5 tips untuk menggunakan gambar lebih efektif di WordPress
Diterbitkan: 2018-07-23Gambar memainkan peran besar dalam tampilan keseluruhan situs web Anda. Ini berarti Anda harus memperhatikan grafis yang Anda pilih. Selain itu, pilihan format file Anda dapat memengaruhi kinerja situs Anda, yang membuat pendekatan Anda terhadap gambar menjadi jauh lebih penting.
Karena Anda menggunakan WordPress, untungnya, Anda memiliki beberapa keuntungan dalam hal menggunakan gambar secara efektif. Misalnya, platform ini menawarkan banyak alat untuk mengoptimalkan ukuran file gambar Anda, serta fitur pengubahan ukuran dan pemotongan bawaan. Tidak sulit untuk menambahkan gambar ke situs Anda yang terlihat menarik, sementara juga tidak terlalu memperlambat halaman Anda.
Pada artikel ini, kami akan memandu Anda melalui lima tips untuk membantu Anda menggunakan gambar secara lebih efektif di WordPress. Kami akan menjelaskan mengapa masing-masing penting, dan mendiskusikan bagaimana menerapkannya ke dalam tindakan. Ayo bekerja!
1. Hindari Menggunakan Gambar Stok Gratis

Seperti yang mungkin Anda ketahui, Anda tidak bisa hanya menggunakan gambar apa pun yang Anda temukan online di situs web Anda. Jika Anda ingin menampilkan gambar di salah satu halaman Anda, itu harus sesuatu yang Anda buat, foto, screenshot, atau memiliki izin tertulis untuk digunakan.
Pembatasan ini memaksa banyak orang untuk menggunakan gambar stok gratis. Ini adalah istilah umum untuk grafik yang dapat Anda gunakan tanpa biaya, karena cara mereka dilisensikan. Masalahnya adalah ada miliaran situs web online, dan tidak banyak stok gambar gratis yang beredar. Ini berarti bahwa banyak situs menggunakan kembali opsi populer yang sama, yang dapat membuatnya terlihat tidak profesional atau hambar.
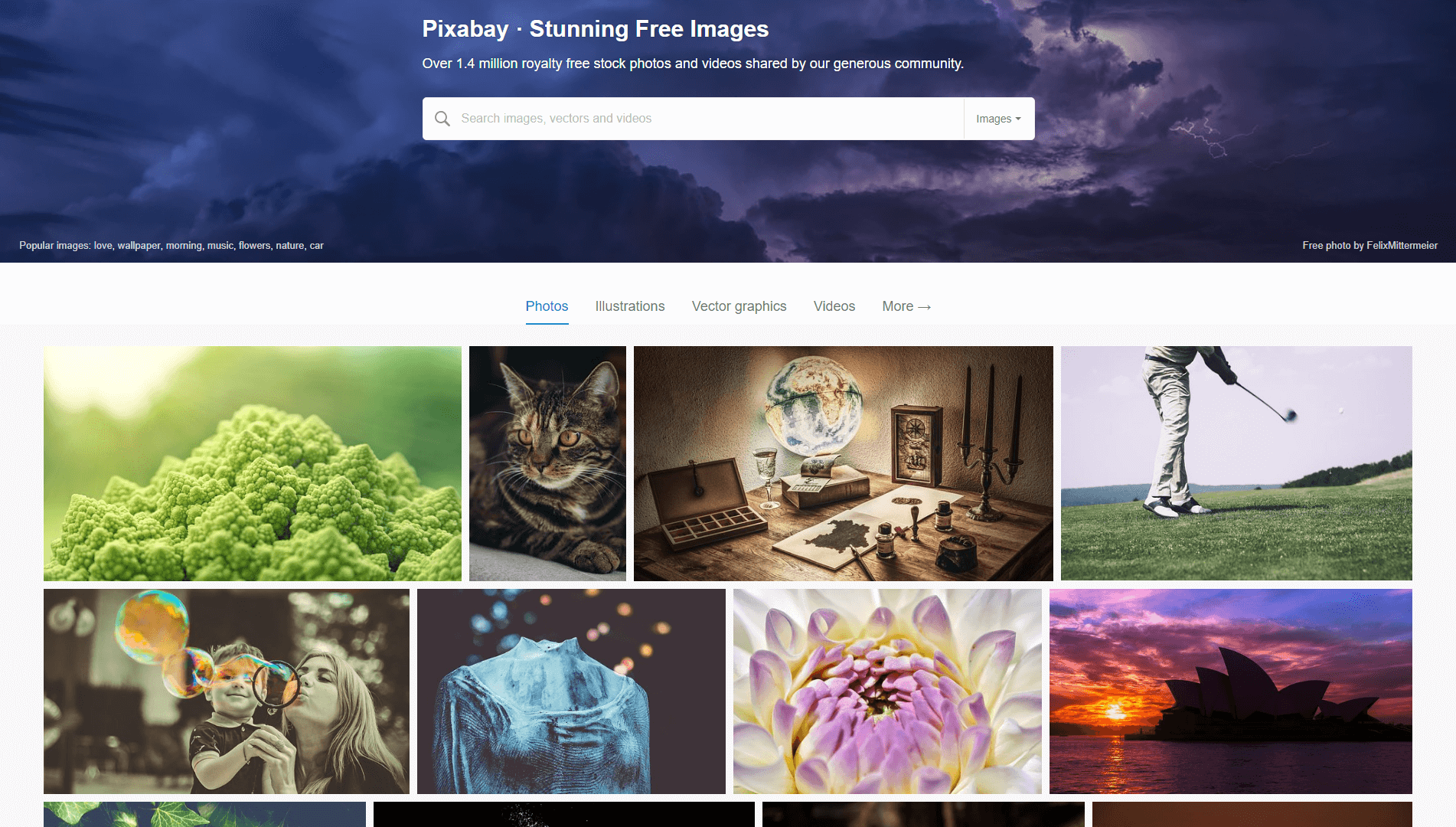
