Menggunakan Elemen Gambar Untuk Menampilkan Gambar SVG
Diterbitkan: 2022-12-12Jika Anda seperti kebanyakan orang, Anda mungkin menganggap Scalable Vector Graphics (SVG) sebagai format untuk menampilkan grafik berbasis vektor di web. Tapi tahukah Anda bahwa Anda juga bisa menggunakan SVG untuk menampilkan gambar bitmap? Pada artikel ini, kami akan menunjukkan cara menggunakan elemen "gambar" untuk menampilkan gambar SVG di semua browser utama, termasuk Internet Explorer. Kami juga akan menunjukkan cara menggunakan sprite SVG untuk memuat banyak gambar dengan satu permintaan HTTP, dan cara mengubah sumber gambar secara dinamis menggunakan JavaScript.
Saat menggunakan SVG, sebuah foto bisa terlihat bagus terlepas dari ukurannya. Mereka dioptimalkan untuk mesin pencari, seringkali lebih kecil dari format lain, dan dapat menampilkan animasi dinamis. Panduan ini akan menjelaskan apa saja file-file ini, cara menggunakannya, dan cara mulai menggunakannya untuk membuat file sva. Karena gambar Raster memiliki resolusi tetap, memperbesar ukurannya akan mengurangi kualitas gambarnya. Format file vektor-grafik menyimpan sekumpulan titik dan garis di antaranya. XML adalah bahasa markup yang dapat digunakan untuk menandai format ini. File XVG berisi kode XML yang menentukan setiap bentuk, warna, dan teks yang menyusun gambar.
Sebagai kode XML, tidak hanya rapi untuk dilihat, tetapi juga memungkinkan banyak hal lain, termasuk kinerja situs web dan aplikasi web yang hebat. Kualitas SVG dapat dipertahankan terlepas dari apakah itu diperluas atau diperkecil ke ukuran yang tidak memerlukan penurunan kualitas yang signifikan. Gambar dari semua ukuran dan jenis tampilan akan selalu tampil sama di svanet. Karena kurangnya detail, gambar raster dimaksudkan lebih kecil dari SVG. Penampilan SVG banyak kontrol untuk desainer dan pengembang. Konsorsium World Wide Web mengembangkan format file yang digunakan untuk membakukan grafik web. SVG adalah file teks yang memungkinkan pemrogram memahami kode XML dengan cepat dan mudah.
Atur SVG untuk mengubah tampilannya sesuka Anda, berkat fleksibilitas CSS dan JavaScript. grafik vektor dapat berguna dalam berbagai situasi. Editor grafis adalah pilihan yang sangat baik untuk membuatnya karena serbaguna, interaktif, dan mudah digunakan. Karena setiap program memiliki kurva belajar dan batasannya sendiri, Anda mungkin mengalami kesulitan dalam menyelesaikannya. Pertimbangkan beberapa opsi dan rasakan alat yang tersedia sebelum membuat keputusan apakah akan membayar atau gratis.
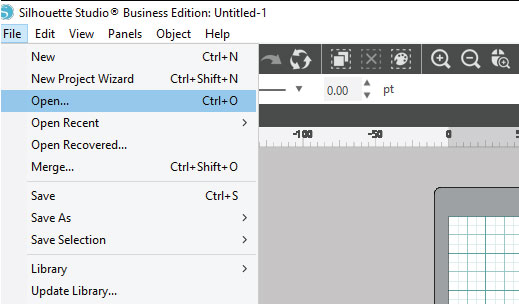
Metode ini memungkinkan Anda untuk menulis gambar sva langsung ke dalam dokumen HTML dengan menggunakan tag *svg>*/svg. Buka gambar SVG dalam kode VS atau IDE pilihan Anda dan salin kodenya, lalu tempelkan ke elemen body> dokumen HTML Anda. Halaman web Anda akan terlihat persis seperti yang ditunjukkan di bawah ini jika Anda mengikuti semua langkah yang benar.
