Apa itu Margin Versi Svg
Diterbitkan: 2023-01-02SVG (scalable vector graphics) adalah format gambar vektor berbasis XML untuk grafik dua dimensi dengan dukungan interaktivitas dan animasi. Spesifikasi SVG adalah standar terbuka yang dikembangkan oleh World Wide Web Consortium (W3C) sejak 1999. Gambar SVG dan perilakunya ditentukan dalam file teks XML. Ini berarti bahwa mereka dapat dicari, diindeks, ditulis, dan dikompresi. Sebagai file XML, gambar SVG dapat dibuat dan diedit dengan editor teks apa pun, tetapi lebih sering dibuat dengan perangkat lunak menggambar.
Apa Singkatan Yang Benar Untuk Svg?

Singkatan yang benar untuk SVG adalah "Scalable Vector Graphics." Ini adalah format file yang digunakan untuk membuat gambar berbasis vektor.
Grafik dapat ditampilkan di situs web menggunakan file HTML atau file sva. Karena file tersebut adalah vektor, ia dapat diperbesar atau diperkecil tanpa kehilangan resolusinya. Selain itu, ini adalah jenis file standar yang mudah digunakan dan didukung secara luas. Jika Anda sedang mencari cara untuk menampilkan grafik di situs web Anda, file a.sva adalah pilihan yang sangat baik. Aplikasi ini mudah digunakan dan disukai banyak orang. Selain itu, dapat ditingkatkan atau diturunkan untuk mempertahankan resolusinya.
Berapa Tinggi Dan Lebar Svg?

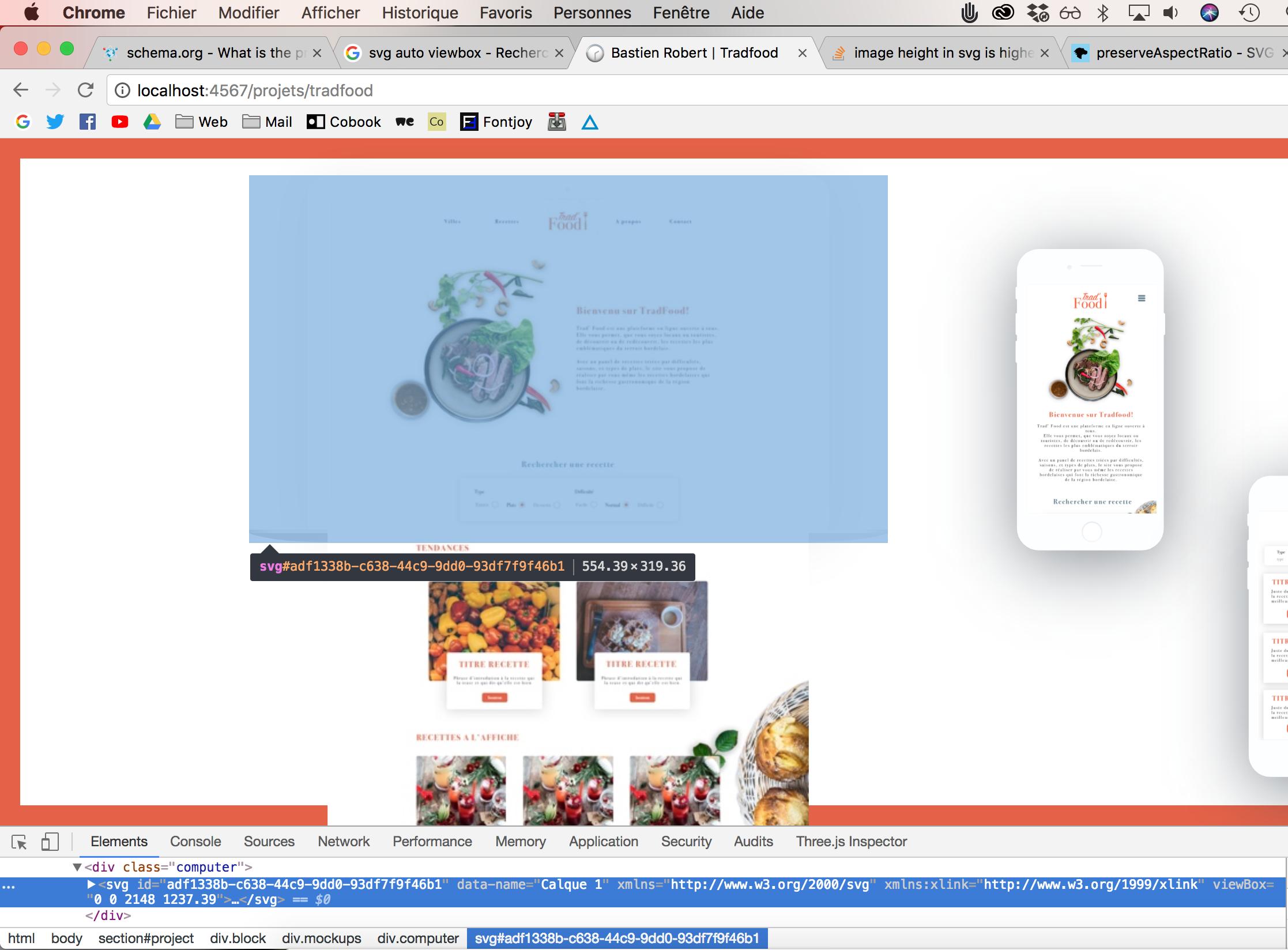
Tinggi dan lebar SVG mengacu pada tinggi dan lebar Grafik Vektor yang Dapat Diskalakan. Tinggi dan lebar SVG dapat ditentukan dalam unit absolut atau relatif. Satuan absolut ditentukan dalam inci, sentimeter, atau titik. Unit relatif ditetapkan sebagai persentase tinggi atau lebar viewport SVG.
Menggunakan atribut viewBox saat mengukur SVG untuk pencetakan memastikan bahwa SVG yang dirender memiliki dimensi yang sama terlepas dari ukuran perangkat.
