Menggunakan Desain Situs Web Minimalis Untuk WordPress
Diterbitkan: 2021-10-11WordPress digunakan oleh lebih dari 38% dari semua situs di web. Ini menyiratkan bahwa CMS WordPress digunakan untuk memberi daya pada sebagian besar blog pribadi, majalah, surat kabar, dan situs web presentasi perusahaan. Mereka menggunakan berbagai desain situs, beberapa di antaranya sejalan dengan tren desain saat ini. Dalam desain WordPress, minimalis adalah salah satu tren terkuat dan tumbuh paling cepat. Kami akan membahas tentang apa itu minimalis dan bagaimana menerapkan tren yang kuat ini ke situs WordPress Anda.
Pendekatan Desain WordPress Modern adalah Minimalis
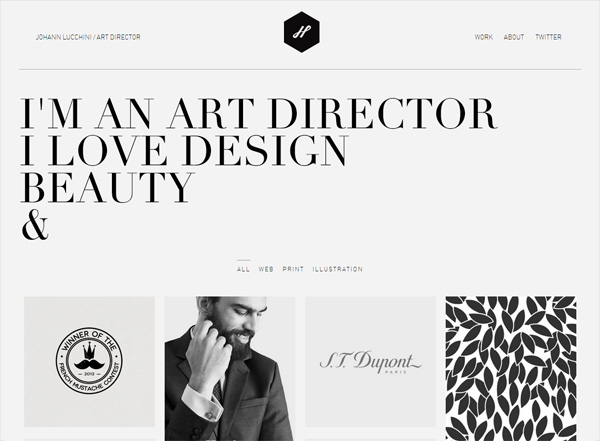
Mayoritas desain online telah dipengaruhi oleh minimalis. Desain online minimalis berasal dari awal 2000-an, dan menggabungkan seni dengan interaksi manusia-komputer. Minimalisme, di sisi lain, didefinisikan sebagai "bentuk ekstrim seni abstrak yang dibuat di Amerika Serikat pada 1960-an dan dibedakan oleh karya seni yang terdiri dari bentuk geometris berdasarkan kotak dan persegi panjang" di situs web Tate. Desain minimalis menjaga elemen situs web Anda tetap sederhana, teratur, dan selaras dari sudut pandang estetika. Transisi, komposisi umum, navigasi, dan fitur lainnya dapat ditemukan di antara portofolio tema WordPress populer dan tema WordPress sederhana.
Desain WordPress sederhana yang memungkinkan Anda berbuat lebih banyak dengan lebih sedikit di situs web Anda hampir pasti akan menjamin kegunaan yang baik. Minimalisme adalah strategi desain web saat ini berdasarkan fitur seimbang yang menekankan kesederhanaan. Setiap bagian dalam sistem modular dapat dipindahkan dan tetap terlihat bagus dan sederhana. “Kesederhanaan, ironisnya, sedikit lebih rumit untuk didefinisikan dalam konteks desain online,” menurut Usability Geek. Ini bukan hanya tentang tampilan situs; ini tentang bagaimana pengguna berinteraksi dengan situs secara keseluruhan.” Pesan dan petunjuk Anda akan dengan mudah mengarahkan pengguna jika Anda memilih bentuk gaya ini di situs WordPress Anda.
Praktik Terbaik Desain WordPress Minimalis
Anda cukup mendesain situs web yang responsif, orisinal, dan minimalis menggunakan tema WordPress dan pembuat halaman serbaguna. Berkonsentrasilah pada semua tentang perusahaan Anda dan karakteristik yang mendefinisikannya. Ini akan memastikan bahwa situs Anda unik dan disesuaikan dengan kebutuhan Anda. Dalam hal desain minimalis, kami telah menyusun daftar praktik terbaik yang dapat Anda gunakan di situs WordPress Anda.
1. Ruang Negatif
Untuk mengarahkan pengalaman pembaca terhadap produk/subjek yang Anda minati, gunakan banyak ruang negatif di antara bagian-bagiannya. Selain itu, ruang kosong menunjukkan keseimbangan desain, yang mendorong pengunjung untuk menghabiskan lebih banyak waktu di situs web Anda. Jika saat ini Anda menggunakan pembuat halaman, Anda dapat melakukannya dengan menambahkan margin atau bantalan ke elemen pembuat, atau dengan menggunakan modul spasi (bahkan Gutenberg menyertakan opsi Spacer sederhana).