Saat Anda menggunakan SVG, biasanya disarankan untuk menggunakan gambar dengan URL, seperti *img src=gambar. Anda dapat menggunakan svg”>, gambar latar CSS, atau keduanya untuk menautkan file dengan benar dan muncul dengan benar di browser Anda, tetapi mungkin tidak ditampilkan karena server Anda mungkin menyajikannya dengan jenis konten yang berbeda.
Bagaimana Saya Melihat Gambar Di Folder Svg?

Untuk melihat gambar dalam folder svg , Anda harus memiliki program yang dapat membuka dan melihat file svg. Tidak semua program dapat melakukan ini, jadi Anda mungkin perlu mengunduh program khusus seperti Adobe Illustrator atau Inkscape untuk melihat gambarnya. Setelah Anda memiliki program yang dapat membuka file svg, Anda harus dapat membuka folder dan melihat gambar seperti file gambar lainnya.
Ini adalah format berbasis XML yang menjelaskan bagaimana gambar grafis akan terlihat jika berukuran vektor. Ini adalah metode yang jauh lebih unggul daripada format gambar berbasis kompresi seperti JPG atau PNG. Jika Anda memilih untuk memperkecil ukuran file SVG, tidak ada kerugian kualitas yang dapat terjadi. Format Scalable Vector Graphics (SVG) harus didukung oleh semua browser modern. Itu bukan sesuatu yang disediakan Microsoft secara default, tetapi Anda dapat mengunduh ekstensi yang melakukannya untuk Anda. Arahkan ke File Explorer dan pilih tombol Lihat SVG, lalu tombol Panel Pratinjau atau Ikon Besar. Jika Anda sudah menginstal Paint, Anda seharusnya dapat menginstalnya.
Ketika Anda menginstal NET, Anda dapat menggunakan ekstensi yang menyertainya sebagai penampil SVG Anda. Di versi terbaru Microsoft Edge, peringatan bahwa aplikasi dapat membahayakan perangkat Anda muncul jika Anda mengeklik tombol unduh. File SVG apa pun yang diunduh melalui rute ini sekarang akan terbuka untuk dilihat. Jika Anda ingin mengirim file gambar ke seseorang tanpa penampil sva, Anda harus menggunakan perangkat lunak pihak ketiga. Menggunakan File Converter, alat gratis, sumber terbuka, dan ringan, Anda dapat mengonversi. file VSCA ke. JPG dalam hitungan detik. Format gambar yang Anda inginkan juga tersedia, dan Anda dapat memilih PDF atau lainnya.
Svg: Format File Serbaguna
Selain menampilkan diagram, format file SVG dapat digunakan untuk membuat grafik 3D interaktif. Anda harus memiliki alat dan pengaturan yang diperlukan untuk menggunakan file SVG di proyek Anda. Jika Anda mengaktifkannya di File Explorer, browser Anda akan membukanya secara otomatis.

Bagaimana Saya Membuka File Svg Dengan Gambar?

Ada beberapa cara untuk membuka file SVG dengan gambar. Salah satu caranya adalah dengan membuka file di editor teks dan mencari
Adobe Photoshop dan Illustrator menggunakan format file Scalable Vector Graphics (SVG). Karena gambar tidak bergantung pada resolusi, gambar dapat diperkecil atau diperbesar. File SVG dapat dilihat di browser web seperti Chrome, Firefox, atau Safari. Saat Anda membuka gambar di Adobe Photoshop, secara otomatis akan diubah menjadi grafik bitmap berdasarkan ukuran gambar. Jika Anda tidak memiliki akses ke Photoshop atau ingin mengonversi file SVG dengan cepat dan mudah, alat online bernama Convertio dapat membantu Anda.
Dengan Apa Untuk Membuka File Svg?
Gambar SVG dapat dirender oleh Google Chrome, Firefox, IE, dan Opera, serta browser populer lainnya. Ada banyak editor teks dasar dan editor Grafik kelas atas yang mendukung file SVG, selain yang mendukungnya.
Bisakah Svg Dikonversi Ke Jpeg?
