Apa itu Peta Svg
Diterbitkan: 2023-01-05Peta SVG adalah jenis peta yang dibuat menggunakan format Scalable Vector Graphics (SVG). Format SVG adalah format grafik vektor yang didukung secara luas oleh browser web modern. Peta SVG dibuat dengan mengubah data geografis menjadi format grafik vektor. Peta SVG memiliki banyak keunggulan dibandingkan peta raster tradisional. Peta SVG dapat dibuat dengan resolusi apa pun, sehingga dapat dengan mudah diperbesar dan digeser tanpa kehilangan detail apa pun. Peta SVG juga dapat dicetak dengan resolusi apa pun, sehingga ideal untuk membuat peta berkualitas tinggi untuk publikasi cetak. Keuntungan lain dari peta SVG adalah dapat bersifat interaktif. Peta SVG dapat disematkan ke halaman web dan dibuat interaktif dengan JavaScript. Ini memungkinkan pengguna untuk menggeser dan memperbesar peta, dan mengeklik fitur peta untuk menampilkan informasi tentangnya. Peta SVG adalah alat yang ampuh untuk membuat peta untuk web. Jika Anda memiliki data geografis yang ingin ditampilkan di situs web, peta SVG adalah cara terbaik untuk melakukannya.
Ini menentukan metode untuk mengeksekusi peta SVG diWWW menggunakan platform layanan. Ini berfungsi sebagai dasar untuk interoperabilitas Layanan Peta . Ini sepenuhnya mengintegrasikan struktur dasar layanan Web, yang merupakan hyper-documents. Hyper-documents, yang merupakan fitur paling penting dari platform Pemetaan Web, sangat penting untuk keberhasilannya. Berikut ini adalah fungsi penting layanan peta yang dilakukan tanpa menggunakan server dinamis. Dengan memanfaatkan Modul Tiling dan Layering selain Peta SVG, spesifikasi Peta SVG sangat kompak. Implementasi awal hanyalah file data peta, tetapi potensi penuh dari teknologi ini akan didemonstrasikan dalam implementasi asli browser web.
Format file SVG adalah format gambar yang dapat digunakan untuk menampilkan grafik dua dimensi, bagan, dan ilustrasi di situs web Anda. Sebagai file vektor, ia juga dapat diperbesar atau diperkecil tanpa kehilangan resolusinya.
Ini adalah standar web yang menentukan cara menampilkan grafik berbasis vektor di halaman web. XML digunakan oleh standar SVG untuk menghasilkan markup untuk jalur, bentuk, dan teks dalam viewport. Markup dapat disematkan langsung dalam HTML atau disimpan sebagai file HTML. Memasukkan gambar ke file svg sesederhana itu.
Ini adalah jenis grafis yang Scalable Vector Graphics. Grafik untuk web dapat dibuat menggunakan grafik vektor seperti SVG. XML mendefinisikan grafik menggunakan SVG. Dalam file SVG , setiap elemen dan atribut dapat dianimasikan.
File vektor dapat menampilkan gambar dalam skala apa pun, sedangkan bitmap memerlukan file yang lebih besar untuk versi gambar yang diperbesar – setiap piksel menghabiskan lebih banyak ruang. Karena file yang lebih kecil memuat lebih cepat di browser, ini meningkatkan kinerja situs web.
Apa Tujuan Mengekspor Peta Sebagai Svg?

