Berapa Skor INP Google dan Cara Meningkatkannya di WordPress
Diterbitkan: 2023-08-25Apakah Anda bertanya-tanya berapa skor INP Google dan bagaimana cara meningkatkannya di situs WordPress Anda?
Interaction to Next Paint (INP) adalah metrik Core Web Vitals dari Google. Meningkatkan skor ini akan membuat situs web Anda terasa lebih responsif terhadap pengguna Anda.
Pada artikel ini, kami akan menunjukkan cara meningkatkan skor INP Google Anda di WordPress dan menjelaskan apa itu skor INP Google.

Berikut ini ikhtisar singkat topik yang akan kami bahas dalam panduan ini:
Apa itu Data Web Inti Google?
Google Core Web Vitals adalah metrik kinerja situs web yang dianggap penting oleh Google untuk pengalaman pengguna secara keseluruhan. Skor vital web ini adalah bagian dari skor pengalaman laman Google secara keseluruhan, yang akan memengaruhi peringkat SEO Anda.
Metrik ini berguna karena, meskipun situs WordPress Anda dimuat dengan cepat, mungkin tidak berfungsi sepenuhnya bagi pengguna. Meskipun halaman telah dimuat, pengunjung mungkin tidak dapat melakukan apa yang mereka inginkan atau mengakses informasi yang mereka perlukan.
Core Web Vitals dirancang untuk membantu dalam hal ini. Mereka memungkinkan Anda mengukur seberapa cepat situs web Anda dimuat, terlihat, dan siap digunakan oleh pengunjung Anda.
Untuk melakukan hal tersebut, Google menggunakan tiga pengujian kualitas:
- Cat Contentful Terbesar (LCP)
- Penundaan Masukan Pertama (FID)
- Pergeseran Tata Letak Kumulatif (CLS)
Anda dapat mempelajari lebih lanjut tentang pengujian ini di panduan utama kami tentang cara mengoptimalkan Core Web Vitals untuk WordPress.
Namun, Google mengganti FID dengan tes baru yang disebut INP (Interaction to Next Paint).
Perubahan ini saat ini berstatus 'Tertunda' dan akan diselesaikan pada bulan Maret 2024. Ini memberi Anda waktu untuk bersiap agar peringkat SEO Anda tidak terpengaruh, dan kami akan menunjukkan caranya nanti di artikel ini.
Apa itu Google INP?
INP adalah singkatan dari 'Interaksi ke Cat Berikutnya'. Ini adalah metrik Google Core Web Vital baru yang mengukur interaksi pengguna yang menyebabkan penundaan di situs web Anda.
Tes INP mengukur berapa lama waktu yang dibutuhkan antara pengguna berinteraksi dengan situs web Anda, seperti mengklik sesuatu, dan konten Anda diperbarui secara visual sebagai respons. Pembaruan visual ini disebut 'cat berikutnya'.
Misalnya, pengguna mungkin mengirimkan formulir kontak di situs Anda, mengklik tombol, atau memilih gambar yang terbuka di lightbox. Tes INP akan mengukur waktu yang dibutuhkan antara pengguna melakukan interaksi ini dan benar-benar melihat konten terbaru di situs web Anda.
Tes Google kemudian menghasilkan skor INP tunggal berdasarkan durasi sebagian besar interaksi pengguna di situs web Anda. Skornya akan 'Baik', 'Perlu Peningkatan', atau 'Buruk', bergantung pada berapa lama waktu yang dibutuhkan situs web Anda untuk memperbarui secara visual.
Mengapa Google Mengubah Metrik FID menjadi INP?
Tes FID saat ini mengukur seberapa cepat situs web Anda merespons input pengguna pertama setelah halaman dimuat, seperti klik mouse atau penekanan keyboard. Hal ini dilakukan dengan mengukur waktu antara masukan pertama dari pengguna dan saat situs web Anda mulai bertindak berdasarkan masukan tersebut.
Dengan kata lain, ini mengukur seberapa responsif situs web Anda saat pertama kali dimuat dan kesan pertama yang diberikan kepada pengguna sebenarnya.
Namun, metrik ini tidak terlalu membantu. Ada dua batasan pada tes FID:
- Ini hanya mengukur interaksi pengguna pertama, tidak semuanya.
