Apa itu Website Favicon dan Bagaimana Cara Membuatnya?
Diterbitkan: 2024-10-07Apa itu favicon situs web? Favicon adalah ikon situs web atau gambar kecil yang muncul di browser web . Favicon yang dirancang dengan baik sangat penting untuk membantu situs web Anda menonjol di web.
Oleh karena itu, membuat dan menggunakan favicon situs web sangat membantu dalam branding. Jadi, kami siap membantu Anda meningkatkan pengenalan merek dan pengalaman pengguna Anda.
Artikel ini merangkum segala sesuatu tentang favicon situs web . Selanjutnya, ini menunjukkan proses pembuatan dan penambahan favicon ke situs Anda dengan pedoman penting .
Tanpa basa-basi lagi, yuk langsung terjun ke dalamnya!
A. Apa itu Website Favicon?
Favicon situs web (kependekan dari ikon favorit) adalah ikon kecil, umumnya berukuran 16×16 piksel untuk mewakili situs web Anda di browser web secara visual. Itu ditampilkan di banyak tempat, termasuk tab browser, hasil bilah pencarian, dan bookmark.
Misalnya gambar di bawah ini adalah favicon website kita, SiteSaga.

Tujuan utama favicon adalah membantu pengguna mengenali situs web meskipun beberapa tab browser terbuka. Jadi, grafik kecil ini adalah representasi visual dari website Anda . Ini memungkinkan audiens Anda dengan cepat mengenali dan kembali ke situs Anda melaluinya.
Faktanya, favicon tidak sama dengan logo. Namun keduanya terkait karena bisnis terkadang membuat favicon menggunakan bagian dari logo mereka untuk menjaga konsistensi merek . Ini bisa berupa desain sederhana atau beberapa karakter teks.
Sekarang, mari kita lihat di berbagai lokasi di mana Anda akan melihat favicon situs web.
B. Dimana Anda Dapat Melihat Favicon?
Favicon ditemukan di tempat penting yang mengidentifikasi situs web Anda. Itu termasuk tab browser web, bilah bookmark, aplikasi yang paling banyak dikunjungi, hasil riwayat, bilah pencarian, dan rekomendasinya.
Mari kita periksa secara visual favicon situs web di lokasi ini. Di sini, kami mengambil referensi ke browser Chrome.
1. Tab Peramban Web
Anda dapat menemukan favicon suatu situs pada tab browser sebelum nama halaman web.

2. Bilah Penanda
Favicon situs web ada di daftar bookmark sebelum nama halaman web.

3. Aplikasi Paling Banyak Dikunjungi
Selain itu, favicon besar dan nama situs ditampilkan di aplikasi ' Paling Banyak Dikunjungi ' atau bagian ' Pintasan ' di Chrome. Di browser lain, ini mungkin ada di bagian 'Toolbar' .

4. Riwayat Peramban
Jika Anda membuka riwayat browser, Anda juga dapat menemukan favicon situs web selain nama halaman web spesifiknya.

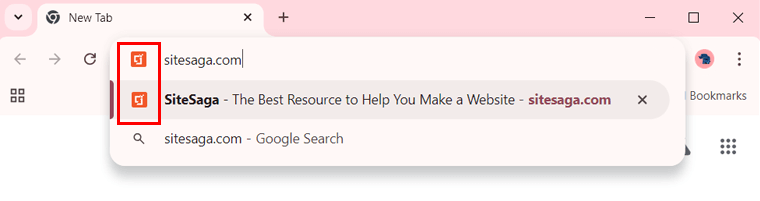
5. Bilah Pencarian dan Rekomendasinya
Selain itu, misalkan Anda mencoba mencari situs web atau halaman web di bilah pencarian browser Anda. Di sana juga, Anda akan menemukan favicon dan URL situs web di bilah pencarian atau rekomendasinya untuk membantu Anda membukanya dengan cepat.

Karena penggunaan favicon di banyak tempat, Anda mungkin bertanya-tanya apa manfaat penggunaannya. Ketahuilah itu selanjutnya!
C. Keuntungan Menggunakan Website Favicon
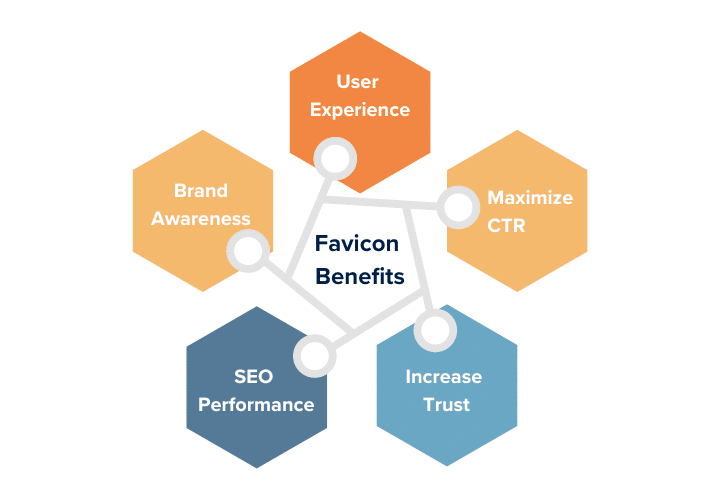
Seperti disebutkan sebelumnya, favicon bermanfaat untuk situs web Anda. Tapi bagaimana caranya? Mari kita lihat:

- Membangun Kesadaran Merek: Favicon situs web secara signifikan membantu Anda memperkuat identitas merek Anda di seluruh browser, bookmark, dan hasil pencarian. Favicon yang cocok dengan logo lebih mudah dikenali oleh pengguna.
- Perkuat Pengalaman Pengguna: Jika pengguna mengidentifikasi situs web Anda melalui faviconnya, maka ia menawarkan pengalaman penelusuran yang lancar dan efisien.
- Maksimalkan RKT (Rasio Klik-Tayang): Favicon Anda yang dapat dikenali di hasil mesin pencari dapat meningkatkan daya tarik situs web dan karenanya RKT. Jadi, ini meningkatkan visibilitas situs web Anda.
- Tingkatkan Kepercayaan: Favicon yang dirancang dengan baik meningkatkan keandalan di antara pengguna. Itu karena situs yang dipoles itu dapat dipercaya dibandingkan dengan situs yang tidak memiliki situs tersebut.
- Kinerja SEO: Favicon situs web Anda tidak akan secara langsung meningkatkan kinerja situs dan SEO Anda. Namun, faktor-faktor lain juga dapat berkontribusi terhadap hal ini.
Dengan manfaat ini, kini Anda ingin membuat dan menambahkan favicon ke situs web Anda. Bukan? Namun sebelum itu, berikut beberapa pedoman penting yang harus diikuti.
D. Pedoman Penting untuk Membuat Situs Favicon
Favicon yang dirancang dengan baik sangat penting untuk mendapatkan dampak positif maksimal pada pengenalan merek situs web Anda. Jadi, favicon situs web Anda harus memenuhi pedoman berikut selama pembuatannya.
Tanpa berlama-lama lagi, yuk kenali mereka!
1. Pilih Ukuran yang Tepat
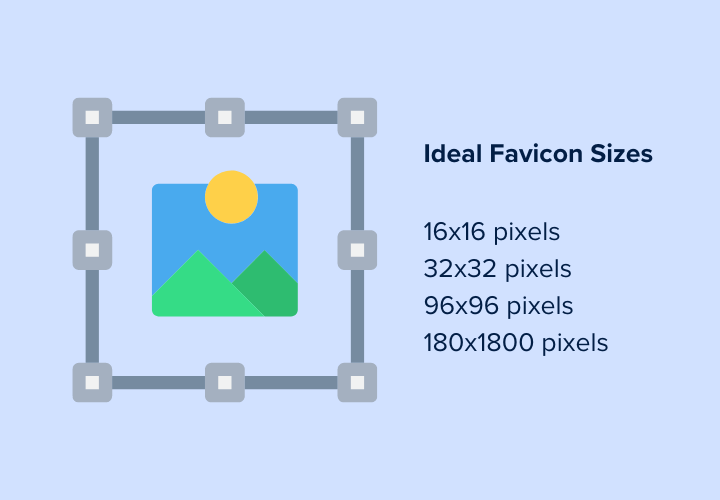
Pertama, memilih ukuran yang tepat penting untuk memastikan favicon situs web ditampilkan secara akurat di berbagai platform. Jadi, favicon Anda dapat memiliki ukuran yang paling umum dan direkomendasikan yaitu 16x16 piksel .

Mengapa? Ini karena tab browser, bilah alamat, dan daftar bookmark menggunakan ukuran standar ini. Oleh karena itu, semua browser web utama akan mendukung favicon situs web Anda jika Anda memilih ukuran paling aman ini.
Coba tebak? Anda juga dapat membuat favicon dalam berbagai ukuran untuk berbagai tujuan. Seperti:
- 32×32 piksel untuk pintasan bilah tugas.
- 96×96 piksel untuk pintasan desktop.
- 180×180 piksel untuk ikon Apple Touch.
Jika Anda membuat favicon dalam berbagai dimensi ini, maka skalanya akan sesuai. Pada akhirnya, favicon akan terlihat tajam di berbagai layar dan perangkat.
2. Pilih Format File yang Kompatibel
Ke depannya, Anda juga harus memilih format file yang tepat untuk favicon Anda. Ini akan memastikan tampilannya tajam dan berfungsi dengan benar di semua browser.
Tahukah kamu? Format favicon yang paling direkomendasikan dan umum digunakan adalah ICO dan PNG . Inilah alasannya:
- Favicon yang paling banyak didukung adalah format ICO . Ini karena dapat berisi beberapa ukuran dan resolusi di dalam sebuah file. Jadi, Anda dapat menggunakannya untuk berbagai platform. Selain itu, mereka juga kompatibel dengan berbagai browser.
- Format PNG cocok karena kualitas gambarnya yang tinggi, dukungan transparansi, dan kompresi lossless. Secara keseluruhan, Anda akan mendapatkan visual yang tajam.

Jika tidak, Anda dapat menggunakan format SVG karena formatnya dapat diskalakan, cepat, dan berkualitas tinggi berapa pun ukurannya. Beberapa opsi lainnya adalah GIF dan JPEG.
Namun, ICO dan PNG lebih disukai karena format lain memiliki kualitas gambar yang relatif lebih rendah atau tidak transparan.
3. Pilih Warna yang Tepat
Warna favicon membantu Anda menonjol dan dikenali di berbagai platform. Mengapa? Itu karena favicon berukuran kecil, dan warnanya yang kuat serta kontras membuat favicon dapat dikenali secara sekilas.
Jadi, pastikan Anda memilih warna yang tepat untuk favicon Anda yang menjaga visibilitas dan kejelasan. Berikut beberapa tips dalam menggunakan warna yang tepat:
- Periksa favicon Anda dengan berbagai warna latar belakang. Warnanya bisa abu-abu, putih, atau hitam berdasarkan browser dan platform yang banyak digunakan.
- Sebaiknya warnanya sesuai dengan brand Anda agar pengguna dapat mengenalinya.
4. Sedikit atau Tanpa Teks
Setelah itu, sebaiknya gunakan sedikit atau tanpa teks pada favicon Anda karena ukurannya yang kecil. Jika Anda memilih untuk menyertakan teks, pertahankan satu hingga tiga karakter saja.
Ini bisa berupa inisial atau singkatan dari nama merek Anda. Selain itu, teksnya harus dapat dibaca dan tidak berantakan.
Misalnya, situs Quora menggunakan huruf pertama 'Q' sebagai faviconnya.

