Apa itu Data Web Inti? (+ Cara Meningkatkan Milik Anda)
Diterbitkan: 2023-10-04“Core web vitals” — Anda mungkin pernah mendengar ungkapan ini populer dalam pemasaran digital. Tapi apa inti web vitals? Bayangkan mereka sebagai tiga pilar yang mendukung kinerja situs web Anda.

Trifecta mencakup kecepatan halaman, daya tanggap, dan stabilitas visual. Bayangkan mereka sebagai tim perhotelan di situs Anda, yang memastikan semuanya cepat, ramah, dan menyenangkan secara visual. Jika mereka tidak melakukan hal tersebut, mereka melihat potensi peningkatan sebesar 32% dalam jumlah pengguna yang mengucapkan selamat tinggal. Waktu tidak menunggu siapa pun.

Tapi jangan dipikirkan. Kami mendukung Anda! Artikel ini siap menjadi panduan Anda, membantu Anda menavigasi perairan digital ini.
Kami akan menunjukkan kepada Anda cara meningkatkan data vital web inti, meningkatkan kinerja situs web Anda, dan bagaimana perubahan kecil ini dapat berdampak signifikan pada peringkat penelusuran Google.
Teruslah membaca untuk mempelajari cara membangun situs web yang lebih baik, lebih cerah, dan ditingkatkan SEO.
Apa sebenarnya inti web vitals itu?
Meskipun terjadi secara instan, halaman online dimuat dalam beberapa bagian, yang berarti formulir, foto, dan judul muncul pada waktu yang berbeda, dan kecepatan setiap elemen berkontribusi pada waktu buka keseluruhan.
Memahami kinerja halaman Anda sangat penting untuk menenangkan pengguna yang tidak sabar dan memenuhi standar Core Web Vitals.
Untuk mencapai tujuan Anda, Anda harus terlebih dahulu mempelajari metrik yang membentuk Data Web Inti.
Meningkatkan Cat Contentful Terbesar (LCP)
Largest Contentful Paint (LCP) melacak seberapa cepat konten utama suatu halaman dimuat. Google menyarankan untuk menjaga LCP di bawah 2,5 detik selama sekitar 75% pemuatan halaman untuk memastikan pengalaman pengguna yang optimal.
Studi Kasus: Meningkatkan LCP di Website Berita
Pertimbangkan situs berita dengan artikel unggulan yang disertai gambar.
Saat pengguna mengklik sebuah berita, LCP mengukur waktu pemuatan judul utama atau foto. Situs web dapat mengoptimalkan ukuran gambar, menggunakan pemuatan lambat, dan meningkatkan waktu respons server untuk memenuhi ambang batas LCP.
Dengan cara ini, situs ini menawarkan pengalaman pengguna yang cepat dan menarik.
Mengoptimalkan Penundaan Input Pertama (FID)
FID mengevaluasi respons halaman Anda terhadap tindakan pengguna.
Ini adalah waktu yang dibutuhkan sejak pengguna berinteraksi (seperti mengeklik tautan atau tombol) hingga saat browser merespons. Untuk pengalaman pengguna yang positif, Google merekomendasikan untuk mempertahankan FID di bawah 100 milidetik untuk 75% pemuatan halaman.
Studi Kasus: Meningkatkan FID di Situs Web E-niaga
Misalnya situs web e-niaga tempat pelanggan menambahkan produk ke keranjang belanja mereka. Jika pengguna mengklik tombol “Tambahkan ke Keranjang”, FID mengukur waktu yang diperlukan situs untuk merespons tindakan ini.
Situs web dapat meminimalkan skrip pihak ketiga, mengoptimalkan eksekusi JavaScript, dan menggunakan pemuatan asinkron untuk memenuhi ambang batas FID. Praktik seperti ini menghasilkan pengalaman berbelanja yang lebih lancar.
