Apa Itu Jalur Kliping SVG Dan Bagaimana Anda Menggunakannya?
Diterbitkan: 2022-12-26Jalur kliping SVG digunakan untuk menentukan area tertentu dalam gambar SVG . Area yang ditentukan oleh jalur kliping kemudian terlihat, sedangkan gambar lainnya disembunyikan. Jalur kliping SVG dibuat menggunakan elemen. Elemen mengambil satu atau lebih elemen sebagai anak-anaknya. Elemen-elemen ini menentukan bentuk jalur kliping. Setelah path kliping ditentukan, itu dapat diterapkan ke elemen apa pun di dalam gambar SVG menggunakan properti clip-path.
Kliping jalur menentukan batas antara apa yang muncul dan apa yang tidak. Topeng, di sisi lain, menutupi segalanya, dan mereka bertanggung jawab untuk mengontrol jumlah elemen yang terlihat. Clip-path CSS saat ini tidak didukung oleh salah satu browser utama Microsoft. Dengan memeriksa gambar lingkaran dan memotong bagian atasnya, Anda hanya dapat melihat bagian atasnya. Elemen clipPath mendefinisikan jalur yang dapat dipotong menggunakan properti clipPath, dan elemen clipPath digunakan untuk mereferensikan clipPath. Properti jalur klip dapat digunakan untuk mengarahkan jalur klip ke jalur tertentu, atau dapat digunakan untuk membuat jalur gambar menggunakan bentuk CSS tertentu . Dalam contoh ini, saya menggunakan CSS sebaris untuk membuat clipPath dari SVG.
Perlu dicatat bahwa jalur tidak dapat ditambahkan langsung ke Firefox. jalur kliping di sva mudah dilakukan. Jika Anda tahu cara membuat jalur kliping menggunakan SVG, Anda seharusnya dapat mengonversinya ke CSS dengan cepat. Seperti yang akan saya tunjukkan dalam beberapa minggu mendatang, memotong persegi panjang lebih dari sekadar menyembunyikan lingkaran .
Kliping jalur memotong bagian dari karya seni untuk memungkinkan hanya sebagian dari karya seni yang muncul melalui bentuk atau bentuk yang telah Anda buat. jalur kliping dapat digunakan untuk menyembunyikan bagian gambar yang tidak diinginkan dengan membuat jalur yang terhubung ke bingkai gambar.
Bagaimana Cara Kerja Jalur Svg?

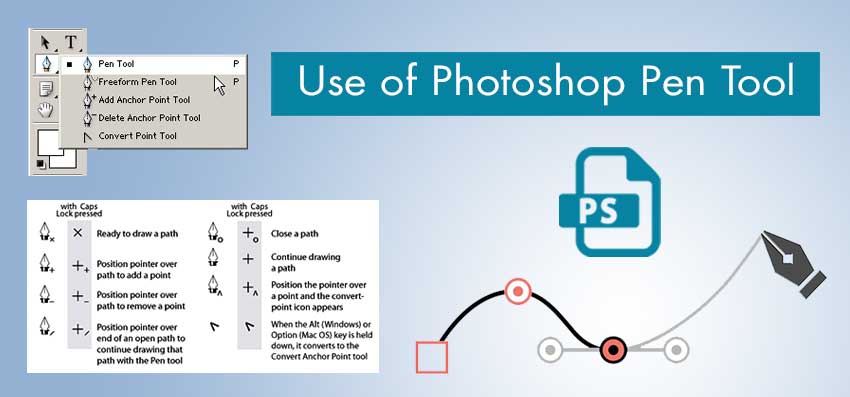
Dalam hal perpustakaan bentuk dasar SVG standar, elemen ini adalah yang paling kuat. Ada berbagai macam efek yang dapat dilakukannya, termasuk garis, kurva, busur, dan banyak lagi. Beberapa garis lurus dan lengkung digunakan untuk membuat bentuk kompleks dengan menggabungkannya. Polyline dapat dibuat untuk bentuk kompleks yang hanya terdiri dari garis lurus.
