Apa Artinya dan Bagaimana Cara Mengaktifkannya?
Diterbitkan: 2023-06-21ImageMagick atau Imagick adalah salah satu library yang digunakan oleh WordPress untuk mengoptimalkan gambar di situs Anda. Namun, dengan menghasilkan gambar berkualitas lebih tinggi, mereka juga dapat memperbesar ukuran file gambar Anda. Ini dapat memperlambat situs Anda dan menghasilkan pengalaman pengguna yang buruk. Lantas, bagaimana cara menangani WordPress Imagick dengan benar?
Singkat cerita, Anda dapat mengaktifkan WordPress Imagick dengan plugin yang mudah digunakan. Kemudian, Anda dapat memastikan WordPress menggunakan Imagick setiap saat (di atas pustaka gambar lainnya). Sementara itu, Anda dapat mengonfigurasi pengaturan Imagick WordPress Anda untuk memprioritaskan kualitas atau ukuran untuk mempercepat waktu pemuatan Anda.
Pengantar untuk WordPress Imagick
Anda mungkin tidak tahu bahwa saat Anda mengunggah gambar baru ke WordPress, platform secara otomatis mengoptimalkan gambar untuk Anda. Untuk melakukan ini, WordPress mengandalkan dua pustaka PHP:
- Perpustakaan GD
- Imagick (ekstensi PHP yang menggunakan Image Magick)
Keduanya adalah modul PHP yang sudah terpasang di server Anda (paling banyak host).
Perpustakaan GD dan Imagick dapat digunakan oleh siapa saja untuk mengubah ukuran, memotong, mengompres, dan mengoptimalkan gambar. Selain itu, Anda dapat menggunakannya untuk mengubah kontras gambar, meningkatkan kecerahan, dan menambahkan overlay teks ke gambar Anda.
Meskipun pustaka ini bekerja dengan cara yang sama, WordPress umumnya lebih suka menggunakan Imagick daripada Pustaka GD jika kedua modul dipasang di server Anda ( per WordPress 3.5 ).
Ini karena Imagick mendukung banyak sekali format gambar dan biasanya menghasilkan gambar berkualitas lebih tinggi.
Mengapa mengonfigurasi WordPress Imagick di situs Anda
Selama server hosting Anda memasang modul Imagick ( yang akan dilakukan oleh hampir semua host WordPress ), WordPress kemungkinan besar sudah menggunakan Imagick untuk mengoptimalkan gambar situs Anda.
Artinya, Anda tidak perlu melakukan apa pun hanya untuk mengaktifkan pengoptimalan WordPress Imagick ( dengan asumsi modul sudah terpasang di server Anda ).
Namun, Anda mungkin ingin menyesuaikan cara Imagick mengoptimalkan gambar Anda, baik untuk menggunakan pengoptimalan yang lebih agresif ( yang mungkin agak mengurangi kualitas gambar ) atau menggunakan lebih sedikit pengoptimalan ( yang akan membuat gambar berkualitas lebih tinggi, tetapi mengorbankan ukuran file ).
Misalnya, jika Anda menjalankan situs web fotografi, Anda mungkin ingin menyesuaikan pengaturan Imagick WordPress untuk memastikan bahwa Anda tidak menyebabkan penurunan kualitas pada gambar portofolio Anda.
Untungnya, Anda dapat menggunakan plugin untuk menyesuaikan pengaturan Imagick WordPress sesuai dengan preferensi Anda. Kemudian, Anda bisa memilih apakah ingin WordPress mengutamakan kecepatan atau kualitas.
Cara mengaktifkan Imagick WordPress (3 Langkah)
Sekarang, mari kita lihat cara mengaktifkan WordPress Imagick dan mengonfigurasi cara perpustakaan mengelola gambar Anda.
Langkah 1: Instal dan aktifkan ImageMagick Engine ️
Cara termudah untuk mengaktifkan dan mengonfigurasi WordPress Imagick adalah dengan menggunakan plugin WordPress gratis seperti ImageMagick Engine.
Dengan plugin ini, Anda dapat menginstruksikan WordPress untuk menggunakan Imagick melalui Perpustakaan GD setiap saat.