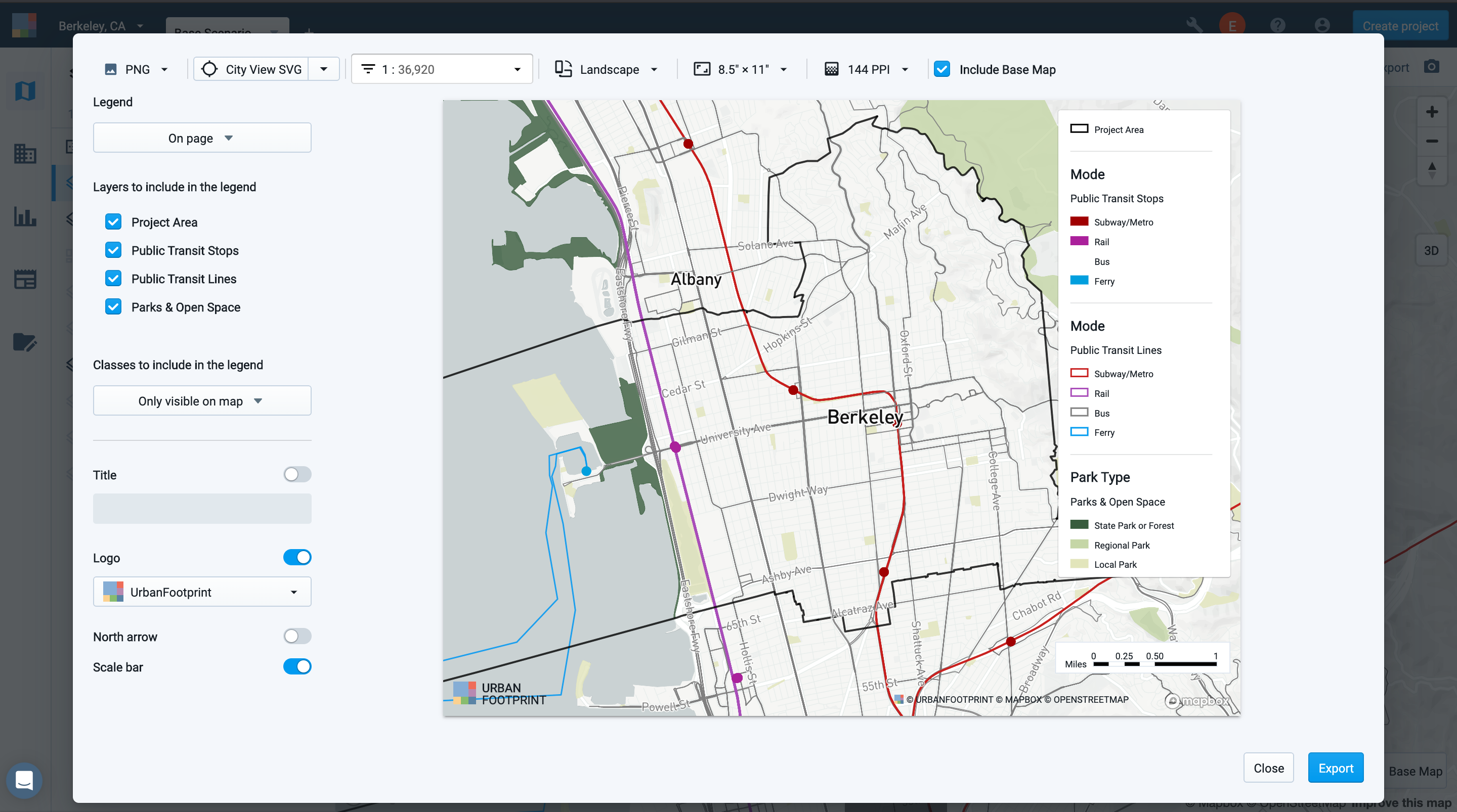
File ekspor peta vektor berisi semua lapisan peta, merepresentasikannya dengan cara yang sama seperti yang ditampilkan dalam tampilan ekspor peta. Anda kemudian dapat mengatur gaya fitur dan menyertakan elemen peta lainnya untuk membuat tata letak peta Anda sendiri berdasarkan preferensi Anda.
File Svg: Alat Serba Guna Untuk Grafik Web
Kemandirian resolusi: gambar dapat diperbesar atau diperkecil tanpa kehilangan detail apa pun. File Adobe SVG dapat dilihat dan diedit di berbagai perangkat, apa pun sistem operasi atau perangkat lunak yang dijalankannya. Mudah untuk mengekspor – menggunakan File > Export Selection > SVG (svg), Anda dapat mengekspor bagian atau komponen tertentu dari desain Anda daripada seluruh artboard br>. Format file ini adalah alat yang ideal untuk menampilkan grafik dan ilustrasi di web. Mereka memiliki resolusi tinggi dan dapat ditingkatkan atau diturunkan untuk memenuhi kebutuhan platform yang berbeda. Selanjutnya, Anda dapat mengekspor bagian atau bagian tertentu dari desain Anda daripada keseluruhan artboard.

Bagaimana Saya Mengunduh Svg Dari Google Maps?

Tidak ada satu jawaban pasti untuk pertanyaan ini karena proses mengunduh file SVG dari Google Maps dapat bervariasi tergantung pada versi perangkat lunak yang Anda gunakan. Namun, secara umum, proses mengunduh file SVG dari Google Maps melibatkan membuka peta di aplikasi Google Maps, lalu memilih opsi 'Unduh' dari menu. Setelah file diunduh, itu dapat dibuka dalam program pengeditan vektor seperti Adobe Illustrator.
Pembuat Peta Svg
Ada sejumlah generator peta svg berbeda yang tersedia online. Generator ini memungkinkan Anda membuat peta khusus dalam berbagai ukuran atau bentuk, lalu mengekspornya sebagai file svg. File ini kemudian dapat digunakan dalam berbagai program perangkat lunak yang berbeda untuk membuat berbagai efek yang berbeda.
Google Maps Ke Svg
Google Maps ke SVG adalah utilitas yang memungkinkan pengguna mengonversi Google Maps mereka menjadi Scalable Vector Graphics (SVG). Ini berguna karena beberapa alasan, termasuk kemampuan untuk mengubah ukuran peta tanpa kehilangan kualitas, dan kemampuan untuk mencetak peta dengan resolusi yang lebih tinggi daripada yang dimungkinkan dengan gambar raster.
A.svg bukanlah gambar yang dapat digunakan sebagai penanda di Google Maps. Penanda tidak terlihat di peta apa pun yang Anda coba. Jika Anda ingin mengurangi redundansi pada gambar penanda Google Maps, Anda dapat menyematkan gambar file a.sva di Maps API.
Peta Svg yang Dapat Diklik
Peta SVG yang dapat diklik adalah peta interaktif yang memungkinkan pengguna mengeklik berbagai bagian peta untuk mempelajari lebih banyak informasi tentang area spesifik tersebut. Jenis peta ini sering digunakan untuk memberikan informasi tentang berbagai negara atau wilayah, dan dapat menjadi alat yang berharga untuk tujuan pendidikan.
Prosesnya sangat sederhana untuk diimplementasikan menggunakan Raphal.js dan Flash. Apakah jalur wilayah membingungkan, dan saya tidak yakin apakah itu kode yang buruk atau tidak? Meskipun demikian, ada cara yang cukup sederhana untuk melakukannya. Menggunakan editor teks, saya baru saja mengunggah gambar SVG wilayah Prancis ke Wikipedia sebagai peta Prancis. Anda dapat memanipulasi angka dengan menggunakan SVG, seperti yang Anda lakukan pada elemen DOM. Peta ini, dalam kondisi saat ini, mungkin tidak berguna karena jika Anda mengeklik suatu wilayah, Anda dapat mengalihkan pengguna ke URL lain. Jika Anda menambahkan atribut href ke wilayah Anda, itu akan mengembalikan hasil yang diinginkan. Anda dapat mengkliknya untuk mendapatkannya.
