Apa itu Landing Page di WordPress? + Bagaimana Cara Membuat?
Diterbitkan: 2022-12-15Apakah Anda ingin tahu apa itu halaman arahan di WordPress? Atau apakah Anda berencana membuat halaman arahan untuk situs WordPress Anda? Kemudian, Anda telah datang ke tempat yang tepat untuk mengetahuinya.
Tidak diragukan lagi, mengubah pengunjung situs Anda menjadi prospek potensial adalah cara sempurna untuk menciptakan bisnis yang berkelanjutan. Tetapi Anda hanya dapat melakukannya dengan halaman arahan yang dioptimalkan.
Sederhananya, halaman arahan adalah halaman yang dioptimalkan dengan baik di situs Anda yang dimaksudkan untuk menarik minat pengguna terhadap produk atau layanan Anda dalam bentuk penjualan atau informasi kontak. Oleh karena itu, jika Anda menjalankan kampanye pemasaran apa pun, laman landas dapat membantu Anda mencapai sasaran dan menghasilkan lebih banyak konversi.
Pada artikel ini, kami akan menjelaskan semua yang perlu Anda ketahui tentang halaman arahan dan memandu Anda melalui halaman arahan di situs WordPress.
Mari kita mulai!
A. Apa itu Landing Page di WordPress? Mengapa Anda Membutuhkan Halaman Arahan?
Halaman arahan adalah halaman mandiri yang sebagian besar digunakan untuk email, media sosial, atau kampanye pemasaran. Anda dapat menggunakan halaman ini untuk mempromosikan produk atau layanan Anda. Halaman arahan apa pun yang menarik dapat mengubah pengunjung situs web menjadi pelanggan dan pelanggan dengan mudah.
Demikian pula, halaman arahan dibuat dengan tujuan ajakan bertindak (CTA) yang jelas. Karena mereka dapat menghasilkan tingkat konversi yang lebih baik daripada posting blog biasa atau halaman situs.
Oleh karena itu, tujuan halaman arahan adalah membuat pengunjung situs web Anda melakukan beberapa tindakan saat mereka mengunjungi situs web Anda. Tindakannya bisa berupa membeli produk tertentu dari toko online Anda, berlangganan daftar email Anda, atau mengisi formulir.

Oleh karena itu, pengunjung “mendarat” di halaman arahan ketika mereka mengklik spanduk, iklan bertarget, buletin email, iklan pencarian, dll. Semua halaman arahan ini adalah bagian dari kampanye iklan yang menargetkan pemirsa khusus.
Landing page mengambil peran yang sangat penting dalam setiap perkembangan bisnis. Halaman arahan apa pun harus menyertakan konten yang ditulis dengan indah dan desain serta tata letak yang menyenangkan untuk dilihat. Terlepas dari semua ini, itu juga harus melayani tujuan generasi memimpin di tempat pertama juga.
Sementara itu, halaman arahan dapat menjadi bagian dari situs multi halaman yang sudah ada, atau menjadi halaman web mandiri tanpa situs web. Sedangkan jika Anda memilihnya sebagai halaman web mandiri maka harus memiliki URL unik yang terpisah.
Oleh karena itu, sebagai aturan, laman landas harus memiliki setidaknya satu ajakan bertindak. Untuk membuat kunjungan Anda menyelesaikan setidaknya satu tindakan tanpa memaksa mereka untuk membuat pilihan. Oleh karena itu, memaksakan banyak opsi ke halaman Anda dapat membuat keputusan menjadi lebih sulit.
Di pasar, Anda dapat menemukan beberapa hosting halaman arahan dan opsi integrasi. Oleh karena itu, menyiapkan halaman arahan bukanlah tugas yang berat. Namun, Anda harus berhati-hati dengan struktur halaman arahan. Anda perlu memastikan bahwa halaman arahan Anda benar-benar berbeda dari halaman situs web biasa dan harus menguntungkan Anda dan pelanggan Anda dengan baik.
Mengapa Anda Membutuhkan Halaman Arahan?
Tidak seperti halaman lain, halaman arahan sangat terfokus pada tujuan jangka pendek yang spesifik sehingga Anda bisa mendapatkan hasil yang Anda inginkan. Selain meningkatkan konversi, dan menghasilkan wawasan audiens baru, halaman arahan juga membantu:
- Hasilkan Prospek – Tidak diragukan lagi, halaman arahan sebagian besar berfokus pada tingkat konversi daripada pendidikan dan informasi. Ini membantu menghasilkan arahan untuk bisnis Anda dan meningkatkan penjualan.
- Tingkatkan Lalu Lintas – Halaman arahan tidak hanya membantu menghasilkan prospek tetapi juga meningkatkan lalu lintas situs web. Dengan halaman arahan, Anda dapat meningkatkan kesadaran merek dan memungkinkan pelanggan potensial untuk mempelajari lebih lanjut tentang bisnis Anda.
- Tingkatkan Kredibilitas Anda – Laman landas yang terencana dengan baik hadir dengan pesan yang jelas dan sederhana yang menjelaskan nilai dari apa yang Anda tawarkan. Dengan cara ini, pengunjung Anda akan menghargai dan menunjukkan minat pada produk dan bisnis Anda.
- Perkuat Merek Anda – Saat ini, membangun merek digital adalah suatu keharusan. Ketika Anda memiliki identitas merek yang jelas dan kuat, Anda bisa mendapatkan beberapa manfaat darinya. Oleh karena itu, halaman arahan dapat membantu pelanggan mengingat Anda di masa mendatang dan bahkan merekomendasikan Anda kepada teman mereka.
Oleh karena itu, halaman arahan sangat penting untuk strategi pemasaran Anda. Dan semakin optimal halaman arahan yang Anda miliki, semakin baik hasil yang dapat Anda harapkan.
B. Apa Perbedaan Antara Beranda dan Halaman Arahan?
Dengan itu, pengantar singkat tentang apa itu halaman arahan di WordPress. Anda mungkin memiliki pertanyaan yang muncul dalam diri anda yaitu apakah landing page dan homepage itu sama atau tidak.
Sejujurnya, sebagian besar kedua halaman terlihat sama dalam hal konten. Namun, masing-masing memiliki fungsi dan tujuan yang unik. Sekarang mari kita bicara tentang perbedaan mereka di bawah ini.
Homepage adalah halaman web pertama yang dilihat pengunjung setelah mereka mengetikkan nama domain ke dalam browser mereka. Ini adalah halaman web utama situs web yang ditampilkan saat aplikasi pertama kali dibuka.
Setiap kali pengunjung mengunjungi situs web Anda, beranda harus langsung memberi tahu pengunjung siapa Anda dan apa yang Anda lakukan.
Di sisi lain, halaman arahan lebih merupakan alat promosi. Seorang pengunjung akan membuka halaman ini setelah mengeklik spanduk, atau tautan di email, iklan, atau pos media sosial.

