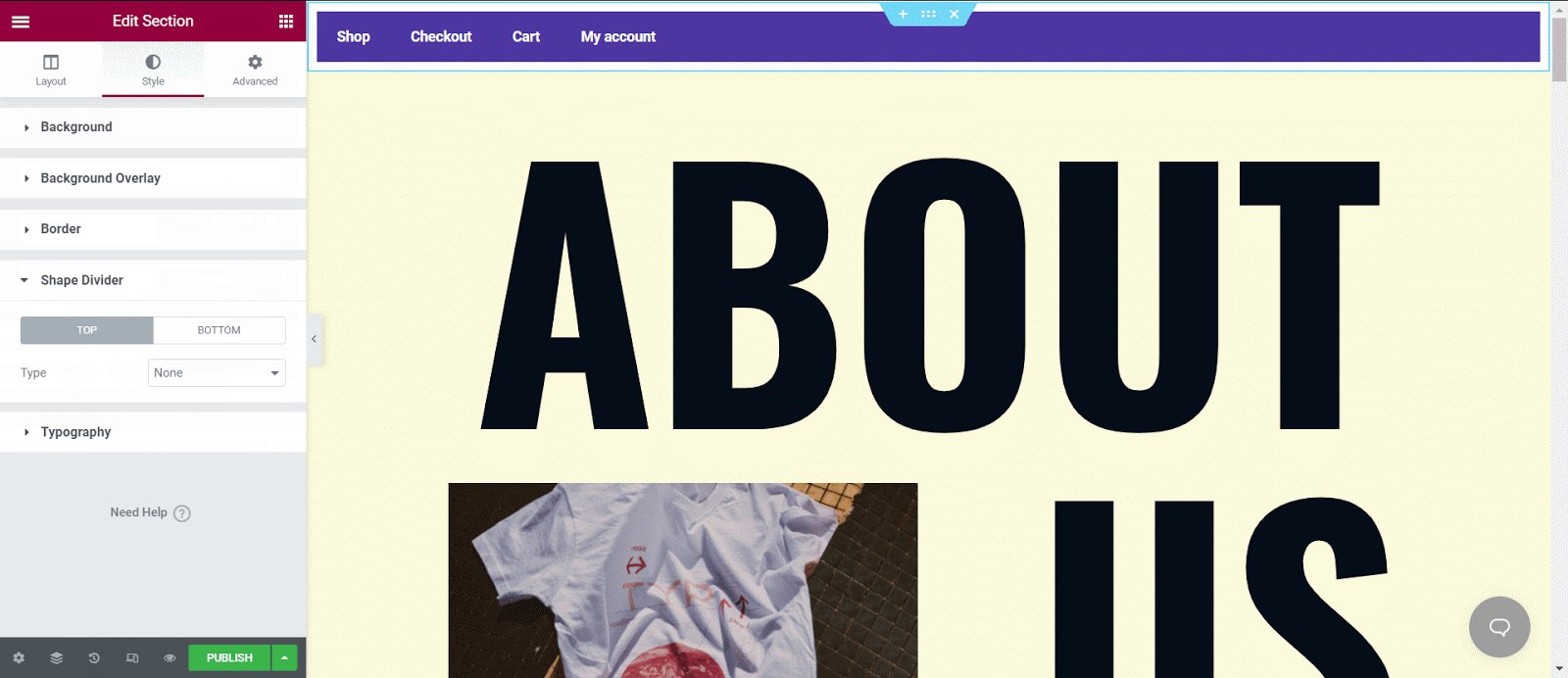
Dari ' Style Tab ', Anda dapat mengubah warna latar belakang. Anda dapat mengubah semuanya dari satu tempat dari tipografi ke hamparan latar belakang, batas, atau pembatas.


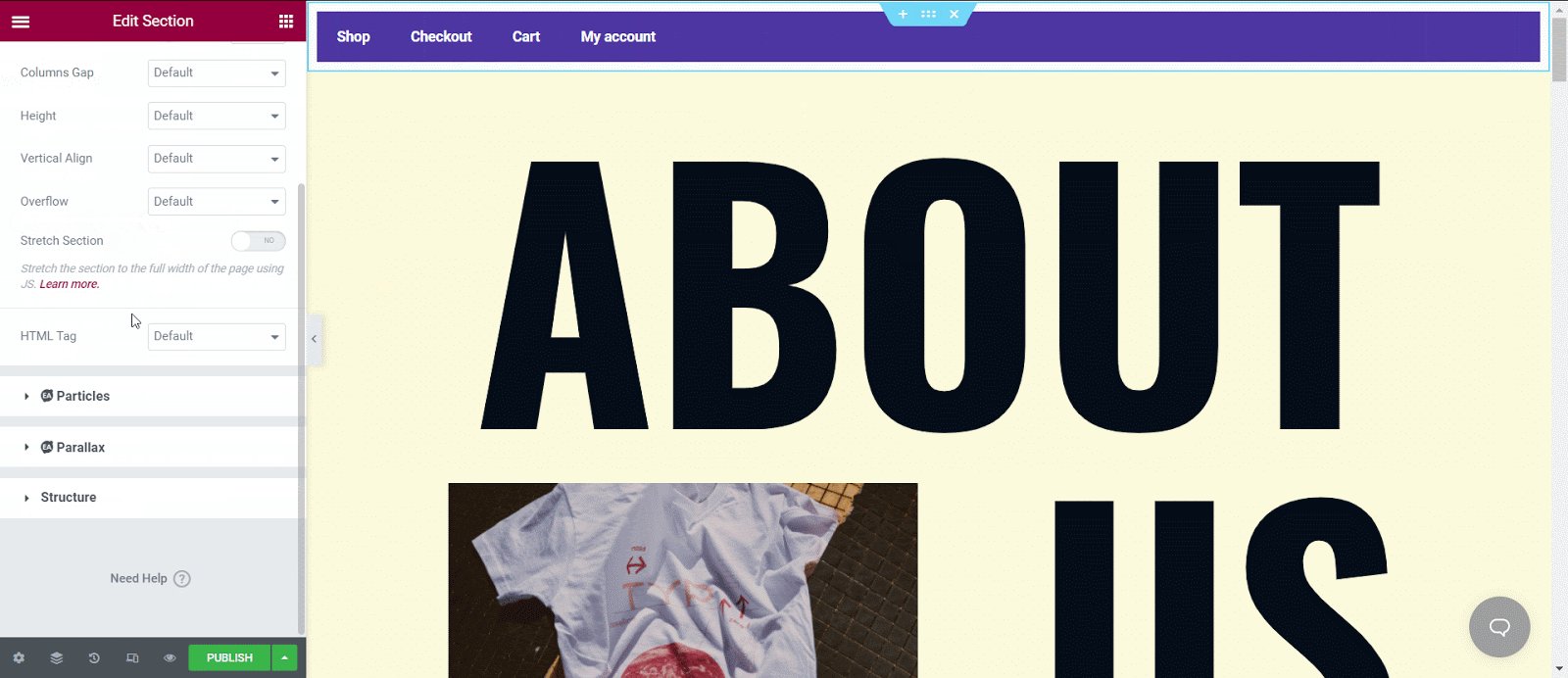
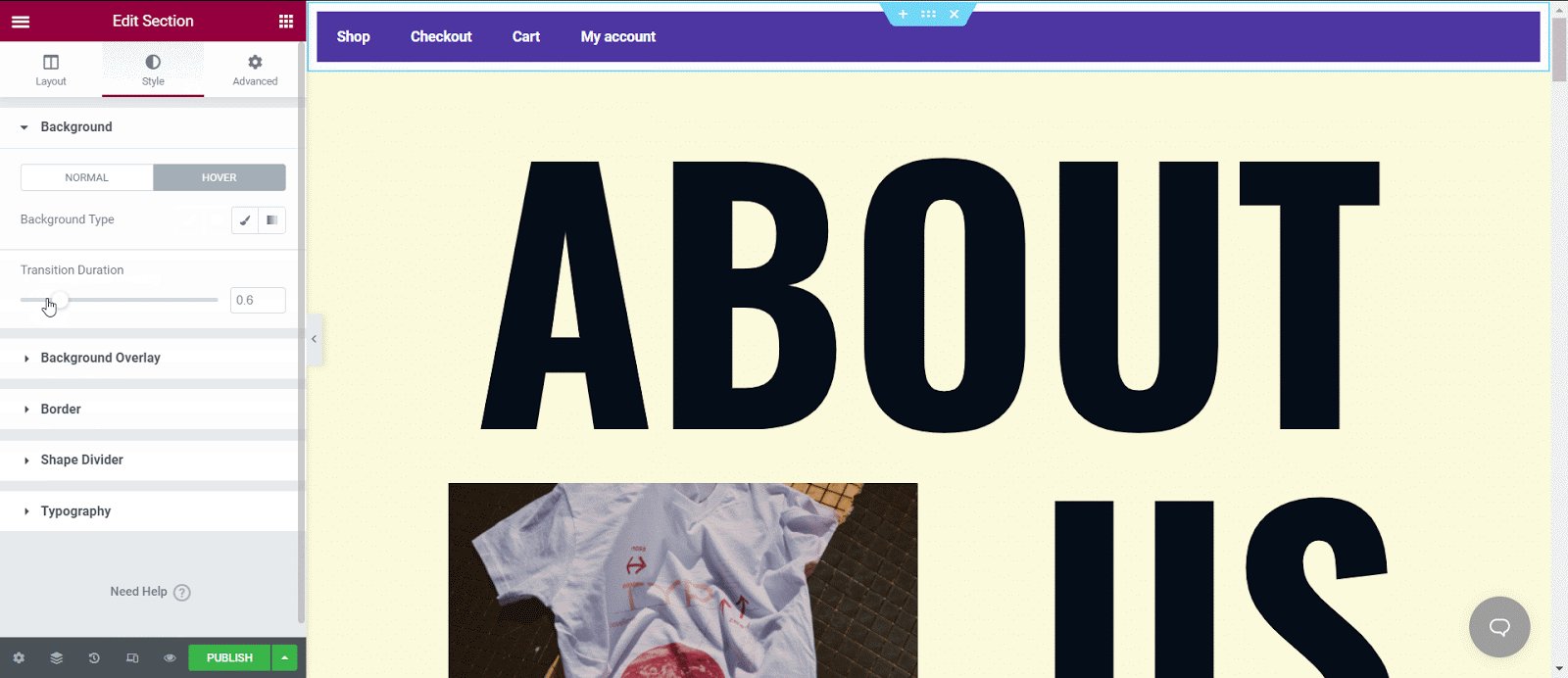
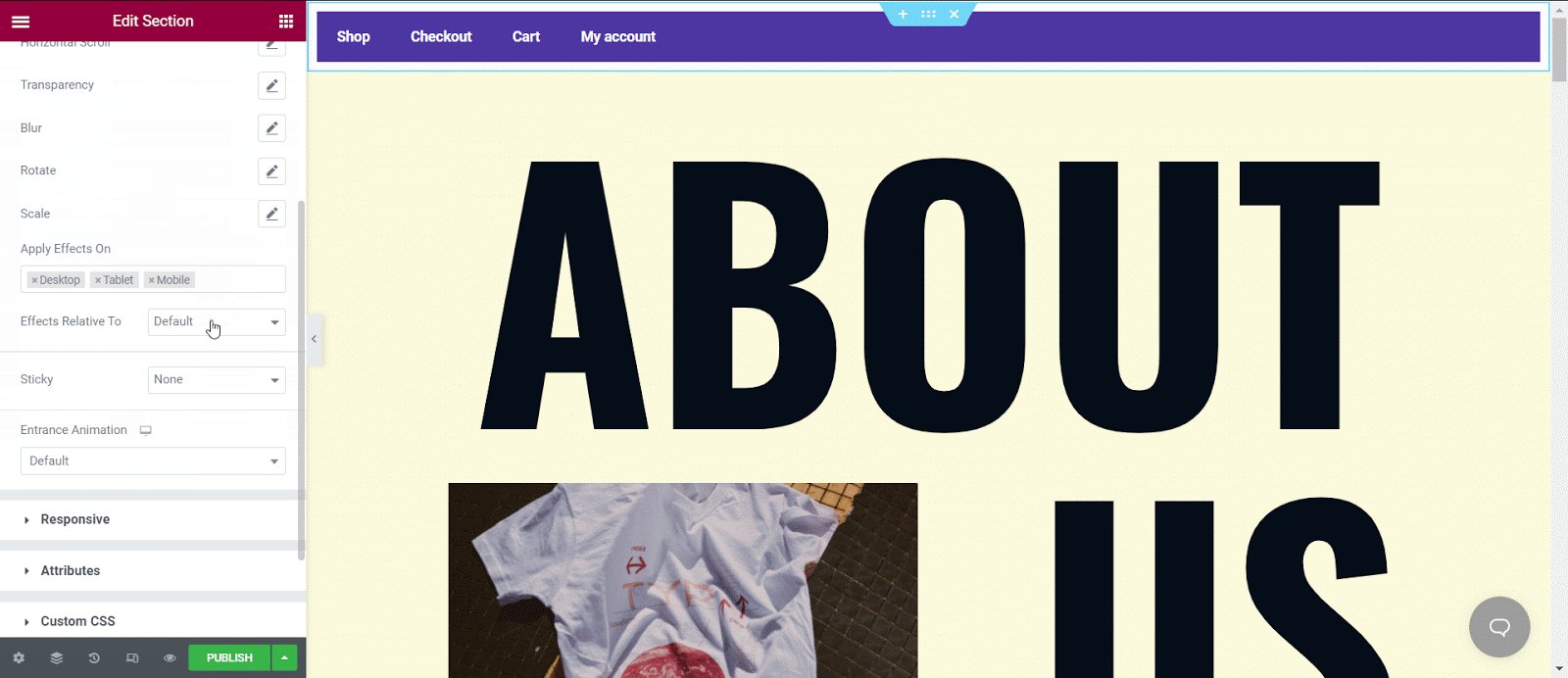
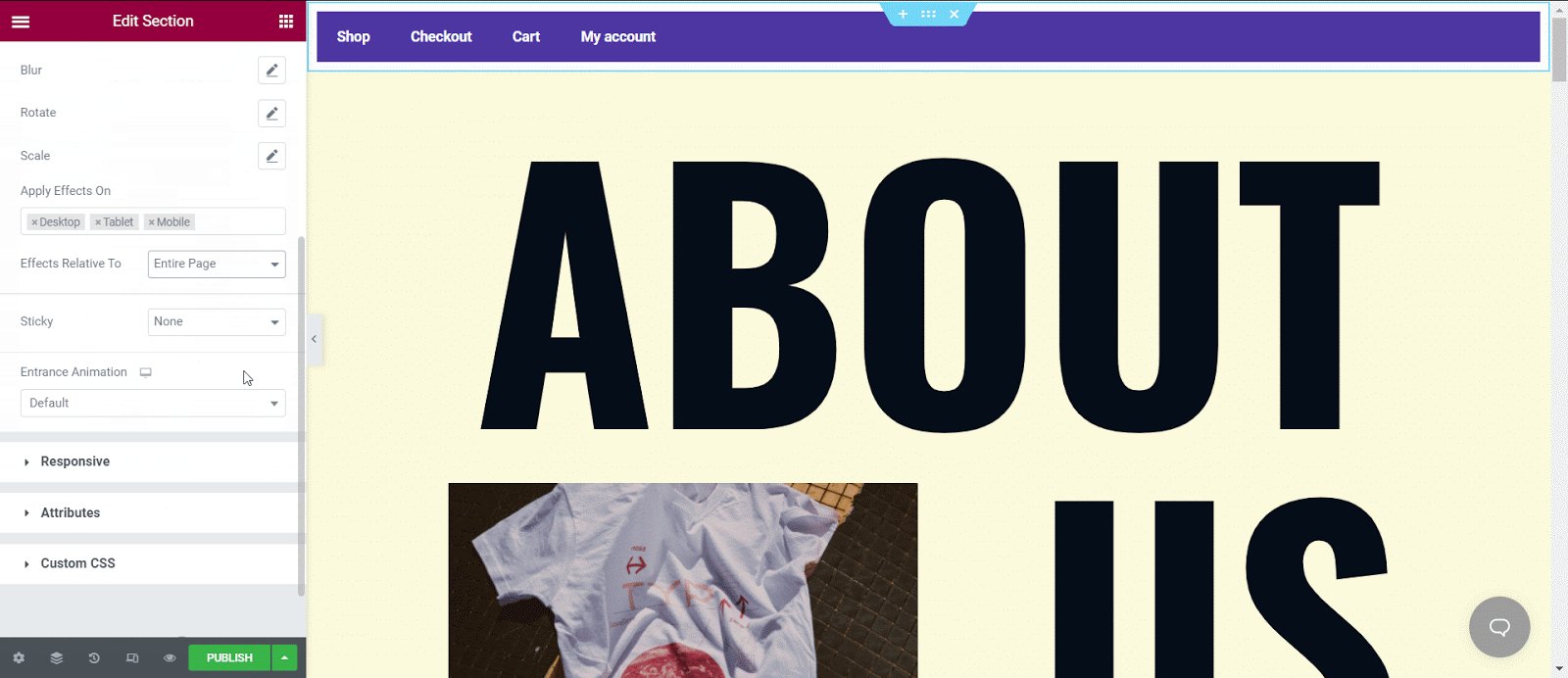
