5 Tren Desain Web Terbaru untuk digunakan di situs WordPress Anda
Diterbitkan: 2018-07-05Desain web selalu berkembang. Sebuah situs web yang tampak luar biasa beberapa tahun yang lalu mungkin dianggap ketinggalan zaman oleh seseorang yang mengunjunginya hari ini. Namun, jika Anda tidak mengikuti tren terbaru, mungkin sulit untuk mengetahui kapan saatnya memperbarui desain situs Anda.
Untungnya, masalah itu dapat diselesaikan dengan sedikit riset. Kemudian, setelah Anda memiliki ide tentang apa yang Anda inginkan, mudah untuk memperbarui desain web Anda menggunakan WordPress. Dalam kebanyakan kasus, hanya memilih tema yang tepat dapat membantu Anda menerapkan perubahan.
Pada artikel ini, kita akan berbicara tentang mengapa Anda harus mempertimbangkan untuk mendesain ulang situs WordPress Anda. Kemudian kita akan membahas lima tren terbaru dalam desain web, menjelaskan kelebihannya, dan memberi Anda beberapa tip tentang cara menerapkannya. Mari lihat!
Mengapa Anda Mungkin Perlu Mendesain Ulang Situs WordPress Anda
Ada banyak alasan masuk akal untuk memperbarui situs web Anda dari waktu ke waktu. Dalam beberapa kasus, situs Anda bahkan mungkin memerlukan perubahan total. Beberapa alasan yang paling umum termasuk:
- Anda ingin mendorong lebih banyak konversi. Jika Anda seperti kami, Anda tidak akan mempercayai situs web yang terlihat ketinggalan zaman. Kepercayaan memainkan peran penting dalam membelanjakan uang secara online, jadi penting agar situs Anda terlihat modern dan profesional.
- Anda ingin meningkatkan pengalaman pengguna. Mendesain ulang situs web bukan hanya tentang penampilan. Desain yang lebih ramping dapat membantu meningkatkan pengalaman pengguna secara keseluruhan, dan membuat pengunjung Anda ingin tinggal lebih lama.
- Anda ingin menggunakan beberapa keterampilan baru. Dalam banyak kasus, ketika Anda membangun situs web pertama Anda, Anda tidak akan tahu banyak tentang apa yang Anda lakukan. Setelah Anda memiliki sedikit pengalaman, ada baiknya untuk mengunjungi kembali desain situs Anda dan melihat apakah Anda dapat memperbaikinya.
Ini semua adalah argumen yang sangat praktis. Namun, kita tidak boleh mengabaikan elemen subjektif di sini. Jika Anda tidak puas dengan tampilan situs web Anda, itu saja alasan yang Anda perlukan untuk mendesain ulang. Anda hanya perlu memastikan bahwa perubahan apa pun yang Anda buat juga meningkatkan pengalaman keseluruhan bagi pengguna Anda.
Tentu saja, banyak orang menunda mendesain ulang situs web mereka karena itu bisa tampak seperti banyak pekerjaan. Bahkan situs kecil cenderung memiliki banyak halaman, dan Anda harus mengerjakan ulang semuanya agar desain Anda tetap konsisten. Namun, sebagai pengguna WordPress, Anda memiliki keuntungan, karena ada alat yang dapat membuat hidup Anda lebih mudah saat membuat halaman baru dan mendesain ulang.
Tema Uncode kami sendiri, misalnya, menyertakan pembuat halaman khusus yang menggunakan modul untuk membantu Anda membuat situs web dengan lebih efisien. Dengan tema ini, Anda dapat menyesuaikan setiap halaman agar terlihat hampir seperti yang Anda inginkan. Selain itu, ia juga menawarkan banyak koleksi template modern yang dapat Anda gunakan untuk memulai desain Anda.
Keuntungan menggunakan salah satu template kami untuk memulai adalah kami mengikuti tren terbaru dalam desain web. Itu berarti situs Anda akan terlihat sangat modern, dan yang harus Anda lakukan hanyalah menambahkan beberapa sentuhan pribadi. Namun, tetap merupakan ide yang cerdas untuk tetap terinformasi tentang apa yang terjadi di dunia desain web, jika Anda ingin memaksimalkan peluang Anda untuk sukses.
5 Tren Desain Web Terbaru untuk Digunakan di Situs WordPress Anda
Memulai pekerjaan pada desain web baru selalu sedikit menakutkan. Anda tidak pernah benar-benar tahu bagaimana semua bagian akan cocok bersama sampai semuanya selesai. Itulah mengapa menggambar inspirasi dari desain lain bisa sangat efektif – Anda melihat sesuatu yang Anda sukai dan Anda mencoba untuk menirunya, menambahkan penyesuaian Anda sendiri dalam prosesnya.
Dengan mengingat hal itu, berikut adalah lima tren desain web favorit kami saat ini, untuk membuat kreativitas Anda mengalir!