Masalah lainnya adalah gambar stok gratis cenderung sangat umum. Anda dapat melihat contoh foto-foto semacam ini di awal bagian ini. Saat Anda menggunakan gambar di situs Anda, gambar tersebut harus selalu relevan dengan konten Anda, sehingga mendukung konten tersebut dan memberikan konteks. Ini sulit dicapai dengan grafik gratis.
Dalam kebanyakan kasus, Anda akan ingin menggunakan satu atau beberapa pendekatan berikut alih-alih beralih ke citra stok:
- Buat grafik Anda sendiri menggunakan alat online sederhana.
- Gunakan tangkapan layar dan foto Anda sendiri, selama itu relevan dengan konten situs web Anda.
- Sertakan jenis alat bantu visual dan media lainnya, seperti daftar, tabel, dan infografis.
Tentu saja, semua teknik ini memerlukan kerja ekstra. Dengan mengingat hal itu, jika Anda benar-benar tidak punya pilihan selain menggunakan gambar stok gratis, kami sarankan Anda mencari opsi yang paling tidak umum yang dapat Anda temukan, dan pastikan opsi tersebut terkait langsung dengan teks halaman atau postingan Anda.
Meski begitu, Anda mungkin ingin sedikit bermain-main dengan gambar-gambar ini. Misalnya, Anda dapat memotong foto untuk menyorot bagian tertentu, atau menggunakan filter untuk memberikan tampilan yang sama sekali baru. Pastikan bahwa izin gambar memungkinkan Anda membuat jenis perubahan ini.
2. Gunakan Grafik yang Berbagi Gaya yang Sama di Seluruh Blog Anda
Salah satu kesalahan paling umum yang dilakukan orang saat mendesain situs web mereka adalah menggunakan gaya yang berbeda di setiap halaman. Misalnya, Anda biasanya tidak ingin mengganti skema warna atau mengubah font yang Anda gunakan dari halaman ke halaman. Jenis ketidakkonsistenan ini dapat membuat situs web Anda terlihat seperti disusun dengan tergesa-gesa, atau tanpa banyak perhatian.
