Apa Perubahan antara Padding dan Margin di WordPress?
Diterbitkan: 2023-08-16Ingin tahu perbedaan padding dan margin di WordPress?
Di WordPress, padding adalah tempat antara konten dan batas dalam sebuah blok, sedangkan margin adalah ruangan di antara dua blok independen.
Pada postingan kali ini, kami akan menyajikan kepada Anda variasi padding dan margin serta cara menggunakannya di WordPress.

Apa itu Padding di WordPress?
Atribut padding di situs WordPress Anda digunakan untuk menghasilkan ruang dalam satu blok.
Misalnya, Anda dapat menambah tempat di dalam blok Teks untuk membuat tata letaknya lebih menawan secara visual dan mencegah teks tampak terlalu dekat dengan batas blok.

Anda juga dapat menggunakan padding untuk menangani bagaimana konten mengalir di blog WordPress Anda. Misalnya, jika Anda menyisipkan padding ke bagian atas dan bawah blok Teks, Anda dapat mempermudah pengunjung membaca konten tertulis.
Apa itu Margin di WordPress?
Margin adalah ruang di sekitar batas blok WordPress dan faktor sekitarnya.
Ini dapat membantu Anda menyisipkan ruang yang melibatkan dua blok berbeda, membangun tata letak yang lebih lapang dan bersih untuk situs web Anda.

Misalnya, Anda dapat menambahkan margin di bagian atas dan bawah blok Teks sehingga tetap terlihat bahkan ketika ukuran layar diubah.
Selain itu, Anda juga dapat menggunakan margin untuk meningkatkan jarak antara blok Tayangan dan Teks untuk membuat situs web Anda menarik secara visual dan lebih mudah diakses oleh orang-orang.
Apa Perbedaan Antara Padding dan Margin di WordPress?
Berikut adalah daftar singkat perbedaan antara padding dan margin di WordPress:
| Lapisan | Batas |
|---|---|
| Padding biasanya berarti memasukkan tempat di antara artikel dan batas blok. | Fitur margin menyediakan tempat di luar batas blok. |
| Bekerja dengan padding tidak mempengaruhi blok lain di situs web Anda. | Memanfaatkan margin berdampak pada blok lain di situs Anda. |
| Padding dapat mengembangkan buffer di seluruh blok. | Margin dapat membangun ruang di antara dua blok berbeda. |
Cara Menggunakan Padding di WordPress
Secara default, editor situs web lengkap (FSE) WordPress hadir dengan elemen padding.
Namun, perlu diingat bahwa jika Anda tidak menggunakan topik yang bergantung pada blok, maka Anda tidak akan dapat menambahkan padding ke situs WordPress Anda kecuali Anda menggunakan CSS yang dipersonalisasi.
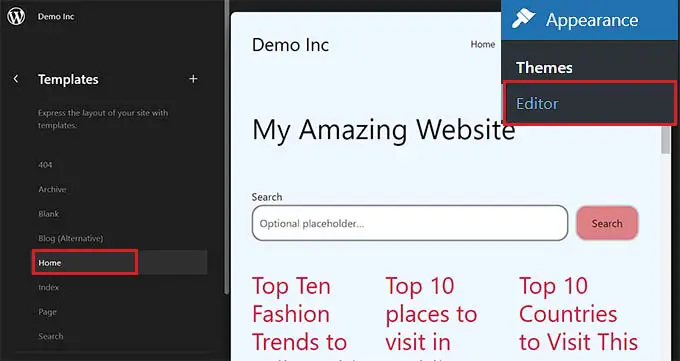
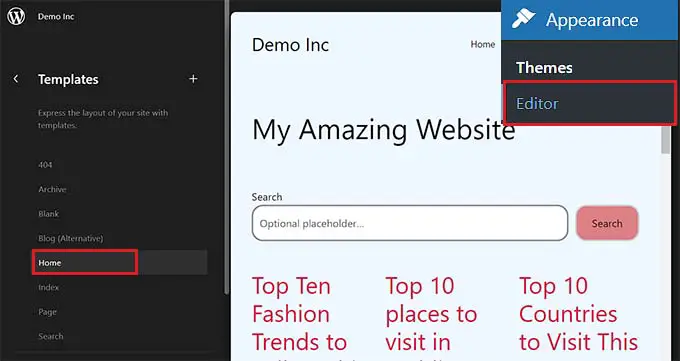
Pertama, Anda perlu mengunjungi halaman Tampilan fisik » Editor dari sidebar admin WordPress untuk memulai editor situs web lengkap.
Saat Anda berada di sana, cukup pilih templat halaman situs web di mana pun Anda ingin memasukkan padding ke blok Anda dari sidebar 'Templat' di sebelah kiri. Sidebar ini akan menampilkan semua template halaman internet unik di website Anda.

