10 Trik CSS Berguna untuk Pengembang Front-end
Diterbitkan: 2022-03-08- Meretas WordPress dengan CSS
- Cara menggunakan trik CSS ini
- Efek mengetik untuk teks
- Bayangan untuk gambar transparan
- Setel kursor khusus
- Tooltip sederhana menggunakan attr()
- Daftar periksa dalam CSS murni
- Elemen styling dengan :is() dan :where()
- Dropdown akordeon menggunakan bingkai utama
- Bilah samping efek arahkan kursor
- Dropcap huruf menggunakan huruf pertama
- Tambahkan ikon sebelum tombol menggunakan ::before
CSS dalam kondisi yang cukup baik sekarang. Fitur-fitur baru yang diperkenalkan membantu memperkuat CSS sebagai bahasa scripting yang sebenarnya. Kita tahu bahwa draft proposal telah dibuat untuk memperkenalkan pernyataan @when & @else . Meskipun tidak tersedia saat ini, ini menjadi preseden untuk potensi masa depan untuk menulis logika bersyarat menggunakan CSS.
Michelle Barker menulis artikel untuk Smashing Magazine membahas fitur CSS yang akan datang. Check it out jika Anda belum punya waktu untuk mengejar ketinggalan!
Dalam pengalaman saya, cukup mudah untuk mengabaikan fitur yang ada kecuali Anda terus-menerus memeriksa pembaruan. Properti seperti is() dan where() tetapi juga attr() telah ada selama beberapa waktu, namun mudah dibayangi oleh potensi kerangka kerja modern.
Meretas WordPress dengan CSS
Inspirasi saya untuk artikel ini datang langsung dari pengalaman saya bekerja dengan WordPress setiap hari. Saya telah menggunakan WordPress selama lebih dari 10 tahun. Dan selama itu, saya harus menulis 10.000+ baris CSS untuk menyesuaikan berbagai desain tema.
Tapi, lebih khusus lagi, saya menggunakan CSS untuk mengatasi kebutuhan akan plugin. Cara kerja WordPress adalah Anda perlu menggunakan plugin untuk hampir semua hal. Kecuali Anda tahu sedikit tentang CSS, tentu saja. Ingin menunjukkan tooltip? Dapatkan plugin. Ingin menambahkan ikon ke tombol? Dapatkan plugin.
Anda mendapatkan idenya.
Cara menggunakan trik CSS ini
Satu-satunya persyaratan adalah Anda tahu sedikit tentang CSS & HTML. Saya telah menyediakan contoh template yang dapat Anda impor langsung ke proyek Anda.
Anda dapat menggunakan template ini dan menyimpannya sebagai index.html :
<!DOCTYPE HTML> <html> <head> <title>CSS Tricks & Tips</title> <meta charset="UTF-8" /> <style> <!-- put the CSS code here --> </style> </head> <body> <!-- put the HTML code here --> </body> </html>Efek mengetik untuk teks

Desain web semakin kreatif dari menit ke menit. Dan dengan bantuan fitur animasi CSS, Anda dapat membuat halaman web Anda terasa hidup. Dalam contoh ini, kami menggunakan properti animation dan @keyframes untuk mencapai efek mesin tik.
Khususnya, untuk demo ini, kami menerapkan properti steps() untuk mengelompokkan animasi teks kami. Pertama, Anda harus menentukan jumlah steps() yang dalam kasus kami adalah panjang karakter untuk teks yang ingin kami animasikan.
Dan, kedua, kita menggunakan @keyframes untuk mendeklarasikan kapan animasi akan dimulai. Misalnya, jika Anda menulis kata lain setelah “Efek pengetikan untuk teks” , animasi tidak akan berfungsi kecuali Anda mengubah jumlah steps() dalam cuplikan CSS.
Yang mengatakan, efek ini tidak terlalu baru. Namun, sebagian besar pengembang berduyun-duyun ke perpustakaan JavaScript meskipun faktanya hasil yang sama dapat dicapai dengan menggunakan CSS.
HTML
<div class="typing"> <div class="typing-effect"> Typing effect for text </div> </div>CSS
.typing { height: 80vh; display: flex; align-items: center; justify-content: center; } .typing-effect { width: 22ch; animation: typing 2s steps(22), effect .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0; } } @keyframes effect { 50% { border-color: transparent; } } Bayangan untuk gambar transparan

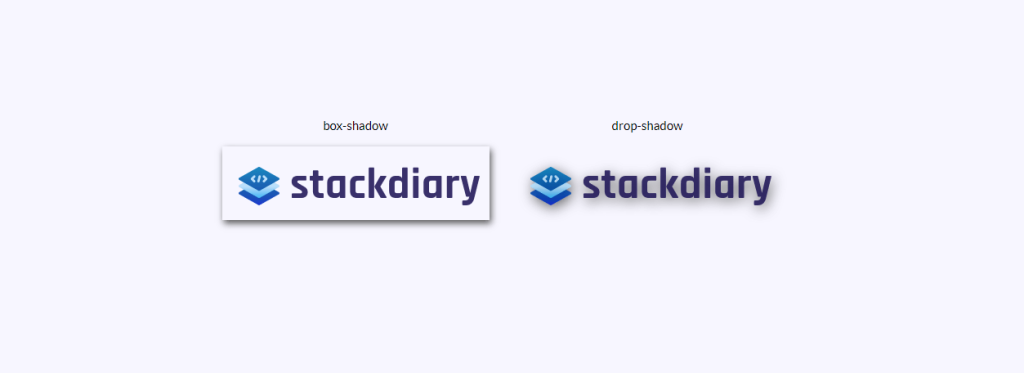
Pernahkah Anda mencoba menambahkan box-shadow ke gambar transparan hanya agar terlihat seperti Anda telah menambahkan batas? Saya pikir kita semua pernah ke sana. Solusi untuk menambahkan efek bayangan untuk gambar transparan adalah dengan menggunakan drop-shadow .
Cara kerjanya adalah properti drop-shadow mengikuti saluran alfa dari gambar yang diberikan. Dengan demikian, bayangan didasarkan pada bentuk di dalam gambar daripada ditampilkan di luarnya.