Beranda yang baik hadir dengan desain situs web yang menarik dan memikat. Ini kemudian akan mendorong pengunjung Anda untuk terlibat dengan situs web WordPress Anda. Seperti, menjelajahi halaman lain, menjelajahi produk, atau mendaftar ke buletin email Anda.
Demikian pula, seperti yang disebutkan di atas, halaman arahan secara khusus digunakan untuk tujuan kampanye pemasaran atau periklanan. Selain itu, sebagian besar mendorong pengunjung Anda untuk membuat keputusan pembelian atau berbagi informasi sebagai bagian dari strategi perolehan prospek.
Tidak hanya itu, sebuah situs web hanya dapat memiliki satu beranda, sedangkan Anda dapat membuat halaman arahan sebanyak yang Anda inginkan.
Berikut adalah beberapa perbedaan antara halaman beranda dan halaman arahan.
Beranda
- Beranda menggunakan domain root Anda; misalnya www.situsanda.com.
- Lalu lintas yang sebagian besar Anda terima berasal dari pencarian organik.
- Anda akan menemukan tautan ke setiap halaman penting lainnya di situs web Anda.
- Ini memberi pengunjung Anda gambaran menyeluruh tentang bisnis Anda.
- Juga, ini menggunakan ajakan bertindak yang luas, seperti Hubungi Kami dan Pelajari Lebih Lanjut.
Halaman arahan
- Laman landas adalah laman sekunder di situs web Anda; misalnya, www.yoursite.com/landingpage.
- Di sini Anda akan menerima lalu lintas sebagian besar melalui kampanye pemasaran berbayar (seperti iklan penelusuran, iklan sosial, dan pemasaran email).
- Di halaman arahan, Anda dapat tetap fokus pada topik atau penawaran tertentu di seluruh halaman.
- Juga, ini menggunakan ajakan bertindak tertentu, seperti Daftar dan Beli Sekarang.
Namun, terkadang halaman yang sama dapat berfungsi sebagai halaman beranda dan halaman arahan. Beberapa produk berskala kecil membuat situs web satu halaman tempat mereka menambahkan informasi plus elemen ajakan bertindak.
Karena itu, di bagian selanjutnya, kita akan melihat cara membuat halaman arahan khusus yang indah di WordPress.
C. Apa yang Membuat Halaman Arahan Hebat?
Oke sebelum kita beralih ke hal lain, perlu diingat bahwa terkadang beranda Anda juga berfungsi sebagai halaman arahan Anda. Anda harus mengarahkan pelanggan Anda ke halaman yang akan menggoda mereka untuk memanfaatkan penawaran khusus apa pun yang Anda janjikan kepada mereka. Dengan cara ini, halaman arahan Anda akan memiliki peluang lebih baik untuk menarik perhatian untuk jangka waktu yang lebih lama.
Namun, ada beberapa komponen utama yang perlu dipertimbangkan saat Anda mulai membuat halaman arahan.
- Konten dan desain yang terfokus: Konten laman landas Anda harus terfokus dan bebas dari gangguan . Itu harus memberikan tujuan akhir untuk menyediakan pengunjung dengan apa yang mereka inginkan saat menyelesaikan acara ajakan bertindak.
- Saat membuat halaman arahan, pastikan untuk menyegmentasikan basis pelanggan Anda dan menargetkan konsumen tertentu melalui kampanye yang disesuaikan. Dengan cara ini, Anda dapat menarik perhatian basis tertentu dan memupuk prospek tersebut untuk masa depan.
- Halaman arahan yang baik harus dapat mengumpulkan informasi spesifik tentang calon pelanggan Anda . Saat mengumpulkan data demografis, itu harus menyertakan lebih dari sekadar nama dan alamat email.
- Anda tidak boleh memasukkan formulir yang panjang ke halaman arahan Anda. Ini lebih merupakan tugas yang menakutkan dan Anda mungkin kehilangan kesempatan dari generasi ke generasi untuk memimpin. Alih-alih, pisahkan formulir Anda menjadi beberapa bagian yang lebih kecil dan biarkan pengguna melihat persis di mana mereka berada dalam proses.
- Halaman arahan harus menyediakan media untuk mengakses saluran pemasaran lainnya . Di samping penawaran Anda, Anda dapat memberikan tautan ke penawaran lain, profil media sosial Anda, atau pendaftaran daftar email.
- Sertakan ajakan bertindak yang kuat dengan desain yang menyenangkan mata dan kata-kata yang minimal. Anda harus mengetahui target pasar Anda dan berdasarkan itu Anda harus menggoda pelanggan potensial Anda.
- Halaman arahan yang baik harus diikuti dengan halaman terima kasih . Ini tidak hanya akan bertindak sebagai isyarat yang baik tetapi mereka juga akan merasa dihargai. Ini juga akan meyakinkan pelanggan bahwa mereka telah menyelesaikan proses pendaftaran atau pembelian.
Tidak diragukan lagi, kita hidup di dunia yang terhubung secara digital. Dengan itu, mendekati kampanye pemasaran digital adalah salah satu investasi terbaik yang Anda lakukan untuk bisnis Anda. Oleh karena itu, menyertakan halaman arahan untuk membangun kotak alat pemasaran digital Anda adalah langkah yang cerdas, dan Anda serta pelanggan Anda dapat diuntungkan.
Karena itu, di bagian selanjutnya, kita akan melihat cara membuat halaman arahan khusus yang indah di WordPress.
D. Bagaimana Cara Membuat Halaman Arahan di WordPress?
Sekarang, kita baru saja melihat bagaimana halaman arahan berbeda dari halaman web lainnya. Kami harap sekarang Anda sudah jelas tentang kapan dan mengapa menggunakan halaman arahan untuk situs WordPress Anda.
Karena itu, mari kita lihat cara membuat halaman arahan yang indah di WordPress.
- Metode 1. Membuat Landing Page WordPress menggunakan Stackable Blocks
- Metode 2. Membuat Landing Page di WordPress menggunakan Elementor Page Builder
Metode 1: Buat Halaman Arahan Menggunakan Stackable Blocks
Metode pertama yang akan kita lihat untuk membuat halaman arahan di WordPress menggunakan Stackable blocks .
Stackable adalah pembuat halaman blok Gutenberg populer yang memungkinkan Anda membangun situs web dinamis dengan editor WordPress Gutenberg. Ini adalah solusi lengkap untuk membuat situs web dinamis dengan blok khusus, desain siap pakai, pengaturan global, dan opsi penyesuaian lanjutan.
Sekarang, mari kita lihat langkah-langkah yang perlu Anda ikuti untuk membuat halaman arahan yang menakjubkan.
Langkah 1: Instal dan Aktifkan Stackable Plugin
Langkah pertama adalah masuk ke dasbor WordPress Anda, dari mana kami akan menginstal plugin.
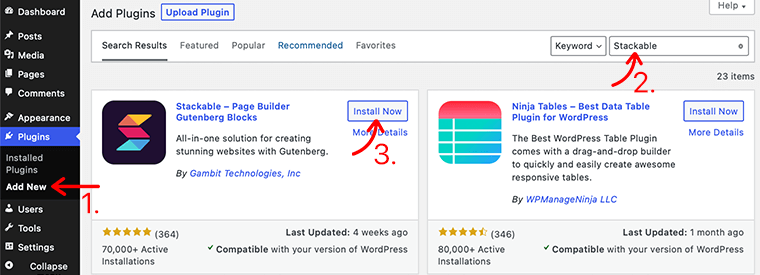
Setelah itu, di bilah sisi kiri dasbor, buka bagian Plugin dan klik tombol Tambah Baru .