1. Tata Letak Asimetris
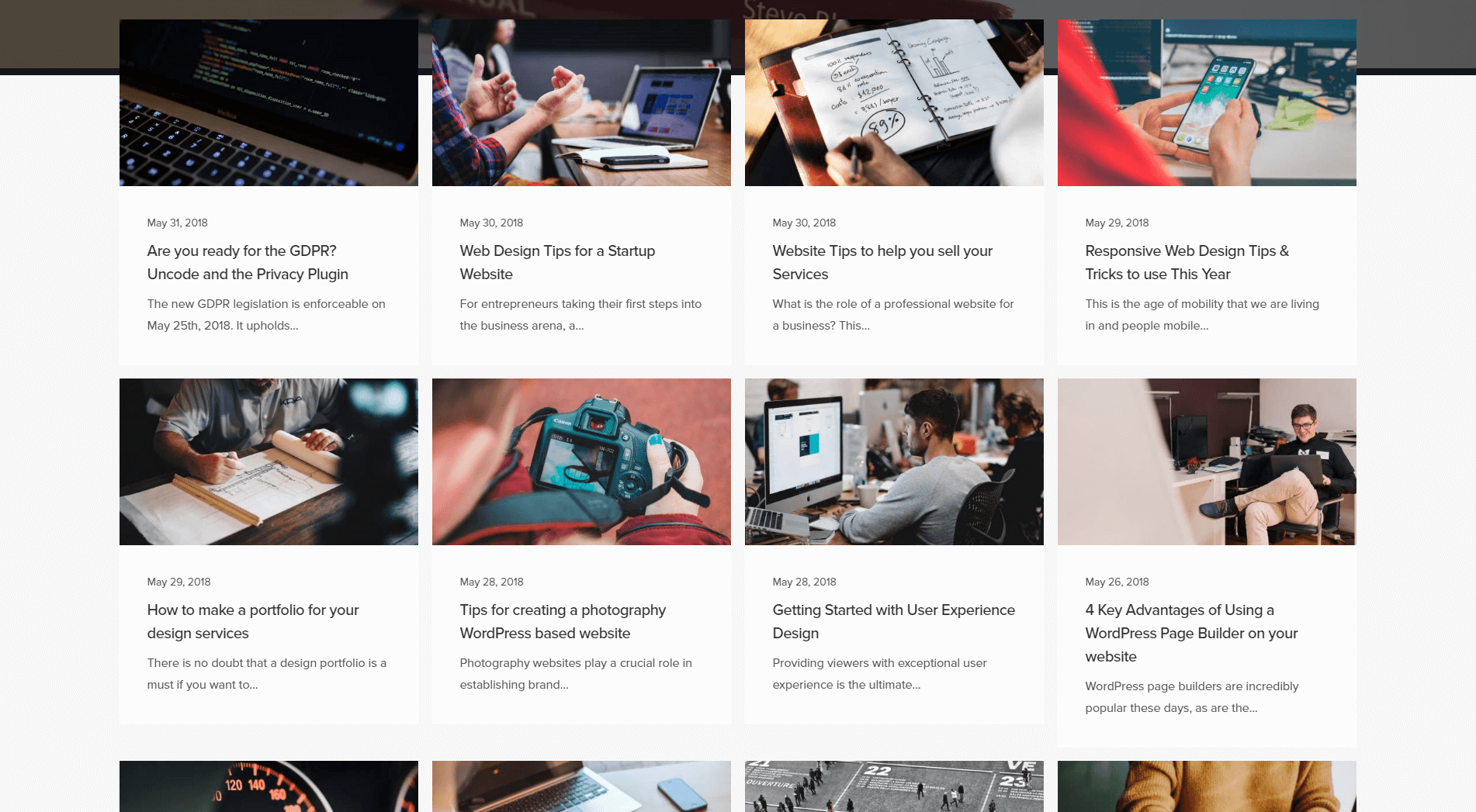
Jika Anda perhatikan, Anda akan melihat bahwa banyak situs web menggunakan desain yang cukup simetris untuk tata letaknya. Ambil blog kami, misalnya – kami menggunakan grid simetris untuk memberikan bobot yang sama untuk setiap artikel. Tujuannya, dalam hal ini, adalah untuk memastikan setiap elemen mendapat bagian yang sama dari perhatian pengunjung:

Tentu saja ada faktor lain yang dapat memengaruhi postingan mana yang menonjol, seperti judul dan gambar unggulannya. Namun, intinya adalah tata letak Anda menentukan bagaimana orang didorong untuk menelusuri situs web Anda.
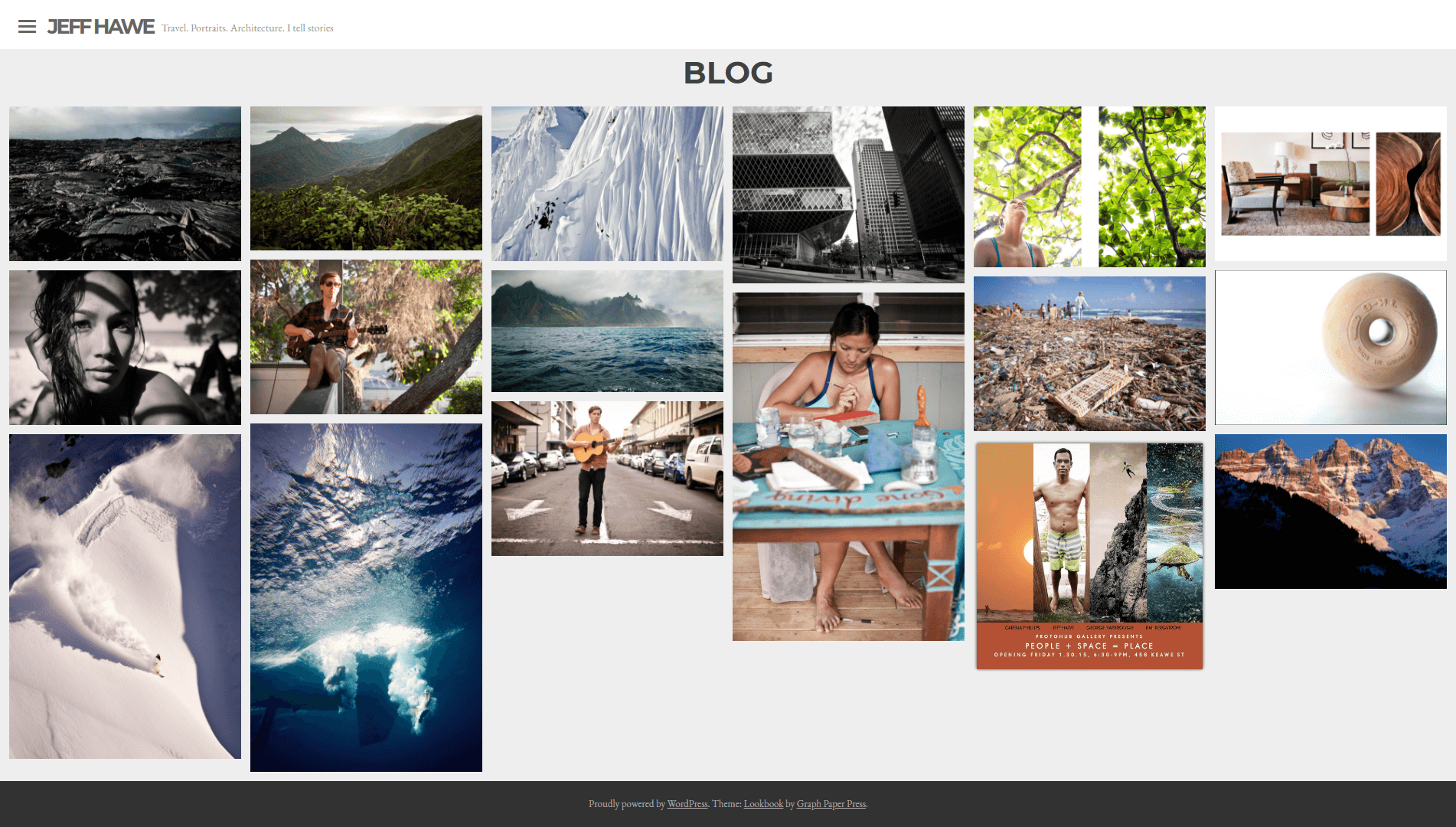
Sekarang, mari kita lihat contoh blog yang menggunakan tata letak yang lebih asimetris:

Ini juga merupakan tata letak berbasis kisi, tetapi beberapa elemen telah diberi bobot lebih dari yang lain. Tata letak asimetris adalah teknik sederhana yang memungkinkan Anda menarik perhatian pengunjung ke bagian tertentu. Misalnya, jika Anda menerbitkan artikel yang ingin Anda tampilkan, kisi asimetris adalah cara sempurna untuk melakukannya.