- Ini hanya mengukur hingga situs web mulai memproses interaksi, bukan saat pengguna benar-benar dapat melihat umpan balik visual di layar.
Jadi Google mengubah pengujian tersebut untuk memberikan gambaran yang lebih lengkap tentang responsivitas halaman web secara keseluruhan. INP akan mengukur seluruh waktu yang dihabiskan pengguna di sana hingga mereka meninggalkan halaman.
Cara Mengukur Skor INP Google di WordPress
Cara termudah untuk menguji skor Google Core Web Vitals Anda adalah dengan menggunakan alat PageSpeed Insights. Cukup masukkan URL yang ingin Anda uji dan klik tombol 'Analisis'.

Alat ini akan menganalisis halaman web selama beberapa detik dan kemudian menampilkan hasil pengujiannya.
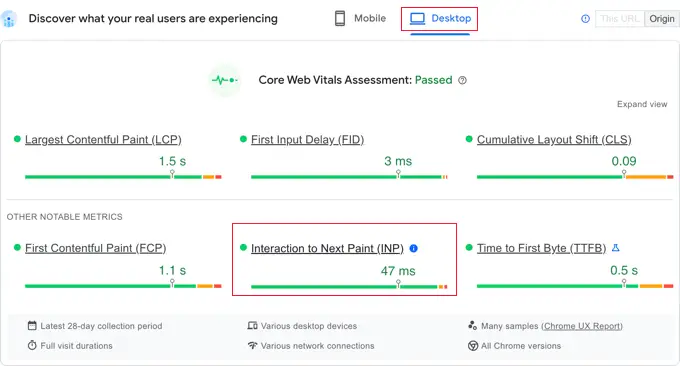
Sekarang, bersama dengan Google Core Web Vitals lainnya, Anda juga akan melihat skor Interaction to Next Paint (INP) halaman tersebut.
Akan ada skor berbeda untuk pengguna seluler dan desktop.

Pada tangkapan layar di atas, Anda dapat melihat skor INP untuk pengguna desktop yang melihat halaman web ini di WPBeginner adalah 47 ms. Titik hijau berarti skornya bagus.
Setelah Anda dapat melihat skor situs Anda sendiri, Anda mungkin bertanya-tanya bagaimana perbandingannya dengan situs web lain dan apakah perlu ditingkatkan.
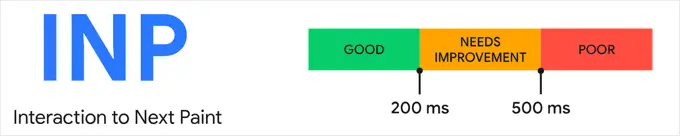
Google telah memberikan beberapa pedoman untuk menafsirkan skor INP Anda:
- Lebih cepat dari 200 milidetik – respons yang baik
- 200-500 milidetik – perlu perbaikan
- Lebih lambat dari 500 milidetik – respons yang buruk

Pastikan Anda memeriksa skor Anda untuk pengguna seluler dan desktop dan bertujuan untuk mendapatkan respons yang baik.
Anda kemudian dapat meningkatkan skor INP Anda dengan mengikuti panduan di bagian bawah.
Studi Kasus: Menemukan Interaksi Lambat di Situs Web Awesome Motive
Namun pertama-tama, mungkin ada gunanya melihat studi kasus. Kami telah mulai mengukur skor INP di situs merek kami, termasuk All in One SEO, MonsterInsights, dan WPForms.
Saat tim kami memeriksa skor INP situs web kami, hasil awal menunjukkan bahwa halaman terpopuler kami memerlukan perbaikan.
Dengan menggunakan dasbor Pengalaman Pengguna Chrome (CrUX), kita dapat melihat bahwa:
- 80% sesi kami dinilai 'baik'
- 12% sesi kami dinilai 'perlu perbaikan'
- 8% sesi kami dinilai 'buruk'
Saat ini, kami belum mengetahui interaksi spesifik mana di halaman kami yang lambat dan perlu dioptimalkan. Informasi ini tidak disediakan oleh Google saat pengujian.
Artinya, selanjutnya, kami perlu menjalankan pengujian kami sendiri untuk menemukan interaksi yang lambat pada halaman dengan skor INP lebih rendah. Ini adalah tugas terperinci dan lanjutan yang paling baik dilakukan oleh pengembang.