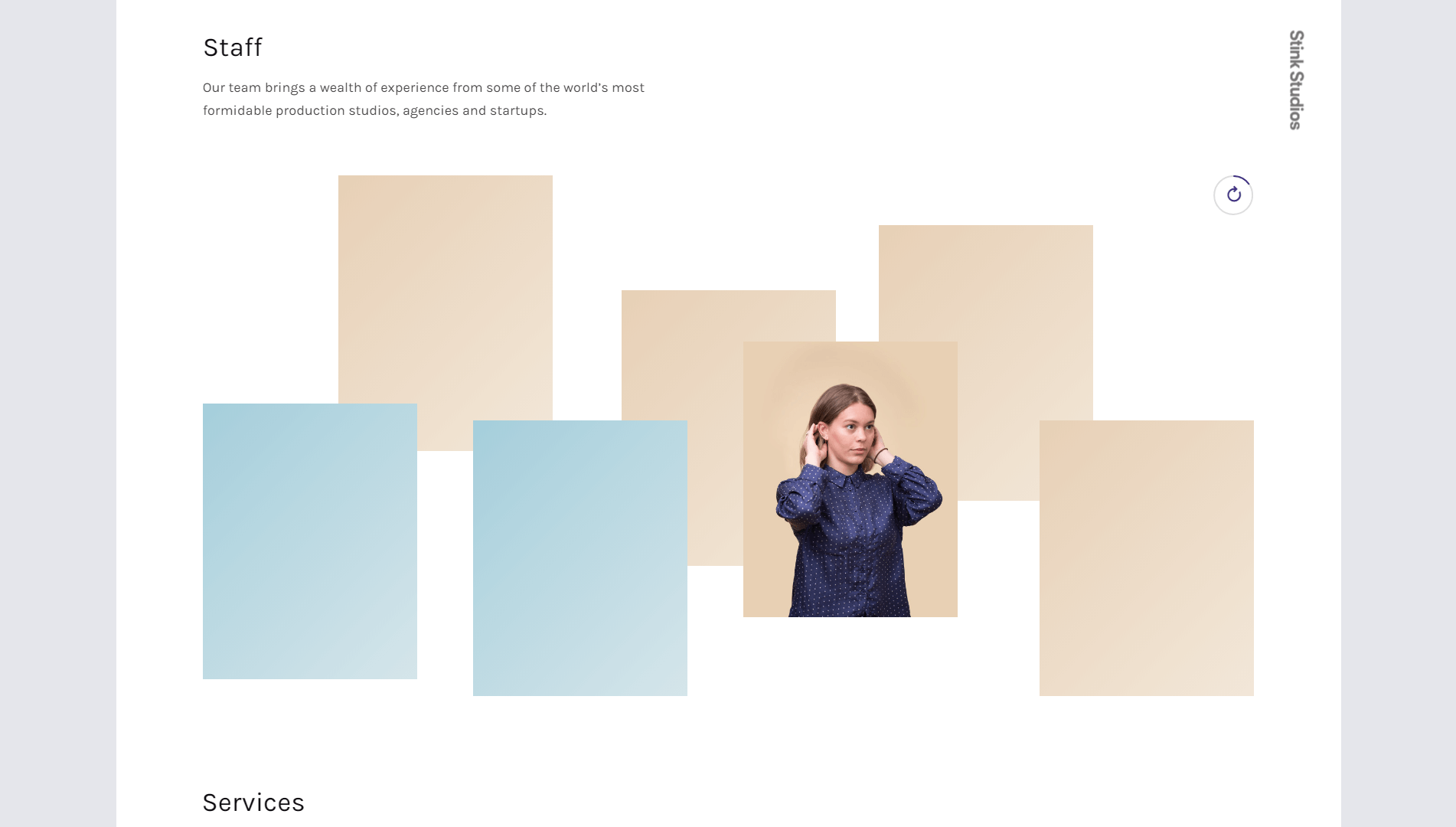
Saran yang sama berlaku untuk gambar. Bayangkan, misalnya, beranda Anda menggunakan sejumlah gambar dalam warna-warna pastel:

Akan sangat mengejutkan jika Anda beralih ke gambar buatan tangan di halaman lain (tanpa alasan khusus untuk melakukannya):

Citra situs web Anda harus mempertahankan gaya yang konsisten yang mudah dikenali dan dikenal oleh pengunjung Anda. Bagaimanapun, gambar adalah elemen penting dari merek visual Anda, di samping warna yang Anda gunakan, font Anda, dan sebagainya.