HTML
<div class="transparent-shadow"> <div class="margin-right"> <div class="margin-bottom align-center"> box-shadow </div> <img class="box-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="box-shadow example (transparent)"> </div> <div> <div class="margin-bottom align-center"> drop-shadow </div> <img class="drop-shadow" src="https://stackdiary.com/wp-content/uploads/2022/02/logo.png" alt="drop-shadow example (transparent)"> </div> </div>CSS
.transparent-shadow { height: 80vh; display: flex; align-items: center; justify-content: center; } .margin-right { margin-right: 2em; } .margin-bottom { margin-bottom: 1em; } .align-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #3723a1; } .drop-shadow { filter: drop-shadow(2px 4px 8px #3723a1); }Setel kursor khusus

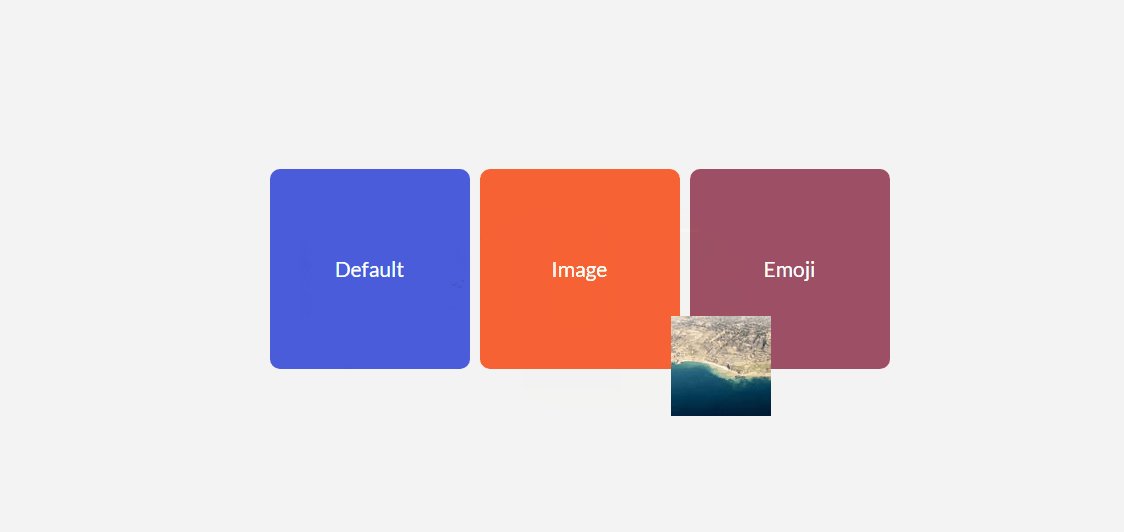
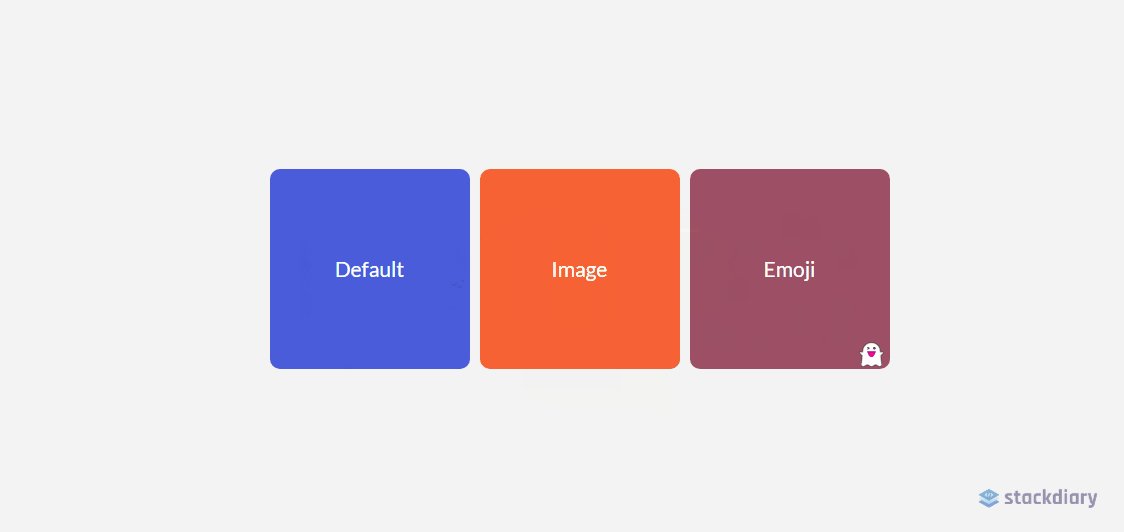
Sepertinya Anda tidak perlu memaksa pengunjung Anda ke kursor unik. Setidaknya, bukan untuk tujuan UX umum. Padahal, satu hal yang perlu diperhatikan tentang properti cursor adalah memungkinkan Anda menampilkan gambar. Ini sama dengan menampilkan tooltip tetapi dalam format foto.
Beberapa kasus penggunaan termasuk dapat membandingkan dua foto yang berbeda tanpa perlu merender foto tersebut di viewport. Misalnya Properti kursor dapat digunakan untuk menyimpan real estat dalam desain Anda. Karena Anda dapat mengunci kursor khusus ke elemen div tertentu, itu tidak akan mengganggu elemen di luarnya.
HTML
<div class="custom-cursor"> <div class="card"> Default </div> <div class="card card-image-cursor"> Image </div> <div class="card card-emoji-cursor"> Emoji </div> </div>CSS