Lebih baik lagi, Anda dapat mengoptimalkan ukuran gambar yang berbeda untuk kecepatan atau kualitas, menjadikannya ideal untuk berbagai pemilik situs web. Ini juga merupakan solusi yang bagus jika Imagick saat ini tidak diaktifkan di server Anda karena Anda dapat mengaktifkannya dengan mudah.
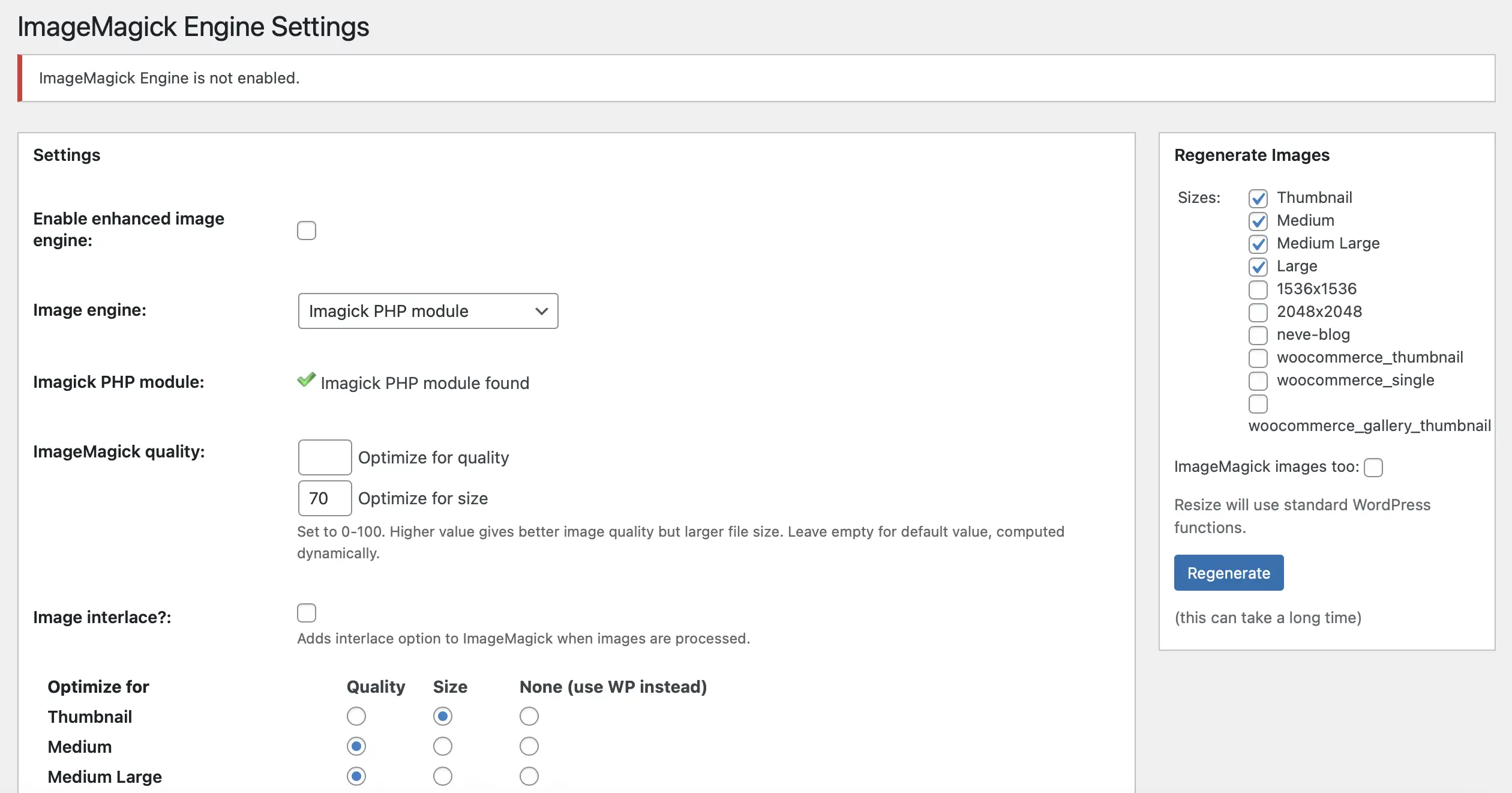
Plugin ini benar-benar gratis, jadi Anda dapat melanjutkan dan mengaktifkannya langsung di dasbor WordPress Anda. Setelah aktivasi berhasil, navigasikan ke Settings > ImageMagick Engine :

Di sini, Anda mungkin menerima pesan bahwa Mesin ImageMagick tidak diaktifkan. Jika demikian, yang perlu Anda lakukan hanyalah mencentang kotak yang bertuliskan Aktifkan mesin gambar yang disempurnakan . Sekarang, klik Simpan Perubahan .