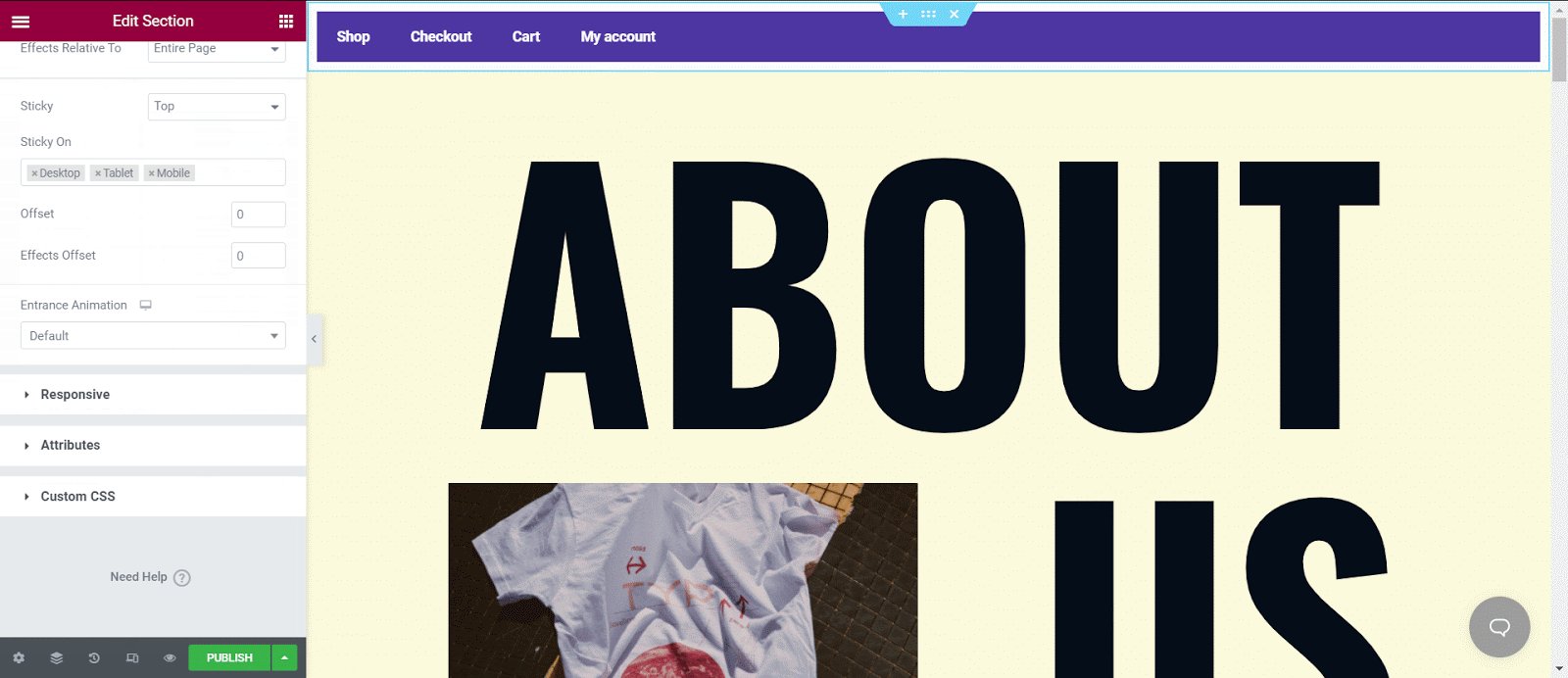
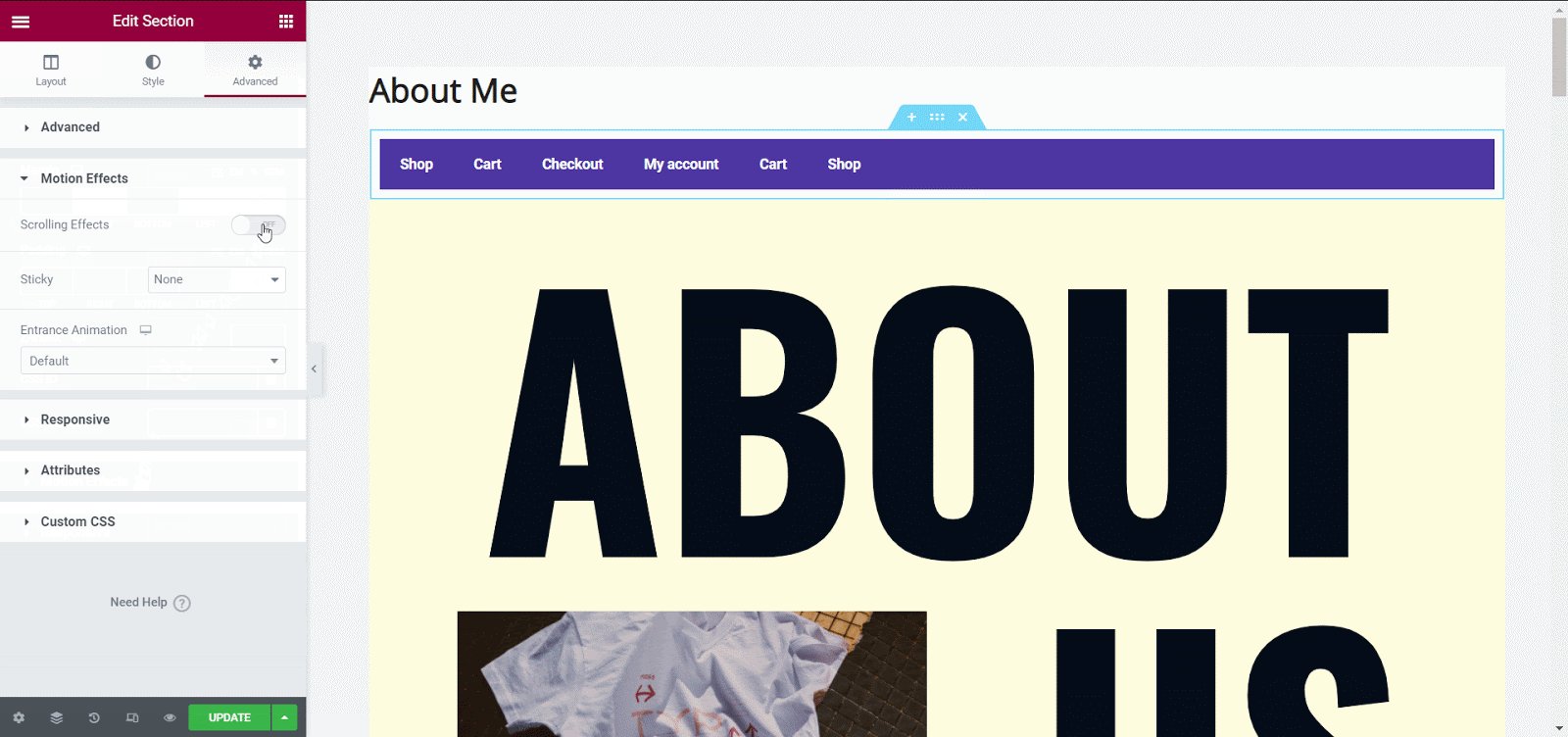
Selanjutnya, Anda harus membuka tab 'Lanjutan' untuk membuat header lengket transparan. Untuk memulai, buka bagian 'Motion Effects ', aktifkan opsi sticky, pilih posisi di mana itu akan ditempel, dan pilih perangkat yang akan menampilkannya. Ubah pengaturan dari opsi offset juga.