.custom-cursor { display: flex; height: 80vh; align-items: center; justify-content: center; background: #f3f3f3; padding: 0 10px; } .card { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #D29A5A; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .card-image-cursor { background-color: #D11A5A; cursor: url(https://stackdiary.com/tools/assets/img/tools/html-beautifier.svg), auto; } .card-emoji-cursor { background-color: #D29B22; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='48' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'></text></svg>"), auto; }Tooltip sederhana menggunakan attr()

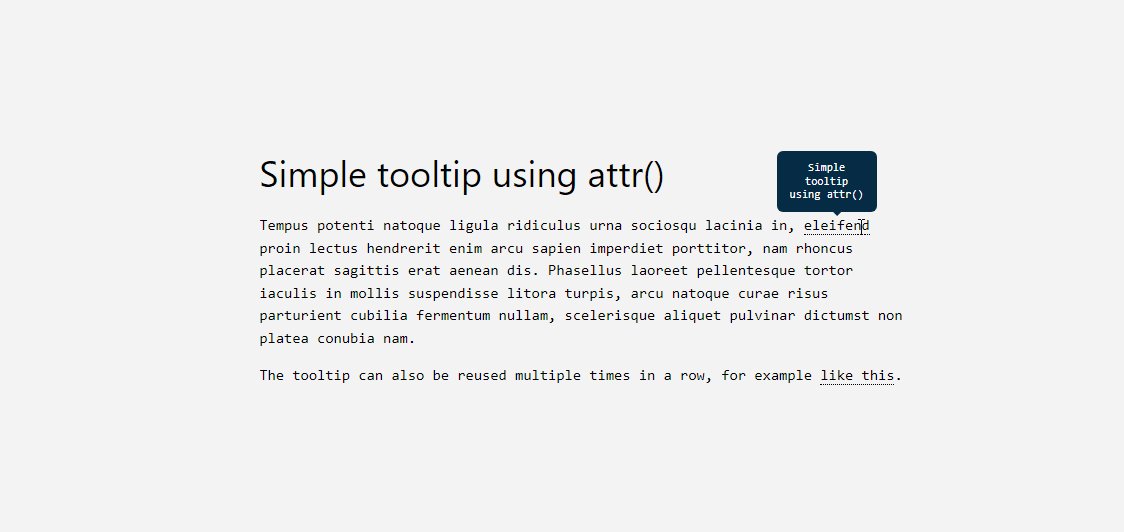
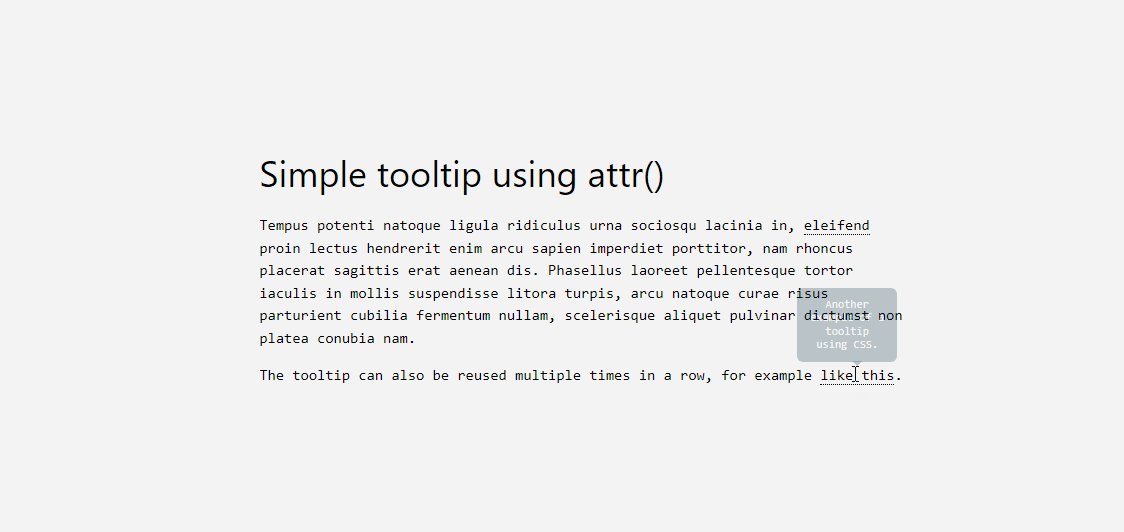
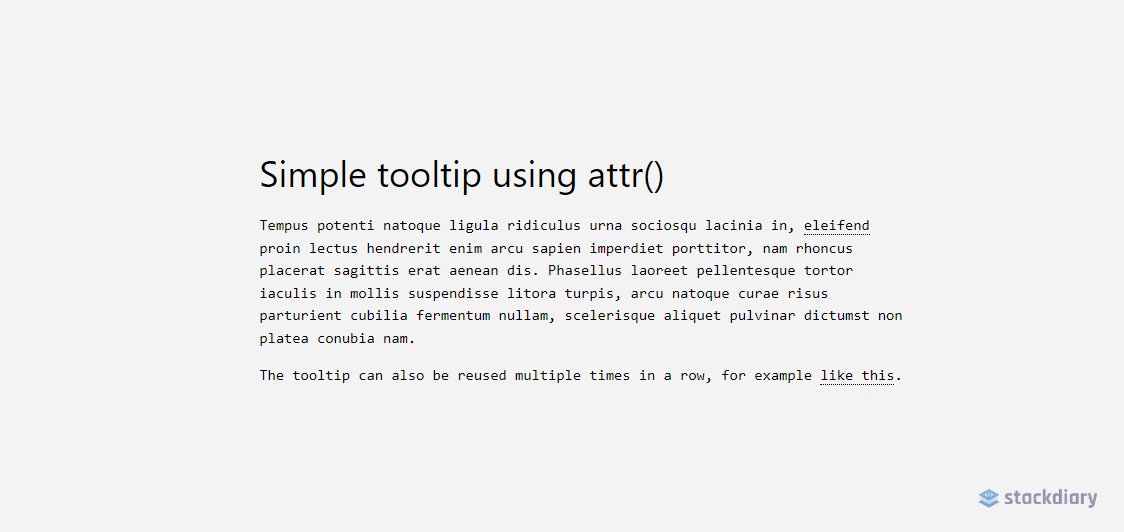
Properti attr() adalah salah satu penemuan terbaru favorit saya. Saya ingin menambahkan fungsi tooltip ke blog WordPress saya, tetapi melakukannya akan memerlukan penggunaan plugin yang menambahkan pengasapan yang tidak perlu ke situs saya. Untungnya, itu bisa dielakkan menggunakan attr() .
Cara kerjanya cukup sederhana, izinkan saya menjelaskan kode di bawah ini:
- Kami menggunakan
tooltip classuntuk menentukan elemen mana yang akan menjadi tooltip. Anda dapat menata ini sesuka Anda, tetapi demi demo kami menggunakandotted border-bottom. - Selanjutnya, kita membuat pseudo-element
:beforeyang akan berisi fungsi content attr() dan spesifikasinya. Dalam hal ini, kami menyebutnya tooltip-data. - Dan akhirnya, kita membuat kelas semu :hover yang akan mengatur
opacity to 1setiap kali seseorang mengarahkan kursor ke tooltip itu sendiri.
Selain itu, Anda harus menyertakan gaya kustom. Bergantung pada data tooltip Anda, Anda mungkin perlu menyesuaikan lebar tetapi juga margin. Dan setelah Anda mengatur semuanya, Anda dapat menggunakan kembali kelas tooltip-data attr() di bagian mana pun dari desain Anda.
