11 Praktik Terbaik Penggeser Situs Web Yang Harus Anda Ikuti
Diterbitkan: 2022-04-26Apakah Anda ingin menambahkan penggeser gambar ke situs web Anda? Sebelum Anda melakukannya, ada beberapa praktik terbaik yang harus Anda ketahui. Pada artikel ini, kami akan membagikan 11 praktik terbaik penggeser situs web yang harus Anda ikuti jika Anda ingin bilah Anda ramah pengguna, dan menarik lebih banyak pengunjung ke situs Anda.
Jika Anda menggunakan WordPress, beberapa tema akan hadir dengan opsi untuk menambahkan penggeser gambar. Namun, sebagian besar slider ini memiliki fitur yang sangat terbatas. Untuk mengikuti semua praktik terbaik ini (tanpa harus mengkodekan slider Anda sendiri), sebaiknya gunakan plugin slider WordPress seperti Soliloquy.
Karena itu, mari selami 11 praktik terbaik untuk penggeser situs web…
1. Desain untuk Seluler
Tahukah Anda bahwa kira-kira 56% lalu lintas situs web berasal dari seluler? Itu berarti lebih dari separuh pengunjung Anda akan melihat slider Anda dari perangkat seluler mereka.
Untuk memastikan slider Anda selalu terlihat dan berperilaku sebagaimana mestinya, Anda benar-benar harus menggunakan desain responsif. (Desain responsif berarti bahwa penggeser Anda menyesuaikan dengan ukuran layar kecil yang digunakan oleh berbagai perangkat seluler yang berbeda.)
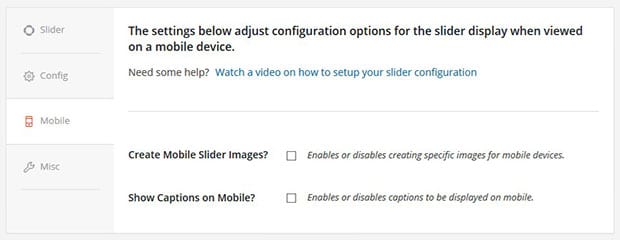
Jika Anda menggunakan plugin Soliloquy Slider, Anda tidak perlu khawatir karena semua tema Soliloquy sepenuhnya responsif dan ramah seluler. Anda bahkan dapat membuat slide khusus seluler jika Anda suka, dan mengubah pengaturan seluler sehingga bilah geser Anda terlihat persis seperti yang Anda inginkan di layar kecil.

2. Gunakan Navigasi Thumbnail untuk Slider dengan 4+ Slide
Terutama jika penggeser Anda menyertakan 4 slide atau lebih, Anda harus menyertakan cara mudah bagi pengunjung untuk bernavigasi di antara slide. Salah satu cara yang paling intuitif dan ramah pengguna untuk menambahkan navigasi ke slider Anda adalah dengan thumbnail slider.
Thumbnail memungkinkan pengunjung Anda untuk melihat pratinjau slide yang akan datang dan sebelumnya. Dengan cara ini, mereka dapat menemukan slide yang tepat yang mereka butuhkan hanya dalam satu klik, tanpa harus menggosok maju mundur.
Berikut ini contoh slider dengan navigasi thumbnail:
Untuk mempelajari lebih lanjut, lihat panduan kami tentang cara menambahkan slider dengan thumbnail di WordPress.
3. Tampilkan Foto dalam Popup Lightbox
Jika Anda berencana menggunakan penggeser untuk menampilkan portofolio Anda, atau foto yang ingin Anda tampilkan, Anda harus mengaturnya agar gambar terbuka dalam popup lightbox saat diklik.
Dengan cara ini, Anda dapat memanfaatkan area tampilan penuh dari layar besar dan resolusi untuk menampilkan foto-foto indah Anda.
Berikut adalah contoh slider lightbox (klik salah satu slide untuk melihat popup lightbox):
Untuk mempelajari lebih lanjut, lihat panduan kami tentang cara membuat slider lightbox di WordPress.

