Vecteezy: Cara Mengunduh Desain Lengkap Anda
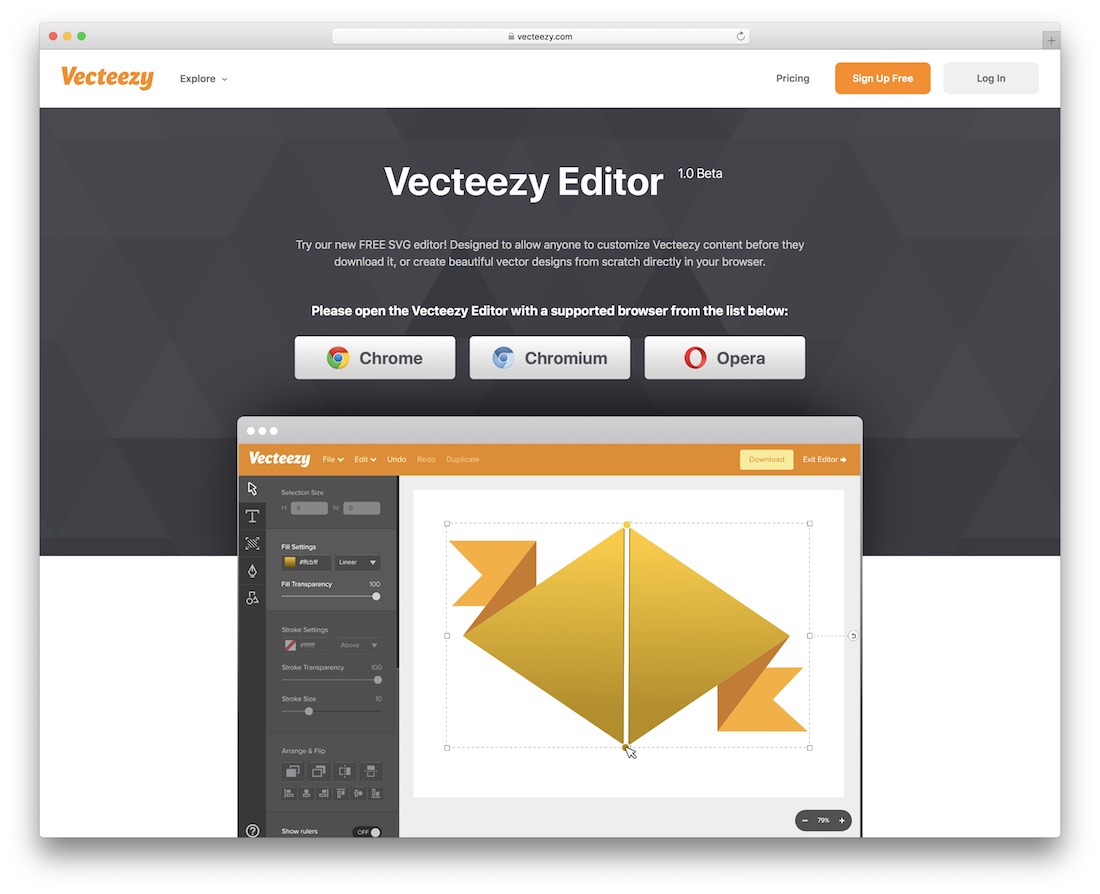
Diterbitkan: 2022-12-23Saat Anda siap mengunduh desain lengkap Anda dari Vecteezy, klik ikon unduh di sudut kanan atas. Ini akan membuka jendela unduhan, di mana Anda dapat memilih format file pilihan Anda (JPEG, PNG, atau SVG) dan ukuran (Kecil, Sedang, Besar, atau Ekstra Besar). Setelah Anda menentukan pilihan, klik tombol "Unduh" dan file Anda akan mulai diunduh secara otomatis.
