Dua Cara Untuk Mengedit Kode WordPress Anda
Diterbitkan: 2022-09-05Jika Anda ingin mengedit kode WordPress , Anda memiliki dua opsi: menggunakan plugin atau mengedit kode secara langsung. Jika Anda bukan pengembang, sebaiknya gunakan plugin. Ada banyak plugin yang tersedia yang memungkinkan Anda membuat perubahan pada kode WordPress Anda tanpa harus mengedit kode secara langsung. Jika Anda seorang pengembang, Anda dapat mengedit kode WordPress Anda secara langsung. Untuk melakukan ini, Anda harus mengakses file WordPress Anda melalui FTP. Setelah Anda memiliki akses ke file WordPress Anda, Anda dapat mengeditnya menggunakan editor teks.
Anda dapat mengelola situs web Anda di WordPress, tetapi Anda harus membiarkan non-coders mengelolanya di beberapa titik. Kode WordPress dapat diedit dengan berbagai cara, yang semuanya aman. Bagian ini memberi Anda petunjuk langkah demi langkah untuk mengedit kode dengan aman di WordPress. Jika Anda menggunakan tema WordPress Klasik, Anda dapat mengedit HTML untuk seluruh posting Anda dengan membuka tab Teks: Cara Mengedit Kode Sumber. Jika Anda ingin mengubah salah satu kode di file tema Anda secara langsung, gunakan tema anak daripada tema induk. Editor Kode WordPress dapat digunakan untuk mengedit kode sumber suatu tema. Menggunakan SFTP, Anda juga dapat mengubah file tema.
Satu-satunya cara untuk menambahkan CSS khusus ke WordPress adalah dengan editor CSS khusus dan file SFTP. Ini tidak terjadi dengan penyesuai WordPress. Editor blok baru dan editor klasik memungkinkan Anda untuk mengedit HTML langsung di posting dan halaman WordPress. CSS khusus tidak boleh ditambahkan ke tema Anda dengan mengedit kodenya secara langsung. Menggunakan area CSS tambahan di penyesuai WordPress atau plugin seperti CSS Sederhana akan lebih disukai.
Dengan mengklik kanan pada HTML di tab “Elements” dan memilih “Edit as HTML”, Anda dapat langsung mengedit markup halaman web yang akan ditampilkan setelah Anda selesai mengeditnya.
Setelah masuk, Anda akan dapat membuat perubahan HTML, CSS, PHP, dan JS ke file sumber WordPress Anda. Sangat mudah untuk mengklik kanan file apa pun dan memilih Lihat/Edit: Setelah Anda membuat perubahan (jangan layar putih situs web Anda), file akan disimpan.
Untuk menampilkan kode, cukup edit postingan atau halaman yang Anda inginkan untuk menampilkannya. Tambahkan blok kode baru ke posting Anda setelah mengeditnya dengan mengklik tautan edit posting di layar edit posting. Cuplikan kode sekarang tersedia untuk entri di area teks blok. Blok kode akan diaktifkan setelah Anda menyimpan posting blog Anda dan menampilkannya.
Sebelum Anda mulai, Anda harus terlebih dahulu menavigasi ke Plugin. Editor plugin adalah alat perangkat lunak yang digunakan untuk mengedit file plugin. Pilih plugin yang ingin Anda edit dari menu tarik-turun yang bertuliskan 'Pilih plugin untuk diedit:'. Anda dapat menambahkan plugin ke situs Anda langsung dari editor. Anda sekarang dapat menulis kode ke halaman. Jika Anda ingin menyimpan perubahan Anda, klik tombol 'Perbarui File' setelah Anda selesai.
Bagaimana Cara Mengedit Kode Halaman WordPress?
Buat halaman atau posting baru di dasbor WordPress Anda dan arahkan ke sana untuk membuat perubahan. Setelah memilih blok, menu akan muncul di sebelah kanan blok yang ingin Anda edit. Untuk mengakses tiga titik, klik kanan gambar dan pilih. Setelah Anda mengeklik 'Edit sebagai HTML', Anda dapat menambahkan kode Anda.
