Komponen Vue UI: 15 Perpustakaan & Kit
Diterbitkan: 2022-04-12- Quasar
- Desain Arco
- Vuetifikasi
- Vue Bootstrap
- Buefy
- Berkah
- Vuetensil
- UI naif
- UI Vuestik
- UI Varlet
- Oruga
- Gelombang UI
- Chakra UI Vue
- Desain Ant Vue
- Vant
- Memulai proyek baru dengan pustaka komponen
Seperti yang kita lihat dalam laporan kerangka kerja front-end tahunan, Vue.js mempertahankan posisi 3 teratas yang solid sebagai kerangka kerja JavaScript paling populer untuk pengembangan web. Dan, pada Februari 2022 – Evan You mengumumkan bahwa Vue akan pindah ke Vue 3 sebagai versi default.
Roundup ini adalah bagian dari seri yang telah saya lakukan untuk berbagai kerangka kerja. Khususnya, koleksi library komponen Tailwind CSS saya, tetapi juga ulasan saya tentang library React UI yang berkinerja terbaik. Pendekatan untuk Vue akan persis sama.
Kami akan fokus pada library yang keduanya dalam pengembangan aktif tetapi juga mendukung versi baru Vue 3*. Saya dapat mengatakan sebelumnya bahwa banyak perpustakaan tidak berhasil hanya karena mereka terakhir diperbarui beberapa tahun yang lalu. Tidak masuk akal untuk bekerja dengan perpustakaan dengan dukungan yang tidak memadai, untuk kerangka kerja yang berkembang setiap hari.
* Ada beberapa pengecualian untuk aturan ini. Beberapa perpustakaan tidak memiliki rencana untuk memperbarui ke Vue 3 tetapi masih dalam pengembangan aktif. Dan beberapa memiliki rencana untuk memperbarui di masa depan, tetapi itu cukup banyak pekerjaan dari perspektif pemeliharaan.
Quasar

Quasar secara harfiah adalah kerangka kerja dalam kerangka kerja. Ini adalah salah satu pilihan teratas bagi pengembang yang menginginkan alat ekstensif untuk membangun antarmuka pengguna. Popularitas sebagian besar berasal dari fakta bahwa Quasar memiliki dukungan bawaan untuk berbagai mode build.
Jadi, apakah Anda sedang membangun SPA atau PWA, atau aplikasi seluler – Anda tidak perlu bersusah payah untuk memulai. Dan, yang terbaik, terlepas dari banyaknya fitur – jika Anda membuat situs web pribadi kecil, Quasar hanya akan mengantre sumber daya yang dibutuhkan untuk proyek itu.
Ini membantu menghindari pembengkakan proyek Anda dengan kode yang tidak digunakan. Dan terakhir, semua kode yang ditulis dalam Quasar dibagikan sebagai satu basis kode terpadu. Jadi, jika Anda membuat aplikasi satu halaman, Anda juga dapat mengekspornya sebagai aplikasi seluler dengan mudah.
Desain Arco

Arco adalah sistem desain tingkat perusahaan yang populer di kalangan pengembang React.js. Namun, Arco Design juga memiliki versi Vue.js. Dan, tidak seperti perpustakaan UI pribadi yang dibuat oleh pengembang independen – Arco dikemas dengan fitur dan file desain.
Itu termasuk file Figma & Sketch untuk setiap komponen. Pustaka ikon khusus dan koleksi lebih dari 60 komponen khusus yang tersedia untuk unduhan instan.
Dengan semua sumber daya ini, Anda dapat menyusun mockup desain dalam hitungan menit.
Vuetifikasi