Pilih File…, lalu Ekspor…, dan terakhir beri nama file Anda dan pilih format yang Anda inginkan. Setelah Anda mengeklik Ekspor, tampaknya Anda akan menyimpan gambar tanpa kemampuan untuk mengubah opsi. Saat tombol itu ditekan, jendela baru terbuka sebelum file disimpan.
Apakah Vecteezy Memiliki File Svg?

SVG juga dapat digunakan untuk membuat ilustrasi vektor. Anda dapat menyimpan desain dan ilustrasi Anda dalam format .VNG jika Anda menggunakan Adobe Illustrator, Inkscape, CorelDRAW, atau program berbasis vektor lainnya.
Apakah File Svg Dan Vektor Hal Yang Sama?
Format file Scalable Vector Graphics (SVG), selain ramah web, adalah format file asli untuk HTML. Berbeda dengan file raster berbasis piksel seperti JPEG, file vektor disimpan dengan rumus matematika yang didasarkan pada titik dan garis pada kisi.
Apakah Svg Lebih Baik Daripada Eps?
Ukuran file file EPS atau SVG juga penting. Ini lebih kecil dari EPS, tetapi hanya berisi kode. Ini memungkinkan waktu pemuatan yang lebih cepat dan kinerja yang lebih baik dengan menggunakan pemrograman XML. Karena file EPS berisi lebih banyak informasi tentang ukuran dan warna gambar, ukurannya jauh lebih besar.
Bagaimana Saya Menyimpan File Svg?

Pilih File > Ekspor > svg (svg) dari menu. Menggunakan Artboards akan memungkinkan Anda untuk mengekspor konten artboards Anda sebagai file SVG individual . Pilih Ekspor dari menu.
XML (Scalable Vector Graphics) digunakan untuk menghasilkan grafik vektor . Ada dua metode untuk membuat dan mengedit file: melalui Alat JavaScript atau secara langsung. Jika Anda tidak memiliki akses ke Illustrator atau Sketch, Inkscape adalah pilihan yang tepat. Informasi lebih lanjut tentang membuat file SVG dapat ditemukan di bagian di bawah ini. Ketika Tombol Kode SVG ditekan, teks dalam file dihasilkan. Ketika Anda membukanya, itu akan muncul di editor teks default. Anda bahkan dapat menggunakan alat ini untuk menyalin dan menempelkan teks ke file akhir Anda.
Deklarasi dan Komentar XML sedang dihapus dari bagian atas file. Jika Anda menggunakan CSS atau JavaScript, sangat penting untuk mengatur bentuk Anda ke dalam grup yang dapat diberi gaya atau dianimasikan bersama, apakah bentuk Anda dianimasikan atau diberi gaya. Tidak mungkin Illustrator akan mengisi seluruh Artboard (latar belakang putih) dengan grafik Anda. Sebelum Anda menyimpan grafik Anda, pastikan Artboard pas dengan karya seni.
Konverter JPG ke SVG adalah alat sederhana yang digunakan untuk mengonversi gambar JPG menjadi file vektor atau membuat file SVG awal . File SVG adalah alat yang ideal untuk membuat grafik untuk halaman web Anda karena mudah diedit menggunakan editor teks dan dapat dibuat secara dinamis menggunakan beberapa pustaka JavaScript.
Menyimpan Sebuah Svg Sebagai Jpg Di Inkscape
Simpan SVG sebagai JPG untuk memperkecil ukuran gambar dan tetap mempertahankan kualitas grafik vektor. Tugas ini dapat diselesaikan dengan bantuan Inkscape, sebuah program yang menyediakan gambar vektor canggih dan open source.
Program Apa Yang Dapat Menyimpan File Svg?
Ada berbagai program yang dapat menyimpan file svg. Beberapa program umum termasuk Adobe Illustrator, Inkscape, dan Sketch.