Sangat berguna untuk mengetahui cara mengedit HTML di WordPress, selain berbagai tugas lainnya. Akibatnya, situs web Anda diserang dengan perangkat lunak berbahaya, atau Anda memperbarui plugin dan macet. Kode sumber situs WordPress Anda mudah diakses melalui berbagai metode. Bagaimana Anda mendapatkan kode HTML untuk situs WordPress Anda? Meskipun mengedit HTML tidak terlalu berbahaya dibandingkan metode lain, sebaiknya buat cadangan sebelum melanjutkan. Jika Anda menggunakan Editor Klasik WordPress, yang harus Anda lakukan hanyalah berpindah dari editor Visual ke editor Teks di bagian belakang. Dengan mengedit kode sumber tema WordPress Anda, Anda dapat mengaksesnya dengan dua cara.
Tujuan kami adalah memandu Anda melalui masing-masing metode ini selangkah demi selangkah, dimulai dengan Editor Tema WordPress. Jika Anda ingin mengubah konten sidebar atau footer WordPress Anda, HTML mungkin diperlukan. Jika Anda lebih suka membuat perubahan pada file pada tema Anda menggunakan editor WordPress, Anda dapat melakukannya secara online. Di Editor Tema, Anda dapat mengakses PHP, CSS, JavaScript, dan semua file terkait pengembangan lainnya yang membentuk tema Anda. Cara ini sedikit lebih aman daripada FTP, yang akan kita bahas nanti. Jika Anda membuat JavaScript sendiri, Anda akan dapat menggunakannya di WordPress. Anda juga dapat membuat perubahan pada salah satu dari mereka langsung dari Editor Tema.
Bergantung pada bagaimana Anda ingin menggunakan file JavaScript, itu dapat ditemukan di baris perintah atau di direktori tempat Anda berada. Editor bawaan Genesis Framework dapat digunakan untuk menambahkan skrip header dan footer. fungsionalitas plugin, di sisi lain, memungkinkan Anda untuk menggunakan fungsionalitas yang sama dalam tema apa pun. Ini mirip dengan memodifikasi JavaScript Anda untuk menambahkan CSS ke situs WordPress Anda. Ada tiga cara untuk melakukannya, tergantung pada ruang lingkup pengeditan yang ingin Anda lakukan. Jika Anda ingin mengubah CSS situs WordPress Anda, Anda dapat melakukannya menggunakan Editor Tema WordPress atau Penyesuai WordPress. Sebuah plugin dapat digunakan untuk mengubah gaya dan tampilan situs WordPress Anda.
CSS Hero adalah contoh luar biasa dari alat gratis yang memudahkan untuk mengedit semua aspek situs web Anda tanpa mengubah tema. Anda dapat menggunakan klien FTP seperti FileZilla untuk membuka kode sumber situs web Anda. Pada halaman Tambahkan Akun FTP, masukkan informasi berikut. Sekarang saatnya untuk mengatur akun FTP Anda. Ketika Anda tidak dapat mengakses akun FTP Anda, Anda mungkin perlu melihat ke FTP penyedia hosting Anda. Selain artikel dan panduan, ini akan memberikan banyak informasi. Plugin YellowPencil, yang merupakan penawaran freemium, adalah editor gaya visual yang kuat.
Anda dapat dengan cepat dan mudah menyesuaikan tampilan situs web Anda dengan plugin editor gaya CSS WordPress ini. Jika Anda menggunakan pembuat halaman seperti Elementor atau Beaver Builder, Ultimate Tweaker adalah pilihan yang sangat baik. Demo plugin ini mencakup alat minifier HTML, antarmuka drag-and-drop, ikon kustom, dan banyak lagi. FTP dan Editor Tema WordPress adalah cara terbaik untuk mengakses kode sumber situs web WordPress Anda. Tim WP Buffs memberikan bantuan 24 jam serta Rencana Perawatan untuk memenuhi semua kebutuhan pemeliharaan dan penyesuaian Anda.
Kode PHP yang Anda pilih akan menampilkan skrip PHP yang digunakan WordPress. WordPress akan menampilkan semua fungsi yang dipanggil skrip serta parameter yang diteruskan WordPress ke fungsi tersebut.