Meskipun mungkin tampak mengintimidasi, Jalur SVG ini tampaknya memiliki angka dan huruf yang tersebar di semua tempat. Dalam pelajaran ini, kita akan menggunakan jalur untuk menggambar persegi panjang, dan menggambar sesuatu adalah cara terbaik untuk mempelajari Jalur SVG. Jika Anda membuat kode dengan Codepen atau yang serupa, Anda akan dapat melihat perubahan segera setelah terjadi. Kami telah membuat kemajuan, tetapi masih ada pekerjaan yang harus dilakukan. Kami ingin pensil kami tetap berada di tempat yang sama pada sumbu x sambil bergerak ke atas 200 pada sumbu y untuk sisi kanan persegi panjang kami. Untuk mendapatkan ketinggian, kami menambahkan nilai negatif -200. Akibatnya, kita kemudian dapat menggunakan perintah z untuk mengembalikan garis ke titik awalnya.
Tag Apa Yang Digunakan Untuk Menentukan Jalur Menggunakan Svg?
*jalur* adalah jalur untuk file SVG. Elemen jalur adalah salah satu dari dua elemen yang digunakan untuk mendefinisikan jalur. Data path dapat diakses dengan menggunakan perintah berikut: M = moveto. Lineto didefinisikan sebagai jumlah garis dalam grafik.
Console.log(svgpath); Svg Paths: Pengenalan Dasar
//*'svg' adalah nama file.
Document.getElement ById = document.getElement ById(ikon-data); br>. Document.getElement ById = document.getElement ById(ikon-data); DataIcon.path = dataIcon.svg
Bisakah Saya Menambahkan Kelas ke Jalur Svg?
Hal yang sama dapat dikatakan untuk menambahkan kelas ke elemen HTML dengan menggunakan atribut kelas. Untuk menargetkan kode svg dengan CSS, dokumen harus sebaris, tetapi tag *img tidak dapat digunakan untuk mereferensikannya.

Bagaimana Cara Kerja Jalur Klip?

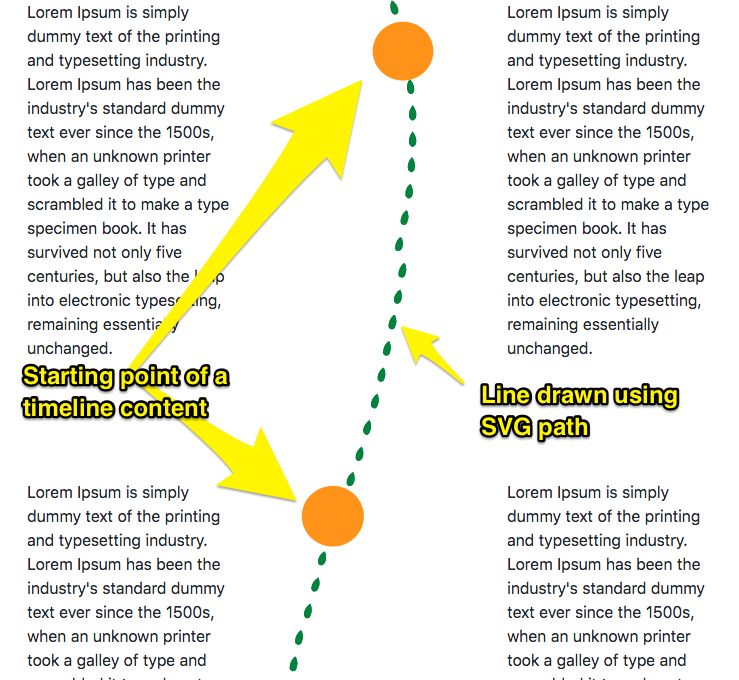
Jalur klip adalah properti CSS yang memungkinkan Anda menentukan area elemen yang akan terlihat. Area yang terlihat ditentukan oleh jalur yang ditentukan menggunakan jalur SVG .