Langkah 2: Sesuaikan pengaturan Imagick WordPress ️
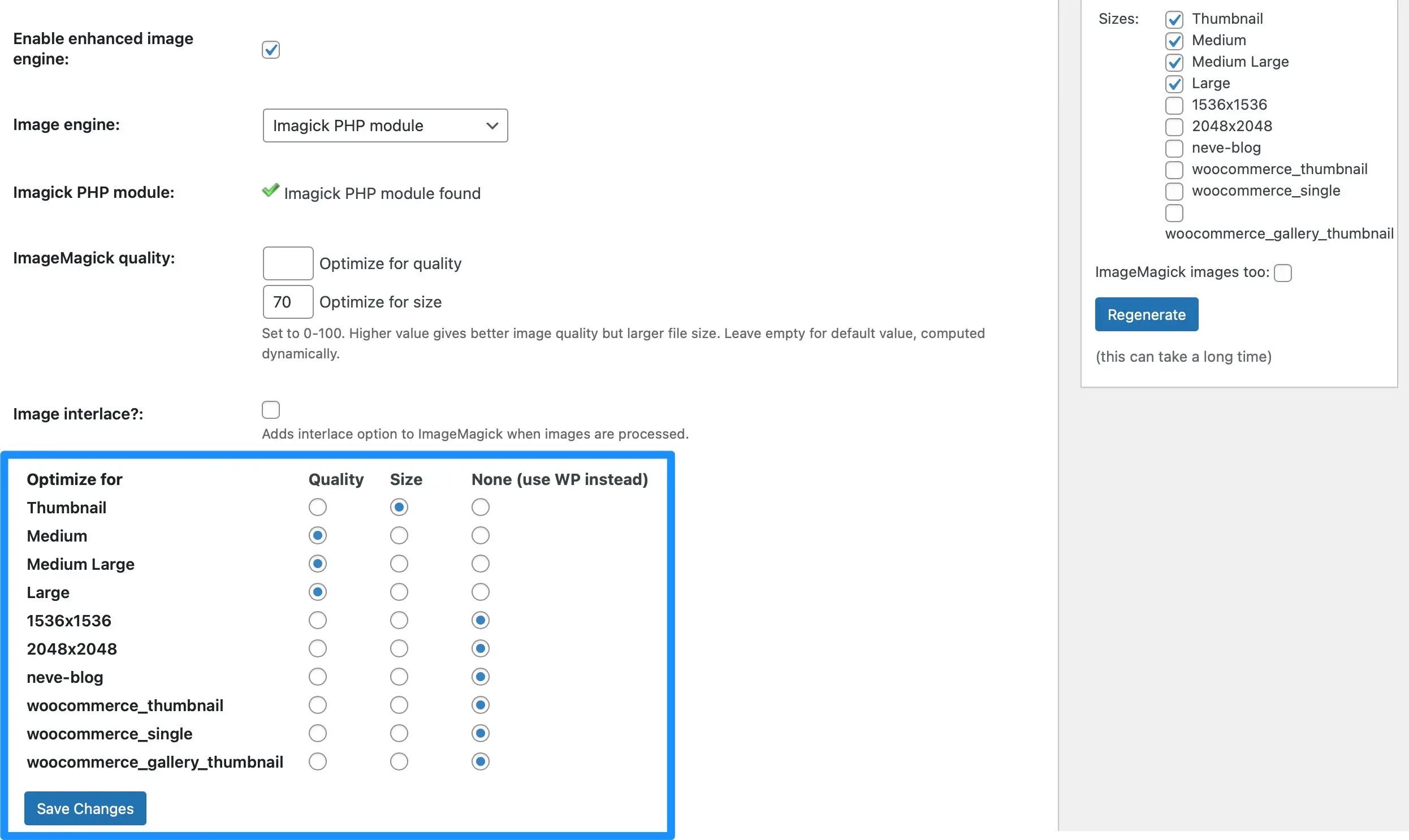
Sekarang setelah Anda mengaktifkan ImageMagick Engine, Anda dapat menyesuaikan pengaturan plugin. Gulir ke bawah ke bagian Optimalkan Untuk . Di sini, Anda akan melihat semua format gambar berbeda yang didukung WordPress:

Di sinilah Anda dapat menentukan apakah Anda ingin WordPress Imagick berfokus pada ukuran atau kualitas gambar untuk setiap jenis gambar.