Berikut adalah beberapa tip untuk membantu memastikan bahwa Anda memilih gambar yang tepat:
- Coba gunakan gambar yang memiliki palet warna yang sama.
- Cari grafik yang berhubungan dengan tema serupa, seperti teknologi, barang antik, atau subjek apa pun yang menjadi fokus situs web Anda.
- Pertimbangkan untuk menggunakan filter khusus untuk semua gambar Anda, sehingga mereka memiliki gaya visual yang unik.
Ketika orang mengunjungi situs web Anda dan melihat gambar yang Anda gunakan, mereka harus pergi dengan perasaan bahwa masing-masing dipilih dengan sengaja. Anda dapat bermain dengan 'aturan' ini sedikit jika menurut Anda gambar atau pengalihan tertentu dari gaya keseluruhan Anda akan menguntungkan situs Anda. Jika tidak, cobalah untuk selalu menggunakan satu gaya dalam hal media visual.
3. Cobalah Grafik Vektor Scalable (SVGs)
SVG adalah jenis format gambar yang tidak mendapatkan banyak perhatian. Dalam kebanyakan kasus, orang mengandalkan format yang lebih mereka kenal, seperti PNG dan JPEG. Keduanya adalah pilihan yang sangat baik untuk gambar online, tetapi mereka memiliki kekurangannya.
Misalnya, semakin tinggi kualitas suatu gambar, semakin 'beratnya'. Ini dapat memengaruhi waktu pemuatan Anda secara negatif, yang penting karena halaman yang lambat cenderung membuat pengunjung takut. Selain itu, Anda perlu memastikan gambar yang Anda pilih terlihat bagus di perangkat seluler, yang bisa jadi sulit saat Anda menggunakan PNG atau JPEG.
Dalam hal skalabilitas, SVG memenangkan perlombaan gambar secara langsung. Karena ini adalah format gambar berbasis vektor, SVG dapat diskalakan ke resolusi apa pun yang Anda inginkan dengan kualitas sempurna. Lebih baik lagi, mereka cenderung sangat ringan (yang berarti kecepatan halaman yang lebih baik), dan Anda dapat menganimasikannya menggunakan CSS dan JavaScript.

Satu-satunya kelemahan SVG adalah formatnya tidak bagus dalam hal menampilkan gambar kompleks dengan banyak detail (seperti foto). Namun, ini sempurna untuk logo, ikon, dan elemen desain serupa.
Selain itu, WordPress tidak memungkinkan Anda untuk mengunggah SVG ke situs Anda secara default. Anda harus menambahkan fungsi ini dengan plugin, seperti Dukungan SVG:

Yang dilakukan plugin ini hanyalah menambahkan file SVG ke daftar format yang memungkinkan WordPress untuk Anda unggah ke perpustakaan medianya. Anda hanya perlu menginstal dan mengaktifkan plugin, dan hanya itu! Anda dapat mengunggah SVG pertama Anda segera, dan menambahkannya ke halaman dan posting Anda.
4. Tetapkan Ukuran Standar untuk Gambar Postingan Blog Anda
Salah satu cara termudah untuk membuat posting blog Anda terlihat lebih koheren dan profesional adalah dengan menetapkan resolusi standar untuk semua gambar yang Anda gunakan di dalamnya. Misalnya, gambar yang Anda lihat di postingan kami memiliki resolusi 1200 x 676 (dengan beberapa pengecualian yang disengaja). Itu cukup besar sehingga gambar dapat ditingkatkan pada layar yang lebih besar tanpa pixelating, tetapi masih jelas pada perangkat yang lebih kecil.