Jika Anda ingin mengubah kode WordPress di komputer Anda, Anda dapat menggunakan editor teks biasa untuk melakukannya. Pastikan file berada di direktori yang sama dengan instalasi WordPress.
Jika Anda ingin melakukan perubahan pada kode WordPress di server, Anda harus terlebih dahulu mengakses server tempat WordPress diinstal dan melakukan perubahan.
Cara Melihat Kode Html Dibalik WordPress
Sementara WordPress menyembunyikan kode HTML, itu selalu dapat diakses oleh Anda.
Bisakah Anda Mengedit Kode Di WordPress?
 Kredit: Kinsta
Kredit: KinstaAnda dapat menyesuaikan kode WordPress untuk memberi situs Anda lebih banyak kontrol dengan mengeditnya untuk menyesuaikan fitur tertentu. Blokir dan editor klasik memungkinkan Anda mengubah kode HTML untuk setiap posting atau halaman. Jika Anda ingin membuat perubahan pada kode sumber tema WordPress Anda, gunakan tema anak.
Kode WordPress dapat diedit menggunakan HTML, CSS, JavaScript, dan PHP. Menggunakan editor HTML untuk posting dan halaman WordPress adalah proses yang sederhana. Kode HTML dapat ditambahkan, diedit, dan dihapus menggunakan editor teks. Blok dapat diedit secara independen satu sama lain menggunakan editor Gutenberg. Anda akan dapat memodifikasi kode sumber di tema WordPress Anda. Setiap tema WordPress hadir dengan sistem file yang berbeda. Situs web Anda berisi file CSS, PHP, dan JavaScript.
Tiga metode utama untuk mengedit kode sumber tema adalah melalui plugin, editor tema, atau FTP. Anda dapat mengubah ukuran keluarga font, warna, dan detail lainnya dengan mengedit CSS Anda. Setiap tema WordPress memiliki dua file, salah satunya adalah konten. Semua file diakhiri dengan huruf. File CSS adalah ekstensi untuk nama kelas CSS. Editor Tema dapat ditemukan di Penampilan. Dimungkinkan untuk menggunakan plugin jika Anda tidak tahu CSS atau ingin menghindari kode sepenuhnya.
Plugin WordPress memungkinkan Anda untuk menambahkan tema khusus yang tetap ada di sistem bahkan setelah Anda mengubah tema. Plugin Sisipkan Header dan Footer, misalnya, memungkinkan Anda memasukkan kode ke header dan footer situs Anda. Untuk mengakses editor JavaScript, buka halaman atau posting tempat kode JS akan ditambahkan, lalu klik tautan yang muncul di sebelah kode JS. Dua cara paling umum untuk mengedit PHP di WordPress adalah melalui editor kode WP atau melalui klien FTP. Editor kode adalah cara paling nyaman untuk mengedit file PHP Anda, karena dapat diakses melalui dasbor Anda. Saat Anda tidak memiliki akses ke dasbor WordPress Anda, klien FTP adalah yang paling berguna. WordPress menyertakan sejumlah fitur yang memungkinkan Anda mengedit HTML, CSS, JavaScript, dan PHP. Saat Anda mengklik kanan pada file, itu dapat diedit dengan memilih Lihat/Edit dari menu opsi. Setelah Anda mengedit kode, Anda dapat menyimpannya dan kemudian mengunggahnya kembali ke server Anda.
Editor WordPress: Cara Hebat Untuk Mengedit File Teks
Menggunakan Editor WordPress , yang dapat digunakan untuk mengedit file HTML dan XML di komputer Anda, Anda dapat membuat perubahan sederhana pada file HTML dan XML. Jika Anda memilih untuk membuat perubahan, perubahan Anda akan terlihat oleh semua orang yang mengunjungi situs web Anda, serta siapa saja yang mengunduh file.
Di mana Saya Mengedit HTML Di WordPress?
Untuk mengedit kode HTML untuk situs web WordPress , Anda perlu mengakses file situs web melalui File Manager atau klien FTP. Setelah Anda mengakses file yang sesuai, cukup buat perubahan yang diinginkan lalu simpan file tersebut.
