Apa itu Scrollytelling? Serta 4 Ilustrasi Scrollytelling Otentik
Diterbitkan: 2022-11-02Browsing untuk beberapa ilustrasi scrollytelling?
Jika Anda bekerja dengan konten digital, Anda mungkin pernah mendengar tentang "scrollytelling". Karena itu, penerapan tata letak yang berpartisipasi ini relatif baru. Jadi, Anda mungkin bertanya-tanya bagaimana cara kerjanya dan jenis situs apa yang dapat menggunakan sistem ini.
Untungnya, scrollytelling cukup jelas, dan semua jenis pemilik situs web dapat menggunakannya untuk menarik perhatian penggunanya. Selain itu, banyak tema WordPress memungkinkan Anda menginstalnya di halaman web Anda.
“Scrollytelling” adalah mesin naratif elektronik yang menceritakan kisah secara vertikal, mengharuskan konsumen untuk menggulir. Kegemaran desain internet ini mulai mendapatkan daya tarik dalam beberapa tahun terakhir:

Kami akan membagikan beberapa contoh scrollytelling tambahan di bawah ini, tetapi pemikiran standarnya adalah bahwa ini biasanya terdiri dari banyak gambar dan grafik yang menarik dan lebar total. Selain itu, ini dapat menampilkan hal-hal desain dan gaya inovatif seperti pengguliran paralaks, GIF, dan animasi.
Situs web 1 halaman web biasanya menggunakan sistem scrollytelling, tetapi tidak ada alasan sistem ini tidak dapat digunakan di situs web multi-halaman juga. Misalnya, mungkin praktis jika Anda ingin menyajikan pekerjaan nonaktif yang terpisah dari konten tertulis Anda yang lain.
Manfaat paling penting dari scrollytelling adalah dapat menciptakan pengalaman pengguna (UX) yang sangat menarik. Ini sangat penting dalam lingkungan digital saat ini, di mana pengguna online biasanya mengandalkan konten multimedia yang lebih berkualitas dan jauh lebih unggul.
Selain itu, scrollytelling sangat cocok untuk aplikasi tertentu. Misalnya, itu cocok untuk penceritaan editorial dengan variasi yang sangat panjang, yang lazim dalam pilihan jurnal.
Itu juga sering digunakan dengan infografis interaktif dan visualisasi data. Ini akan membuat scrollytelling sangat baik untuk menyajikan temuan penelitian canggih dengan cara yang dapat diperoleh dan berpartisipasi:

Selain itu, situs web yang lebih ringkas juga dapat memanfaatkan penggunaan scrollytelling. Ini adalah pendekatan yang luar biasa untuk memamerkan seni media campuran, sejarah perusahaan, atau cerita yang kuat di situs Tentang .
Dalam hal biaya dan kepraktisan, situs scrollytelling menjalankan keseluruhan. Jika Anda memiliki kebutuhan dan sumber daya, Anda dapat mempekerjakan staf desainer grafis dan animator untuk membuat artikel pertama untuk pekerjaan scrollytelling yang rumit.
Di sisi lain, banyak tema WordPress yang cocok dengan fitur scrollytelling. Selain itu, plugin WordPress memberdayakan Anda untuk memasukkan fungsionalitas yang cukup besar ke situs web Anda. Oleh karena itu, menggunakan manfaat scrollytelling sebagai pemula WordPress sangat mungkin dilakukan.
Empat ilustrasi scrollytelling
Sekarang setelah Anda mengetahui sedikit tentang cara inovatif untuk menyampaikan kisah Anda, kami akan membagikan beberapa contoh scrollytelling untuk menginspirasi Anda! Agar tidak rumit, kami akan membahas empat bentuk situs web berbeda yang dapat mengambil manfaat dari penggunaan scrollytelling dan berbagi contoh nyata dari setiap gaya individu.