HTML
<h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" tooltip-data="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" tooltip-data="This is another Tooltip Content">here</span> to see another example. </p>CSS
.tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(tooltip-data); position: absolute; width: 250px; background-color: #efba93; color: #fff; text-align: center; padding: 15px; line-height: 1.1; border-radius: 5px; z-index: 1; opacity: 0; transition: opacity .5s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.70em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .5s; border-color: #000 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }Daftar periksa dalam CSS murni

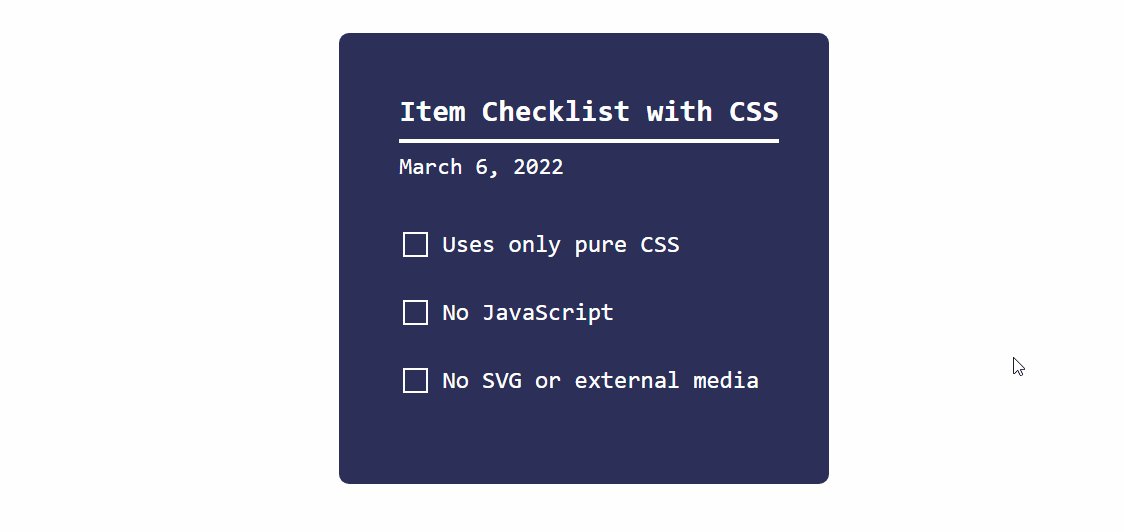
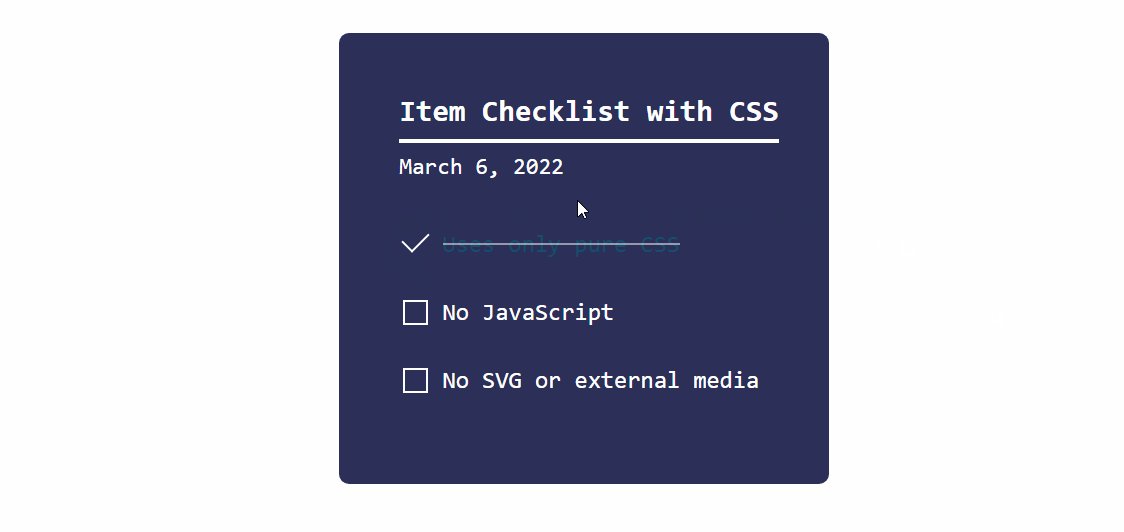
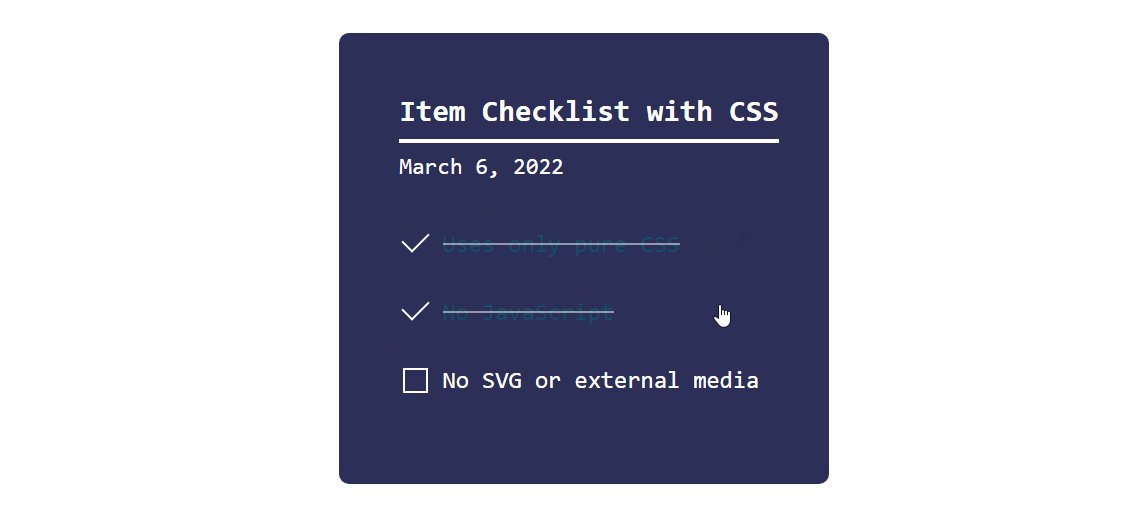
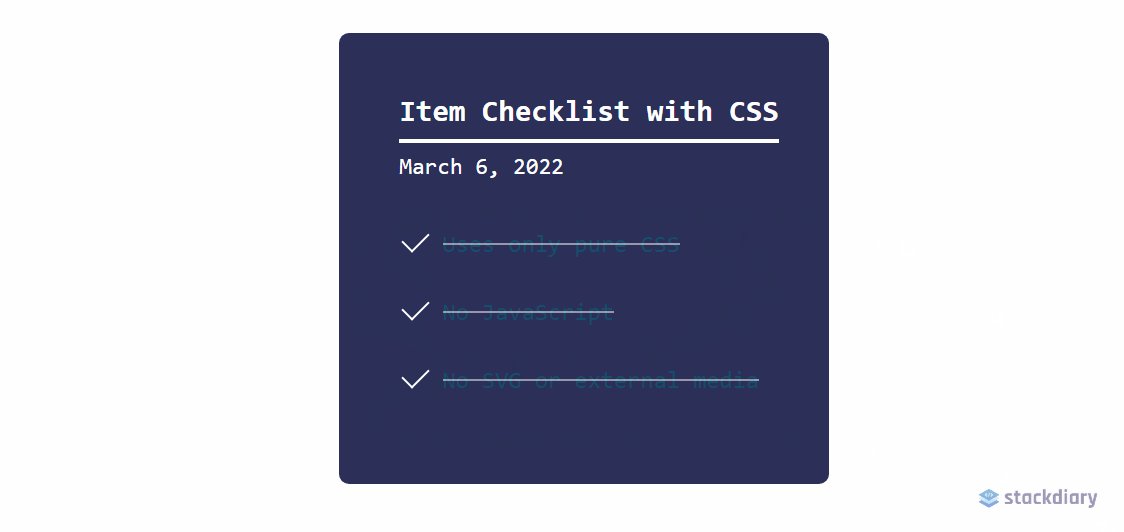
Seperti yang saya sebutkan di awal artikel, CSS semakin matang dengan kecepatan yang stabil. Dan demo daftar periksa dinamis ini adalah contoh utama.

Cara kerjanya adalah kita menggunakan tipe input checkbox bersama dengan pseudo-class :checked . Dan gunakan properti transform untuk mengubah status setiap kali spesifikasi :checked mengembalikan nilai true.
Anda dapat mencapai berbagai hal dengan pendekatan ini. Misalnya Beralih konten tersembunyi ketika pengguna mengklik kotak centang tertentu. Ia bekerja dengan tipe input seperti radio dan checkbox , tetapi juga dapat diterapkan ke elemen <option> dan <select> .