Kemampuan untuk mengedit HTML di WordPress adalah keterampilan penting yang harus Anda miliki. Pemecahan masalah dan penyesuaian lanjutan dimungkinkan jika Anda tahu cara mengedit kode. Sebaiknya biarkan sebagian besar kode sumber WordPress , tetapi Anda mungkin perlu mengubahnya dalam beberapa kasus. Untuk mengedit kode sumber WordPress, gunakan Notepad atau Text for Mac sebagai editor teks. Anda juga perlu menginstal klien FTP, seperti FileZilla atau Google Chrome, serta browser modern. Untuk mengedit HTML, pilih widget yang ingin Anda edit, lalu buat perubahan, dan simpan. Sangat penting untuk memilih tema WordPress yang menyertakan tata letak, warna, dan font tertentu.

Jika Anda ingin mempertahankan tata letak tema tetapi mengubah font, Anda mungkin perlu mengedit PHP dan CSS. Dokumen-dokumen ini dapat diedit menggunakan editor kode WordPress atau melalui klien FTP. Jika Anda ingin mengedit kode sumber WordPress, Anda harus menggunakan klien FTP. Anda tidak boleh menggunakan perangkat lunak ini, dan jika Anda melakukannya, itu dapat membahayakan situs web Anda. Berikut adalah beberapa petunjuk jika Anda yakin bahwa Anda memiliki keahlian yang tepat dan tahu bagaimana melakukannya. Sebelum Anda mulai, Anda harus terlebih dahulu mempertimbangkan tujuan Anda, alat Anda, dan waktu Anda.
Jika Anda tidak memiliki waktu atau keinginan untuk membuat kode, ada beberapa pembuat halaman web yang sangat baik yang akan dapat melakukan pekerjaan untuk Anda. Wix dan Weebly keduanya gratis untuk digunakan. Jika Anda lebih suka membuat kode HTML sendiri, Anda dapat menggunakan editor teks sederhana untuk membuat halaman web. Pengguna Windows dan Mac dapat menggunakan aplikasi pengeditan HTML Adobe Brackets gratis. Notepad dan WordPad adalah dua editor teks yang paling umum digunakan di Windows; juga tidak gratis. Anda dapat menemukan dan mengedit file di WP-content. Segera setelah Anda membuka file dalam editor kode, perubahan dapat dilakukan.
Cara Menonaktifkan Tab Html Di WordPress
Saat menulis posting atau halaman di wordpress, tidak ada cara untuk menonaktifkan tab HTML di atas editor di pengaturan pengguna atau opsi global. Namun, beberapa pengguna yang tidak memerlukan tab ini untuk menggunakannya mungkin ingin menonaktifkannya secara internasional. Arahkan ke WP-content dan temukan tema WordPress Anda. Setelah Anda membukanya dan membuat perubahan apa pun, Anda dapat menggunakan editor kode untuk membuat perubahan yang diperlukan. Untuk menyesuaikan template HTML Anda, buka Editor Penampilan di dasbor WordPress Anda dan pilih tema anak yang telah disiapkan untuk Anda. Anda dapat memasukkan PHP ke dalam format index.html, function.html, atau header.html.
Cara Mengedit Kode Sumber Php
File PHP dapat diedit di pengolah kata atau editor teks apa pun, tetapi pengolah kata tidak mendukung pengeditan kode pemrograman. Editor teks yang mendukung penyorotan sintaks, indentasi otomatis, dan penyelesaian tanda kurung juga tersedia untuk membantu Anda dalam mengedit file PHP.
Edit Kode Css Di WordPress
Untuk mengedit kode CSS di WordPress, Anda perlu mengakses editor di bawah Appearance di sidebar kiri. Setelah Anda berada di editor, Anda akan dapat memodifikasi kode CSS untuk situs WordPress Anda. Ingatlah bahwa membuat perubahan pada kode CSS Anda dapat memengaruhi tampilan situs Anda, jadi sebaiknya buat cadangan sebelum membuat perubahan apa pun.