- Publikasi
- Merek
- Perusahaan nirlaba
- Banyak akal/berfokus pada seni
1. Publikasi
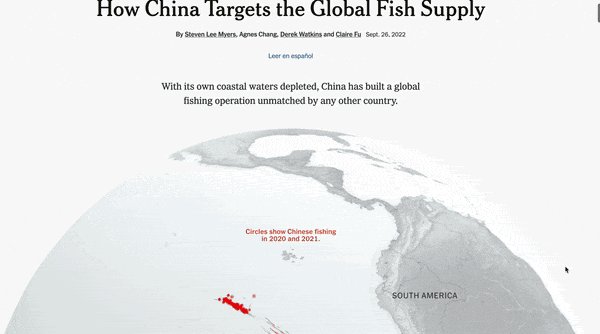
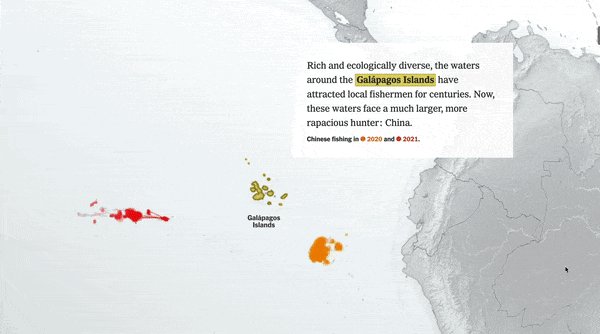
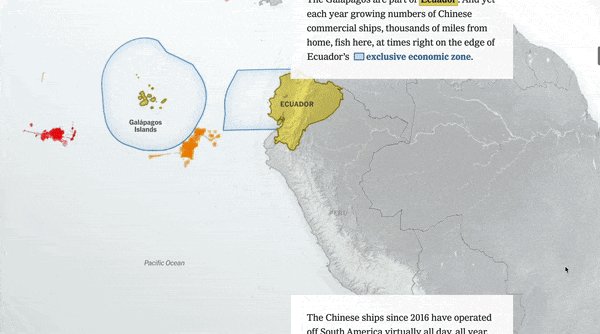
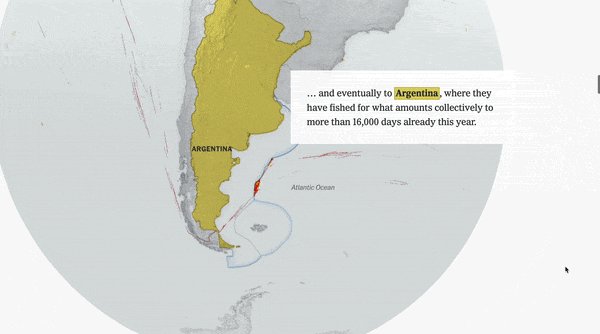
Seperti yang kami sebutkan sebelumnya, scrollytelling adalah yang terbaik untuk narasi berjenis ekstensif. Dengan demikian, ini mulai menjadi ciri khas dalam jurnalisme penjelajah dan publikasi inventif.