Misalnya, Anda mungkin ingin mengubah cara Imagick menangani semua thumbnail di situs Anda. Jika Anda mencentang kotak Ukuran , ini akan menghasilkan ukuran file yang sangat kecil, tetapi juga menghasilkan gambar dengan kualitas lebih rendah. Namun, penurunan kualitas ini mungkin tidak terlalu terlihat karena thumbnail adalah gambar yang sangat kecil.
Namun, untuk gambar besar, akan lebih bermanfaat untuk menampilkan gambar yang tajam dan tajam karena lebih mudah terlihat. Oleh karena itu, selain Besar , Anda dapat memilih Kualitas .
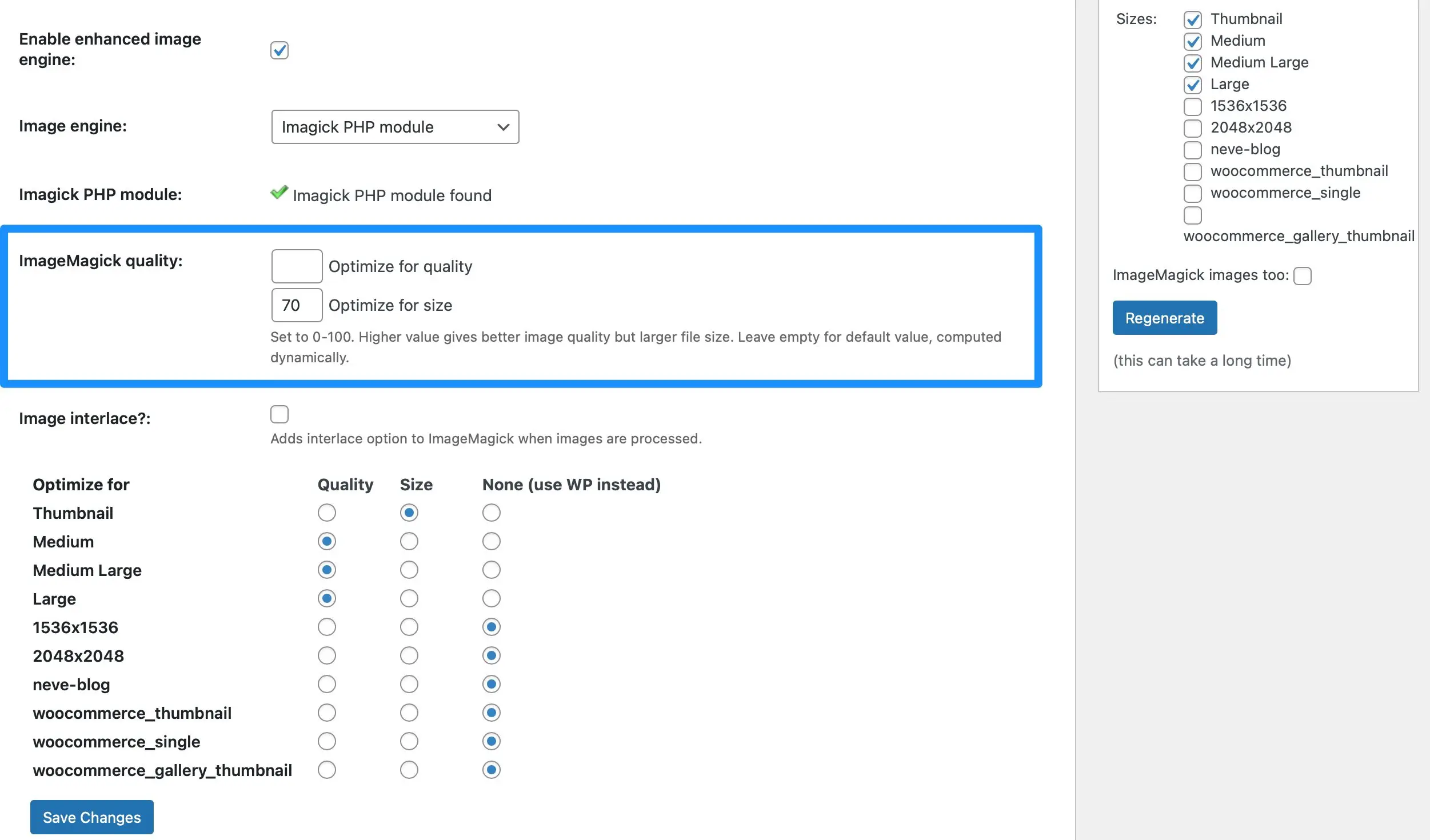
Selain itu, Anda dapat mencoba pengaturan ukuran dan kualitas yang berbeda di bagian kualitas ImageMagick :

Cukup masukkan angka antara 0 dan 100 ke kotak Optimalkan untuk kualitas dan Optimalkan untuk ukuran . Penting untuk diperhatikan bahwa nilai yang lebih tinggi di kotak Optimalkan untuk kualitas dapat menghasilkan file gambar yang lebih besar.

Jika Anda belum yakin apa yang ingin Anda capai, Anda dapat mengosongkan kotak dan ImageMagick akan menentukannya secara otomatis. Sekarang, klik Simpan Perubahan untuk memperbarui pengaturan Imagick WordPress Anda.