Hal ini dilakukan dengan membuka setiap halaman yang memerlukan perbaikan dan kemudian menguji setiap interaksi dengan klik, ketukan, dan penekanan tombol yang sebenarnya. Hal ini perlu diatur waktunya dan dievaluasi dengan menggunakan alat.
Blog Pengembang Chrome mencantumkan sejumlah alat yang dapat digunakan untuk pengujian, seperti ekstensi Chrome Web Vitals dan mode rentang waktu baru di Lighthouse Panel di DevTools. Anda juga dapat melihat artikel Google tentang cara melakukan debug menggunakan ekstensi Web Vitals.
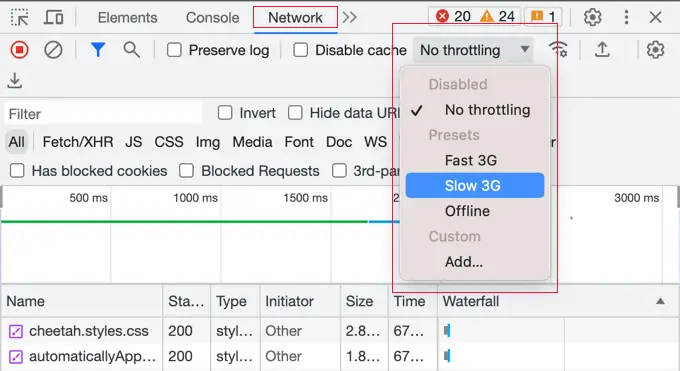
Penting untuk diperhatikan bahwa sesi dengan peringkat lebih rendah kemungkinan besar terjadi pada perangkat atau koneksi yang lebih lambat. Artinya, saat melakukan pengujian, disarankan untuk membatasi kecepatan browser Anda, atau Anda mungkin tidak akan melihat interaksi yang lambat.
Anda dapat melakukannya menggunakan fitur Inspect Element Chrome dengan membuka View » Developer » Inspect Elements . Anda dapat beralih ke tab 'Jaringan' dan memilih opsi pembatasan dari menu tarik-turun.

Setelah Anda menemukan skor INP untuk halaman Anda, Anda dapat menggunakan tips di bagian selanjutnya dari tutorial ini untuk memperbaikinya.
Cara Meningkatkan Skor INP Google di WordPress
Sebagian besar pekerjaan pengoptimalan skor INP perlu dilakukan oleh pengembang. Itu termasuk penulis tema dan plugin yang Anda gunakan di situs web Anda, ditambah pengembang JavaScript khusus apa pun yang Anda jalankan.
Itu karena skor INP sebagian besar berkaitan dengan waktu yang diperlukan untuk melakukan interaksi JavaScript di situs web Anda.
Misalnya, ketika pengguna mengklik tombol, beberapa kode JavaScript dijalankan untuk menjalankan fungsi yang diharapkan dengan mengklik tombol tersebut. Kode ini diunduh ke komputer pengguna dan dijalankan di browser web mereka.
Untuk mengoptimalkan skor INP Anda, penundaan yang terjadi selama interaksi pengguna JavaScript harus dikurangi. Ada tiga komponen penundaan ini:
- Penundaan input, yang terjadi ketika situs web Anda menunggu tugas latar belakang pada halaman tersebut yang mencegah event handler berjalan.
- Waktu pemrosesan, yaitu waktu yang diperlukan untuk menjalankan event handler di JavaScript.
- Keterlambatan presentasi, yaitu waktu yang diperlukan untuk menghitung ulang halaman dan melukiskan konten halaman di layar.
Sebagai pemilik situs web, ada beberapa langkah yang dapat Anda ambil untuk memperbaiki penundaan pertama dan ketiga. Kami akan menunjukkan caranya di bagian selanjutnya.
Namun, untuk benar-benar meningkatkan skor INP Anda, Anda perlu meningkatkan penundaan kedua, yaitu waktu pemrosesan kode itu sendiri. Itu bukanlah sesuatu yang bisa Anda lakukan sendiri.
Pengembang tema WordPress Anda, plugin, dan JavaScript khusus mungkin perlu mengoptimalkan kode mereka untuk segera memberikan masukan kepada pengguna Anda. Kabar baiknya adalah mereka mungkin sudah mengerjakannya untuk memenuhi tenggat waktu Maret 2024.