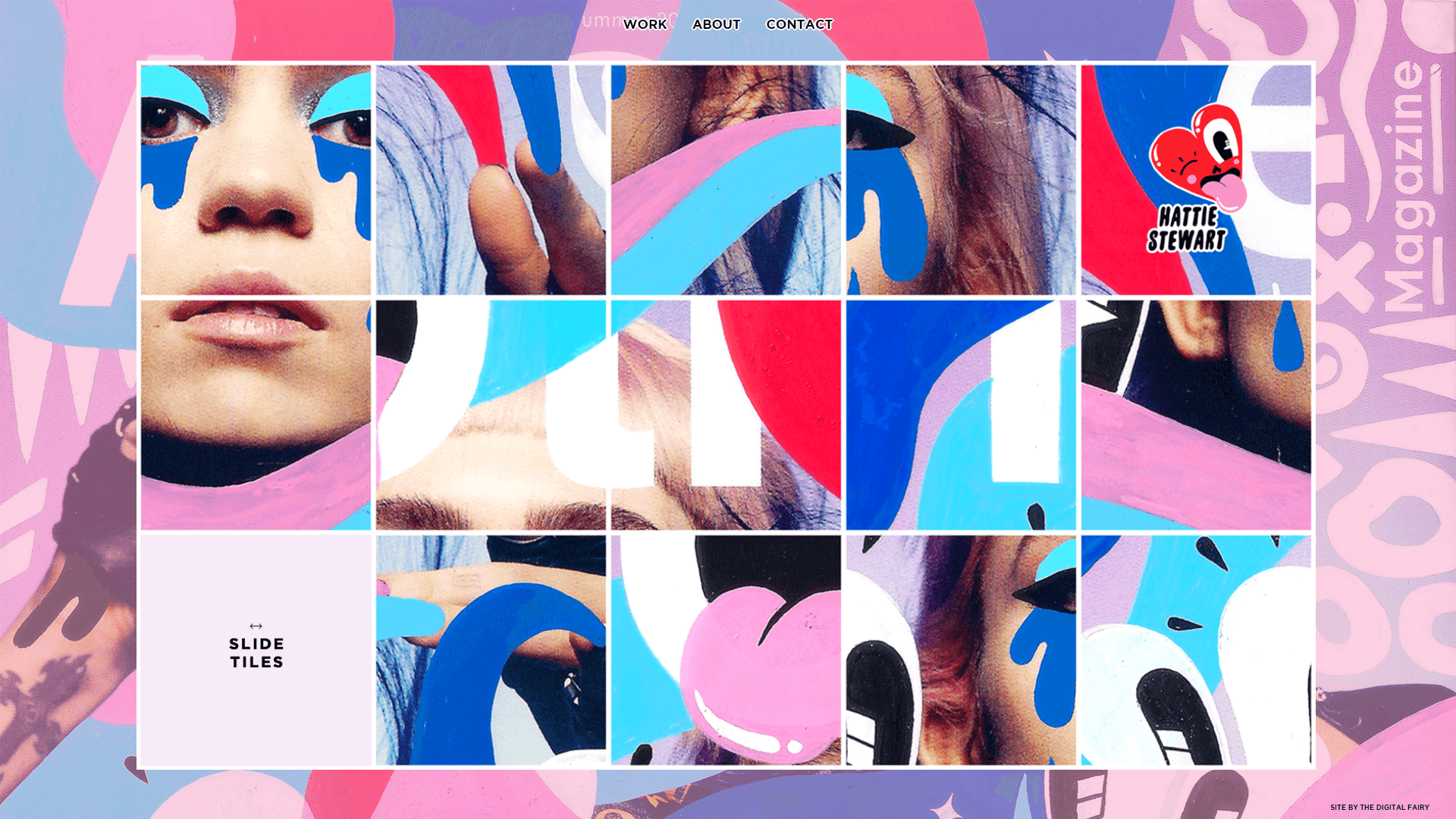
Namun, ada banyak cara lain untuk menerapkan tata letak asimetris, bahkan jika Anda tidak menggunakan kisi. Ambil situs web ini, misalnya:

Sekilas memang terlihat serampangan karena tidak menggunakan layout standar. Namun, Anda dapat melihat bahwa setiap elemen telah diberi ukuran yang berbeda, yang membantu otak Anda menetapkan tingkat kepentingannya. Itulah inti dari desain asimetris – menggunakan hierarki visual untuk menyoroti apa yang penting.