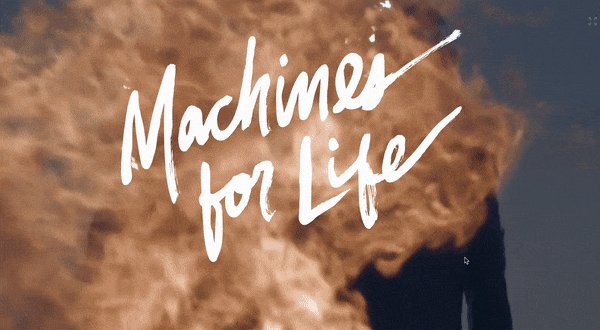
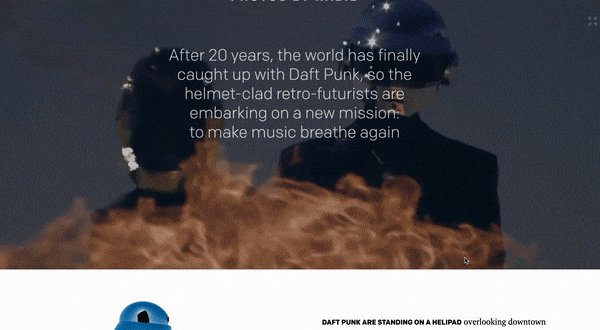
Sebagai contoh, majalah lagu terkenal, Pitchfork biasanya menggunakan grafik dan animasi spektakuler melalui ulasan ceritanya:

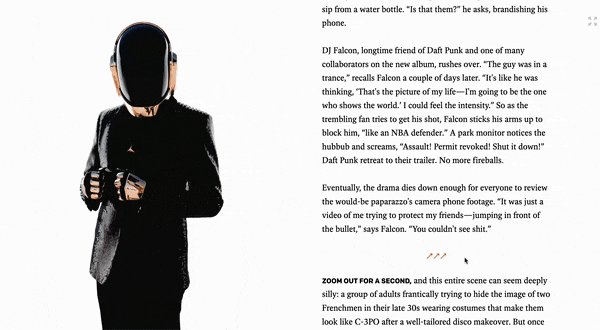
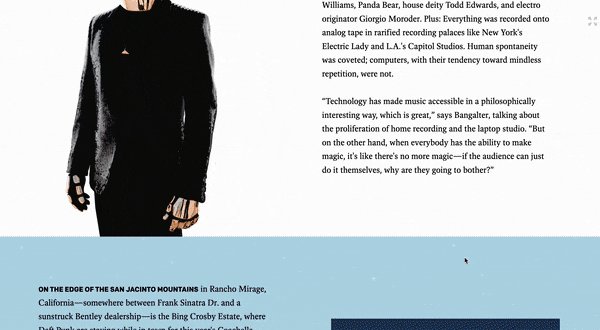
Model digital dari cerita yang disebutkan sebelumnya tentang Daft Punk dengan cepat menarik perhatian Anda dengan GIF. Kemudian, Anda bisa melihat visual para seniman tersebar di mana-mana. Selain itu, ia menggunakan dua kolom yang tidak rumit untuk membuat desain yang cantik.
Tarik harga juga ditampilkan secara mencolok di berbagai faktor dalam cerita, menyoroti pandangan artis yang paling menarik perhatian. Struktur ini tipikal dalam scrollytelling majalah karena harga ini membuat lebih banyak cerita waktu lebih mudah dibaca dan memungkinkan pembaca untuk mendapatkan informasi "takeaway" lebih cepat.
2. Merek
Mengembangkan model visual yang solid untuk perusahaan Anda sangat penting jika Anda ingin dikenali. Secara umum, bisnis Anda menjadi lebih berkesan dan diminati ketika Anda memiliki grafik yang unik. Ini dapat menghasilkan pendapatan yang lebih besar dan status yang kokoh.
Karena scrollytelling memungkinkan fleksibilitas kreatif, ini juga merupakan cara yang bagus untuk membedakan pabrikan Anda dari yang lain. Apa pun bidang Anda, Anda mungkin dapat menemukan cara eksklusif untuk menyampaikan cerita Anda dalam struktur yang dapat digulir.
Misalnya, perusahaan akomodasi mewah, BelArosa Chalet, menggunakan scrollytelling dengan cukup baik:

Seperti yang Anda lihat, situs web yang luar biasa ini tetap bergaya vintage dan minimalis sambil menggunakan banyak gambar yang menarik. Tercantum di sini, Chalet BelArosa menjelaskan bagaimana perasaan konsumen ketika mereka memilih untuk tinggal bersama mereka. Desain dan gaya ini menghasilkan hasil buku foto yang cukup banyak.
Situs ini juga tampaknya menggunakan tajuk lengket yang menyusut dan kemudian menghilang. Dengan cara ini, Anda lebih mungkin mencoba mengingat nama dan lambang pabrikan.