Meminimalkan Pergeseran Tata Letak Kumulatif (CLS)
CLS mengukur stabilitas visual halaman web Anda. Nilainya antara nol (menunjukkan tidak ada perubahan tata letak) dan nilai positif (menunjukkan perubahan tata letak).
Pergeseran tata letak yang tidak terduga sering kali menyebabkan pengalaman pengguna yang buruk, sehingga mempertahankan CLS yang rendah sangatlah penting. Google merekomendasikan skor CLS 0,1 atau kurang.
Studi Kasus: Mengurangi CLS pada Website Blog
Sebuah blog memasukkan iklan ke dalam konten.
Saat iklan dimuat secara dinamis, hal ini dapat menyebabkan perubahan tata letak, sehingga menggantikan teks. Situs web dapat mengurangi pergeseran tata letak dengan memesan ruang iklan dan menggunakan placeholder.
Pendekatan ini menghasilkan pengalaman yang stabil dan ramah pembaca, serta memenuhi ambang batas CLS.
Menurut Google, jika Anda memenuhi persyaratan inti, ada kemungkinan 24% lebih kecil bagi pengguna untuk mengabaikan pemuatan halaman. Anda dapat menemukan penelitian yang mendasarinya di artikel Google “Menetapkan ambang batas metrik Core Web Vitals.”
Cara Meningkatkan Data Web Inti
Pertama dan terpenting, Anda memerlukan metrik dasar untuk situs Anda. Ikuti prosedur berikut untuk menentukan titik awal Anda:
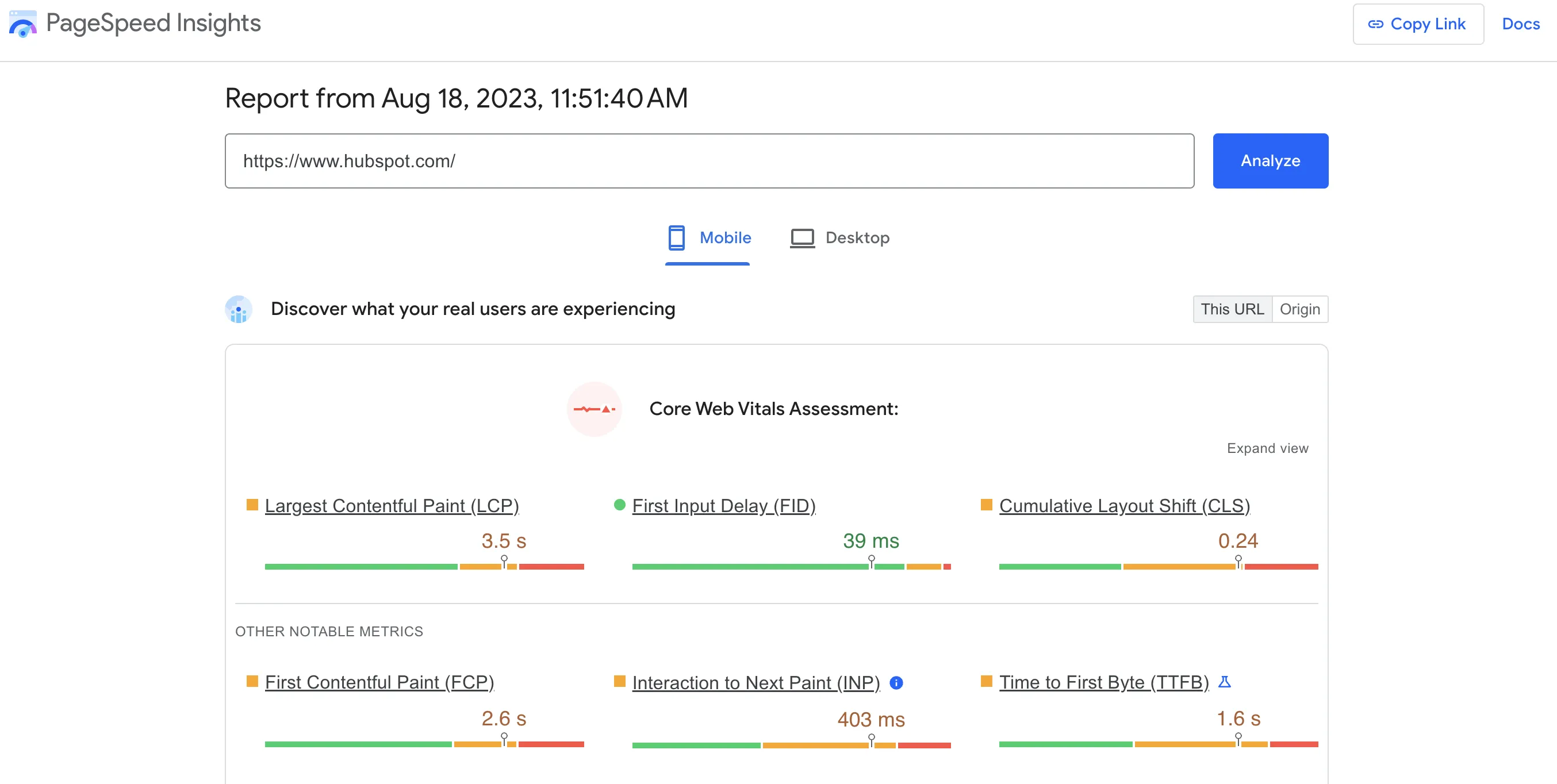
- Masukkan URL Anda ke Google PageSpeed Insights.
- Pilih 'Analisis'.
- Periksa kinerja Anda. URL Anda diberi label “Buruk”, “Perlu Perbaikan”, dan “Sangat Baik” di perangkat seluler dan desktop. Beralih di antara keduanya di sudut kiri atas halaman.
Berikut tampilannya ketika saya melakukan analisis HubSpot.
 Sumber Gambar