Langkah 3: Terapkan pengaturan Imagick WordPress Anda ke gambar yang ada ️
Pada titik ini, plugin ImageMagick Engine hanya akan menerapkan pengaturan Imagick WordPress yang Anda konfigurasikan ke gambar baru yang Anda unggah. Namun, Anda mungkin ingin menerapkan setelan Imagick ke gambar yang sudah ada di situs Anda.
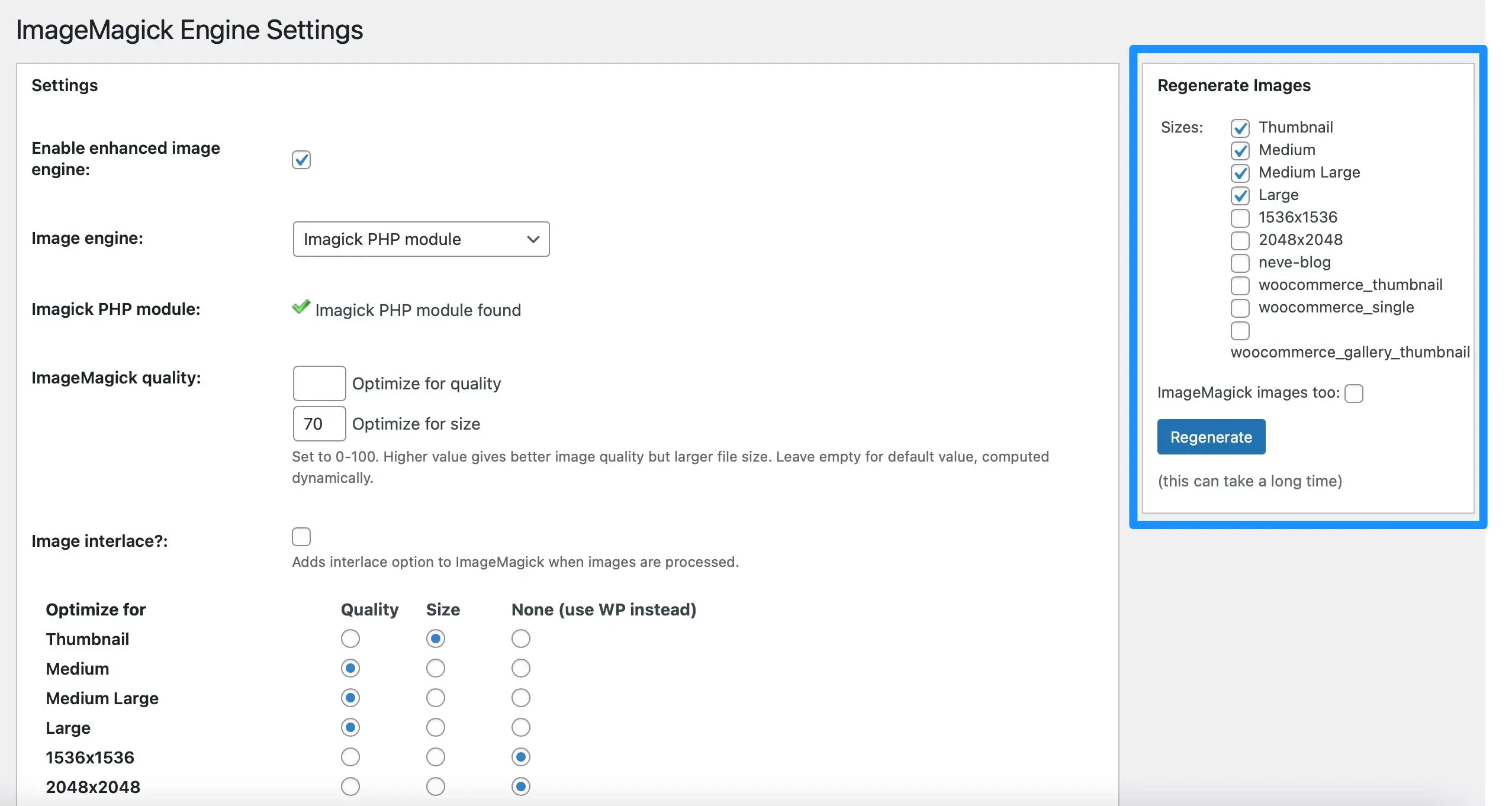
Untuk melakukan ini, Anda harus membuat ulang gambar yang ada. Anda dapat melakukan ini dengan membuka Pengaturan > Mesin ImageMagick . Kemudian, buka bagian Regenerasi Gambar di sebelah kanan layar Anda:

Di sini, centang semua jenis gambar yang ingin Anda terapkan pengaturan ImageMagick Anda juga. Kemudian, klik Regenerasi . Sekarang, semua gambar di situs Anda akan mengikuti persyaratan Imagick WordPress khusus Anda.
Melihat pesan "Modul ImageMagick PHP tidak ditemukan"?
Jika Anda melihat pesan "ImageMagick PHP module not found" di sebelah baris modul PHP Imagick di pengaturan plugin, itu berarti modul Imagick tidak diinstal di server Anda.
