Memahami Tautan Keluar: rel=nofollow, disponsori, dan ugc
Diterbitkan: 2020-04-04
Jika Anda mempublikasikan tautan sponsor atau afiliasi, kemungkinan besar Anda sudah familiar dengan rel="nofollow" . Ini adalah tag yang Anda tambahkan ke tautan ke posting Anda untuk memberi tahu Google bahwa Anda dibayar untuk menempatkan tautan itu di blog Anda.
Atau setidaknya ... itu.
Google baru-baru ini memperkenalkan nilai yang lebih spesifik yang dapat Anda tambahkan ke atribut rel Anda sehingga mereka tahu persis jenis tautannya.
Inilah yang akan kita bahas di sini:
- Bagaimana cara kerja atribut
rel? - Nilai yang berbeda untuk atribut
rel-
rel="sponsored" -
rel="ugc" -
rel="nofollow"
-
- Bagaimana cara menambahkan atribut dan nilai
relke tautan saya di WordPress?- Secara Otomatis Dengan Tautan Lezat
- Secara manual di Editor Gutenberg
- Menggunakan opsi Yoast di editor Gutenberg
- Secara manual di Editor Klasik
- Lebih Banyak Pertanyaan Tentang Tautan Keluar:
- Saya melihat
rel="noopener noreferrer"(atau nilairellainnya) di tautan saya. - Apa yang terjadi jika semua tautan lama saya hanya ditandai
rel="nofollow"?
- Saya melihat
Bagaimana cara kerja atribut rel ?
Ingin penyegaran? Ayo lakukan.
Meskipun menambahkan tautan di blog biasanya semudah menyorot teks yang ingin Anda tautkan, mengklik tombol, dan menempelkan tautan, tindakan itu sebenarnya mengelilingi teks yang ditautkan dalam kode seperti ini:
<a href=" https://www.wptasty.com/ "> This is a link to WP Tasty </a>
Tag <a> mendefinisikan tautan, dan Anda dapat menyesuaikan tag <a> itu dengan gaya atau atribut yang berbeda. Salah satunya adalah rel .
rel singkatan dari hubungan, dan ketika Anda menambahkan tag rel ke tautan Anda, Anda memberi tahu Google, "Hei, ada semacam hubungan antara blog saya dan sumber daya yang saya tautkan ini."
Tetapi Anda tidak bisa hanya mengetik rel dan berharap Google memahaminya; anda perlu menetapkan nilai ke atribut rel Anda seperti ini:
<a rel ="nofollow" href="https://www.wptasty.com/">This is a nofollow link to WP Tasty</a>
Untuk waktu yang sangat lama, rel="nofollow" adalah cara Anda memberi tahu Google bahwa Anda memiliki tautan berbayar di laman Anda. Tapi, seperti yang selalu mereka katakan, "kali, mereka berubah" dan sekarang ada beberapa cara berbeda untuk menentukan tautan berbayar Anda.
Hal penting yang perlu diperhatikan : Tidak semua tautan membutuhkan nilai rel . Tetapi ada keadaan tertentu di mana masuk akal untuk memasukkan atribut rel …
Nilai yang berbeda untuk atribut rel
Menurut Google, ada tiga nilai utama untuk atribut rel :
Tautan Keluar rel="sponsored"
Seperti yang mungkin bisa Anda tebak, Anda harus menggunakan nilai sponsored ketika tautannya adalah iklan atau tautan sponsor.
Cara lain untuk memikirkannya: jika Anda dibayar untuk tautan di situs Anda dalam kapasitas apa pun – apakah itu tautan sponsor, tautan afiliasi, atau tautan berbayar lainnya – Anda perlu menambahkan rel="sponsored" ke tautan Anda.
Jadi katakanlah saya adalah Afiliasi WP Tasty. Saya dapat berbicara tentang WP Tasty di situs saya, tetapi saya harus menambahkan nilai rel dengan tepat ke tautan itu. Ini mungkin terlihat seperti ini:
<a rel="sponsored" href="https://www.wptasty.com/">WP Tasty</a> is THE place I go to get all my favorite WordPress plugins!
Sangat sederhana!
Menurut Google, Anda masih dapat menggunakan rel="nofollow" untuk tautan berbayar seperti ini, tetapi mereka mengatakan bahwa sponsored adalah "lebih disukai". Ini adalah masalah besar karena Anda benar-benar dapat dihukum karena tidak menandai tautan ini sebagai tautan berbayar.
Tautan Keluar rel="ugc"
Yang ini sedikit kurang mudah, tetapi Anda mungkin tidak perlu terlalu mengkhawatirkannya. UGC adalah singkatan dari User-Generated Content, dan Anda akan menggunakan rel="ugc" pada tautan di bagian komentar situs Anda atau jika situs Anda memiliki forum.
Berikut ini contoh dari Pinch of Yum:

Setiap kali seseorang meninggalkan komentar di Pinch of Yum, dan banyak blog lainnya, mereka dapat meninggalkan tautan kembali ke situs mereka sendiri. Nilai 'ugc' ini hanya memberi tahu Google, "Tautan ini ada di komentar, dan seharusnya tidak berkontribusi pada PageRank pemberi komentar atau dirayapi dan diindeks."
Tema Anda akan menerapkan tag ini secara otomatis, dan jika Anda tidak yakin, Anda dapat menghubungi pengembang tema Anda.
Sekali lagi, kami memiliki sedikit penafian di sini: Google mengatakan bahwa Anda benar-benar dapat menghapus atribut rel="ugc" dari kontributor tepercaya untuk memberi penghargaan dan mengenali mereka dan memberikan sedikit "jus tautan" ke orang itu. Tapi kami rasa tidak masuk akal untuk mengkhawatirkan hal ini, terutama dalam hal komentar.

Tautan Keluar rel="nofollow"
Nilai rel OG!
Sekarang, rekomendasi Google untuk rel=“nofollow” adalah sebagai berikut (lol):
“Gunakan nilai
nofollowsaat nilai lain tidak berlaku, dan Anda lebih suka Google tidak mengaitkan situs Anda dengan, atau merayapi laman tertaut dari, situs Anda.”
Mari kita pikirkan sebuah contoh…
Katakanlah Anda menulis tentang merek yang Anda sukai, tetapi Anda tidak dibayar untuk tautan kembali ke situs mereka. Anda dapat menautkan ke merek tersebut dan menyertakan rel="nofollow" sehingga penyebutan Anda tidak berkontribusi pada PageRank situs web mereka.
Satu catatan terakhir sebelum kita menyelesaikan bagian ini: Anda dapat menggabungkan nilai-nilai ini. Misalnya, rel="nofollow sponsored" valid. Anda mungkin ingin menggabungkan nilai-nilai ini untuk kompatibilitas mundur, karena nilai sponsored dan ugc yang baru mungkin belum diterima di semua mesin telusur.
Pembaruan 1 Maret 2020
Google baru saja mengumumkan perubahan lain pada kesenangan rel ini!
Menurut Moz, Google sekarang memperlakukan nilai rel ini sebagai "petunjuk", yang berarti bahwa mereka dapat memilih untuk menggunakan nilai sponsored , ugc , atau rel sebagai "petunjuk" dan benar-benar menggunakannya untuk PageRank, perayapan, dan/atau pengindeksan di beberapa kasus.
Namun, dalam banyak kasus, Google akan terus mengabaikan tautan ini .
Bagaimana cara menambahkan atribut dan nilai rel ke tautan saya di WordPress?
Kembali ke masa lalu, ada kotak sederhana yang dapat Anda centang untuk menambahkan rel="nofollow" ke tautan berbayar Anda dan menyebutnya sehari.
Sekarang atribut rel sedikit lebih dapat disesuaikan, ada beberapa langkah lagi yang perlu Anda ambil.
Otomatis dengan Tautan Lezat
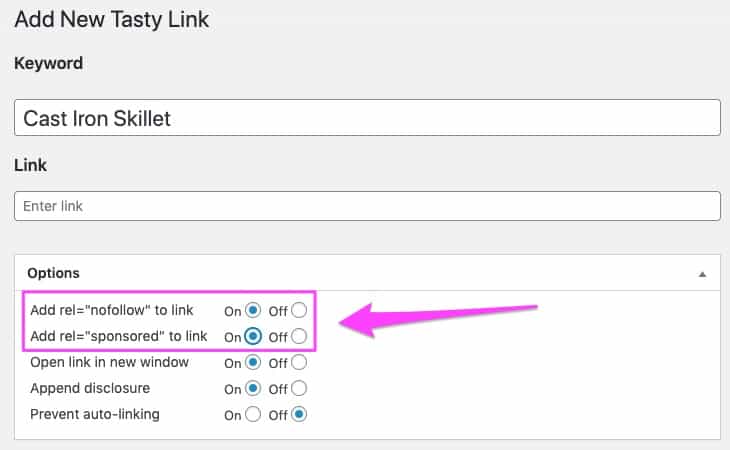
Jika Anda menggunakan Tautan Lezat untuk mengelola tautan afiliasi Anda, kami membuatnya sangat sederhana. Saat Anda membuat tautan baru, Anda akan melihat opsi untuk menambahkan rel="nofollow" dan rel="sponsored." Cukup pilih opsi yang paling sesuai untuk tautan produk Anda.