Demikian pula, banyak merek menggunakan satu huruf dari nama bisnisnya untuk membuat faviconnya dapat dikenali. Jadi, Anda juga dapat menggunakan inisial dari merek Anda jika Anda menginginkan favicon yang berdampak.
5. Tunjukkan Identitas Brand Melalui Logo
Alternatifnya, Anda selalu dapat membuat favicon menggunakan logo Anda, sebagian atau seluruhnya. Ini adalah salah satu cara terbaik untuk menampilkan identitas merek Anda.
Misalnya, WordPress memiliki logo dan favicon, keduanya dengan inisial tunggal. Itu juga bisa menjadi pilihan Anda untuk favicon.

Jika logo Anda pendek, seperti 'Wix', Anda dapat menggunakannya sebagai favicon. Jika tidak, lakukan penyesuaian agar berfungsi pada ukuran kecil.

Bagaimana mungkin? Cukup gunakan elemen kunci logo Anda. Selain menggunakan inisial tunggal, Anda juga bisa menggunakan bentuk yang dapat dikenali. Simbol ikonik dari logo Anda ini dapat secara efektif mewakili merek Anda melalui favicon yang mudah diingat.
Misalnya, HubSpot menggunakan bentuk 'o' kreatif dari logonya di faviconnya. Luar biasa, bukan?

Secara keseluruhan, menggunakan bagian dari logo situs web Anda akan menjaga hubungan yang kuat antara merek Anda dan audiens.
6. Gunakan Alat Generator Favicon yang Sempurna
Coba tebak? Anda dapat dengan mudah membuat favicon khusus yang melengkapi merek Anda menggunakan salah satu alat pembuat favicon online. Alat-alat ini dapat dengan mudah mengubah desain Anda menjadi format dan ukuran yang tepat yang diperlukan untuk berbagai browser dan platform.
Daftar di bawah ini menunjukkan beberapa alat pembuat favicon yang direkomendasikan:
| Alat Pembuat Favicon | Keterangan |
| Favicon.io | Favicon.io adalah alat canggih yang menghasilkan favicon dari file gambar, tautan, atau teks. Anda cukup membuat favicon dan kemudian mendownload file yang diperlukan. Selanjutnya, Anda dapat memasukkan gambar favicon tersebut ke dalam kode HTML situs Anda dengan menyalin tag link yang disediakan. |
| kanvas | Canva adalah alat desain yang mudah digunakan untuk membuat favicon khusus dengan mudah. Ini menawarkan berbagai macam templat, ikon, dan elemen desain. Setelah desain Anda siap, unduh dalam format yang kompatibel, seperti PNG. |
| GeneratorFavicon Nyata | Alat pembuat favicon lain yang memungkinkan Anda menyesuaikan dan membuat ikon situs adalah RealFaviconGenerator. Ini memastikan favicon Anda terlihat bagus di semua perangkat. |
| Pembuat Favicon | Ke depannya, Favicon Generator memungkinkan Anda melihat pratinjau bagaimana desain Anda akan ditampilkan di berbagai browser. Ini membantu Anda menyelesaikan favicon yang sempurna dengan mudah. |
| Favicon.ico & Pembuat Ikon Aplikasi | Terakhir, alat ini memungkinkan Anda mengunggah gambar dan mengonversinya ke format ICO. Jika tidak, Anda dapat memilih dari opsi desain yang sudah jadi dari galeri ikonnya. |
Kami sangat menyarankan penggunaan Canva atau Favicon.io untuk favicon Anda. Namun, semua alat ini memastikan favicon Anda dirancang dengan baik dan dioptimalkan untuk semua konteks.
Alat apa yang ingin Anda gunakan? Sebutkan mereka di komentar.
7. Perbarui atau Tingkatkan Secara Teratur
Mirip dengan komponen situs web lainnya, favicon Anda mungkin memerlukan perubahan, pembaruan, atau peningkatan seiring dengan merek Anda. Jadi, Anda harus memperbarui atau menyempurnakan favicon Anda secara berkala agar sesuai dengan identitas merek Anda saat ini.
Selain itu, kemajuan teknologi browser dan perangkat mungkin juga memerlukan perbaikan yang diperlukan pada ikon situs Anda. Itu karena favicon yang berfungsi beberapa tahun lalu mungkin tidak seefektif saat ini.

Jadi, optimalkan favicon untuk resolusi layar baru secara berkala. Hal ini memastikannya tetap tajam dan terlihat di sebagian besar perangkat dan platform.
Selain itu, menguji favicon dan membuat pembaruan yang diperlukan juga penting. Ini membuat favicon Anda sesuai dengan desain modern dan minimalis yang disukai pengguna Anda.
E. Bagaimana Cara Membuat Favicon untuk Situs Anda?
Anda telah mencapai bagian paling menarik dari panduan ini. Sekarang, kami akan menunjukkan cara membuat dan menambahkan favicon ke situs web Anda. Ya, Anda membacanya dengan benar!