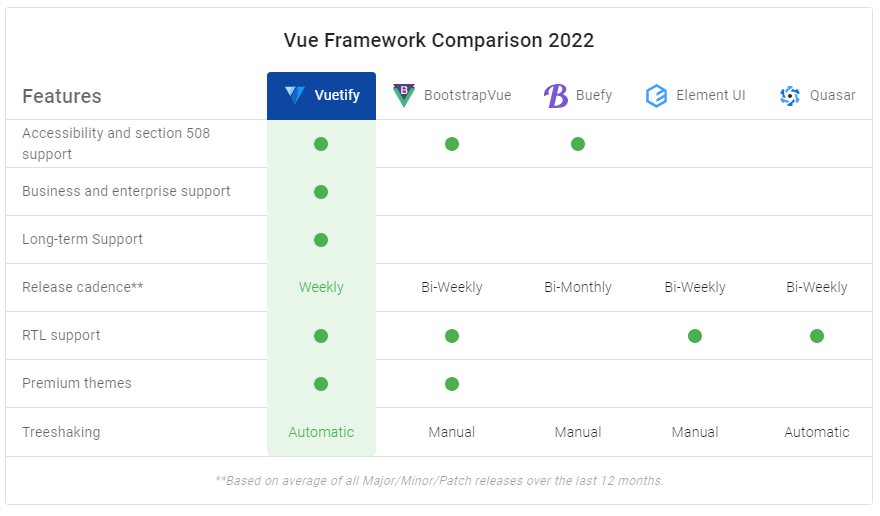
Semua orang menyukai desain material, bukan? Pustaka UI Vuetify dimuat dengan komponen yang dibuat khusus berdasarkan spesifikasi Desain Material. Ini juga salah satu perpustakaan sekolah lama yang telah bersama Vue.js sejak awal. Ini paling baik tercermin dalam apa yang ditawarkan perpustakaan, dan juga bagaimana perbandingannya dengan perpustakaan lain.

Berdasarkan bagan perbandingan ini saja, kita dapat melihat bahwa Vuetify benar-benar berupaya untuk memastikan pengembang memiliki semua alat terbaik yang mereka miliki. Saya juga dapat mengatakan bahwa sistem templating cukup mudah dipelajari. Sama seperti Anda akan mempelajari kelas utilitas Tailwind CSS.
Vue Bootstrap

Satu-satunya hal yang perlu diperhatikan tentang perpustakaan ini adalah waktu pembaruannya agak lambat. Seperti yang dijelaskan dalam masalah GitHub ini - mereka mencari pengelola baru untuk membantu memperbarui perpustakaan ke Bootstrap 5 dengan dukungan Vue 3. Dan saya pikir pada waktunya mereka akan melakukannya, jadi saya akan tetap memasukkan ini terlepas dari apa yang saya katakan di awal artikel.
Adapun yang lainnya – pustaka komponen ini melakukan apa yang Anda harapkan. Ini adalah implementasi Bootstrap yang dapat digunakan dengan kerangka kerja Vue.js. Ini dioptimalkan untuk aksesibilitas, dan semua komponennya memiliki banyak contoh yang disertakan dalam dokumentasi.
Berkat dukungan modular, Anda hanya dapat menggunakan apa yang Anda butuhkan dan melewatkan sisanya.
Buefy

Bulma tidak mendapatkan cinta sebanyak yang seharusnya. Ini adalah salah satu kerangka kerja CSS yang entah bagaimana berhasil menghindari semua tren dan kegilaan front-end. Namun, ini adalah kerangka kerja yang sangat baik untuk digunakan, dan sekarang Anda dapat menggunakan Bulma bersama dengan Vue melalui perpustakaan Buefy. Sangat mudah untuk bekerja dengan dan menekankan struktur yang ringan.
Jika Anda pernah bekerja dengan Bulma sebelumnya, Buefy mempertahankan semua komponen UI Bulma yang bagus. Selain itu, Anda mendapatkan contoh kode yang dibuat sebelumnya untuk setiap variasi komponen. Dokumentasi juga menyertakan tautan ke CodePen sehingga Anda dapat bermain-main dengan contoh-contoh tanpa menjalankan perpustakaan sendiri.
Harap dicatat bahwa Buefy benar-benar perpustakaan Vue 2, dan tidak memiliki rencana untuk memperbarui ke Vue 3 karena terlalu banyak pekerjaan. Alternatifnya adalah menggunakan Oruga (juga termasuk dalam roundup ini) yang memiliki arahan Bulma yang tersedia.
Berkah

Grace adalah Sistem Desain yang dibuat khusus. Ini diimplementasikan menggunakan TypeScript, SASS, Jest, dan Rollup untuk bundling. Proyek ini sangat banyak dalam pengembangan dan perlu memperbarui dokumentasinya dengan benar. Meskipun, tampaknya itu akan terjadi karena pengelola sudah mulai membuka Masalah GitHub untuk kasus khusus ini.