Slant didukung oleh komunitas yang membantu Anda dalam membuat keputusan. Beri tahu kami apa yang Anda sukai untuk menerima feed yang dipersonalisasi dan membantu orang lain. Inkscape 1.0 beta 2 untuk Mac telah mendapat perhatian, dan tampaknya lebih baik dengan dukungan tema gelap, dan telah dihapus dari daftar X11, yang luar biasa. Kemampuan perangkat lunaknya cukup mengesankan. Bergantung pada berapa banyak font yang telah Anda instal dan jenis file yang Anda impor, Inkscape dapat memakan waktu hingga 30 detik untuk diluncurkan, dan mungkin tidak selalu dapat menentukan jenis file yang Anda impor. Aplikasi Windows ini dapat digunakan untuk menganimasikan sketsa. Aplikasi ini dilengkapi dengan ikon, foto, ilustrasi, dan kit UI selain ikon dan foto. Gambar Anda akan dihosting di server CDN, dan Anda akan dapat menyertakan URL di HTML Anda. Anda tidak melihat opsi yang ingin Anda gunakan?
File SVG, bukan file .NET, adalah pilihan yang sangat baik untuk ilustrasi vektor dan grafik web. Format ini mudah untuk diedit dan diskalakan, menjadikannya pilihan yang sangat baik untuk grafik berkualitas tinggi.
Karena sifat vektornya, Anda dapat membuat desain yang rumit dan detail tanpa kehilangan kualitas. Selain itu, mereka dapat digunakan untuk berbagai keperluan, termasuk logo dan tombol, ilustrasi, dan infografis.
Jika Anda ingin menggunakan format grafik yang serbaguna dan mudah digunakan, Anda harus mempertimbangkan untuk menggunakan SVG. Jika Anda ingin bereksperimen dengan tipe file baru, lihat bagaimana file ini dapat digunakan untuk menyempurnakan desain dan alur kerja Anda.

Bagaimana Saya Menyimpan File Seni Vektor?
Ada beberapa cara berbeda untuk menyimpan file seni vektor , tergantung pada program yang Anda gunakan. Di Adobe Illustrator, misalnya, Anda dapat menyimpan file sebagai .ai, .eps, atau .pdf.
Adobe tampaknya perlahan tapi pasti menghapus grafik vektor dari Photoshop. Alat yang lebih baik daripada Illustrator digunakan untuk membuat, mengedit, dan menyimpan grafik vektor. Inti dari posting ini adalah untuk menjelaskan perbedaan grafik raster dan vektor, jadi saya akan membahas dasar-dasarnya di bagian akhir. Adobe Photoshop 2022 menggunakan format SVG (Scalable Vector Graphics) sebagai salah satu dari dua format vektor . Opsi harus diaktifkan jika Anda ingin menyimpan file vektor. Editor grafik vektor adalah keterampilan yang berguna untuk dipelajari di masa mendatang karena Adobe dapat menghapus opsi ini. Jika Anda menggunakan Adobe Photoshop, Anda dapat mengekspor file vektor ke Adobe Illustrator.
Mengimpor informasi jalur vektor ke dalam format AI asli Illustrator membuatnya lebih mudah untuk diekspor. Ini adalah tempat yang bagus untuk memulai jika Anda masih bingung tentang apa arti gambar raster dan vektor . Semua jenis file gambar digital, seperti JPEG, PNG, GIF, dan TIFF, adalah file raster. Menggunakan gambar vektor tidak semudah menggunakan gambar tradisional. Mereka menggunakan persamaan matematika untuk menentukan titik jangkar, garis, dan kurva gambar daripada menggunakan kisi piksel.
Cara Menyimpan File Sebagai Vektor Di Illustrator Dan Coreldraw
Di Illustrator, arahkan ke File > Save As atau File > Save a Copy untuk menyimpan file sebagai vektor. AI, EPS, PDF, atau SVG kemudian dapat dipilih. Anda dapat mengekspor file Anda dalam format vektor jika Anda menggunakan CorelDRAW. Masukkan nama file yang ingin Anda ekspor ke bidang Ekspor. Jendela "PNG Options" akan ditampilkan pada langkah berikut.