HTML
<div class="checklist"> <h2>Item Checklist with CSS</h2> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #1</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #2</span> </label> <label> <input type="checkbox" name="" id="" /> <i></i> <span>Item #3</span> </label> </div>CSS
.checklist { padding: 50px; position: relative; background: #043b3e; border-top: 50px solid #03a2f4; } .checklist h2 { color: #f3f3f3; font-size: 25px; padding: 10px 0; margin-left: 10px; display: inline-block; border-bottom: 4px solid #f3f3f3; } .checklist label { position: relative; display: block; margin: 40px 0; color: #fff; font-size: 24px; cursor: pointer; } .checklist input[type="checkbox"] { -webkit-appearance: none; } .checklist i { position: absolute; top: 2px; display: inline-block; width: 25px; height: 25px; border: 2px solid #fff; } .checklist input[type="checkbox"]:checked ~ i { top: 1px; height: 15px; width: 25px; border-top: none; border-right: none; transform: rotate(-45deg); } .checklist span { position: relative; left: 40px; transition: 0.5s; } .checklist span:before { content: ''; position: absolute; top: 50%; left: 0; width: 100%; height: 1px; background: #fff; transform: translateY(-50%) scaleX(0); transform-origin: left; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span:before { transform: translateY(-50%) scaleX(1); transform-origin: right; transition: transform 0.5s; } .checklist input[type="checkbox"]:checked ~ span { color: #154e6b; }Elemen styling dengan :is() dan :where()

Salah satu cara kerja kerangka kerja CSS modern adalah melalui penggunaan conditional logic selectors . Dengan kata lain, properti :is() dan :where() dapat digunakan untuk menata berbagai elemen desain sekaligus. Namun, yang lebih penting, Anda bisa menggunakan properti ini untuk menanyakan elemen yang seharusnya Anda tentukan satu per satu.