Selain itu, postingan blog terlihat jauh lebih baik saat Anda menggunakan gambar yang sama persis dengan lebar paragraf Anda. Berikut ini contoh singkatnya:

Di sisi lain, inilah yang terlihat saat Anda menggunakan gambar yang terlalu kecil untuk menutupi seluruh lebar kolom teks:

Gambar ini terlihat tidak pada tempatnya. Tidak memperhatikan lebar gambar Anda dapat membuat posting Anda terlihat tidak profesional. Di situs web Anda sendiri, Anda akan ingin bereksperimen dengan beberapa resolusi dan ukuran hingga Anda menemukan format yang terlihat bagus di semua jenis perangkat.
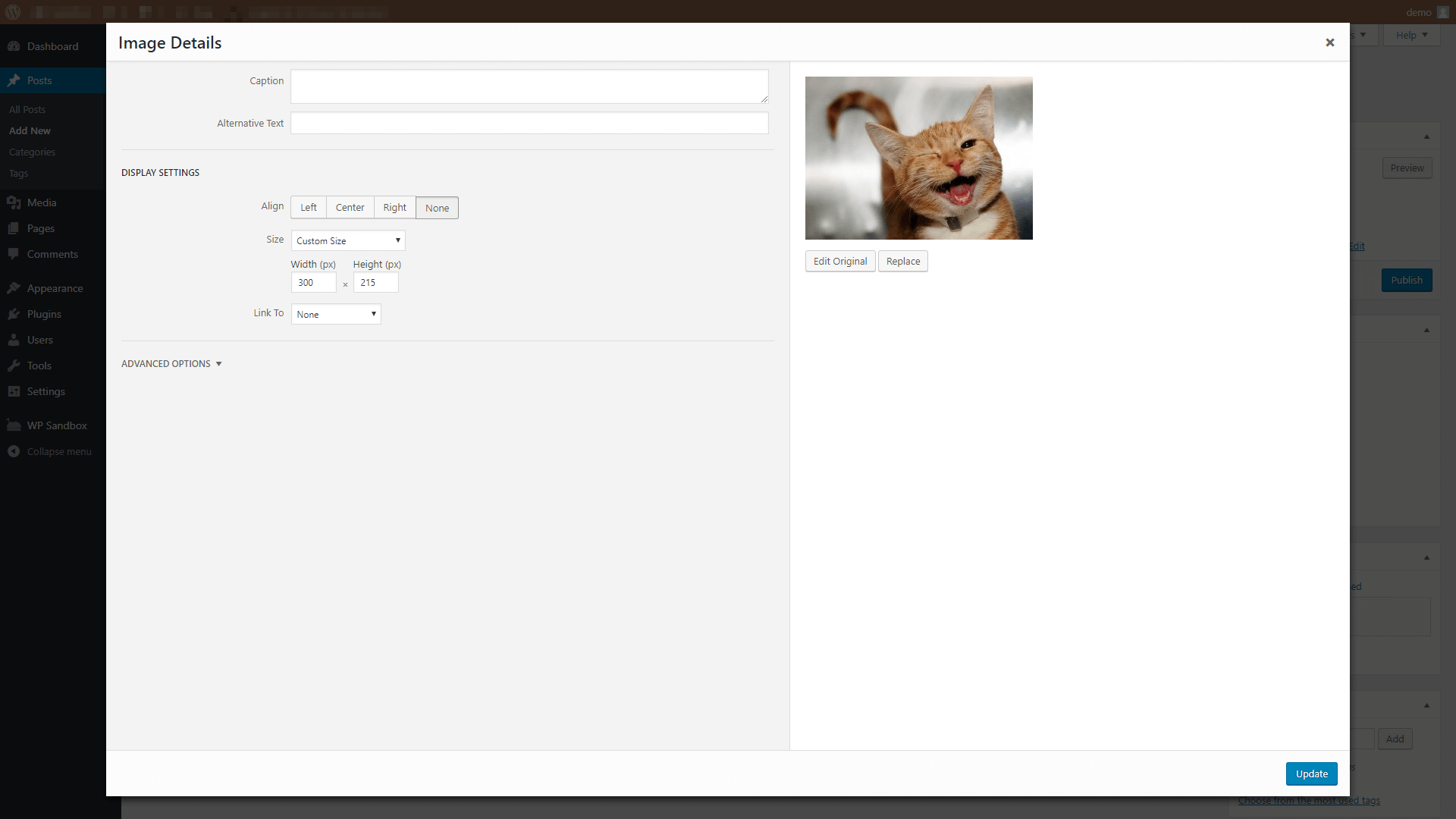
Selain itu, ingatlah bahwa Anda dapat mengubah ukuran gambar di dalam WordPress jika diperlukan. Untuk melakukan ini, klik gambar apa pun pada kiriman atau halaman dan pilih opsi Edit . Kemudian, cari pengaturan Size dan pilih Custom Size :

Ini akan memungkinkan Anda untuk menskalakan gambar Anda ke ukuran apa pun yang Anda inginkan (dengan alasan).