Properti jalur klip membuat wilayah kliping di mana konten terlihat dan konten tidak terlihat. Nilai invers mendefinisikan sebuah inset persegi panjang, dan kita dapat mengontrol empat sisi seperti yang kita lakukan untuk margin dan padding. Dimungkinkan untuk membuat perubahan pada inset dari salah satu sisi. Kita dapat menggunakan metode clip-path untuk memotong area tertentu di web. Dengan menggunakan API IntersectionObserver, kami dapat menampilkan konten halaman saat pengguna menggulir. Selain itu, CSS calc() dapat digunakan bersamaan dengan unit viewport CSS untuk menyesuaikan sudut pandang dengan lebar viewport. Saat beralih dari nilai atas ke nilai bawah, kami ingin nilai bawah menjadi 100%.
Clip-path dapat digunakan untuk membuat efek hover dan animasi yang berskala dari satu posisi ke posisi lainnya. Cara lain untuk mengubah posisi animasi dengan mudah adalah dengan memilihnya dengan cepat. Saat suatu area dipotong, area yang tidak terlihat tidak akan menerima event pointer, dan area lain mana pun tidak akan menerima event pointer sama sekali. Jika Anda ingin menempatkan jalur relatif terhadap ukuran font, Anda dapat menggunakan nilai relatif atau nilai em atau rem.
Saat foto selesai, desainer grafis dapat melacak garis luar elemen yang ingin mereka hapus menggunakan jalur kliping. Untuk menghindari gangguan pada foto di sekitarnya, elemen diisolasi dan diedit secara terpisah.
Dalam hal jalur kliping, jalur multi-klip bisa sedikit lebih sulit daripada jalur kliping tradisional, tetapi gambar yang dihasilkan bisa jauh lebih profesional. Kliping jalur dapat membantu Anda mencapai gambar yang lebih halus.
Bagaimana Cara Kerja Jalur Klip?
clipping region, yang menentukan bagian elemen mana yang harus ditampilkan di clippath CSS , dibuat. Sebagian wilayah dapat dilihat dari dalam, sementara sebagian lainnya hanya dapat dilihat dari luar.
Clipping Paths: Lebih Dari Sekedar Penghapusan Latar Belakang Gambar
jalur kliping juga dapat digunakan untuk tujuan lain, seperti membangun batas di sekitar teks atau objek, serta memotong foto. Program ini memudahkan para profesional untuk membuat grafik berkualitas tinggi.
Apa Kegunaan Jalur Klip Di Css?
Saat menggunakan properti clip-path CSS, Anda dapat menentukan wilayah tertentu untuk elemen yang akan ditampilkan, dengan sisanya disembunyikan (atau "dipotong"). Sebelumnya, ada properti clip , tetapi tidak lagi didukung. Untuk gambar, ini terutama digunakan, tetapi juga berguna dalam konteks lain.
Pustaka Cuplikan Css: Harus Dimiliki Untuk Desain Responsif
Semakin populernya desain responsif mengharuskan pembuatan pustaka cuplikan yang dapat digunakan untuk menciptakan pengalaman pengguna yang konsisten dan dapat diprediksi di seluruh perangkat. Dengan pustaka cuplikan CSS, Anda mendapatkan semua alat dan contoh yang diperlukan untuk membuat tata letak, gaya, dan animasi.
Apakah Jalur Klip Berfungsi di Semua Peramban?
Dukungan clip-path tersedia di semua versi browser dengan dukungan SVG dasar. Sintaks url() hanya didukung oleh fungsi dukungan parsial. Paket dukungan parsial menyertakan sintaks URL (#foo) untuk bentuk sebaris , serta dukungan untuk bentuk sebaris dan bentuk SVG eksternal.