Kami menawarkan beberapa tips khusus untuk pengembang dengan contohnya nanti di artikel ini.
Bagaimana Pemilik Situs Web Dapat Mengoptimalkan Situsnya untuk INP
Meskipun dampak paling signifikan terhadap skor INP situs web Anda berasal dari pengembang yang mengoptimalkan kode mereka, ada beberapa hal yang dapat dilakukan pemilik situs web.
Secara khusus, Anda dapat memastikan bahwa klik mouse dan penekanan tombol pengguna Anda dikenali sesegera mungkin dengan mengoptimalkan proses latar belakang di situs Anda. Selain itu, Anda dapat memastikan respons terhadap masukan mereka ditampilkan di layar secepat mungkin.
Berikut beberapa langkah yang dapat Anda ambil untuk mencapainya.
1. Pastikan Anda Menjalankan WordPress Versi Terbaru
Hal pertama yang harus Anda lakukan adalah memastikan Anda menjalankan WordPress versi terbaru.
Itu karena WordPress versi 6.2 dan 6.3 memperkenalkan peningkatan kinerja yang signifikan. Ini akan meningkatkan kinerja situs web Anda di sisi server dan sisi klien, yang akan meningkatkan skor INP Anda.
Untuk instruksi terperinci, Anda dapat melihat panduan kami tentang cara memperbarui WordPress dengan aman.

2. Optimalkan Proses Latar Belakang di WordPress
Proses latar belakang adalah tugas terjadwal di WordPress yang berjalan di latar belakang. Ini mungkin termasuk memeriksa pembaruan WordPress, menerbitkan posting terjadwal, dan membuat cadangan situs web Anda.
Jika situs web Anda terlalu sibuk menjalankan tugas latar belakang ini, situs tersebut mungkin tidak langsung menyadari bahwa pengguna telah mengklik mouse atau menekan tombol, sehingga menghasilkan skor INP yang buruk.
Anda mungkin dapat mengonfigurasi skrip dan plugin latar belakang untuk mengurangi jumlah pekerjaan yang dilakukan, sehingga mengurangi beban pada situs web Anda. Jika tidak, Anda mungkin dapat menjalankannya hanya saat dibutuhkan, alih-alih membiarkannya berjalan di latar belakang.
Untuk instruksi terperinci, Anda dapat melihat bagian Optimalkan Proses Latar Belakang dari panduan utama kami tentang cara meningkatkan kecepatan dan kinerja WordPress.
3. Periksa Rekomendasi Kinerja PageSpeed Insights
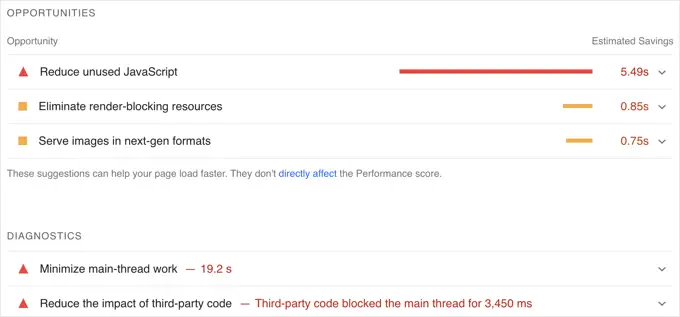
Setelah Anda menjalankan pengujian PageSpeed Insights di situs web Anda, Anda dapat menggulir ke bawah ke bagian Performa pada hasil pengujian.
Di sini, Anda akan menemukan beberapa peluang untuk meningkatkan kinerja situs Anda beserta perkiraan penghematan waktu jika Anda mengikuti sarannya.

Misalnya, Anda mungkin melihat rekomendasi untuk menghilangkan sumber daya yang memblokir perenderan. Anda dapat melakukan ini dengan mengikuti panduan kami tentang cara memperbaiki JavaScript dan CSS yang memblokir render di WordPress.
Anda mungkin juga melihat rekomendasi untuk mengurangi JavaScript yang tidak digunakan. Anda akan menemukan pengaturan untuk melakukan ini di banyak plugin caching WordPress terbaik, seperti WP Rocket.
