Apa Arti Garis Putus-putus Pada Gambar?
Diterbitkan: 2023-02-22Jika Anda pernah membuka gambar dalam program pengeditan vektor seperti Adobe Illustrator, Anda mungkin telah memperhatikan beberapa garis aneh yang berjalan di sepanjang gambar. Garis-garis ini disebut pedoman, dan digunakan untuk membantu menyelaraskan elemen di dalam gambar. Tapi apa artinya bila ada garis putus-putus, bukan garis padat? Garis putus-putus umumnya digunakan untuk menunjukkan bahwa suatu elemen tidak seharusnya dicetak. Ini bisa jadi karena itu adalah placeholder untuk teks yang akan ditambahkan nanti, atau karena itu adalah elemen yang akan dihapus di versi final gambar. Dalam beberapa kasus, garis putus-putus juga dapat menunjukkan bahwa suatu elemen dipilih. Ini sering terjadi saat Anda menggunakan alat pena untuk menggambar jalur di sekitar objek. Jadi, jika Anda melihat garis putus-putus pada sebuah gambar, kemungkinan itu ada untuk tujuan tertentu. Perhatikan konteks garis dan elemen lain dalam gambar untuk mengetahui apa tujuannya.
Elemen line> adalah elemen SVG yang digunakan untuk membuat garis yang menghubungkan dua titik.
Apa Jalur D Di Svg?

Path d in svg adalah perintah yang digunakan untuk menggambar path. Perintah mengambil enam argumen: empat yang pertama menentukan titik awal, dua yang terakhir titik akhir. Jalur ditarik dari titik awal ke titik akhir, menggunakan titik lain apa pun yang diperlukan untuk sampai ke sana.
Atribut path elemen adalah yang kecil pada awalnya. Tapi begitu Anda terbiasa, Anda mulai memahaminya. Karena D3 sangat membantu, kita tidak diharuskan untuk menghadapinya secara langsung. Ada banyak kemungkinan untuk elemen jalur. Jumlah informasi yang kami miliki cukup untuk dipahami.
Jalur dapat dibuat dengan elemen 'linearGradient' atau 'radialGradient'. Elemen-elemen ini dapat digunakan untuk membuat pola gradien atau mengisi daerah dengan warna.
Jalur dapat digunakan untuk mengekspresikan ide selain teks. Elemen 'textPath' memungkinkan Anda membuat jalur khusus teks. TextPaths adalah metode utama untuk menulis huruf, kata, dan bahkan seluruh paragraf.
Jalur dapat digunakan untuk menghasilkan bentuk apa pun. Karena mudah digunakan, mereka dapat digunakan untuk membuat pola kompleks atau mengisi bidang dengan teks. Dengan kekuatan elemen *path, tidak ada batasan untuk kreativitas yang dapat Anda lakukan.
Kekuatan Svg
Bahasa gambar yang canggih, bahasa gambar vektor, SVG dapat digunakan untuk membuat berbagai macam bentuk dan gambar. Ini dapat digunakan untuk menghasilkan grafik yang dapat disematkan di halaman web menggunakan HTML.
Apa Itu Stroke Pada Svg?

Stroke adalah jalur yang mendefinisikan garis bentuk. Dengan kata lain, itu adalah garis yang mengitari tepi bentuk.
Pada tanggal 9 April 2015, tanggal dokumen ini diterbitkan. Draf pekerjaan umum pertama dari pukulan SVG telah dirilis. Spesifikasi ini dimaksudkan untuk menentukan sejumlah teknik sapuan SVG yang lebih baik. Beri tahu orang lain pendapat Anda tentang dokumen ini dengan mengirimkan komentar di sini. Tidak tepat untuk menyebut dokumen ini sebagai "pekerjaan dalam proses" kecuali terkait dengan proyek. Ada kemungkinan dokumen lain menggantikan dokumen ini. Spesifikasi ini menentukan sekumpulan properti yang memengaruhi cara elemen grafis digores dan tampilannya.