Untuk melakukan langkah ini, Anda harus terlebih dahulu menambahkan file gambar SVG : seret atau lepas, atau pilih file dari area putih. Jika Anda perlu mengonversi dalam format lain, klik tombol Konversi setelah memilih format tersebut. File yang dihasilkan akan diunduh segera setelah Anda menyelesaikan konversi gambar.
Bagaimana Saya Mendapatkan Svg Untuk Menampilkan Thumbnail?
Untuk melihat gambar thumbnail SVG di File Explorer, Anda memerlukan utilitas PowerToys gratis dari Microsoft, yang tersedia untuk diunduh secara gratis di GitHub. Versi terbaru aplikasi biasanya ditampilkan di bagian atas halaman unduhan. Setelah Anda menginstal "PowerToys", Anda akan dapat melihat gambar mini menggunakan ekstensi file.
Scalable Vector Graphics (SVG) adalah jenis file yang menggunakan teks berbasis XML untuk mendeskripsikan tampilan gambar. Dengan membuka file di salah satu browser web modern, Anda dapat melihat dan membuka file SVG. Jika Anda tidak menginstal Firefox atau Chrome, Anda dapat menggunakan browser bawaan Windows 10, Microsoft Edge. Microsoft PowerToys adalah seperangkat alat untuk Windows 10 yang dapat digunakan pengguna daya untuk meningkatkan pengalaman mereka. Salah satu alat dalam alat ini adalah File Explorer, yang memungkinkan Anda melihat pratinjau file SVG. Setelah Anda mengaktifkan opsi, mulai ulang PC Anda agar perubahan terlihat. Saat Anda me-restart komputer, Anda akan dapat melihat thumbnail file SVG di File Explorer.
Bisakah Svgs Memiliki Gambar?
Jika gambar tidak terlalu detail, file SVG akan disimpan lebih efisien daripada format raster biasa. File vektor berisi informasi yang cukup untuk menampilkan vektor dalam skala apa pun, sedangkan file bitmap memerlukan file yang lebih besar untuk versi gambar yang diperbesar, yang menggunakan lebih banyak ruang file.
File SVG dapat memakan banyak ruang, jadi pastikan file tersebut digunakan dengan cara yang benar. Jika Anda hanya perlu membuat beberapa ikon atau logo, opsi terbaik adalah menggunakan grafik vektor seperti SVG, yang lebih nyaman daripada JPG atau PNG. Namun, jika Anda membuat bagan atau grafik yang rumit, Anda mungkin harus menggunakan format yang lebih tradisional. Saat Anda memilih templat, tab Grafik akan muncul di pita. Gaya, lapisan, dan bentuk semuanya dapat ditemukan di tab ini. Menggunakan gaya adalah cara yang bagus untuk mengubah tampilan file SVG Anda dengan cepat. Tab Styles dapat diakses dengan mengklik tombol Styles di pita atau menekan Ctrl S pada keyboard. Gaya dapat ditambahkan, diedit, dan dihapus. Layering adalah cara paling nyaman untuk mengatur file SVG Anda. Anda dapat menambahkan lapisan dengan mengeklik tombol Tambahkan Lapisan pada pita atau menekan Ctrl L, lalu Anda dapat menambah, mengedit, dan menghapus lapisan dengan mengeklik tab ini. Bentuk sederhana dapat digunakan untuk membuat ilustrasi yang rumit. Dengan mengklik tombol Tambahkan Bentuk pada pita atau menekan Ctrl S, Anda dapat menambahkan, mengedit, dan menghapus bentuk dari tab ini.
Cara Melihat File Svg Sebagai Thumbnail
Tidak ada satu cara pasti untuk melihat file svg sebagai thumbnail. Namun, banyak program tampilan svg, seperti Inkscape atau Adobe Illustrator, akan menyediakan fungsionalitas ini. Selain itu, ada sejumlah pemirsa svg online , seperti ini, yang dapat digunakan untuk melihat file svg sebagai thumbnail.