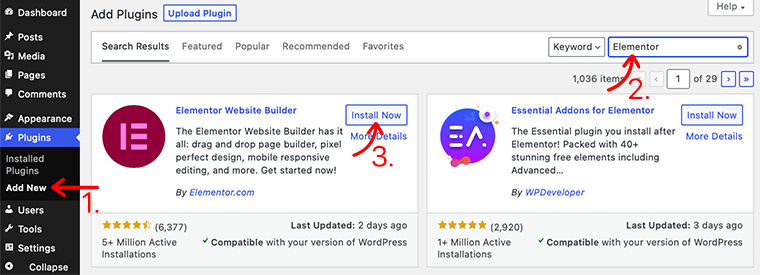
Setelah itu, ketik plugin Stackable pada kolom pencarian di pojok kanan atas dashboard Anda. Setelah Anda menemukan plugin, klik tombol Instal Sekarang .
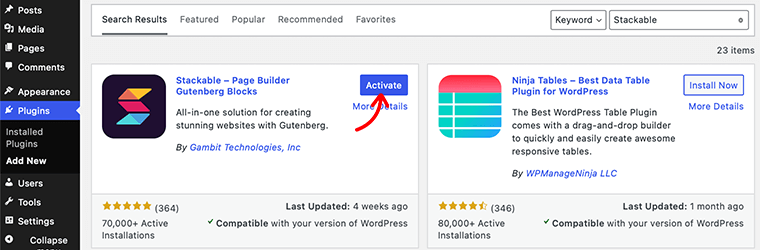
Setelah Anda menyelesaikan instalasi, Anda akan melihat tombol Activate , seperti yang terlihat di bawah ini. Aktifkan tombol dengan mengkliknya.

Anda sekarang telah berhasil menginstal versi gratis dari plugin Stackable. Namun, jika Anda menginginkan fungsionalitas yang lebih canggih, Anda dapat membeli versi premiumnya.
Langkah 2: Buat Halaman Arahan Baru
Selanjutnya, setelah Anda berhasil menginstal plugin, Anda perlu membuat halaman arahan.
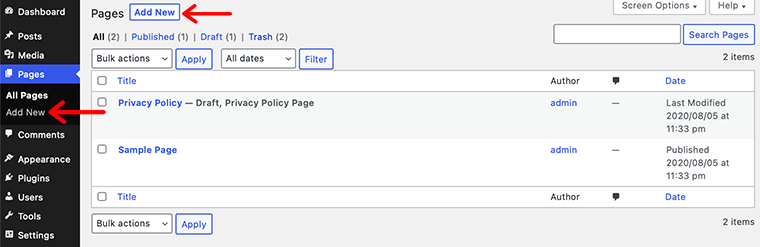
Untuk melakukannya, buka dasbor WordPress Anda, arahkan ke Pages > Add New, lalu Anda akan dibawa ke halaman editor WordPress. Dan sekarang dari sini dan seterusnya Anda dapat mulai membuat halaman arahan Anda.

Langkah 3: Gunakan Blok yang Dapat Ditumpuk untuk Menambahkan Elemen ke Halaman Arahan Anda
Sekarang halaman arahan Anda sudah siap, saatnya untuk mulai membangun halaman Anda untuk memiliki elemen yang Anda inginkan. Dalam panduan ini, kami akan menunjukkan cara menambahkan elemen ke halaman arahan Anda menggunakan Stackable Design Templates .
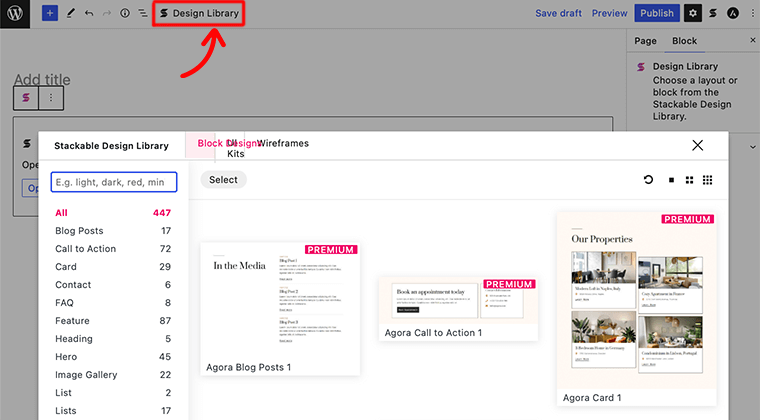
Di dalam templat desain ini, Anda akan mendapatkan perpustakaan besar templat desain untuk berbagai blok. Anda dapat mengakses template desain ini dengan mengklik tombol Perpustakaan Desain di bagian atas halaman editor WordPress.

Misalnya, Anda bisa mulai dengan menambahkan bagian pahlawan ke laman landas Anda.
saya. Tambahkan Bagian Pahlawan
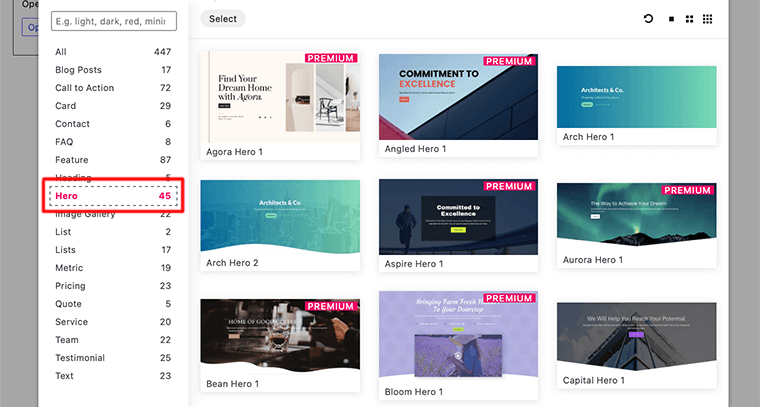
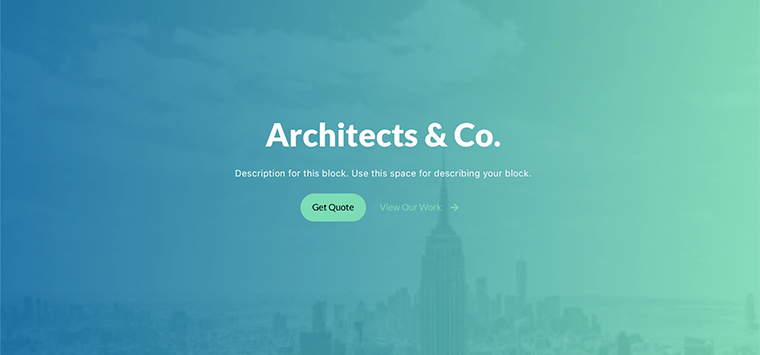
Hal pertama yang akan Anda tambahkan ke laman landas Anda adalah bagian pahlawan. Di sini, di Stackable Design Templates , klik opsi Hero block. Ini akan menampilkan semua templat yang terkait dengan blok pahlawan seperti yang ditunjukkan pada gambar di bawah ini:

Dari pustaka template, pilih dan klik template yang ingin Anda gunakan. Setelah itu, Stackable akan menerapkan desain tersebut ke halaman arahan Anda dan akan membawa Anda ke editor WordPress.