Sumber Gambar
Versi desktop berkinerja lebih baik daripada versi seluler, yang merupakan hal biasa.
Dalam penelitian terhadap lima juta halaman, Backlinko menemukan bahwa rata-rata halaman web membutuhkan waktu 87,84% lebih lama untuk dimuat di seluler dibandingkan desktop — faktor signifikan memengaruhi kecepatan: jenis CMS, CDN dan hosting, serta bobot halaman.
Jika URL Anda tidak memiliki cukup data untuk metrik Data Web Inti tertentu, Anda tidak akan melihat metrik tersebut muncul di laporan. Namun, setelah URL Anda memiliki cukup data, status laman Anda akan mencerminkan metrik yang kinerjanya paling buruk.
Vital Web Inti untuk Diukur
Selain tiga Data Web Inti utama (Cat Konten Terbesar, Penundaan Input Pertama, dan Pergeseran Tata Letak Kumulatif), ada metrik lain yang dapat Anda ukur untuk memperoleh pengetahuan yang lebih menyeluruh tentang kinerja situs web dan pengalaman pengguna.
Meskipun metrik ini bukan bagian dari rangkaian inti yang ditentukan oleh Google, metrik ini dapat memberikan wawasan yang berharga. Berikut beberapa hal penting web tambahan yang perlu dipertimbangkan.

Waktu ke Byte Pertama (TTFB)
TTFB mengukur waktu yang dibutuhkan browser pengguna untuk menerima byte pertama respons dari server setelah membuat permintaan. Ini mencerminkan respons server dan dapat memengaruhi waktu buka halaman secara keseluruhan.
Saatnya Interaktif (TTI)
Time-to-interactivity (TTI) mengukur berapa lama waktu yang dibutuhkan halaman web yang dimuat untuk mulai merespons tindakan pengguna. Ini menganalisis kegunaan halaman terkait eksekusi JavaScript, rendering, dan pemuatan sumber daya.