Jadi, mari kita mulai proses untuk situs web 'Example.com' . Baiklah?
Langkah 1: Membuat Favicon
Pertama, Anda harus membuat favicon situs web Anda menggunakan salah satu alat generator yang telah kami sebutkan sebelumnya. Ini juga bisa berupa alat lain yang Anda sukai.
Di sini, kami akan menunjukkan prosesnya menggunakan Favicon.io dan Canva sebagai referensi.
1. Menggunakan Favicon.io
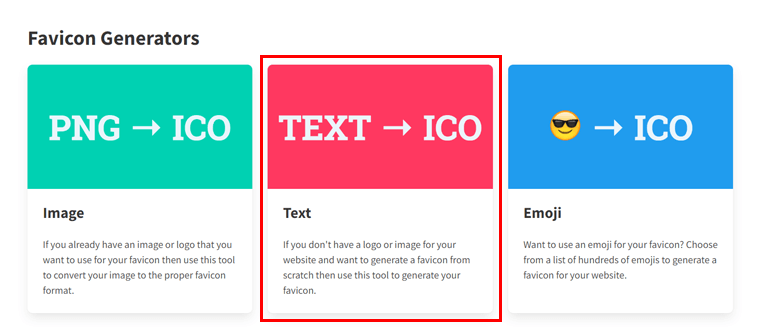
Pertama, kunjungi situs web Favicon.io. Di beranda itu sendiri, Anda akan menemukan tiga opsi untuk pembuatan favicon.
- Gambar
- Teks
- emoji
Diantaranya, mari kita pilih 'Teks' .

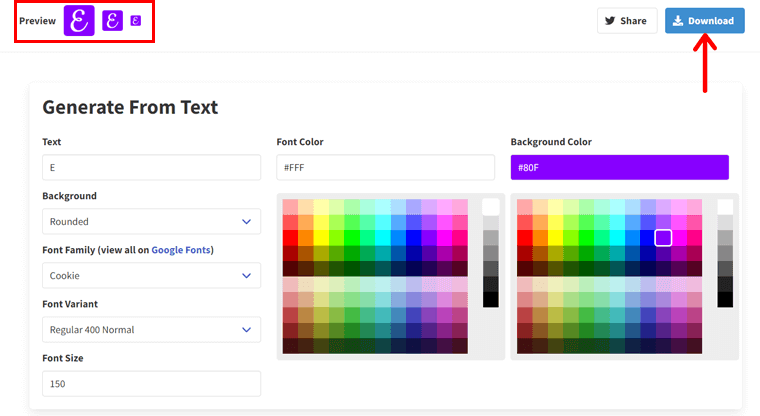
Di halaman berikutnya, masukkan atau pilih teks, warna font, warna latar belakang, jenis latar belakang, jenis font, varian font, dan ukuran font.
Buatlah pilihan yang tepat setelah melihat pratinjau atas favicon rancangan Anda. Setelah yakin, klik tombol 'Unduh' .

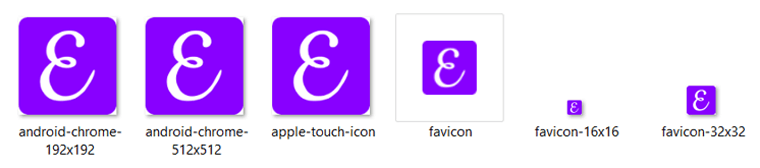
Itu saja! Kami akan menunjukkan cara menggunakan atau menambahkan favicon yang dihasilkan untuk berbagai perangkat dan platform nanti.

Sekarang, ke alat berikutnya terlebih dahulu.
2. Menggunakan Canva
Membuat favicon situs web Anda menggunakan Canva juga sederhana. Pertama, pastikan Anda sudah menyiapkan akun Canva, baik gratis atau premium.
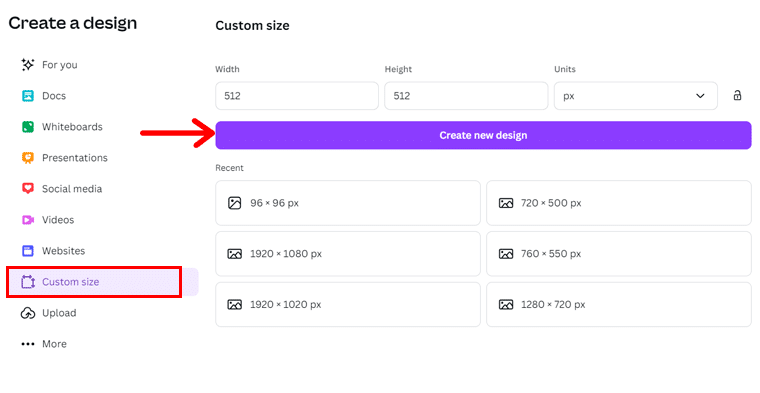
Sekarang, klik tombol ' Buat Desain ', diikuti dengan opsi ' Ukuran khusus '.
Di sana, masukkan tinggi dan lebar gambar. Mari kita gunakan 512×512 piksel . Lalu, tekan ' Buat desain baru '.