Vuetensil

Jika Anda lebih suka menggunakan pustaka komponen sebagai titik awal sambil memiliki kebebasan untuk menata semuanya sendiri – Vuetensils adalah kerangka kerja yang dibuat khusus untuk tujuan itu.
Itu memang memiliki perpustakaan Komponen yang luas yang tersedia, dan Anda juga dapat memilih apa yang Anda butuhkan. Filosofi di balik penataan adalah, pada intinya, segala sesuatunya dibuat seminimal mungkin untuk menghindari menjejalkan proyek Anda dengan gaya yang tidak digunakan.
UI naif

Naive UI adalah pustaka komponen Vue 3 dengan pengoptimalan kinerja terintegrasi. Ini dibuat untuk pengembang yang sudah menggunakan TypeScript. Komponen memiliki struktur yang bersih dan mencakup hampir setiap skenario yang bisa dibayangkan.
Dengan penambahan komponen tata letak yang telah dibuat sebelumnya – UI Naive adalah kandidat yang kuat untuk digunakan untuk proyek situs web baru. Anda juga dapat menentukan konfigurasi khusus menggunakan tema global atau membuat konfigurasi Anda sendiri selangkah demi selangkah.
UI Vuestik

Vuestic adalah kerangka kerja UI Vue 3 bergaya yang menyediakan lebih dari 50 komponen responsif, fitur aksesibilitas terintegrasi, dan dukungan di semua browser utama: web dan seluler. Anda juga mendapatkan akses ke template dasbor admin yang dibuat khusus – memungkinkan Anda memulai proyek yang dibuat sebagai produk SaaS.
Desain komponen terasa cukup ramping dan tidak memaksakan karakteristik yang ketat. Dengan demikian, Vuestic UI harus bekerja di seluruh proyek di semua sisi spektrum.
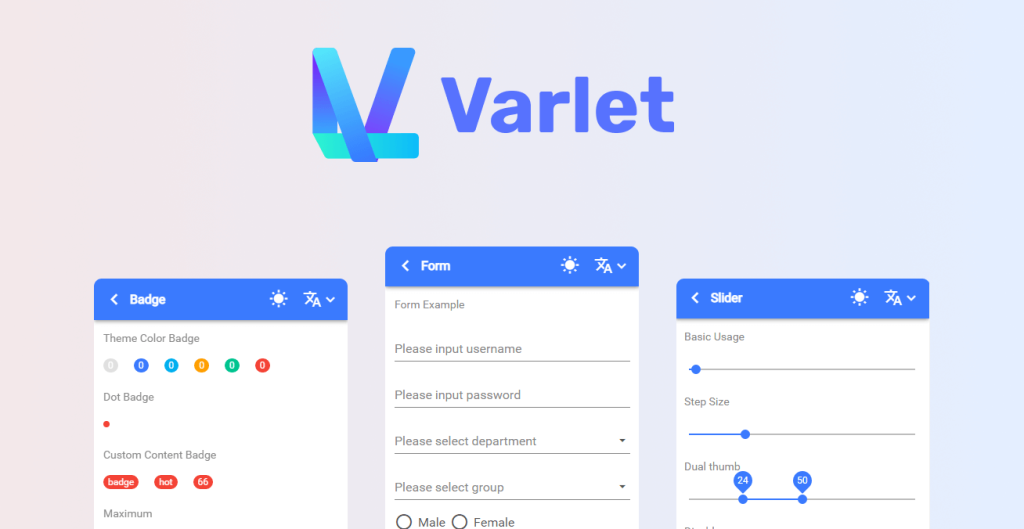
UI Varlet

Varlet adalah perpustakaan UI pertama (dari dua) dalam daftar ini yang dibuat sebagai kit mobile-first.
Ini terintegrasi dengan Desain Material dan mencakup beragam komponen yang digunakan dalam pengembangan aplikasi seluler. Varlet memiliki dukungan terus-menerus untuk Server-Side Rendering.
Anda dapat bermain dengan komponen dari dokumentasi. Namun, cara yang disarankan untuk mencobanya adalah dengan menggunakan VS Code atau WebStorm, di mana penulis telah menyediakan solusi penyorotan sintaks asli.
Pencipta Vue (Evan You) adalah keturunan Cina dan memiliki korelasi langsung dengan fakta bahwa banyak orang dari negara-negara seperti Cina, Jepang, dan Korea lebih suka bekerja dengan Vue dibandingkan dengan kerangka kerja lainnya. Ini juga berarti bahwa komunitas Vue jauh lebih aktif di negara-negara Timur daripada di tempat-tempat seperti Amerika Serikat - di mana React dipandang sebagai kerangka kerja nomor satu.
Oruga