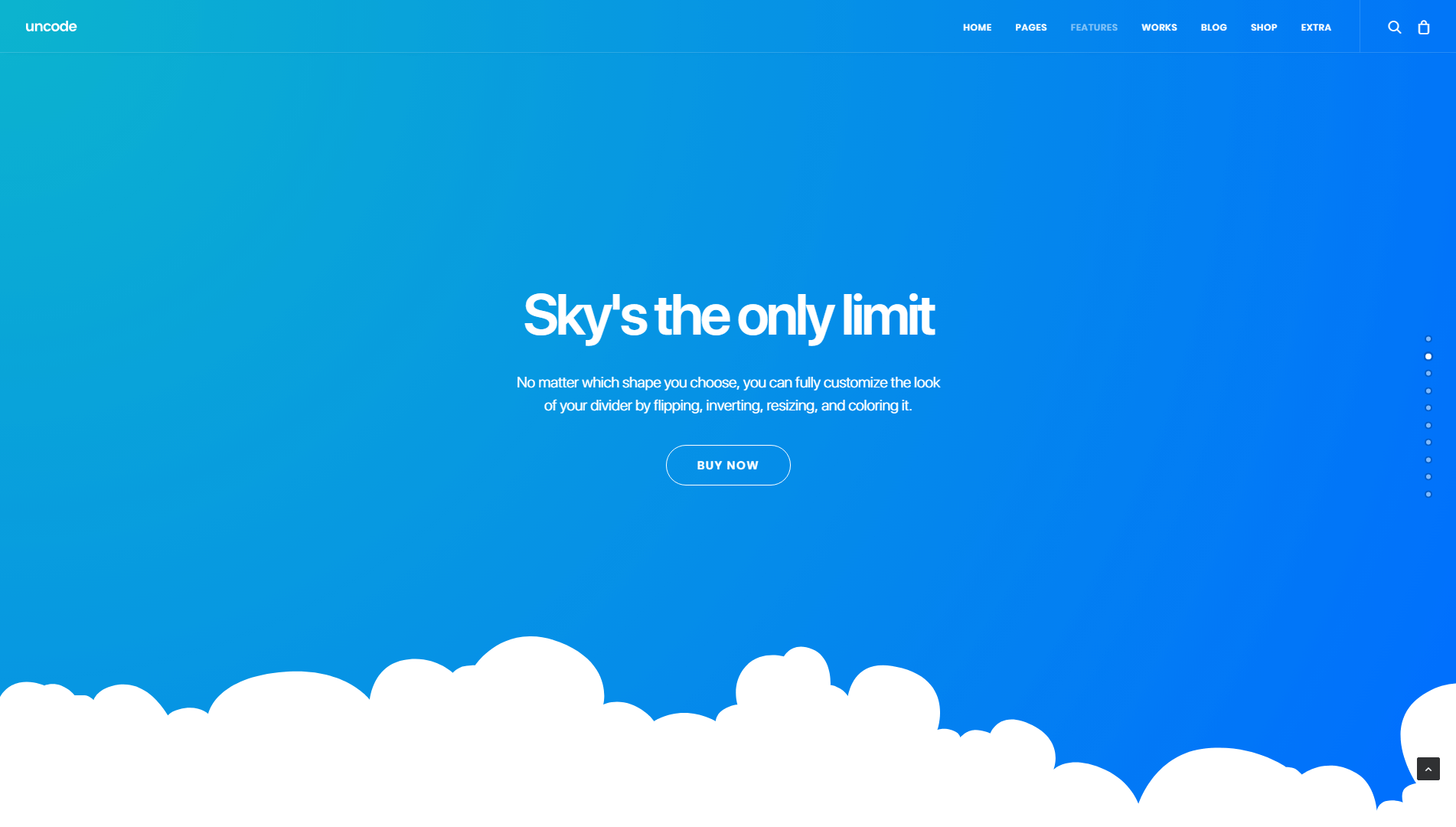
Jika Anda ingin bereksperimen dengan jenis desain ini, Uncode menyediakan beberapa alat untuk membantu Anda memulai. Misalnya, Anda dapat menggunakan galeri pasangan bata untuk menerapkan desain kisi asimetris. Ada juga fitur yang disebut Pembagi Bentuk , yang memberi Anda berbagai pemisah yang dapat Anda gunakan untuk memecah bagian dengan cara yang kreatif:

Banyak pembagi yang dapat Anda pilih memiliki desain asimetris. Misalnya, Anda dapat menggunakan pemisah dan diagonal berbasis cloud, yang keduanya membuat liburan menyenangkan dari kisi klasik.
2. Palet Warna Tidak Biasa
Sebagian besar situs web menggunakan warna dengan cara yang sangat 'aman'. Ambil staples seperti Facebook dan Twitter, misalnya. Keduanya fokus pada nada biru, putih, dan hitam. Warna-warna itu bekerja sama dengan baik, tetapi kombinasinya bukanlah apa-apa untuk ditulis di rumah:

Alasan mengapa banyak situs web tetap menggunakan palet warna yang sudah dikenal adalah karena mereka ingin melayani sebanyak mungkin pengguna. Namun, Anda memiliki kombinasi warna yang hampir tak terbatas untuk dipilih, dan tidak ada alasan Anda tidak bisa bersenang-senang dengannya sambil mempertahankan kegunaannya.

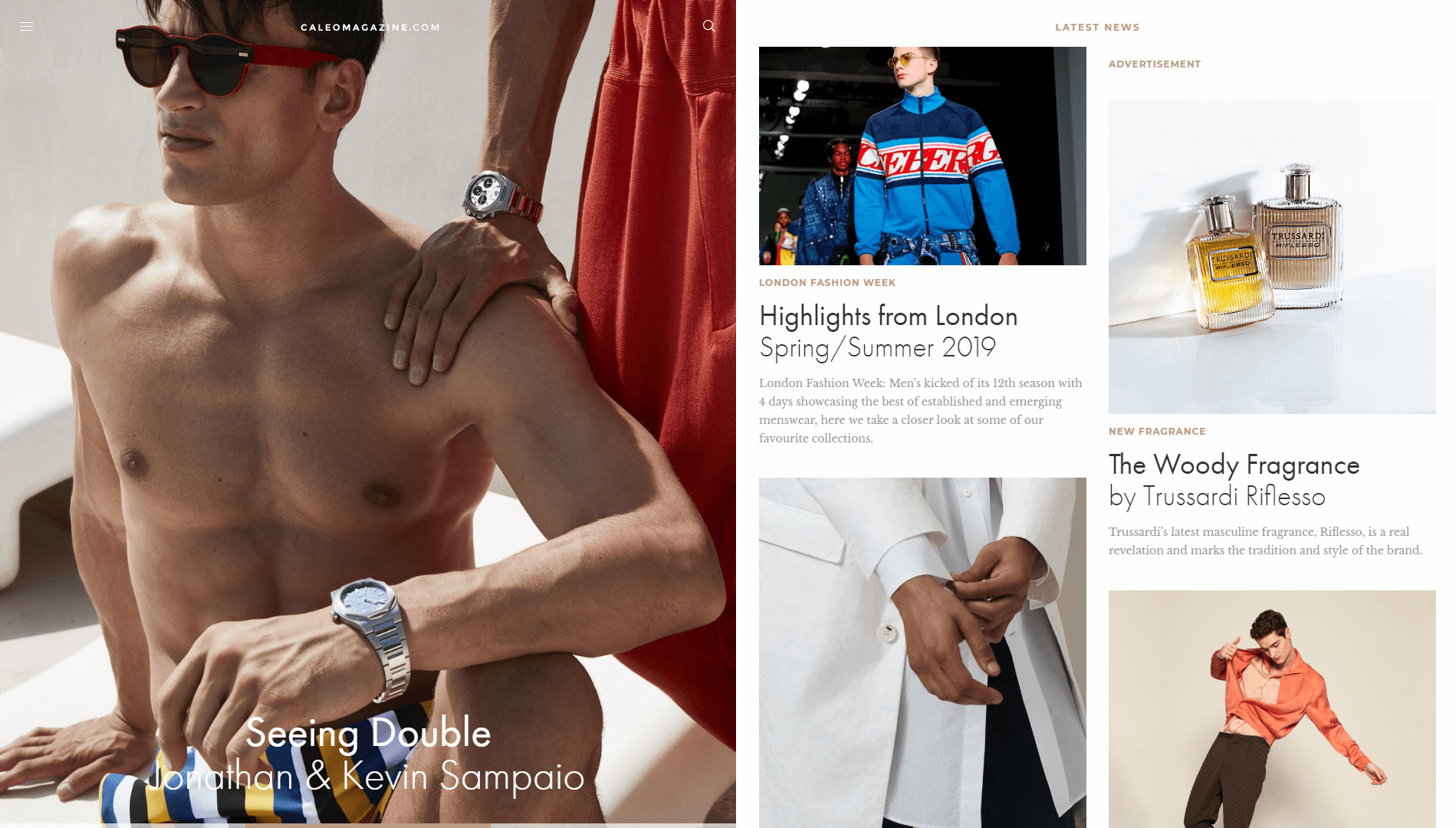
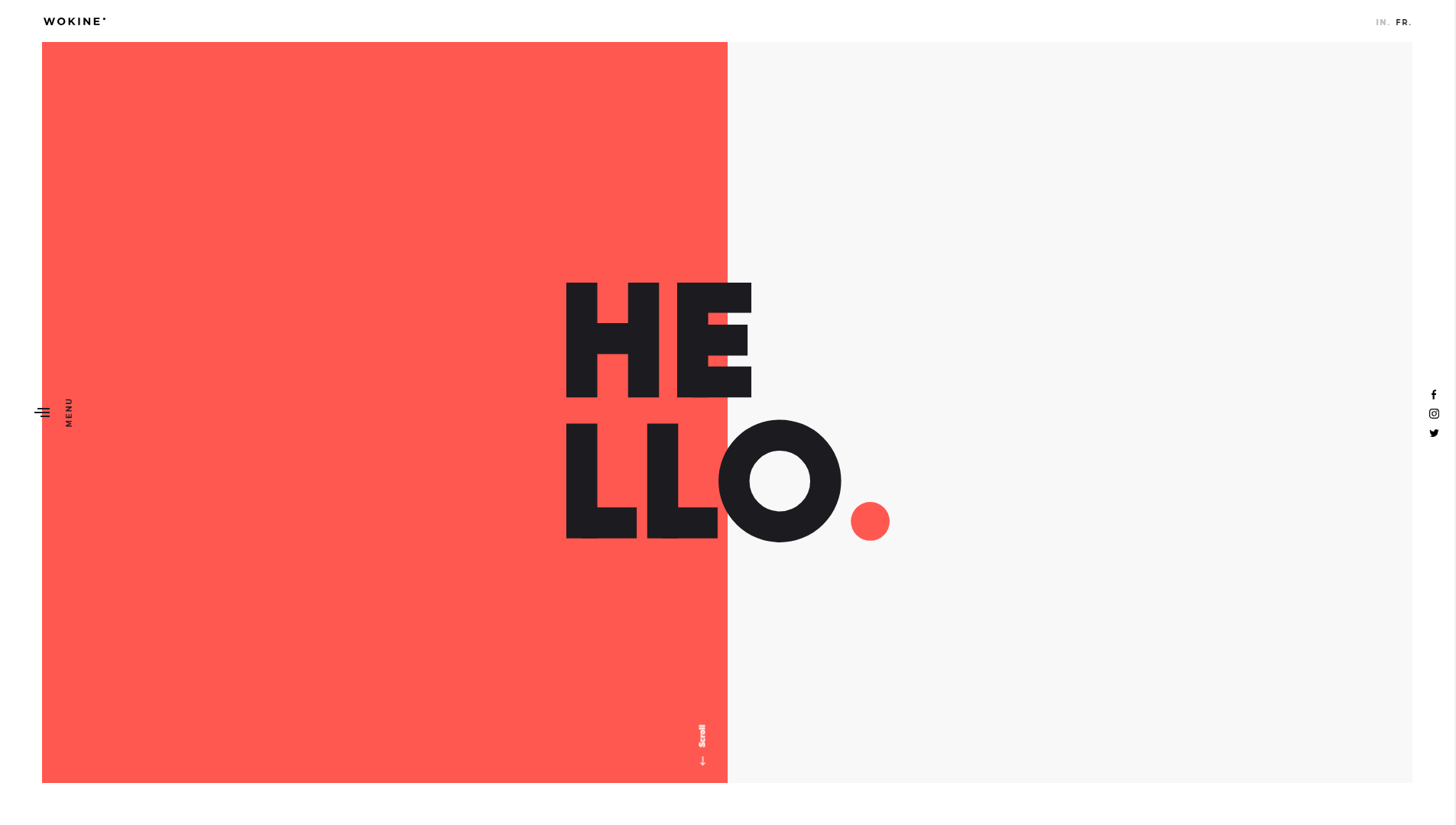
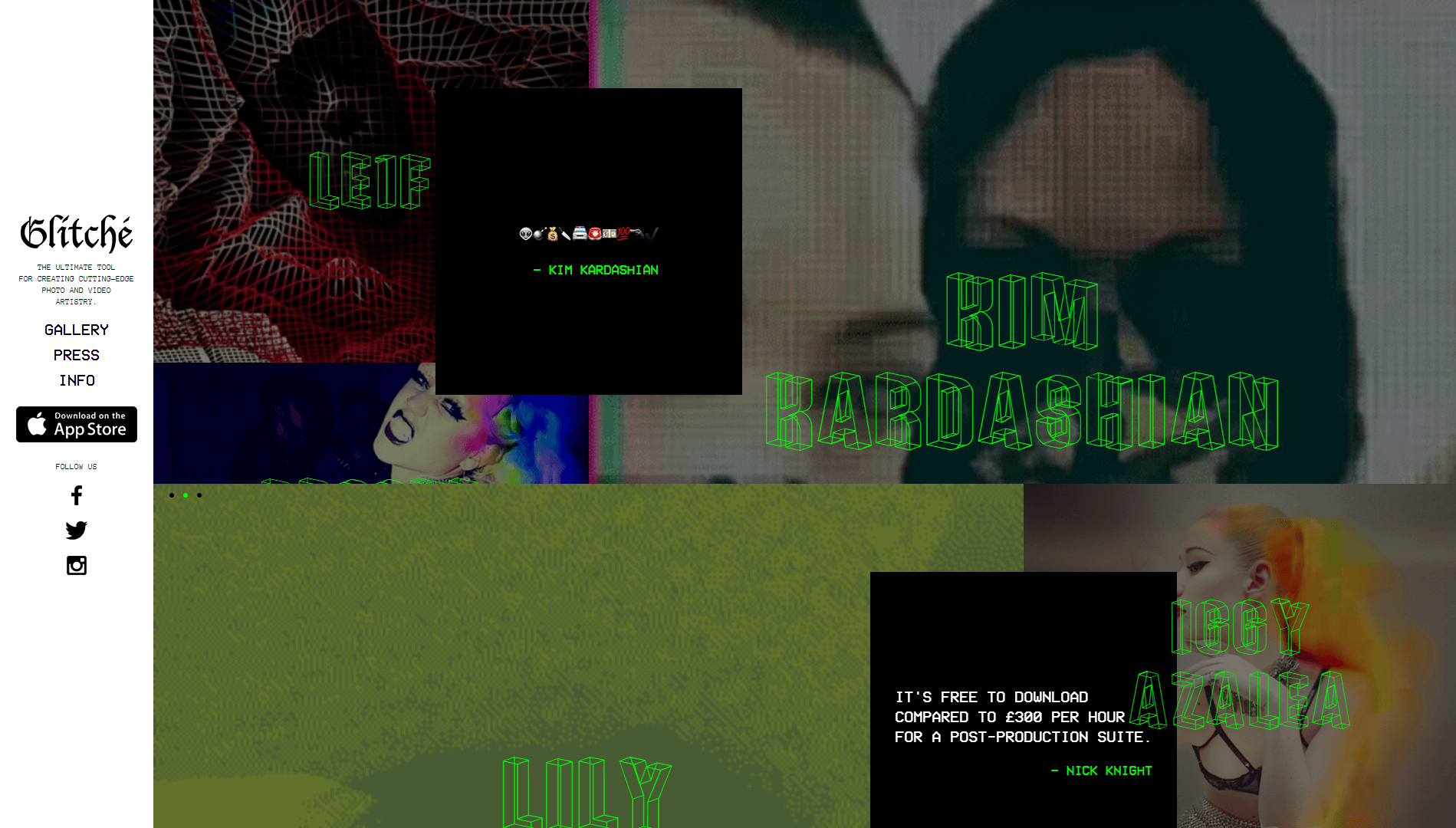
Salah satu tren yang mendapatkan daya tarik adalah penggunaan palet warna jenuh, seperti pada contoh di bawah ini:

Di halaman ini, Anda dapat melihat nada merah, hitam, dan putih pudar. Merah mencuri perhatian, tentu saja, dan warna tertentu cukup tidak biasa untuk sebuah situs web yang secara otomatis membuat Anda memperhatikan. Namun, setelah Anda melihat di luar pilihan warna, Anda akan melihat bahwa desainnya tetap berpegang pada dasar-dasar, agar semuanya dapat digunakan.
Misalnya, tautan dan teks berwarna putih, yang memberikan kontras bagus yang membuatnya mudah dikenali:

Secara keseluruhan, ini adalah contoh yang sangat baik tentang bagaimana palet warna yang tidak biasa dapat membantu Anda membumbui segalanya tanpa terlalu banyak usaha. Tempat yang cerdas untuk memulai adalah dengan menggunakan roda warna untuk menghasilkan palet warna gratis. Kemudian, bereksperimenlah dengan mengubah hanya salah satu warna tersebut, dan pilih nada yang tidak diharapkan pengunjung Anda.
Setelah itu, yang harus Anda lakukan adalah menambahkan warna baru ke desain situs Anda. Untungnya, Uncode memungkinkan Anda untuk sepenuhnya menyesuaikan warna yang Anda gunakan dalam modul individual, serta di seluruh situs Anda.
3. Tipografi Kreatif
Sama seperti warna, banyak orang bermain aman saat memilih font untuk situs web mereka. Sangat mudah untuk berasumsi bahwa font tidak terlalu penting, selain membuat teks Anda mudah dibaca.
Namun, font sama seperti elemen lain di situs web Anda. Mereka membantu menarik perhatian, menciptakan identitas visual, dan sebagainya. Merupakan ide yang cerdas untuk bermain-main dengan beberapa opsi berbeda, untuk mendapatkan tampilan yang unik.