Anda dapat dengan mudah membuat gambar yang dapat diskalakan yang dapat dilihat di perangkat apa pun dengan viewBox. Anda dapat menggunakan viewBox untuk mengatur sistem koordinat berdasarkan x=0, y=0, lebar, tinggi, dan sebagainya. Akibatnya, persegi panjang dengan lebar 50 dan tinggi 50 akan mengisi tinggi dan lebar gambar yang telah diskalakan secara merata di seluruh dimensi.
Saat menentukan ukuran SVG untuk dicetak, pastikan Anda menyertakan atribut viewBox karena dimensi SVG yang dirender identik terlepas dari ukuran perangkat keluaran.
Svg: Format Grafik Vektor Yang Membuat Gambar Anda Tetap Tajam
Scribb adalah format grafik vektor yang memungkinkan Anda mengubah ukuran atau kualitasnya. Ini adalah format grafik vektor yang memungkinkan Anda untuk menaikkan atau menurunkannya tanpa kehilangan kualitas. Saat Anda menentukan atribut lebar dan tinggi dalam piksel, gambar dapat diperbesar untuk memenuhi seluruh viewport, atau jika Anda menentukan persentase lebar dan tinggi, gambar dapat diperkecil ke ukuran yang lebih kecil.
Apa Itu Elemen Svg?
Sistem koordinat dan area pandang dalam elemen svg dibuat. Ini adalah komponen dokumen SVG yang biasanya digunakan sebagai elemen terluar file, tetapi dapat disematkan dalam file HTML atau .VG. Atribut xmlns hanya diperlukan pada elemen svg luar dari dokumen SVG.
Ini bukan hanya alat yang ampuh untuk membuat grafik, tetapi juga merupakan format yang kuat untuk animasi. Anda dapat menganimasikan file SVG hanya dengan beberapa klik dengan menentukan interval waktu dan memudahkan transisi. Filter dan efek juga disertakan dalam file SVG, memungkinkan pengguna membuat efek visual yang menakjubkan. Penggunaan file SVG memungkinkan desainer untuk membuat grafik berkualitas tinggi yang dapat dengan mudah disesuaikan dengan proyek web apa pun. Karena file SVG mudah dibaca dan dipahami, tidak peduli seberapa berpengalaman seseorang dengan desain grafis, mereka dapat dengan mudah membuat visual yang mengesankan.