Secara manual di editor Gutenberg
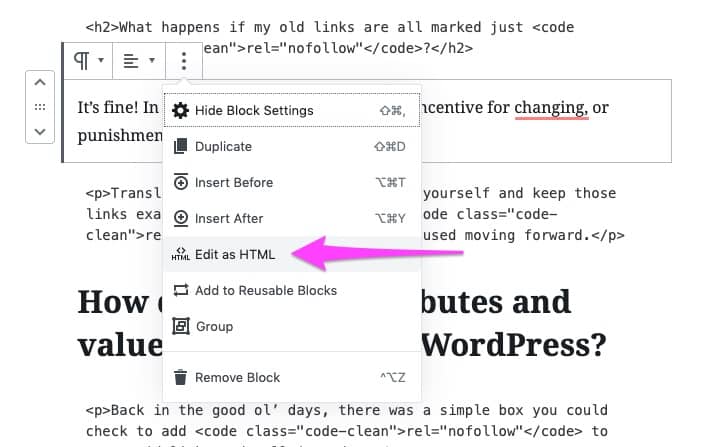
Di editor posting blok baru di WordPress, Anda dapat menambahkan tag rel dengan:
- Menambahkan tautan menggunakan tombol tautan
- Mengklik tombol Opsi Lainnya untuk memblokir tautan Anda
- Mengklik "Edit sebagai HTML"
- Menambahkan atribut dan nilai
relAnda - Opsional: Beralih kembali ke blok visual dengan mengklik tombol Opsi Lainnya lagi dan mengklik "Edit secara visual"

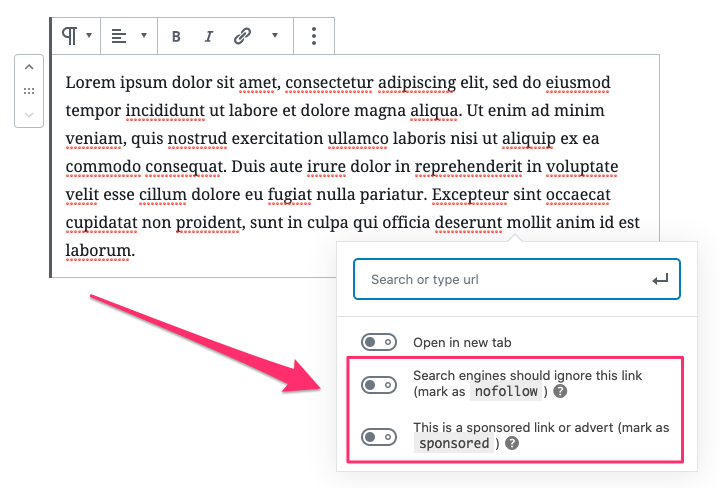
Menggunakan opsi Yoast di editor Gutenberg
Jika Anda menggunakan Yoast di situs Anda, Anda akan melihat opsi untuk menambahkan atribut "nofollow" dan "sponsored" saat menambahkan tautan baru ke posting Anda. Aktifkan saja dan Anda siap melakukannya. Terlalu mudah!

Secara manual di Editor Klasik
Masih menggunakan Editor Klasik? Jangan khawatir!
- Tambahkan tautan menggunakan tombol tautan
- Beralih ke tab Teks
- Temukan tautan Anda
- Tambahkan atribut dan nilai
relAnda - Opsional: Beralih kembali ke editor visual dengan mengklik tab Visual
Lebih Banyak Pertanyaan Tentang Tautan Keluar
Apa yang terjadi jika semua tautan lama saya hanya ditandai rel="nofollow" ?
Tidak apa-apa! Faktanya, Moz mengatakan, “Google tidak menawarkan insentif untuk berubah, atau hukuman karena tidak berubah.”
Terjemahan: Anda dapat membuatnya mudah untuk diri Anda sendiri dan menjaga tautan itu tetap seperti aslinya. Nilai rel baru ini harus digunakan untuk maju.
Saya melihat rel="noopener noreferrer" (atau nilai rel lainnya) di tag <a> saya. Ada apa dengan itu?
Pertanyaan bagus. Atribut rel sebenarnya dapat memiliki banyak nilai yang berbeda, "noopener noreferrer" adalah contohnya.
Nilai-nilai ini menambahkan perlindungan privasi ekstra dan informasi ke tautan Anda, tetapi inti dari semuanya adalah untuk posting blog lain.
Anda mungkin tidak perlu dipusingkan dengan nilai-nilai lain ini (sebenarnya, WordPress dapat secara otomatis menambahkannya untuk Anda!), tetapi jika ada nilai rel tertentu yang ingin Anda pelajari lebih lanjut, beri tahu kami di komentar.
Dan itu adalah ringkasan dari tautan keluar! Mudah-mudahan Anda memiliki semua yang Anda butuhkan untuk mendapatkan tautan Anda, tetapi jika Anda memiliki pertanyaan yang tersisa, hubungi kami di komentar. Kami selalu senang membantu!
Tertarik dengan Tautan Lezat?
Jika Anda telah memikirkan ide untuk mencoba Tautan Lezat, kemudahan memperbarui tautan keluar mungkin akan membuat Anda menarik pelatuknya! Kami selalu mencari cara baru untuk meningkatkan Tautan Lezat, dan Anda dapat yakin bahwa kami akan terus mendukung Anda dalam perjalanan blogging Anda.
Lihatlah semua Tautan Lezat yang ditawarkan di sini: https://www.wptasty.com/tasty-links
Juga, jangan lupa tentang jaminan uang kembali 15 hari kami! Mencoba Tautan Lezat tidak berisiko, dan kami pikir Anda akan sangat menyukainya!