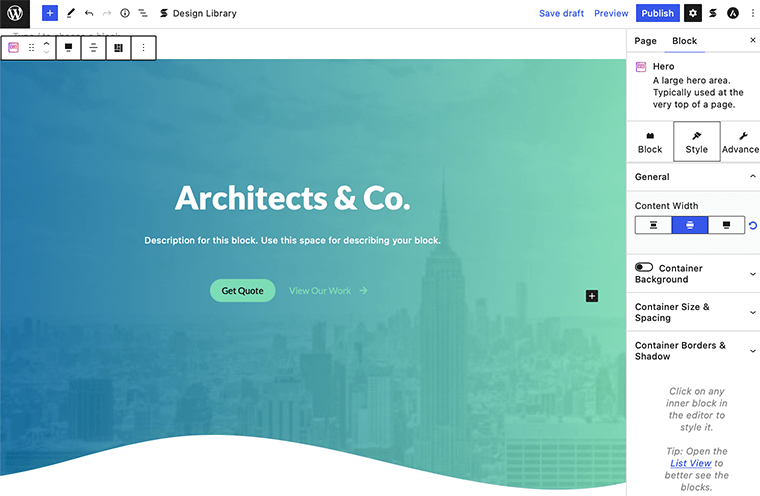
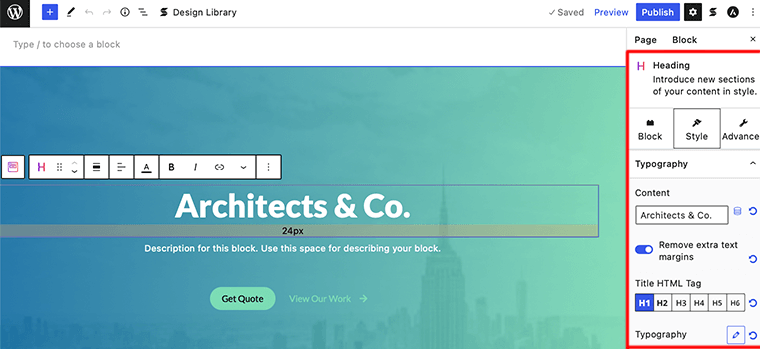
Untuk mengedit elemen apa pun dari suatu templat, klik elemen tersebut. Dan Anda akan menemukan panel pengaturan untuk blok tertentu di menu pengaturan.
Misalnya, pada template yang telah kita gunakan, jika kita mengklik bagian heading, kita akan mendapatkan semua opsi pengaturan yang terkait dengannya di sisi kanan. Anda sekarang dapat memilih penyesuaian sesuai keinginan Anda. Di sana Anda dapat mengubah teks, warna teks, ukuran, dll.

ii. Tambahkan Blok Ajakan Bertindak
Sekarang setelah Anda menambahkan bagian pahlawan, saatnya untuk menambahkan blok ajakan bertindak ke halaman arahan Anda. Ini adalah bagian yang bagus untuk dimiliki karena memungkinkan Anda menarik perhatian pengunjung ke produk dan penawaran Anda.
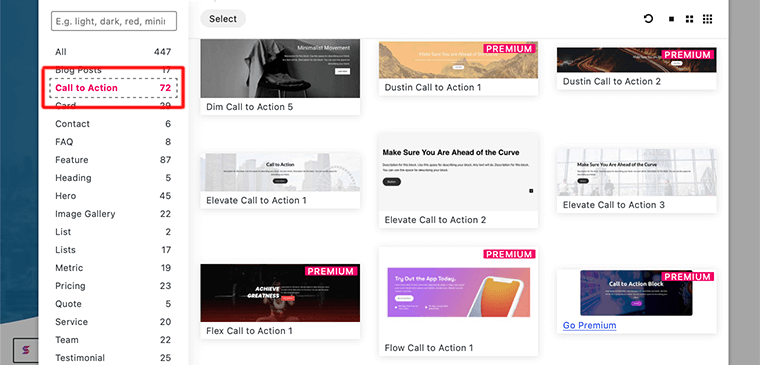
Sama seperti menambahkan blok pahlawan, klik pada Perpustakaan Desain dan cari blok Ajakan Bertindak seperti gambar di bawah ini:

Setelah Anda menambahkan blok, Anda akan melihat bagian ajakan bertindak ke area konten Anda di sisi kiri.
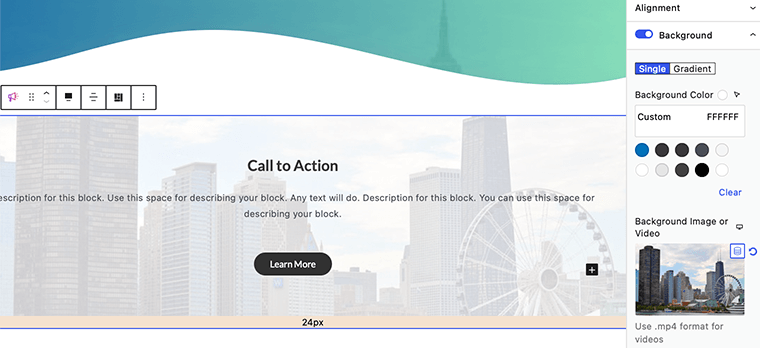
Pada gambar di bawah ini, kita dapat melihat grup blok CTA yang berisi tiga blok lainnya – judul, teks, dan tombol. Pastikan Anda mengubah judul, teks, latar belakang tombol, dll. Jika Anda ingin menata blok Anda lebih lanjut, Anda dapat menemukan panel pengaturan di sidebar kanan.

aku aku aku. Tambahkan Blok Fitur
Elemen selanjutnya yang akan kita tambahkan ke halaman arahan kita adalah bagian fitur. Anda dapat menggunakan jenis blok ini untuk menampilkan fitur produk atau semua yang Anda inginkan.
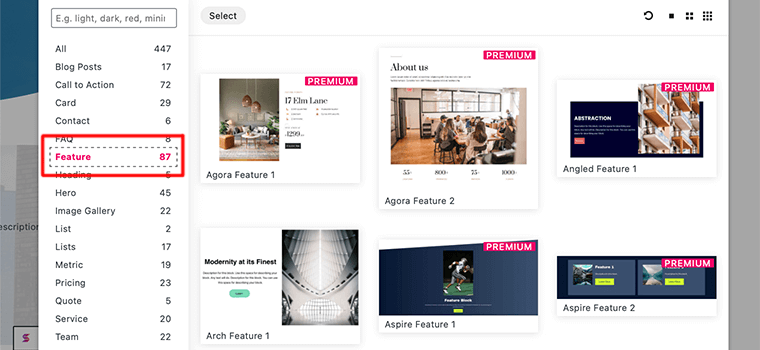
Di dalam Stackable Design Templates , klik pada blok Fitur dan itu akan menampilkan semua templat yang terkait dengan blok fitur.

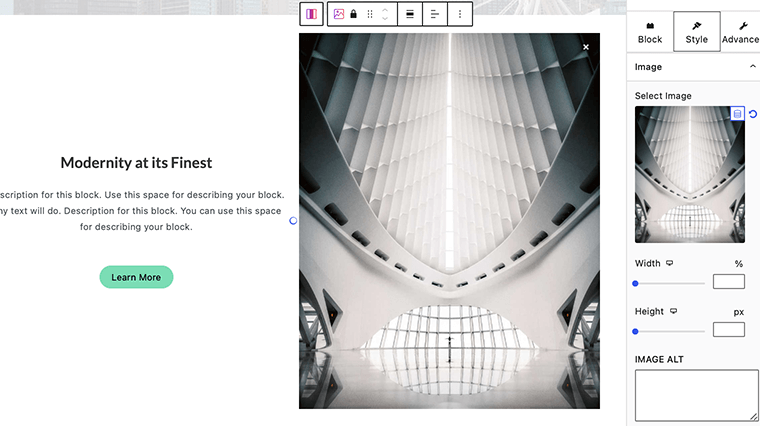
Setelah Anda selesai melakukannya, blok ini memungkinkan Anda menambahkan gambar beserta teks dan tombol.
Anda dapat mencantumkan fitur dan gambar produk secara bersamaan. Pastikan Anda tidak lupa menambahkan tombol ajakan bertindak untuk membuat mereka membeli produk.


iv. Tambahkan Blok Elemen Lain
Bergantung pada kebutuhan Anda, pastikan Anda menambahkan blok yang sesuai ke halaman arahan Anda. Dalam panduan ini, kami hanya menampilkan beberapa blok untuk ditambahkan ke laman landas Anda.
Namun, sama seperti blok tersebut, Anda dapat menambahkan lebih banyak blok ke halaman arahan Anda. Seperti kupon, post carousel, testimonial, postingan terbaru, dll.
Langkah 4: Publikasikan Halaman Arahan Anda
Pada langkah terakhir ini, setelah Anda menggabungkan semua elemen, pastikan untuk mempratinjaunya. Saat mempratinjau itu, periksa juga semua tombol CTA dan lihat apakah mereka menyampaikan acara mereka atau tidak.