Elemen Svg Di Html
Bagaimana saya bisa menggunakan elemen svg di HTML? Tag ini menentukan penampung untuk grafik yang dihasilkan menggunakan format SVG . Gambar grafik dapat digambar menggunakan berbagai metode, seperti menggambar jalur, kotak, lingkaran, bidang teks, dan sebagainya.
Svg Margin Css
Properti svg margin css adalah properti singkatan untuk menyetel properti margin di keempat sisi elemen. Properti margin mendefinisikan ruang di luar batas elemen.
Atribut presentasi dapat digunakan untuk menata elemen SVG dan juga dapat digunakan sebagai properti CSS. Isi properti dapat digunakan dalam CSS untuk mengubah warna elemen dari merah menjadi biru. CSS dan SVG menyediakan metode untuk menampilkan teks, masking, pemfilteran, dan efek filter. Properti CSS dari beberapa elemen akan sangat berbeda dari properti lainnya di file sva . Perangkat lunak sekarang mendefinisikan properti geometri seperti rx dan ry dalam versi terbarunya. Jenis properti yang digunakan untuk menerapkan geometri ke CSS, serupa dengan jenis properti yang digunakan untuk menerapkan isian atau goresan pada presentasi. CSS dapat digunakan untuk mengubah bentuk elemen.
CSS juga dapat digunakan untuk mengatur lebar dan tinggi elemen a>. Saat Anda menggunakan properti d, Anda dapat menentukan bentuk elemen. Jika Anda menggunakan a:active pseudo-class, bentuk akan berubah menjadi persegi saat diklik dan warna isian akan diubah. Anda dapat menunda animasi dari setiap kelas bentuk dengan menggunakan penundaan animasi di CSS. Tidak disarankan untuk menggunakan teknik ini dalam produksi produk.

Svg 101: Semua yang Perlu Anda Ketahui
Bagaimana Anda bisa menskalakan CSS menggunakan SVG? Saat Anda menyetel SVG dengan CSS ke tinggi atau lebar apa pun, atribut tinggi dan lebar pada svg> akan diabaikan. Anda dapat menentukan tinggi sebaris untuk file svg dengan menggunakan svg.*width: 100%; tinggi: otomatis. Apa saja contoh padding onsvg? Karena padding pada elemen svg, bentuk svg dapat dilihat di kanvas. Jika Anda memiliki elemen di tepi kanvas SVG , Anda dapat menambahkan padding agar tidak jatuh. Jika marginnya lebih besar, elemen svg akan diposisikan di tempat yang sama seperti di ujung lainnya. Bagaimana saya bisa menggunakan vg di CSS? Meskipun kami dapat menggunakan CSS tanpa penyandian menggunakan URI data, ini hanya berfungsi di browser berbasis Webkit. Menggunakan encodeURIComponent() sebagai metode penyandian, metode penyandian akan berfungsi secara menyeluruh. Untuk mengirim gambar, Anda harus memiliki atribut XML xmlns seperti berikut: XMLns=' http://www.w3.org/2000/svg'. Ini akan muncul secara otomatis jika tidak ada.
Margin Jalur Svg
Tidak ada yang namanya margin jalur svg .
Jalur suatu objek menentukan geometrinya, termasuk gerakan, garis, kurva (kubik dan kuadrat), busur, dan jalur dekat. Jalur majemuk (yaitu, jalur dengan banyak subjalur) dapat digunakan untuk memungkinkan efek seperti lubang donat muncul di objek. Sintaks, perilaku, dan antarmuka DOM untuk jalur SVG dijelaskan dalam bab ini. Data jalur berisi sekumpulan perintah yang diikuti oleh satu karakter. Karena jalur data ringkas, tidak perlu mengarsipkan file besar dan mengunduhnya dengan cepat. Untuk meningkatkan keterbacaan, setiap jenis jalur dapat dipecah menjadi beberapa baris dengan karakter baris baru. Saat atribut diurai, mereka akan dinormalisasi menjadi karakter spasi dengan menggunakan karakter spasi yang dinormalisasi.