Sayangnya, ini agak sulit untuk diperbaiki.
Jika Anda menggunakan penyedia hosting WordPress, sebaiknya hubungi mereka untuk meminta bantuan dan melihat apakah mereka dapat memasang modul untuk Anda.
Jika tidak, Anda harus merasa nyaman terhubung ke server Anda melalui SSH dan menginstal modul menggunakan perintah. Biasanya, ini seperti sudo apt-get install php-imagick .
Dapatkan lebih banyak kontrol atas WordPress Imagick
Secara default, WordPress menggunakan Imagick untuk mengoptimalkan semua gambar yang Anda unggah ke Perpustakaan Media. Namun, Anda tidak mendapatkan cara apa pun untuk mengontrol cara kerja pengoptimalan tersebut.
Oleh karena itu, sebaiknya aktifkan Imagick WordPress dan sesuaikan pengaturan untuk meningkatkan kinerja situs web Anda.
Sebagai rekap, berikut adalah tiga langkah untuk mengaktifkan WordPress Imagick:
- Instal dan aktifkan plugin ImageMagick Engine. ️
- Sesuaikan pengaturan Imagick WordPress. ️
- Terapkan pengaturan Imagick WordPress Anda ke gambar yang ada. ️
Apakah Anda memiliki pertanyaan tentang WordPress Imagick? Beri tahu kami di bagian komentar di bawah!