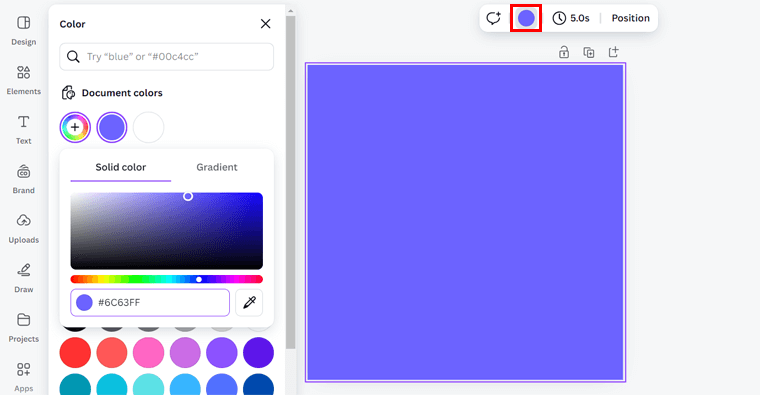
Setelah itu, Anda dapat mengubah warna latar belakang favicon terlebih dahulu. Cukup pilih ruang favicon dan klik ' Warna latar belakang '. Lalu, pilih warna yang cocok.

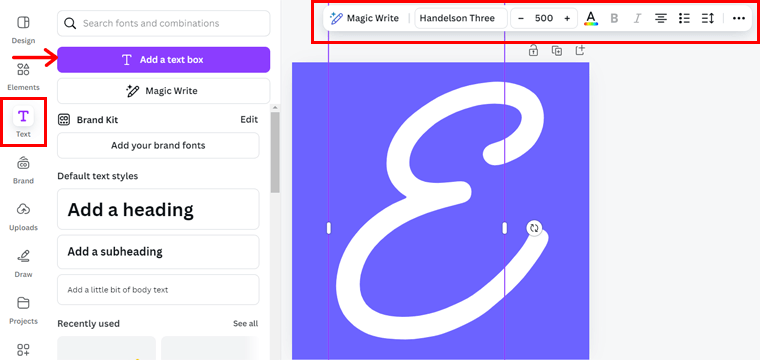
Misalnya, mari tambahkan satu huruf dari sebuah merek. Jadi, klik opsi 'Teks' , diikuti dengan tombol ' Tambahkan kotak teks '.
Sekarang, masukkan huruf pertama untuk ikon favicon dan mulailah menyesuaikannya. Itu termasuk penggunaan opsi di toolbar, termasuk jenis font, ukuran font, warna font, dll.

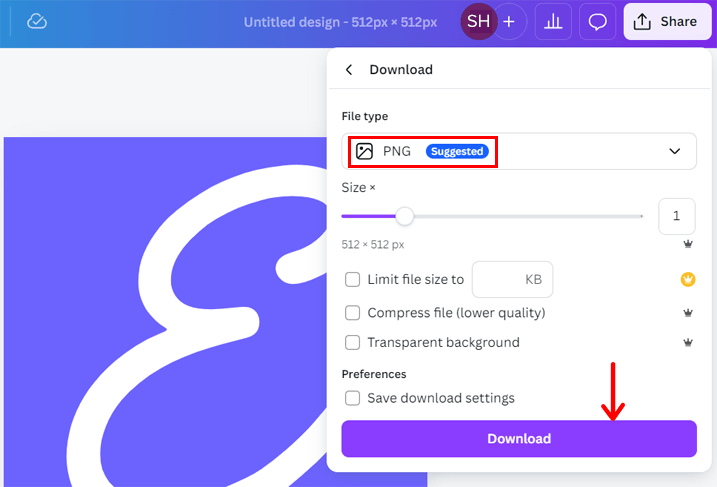
Setelah selesai, klik tombol 'Bagikan' di kanan atas. Kemudian, klik 'Unduh' . Di sana, pastikan jenis filenya 'PNG' lalu tekan ' Download '.

Demikian pula, Anda dapat menambahkan logo Anda dan membuat favicon unik. Dan ini dia—favicon baru untuk situs web Anda!

Langkah 2: Menambahkan ke Situs Web
Setelah Anda menyelesaikan favicon Anda, sekarang saatnya menambahkannya ke situs Anda. Tergantung pada cara pembuatan favicon, proses menambahkannya ke situs bisa berbeda.
Mari kita mulai dengan menambahkan favicon melalui kode HTML.
1.HTML
Pertama, beri tahu browser dan platform lain untuk menemukan favicon Anda. Untuk itu, Anda harus menyisipkan sebaris kode di bagian <head> file HTML Anda.
Mengapa? Itu karena pointer ke favicon dapat dibuat di bagian <head> melalui kode. Browser membaca instruksi itu dan menampilkan favicon yang ditemukan.
Jika Anda membuat satu favicon menggunakan alat seperti Canva, katakanlah Anda menyimpan file PNG sebagai 'favicon.png'. Oleh karena itu, tambahkan kode ini di antara tag <head></head> Anda.
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>Catatan: Pastikan Anda mengunggah favicon Anda di direktori root situs web Anda. Jika Anda menyimpannya di lokasi lain, sebutkan dengan benar di dalam atribut href.
Misalkan Anda menyimpannya ke subfolder bernama 'gambar'. Kemudian, nilai href Anda harus “images/favicon.png”.
Membuat beberapa ukuran favicon? Jika Anda menggunakan alat seperti Favicon.io, Anda akan mendapatkan beberapa favicon dengan ukuran berbeda. Dalam hal ini, Anda dapat memuatnya di situs web Anda dengan menambahkan kode untuk setiap ikon di bagian <head>.
Harus ada penggunaan nama file yang unik dan menyertakan atribut “ukuran” pada kode.
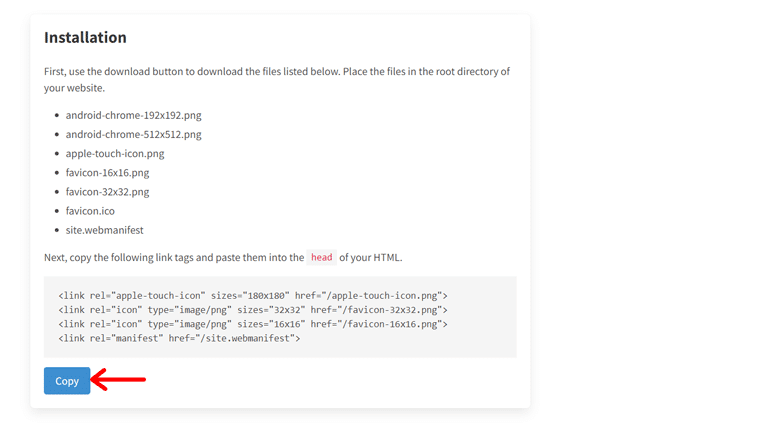
Katakanlah Anda menggunakan Favicon.io. Saat mengunduh folder tersebut, Anda akan menemukan bagian 'Instalasi' di bagian bawah situs web mereka.