Dari semua opsi, Anda perlu mengklik 'CSS Kustom' di mana Anda akan menemukan bagian kosong. Anda sekarang dapat menambahkan CSS Anda sendiri di bagian ini. Kami telah menggunakan contoh CSS di bawah ini dengan efek animasi easing, yang mengubah warna latar belakang, transparansi, dan tinggi header. Yang terpenting, opsi efek offset hanya berfungsi saat CSS Kustom diterapkan.
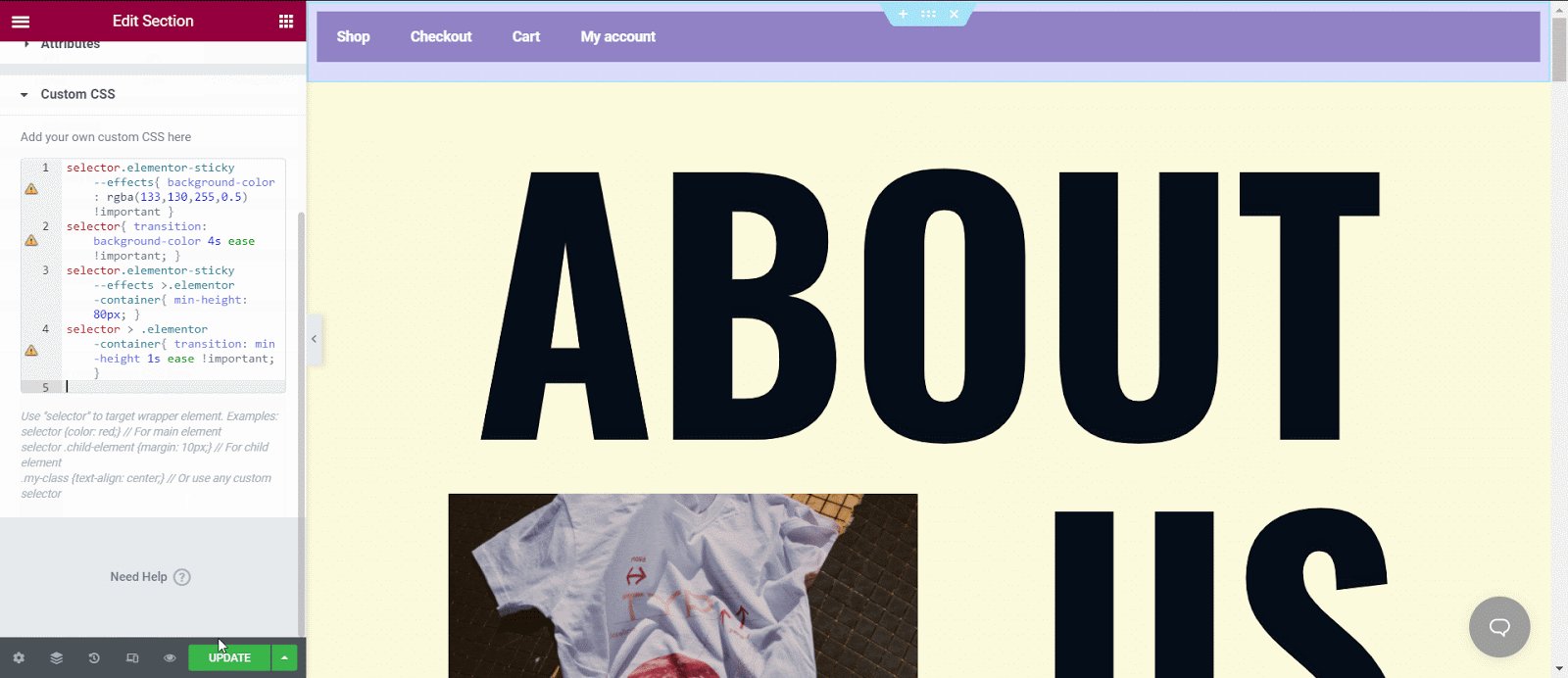
pemilih.elementor-lengket--efek{ warna latar: rgba(133,130,255,0.5) !penting } pemilih{ transisi: 4s warna latar belakang mudah !penting; } selector.elementor-sticky--effect >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transisi: min-height 1s easy !important; }
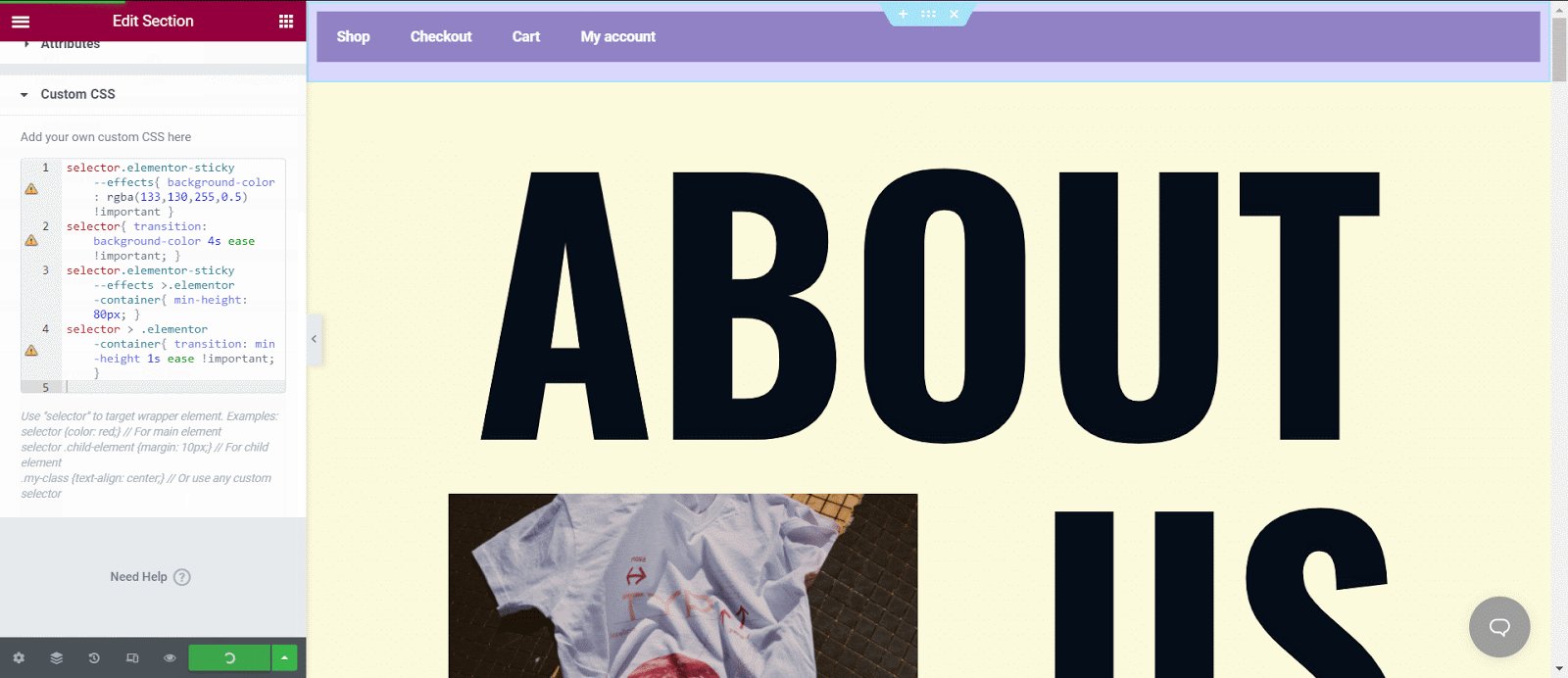
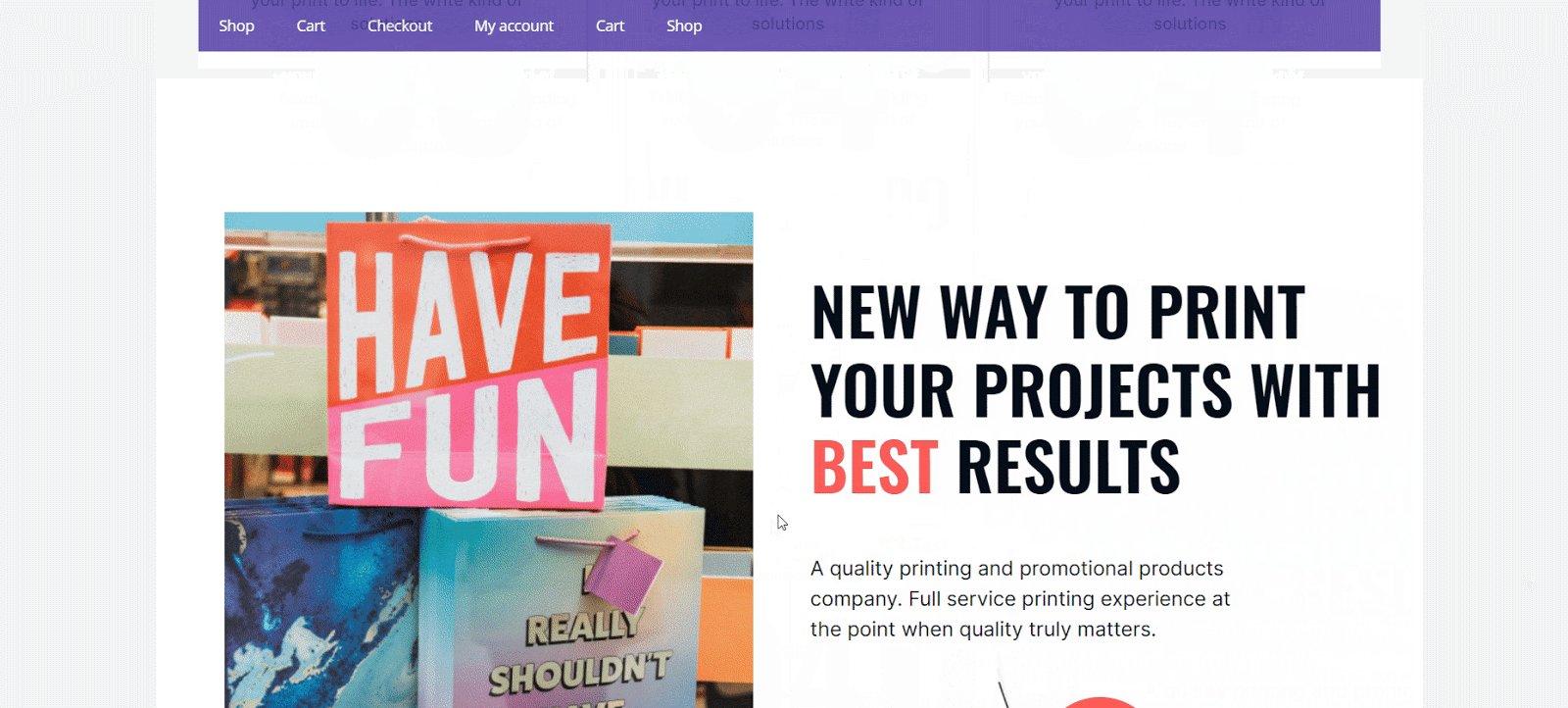
Anda dapat menempelkan kode ini di bagian CSS dan klik 'Terbitkan' untuk melihat semua perubahan.