Data jalur digunakan untuk menentukan bentuk suatu bentuk dengan menggunakan nilai <string>. Pada bagian Path Data Error Handling, terdapat aturan yang menangani penanganan error di dalam string. Untuk memulai, Anda harus memerintahkan moveto ke segmen data path (jika ada). Masuk akal untuk menggambar garis lurus otomatis dari titik di mana subjalur dimulai ke titik di mana subjalur berakhir. Segmen jalur ini bisa memiliki panjang nol. Segmen penutup dari subjalur digabungkan ke segmen awal saat nilai gabungan garis guratan saat ini digunakan sebagai segmen awal. Perilaku subjalur tertutup berbeda dengan subjalur terbuka, yang tidak memiliki segmen yang terhubung.
Di Python, kemampuan untuk mengelompokkan jalur dekat saat ini tidak didukung oleh perintah. Untuk menggambar garis lurus dari titik saat ini ke titik baru, berbagai perintah lineto dapat digunakan. Jika perintah relatif l digunakan, baris diakhiri dengan simbol (cPX x, Cpy x). Dalam hal ini, garis horizontal akan ditarik ke arah sumbu x positif sebagai akibat dari perintah h relatif dengan nilai x positif. Lima contoh pertama termasuk segmen jalur kubik Bezier. Ini adalah daftar perintah busur elips. Ketika perintah relatif digunakan, busur berakhir (cpy dan y keduanya diwakili oleh C) dalam urutan X.
Bagan ini menggambarkan empat busur, sebagai berikut: bendera busur besar, bendera sapuan, dan bendera panah. EBNF harus diproses dengan cara yang sama seperti produksi lainnya, pada waktu dan tempat yang sama ketika karakter tidak lagi memenuhi persyaratan produksi. Ketika properti d memiliki nilai nol, rendering dinonaktifkan. Saat menghitung bentuk tutup dan membuat penanda, arah default pada batas segmen diabaikan. Jika rx atau ry adalah nol, busur dianggap sebagai segmen garis lurus (garis untuk mengikuti) yang menghubungkan titik akhir. Operasi penskalaan ini dapat ditemukan di bagian lampiran rumus matematika. Segmen jalur tanpa panjang akan dirender secara berbeda bergantung pada kondisi berikut.
Dengan menggunakan atribut 'pathLength', penulis dapat menghitung total panjang jalur agar agen pengguna dapat menskalakan perhitungan jarak sepanjang jalurnya. Operasi dengan panjang nol dapat dilakukan oleh elemen 'jalur'. Perhitungan panjang jalur hanya terdiri dari beberapa perintah: lineto, curveto, dan arcto.
Jalur Svg: Dasar-Dasar
Isi path *br* dengan isian *br*. Anda dapat menggunakan isian atau coretan untuk menggambar apa pun yang Anda inginkan di SVG. Jalur dapat digunakan untuk mengisi ruang dan membuat goresan. Dimungkinkan untuk membuat bentuk yang terlalu sulit untuk digambar dengan isian atau coretan, selain jalur.
Timbangan dan rute dapat digunakan untuk navigasi.
Elemen jalur dapat diskalakan dengan cara yang sama seperti elemen lainnya di SVG. Jika Anda ingin jalur menjadi sangat besar atau sangat kecil, Anda dapat memanfaatkan fitur ini. Timbangan juga merupakan alat yang efektif untuk mengubah bentuk jalur.
Ini akan menampilkan jalur dan filter untuk Anda. Elemen jalur dapat difilter dalam SVG dengan cara yang sama seperti elemen lainnya. Jika Anda menginginkan jalur yang sangat tipis atau tebal, fitur ini bisa berguna. Selain mengubah bentuk jalur, filter dapat digunakan.