2. Navigasi Tersembunyi/Menu Hamburger
Anda akan mendapatkan UX yang bagus di situs Anda jika Anda menggunakan salah satu dari dua opsi menu ini. Ini dapat berdampak pada kinerja situs Anda di SERP dan bahkan berapa banyak orang yang berkonversi menjadi pelanggan. Alih-alih berfokus pada format konten, fokuslah pada pembuatan item menu untuk topik Anda. Untuk mencapai kesan ini, banyak tema WordPress terbaik memiliki gaya menu off-canvas atau overlay.
3. Pewarnaan yang Konsisten
“Warna digunakan secara cerdas untuk menciptakan minat visual atau memfokuskan perhatian di sebagian besar antarmuka minimalis tanpa menambahkan elemen desain tambahan atau gambar sebenarnya.” Warna monokromatik, skala abu-abu, atau dua aksen adalah bentuk paling umum dari minimalis di situs web WordPress. Palet warna dapat membantu Anda memilih campuran yang sesuai untuk situs web Anda. Bahkan tema paling sederhana pun memiliki pemilih warna bawaan melalui penyesuai Tema Langsung, yang dapat Anda gunakan untuk setidaknya menambahkan warna aksen. Pembuat halaman, di sisi lain, akan memberi Anda lebih banyak kontrol atas desain warna situs Anda; pastikan untuk memilih palet warna yang konsisten untuk modul Anda.
4. Hapus Penggunaan Font
“Penggunaan tipografi yang efektif dapat mengimbangi penggunaan gambar dan animasi yang sedikit, membuat situs web Anda menarik secara visual,” menurut blog Medium. Font membentuk hierarki, menunjukkan apa yang penting bagi pengunjung Anda dan membantu mereka dalam menavigasi situs.” Untuk membuat seluruh halaman menarik dan mudah dibaca, cukup pilih kombinasi berat font, tinggi, dan warna kontras yang tepat. Meskipun sebagian besar tema datang dengan pilihan font, mudah untuk memuat font baru baik secara manual (dengan sedikit kode) atau dengan plugin. Pastikan jumlah tipografi yang dipesan seminimal mungkin (ini adalah panduan untuk minimalis). Jenis huruf tubuh dan judul biasanya digunakan bersama-sama.
5. Detail Ringkas untuk Ditekankan
Setiap elemen dalam desain web WordPress minimalis memiliki fungsi yang ditentukan. Pertimbangkan bahwa setiap fitur memiliki tujuan khusus untuk pembaca Anda. Jangan terbawa oleh widget atau modul pembangun. Memberi pengunjung terlalu banyak untuk ditelan dapat membingungkan mereka, dan mereka akan meninggalkan situs Anda sebelum membaca semua barang berharga Anda. Demikian pula, pastikan bahwa setiap halaman di situs web Anda memiliki tujuan yang berbeda. Tidak perlu menyertakan kutipan dari posting blog di halaman tentang Anda, misalnya; mematuhi pernyataan tujuan tim atau perusahaan Anda sudah cukup.

6. Antarmuka yang Ramah Pengguna dan Intuitif
Pertimbangkan situs web Anda sebagai peta. Pengunjung masuk melalui homepage, yang mengarah ke pintu lain (halaman, posting, dan sebagainya) yang memberikan informasi penting dan menarik. Manfaatkan menu dan remah roti (yang biasanya disertakan dalam tema atau plugin SEO Anda) untuk membantu pengunjung melacak keberadaan mereka di situs Anda. Antarmuka intuitif yang dirancang dengan baik akan memberi pembaca Anda pengalaman yang menyenangkan dan interaktif.
7. Desain Responsif
Karena ada beberapa elemen pada desain WordPress minimalis, lebih mudah untuk membuatnya responsif. Situs web harus berjalan dengan baik jika tidak terlalu banyak CSS dan Javascript. Hampir setiap tema saat ini responsif. Untuk membuat fitur berfungsi, Anda tidak perlu melakukan apa pun. Jika Anda beruntung, tema Anda juga akan menyertakan gaya untuk menu seluler dan bahkan titik henti sementara yang unik, memungkinkan Anda untuk benar-benar menyesuaikan situs web Anda dengan kebutuhan Anda.