Total Waktu Pemblokiran (TBT)
TBT mengukur total waktu selama pemuatan halaman ketika thread utama diblokir dan tidak dapat merespons input pengguna. Ini memperhitungkan tugas-tugas yang memblokir jalur utama, seperti eksekusi JavaScript yang panjang, dan dapat memengaruhi interaktivitas dan daya tanggap.
Cat Contentful Pertama (FCP)
Untuk mengukur seberapa cepat konten dimuat, FCP melacak berapa lama waktu yang diperlukan untuk menyelesaikan rendering awal. Ini membantu menghitung kesan visual awal konsumen.
Saatnya Melukis Bermakna Pertama (TTFMP)
TTFMP mengukur waktu yang diperlukan untuk menampilkan konten bermakna pertama di layar, yang menunjukkan kapan pengguna menganggap halaman tersebut berharga dan informatif.
Meskipun metrik ini melampaui kumpulan inti Data Web Inti, pemantauan dan pengoptimalannya dapat berkontribusi pada pemahaman yang lebih komprehensif tentang kinerja situs web Anda dan membantu memberikan pengalaman pengguna yang lebih baik.
Cat Contentful Terbesar (LCP)
Metrik ini mengukur kinerja pemuatan halaman web. Di bawah 2,5 detik adalah skor LCP yang kuat. LCP dapat diukur menggunakan alat seperti PageSpeed Insights, Lighthouse, atau Laporan Pengalaman Pengguna Chrome.
Penundaan Masukan Pertama (FID)
Metrik yang dikenal sebagai “First Input Delay” (FID) mengukur daya tanggap dan interaksi situs web. Waktu AAnAnID kurang dari 100 ms dianggap dapat diterima. FID dapat diukur menggunakan alat seperti PageSpeed Insights, Laporan Pengalaman Pengguna Chrome, atau pustaka JavaScript yang dikembangkan oleh Google.
Pergeseran Tata Letak Kumulatif (CLS)
CLS mengukur stabilitas visual halaman web, memastikan bahwa elemen pada halaman tidak bergeser secara tidak terduga. Setiap nilai CLS di bawah 0,1 dianggap sangat baik. Alat seperti PageSpeed Insights, Lighthouse, atau Laporan Pengalaman Pengguna Chrome dapat membantu mengukur hal ini.

Interaksi ke Cat Berikutnya (INP)
Pengganti FID yang akan datang, INP, mengukur waktu antara interaksi halaman pengguna dan waktu respons browser. Google akan menyertakan INP dalam laporan Core Web Vitals akhir tahun ini, sehingga pemilik situs dan pengembang dapat mulai mengukur skor INP baru mereka.
Cara Memperbaiki Masalah di Core Web Vitals
Oke, mari kita jelajahi beberapa langkah praktis yang dapat Anda ambil untuk mengatasi masalah di web vitals inti Anda. Ingat, meningkatkan metrik ini akan meningkatkan SEO web vitals inti Anda dan meningkatkan pengalaman penjelajahan pengguna Anda secara keseluruhan.

Langkah 1: Analisis kinerja situs web Anda.
Pertama, gunakan alat seperti PageSpeed Insights Google atau Ekstensi Web Vitals untuk mengevaluasi kinerja situs Anda. Alat-alat ini memberikan data berharga tentang data vital web inti Anda, membantu Anda mengidentifikasi area yang perlu ditingkatkan.
Langkah 2: Optimalkan gambar Anda.
Gambar berukuran besar dan beresolusi tinggi dapat memperlambat waktu buka situs Anda, sehingga berdampak negatif pada skor kecepatan halaman Anda. Optimalkan gambar Anda dengan mengompresinya, mengubah ukurannya sesuai untuk web, dan menggunakan format modern seperti WebP.
Langkah 3: Aktifkan cache browser.