Tutorial ini memandu Anda melalui cara mengedit CSS WordPress Anda dalam berbagai cara. Metode termasuk mengedit kode menggunakan opsi CSS tambahan, mengeditnya dari Editor Tema, dan menggunakan plugin. Untuk memahami cara menambahkan CSS khusus ke WordPress, Anda harus terlebih dahulu memahami bahwa tutorial ini bukan merupakan tutorial pengkodean CSS. Jika tema Anda termasuk custom. CSS, itu akan menampilkan kode css kustom Anda; jika tidak, Anda akan diminta untuk memasukkannya. Opsi Perbarui File akan diaktifkan setelah proses pengeditan selesai, dan Anda harus menekannya untuk membuat perubahan yang diperlukan. Di bagian ini, kami akan menunjukkan cara mengedit CSS WordPress menggunakan plugin.
Anda dapat menambahkan atau mengedit kode CSS WordPress kustom dengan menggunakan plugin. Anda dapat menghapus kode CSS dengan salah satu plugin tambahan yang tersedia untuk tujuan ini. Jika Anda memilih opsi edisi tema dasbor, Anda selalu dapat menghapus CSS khusus, tetapi jika Anda memilih opsi CSS Khusus, Anda harus mencadangkan file.
Mengedit Css Di WordPress
Anda dapat menyesuaikan CSS Anda di WordPress dengan menggunakan penyesuai tema bawaan . File CSS juga dapat ditemukan di folder tema, di mana Anda dapat mencari folder dengan file. Anda kemudian dapat mengeditnya dengan program pengeditan teks yang dapat Anda unduh di komputer Anda. Setelah mengedit file CSS, pilih Unggah dari direktori yang sama tempat file ditemukan.
Kode HTML WordPress
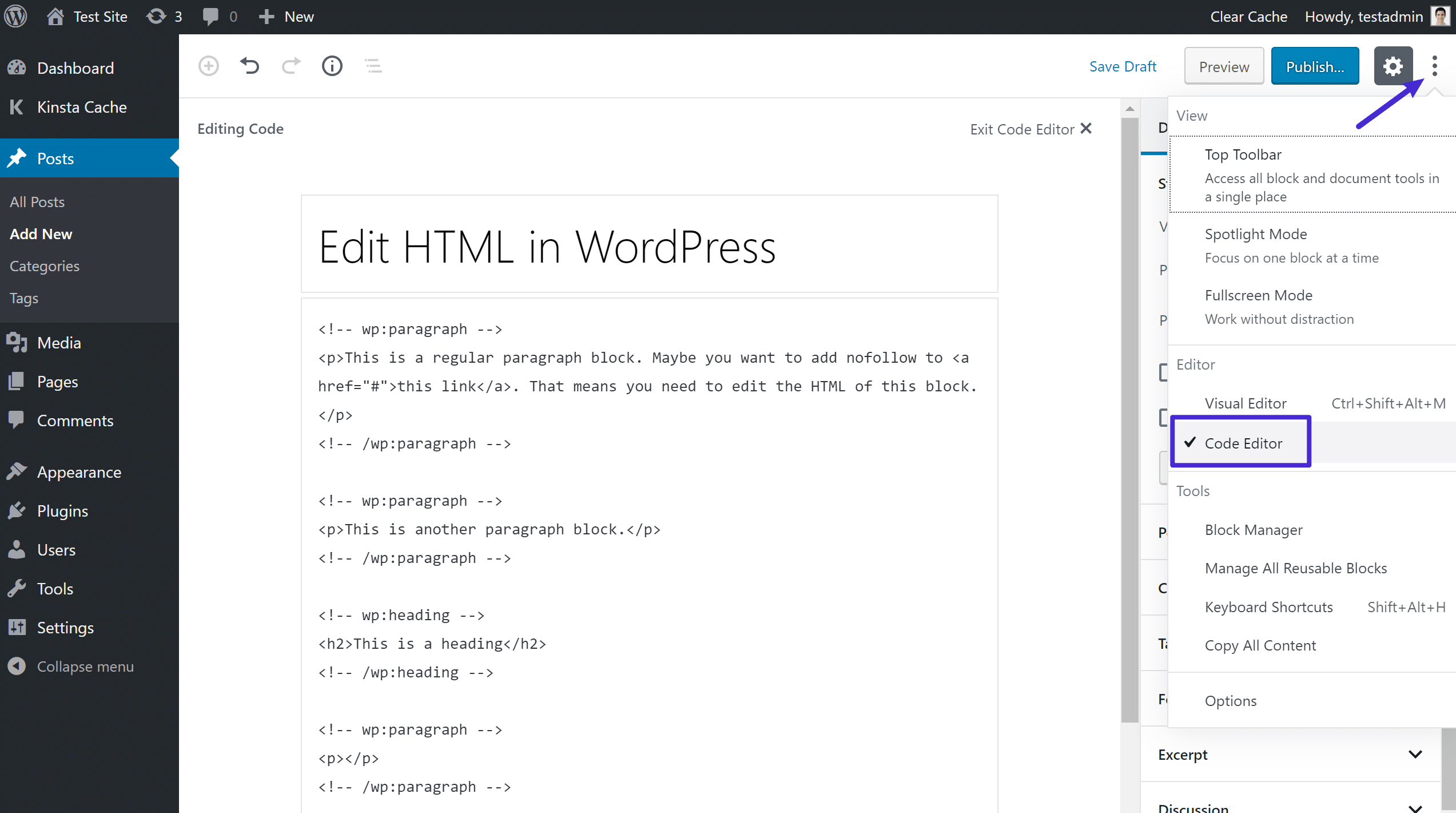
Di editor blok WordPress , Anda juga dapat mengubah HTML blok tertentu dengan mengeditnya. Pilih blok yang ada di konten Anda lalu tekan menu tiga titik untuk melihatnya. Setelah itu, klik opsi 'Edit sebagai HTML'. Akibatnya, HTML blok akan ditampilkan.
Bahasa markup, juga dikenal sebagai HTML, adalah sekumpulan instruksi yang digunakan browser web untuk menampilkan konten di halaman mereka. Saat pengeditan HTML diperlukan, Anda dapat dengan mudah mengatasi masalah penyesuaian dan pemecahan masalah. Anda akan belajar cara mengedit HTML di editor kode WordPress menggunakan metode yang berbeda