Cuplikan CSS di bawah ini mencakup berbagai contoh. Saya telah menambahkan komentar untuk menjelaskan apa yang dilakukan setiap kueri. Anda dapat mempelajari lebih lanjut di MDN: :is() & :where().
CSS
/* this query will select the b element within a heading and change its color. */ :where(h2,h3,h4) > b { color: yellow; } /* here we query the paragraph element for a footer that is nested inside an article. this lets us select specific parts of the design and style them accordingly. */ article :is(footer) > p { color: black; } /* want to create various styles simultaneously? the :where property can be used to select specific elements within a dynamic theme style. you can further nest the elements by specify (button,a) for example. */ .dark-button-style :where(button) { background-color: red; } /* the above query works for selecting multiple styles at once, too */ :is(.dark-button-style, .red-button-style) :where(button) { color: red; } /* here we select the h2 element which is located inside a specific div element */ :is(h2):where(.content-title) { text-transform: uppercase; } /* we can further improve the query by applying the changes to a specific subset */ .title-area:is(h2:is(.content-title)) { font-weight: 900; }Dropdown akordeon menggunakan bingkai utama

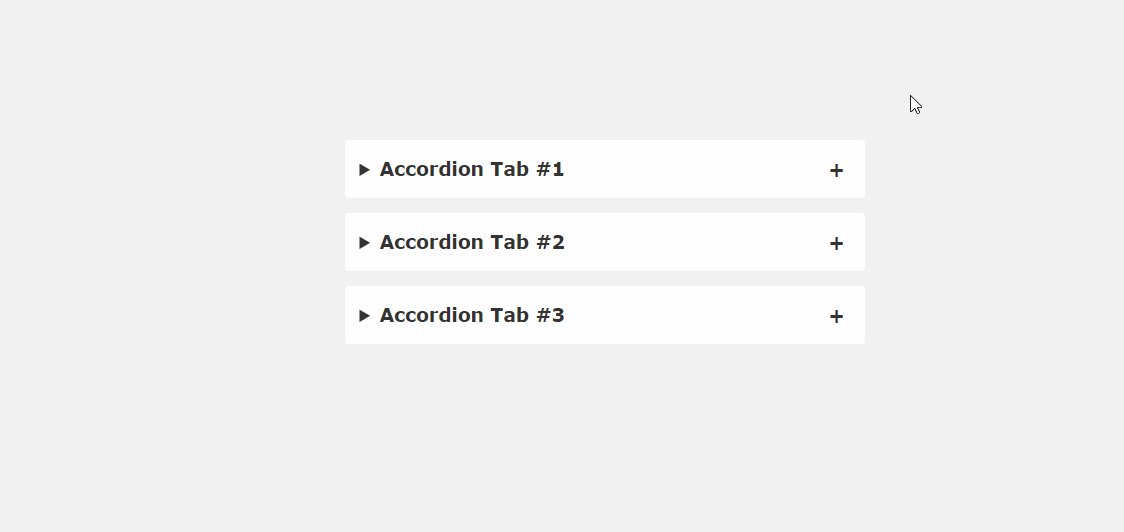
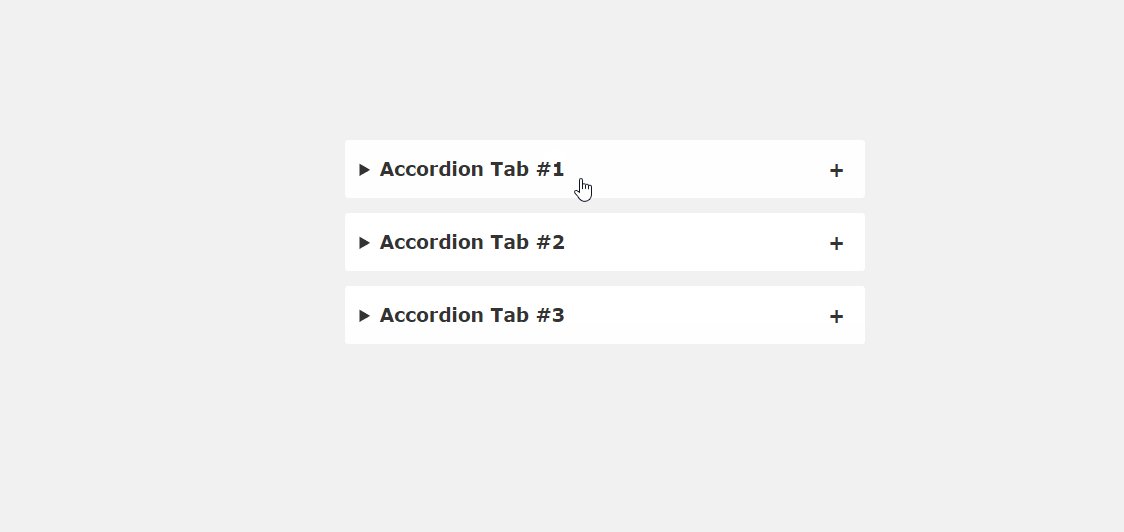
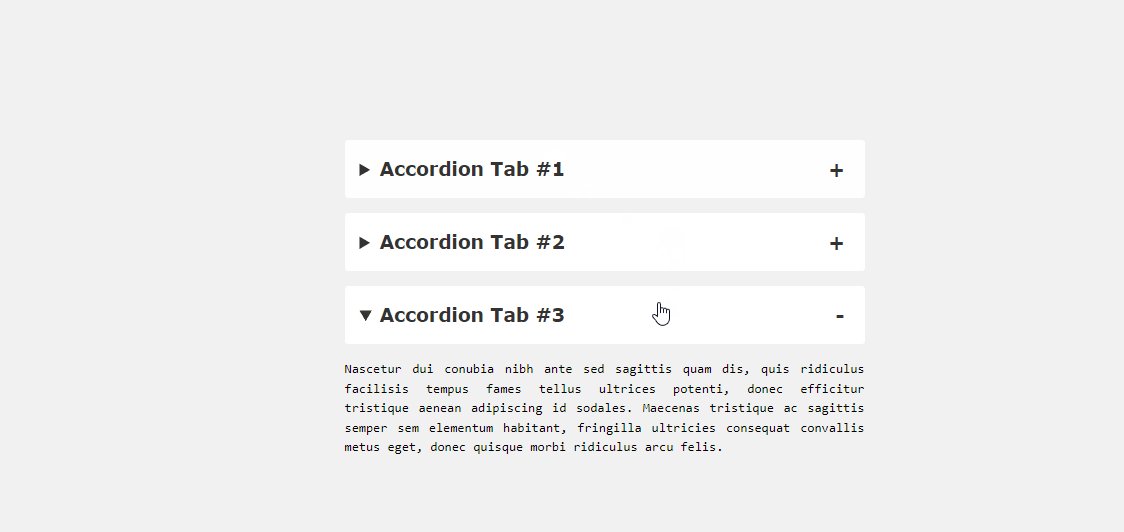
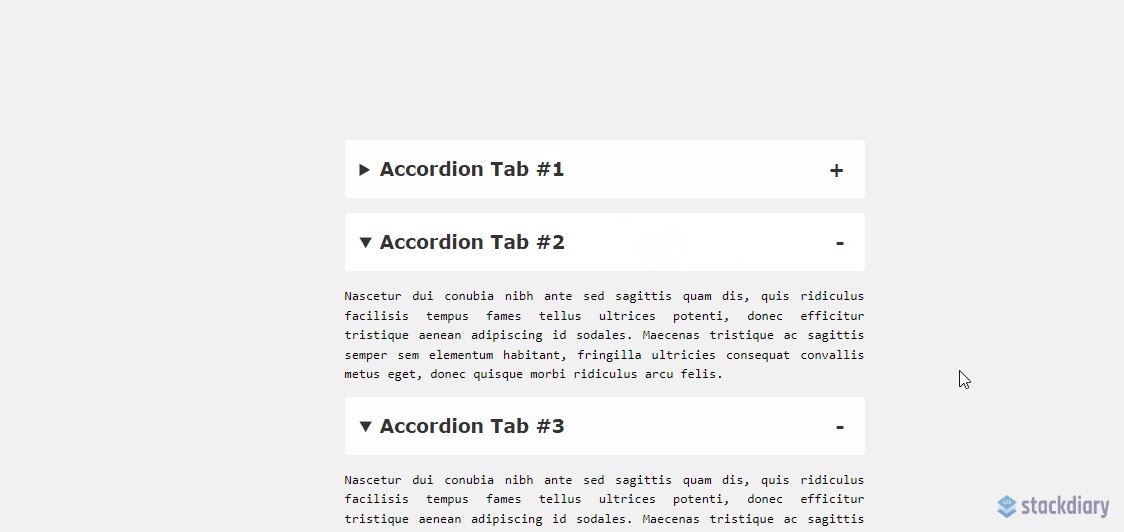
Masalah dengan pustaka JavaScript (jQuery, Cash, dll.) adalah Anda biasanya harus memuat seluruh pustaka bahkan untuk fungsi skala kecil. Untungnya, banyak trik CSS yang telah kita lihat sejauh ini menghindari persyaratan itu. Seperti contoh dengan cuplikan akordeon ini.