Dalam pengalaman kami, WordPress cukup andal dalam hal mengubah ukuran gambar tanpa memengaruhi kualitasnya. Namun, Anda juga dapat melakukannya menggunakan aplikasi desain grafis (seperti Photoshop), jika Anda merasa lebih nyaman dengan pendekatan tersebut.
5. Optimalkan Gambar Anda untuk Performa Lebih Baik
Secara umum, Anda akan ingin menggunakan gambar paling berkualitas tinggi yang dapat Anda temukan di situs web Anda. Lagi pula, tidak ada yang ingin melihat foto buram atau berpiksel. Namun, gambar berkualitas tinggi ini memiliki satu kelemahan besar – mereka cenderung berbobot banyak (yaitu ukuran file biasanya cukup besar).
Semakin banyak gambar yang Anda gunakan pada suatu halaman, semakin banyak data yang harus dimuat pengunjung Anda ketika mereka mengaksesnya. Ini berarti memuat halaman itu akan memakan waktu lebih lama, dan seperti yang telah kita bahas sebelumnya, kebanyakan orang tidak suka menunggu lama untuk melihat situs Anda. Ini juga bisa menjadi masalah jika Anda menggunakan lebih sedikit gambar, tetapi gambarnya sangat berbobot.
Untungnya, Anda tidak perlu mengucapkan selamat tinggal pada gambar situs web Anda untuk menjaga waktu pemuatan tetap ramping. Sebagai gantinya, Anda dapat mengompres atau mengoptimalkan gambar tersebut, sehingga tidak membutuhkan waktu lama untuk dimuat. Lebih baik lagi, Anda biasanya dapat melakukan ini tanpa mengurangi kualitasnya.
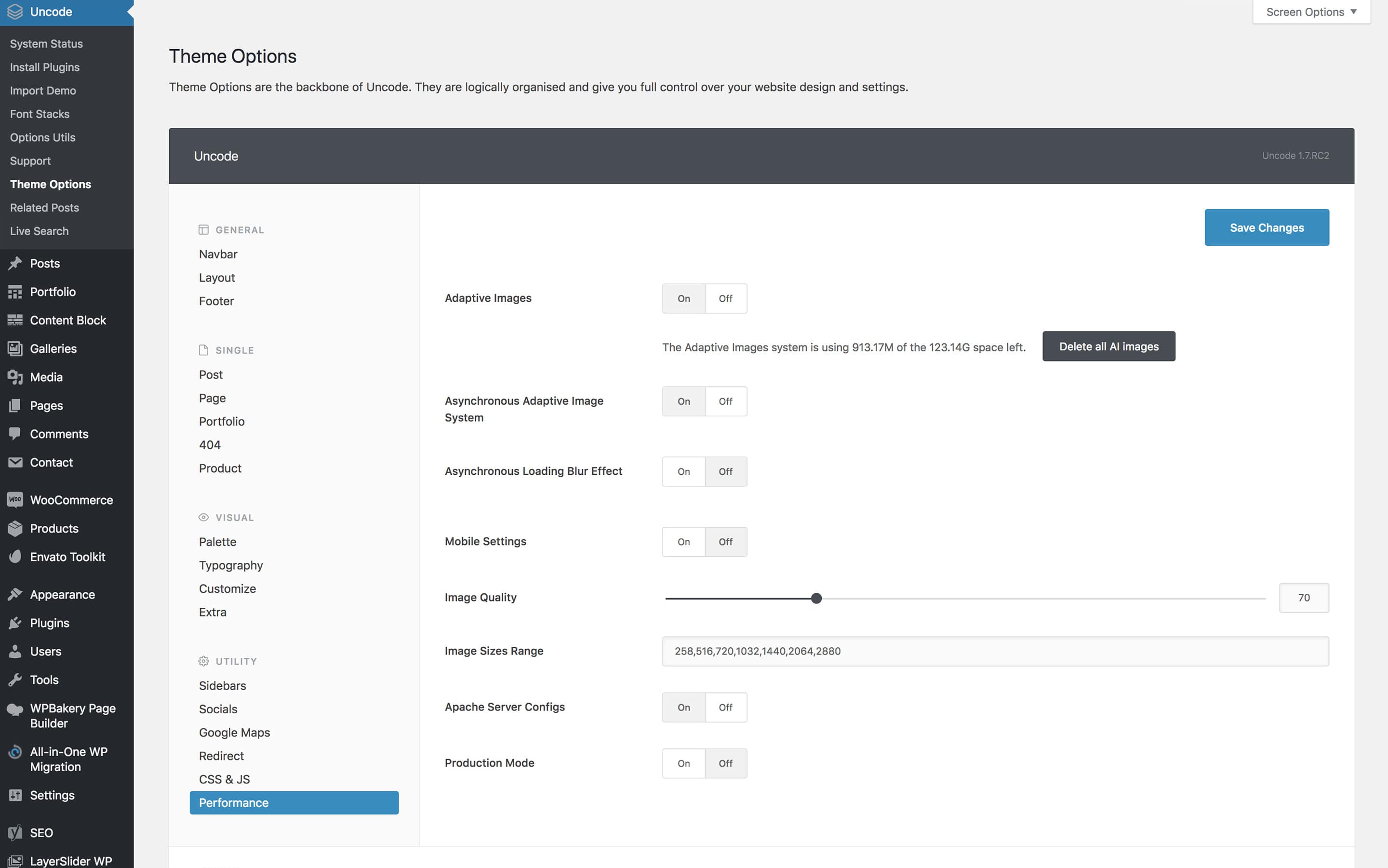