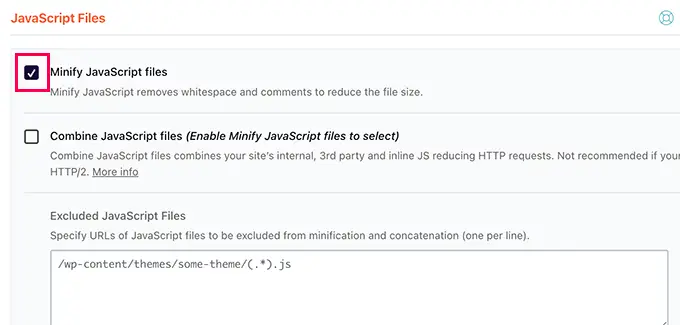
4. Perkecil JavaScript di WordPress
JavaScript perlu diunduh ke komputer pengguna sebelum dapat dijalankan. Dengan membuat file JavaScript sekecil mungkin, Anda dapat memperoleh sedikit peningkatan kinerja.
Memperkecil JavaScript Anda membuat file lebih kecil dengan menghapus spasi, garis, dan karakter yang tidak diperlukan dari kode sumber.
Hal ini tidak akan memberikan efek dramatis pada performa Anda, namun jika Anda ingin mengurangi beberapa milidetik tambahan dari skor INP Anda, mungkin ini bermanfaat.

Untuk mempelajari caranya, Anda dapat melihat panduan kami tentang cara mengecilkan file CSS dan JavaScript di WordPress.
Bagaimana Pengembang Dapat Mengoptimalkan Kode Mereka untuk INP
Jika Anda seorang pengembang, perolehan skor INP terbesar akan datang dari pengoptimalan kode Anda. Berikut beberapa hal yang dapat Anda lakukan.
1. Segera Akui Masukan Pengguna Secara Visual
Inilah satu hal yang akan membuat perbedaan paling besar ketika mengoptimalkan skor INP kode Anda: Anda harus segera memberikan umpan balik visual ke semua masukan pengguna.
Pengguna akan segera melihat bahwa masukan mereka telah dikenali dan Anda mengambil tindakan berdasarkan masukan tersebut. Ini akan membuat kode Anda terasa lebih responsif terhadap pengguna dan menghasilkan skor INP yang bagus.
Berikut beberapa contohnya:
- Jika pengguna mengklik suatu elemen, maka Anda akan menampilkan sesuatu yang menunjukkan bahwa elemen tersebut telah diklik.
- Jika pengguna mengirimkan formulir, Anda harus segera menampilkan sesuatu untuk mengonfirmasi hal tersebut, misalnya pesan atau spinner.
- Jika pengguna mengklik gambar untuk membukanya di lightbox, jangan hanya menunggu gambar dimuat. Sebaliknya, Anda harus segera menampilkan gambar demo atau spinner. Kemudian, saat gambar dimuat, Anda dapat menampilkannya di lightbox.
Lebih dari segalanya, ini akan meningkatkan skor INP Anda, terutama jika Anda perlu melakukan pemrosesan JavaScript yang berat sebagai respons terhadap masukan pengguna.
Pastikan Anda memperbarui UI sebelum memulai tugas. Setelah itu, Anda dapat melakukan pekerjaan yang membebani CPU dalam callback setTimeout atau di thread terpisah menggunakan pekerja web, dan terakhir menyajikan hasilnya kepada pengguna.
Setelah Anda melakukannya dengan benar, ada beberapa hal lagi yang dapat Anda lakukan untuk mengoptimalkan kode Anda.
2. Optimalkan Tempat Browser Menghabiskan Sebagian Besar Waktunya
Hal berikutnya yang harus Anda lakukan adalah menyelidiki di mana browser menghabiskan sebagian besar waktunya dan kemudian mengoptimalkan bagian tersebut.
Di Google Chrome, saat Anda menavigasi ke Lihat » Pengembang » Alat Pengembang » Kinerja , Anda dapat memeriksa fungsi JavaScript dan pengendali peristiwa yang memblokir pengecatan berikutnya.
Dengan pengetahuan tersebut, Anda dapat melihat apa yang dapat dioptimalkan untuk mengurangi waktu hingga pengecatan berikutnya setelah interaksi pengguna.
3. Kurangi Tata Letak Anda
Terkadang, banyak aktivitas CPU yang terdiri dari pekerjaan tata letak.
Ketika hal itu terjadi, Anda harus memeriksa apakah Anda dapat mengurangi jumlah fungsi relayout dalam kode Anda.