Jika Anda memperhatikan tren desain web saat ini, tidak akan lama untuk menemukan akordeon di halaman arahan. Ini adalah cara sederhana untuk memadatkan konten yang seharusnya memakan ruang desain. FAQ, fitur produk, tip penggunaan – banyak jenis informasi dapat dimasukkan ke dalam akordeon. Dan cuplikan ini menampilkan implementasinya dalam CSS murni.
HTML
<main> <details open> <summary>Accordion Tab #1</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #2</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> <details> <summary>Accordion Tab #3</summary> <div class="tab-content"> <p>your text goes here</p> </div> </details> </main>CSS
/* .tab-content can be styled as you like */ main { max-width: 400px; margin: 0 auto; } p { text-align: justify; font-family: monospace; font-size: 13px; } summary { font-size: 1rem; font-weight: 600; background-color: #f3f3f3; color: #000; padding: 1rem; margin-bottom: 1rem; outline: none; border-radius: 0.25rem; cursor: pointer; position: relative; } details[open] summary ~ * { animation: sweep .5s ease-in-out; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; }Bilah samping efek arahkan kursor

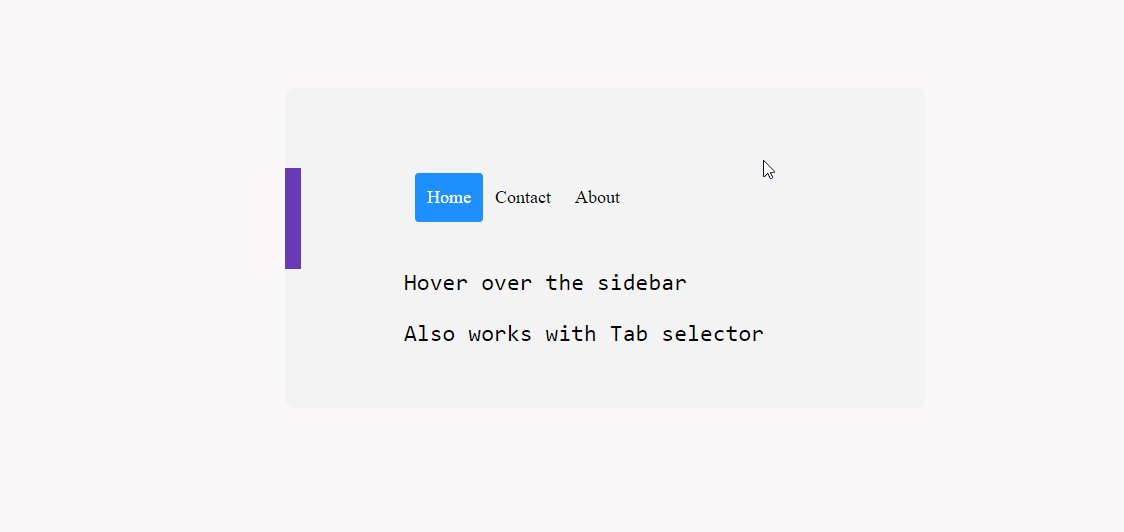
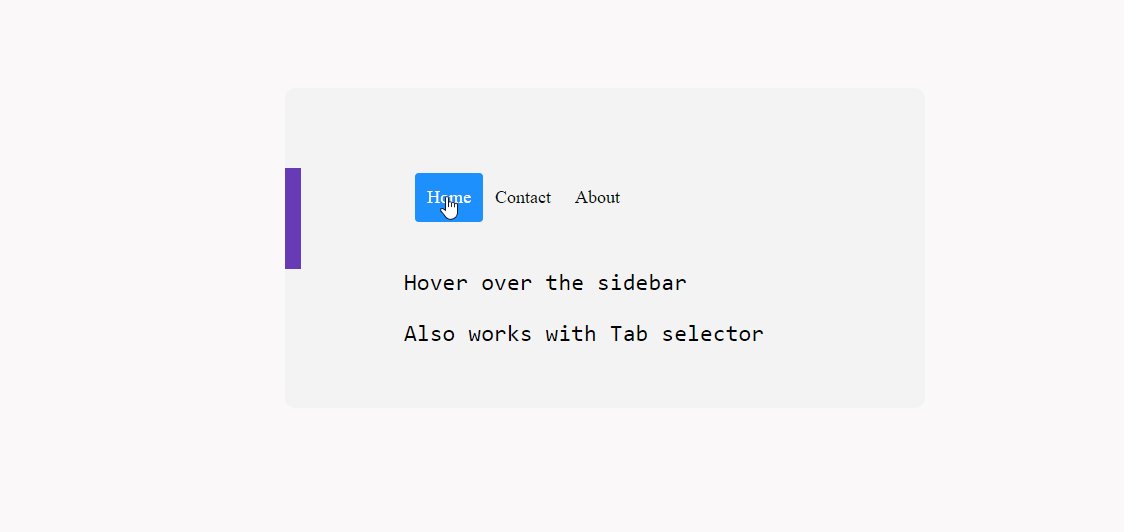
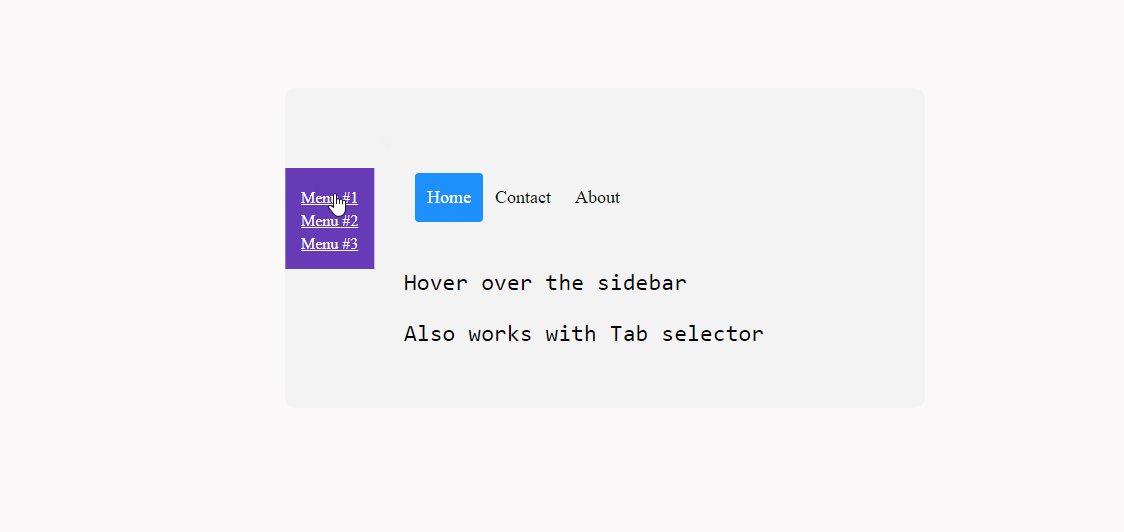
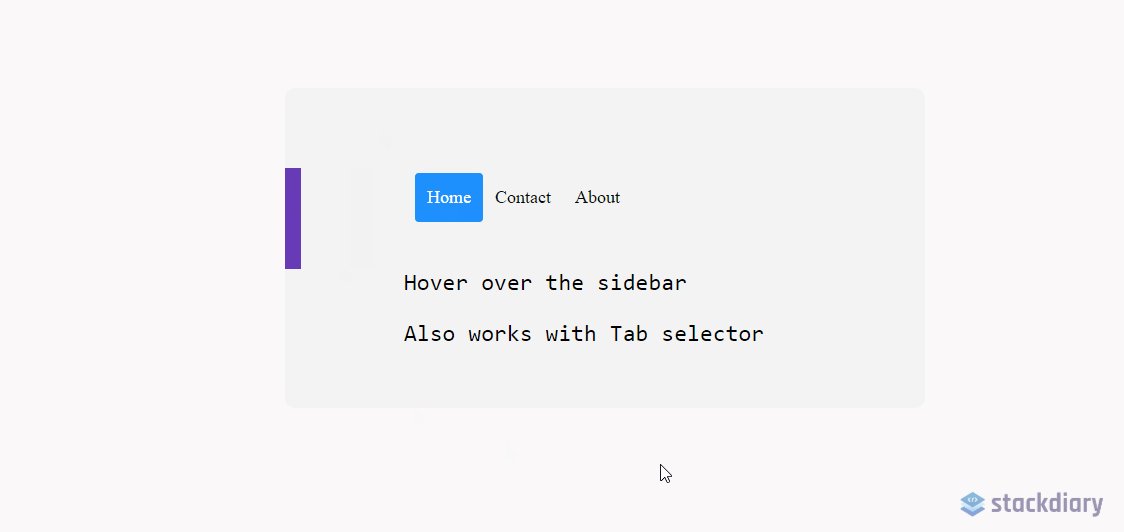
Apakah mungkin untuk mengimplementasikan sidebar efek hover dinamis dengan CSS? Sangat. Sekali lagi, ini sangat mungkin berkat properti seperti transform dan :hover .
Untuk kompatibilitas, saya mencobanya di berbagai konfigurasi seluler dan sepertinya berfungsi dengan baik. Padahal, ini mungkin bekerja lebih baik di desktop karena layar seluler bisa terasa sempit.
Dalam praktiknya, pendekatan ini akan bekerja dengan baik dengan position: sticky; untuk membuat efek sidebar lengket.