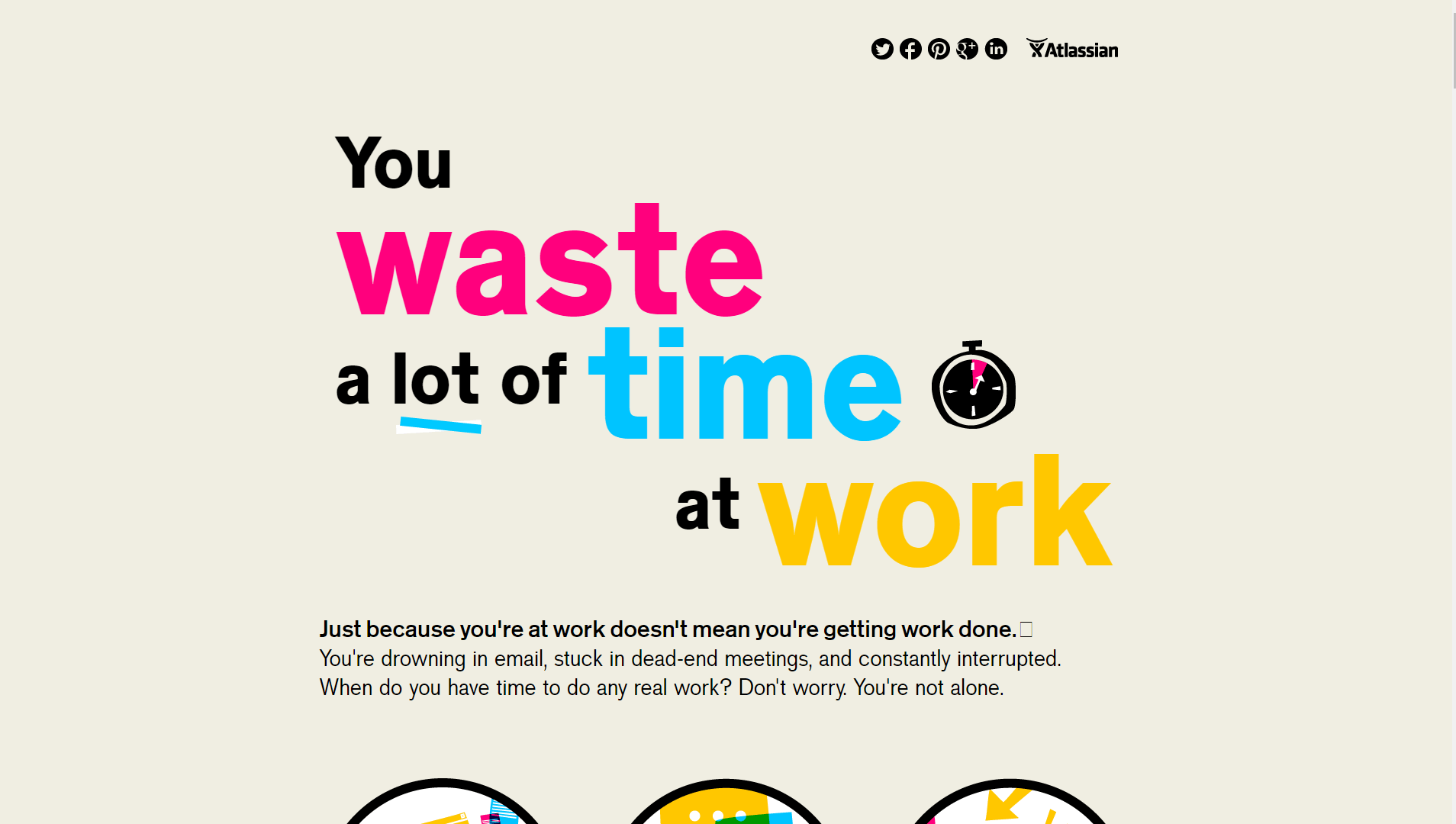
Terkadang, yang diperlukan untuk membuat pernyataan adalah bereksperimen dengan ukuran font:

Tipografi besar dan tebal sangat 'di' akhir-akhir ini, dan ini menawarkan Anda cara sempurna untuk menyampaikan pesan penting kepada pengunjung Anda. Plus, font besar terlihat bagus saat digunakan sebagai header.
Tentu saja, Anda tetap perlu memastikan font yang Anda gunakan mudah dibaca. Berikut adalah contoh halaman yang kurang tepat sasaran:

Ini mungkin terlihat kreatif, tetapi kegunaan adalah yang terpenting dalam hal teks di web. Jadi, Anda ingin mencapai keseimbangan antara font yang terlihat menarik dan masih dapat dimengerti.
Kabar baiknya adalah Uncode menawarkan fitur bawaan yang memungkinkan Anda mengimpor font. Anda dapat menghadirkan kemungkinan dari Google Font, Typekit, dan banyak lagi. Itu berarti Anda memiliki ribuan opsi untuk dipilih, jadi menemukan font yang sempurna untuk situs Anda tidak akan sulit.
4. Interaksi mikro
Kembali pada hari itu, tidak jarang menemukan seluruh situs web yang semuanya dianimasikan. Itu mungkin terlihat bagus dalam beberapa kasus, tetapi itu membuat situs tersebut sulit digunakan dan lambat dimuat – keduanya adalah hal yang tidak Anda inginkan.
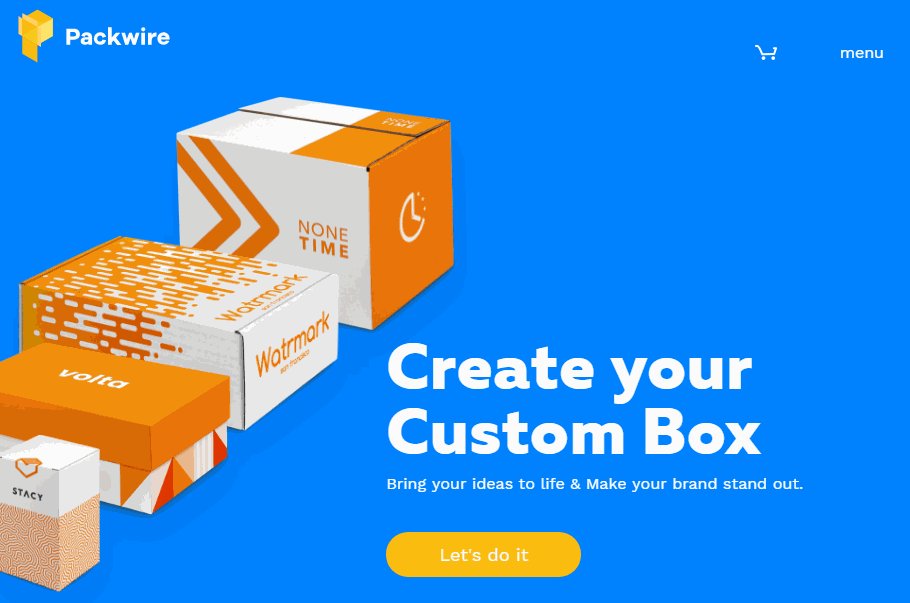
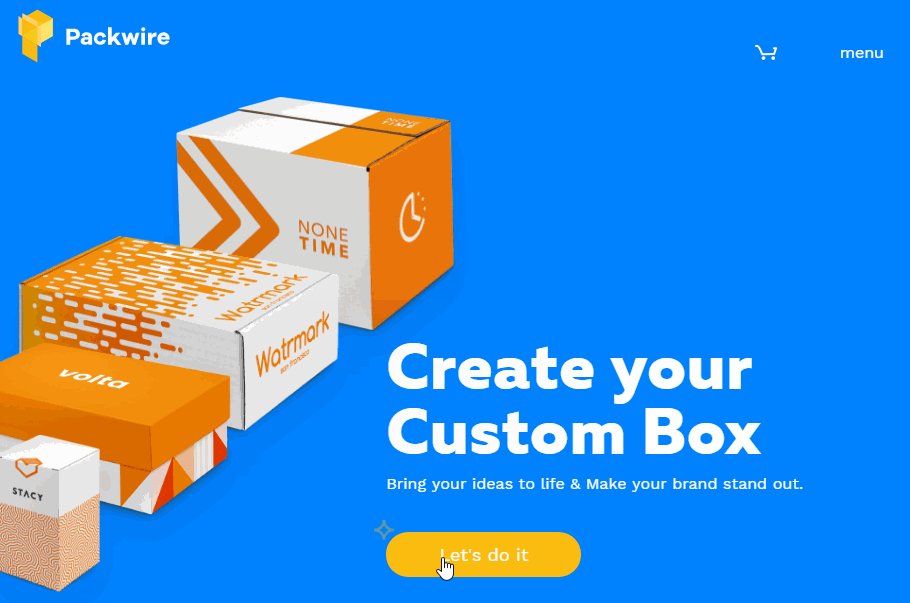
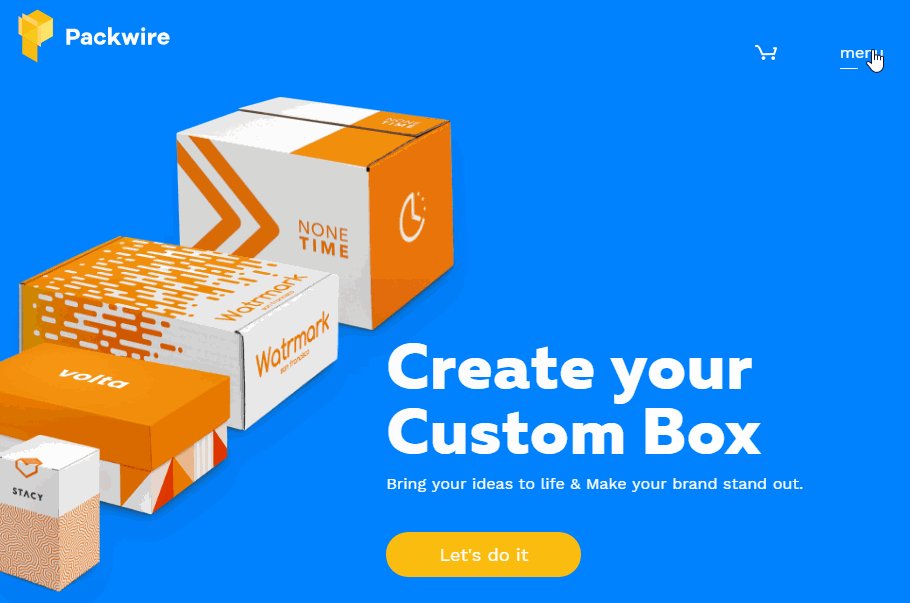
Sejak itu, animasi di situs web telah banyak berkembang. Seringkali, mereka mengambil bentuk 'interaksi mikro'. Ini adalah animasi sederhana yang merespons tindakan pengguna tertentu, seperti mengklik bidang, mengirimkan formulir, atau mengarahkan kursor ke elemen. Berikut ini contoh singkatnya:

Hal hebat tentang interaksi mikro adalah mereka membuat situs web Anda terasa dinamis, tanpa memperlambat segalanya atau membebani pengunjung Anda. Tentu saja, mengimplementasikan animasi jenis apa pun bisa jadi sulit jika Anda tidak memiliki latar belakang pengkodean.
Namun, dengan Uncode, Anda dapat menambahkan animasi ke beberapa jenis modul. Transisi, misalnya, adalah salah satu jenis interaksi mikro yang paling umum. Uncode menawarkan beberapa gaya transisi yang dapat Anda gunakan melalui fitur Slides Scroll -nya, yang memungkinkan Anda mengubah halaman apa pun menjadi presentasi yang menarik.