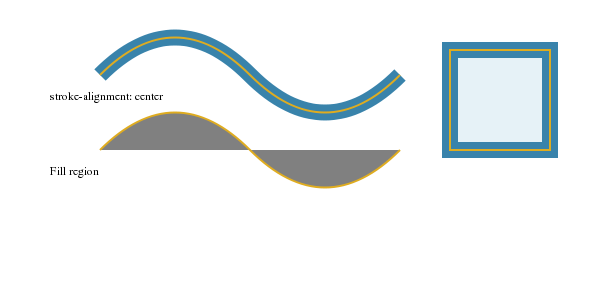
Ini memiliki karakteristik seperti cat, ketebalan, posisi, penggunaan garis putus-putus, dan penyambungan dan penutup. Di SVG 2, goresan dan atribut goresan digantikan oleh spesifikasi ini (seperti bagian properti goresan). Karena properti 'stroke-alignment'-nya, penulis dapat menyelaraskan goresan di sepanjang garis tepi objek saat ini. ' M 10,10 L 10.000,' 'M 20,20 H 0,' 'M 30,30 Z,' adalah contoh subjalur dengan panjang nol. Seharusnya berlebihan untuk menambahkan paragraf berikut karena persyaratan perhitungan bentuk goresan juga berlaku di sini. Saat pukulan dilakukan pada subjalur, 'stroke-linecap' menentukan bentuk ujung dari subjalur terbuka. Ketika subjalur tidak memiliki panjang, goresan untuk subjalur tersebut hanya akan terdiri dari persegi dengan panjang sisi yang sama dengan lebar goresan.
Cari tahu garis singgung pada subjalur panjang nol dengan melihat catatan implementasi elemen 'jalur'. Properti 'stroke-miterlimit', yang membatasi pola garis putus-putus dan celah yang digunakan dalam konstruksi pukulan lintasan, bertanggung jawab untuk mengendalikan pukulan. Nilai 'busur' dihitung dengan menyinggung busur lingkaran di sepanjang garis yang bersinggungan dengan titik di mana dua segmen berpotongan dan melewati titik akhir sambungan. Sambungan garis dipotong jika perlu dengan garis yang sejajar dengan busur ini dengan panjang satu miter sama dengan nilai batas mitra 'goresan' dikalikan dengan lebar goresan. Jarak antara garis putus-putus dalam pola garis putus-putus berulang menentukan awal garis putus-putus. Jika semua nilai dalam daftar adalah nol, goresan dibuat seolah-olah itu bukan nilai. Penempatan corner dash akan sulit jika corner dash berada pada bentuk dengan sudut membulat karena juga akan berada pada titik antara busur yang membentuk sudut membulat dan ruas garis lurus.
Jika 'stroke-dashadjust' disetel ke 'true', pola tanda hubung elemen akan disesuaikan sehingga diulangi beberapa kali di sepanjang subjalurnya. Saat diregangkan atau dikompresi, faktornya berupa angka antara 0 dan 1. Panjang garis putus-putus dan celah dihitung dengan memperkecilnya dengan faktor dalam pola garis putus-putus . Bentuk goresan dari 'jalur' atau 'bentuk dasar' yang dijelaskan dalam algoritme berikut ditentukan dengan memperhitungkan properti goresan. Bentuk topi dimulai dan diakhiri pada titik tertentu di sepanjang subjalur, dan informasi ini diberikan di sini. Jalan diwakili oleh garis putih; area abu-abu tebal diwakili oleh goresan. Garis putus-putus menunjukkan lingkaran yang bersinggungan dengan sambungan dan memiliki kelengkungan pada titik sambungan sambungan.
Dalam busur elips, pusat lingkaran akan berada pada garis normal ke jarak ujung lintasan rc dari tepi goresan luar di ujung. Saat membuat sambungan untuk Bezier kubik, kelengkungan tidak terbatas dan garis harus digunakan. Rumus dalam catatan implementasi busur elips dapat digunakan untuk menentukan parameter di awal atau akhir segmen busur.