3. Perusahaan nirlaba
Sederhananya, scrollytelling adalah cara yang bagus untuk digunakan kapan pun Anda ingin membuat narasi yang menarik atau menyampaikan beberapa catatan penting. Ini membantu menjadikannya solusi yang luar biasa bagi perusahaan nirlaba yang mencoba memengaruhi audiens mereka untuk menyumbang atau berbagi peristiwa bersejarah.

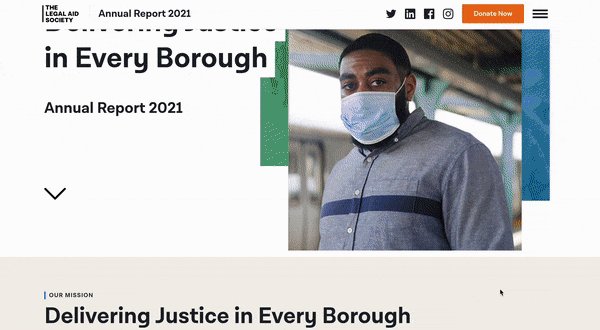
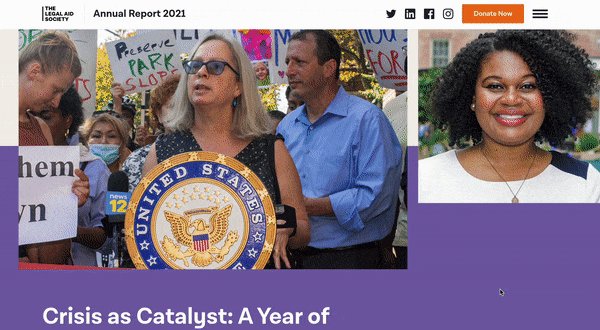
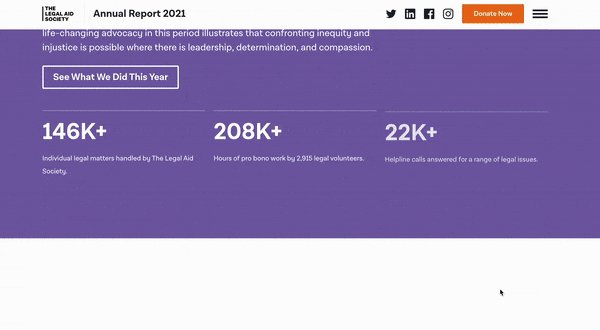
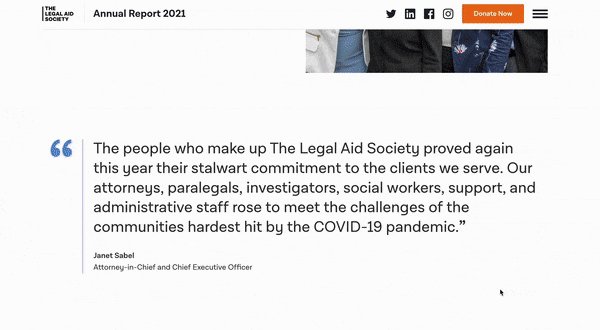
Terlebih lagi, sangat bagus untuk beberapa dokumen umum yang berafiliasi dengan organisasi nirlaba, seperti garis waktu dan studi tahunan. Misalnya, Budaya Bantuan Hukum New York menerapkan scrollytelling untuk Laporan Tahunan 2021 [1] :

Kasing sederhana namun bergaya ini menunjukkan sejumlah ilustrasi atau foto, statistik penting, dan banyak lagi. Selain itu, karena ini adalah laporan, situs web menampilkan banyak tombol yang mengarah ke informasi lebih lanjut.
Dengan memilih scrollytelling dalam kesempatan ini, non-gain membantu membuat ringkasan setahun sekali lebih mudah dibaca dan diakses. Oleh karena itu, konsumen dapat dengan cepat memahami sorotan tahun ini dan mengeklik bidang subjek apa pun yang menarik bagi mereka. Perlu diingat bahwa scrollytelling juga dapat terlihat sangat berguna untuk halaman web pernyataan Tentang atau Misi .