Jadi, setelah folder tersebut diupload ke direktori root website Anda, salin kodenya dan masukkan di bagian <head>.
Kami juga menyertakan kode di bawah ini untuk kemudahan Anda:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">Sekarang, simpan kode HTML Anda, dan hanya itu yang perlu Anda lakukan. Luar biasa, bukan?
2. Situs WordPress
Misalkan Anda menggunakan platform pembuat situs web, maka proses untuk menambahkan favicon yang dibuat ke situs web Anda lebih sederhana. Tanpa coding apapun, Anda bisa langsung menguploadnya.
Berikut ini adalah berbagai cara untuk menambahkan favicon ke situs WordPress.
Faktanya, WordPress adalah pembuat situs web yang paling populer dan banyak digunakan. Ya, lebih dari 43,4% situs web di web dibuat dengan itu. Jadi, mari kita ambil referensinya.
Prosesnya mirip dengan pembuat situs web lainnya. Ayo pergi!
(i) Pengaturan Umum (Semua Tema)
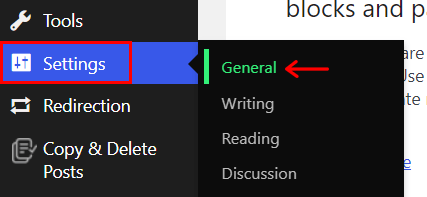
Awalnya, masuk ke situs WordPress Anda dan navigasikan ke 'Pengaturan > Umum' .

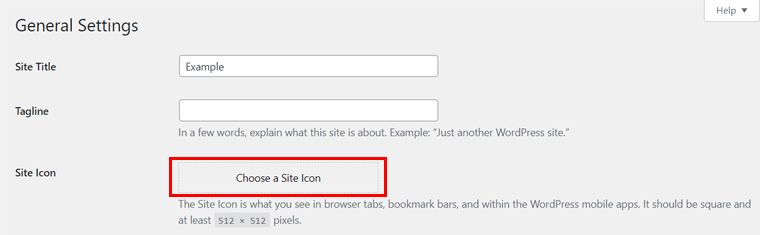
Di sana, Anda akan menemukan opsi 'Ikon Situs' . Jadi, klik tombol ' Pilih Ikon Situs '.

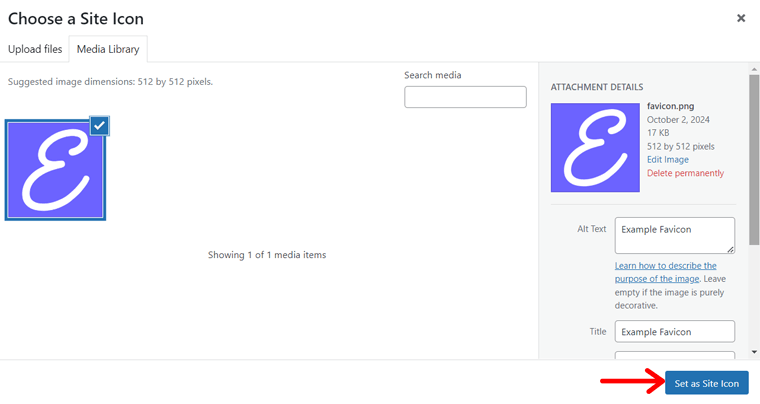
Sekarang, unggah favicon Anda dan tekan 'Tetapkan sebagai Ikon Situs' .

Selanjutnya, Anda mungkin diminta untuk memotong gambar. Jika perlu, lakukan lalu tekan 'Pangkas gambar' . Terakhir, klik tombol ' Simpan Perubahan ' untuk menyimpan pengaturan umum.
Perhatikan bahwa opsi ini dimungkinkan untuk situs web WordPress yang menggunakan tema apa pun.
(ii) Editor Situs (Blokir Tema)
Misalkan Anda menggunakan tema blok, misalkan Dua Puluh Dua Puluh Empat. Maka, proses ini ideal untuk Anda jika logo dan favicon Anda sama.
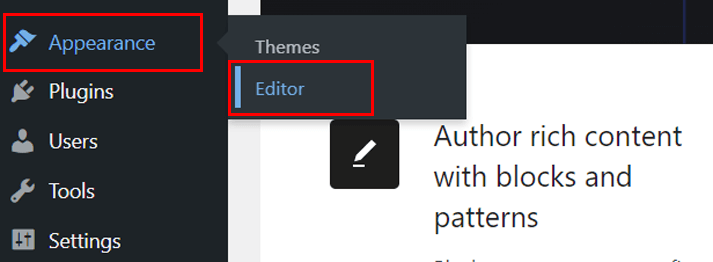
Buka saja dashboard WordPress Anda dan arahkan ke ' Appearance > Editor '.