Atribut Pukulan Dalam Svg
Apa itu stroke? Atribut stroke menentukan warna (atau jenis server cat lainnya, seperti gradien atau pola) yang digunakan untuk melukis garis bentuk. br> adalah atribut SVG yang dapat digunakan dengan elemen berikut: altGlyph>br>. Apa itu strok miter svg? Atribut stroke-miterlimit adalah atribut yang menentukan batas rasio panjang miter dengan lebar stroke yang digunakan untuk menggambar gabungan miter. Atribut ini dapat digunakan dengan elemen SVG berikut: *altGlyph*. Bagaimana cara mengubah lebar stroke di svg? Anda dapat menyesuaikan viewBox Anda berdasarkan ukuran stroke (10 hitam dan 10 putih) dengan mengklik stroke = hitam.

Manakah Dari Berikut Ini Yang Merupakan Atribut Garis Svg?
Ada beberapa atribut garis SVG yang dapat digunakan untuk menyesuaikan tampilannya: 1. Atribut 'x1' dan 'x2' menentukan koordinat x awal dan akhir dari garis. 2. Atribut 'y1' dan 'y2' menentukan koordinat y awal dan akhir dari garis. 3. Atribut 'goresan' menentukan warna garis. 4. Atribut 'stroke-width' menentukan ketebalan garis.
Atribut ini dapat digunakan untuk membuat bentuk sederhana seperti lingkaran atau kotak, serta bentuk yang lebih kompleks seperti pohon atau ilustrasi. Elemen SVG dapat memiliki sejumlah atribut, dan setiap atribut dapat diberi nilai. Nilai atribut untuk setiap atribut. Nama atribut dapat diidentifikasi menggunakan nilai atribut. koordinat awal garis Koordinat awal garis adalah koordinat y. Saya mencoba mendapatkan koordinat ujung garis. Koordinat y dari ujung garis. Atribut dalam file SVG digunakan untuk menentukan detail bagaimana suatu elemen harus dirender. Bentuk sederhana seperti lingkaran atau bujur sangkar dapat dibuat menggunakan atribut, sedangkan bentuk kompleks seperti pohon atau ilustrasi dapat dibuat menggunakan atribut.
Membuat Path Di Html
Sebuah path dapat dibuat dengan menentukan sistem koordinat dan data path di dalam elemen *path. Data jalur menentukan bentuk jalur, termasuk titik awal dan akhir, diameter, dan informasi lain yang diperlukan untuk membuatnya. Data jalur dapat diperoleh dengan menggunakan sistem koordinat global (x,y), lokal (x,y), atau Cartesian. Sistem koordinat global adalah opsi default, dan juga dapat digunakan jika tidak ada sistem koordinat spesifik yang ditentukan. Ketika data jalur menentukan koordinat relatif terhadap jalur saat ini, sistem koordinat lokal diterapkan. Ketika data jalur menentukan koordinat yang sesuai dengan sistem koordinat dunia (yang dapat didefinisikan dalam elemen koordinat (*), sistem koordinat Cartesian digunakan. Elemen jalur dapat dikonfigurasi untuk merender jalur dalam beberapa cara. Fill, stroke, dan dash adalah tiga atribut terpenting. Warna area isian untuk jalur ditentukan oleh atribut isian. Warna batas garis untuk jalur ditentukan dengan atribut goresan. Jumlah tanda hubung di sepanjang jalur dapat ditentukan dengan menggunakan tanda hubung atribut. Metode beginPath dan metode endPath juga didukung oleh elemen. Data jalur diinisialisasi dengan metode beginPath() , dan titik awal ditentukan oleh nilai metode. Metode endPath() akan menyetel titik akhir jalur.
Garis Bertitik Svg
Garis putus-putus SVG dibuat menggunakan properti 'stroke-dasharray'. Properti ini mengambil daftar nilai yang dipisahkan koma yang menentukan panjang tanda hubung dan celah.