HTML
<div class="css-dynamic-sidebar"> <nav> <a class="" href="#">Menu #1</a> <a class="" href="#">Menu #2</a> <a class="" href="#">Menu #3</a> </nav> <div class="site-content"> <p>Hover over the sidebar</p> <p>Also work with Tab selector (for accessibility)</p> </div> </div>CSS
.css-dynamic-sidebar { overflow: hidden; position: relative; height: 15em; max-width: 15em; margin: auto; } .site-content { margin: auto; } nav { display: flex; flex-direction: column; position: absolute; right: 100%; padding: 1em; background-color: #f3f3f3; transform: translateX(1em); transition: 0.2s transform; } nav:hover, nav:focus-within { transform: translateX(100%); } a { white-space: pre; color: black; } p { font-size: 2em; font-family: monospace; text-align: center; }Dropcap huruf menggunakan huruf pertama

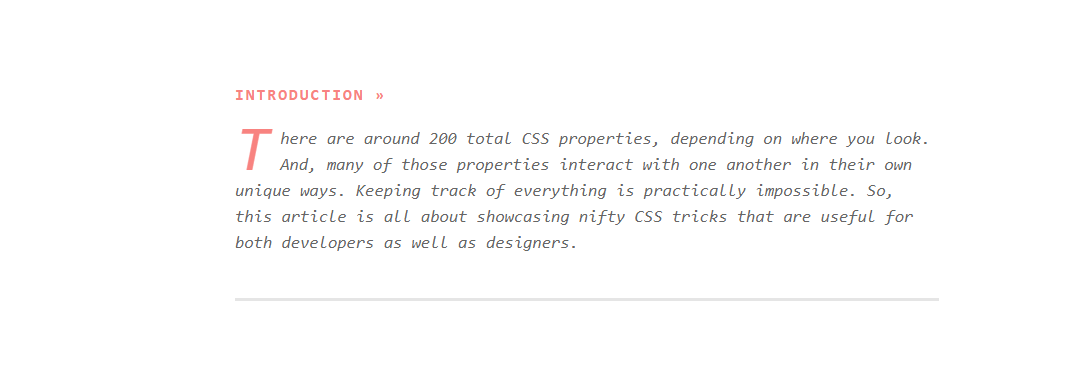
Di CSS, dimungkinkan untuk memilih elemen first-of-type tertentu. Dan, dalam contoh ini, kami menargetkan kelas semu ::first-letter untuk membuat efek dropcap. Hal yang menyenangkan dari kelas ini adalah memberi kita kebebasan untuk menata huruf sesuka kita. Dengan demikian, Anda dapat menyesuaikan tampilan dropcap agar sesuai dengan desain Anda.
Berbicara tentang properti ini, Anda dapat mencapai beberapa hal dengannya. Selama elemen tertentu muncul di halaman untuk pertama kalinya, elemen tersebut dapat ditata secara individual menggunakan first-of-type . Namun, seperti yang ditunjukkan pada cuplikan di bawah ini – Anda juga dapat menggunakannya untuk menargetkan beberapa elemen meskipun elemen tersebut telah muncul sebelumnya.
CSS
/* here we target the .content-section wrapper and select the p element. then append first-of-type and target first-letter specifically. you can then reuse the same option in other parts of your design by changing the wrapper variable */ .content-section p:first-of-type::first-letter { color: #f3f3f3; float: left; font-size: 4rem; line-height: 4vw; padding-right: 8px; /* border: 0.25em double; */ } /* you can also add custom properties like border to create a creative dropcap effect, ideal for book presentations, etc,. */Anda juga dapat bereksperimen dengan properti line-height untuk menyelaraskan dropcap dengan wadah Anda dengan benar.
Tambahkan ikon sebelum tombol menggunakan ::before

Salah satu tujuan saya memulai blog ini adalah mencoba dan lebih kreatif dengan cara saya menampilkan konten. Dan, karena saya menulis daftar dan berbagai ringkasan, saya ingin memastikan bahwa mereka memiliki sentuhan pribadi. Saya bukan orang pertama atau terakhir yang memulai blog seperti ini, tetapi saya pikir elemen desain khusus bisa sangat membantu.
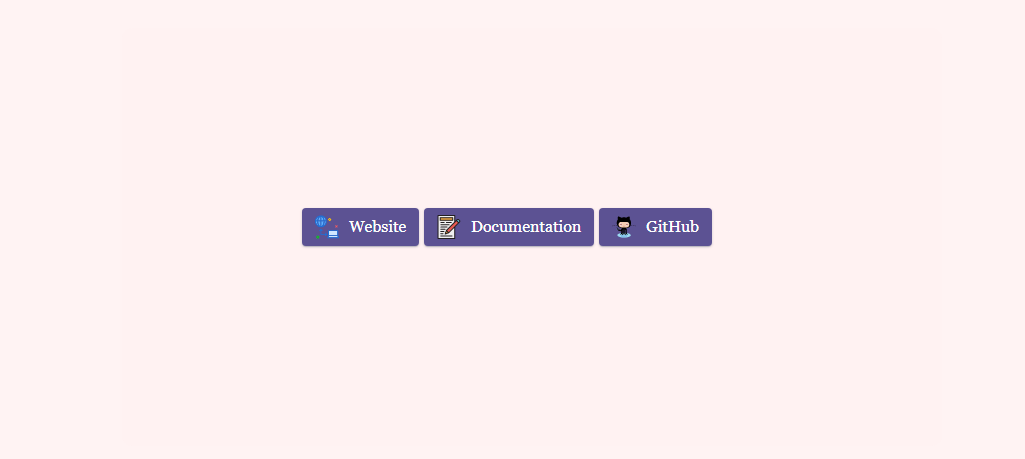
Dan, dalam hal ini, setiap kali saya menautkan ke sumber daya eksternal, saya menggunakan tombol dengan gaya khusus yang ditambahkan ke dalamnya. Khususnya, tombol dengan ikon tambahan. Anda dapat menemukan banyak "generator tombol" dengan pencarian Google sederhana, tetapi saya lebih tertarik untuk memiliki solusi universal yang dapat saya gunakan kembali kapan pun saya mau.
Jadi, untuk mencapai tujuan saya, saya membuat custom :before class untuk tombol tertentu. Sekedar memperjelas, content:"\0000a0"; dalam cuplikan ini diloloskan Unicode untuk .
Anda dapat menyesuaikan ukuran ikon dengan mengubah properti lebar dan tinggi untuk mencerminkan ukuran tombol yang Anda coba gayakan.
HTML
<div class="card"> <div class="card-body"> <a href="" target="_blank" class="wp-block-button btn btn-web btn-primary" rel="noopener">Website</a> <a href="" target="_blank" class="wp-block-button btn btn-docu btn-primary" rel="noopener">Documentation</a> <a href="" target="_blank" class="wp-block-button btn btn-gh btn-primary" rel="noopener">GitHub</a> </div> </div>CSS
/* select the global button design and then query the specific button class for which you wish to use the custom icon or image */ .btn-primary .btn-docu:before { content:"\0000a0"; display:inline-flex; height:24px; width:24px; line-height:24px; margin:0px 10px 0px 0px; position:relative; top:0px; left:0px; background:url(https://stackdiary.com/docu.svg) no-repeat left center transparent; background-size:100% 100%; }Lebih dari segalanya, tips dan trik CSS ini menyoroti potensi tidak memerlukan JavaScript untuk fitur desain tertentu. Dan, hal yang menyenangkan adalah Anda dapat menerapkan trik ini dalam desain apa pun. Contoh-contoh ini dapat dicampur bersama untuk mencapai kebebasan desain yang lebih kreatif.
Jika Anda suka bermain-main dengan CSS, lihat halaman khusus saya untuk Animasi CSS. Ini masih dalam proses, tetapi saya perlahan menambahkan lebih banyak contoh animasi. Selain itu, saya baru-baru ini menyusun panduan tentang cara memusatkan elemen di CSS.