4. Tampilkan Konten Paro Atas Terlebih Dahulu
Jika rendering konten halaman lambat, skor INP Anda mungkin terpengaruh.
Anda dapat mempertimbangkan untuk hanya menampilkan konten 'paro atas' yang penting terlebih dahulu untuk menayangkan frame berikutnya dengan lebih cepat.
Contoh Praktik Pengkodean JavaScript yang Baik untuk Pengembang
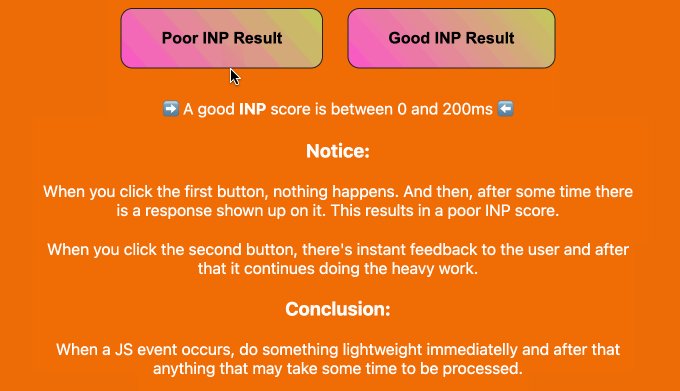
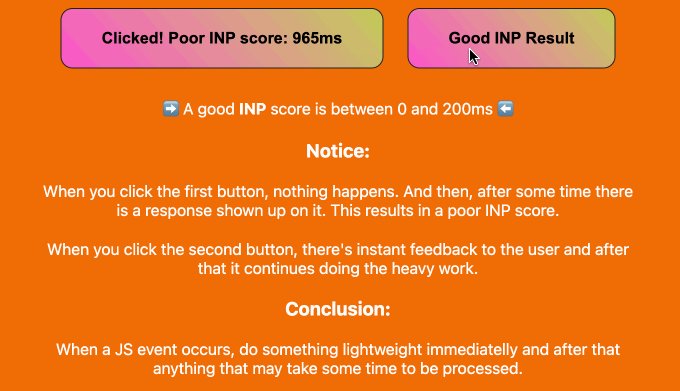
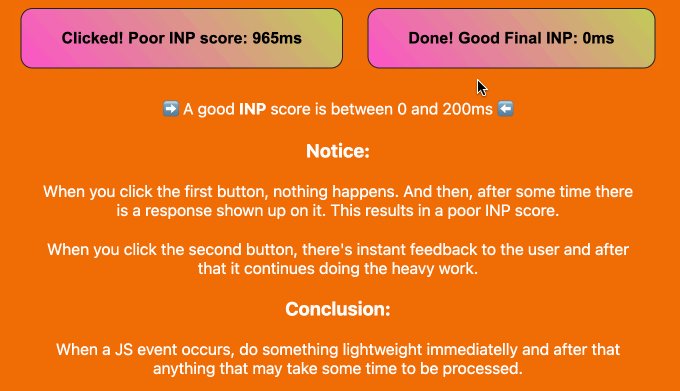
Mungkin bermanfaat untuk menunjukkan kepada Anda beberapa contoh bagaimana kode yang buruk dapat mengakibatkan skor INP yang buruk.
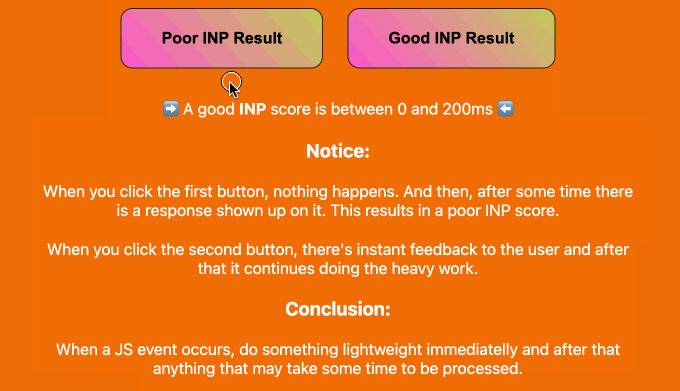
Kami menyusun contoh proyek di CodePen yang dapat Anda coba. Anda dapat memeriksa kode contoh kami, membaca penjelasan singkat kami, dan melihat perbedaannya dengan mengklik tombol.