dalam artikel ini. Di editor blok WordPress, Anda dapat mengedit HTML setiap blok dalam posting blog. Anda dapat menyertakan tautan nofollow, mengubah gaya teks Anda, atau menambahkan opsi kode lainnya. Untuk mengakses editor kode, tekan ikon tiga titik di sudut kanan atas layar. Editor Tema WordPress (Editor Kode) adalah cara lain untuk memodifikasi HTML situs web Anda.
Namun, kami menyarankan Anda untuk tidak menggunakan Editor Tema untuk mengedit kode secara langsung. Pilihan lainnya adalah menggunakan FTP, juga dikenal sebagai protokol transfer file. Anda dapat menggunakan klien FTP daripada editor tema untuk menyelesaikan masalah. Plugin ini mudah digunakan dan memungkinkan Anda dengan cepat menambahkan kode ke situs WordPress Anda. Sebelum membuat perubahan apa pun, Anda harus mengunduh dan menginstal file terlebih dahulu ke desktop Anda. Setelah mengedit HTML, Anda dapat menggunakan file baru untuk menggantikan yang asli. Di kotak isi dan footer, Anda akan menemukan kode HTML yang dapat Anda tambahkan ke situs Anda. Sangat mudah untuk memilih di mana output kode tertentu harus diproduksi dengan WPCode. Informasi lebih lanjut tentang cara menambahkan kode header dan footer ke WordPress dapat ditemukan di panduan WordPress kami.
Cara Mengedit Halaman WordPress Dari Backend
Dengan asumsi Anda mengacu pada cara mengedit halaman di back end WordPress:
1. Masuk ke situs WordPress Anda
2. Di bilah sisi kiri, arahkan kursor ke item menu Halaman dan klik Semua Halaman
3. Temukan halaman yang ingin Anda edit dan klik judulnya
4. Buat perubahan Anda di editor halaman dan klik tombol Perbarui setelah Anda selesai
Editor Kode WordPress
Ada banyak editor kode di luar sana yang dapat digunakan untuk pengembangan WordPress , tetapi tidak semuanya dibuat sama. Beberapa lebih cocok untuk pemula, sementara yang lain lebih ditujukan untuk pengguna tingkat lanjut. Editor kode WordPress adalah pilihan yang bagus bagi mereka yang mencari jalan tengah di antara dua ekstrem. Ini menawarkan berbagai fitur yang menjadikannya pilihan yang bagus untuk pemula dan pengguna tingkat lanjut.