Di editor HTML, apa pun yang Anda tulis dapat dimasukkan ke dalam tag dasar HTML5. Dimungkinkan untuk menggunakan CSS ke Pena dari stylesheet apa pun di internet. Merupakan praktik umum untuk menggunakan awalan vendor pada properti dan nilai yang harus diakses. Anda dapat menambahkan skrip ke pena Anda dari komputer mana pun dengan menggunakan browser web apa pun. Kami akan menambahkan URL ke sini sebelum menambahkan JavaScript, yang akan sesuai dengan urutan yang Anda tentukan. Saat Anda menautkan ke skrip dengan ekstensi file yang terkait dengan preprosesor, itu akan diproses sebelum diterapkan.
Properti Stroke-dasharray
Dengan menggunakan properti stroke-dasharray, garis luar bentuk dibentuk dengan menetapkan satu set garis putus-putus (atau bentuk lainnya). Panjang garis putus-putus dan garis putus-putus ditentukan menggunakan larik nilai yang menentukan setiap nilai. Nilai pertama dari array, nilai kedua, nilai ketiga, dan seterusnya adalah panjang dari tanda hubung pertama. Dashoffset menentukan jarak antara mobil pertama dan kedua.
Garis Svg
Garis SVG digunakan untuk membuat grafik garis berbasis vektor di web. Mereka ditentukan oleh titik awal dan akhir, dan dapat ditata dengan CSS.
Apa Itu Stroke Dalam Svg?
Atribut goresan dapat digunakan sebagai properti CSS untuk menentukan warna (atau server cat lainnya seperti gradien atau pola) yang digunakan untuk menguraikan bentuk. Catatan: Karena ini adalah atribut presentasi, warna dapat ditetapkan sebagai properti CSS. Elemen SVG berikut dapat digunakan untuk mengimplementasikan atribut ini: *altGlyph.
Generator Garis Putus Svg
Ada beberapa cara berbeda untuk menghasilkan garis putus-putus dengan SVG. Salah satu caranya adalah dengan menentukan atribut stroke-dasharray pada elemen. Nilai atribut stroke-dasharray adalah daftar panjang yang dipisahkan koma, yang menentukan pola tanda hubung. Misalnya, nilai 5,5 akan menghasilkan tanda hubung 5 unit diikuti dengan spasi 5 unit.
Anda Dapat Menggunakan Properti Strokedashoffset Sebagai Properti Css Pada Elemen Svg Berikut
Atribut ini dapat digunakan di SVG apa pun dengan menggunakan elemen berikut: altGlyph> circle> br>. Apakah mungkin menggunakan strokedashoffset?
Properti strokedashoffset dapat digunakan sebagai atribut CSS untuk membuat presentasi. Daftar elemen dapat diterapkan, tetapi hanya dengan efek berikut: altGlyph, circleGlyph, ellipseGlyph, pathGlyph, lineGlyph, polygonGlyph, polylineGlyph
Baris Svg Tidak Ditampilkan
Ada beberapa kemungkinan alasan mengapa baris svg mungkin tidak muncul: -File svg mungkin tidak ditautkan dengan benar ke file HTML. -Mungkin ada masalah dengan kode untuk baris itu sendiri. -Browser mungkin tidak dapat merender file svg dengan benar. Jika baris tidak muncul, periksa untuk memastikan bahwa file svg ditautkan dengan benar dan tidak ada kesalahan dalam kode. Jika masalah berlanjut, coba gunakan browser lain.
Jenis Isi Dan Stroke Svg
Fill dan stroke di SVG tersedia dalam tiga jenis: isian gradien linier, isian gradien radial, dan isian gradien alfa.
Dalam isian gradien linier, warna isian berada di salah satu ujung gradien, dan warna guratan di ujung lainnya. Berbeda dengan isian gradien radial, yang diilustrasikan dengan lingkaran di sekitar objek, isian gradien radial diilustrasikan dengan isian linier. Fill and stroke with alpha adalah jenis isian yang memungkinkan Anda mengatur sendiri warna isian dan goresan. Jika Anda menginginkan warna biru pada objek tetapi hitam pada goresannya, atur menjadi biru dan hitam.