Cache browser menyimpan bagian situs Anda di browser pengguna, sehingga mereka tidak perlu memuat semuanya dari awal setiap kali mereka berkunjung. Hasilnya, proses caching dapat meningkatkan kecepatan memuat halaman Anda secara signifikan.
Langkah 4: Minimalkan CSS dan JavaScript.
CSS dan JavaScript yang berlebihan dapat menghambat situs Anda. Sebaliknya, minimalkan elemen ini menggunakan alat atau plugin yang dirancang untuk tujuan ini. Selain itu, pertimbangkan untuk “memuat lambat” JavaScript Anda untuk lebih meningkatkan daya tanggap.
Langkah 5: Pergeseran tata letak alamat.
Untuk mengatasi masalah stabilitas visual, hindari menambahkan konten di atas konten yang sudah ada di halaman kecuali konten tersebut merupakan respons terhadap tindakan pengguna. Selain itu, tentukan dimensi gambar dan video untuk mencegah perubahan tata letak.
Langkah 6: Urutkan masalah berdasarkan label.
Mulailah dengan apa pun yang berlabel “Buruk”. Terakhir, prioritaskan pekerjaan Anda berdasarkan masalah berskala besar yang memengaruhi sebagian besar URL penting. Berikutnya, ada permasalahan terkait sebutan “Perlu Perbaikan”.
Langkah 7: Buatlah daftar.
Buatlah daftar tugas yang diprioritaskan untuk tim peningkatan situs. Tambahkan perbaikan halaman umum berikut untuk referensi di masa mendatang:
- Kurangi ukuran halaman menjadi kurang dari 500KB.
- Untuk kinerja seluler yang optimal, pertahankan setiap halaman hingga 50 sumber daya.
- Pertimbangkan untuk menggunakan AMP untuk mengoptimalkan halaman Anda agar memuat dengan cepat.
Langkah 8: Bagikan perbaikan umum.
Ada selusin cara untuk meningkatkan ambang batas untuk setiap statistik Data Web Inti. Di bawah ini, saya telah menjelaskan alasan utama status “Buruk” dan cara memperbaikinya.
Waktu respons server yang lambat, rendering sisi klien, JavaScript dan CSS yang memblokir render, serta waktu pemuatan sumber daya yang lambat semuanya berdampak pada peningkatan LCP. Anda dapat meningkatkan LCD dengan meningkatkan elemen situs berikut:
Mengoptimalkan FID memerlukan pengukuran seberapa cepat situs web Anda merespons tindakan pengguna.
Misalnya, Anda ingin meningkatkan kesan pertama negatif orang-orang terhadap suatu laman.
Pertama, lakukan audit kinerja dengan alat Lighthouse Chrome untuk mempelajari cara meningkatkan ambang FID dan cara orang berinteraksi dengan situs Anda.
Anda juga dapat mencoba modifikasi berikut untuk meningkatkan nilai Anda.
Mengikuti beberapa pedoman sederhana dapat mencapai CLS yang lebih baik dan fluktuasi yang lebih sedikit. Akhiri kebutaan spanduk dan kesalahan klik selamanya.
- Untuk foto dan video, tambahkan atribut ukuran atau kotak rasio aspek CSS. Nilai-nilai ini memberi tahu browser tentang ruang yang dapat dicadangkan untuk elemen saat elemen dimuat, menghindari reposisi apa pun saat komponen terlihat.
- Jangan menambahkan konten di atas konten yang sudah ada. Satu-satunya pengecualian adalah jika ia merespons tindakan pengguna yang Anda harapkan akan terjadi perubahan.
- Kontekstualisasikan transisi. Jika Anda memindahkan orang dari satu bagian halaman ke bagian lain, semua animasi dan transisi dalam tata letak memerlukan konteks dan kontinuitas.
Setelah menyelesaikan masalah tertentu:
- Tinjau laporan Data Web Inti Search Console dan lihat adanya peningkatan pada ambang batas.