Ada banyak alat yang dapat Anda gunakan untuk mengoptimalkan gambar di situs web Anda. Namun, jika Anda adalah pengguna Uncode, Anda dapat memanfaatkan fitur 'gambar adaptif' bawaan tema kami:

Apa yang dilakukan adalah memungkinkan Anda untuk mengunggah gambar Anda dengan kualitas penuh. Kemudian, fitur tersebut secara otomatis membuat salinan berbeda dari gambar-gambar tersebut pada berbagai resolusi. Ketika seseorang mengunjungi situs web Anda, Uncode akan terlihat menyajikan versi gambar Anda yang optimal berdasarkan perangkat dan ukuran layar mereka. Ini adalah cara terbaik untuk mengurangi waktu pemuatan dan meningkatkan pengalaman pengguna.
Kesimpulan
Gambar adalah salah satu elemen terpenting situs web Anda. Kemungkinannya adalah Anda akan menggunakan beberapa gambar di setiap halaman situs Anda, dan semuanya harus berkualitas tinggi jika Anda ingin membuat pengunjung terkesan. Namun, menggunakan gambar secara efektif membutuhkan lebih dari sekadar memilih grafik tercantik.
Berikut adalah lima tip cepat untuk membantu Anda menggunakan gambar dengan baik di situs WordPress Anda:
- Hindari menggunakan gambar stok gratis jika memungkinkan.
- Gunakan gambar dengan gaya serupa di seluruh situs web Anda.
- Cobalah SVG.
- Tetapkan ukuran standar untuk gambar posting blog Anda.
- Optimalkan gambar Anda untuk kinerja yang lebih baik.
Apakah Anda memiliki pertanyaan tentang cara menggunakan gambar untuk meningkatkan situs WordPress Anda? Mari kita bicara tentang mereka di bagian komentar di bawah!
Kredit gambar: Pixabay.