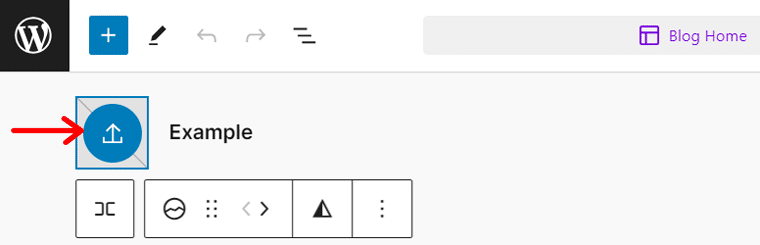
Di sana, klik antarmuka sisi kanan untuk mengedit situs web. Pada navigasi, Anda akan menemukan blok ' Logo Situs ' yang ditambahkan secara default.
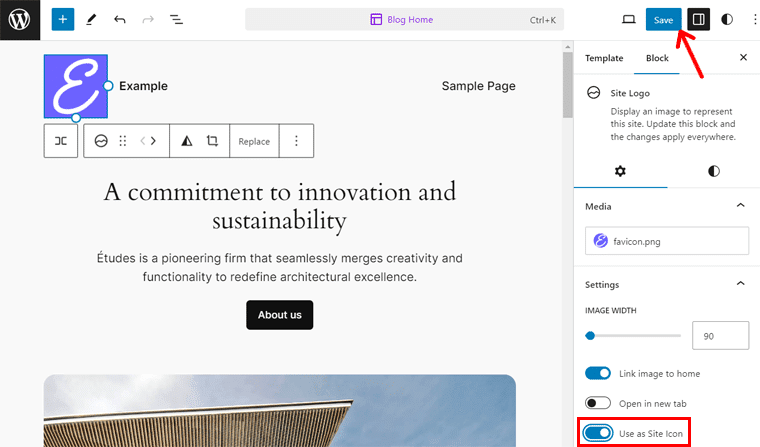
Jadi, klik blok itu dan opsi ' Tambahkan logo situs '. Sekarang, unggah gambar dan tekan ' Pilih '.

Di pengaturan blok sisi kanan, Anda akan melihat opsi ' Gunakan sebagai Ikon Situs '. Aktifkan dan tekan tombol 'Simpan' .

Plus, pastikan 'Ikon' diunggah melalui tanda centang. Jika ya, tekan 'Simpan' lagi.
Mudah sekali!

(iii) Penyesuai (Tema Klasik)
Terakhir, jika Anda menggunakan tema klasik, misalnya Kadence, Anda dapat menyesuaikan favicon Anda dari Customizer. Inilah cara Anda melakukannya.
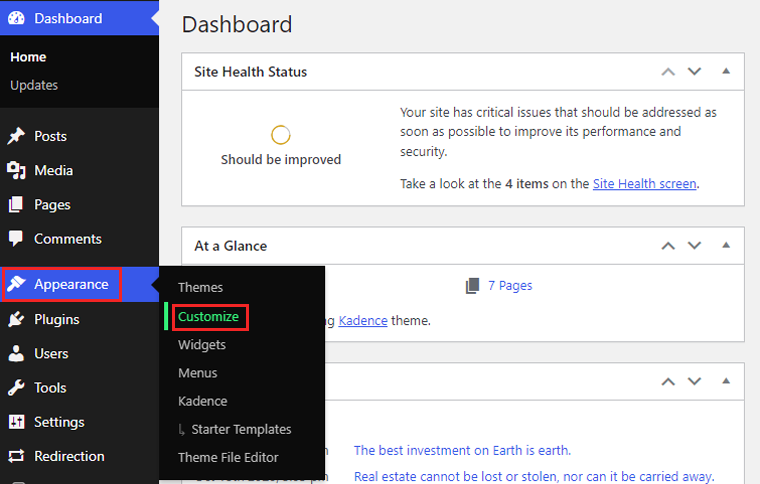
Arahkan ke ' Appearance > Customize ' di dashboard WordPress Anda.

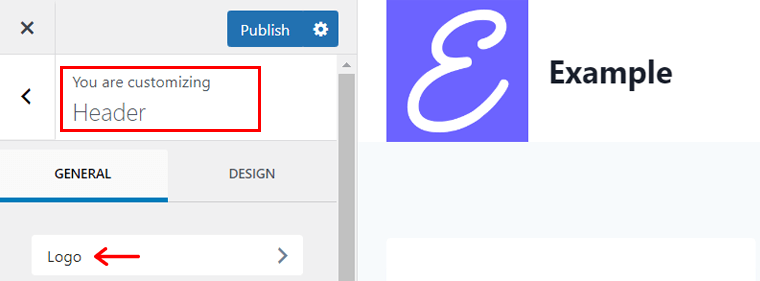
Sekarang, masuk ke menu ' Header' dan kemudian 'Logo' .