Berikut animasi dari proyek CodePen tersebut. Anda dapat melihat bahwa kode sampel yang tidak dioptimalkan menghasilkan skor INP yang buruk yaitu 965 milidetik. Penekanan tombol akan terasa lamban bagi pengguna.
Sebaliknya, kode yang dioptimalkan segera memperbarui teks tombol, sehingga menghasilkan skor INP terbaik.

Baca terus untuk melihat empat contoh bagaimana Anda dapat meningkatkan kode Anda untuk mengoptimalkan skor INP.
Contoh 1: Perbarui Layar Sebelum Menjalankan Tugas CPU Berat
Tugas yang memerlukan banyak CPU membutuhkan waktu, dan ini dapat menyebabkan skor INP buruk kecuali Anda menulis kode yang baik. Dalam hal ini, yang terbaik adalah memperbarui layar sebelum menjalankan tugas itu.
Berikut adalah contoh buruk di mana antarmuka pengguna diperbarui setelah tugas CPU yang berat. Hal ini menghasilkan INP yang tinggi:
// Bad example
button.addEventListener('click', () =>
// Heavy CPU task
for (let i = 0; i < 10000000; i++)
console.log(i);
// UI update
button.textContent="Clicked!";);
Dalam contoh yang ditingkatkan ini, antarmuka pengguna diperbarui segera ketika tombol diklik.
Setelah itu, tugas CPU yang berat dipindahkan ke panggilan balik setTimeout :
// Better example
button.addEventListener('click', () =>
// UI update
button.textContent="Processing...";
// Heavy CPU task
setTimeout(() =>
for (let i = 0; i < 10000000; i++)
console.log(i);
// Final UI update
button.textContent="Done!";
, 0);
);
Hal ini memungkinkan browser untuk memperbarui layar sebelum memulai tugas yang lambat, sehingga menghasilkan skor INP yang baik.
Contoh 2: Jadwalkan Pemrosesan yang Tidak Mendesak
Anda juga harus memastikan bahwa Anda tidak segera menjalankan pekerjaan yang tidak mendesak atau tidak penting dalam skrip karena hal itu dapat menunda respons yang diharapkan pengguna.
Anda harus segera mulai dengan memperbarui halaman untuk menerima masukan pengguna. Setelah itu, Anda dapat menggunakan requestIdleCallback untuk menjadwalkan sisa skrip ketika ada waktu luang di akhir frame atau ketika pengguna tidak aktif.
Berikut ini contohnya:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Non-essential processing window.requestIdleCallback(() =>
// Perform non-essential processing here... button.textContent="Done!";
);
);
Ini akan membuat halaman web terasa lebih responsif terhadap pengguna dan memberi Anda skor INP yang lebih baik.
Contoh 3: Menjadwalkan Fungsi untuk Dijalankan Sebelum Pengecatan Berikutnya
Anda juga dapat menggunakan requestAnimationFrame untuk menjadwalkan fungsi agar dijalankan sebelum pengecatan ulang berikutnya:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Visual update
window.requestAnimationFrame(() =>
// Perform visual update here... button.style.backgroundColor="green"; button.textContent="Done!";
);
);
Ini dapat berguna untuk animasi atau pembaruan visual sebagai respons terhadap interaksi pengguna.
Sekali lagi, Anda harus memberikan umpan balik kepada pengguna dengan segera mengakui masukan mereka.
Contoh 4: Hindari Penghancuran Tata Letak
Perubahan tata letak terjadi ketika Anda berulang kali membaca dan menulis ke DOM (Model Objek Dokumen), menyebabkan browser menghitung ulang tata letak beberapa kali.
Berikut adalah contoh tata letak meronta-ronta:
// Bad example
elements.forEach(element =>
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write);
Hal ini dapat dihindari dengan mengelompokkan proses baca dan tulis Anda.
Ini adalah contoh yang lebih baik:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) =>
element.style.height = heights[index] + 'px'; // batched write
);
Kami harap tutorial ini membantu Anda mempelajari cara meningkatkan skor INP Google Anda di WordPress. Anda mungkin juga ingin melihat panduan utama kami untuk SEO WordPress atau pilihan ahli kami untuk plugin dan alat SEO WordPress terbaik.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