Terakhir, jika semuanya terlihat bagus seperti yang Anda buat, klik tombol Terbitkan . Dengan cara ini, Anda dapat membuat halaman arahan menggunakan Stackable Blocks untuk situs web WordPress Anda.
Metode 2: Buat Halaman Arahan Menggunakan Elementor
Sekarang kita melihat metode pertama, mari kita lihat bagaimana kita bisa membuat halaman arahan menggunakan pembuat halaman.
Untuk membuat halaman arahan kami, kami akan menggunakan Elementor dan antarmuka drag-and-drop visualnya. Di pasaran, Anda akan menemukan banyak plugin pembuat halaman WordPress yang memungkinkan Anda membuat halaman arahan yang indah dengan alat seret dan lepas sederhana.
Namun, Elementor adalah pembuat halaman terbaik yang memberi Anda akses ke editor desain seret dan lepas visual yang kuat. Selain itu, ini memberi Anda area manajemen halaman arahan khusus. Juga, ia hadir dengan templat halaman arahan yang dirancang secara profesional yang dapat Anda sesuaikan dengan kebutuhan Anda.

Namun, Elementor memungkinkan Anda membuat halaman arahan menggunakan template Elementor atau membuatnya dari awal. Pada artikel ini, kami akan melihat kedua kemungkinan tersebut sehingga lebih mudah untuk memilih yang terbaik untuk Anda.
Dengan itu, apakah Anda siap membuat halaman arahan pertama menggunakan Elementor? Ikuti langkah-langkah di bawah ini untuk membuat halaman arahan yang sangat berkonversi menggunakan plugin pembuat halaman Elementor.
Menggunakan Template Elementor untuk Membangun Halaman Arahan
Pertama, mari kita lihat bagaimana kita bisa membuat halaman arahan di WordPress menggunakan template Elementor. Sekarang, bagaimana jika Anda ingin membuat halaman arahan dalam beberapa menit?
Dalam hal ini, kami sarankan untuk menggunakan templat halaman arahan Elementor siap pakai yang ditawarkan oleh pembuat halaman Elementor. Karena Elementor hadir dengan banyak template Elementor yang menakjubkan untuk membuat halaman arahan.
Berikut cara membuat halaman arahan menggunakan templat halaman arahan Elementor:
Langkah 1: Instal dan Aktifkan Plugin Elementor
Tetapi sebelum kita mulai membangun halaman arahan, langkah pertama adalah menginstal plugin pembuat situs web Elementor.
Langkah pertama adalah masuk ke dasbor WordPress Anda, dari mana kami akan menginstal plugin.
Kemudian, di sidebar kiri dashboard, lanjutkan ke bagian Plugins dan klik tombol Add New .

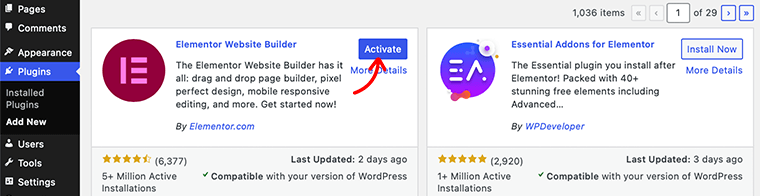
Sekarang, ketik plugin Elementor di kolom pencarian di pojok kanan atas dasbor Anda. Setelah Anda menemukan plugin, klik tombol Instal Sekarang .
Setelah Anda menyelesaikan instalasi, Anda akan melihat tombol Activate , seperti yang terlihat di bawah ini. Aktifkan tombol dengan mengkliknya.

Anda sekarang telah berhasil menginstal plugin Elementor versi gratis. Anda akan menemukan menu Elementor di area navigasi kiri.
Namun, untuk fungsionalitas yang jauh lebih canggih, Anda harus membeli versi premiumnya. Setelah Anda membelinya, Anda dapat mengunggah dan menginstalnya ke situs WordPress Anda. Untuk mempelajari lebih lanjut tentang cara memasang plugin, lihat panduan lengkap kami tentang cara memasang plugin WordPress.
Langkah 2: Buat Halaman Arahan Baru
Pada langkah kedua ini, kami akan membuat halaman arahan baru untuk situs WordPress kami.
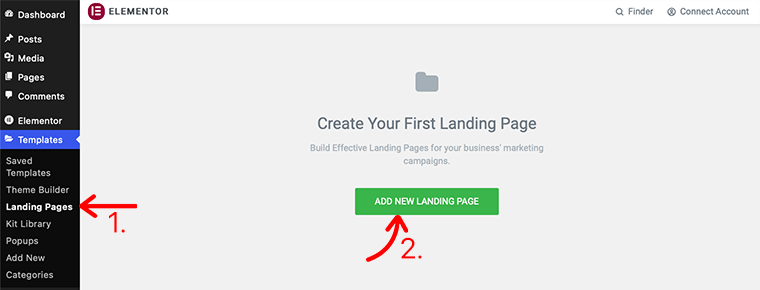
Untuk membuat halaman arahan pertama Anda, di dasbor WordPress Anda, arahkan ke Template> Halaman Arahan dan klik tombol Tambahkan Halaman Arahan Baru .

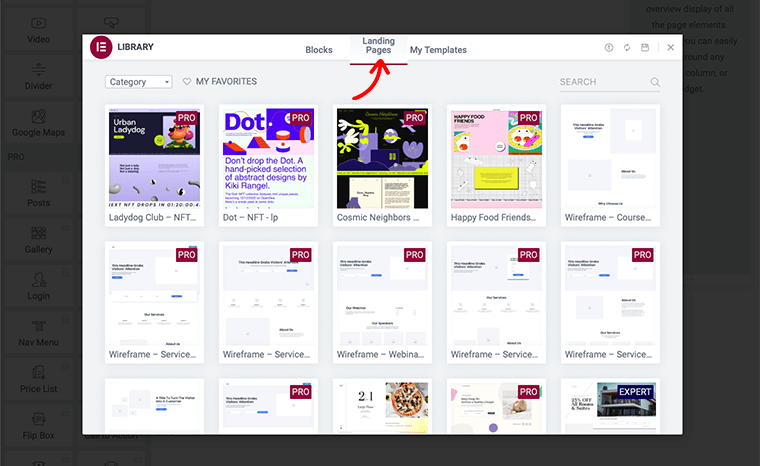
Setelah itu, Anda akan dibawa ke halaman editor Elementor. Tapi sebelum itu, itu akan memunculkan Elementor Template Library . Anda dapat memilih salah satu template halaman arahan premade untuk membangun halaman arahan Anda.