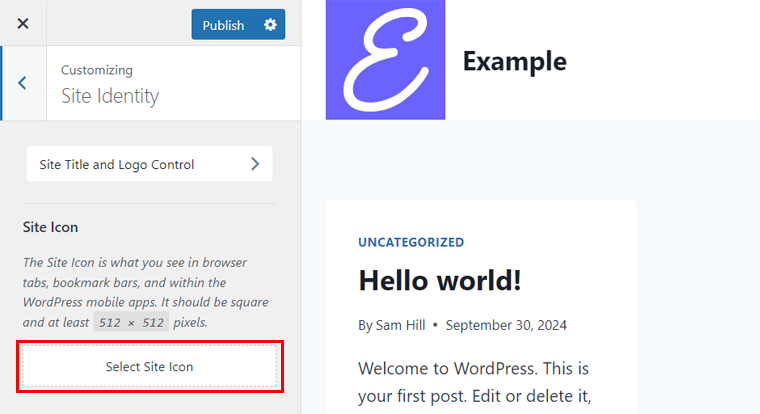
Pastikan Anda sudah menambahkan logo. Setelah itu, tekan ' Ikon Situs '.
Selanjutnya, klik tombol ' Pilih Ikon Situs '.

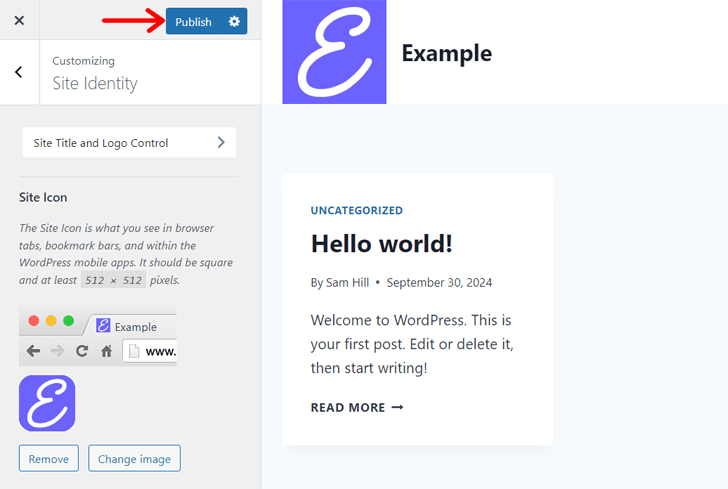
Di sana, unggah gambar favicon dan tekan ' Pilih '. Sekarang, Anda dapat ' Memotong gambar ' atau ' Melewati Pemotongan ' jika WordPress memintanya.
Terakhir, tekan tombol ' Publikasikan '. Itu saja!

Selamat atas favicon Anda sendiri di situs web Anda!
Pastikan untuk membaca panduan lengkap kami tentang cara membuat situs web!
F. Pertanyaan yang Sering Diajukan (FAQ)
Berikut adalah beberapa jawaban atas pertanyaan Anda selanjutnya mengenai apa itu favicon situs web. Coba lihat!
1. Apakah logo dan favicon itu sama?
Favicon adalah ikon kecil yang selalu muncul di samping nama atau alamat website Anda di beberapa lokasi. Tujuan utamanya adalah agar pengguna web dapat mengidentifikasi halaman web Anda. Namun, logo mewakili merek di semua saluran pemasaran.
2. Mengapa favicon situs web penting untuk SEO?
Favicon situs web sangat penting untuk SEO karena meningkatkan pengalaman pengguna dan meningkatkan pengenalan merek. Secara keseluruhan, ini memaksimalkan kemungkinan pengguna kembali dan berinteraksi dengan situs Anda. Ini meningkatkan SEO situs web Anda.
3. Bisakah saya menggunakan gambar apa pun sebagai favicon situs web?
Secara teknis, Anda dapat menggunakan gambar apa pun sebagai favicon situs web. Namun, yang ideal adalah mendesainnya untuk ukuran kecil yang akan menampilkannya. Jadi, pastikan gambarnya sederhana namun berani dan disimpan dalam format yang kompatibel agar dapat ditampilkan dengan jelas pada resolusi yang lebih kecil.
4. Bisakah saya memperbarui favicon saya setelah situs web diluncurkan?
Ya, tentu saja, Anda dapat memperbarui favicon Anda setelah situs web diluncurkan kapan saja. Ganti saja file favicon yang ada di server atau platform pembuat website Anda. Terkadang membersihkan cache mungkin diperlukan untuk mempercepat proses.
5. Apakah saya memerlukan favicon yang berbeda untuk perangkat yang berbeda?
Secara keseluruhan, merupakan praktik yang baik untuk menggunakan favicon dengan ukuran berbeda untuk perangkat berbeda. Banyak situs menggunakan beberapa ukuran favicon untuk memastikan tampilannya tajam pada setiap resolusi.
6. Apa saja tantangan menggunakan favicon situs web?
Beberapa tantangan dalam menggunakan favicon situs web dapat berupa keterbatasan ruang desain, keamanan, kecepatan situs web, aksesibilitas, dan masalah kompatibilitas. Namun, kami menyarankan untuk menambahkan favicon situs web meskipun terdapat tantangan ini.
Kesimpulan
Hanya itu yang perlu Anda ketahui agar jelas tentang apa itu favicon situs web .
Semoga Anda memahami semuanya dan siap membuatnya. Ambil bantuan dari pedoman dan langkah kami dalam membuat dan menambahkan favicon Anda ke situs web.
Jika Anda memerlukan bantuan lebih lanjut, beri komentar di bawah. Kami pasti akan memandu Anda!
Selain itu, sebaiknya baca beberapa artikel bermanfaat kami tentang tujuan situs web dan URL situs web.
Terakhir, tetapi tidak kalah penting. Ikuti kami di Facebook, Twitter, LinkedIn, dan Instagram.