Oruga adalah library framework-agnostic dari komponen Vue UI. Idenya adalah Anda menggunakan komponen yang disediakan dan menatanya sendiri, atau Anda menggunakan kerangka kerja eksternal (seperti Bulma) untuk membangun di atas komponen yang ada.
Salah satu fitur menarik dari Orgua adalah bahwa komponen bukan hanya antarmuka biasa. Tapi, banyak dari mereka juga datang dengan fitur tambahan. Dalam dokumen, Anda akan memiliki semua definisi Alat Peraga yang diperlukan, tetapi juga nama variabel individual di CSS dan SASS.
Gelombang UI

Wave UI dibangun berdasarkan gagasan bahwa komponen harus dapat disesuaikan menggunakan CSS. Jadi, meskipun komponen memiliki gaya khusus – Anda dapat mengganti parameter khusus dengan CSS, tanpa perlu memaksakan properti tertentu.
Gaya desainnya cukup sederhana, meskipun, bagi sebagian orang, mungkin terasa minimal.
Wave UI memang hadir dengan definisi tata letaknya sendiri. Ini tersedia sebagai Spaces, tetapi juga Flexbox dan Grid. Kelas utilitas cukup mudah diikuti – jadi membangun struktur yang rumit tidak akan menjadi masalah.
Chakra UI Vue

Chakra UI mungkin paling dikenal sebagai salah satu perpustakaan masuk untuk React. Tapi itu memang memiliki versi Vue. Jadi, apakah Anda baru menggunakan Chakra atau pernah menggunakannya – menggunakan versi Vue akan terasa sama persis.
Perpustakaan ini paling dikenal karena pendekatannya yang ketat terhadap pengembangan web yang dapat diakses. Hal ini dicapai dengan memastikan bahwa setiap komponen memiliki kompatibilitas dengan pedoman WAI-ARIA.
Tetapi area di mana Chakra paling menonjol adalah kemampuan untuk menyusun komponen. Dengan kata lain, Anda dapat menggunakan kembali elemen komponen untuk memadukannya. Ini memungkinkan Anda mencapai struktur dan gaya komponen yang sebelumnya tidak mungkin dilakukan.
Desain Ant Vue

Ant Design adalah salah satu Sistem Desain terkemuka untuk pengembangan web modern. Kami telah membahas penawaran mereka di artikel sebelumnya tentang perpustakaan React.
Tapi, untuk meringkas – Ant Design berfokus pada penerapan filosofi desain daripada serangkaian komponen yang Anda masukkan ke dalam proyek acak. Dengan demikian, perpustakaan ini ingin Anda gunakan saat mengerjakan proyek profesional (tingkat perusahaan).
Semuanya, mulai dari pedoman hingga filosofi komponen dijelaskan dengan cermat dalam dokumen mereka.
Vant

Vant adalah pustaka komponen kedua (dan terakhir!) yang dibuat untuk pengembangan seluler. Dengan 20.000 bintang di GitHub – Anda dapat yakin bahwa itu adalah binatang buas mutlak di departemen ini.
Komponen dirancang untuk seringan mungkin, dengan komponen rata-rata hanya berukuran 1kb ketika semua dikatakan dan dilakukan. Vant menggunakan TypeScript, dan juga memiliki beberapa aset desain yang tersedia sebagai ekspor untuk Sketch atau Axure.
Aset sketsa juga dapat diimpor di Figma.
Jika Anda melakukan pengembangan seluler dan bekerja dengan Vue – Vant mungkin adalah salah satu perpustakaan terbaik. Dokumentasinya luas, dan kemampuan untuk menyesuaikan struktur komponen berarti cocok untuk proyek SPA tetapi juga PWA.
Memulai proyek baru dengan pustaka komponen
Cukup banyak pengembangan front-end diatur oleh pustaka komponen. Faktanya, kerangka kerja paling populer semuanya menerapkan pendekatan berbasis komponen. Dan dapat dikatakan bahwa Vue telah menjadi pilihan utama bagi banyak orang, terutama komunitas dari wilayah Timur.
Jika Anda telah melakukan proyek pengembangan web sebelumnya (menggunakan tumpukan modern), memulai dengan Vue.js cukup mudah. Ini juga salah satu manfaat utama menggunakan kerangka kerja. Anda juga tidak perlu mempelajari TypeScript, meskipun Vue bekerja cukup baik dengannya.