Editor kode dengan kompatibilitas lintas platform akan paling cocok untuk Mac OS, Windows, dan Linux. Menggunakan editor kode Visual Studio Code, PhpStorm, atau Sublime Text akan memudahkan untuk mengubah kode WordPress Anda. Anda dapat membandingkan aplikasi dan mencari tahu mana yang terbaik untuk Anda sebelum memutuskan mana yang akan digunakan.
Kelebihan Dan Kekurangan Gutenberg Edito
Meskipun kurangnya kemampuan visual, editor Gutenberg memungkinkan Anda untuk membuat posting dan halaman lebih mudah daripada editor lainnya, berkat tata letak berbasis blok. Dalam hal ini, Anda menggunakan editor blok untuk mengedit HTML dan mengekspornya sebagai file a.html. Jika Anda ingin menyimpan perubahan yang Anda buat di editor blok setelah menyimpan file .html Anda, Anda dapat mengaktifkan editor Gutenberg dan melanjutkan pengeditan.
Saat Anda mengklik blok di bilah alat, Anda akan melihat elipsis, atau tiga titik, yang menampilkan opsi Edit sebagai HTML untuk blok itu. Jika Anda ingin mengubah gaya edit posting atau halaman Anda di editor klasik, pilih elipsis, atau tiga titik, di toolbar.
Cara Mengedit File Php Di WordPress
Untuk mengedit file PHP di WordPress, Anda perlu mengakses situs Anda melalui FTP atau SFTP dan menavigasi ke direktori /wp-content/. Dari sini, Anda dapat mengedit file PHP apa pun yang membentuk situs WordPress Anda. Pastikan untuk membuat cadangan situs Anda sebelum membuat perubahan apa pun, karena kesalahan kecil pun dapat merusak situs Anda.
Cara Menemukan Kode Html Di WordPress
Jika Anda ingin menemukan kode HTML untuk elemen tertentu di situs WordPress, Anda dapat menggunakan alat pemeriksa browser. Sebagian besar browser memiliki satu built-in, dan semuanya bekerja dengan cara yang sama. Untuk menggunakan alat inspektur, klik kanan pada elemen yang ingin Anda periksa dan pilih "Periksa" atau "Periksa Elemen" dari menu konteks. Ini akan membuka alat pemeriksa, dan Anda akan dapat melihat kode HTML untuk elemen tersebut.
Hanya font dan CSS yang dapat diedit dengan peningkatan Desain Kustom. Anda tidak dapat mengedit HTML dari output tema yang Anda gunakan. Dengan menggunakan Addons CSS khusus, Anda dapat mengubah hal-hal seperti warna, lebar, dan latar belakang di situs web Anda. Bagaimanapun, cukup teks:.oleh-penulis untuk menunjukkan penulis saja. Ini saat ini tidak terlihat oleh saya ketika saya melihat Lisbon.com, tetapi diharapkan akan begitu di masa depan. Halaman depan statis mungkin satu-satunya alternatif untuk solusi ini.
Menambahkan Cuplikan Kode Ke Posting Dan Halaman WordPress
Tampilan kode dapat diaktifkan pada posting dan halaman WordPress.
WordPress, sistem manajemen konten populer, memungkinkan Anda membuat situs web dari awal atau memperbarui yang sudah ada. Untuk menampilkan kode untuk posting atau halaman WordPress, Anda cukup mengedit posting atau halaman tempat Anda ingin menampilkan kode, lalu memasukkan blok kode baru ke dalam posting. Setelah Anda memasukkan potongan kode di area teks, simpan posting blog. Blok kode kemudian akan terlihat oleh Anda di bagian pratinjau.