Hasilnya akan seperti di bawah ini. Dari opsi penyesuaian lainnya, Anda dapat mengubah warna atau tampilan keseluruhan dengan melakukan perubahan. Lihat bagaimana tajuk halaman ini menjadi transparan.

Metode 2:
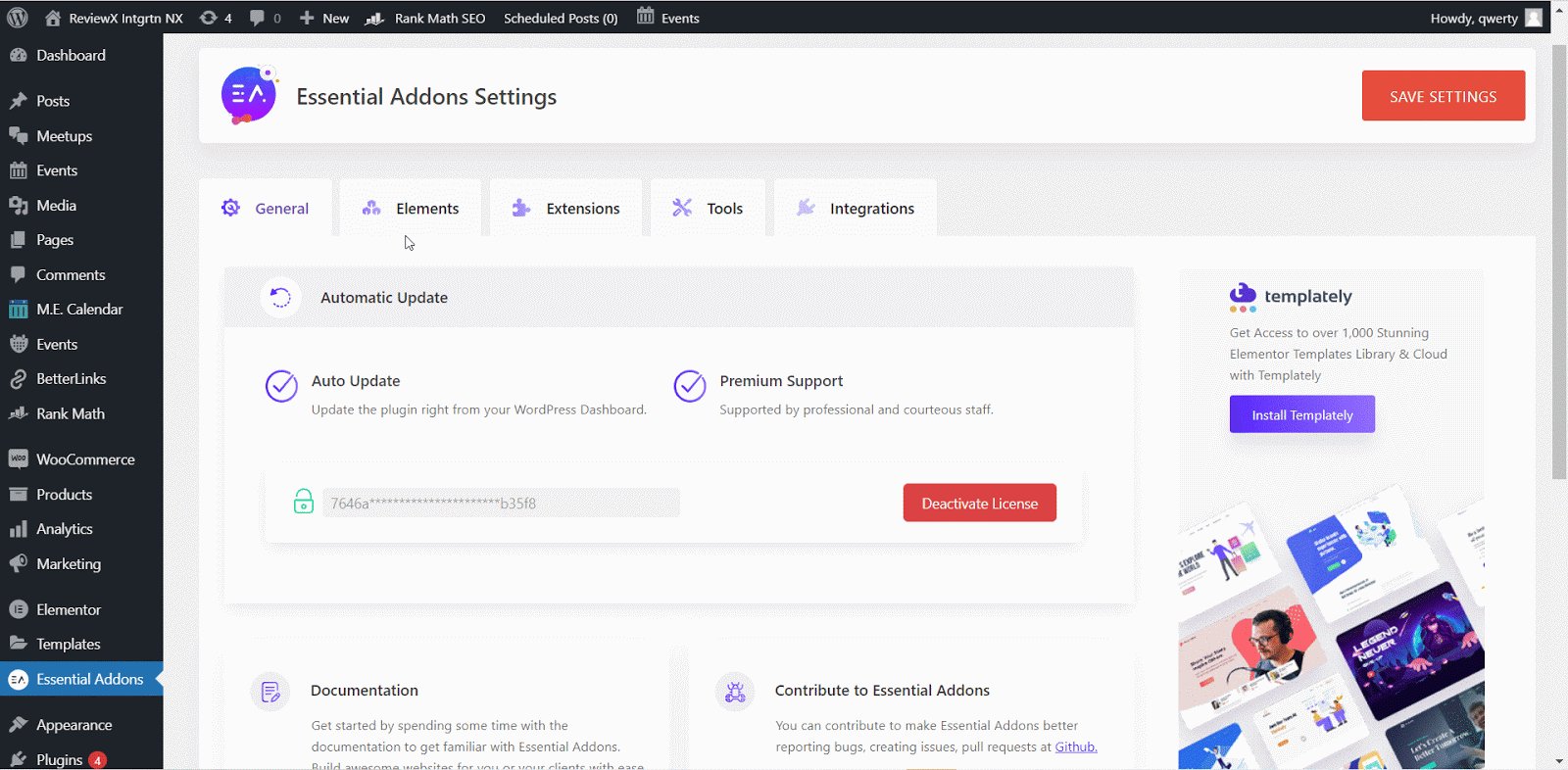
Jika Anda tidak ingin menggunakan Elementor Theme Builder, pendekatan sederhana lainnya adalah menambahkan header transparan lengket ke WordPress. Namun jika Anda menggunakan Essential Addons For Elementor , perpustakaan widget paling populer dengan lebih dari 1 juta pengguna aktif , Anda dapat menyertakan sejumlah besar widget untuk membantu situs web menonjol dan semenarik mungkin. Mari membahas hal-hal yang Anda perlukan untuk membuat header lengket Elementor transparan menggunakan widget menu sederhana Addons Esensial .

Jika Anda ingin membuat header lengket Elementor di situs WordPress Anda, Anda perlu menginstal versi gratis Elementor dan mengaktifkannya di WordPress Anda. Anda juga harus menginstal dan mengaktifkan Essential Addons for Elementor di situs WordPress Anda jika Anda ingin menggunakan widget EA Simple Menu.
Langkah 1: Buat Menu Dari Dasbor WordPress Anda
Pertama, Anda dapat membuat menu dari dashboard WordPress Anda sehingga widget dapat membawanya ke editor halaman Elementor Anda. Anda dapat menavigasi ke admin WordPress → Penampilan → Menu dan membuat opsi yang ingin Anda lihat di header Elementor Anda. Anda dapat memberi nama untuk header Elementor Anda dan kemudian mulai menambahkan item yang ingin Anda tampilkan.

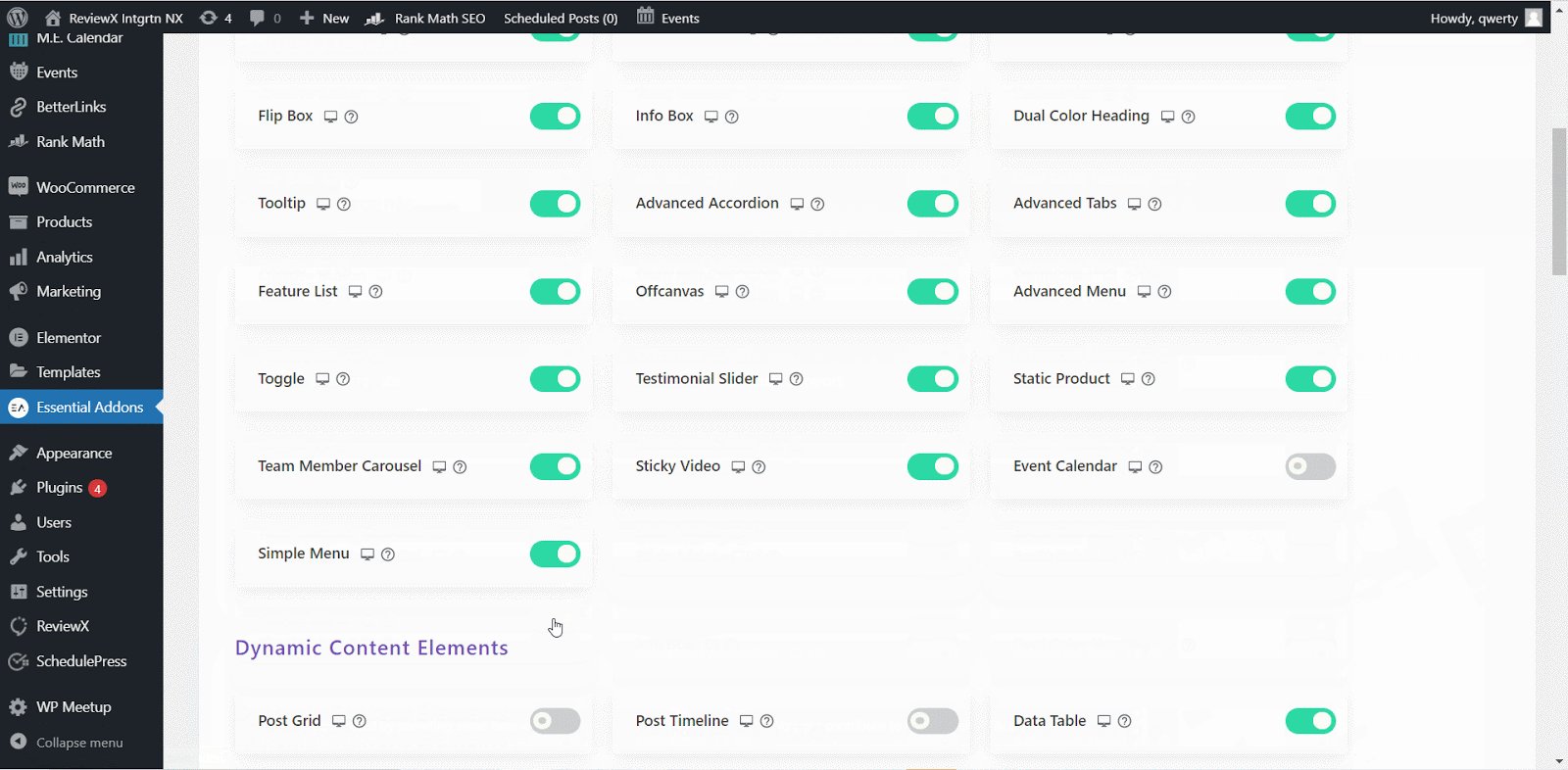
Langkah 2: Aktifkan Widget Menu Sederhana Di WordPress
Pastikan Anda memiliki plugin Essential Addons yang berhasil diinstal dan diaktifkan. Arahkan ke Addons Esensial → Elemen dan aktifkan widget Menu Sederhana . Setelah Anda mengaktifkan opsi, pastikan untuk menyimpan perubahan.