4. Bertarget kreatif/karya seni
Terlepas dari kenyataan bahwa scrollytelling bisa sangat berguna, ini juga sangat eksperimental. Dengan demikian, situs web imajinatif dapat memperoleh manfaat dari bekerja dengan metode ini.
Dari situs web portofolio hingga galeri, jika Anda ingin halaman situs web Anda menampilkan banyak media, scrollytelling biasanya merupakan cara yang tepat. Dengan cara ini, Anda tidak terbatas pada model tertentu dan dapat lebih cepat memamerkan hal-hal seperti karya seni atau penyedia artistik.
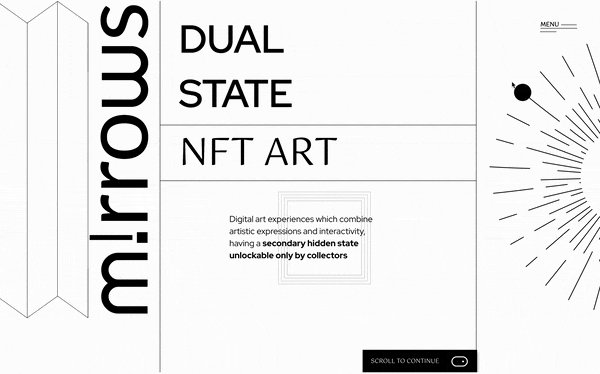
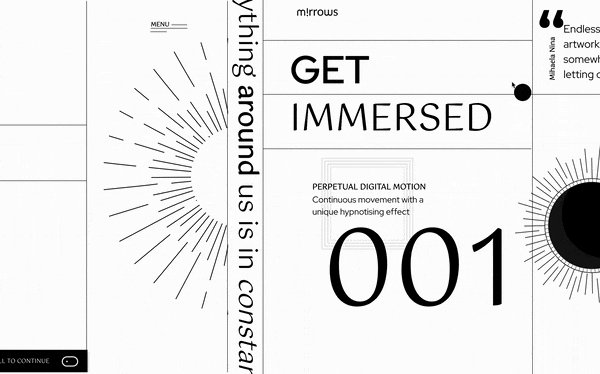
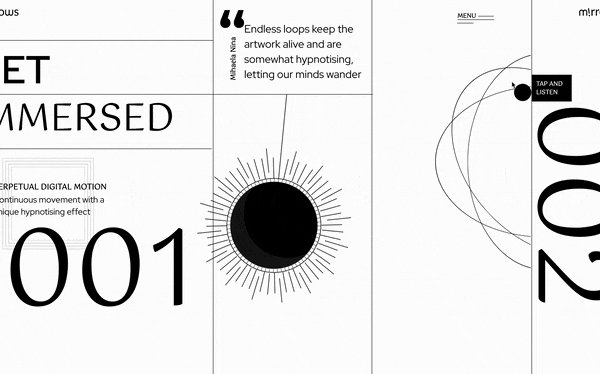
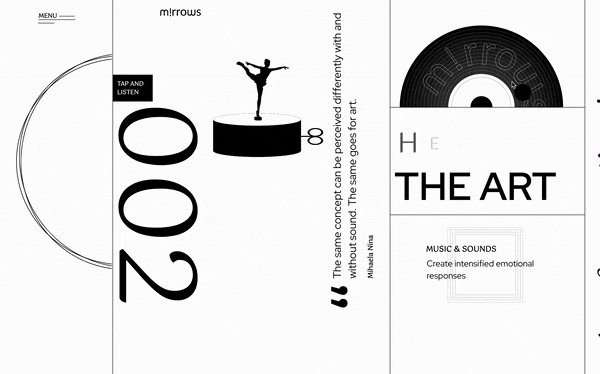
Situs web Mirrows adalah contoh orang dari berbagai hal ini:

Situs web karya seni NFT ini berada di garis depan desain dan gaya web di seluruh dunia. Hal pertama yang mungkin Anda lihat adalah fitur pengguliran horizontal menggantikan metode vertikal biasa. Meskipun ini jarang terjadi, ini dapat langsung menghasilkan pengalaman pengguna yang tak terlupakan.