Berkas Svg
File SVG adalah file Scalable Vector Graphics. File SVG dapat dibuat dalam perangkat lunak pengedit vektor seperti Adobe Illustrator, Inkscape, atau Sketch. Mereka dapat diedit di editor teks dan sering digunakan untuk grafik web.
Penggunaan format digital seperti SVG memungkinkan gambar tampil cantik tidak peduli seberapa besar atau kecilnya. Karena kerapatan yang rendah dari format ini, format ini seringkali lebih kecil dari format lain, dapat dianimasikan secara dinamis, dan dioptimalkan untuk mesin telusur. Panduan ini akan memandu Anda tentang file-file ini, kapan Anda membutuhkannya, dan bagaimana Anda dapat mulai menggunakannya. Karena resolusi tetap dari gambar aster, meningkatkan ukurannya mengurangi kualitasnya. Format grafik vektor berisi kumpulan titik dan garis yang mewakili gambar tertentu. XML, yang merupakan bahasa markup, digunakan untuk membuat format ini. Semua bentuk, warna, dan teks dalam file gambar ditentukan oleh XML, yang dibuat dalam file SVG.
Tidak mengherankan jika kode XML sangat menarik secara visual; itu membuat SVG sangat kuat untuk situs web dan aplikasi web. Tidak perlu mengurangi kualitas untuk mencapai SVG yang diperbesar atau diperkecil. Dalam hal ukuran gambar dan jenis tampilan, tidak ada bedanya. Jika dibandingkan dengan gambar raster, SVG tidak memiliki kedalaman gambar raster. SVG memungkinkan desainer dan pengembang membuat kontrol yang signifikan atas desain mereka. Grafik web disimpan dalam format file ini, yang dibuat oleh World Wide Web Consortium. Pemrogram dapat dengan mudah memahami kode XML selama mereka tidak melihat kode tersebut dengan cara lain.
Anda dapat mengubah tampilan SVG menggunakan CSS dan JavaScript. Grafik dengan banyak lapisan vektor dapat berguna dalam berbagai situasi. Mereka mudah dipelajari, interaktif, dan mudah beradaptasi, menjadikannya pilihan yang sangat baik untuk mempelajari cara menggunakan editor grafis. Kurva pembelajaran dari setiap program adalah unik. Cobalah beberapa opsi dan rasakan apa yang bisa Anda dapatkan secara gratis atau berbayar.
Saat Anda membuat gambar dalam format SVG, Anda menggunakan format grafik vektor . Mereka dapat ditingkatkan atau diturunkan dalam hal kualitas tanpa kehilangan kualitas aslinya, dan mereka dapat dimanipulasi dengan berbagai perangkat lunak. Gambar siluet digunakan untuk membuat berbagai item, termasuk kerajinan, ukiran laser, dan pencetakan. Jika Anda memvektor gambar Anda, gambar tersebut akan langsung dikonversi ke Scalable Vector Graphics (file SVG). Mereka membuatnya lebih mudah untuk berkolaborasi dan menghemat waktu Anda. Anda dapat menyimpan file SVG Anda ke dropbox atau Google Drive di masa mendatang.
png vs. Svg: Format Gambar Mana Yang Lebih Baik?
Gambar PNG dan sva lebih disukai satu sama lain, meskipun ada beberapa kekurangannya. Faktanya, PNG dapat menampilkan resolusi yang lebih tinggi, tetapi tidak dapat diperluas tanpa batas. SVG berbasis vektor, di sisi lain, dapat diskalakan dan dapat mempertahankan resolusi tinggi terlepas dari seberapa besar ukuran file. Mereka tidak digunakan secara luas seperti PNG dan mungkin tidak terlalu dikenal. Semuanya bermuara pada apa yang Anda butuhkan dan inginkan dari gambar Anda.