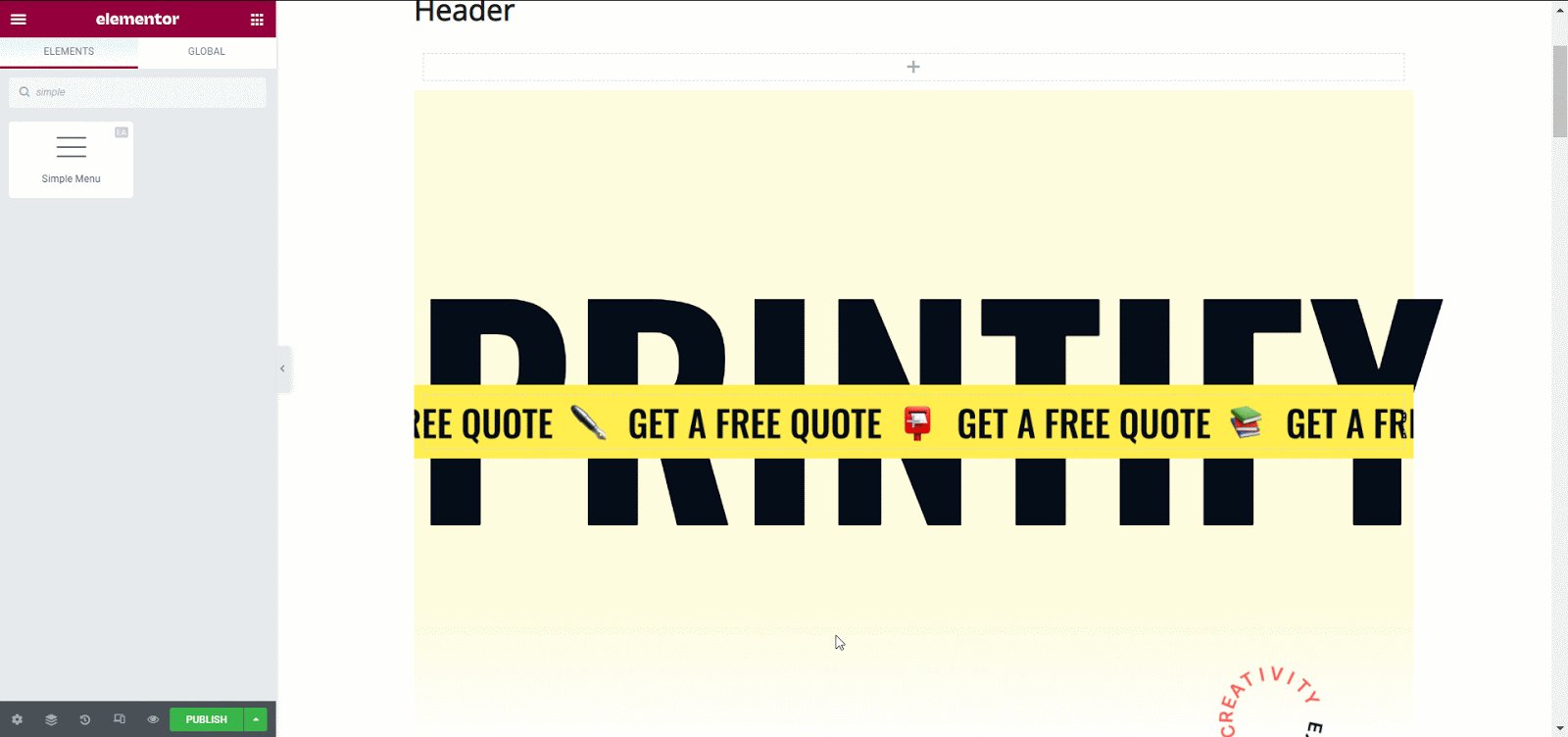
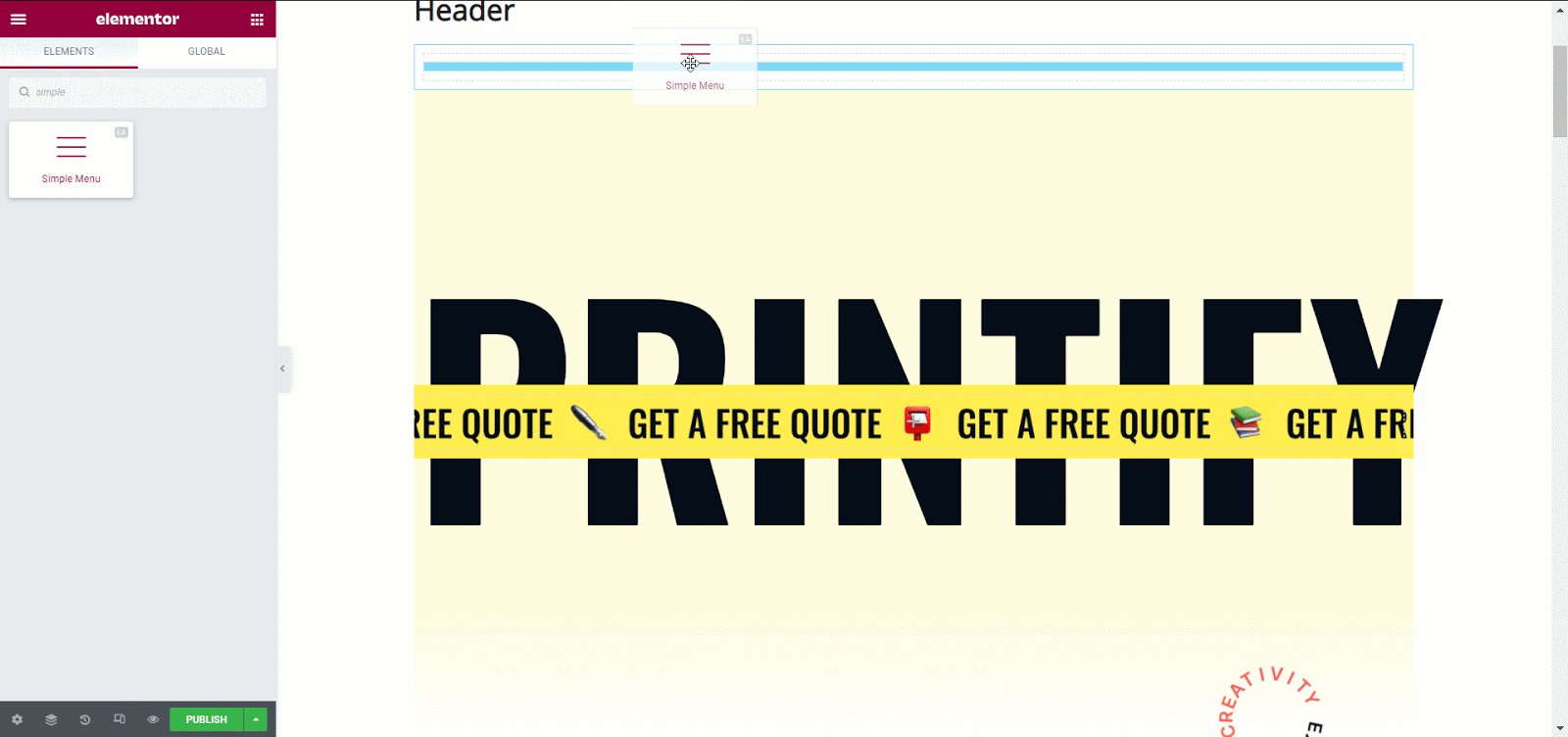
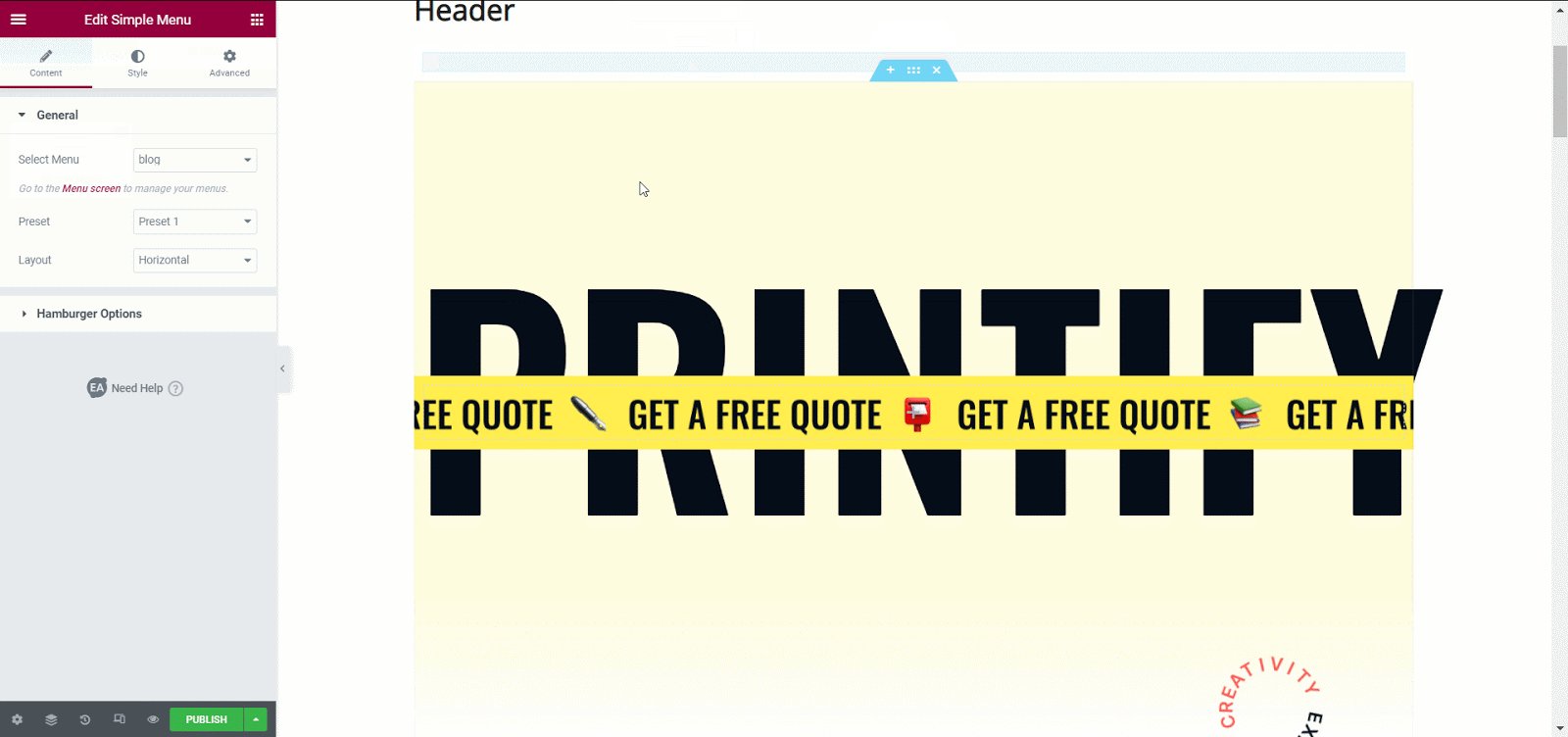
Sekarang Anda harus pergi ke pembuat Elemen dan mencari widget ' Menu Sederhana '. Anda dapat menarik dan melepas widget di bagian yang Anda inginkan dan tajuk Anda ditambahkan secara instan.