4. Jadwalkan Promosi Anda
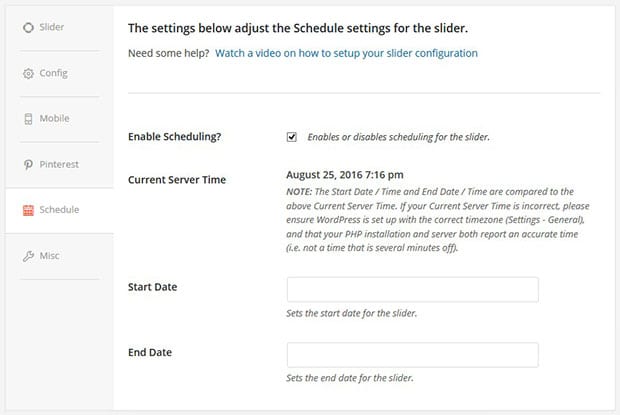
Jika Anda berencana menggunakan penggeser untuk menampilkan penawaran khusus dan penawaran waktu terbatas, pastikan Anda menjadwalkan slide ini hanya untuk muncul pada hari promosi Anda.
Jika Anda menggunakan Soliloquy, Anda dapat mengatur tanggal mulai dan berakhir untuk slide Anda (seperti yang ditunjukkan di bawah).

5. Impor Gambar Media Sosial Anda
Jika Anda sering memposting gambar ke media sosial, seperti Instagram misalnya, Anda tidak boleh mengunggah dan memasukkan gambar ini secara manual ke dalam penggeser situs web Anda. Itu bukan alur kerja yang baik.
Untuk mengatur waktu Anda dengan lebih baik, impor gambar Anda langsung dari media sosial ke penggeser gambar Anda.
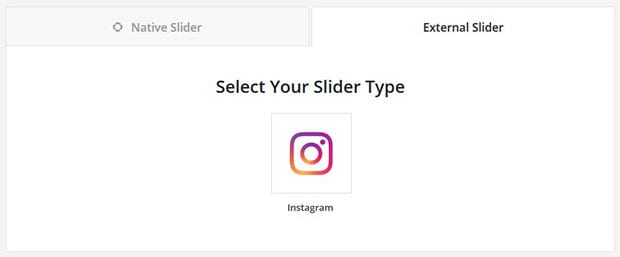
Jika Anda menggunakan Soliloquy, yang harus Anda lakukan adalah memilih “External Slider” dan pilih akun media sosial yang ingin Anda impor.

Berikut adalah contoh slider Instagram, mengambil gambar dari Instagram CEO kami (@syedbalkhi):
Untuk mempelajari lebih lanjut, lihat panduan kami tentang cara membuat slider foto Instagram.
6. Tambahkan Tombol Pin-It ke Slide Anda
Berbicara tentang media sosial, Pinterest adalah platform berbagi gambar terbesar di dunia. Apakah Anda mengambil keuntungan penuh dari itu?
Pastikan untuk menambahkan tombol Pinterest ke slide Anda, sehingga audiens Anda dapat membagikan gambar Anda langsung ke papan Pinterest mereka.