8. Harmoni Visual
Semua materi di situs web Anda harus dikategorikan dan dibagi menjadi beberapa bagian. Baik visual maupun materi harus seimbang dan terorganisir dengan baik ke dalam lingkup yang logis. Warna, bentuk, tekstur, bentuk, ruang, garis, dan nilai adalah beberapa kategori utama yang digunakan untuk mengklasifikasikan elemen pada sebuah situs web. Anda dapat dengan cepat membuat tata letak yang diinginkan dengan menyeret dan melepaskan elemen dengan pembuat halaman dan tema yang fleksibel namun intuitif (misalnya, Tema Total dengan WPBakery, tema Surat Kabar dengan pembuat halaman tagDiv frontend, pembuat Divi dan Divi, dan seterusnya) . Tema multiguna yang paling populer juga menyertakan fitur semacam ini.
9. Penggunaan Ajakan Bertindak
Tombol CTA digunakan saat Anda ingin pengunjung Anda melakukan tindakan tertentu (Beli Sekarang, Daftar, Temukan, Baca Selengkapnya, atau Coba). Ini adalah pesan ajakan bertindak yang, bila diterapkan dengan benar, akan mengubah pembaca Anda menjadi prospek. Pastikan tombol dapat diklik dan memiliki ruang negatif serta warna kontras di sekitarnya. Pastikan tombol CTA Anda mengarah ke arah yang sesuai. Sekali lagi, jika Anda menggunakan pembuat halaman (termasuk Gutenberg), modul CTA harus ada. Paling tidak, Anda dapat membuat sendiri menggunakan modul teks dan tombol.
Tips Menampilkan Konten Anda dengan Elemen Minimal.

Desain web minimalis sangat ideal untuk membuat situs web pertama Anda, memelihara blog pribadi, atau membuat situs portofolio untuk bisnis fotografi Anda. Ini akan memastikan bahwa materi Anda menarik perhatian semua pembaca. Mari kita lihat elemen-elemen yang harus disertakan dalam desain situs web Anda secara keseluruhan:
- Semua elemen, termasuk warna dan latar belakang, harus memiliki tujuan praktis. Cukup jaga agar semuanya tetap bersih dan rapi, dan hilangkan kekacauan.
- Gunakan foto dari koleksi stok gambar Anda sendiri dari sumber tepercaya yang terkait dengan materi yang disajikan. Gunakan dengan hemat, hanya ketika mereka benar-benar penting untuk menekankan poin artikel/halaman utama.
- Konten yang paling penting harus selalu berada di bagian atas halaman. Gunakan warna kontras atau kotak yang elegan untuk menarik perhatian pada bagian ini.
- Manfaatkan font yang dapat dibaca.
- Anda dapat membuat blok konten dari karya yang Anda buat.
Bagaimana Minimalisme Mempengaruhi Bisnis Anda

Jika Anda menjalani gaya hidup minimalis dan memiliki blog perjalanan pribadi, Anda pasti akan berusaha keras untuk memasukkan tren desain ke dalam situs web Anda. Contoh kasus lainnya adalah perusahaan Anda. Dengan gaya desain ini, Anda akan mendapatkan hasil maksimal dari informasi Anda jika Anda dapat menunjukkannya dalam pendekatan dasar. Ada hubungan antara desain minimalis dan gaya hidup minimalis.
Perusahaan Anda akan mendapatkan keuntungan jika Anda telah dengan jelas mendefinisikan tujuan Anda dan menetapkan hierarki visual di situs web Anda. Orang yang menyukai materi Anda akan ingin melihat lebih banyak dan menerima lebih banyak. Minimalisme identik dengan fungsionalitas. Desain web sederhana menambah nilai pada konten Anda, dan situs web yang berfungsi penuh adalah resep untuk kesuksesan komersial.
Kesimpulan
Pemirsa Anda akan berterima kasih jika Anda memilih desain WordPress sederhana untuk situs web Anda. Situs web minimalis jauh lebih mudah dinavigasi daripada yang lain, dan ruang negatif menarik perhatian ke fitur utama. Pengunjung Anda akan tinggal lebih lama, mungkin mengonversi dari prospek menjadi penjualan (jika ini yang ingin Anda capai dengan situs Anda). Semuanya berkat struktur situs Anda, UI intuitif, dan cara elemen diatur untuk memberikan pengalaman pengguna yang paling imersif.
Jika Anda ingin membuat situs WordPress Anda terlihat profesional dan indah, Anda harus melihat desain minimalis dan praktik terbaik.