Langkah 3: Buat Header Elemen Lengket Transparan
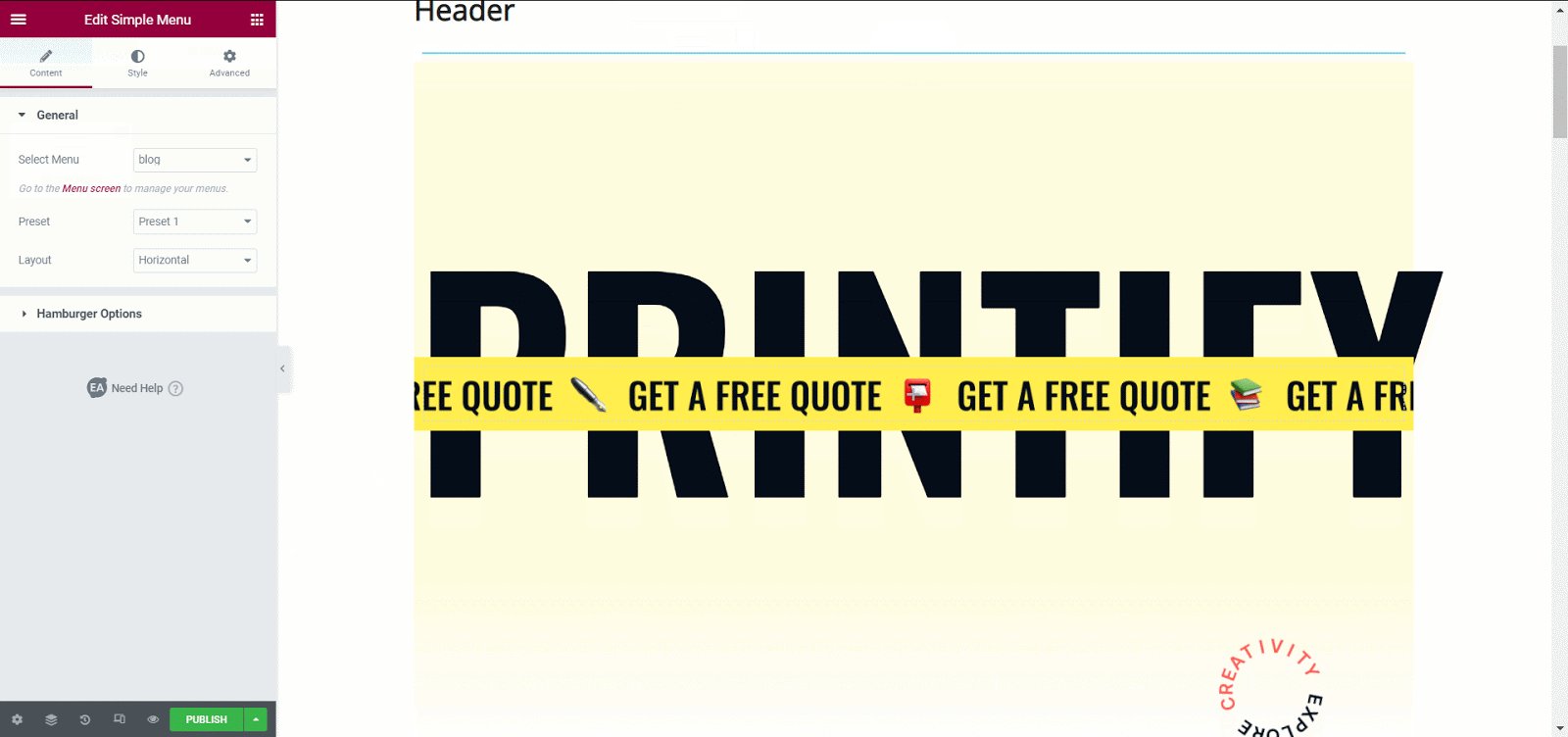
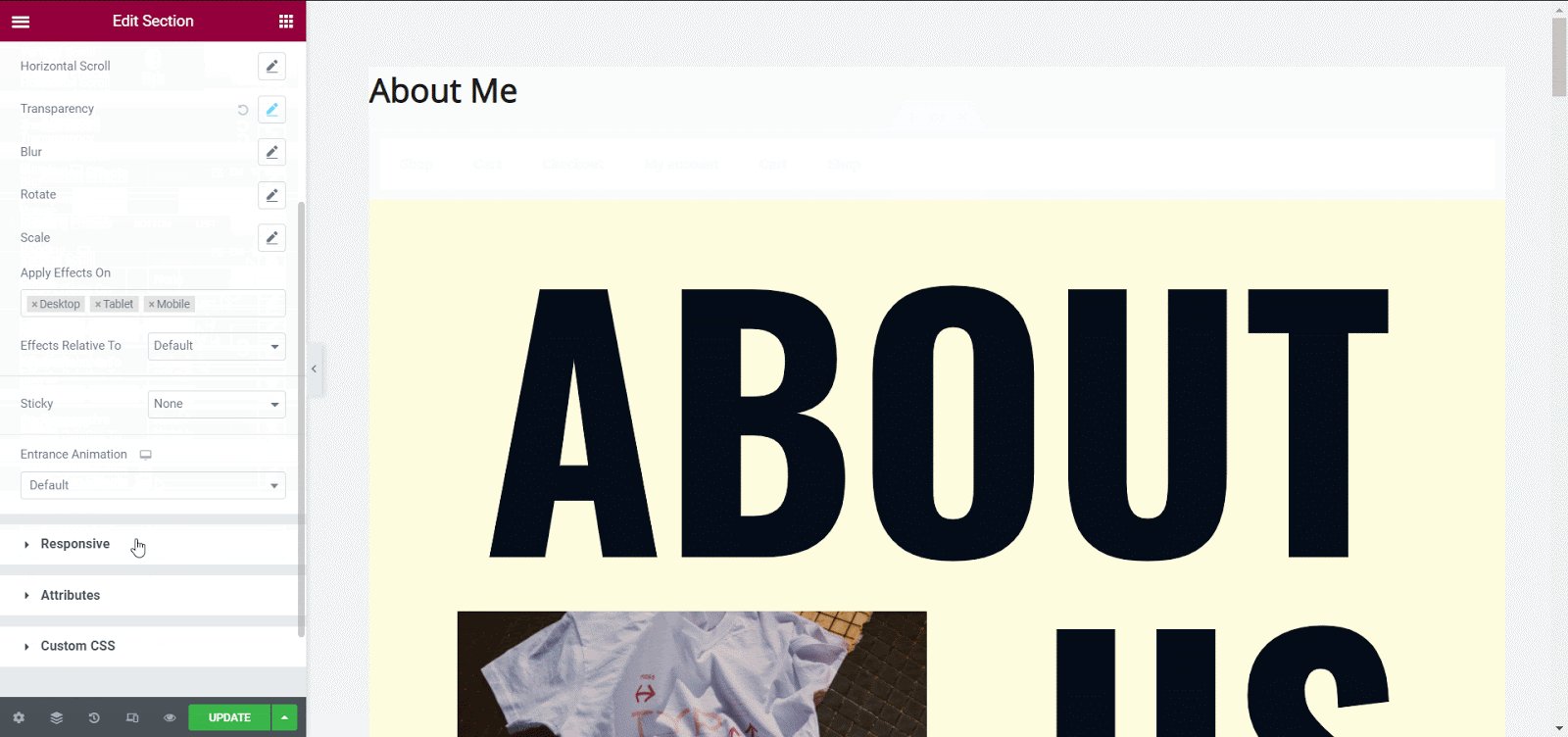
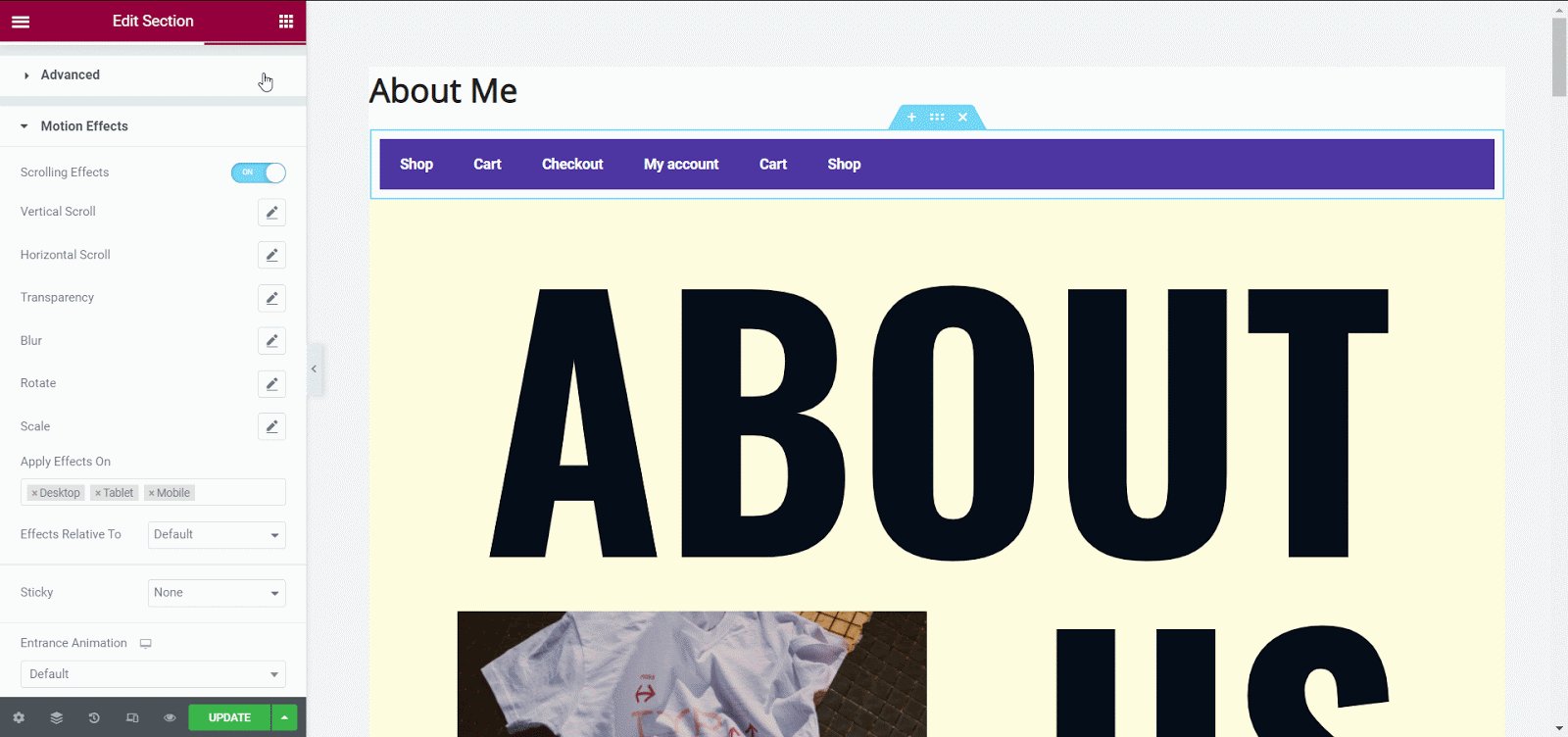
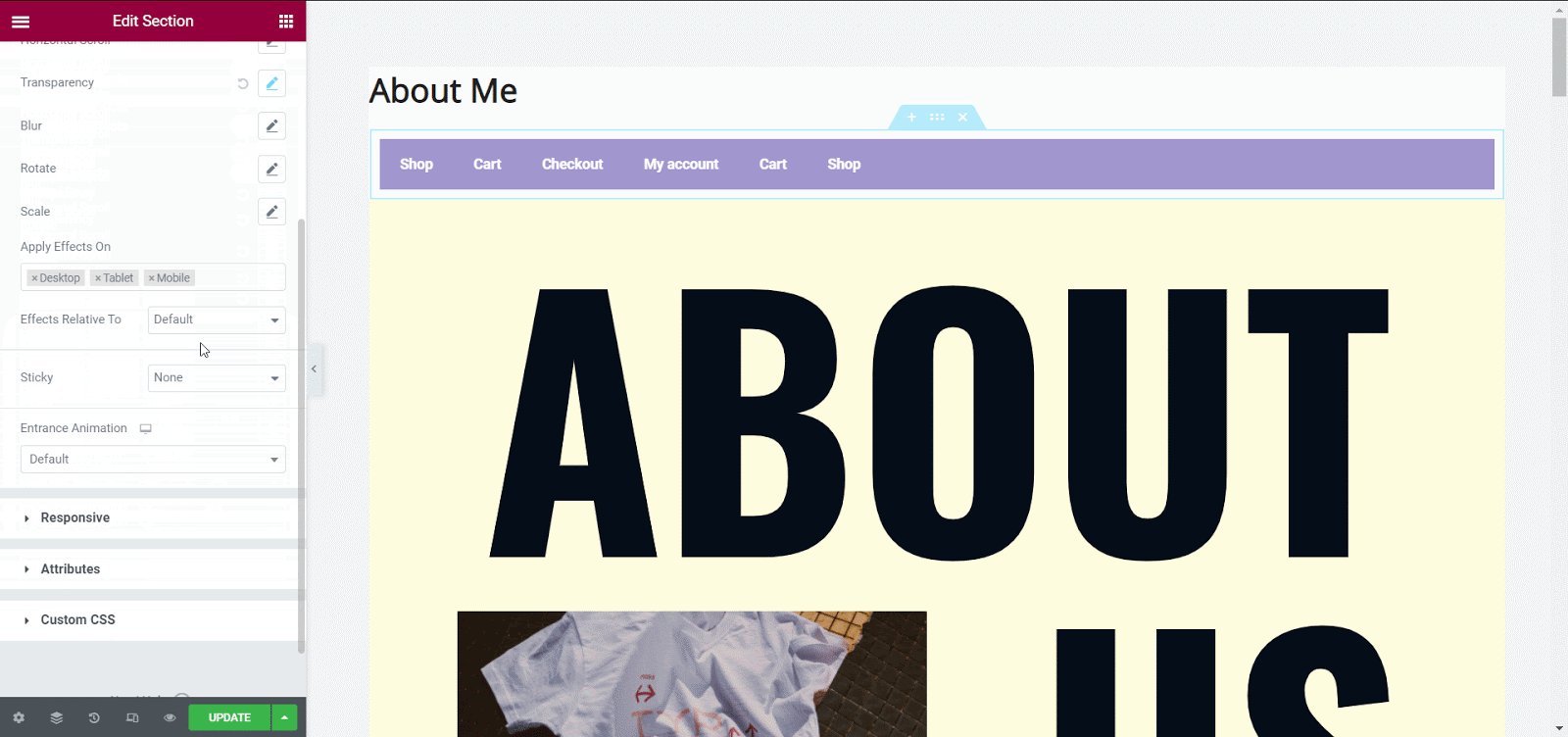
Anda sekarang dapat mengonfigurasi semua opsi edit untuk konten menu sederhana Anda. Arahkan ke tab 'Lanjutan' dan klik ' Efek Gerak '. Dari sini Anda perlu mengaktifkan opsi ' Scrolling Effect ' dan lebih banyak opsi akan ditampilkan.

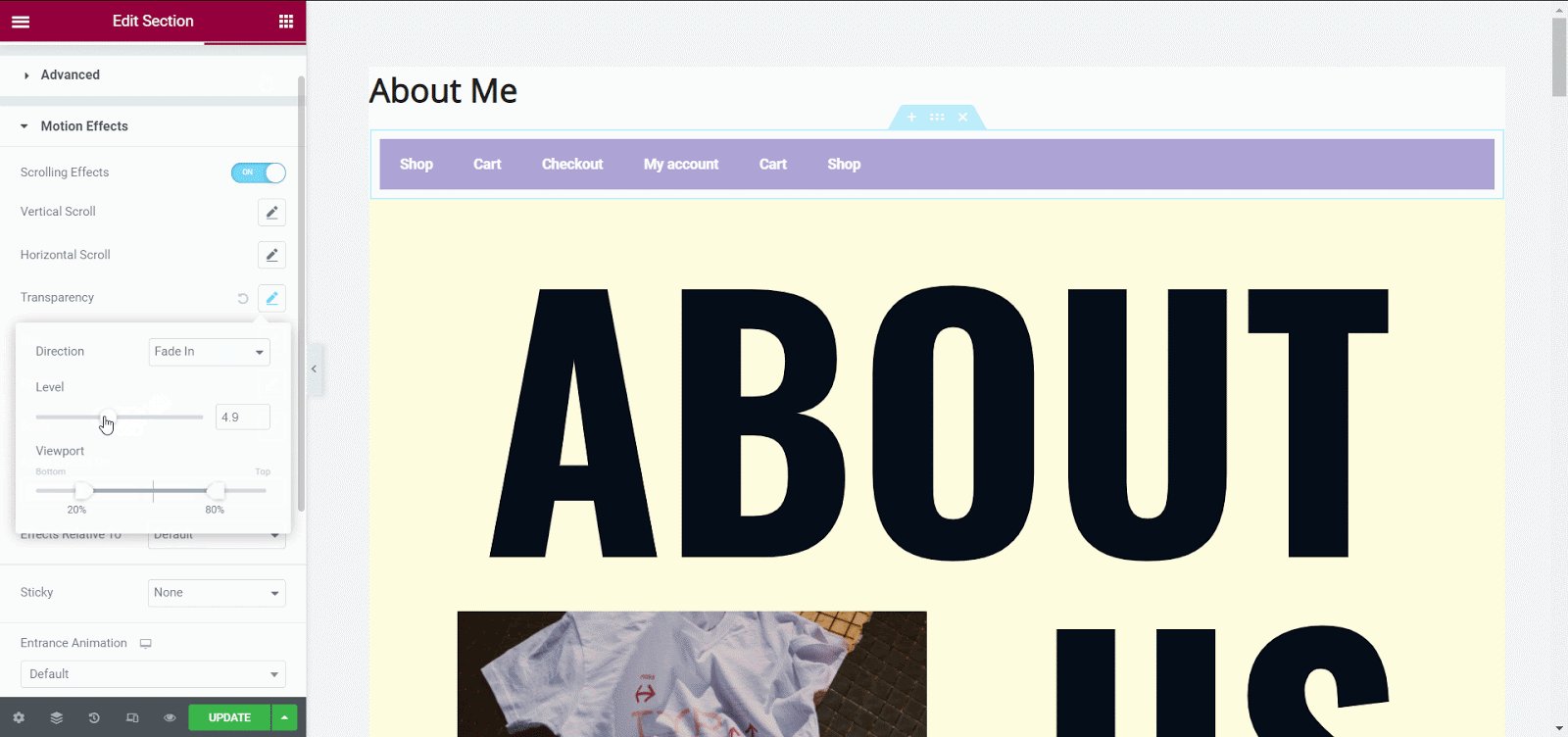
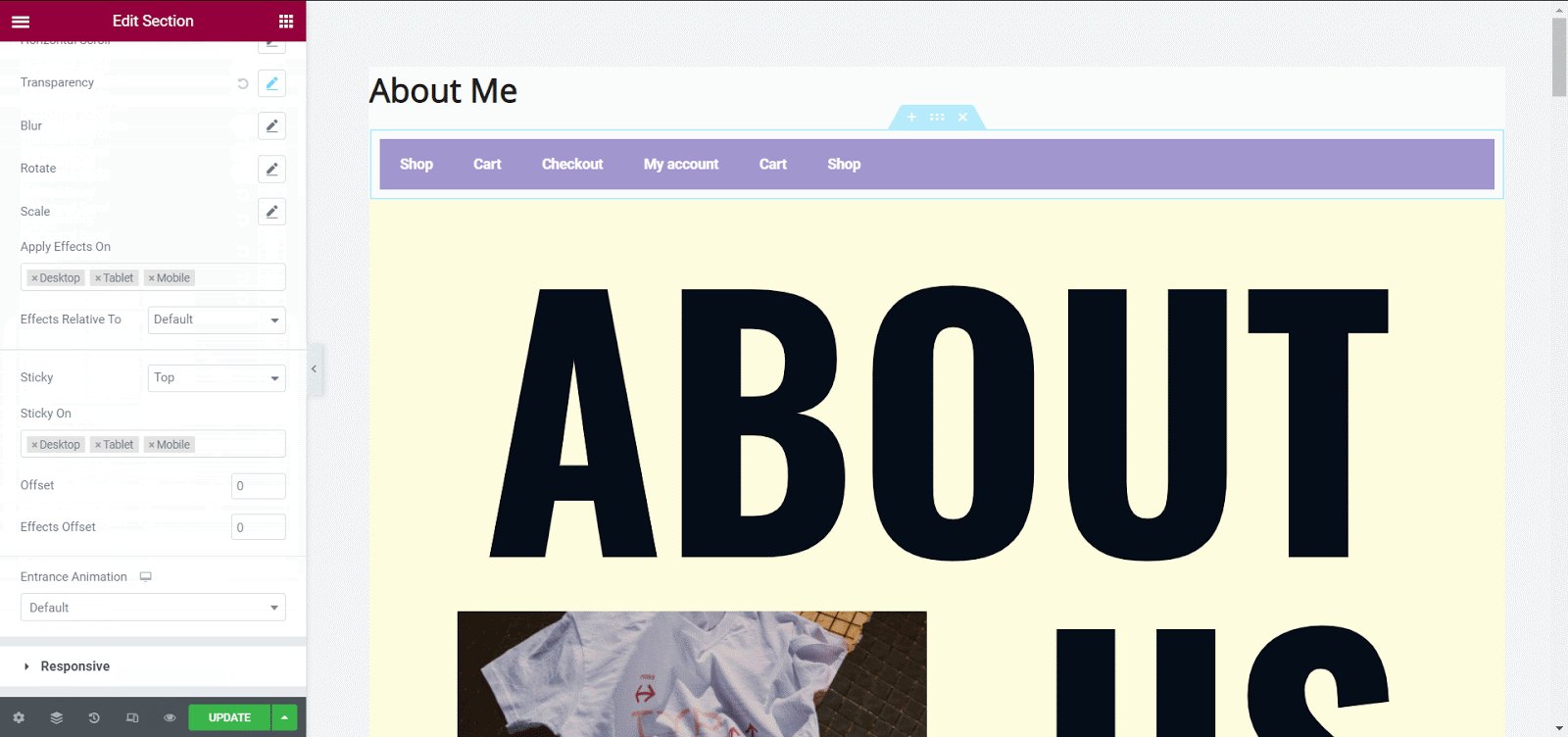