Namun, Anda akan melihat bahwa Elementor hadir dengan template halaman arahan gratis dan premium. Oleh karena itu, pastikan Anda dapat memilih sesuai dengan kebutuhan dan anggaran Anda. Namun demikian, kedua jenis template halaman arahan sangat dioptimalkan untuk perangkat dan SEO.
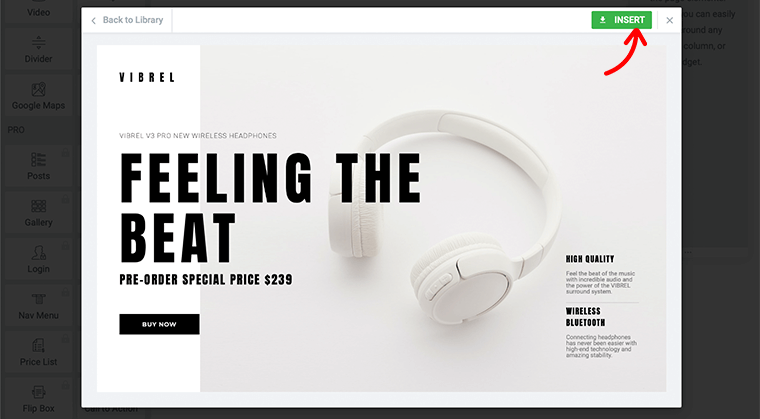
Sekarang, setelah Anda menemukan laman landas yang sempurna untuk situs web Anda, klik tautan MASUKKAN . Setelah itu, Elementor Builder akan menerapkan desain tersebut ke halaman arahan Anda dan akan membawa Anda ke editor visual Elementor.

Langkah 3: Edit dan Sesuaikan Template
Di dalam editor visual Elementor, Anda akan mengetahui bahwa itu telah sepenuhnya menggantikan editor WordPress dasar dengan editor front-end langsung. Sehingga, Anda dapat membuat tata letak desain yang rumit secara visual tanpa harus beralih antara editor dan mode pratinjau.

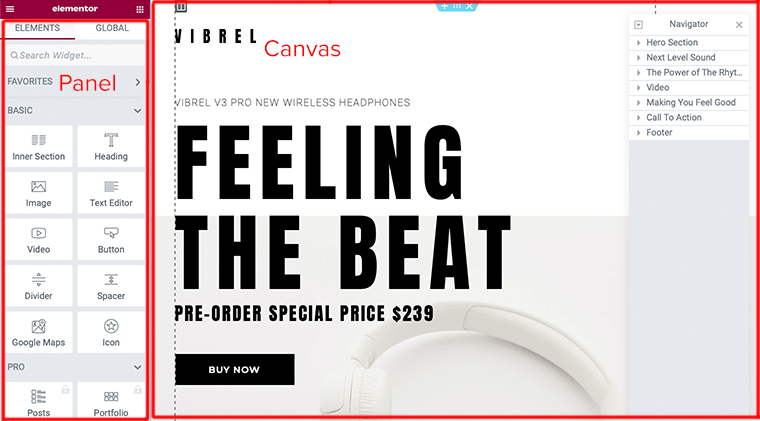
Sekarang, Anda siap untuk mulai mengedit halaman arahan Anda. Namun, Anda harus terlebih dahulu memahami struktur dasar Elementor. Dengan demikian, editor Elementor terdiri dari 2 area utama: Panel dan Kanvas .
- Panel Elementor – Di sinilah Anda dapat menemukan semua alat dan pengaturan yang diperlukan untuk mengedit dan menyesuaikan situs Anda.
- Elementor Canvas – Ini juga dikenal sebagai area konten visual tempat Anda akan membuat bagian halaman/posting/situs Anda.
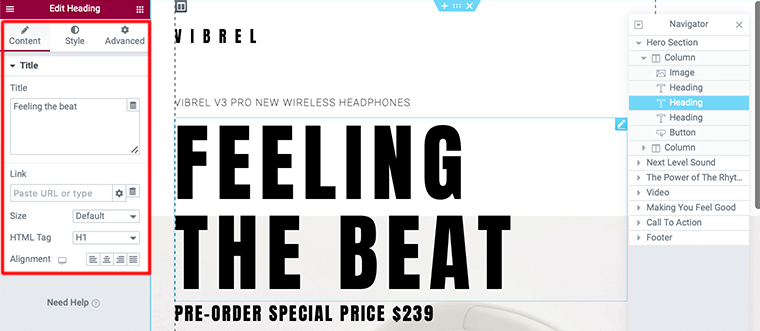
Dengan itu, mari kita lihat bagaimana kita bisa mengedit elemen apapun dari template. Untuk mengedit elemen apa pun dari suatu templat, klik elemen tersebut. Ini kemudian akan memunculkan Panel Editor di sisi kiri.
Saat membuka sembulan, itu akan berisi semua pengaturan untuk blok tertentu itu. Misalnya, pada gambar berikut, kita akan mengedit elemen Heading .

Demikian pula, Anda dapat mengedit elemen lain dari template sesuai keinginan. Namun, Anda dapat memindahkan template Anda melalui Navigator dan mengeditnya.
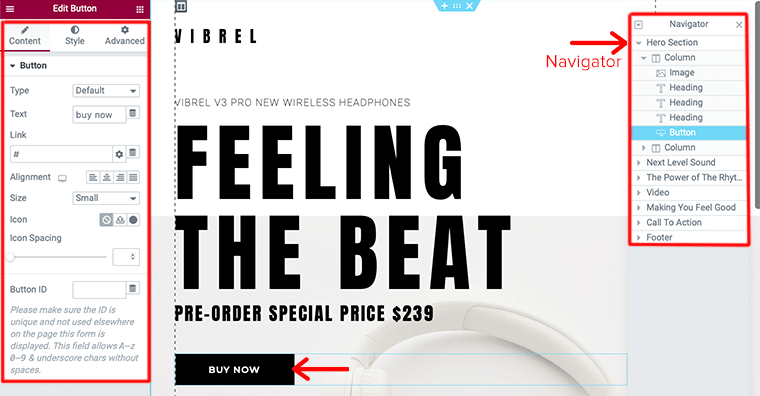
Dalam contoh kita berikutnya, mari kita lihat bagaimana kita bisa mengedit elemen tombol dari template kita. Untuk itu, klik pada elemen Button dan itu akan membuka panel editor untuk tombol di sidebar.

Di panel editornya, Anda akan menemukan opsi pengaturan untuk menambahkan URL, mengedit teks, ukuran, perataan, dan jarak tombol. Demikian pula, Anda juga dapat mengedit tampilan dan gaya tombol dengan mengeklik tombol Gaya .
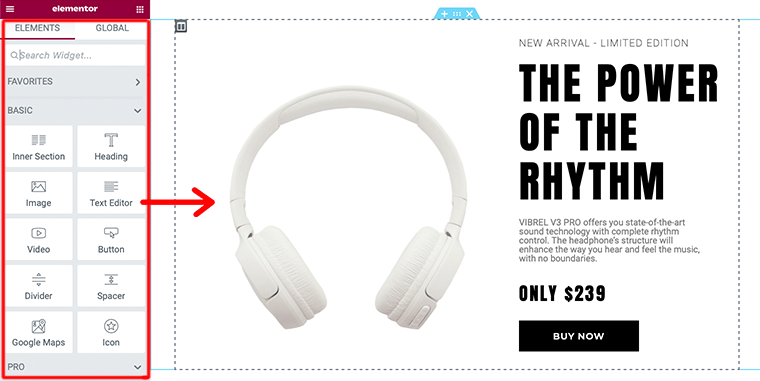
Demikian pula, Anda dapat menambahkan lebih banyak elemen ke laman landas Anda dengan mengeklik ikon Widget . Setelah itu, Anda akan menemukan banyak widget elemen yang mungkin ingin Anda gunakan. Untuk menambahkan widget tersebut ke laman landas, seret dan lepas ke area konten Anda .