Untuk informasi lebih lanjut, lihat panduan kami tentang cara menambahkan tombol Pinterest ke penggeser gambar di WordPress.
7. Lindungi Slide Anda dari Pencurian Gambar
Untuk memastikan bahwa tidak ada yang dapat mengunduh gambar dari slide Anda dan mencurinya, pastikan untuk menonaktifkan kemampuan klik kanan.
Untuk mempelajari lebih lanjut, lihat panduan kami tentang cara menonaktifkan klik kanan ke slider gambar WordPress.
8. Gunakan CSS Khusus
Terkadang Anda mungkin perlu menyesuaikan aspek tertentu dari tampilan slider Anda, sehingga sangat cocok dengan branding situs web Anda dan kebutuhan unik Anda. Menambahkan kode CSS kustom Anda sendiri memungkinkan Anda melakukan ini.
CSS khusus juga memberikan sentuhan pribadi pada slider Anda, sehingga lebih mudah diingat dan tidak terlihat seperti milik orang lain.
Soliloquy memungkinkan Anda untuk menambahkan stylesheet Anda sendiri untuk slider yang benar-benar unik. Untuk mempelajari lebih lanjut, lihat panduan kami untuk menata solilokui dengan CSS.
9. Hubungkan Slide Produk ke Keranjang Belanja Anda
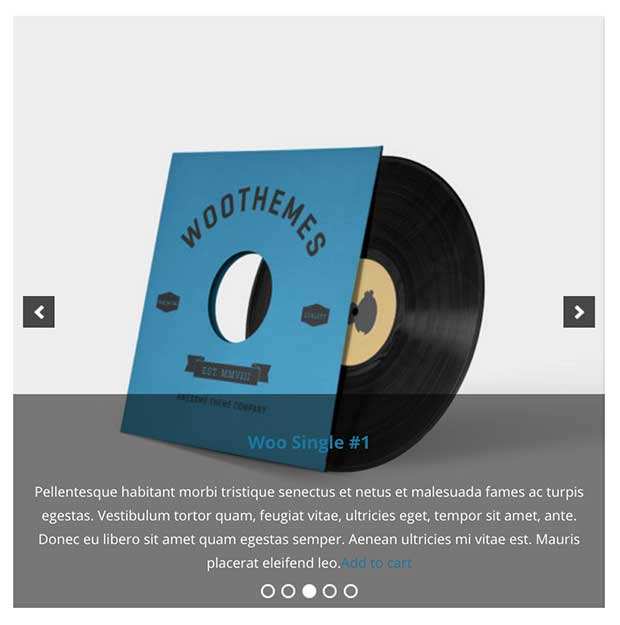
Jika Anda berencana menggunakan slider untuk menampilkan produk yang Anda jual, Anda harus menghubungkan slide tersebut ke keranjang belanja Anda.
WooCommerce adalah plugin WordPress yang kami sarankan untuk menambahkan sistem keranjang belanja ke situs Anda. Ini juga mudah diintegrasikan dengan slider gambar Soliloquy Anda.

Untuk mempelajari lebih lanjut, lihat panduan kami tentang cara membuat slider produk WooCommerce.
10. Gunakan Korsel untuk Menampilkan 10+ Slide
Jika Anda ingin menampilkan 10 gambar atau lebih di slide Anda, sebaiknya gunakan tata letak carousel.
Korsel menampilkan slide Anda dalam satu baris dengan tombol navigasi yang memungkinkan Anda menelusuri semua gambar di penggeser dengan mudah.
Berikut ini contoh penggeser korsel:
Untuk mempelajari lebih lanjut, lihat panduan kami tentang cara membuat slider carousel responsif di WordPress.
11. Atur Pengaturan Slider Default
Terutama jika Anda berencana untuk sering membuat bilah geser, Anda pasti ingin mengatur pengaturan bilah geser default sehingga Anda tidak perlu mengaturnya secara manual setiap kali Anda membuat bilah geser baru.
Untuk mempelajari cara menghemat waktu saat membuat slider baru, lihat panduan kami tentang cara mengatur pengaturan slider WordPress default.
Itu dia! Kami harap artikel ini membantu Anda mempelajari 11 praktik terbaik penggeser situs web yang harus Anda ikuti. Anda mungkin juga ingin melihat panduan kami tentang cara membuat slider gambar di WordPress.
Jika Anda menyukai artikel ini, silakan ikuti kami di Facebook dan Twitter untuk mendapatkan tips dan tutorial WordPress gratis lainnya.




