5. Maximalisme
Desain web minimalis telah menjadi tren selama beberapa tahun sekarang. Namun, sekarang saudara perempuannya yang kurang dikenal mengetuk pintu. 'Maksimalisme' adalah tentang kelebihan. Itu menghindari ruang putih dan palet warna tradisional, untuk menciptakan desain yang membanjiri indra.
Berikut adalah contoh situs web yang kami sebut maximalist:

Dalam banyak kasus, menjadi berani dengan desain Anda adalah cara sempurna untuk menonjol di tengah kerumunan situs web cookie-cutter. Namun, harus selalu ada sedikit keteraturan dalam kekacauan agar maksimalisme bekerja dengan baik. Misalnya, menggunakan pola atau kisi dapat membantu pengguna membedakan berbagai bagian situs web Anda:

Selain itu, Anda masih perlu memastikan situs web Anda mudah digunakan. Ini berarti, paling tidak, Anda harus tetap berpegang pada skema navigasi sederhana dan memastikan pengunjung dapat menemukan informasi yang mereka inginkan. Menggunakan warna kontras tinggi adalah cara yang bagus untuk mencapai efek ini, dan Anda masih dapat mengubah palet warna Anda menjadi setebal yang Anda inginkan.
Ketika berbicara tentang maksimalisme, cara terbaik untuk memulai adalah memulai dari awal. Buka pembuat halaman Uncode, dan mulai mengerjakan desain baru tanpa menggunakan tata letak sebagai dasar. Juga, jangan takut untuk bermain-main dengan pengaturan setiap modul untuk mendapatkan desain yang tepat.
Kesimpulan
Setiap situs web membutuhkan perubahan sesekali. Sebagus tampilan situs Anda sekarang, desain apa pun bisa ketinggalan zaman hanya dalam beberapa tahun. Untungnya, jika Anda menggunakan WordPress, Anda dapat mengubah tampilan situs web Anda hanya dengan menggunakan tema yang tepat.
Uncode, misalnya, memberi Anda banyak alat untuk membantu Anda mendesain halaman modern dalam waktu singkat. Jika Anda mencari inspirasi untuk memulai, selalu ada tren baru dalam desain web yang dapat Anda tiru. Secara khusus, tata letak asimetris dan tipografi tebal patut dicoba di situs Anda sendiri.
Apakah Anda memiliki pertanyaan tentang cara mendesain ulang situs web Anda menggunakan Uncode? Tanyakan di bagian komentar di bawah!