- Klik “Mulai Pelacakan” untuk memulai sesi validasi 28 hari guna memantau situs Anda untuk mencari indikasi masalah.
- Anggap saja sudah diperbaiki jika tidak muncul selama waktu tersebut.
Seperti kriteria pemeringkatan lainnya, masalah ada pada detailnya. Jika Anda seorang pengembang atau teknisi yang mencari informasi lebih lanjut tentang cara mengoptimalkan Core Web Vitals, lihat pedoman Google untuk mengoptimalkan LCP, FID, atau CSL.
Langkah 9: Pantau dan sesuaikan.
Meningkatkan data vital web inti adalah proses yang berkesinambungan. Pantau kinerja Anda secara teratur dan lakukan penyesuaian seperlunya. Ikuti terus tren SEO dan algoritme Google yang terus berkembang agar tetap menjadi yang terdepan.
Dengan mengikuti langkah-langkah ini, Anda sudah siap untuk meningkatkan data vital web inti situs web Anda, meningkatkan pengalaman pengguna, dan meningkatkan peringkat pencarian Anda.
Praktik Terbaik untuk Meningkatkan Data Web Inti

1. Prioritaskan pengoptimalan seluler.
Pengindeksan Google yang mengutamakan seluler berarti versi seluler situs Anda seperti versi awal. Oleh karena itu, pastikan situs Anda responsif dan memberikan pengalaman yang lancar di perangkat seluler.
2. Memanfaatkan Jaringan Pengiriman Konten (CDN).
CDN dapat mengurangi waktu yang diperlukan untuk memuat situs Anda dengan menyimpan salinan halaman situs Anda di berbagai lokasi sehingga pengguna dapat mengakses situs Anda lebih cepat, di mana pun mereka berada.
3. Gunakan teknik preloading.
Pramuat sumber daya penting dapat membantu laman Anda dimuat lebih cepat. Teknik ini memberitahu browser untuk mengambil sumber daya yang diperlukan sebelum Anda membutuhkannya, sehingga menghemat waktu yang berharga.
4. Menerapkan rendering sisi server (SSR).
SSR memungkinkan halaman Anda dimuat lebih cepat dengan mengirimkan halaman yang dirender sepenuhnya ke browser, meningkatkan kecepatan halaman dan pengalaman pengguna secara keseluruhan.
5. Optimalkan pengiriman font.
Font dapat menyebabkan penundaan yang signifikan dalam rendering visual. Optimalkan pengiriman font Anda dengan menghosting font secara lokal, mengompresinya, dan menggunakan format modern.
6. Uji dan perbarui situs Anda secara teratur.
Pengujian rutin membantu mengidentifikasi perlambatan atau hambatan apa pun yang mungkin terjadi seiring berjalannya waktu. Gunakan alat seperti Lighthouse dan CrUX untuk menilai dan meningkatkan kinerja situs Anda secara rutin.
Menerapkan praktik terbaik ini akan melengkapi bisnis Anda dengan lebih baik dalam mengatasi masalah pada web vitals inti Anda dan memberikan pengalaman pengguna yang luar biasa, sehingga meningkatkan SEO web vitals inti Anda.
Garis Waktu untuk Pemeringkatan Data Web Inti
Dengan transisi terbaru dari First Input Delay (FID) ke Interaction to Next Paint (INP), Core Web Vitals Google menjalani siklus proses pengembangan, validasi, dan implementasi.
INP menganalisis kinerja runtime secara lebih komprehensif dan akan menjadi Core Web Vital pada Maret 2024.
Kemajuan ini menunjukkan bagaimana metrik diperkenalkan, disempurnakan, dan pada akhirnya dimasukkan ke dalam Data Web Inti.
Pengembang dan pemilik situs harus bersiap menghadapi perubahan ini dengan mengoptimalkan halaman mereka agar memenuhi tolok ukur baru dan mempertahankan pengalaman pengguna berkualitas tinggi.