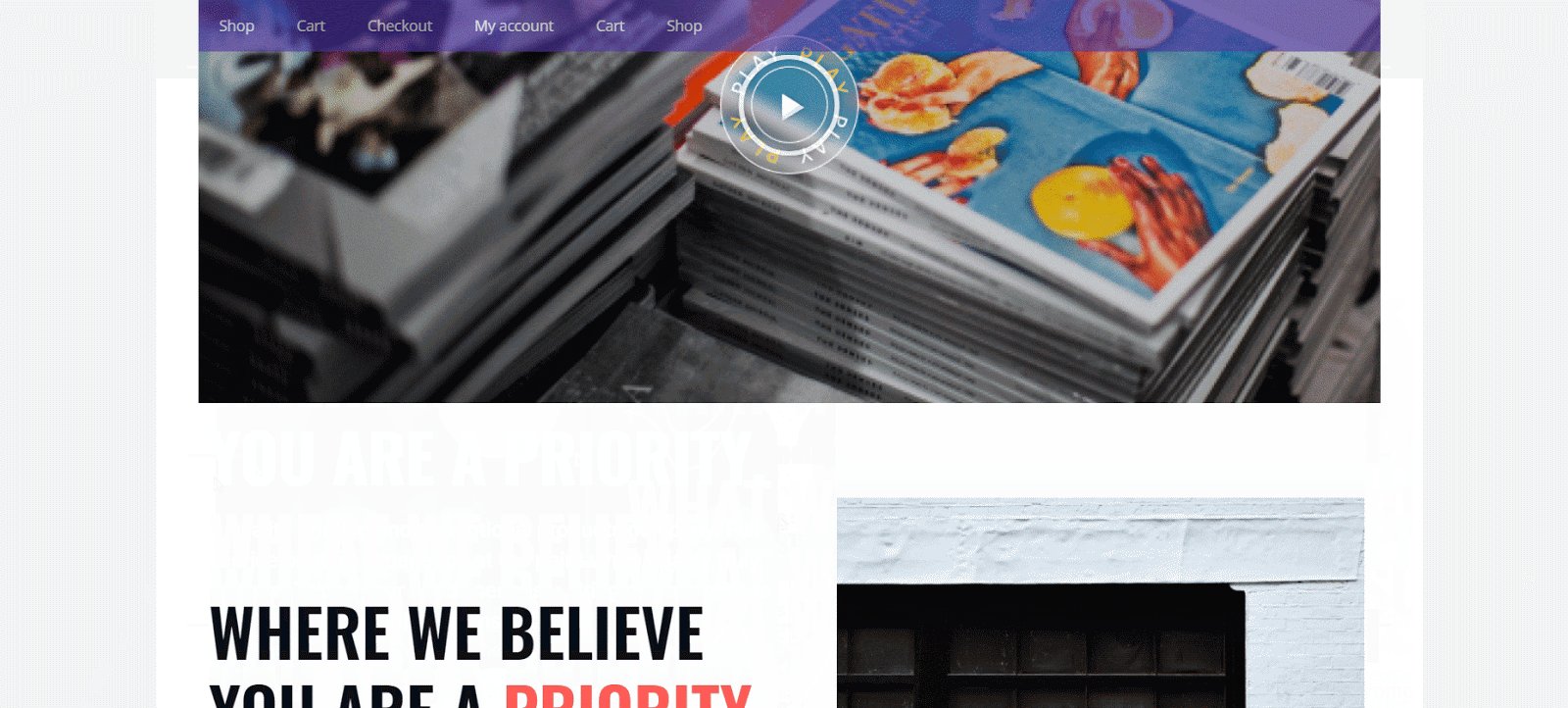
Kurangi transparansi dalam opsi 'Transparansi' untuk melihat perubahan langsung. Gulir ke bawah ke opsi 'Sticky' dan pilih 'Top .

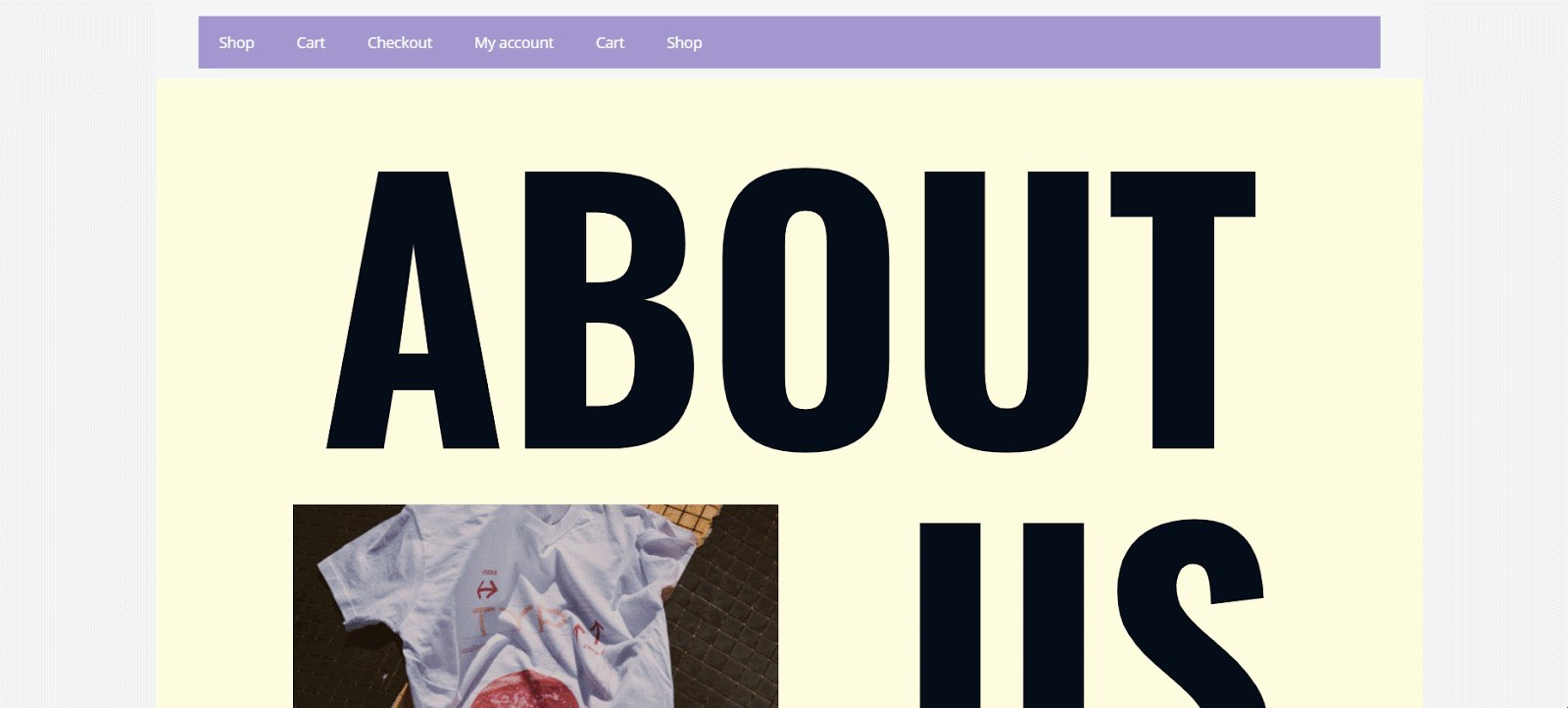
Lihat header lengket Elementor transparan Anda setelah Anda memublikasikan halaman. Anda dapat dengan mudah membuat header lengket transparan di situs WordPress Anda dengan menggunakan plugin Essential Addon alih-alih plugin pro.

Buat Header Lengket Elemnetor Transparan Anda Sekarang
Memiliki header lengket Elementor transparan di situs web WordPress adalah pendekatan penuh gaya untuk menavigasi pengguna melalui situs web Anda. Header lengket ini sepenuhnya responsif dan dapat menarik pengunjung secara instan. Jika Anda tidak ingin memilih Elementor Pro, Anda masih dapat membuat header lengket Elementor menggunakan versi gratis dari plugin Essential Addons .
Jika Anda menikmati posting ini, berlangganan blog kami dan bergabunglah dengan komunitas kami untuk terhubung dengan pembuat web dan pengguna Elementor. Tinggalkan komentar berharga Anda di bawah dan tetap terhubung.