Langkah 4: Pratinjau dan Publikasikan Halaman Arahan Anda
Pada langkah terakhir ini, sebelum Anda memublikasikan halaman arahan yang telah Anda buat, pastikan untuk mempratinjaunya. Ini adalah langkah penting sebagai admin Anda harus tahu bagaimana tampilannya saat dipublikasikan.
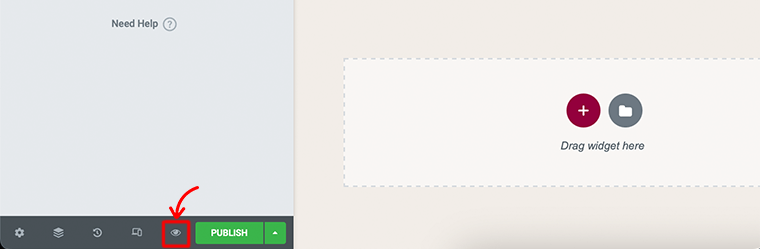
Untuk melakukannya, Anda perlu mengklik ikon mata yang terletak di panel kiri bawah.

Setelah Anda selesai mempratinjaunya, jika semuanya terlihat bagus, lanjutkan dan publikasikan halaman arahan Anda. Anda akan melihat tombol Publikasikan berwarna hijau di sebelah ikon mata di panel kiri bawah.
Setelah Anda mengeklik tombol Terbitkan , tombol Terbitkan berwarna hijau akan berubah menjadi tombol Perbarui berwarna abu -abu.
Selamat, Anda sekarang telah membuat dan menerbitkan halaman arahan Elementor pertama Anda untuk situs web WordPress Anda.
Membangun Landing Page dari Awal
Dalam metode di atas, kami baru saja melihat bagaimana seseorang dapat membuat halaman arahan menggunakan template Elementor. Sekarang, bagaimana jika Anda ingin membuat halaman arahan sendiri?
Dalam hal ini, kami sarankan Anda membuat laman landas sendiri dari awal. Namun, seseorang harus mengetahui cara menggunakan pembuat halaman sendiri sehingga seseorang dapat membuatnya dari awal.
Berikut cara membuat halaman arahan di Elementor dari awal:
Langkah 1: Buat Halaman Arahan Baru
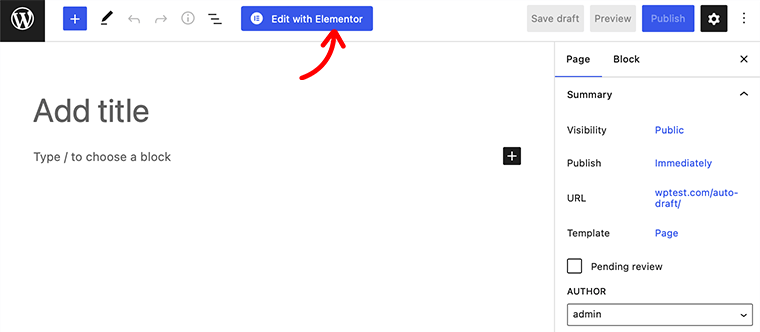
Untuk membuat halaman arahan Anda, di dasbor WordPress Anda, navigasikan ke Pages > Add New lalu klik tombol Edit with Elementor .

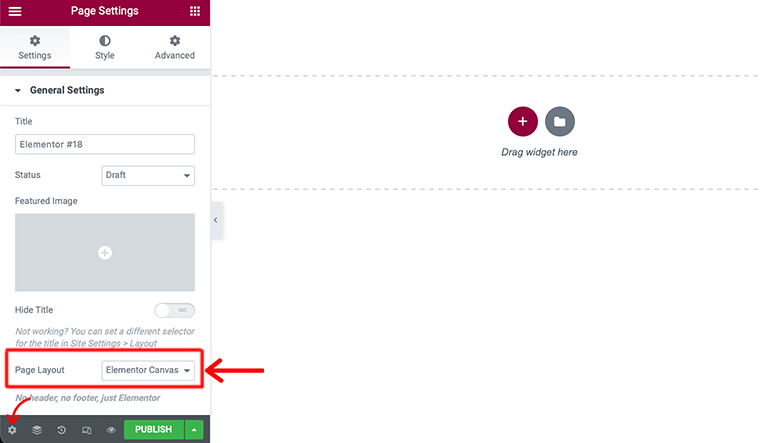
Setelah itu, Anda akan dibawa ke halaman editor Elementor. Tetapi sebelum kita mulai membangun halaman arahan kita, buka Pengaturan Elementor di kiri bawah halaman. Di sana, atur Page Layout dari Default ke Elementor Canvas agar berfungsi di halaman arahan kosong.

Langkah 2: Tambahkan Elemen ke Halaman Arahan Anda (Bangun Bagian Pahlawan)
Pada langkah berikutnya kita akan menambahkan elemen ke halaman arahan kita sendiri. Namun demikian, setiap halaman arahan bisa berbeda dan dapat memiliki lusinan elemen berbeda ke halaman arahan Anda.
Misalnya, mari kita lihat bagaimana kita bisa menambahkan bagian pahlawan ke laman landas kita. Bagian Pahlawan adalah hal pertama yang dilihat pengunjung Anda ketika mereka mengunjungi situs web Anda.
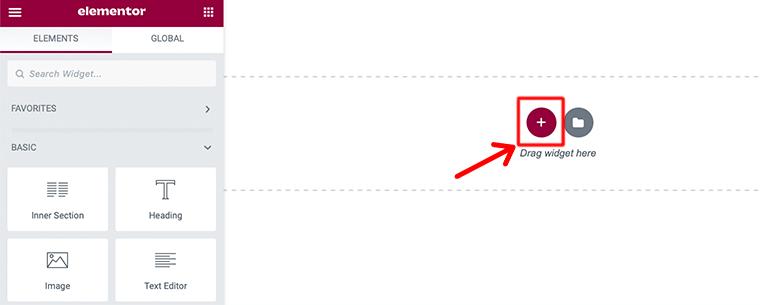
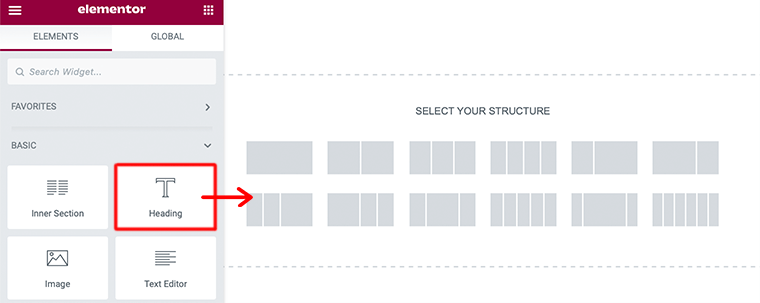
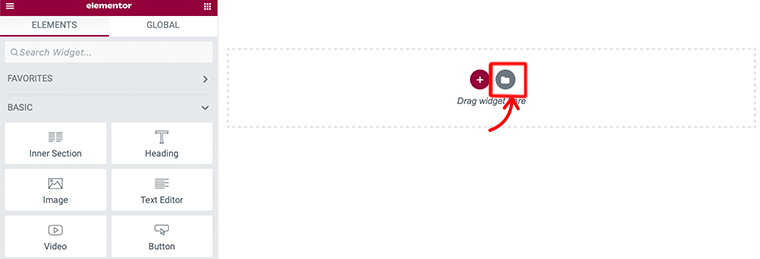
Untuk memulai, klik ikon “+” di area editor Elementor dan pilih struktur halaman arahan Anda. Namun, kami lebih memilih dua bagian kolom yang membantu Anda menampilkan judul, subjudul, dan gambar/video secara berdampingan.