Situs web Mirrows mungkin terasa berani, tetapi juga melakukan pekerjaan yang hebat untuk memastikan orang-orangnya tidak pernah bingung dengan gaya dan desain yang radikal. Ini menampilkan informasi berbeda yang menginstruksikan orang untuk menggulir, yang direkomendasikan untuk format apa pun yang dapat digulir.
Selain itu, menunya di bagian atas halaman tampak berputar tak terbatas, mendaftar untuk Anda dalam perjalanan Anda melalui situs web. Ini adalah efek hiburan, tetapi yang lebih penting, tombol menu konstan memungkinkan Anda mengakses halaman situs web lain dengan sangat mudah.
Tema WordPress apa yang dapat Anda gunakan untuk scrollytelling?
Bagi orang-orang WordPress, tema berpartisipasi dalam bagian yang cukup besar dalam struktur situs web. Situs web WordPress sangat dapat disesuaikan, tetapi topik Anda menentukan fitur gaya mana yang dapat Anda gunakan. Selain itu, banyak tema muncul dengan situs pemula yang memungkinkan Anda menghindari banyak kerja keras awal yang diperlukan untuk kemampuan tata letak dasar.
Jadi, Anda mungkin sedang memikirkan tema WordPress apa yang dapat Anda gunakan untuk scrollytelling. Informasi yang sangat bagus adalah ketika sampai pada itu, sebagian besar tema yang dirancang dengan baik dan responsif dapat mengakomodasi banyak aspek gaya dan desain yang sangat halus.
Anda kemungkinan besar menginginkan tema yang cepat dan ringan karena semua media yang disertakan dalam scrollytelling dapat memperlambat situs web Anda. Terlebih lagi, Anda mungkin memerlukan konsep yang sesuai dengan pengguliran paralaks. Selain itu, mendapatkan konsep hanya dengan situs web pemula satu halaman mungkin praktis jika Anda tertarik untuk mengembangkan situs web satu halaman untuk menyampaikan cerita Anda.
Neve adalah pilihan freemium yang luar biasa jika Anda tertarik untuk mencoba scrollytelling:

Itu karena cepat dan menggabungkan beberapa fungsi gulir paralaks bawaan. Segera setelah Anda memasukkan dan mengaktifkan konsep ini, Anda dapat dengan mudah mempratinjau atribut ini dengan menuju ke Daya tarik visual → Solusi Neve → Lihat demo .
Neve berintegrasi mulus dengan plugin paralaks seperti Latar Belakang WordPress yang Canggih. Selain itu, model Professional memungkinkan Anda membuat tajuk lengket, yang biasanya berguna untuk scrollytelling.
Selain itu, pembuat situs Elementor memiliki banyak peluang dalam hal kemampuan paralaks. Karena Neve mengizinkan Anda mengedit dengan Elementor, Anda dapat membuka banyak opsi berharga untuk scrollytelling.
Pertimbangkan scrollytelling sekarang
Scrollytelling menjadi sangat populer di seluruh dunia desain internet. Namun, ada banyak hal yang bisa dipelajari terkait taktik mendongeng elektronik yang lancar ini.
Pengusaha situs web dapat menggunakan scrollytelling untuk membuat narasi persuasif tentang produk mereka dan menyajikan informasi dengan cara yang mudah diakses. Jika Anda ingin mencobanya menggunakan WordPress, Neve adalah topik yang bagus untuk pekerjaan itu. Ini kompatibel dengan pengguliran paralaks dan tajuk lengket. Selain itu, ini sangat cepat, jadi Anda tidak perlu menunda grafis dan aspek multi-media yang luar biasa.
Apakah Anda memiliki pertanyaan tentang scrollytelling atau contoh scrollytelling ini? Beri tahu kami di bagian komentar di bawah!