Add Headings – Hal pertama yang akan kita tambahkan ke bagian hero kita adalah elemen heading. Di sini, kami akan menarik dan melepas widget Heading dari area blok Elementor.
Misalnya, pada gambar di bawah ini kami telah menjatuhkan dan menyeret dua widget tajuk. Kemudian, kami menggunakan tag H1 untuk heading pertama dan tag H2 untuk subheading.

Tambahkan CTA – Hal berikutnya yang kami tambahkan ke bagian pahlawan kami adalah elemen widget CTA (Ajakan Bertindak). Anda dapat menarik dan melepas widget Ajakan Bertindak dari area blok Elementor.
Namun, untuk dapat menggunakan widget ini, Anda harus membeli versi premiumnya. Sekarang setelah Anda menambahkan tombol ajakan bertindak, Anda dapat membuat perubahan apa pun yang Anda suka pada konten, gaya, dan tata letak, dan selesai!
Dengan cara ini, Anda dapat membuat bagian pahlawan secara manual dengan menyeret dan melepaskan widget Elementor.
Langkah 3: Buat Bagian Tentang
Selanjutnya, kita akan membuat bagian about untuk halaman arahan kita. Inilah cara Anda membuat bagian Tentang dengan Elementor:
Pertama, klik ikon Add Template dari area editor Elementor.

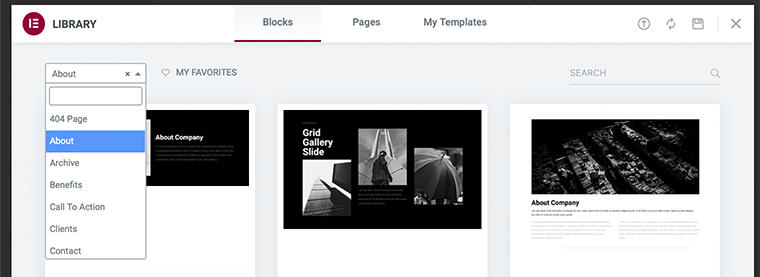
Dari sana buka menu Blok dari bilah atas. Setelah itu, pilih kategori About dari menu drop-down.

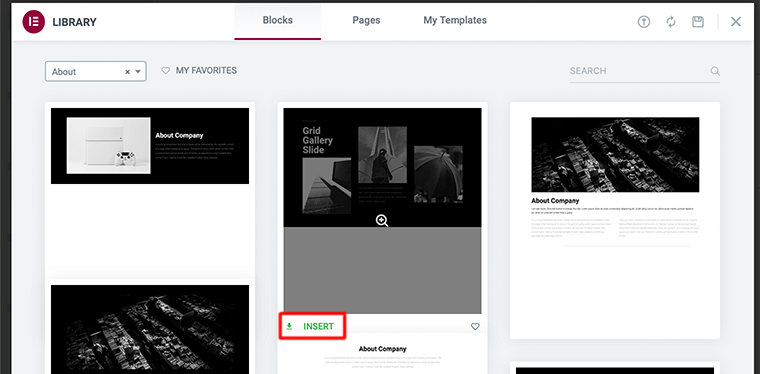
Setelah itu, Anda akan menemukan daftar Tentang templat blok. Dari sana, Anda dapat memilih yang Anda inginkan dan mengklik tautan INSERT . Setelah itu, Anda dapat melakukan perubahan dan menyesuaikannya seperti yang Anda inginkan.

Memang, saat membuat bagian tentang, menambahkan foto tim dan video yang relevan ke area ini adalah ide yang bagus.
Langkah 4: Tambahkan Blok dan Bagian Tersisa Lainnya
Sejauh ini, jika Anda telah mengikuti langkah-langkah ini dengan benar maka Anda hampir selesai membuat halaman arahan pertama Anda. Namun, ada elemen lain yang bisa Anda tambahkan ke halaman arahan Anda. Seperti formulir kontak, dapur, bagian fitur, dan lainnya.
Anda dapat menambahkan elemen-elemen ini mirip dengan blok lain yang telah kami tambahkan ke halaman arahan kami. Beberapa elemen lagi dapat diperoleh saat Anda membeli versi pro-nya.
Terakhir, tambahkan blok ke halaman arahan Anda sesuai dengan kebutuhan Anda tanpa membuatnya terlihat kikuk dan bingung.
Langkah 5: Pratinjau dan Publikasikan Halaman Arahan Anda
Pada langkah terakhir ini, sebelum Anda memublikasikan halaman arahan yang telah Anda buat, pastikan untuk mempratinjaunya. Setelah Anda selesai mempratinjaunya, jika semuanya terlihat bagus, lanjutkan dan publikasikan halaman arahan Anda.
Selamat, Anda sekarang telah membuat dan menerbitkan halaman arahan Elementor Anda dari awal untuk situs web WordPress Anda.
E. FAQ – Pertanyaan yang Sering Diajukan
Laman landas adalah laman web mandiri tempat pengunjung dapat mendarat saat mereka melakukan tindakan tertentu seperti mendaftar ke daftar email, berlangganan layanan, atau membeli produk.
Laman landas adalah cara yang bagus untuk mendorong konversi, meningkatkan SEO, dan membangun merek Anda. Saat ini, sekitar 68% bisnis B2B menggunakan halaman arahan strategis untuk mendapatkan prospek penjualan baru.
Beberapa tema halaman arahan WordPress terbaik adalah Astra, Kadence, GeneratePress, Neve, Mesmerize, PopularFX, OceanWP, dll.
Saat kami mengatakan plugin WordPress penghasil prospek, yang kami maksud sebenarnya adalah plugin WordPress yang membantu Anda dalam membuat dan menumbuhkan prospek. Beberapa plugin penghasil prospek terbaik adalah SeedProd, Leadpages, OptinMonster, WPForms, Icegram, dll.
Kesimpulan
Nah, itu saja untuk saat ini!
Pada artikel ini, kami telah menunjukkan cara membuat halaman arahan di WordPress . Kami harap itu akan membantu Anda mengetahui semua langkah untuk membuat halaman arahan di situs web WordPress.
Jadi, jika Anda memiliki pertanyaan atau saran tentang artikel ini, beri tahu kami di komentar di bawah. Selain itu, Anda juga bisa berbagi pengalaman membuat landing page di WordPress.
Anda juga dapat melihat panduan lengkap kami tentang cara membuat kampanye email. Dengan itu, Anda mungkin juga ingin melihat artikel populer lainnya tentang alat SEO terbaik untuk bisnis kecil Anda. Pastikan Anda melewatinya!
Jika Anda menyukai artikel ini, silakan bagikan dengan teman dan kolega Anda. Juga, jangan lupa untuk mengikuti kami di Twitter dan Facebook.