Segera setelah Anda menyelesaikannya, template yang Anda pilih akan terbuka di layar.
Dari sini, klik tombol 'Edit' untuk mulai menyesuaikan templat halaman situs web Anda di editor situs yang komprehensif.

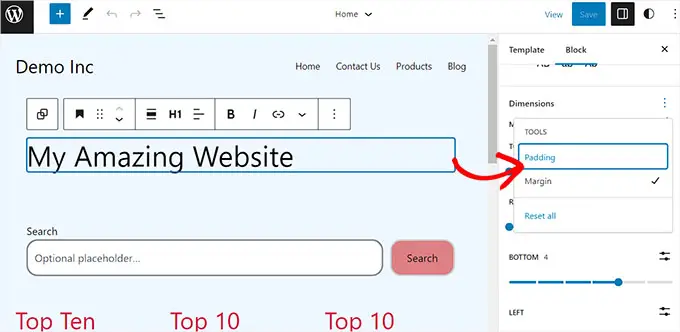
Selanjutnya, tentukan blok tempat Anda ingin menambahkan padding. Ingatlah bahwa ini berarti Anda akan membuat ruang antara konten dan batas blok.
Ini akan membuka konfigurasi blok di panel blok di sisi kanan monitor.
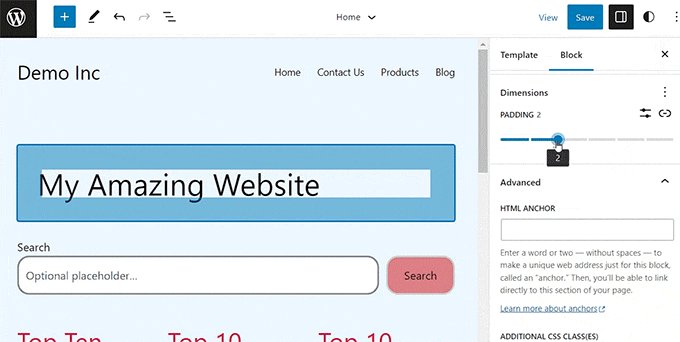
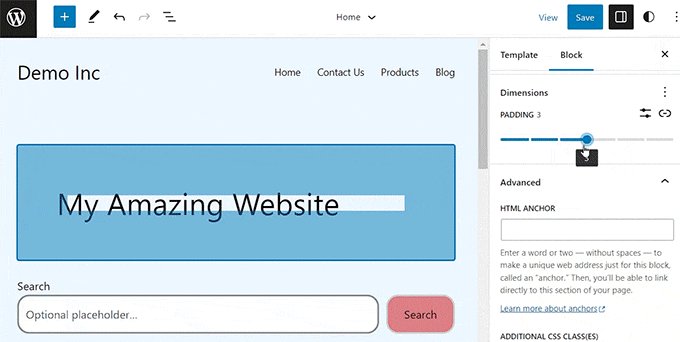
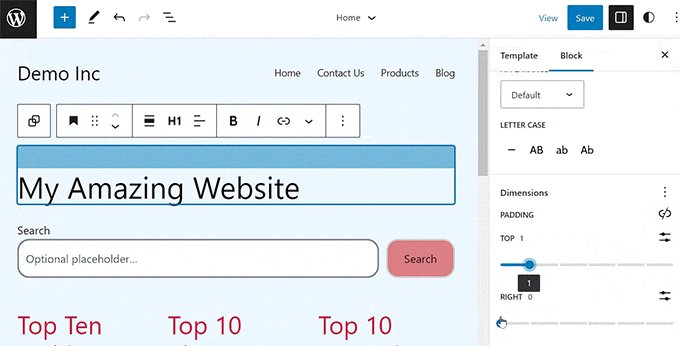
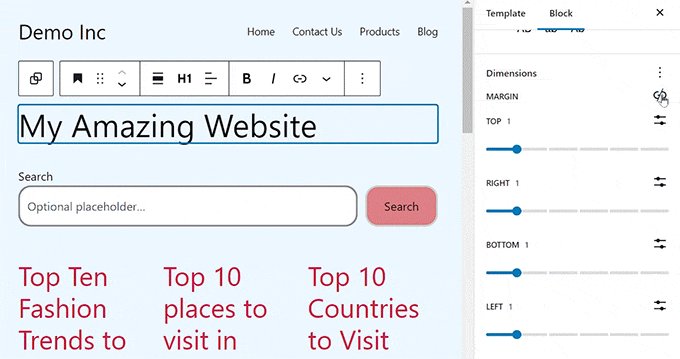
Dari sini, Anda perlu menggulir ke bawah ke segmen 'Dimensi' dan mengklik menu 3 titik. Ini akan membuka prompt di mana Anda harus memilih opsi 'Padding'.

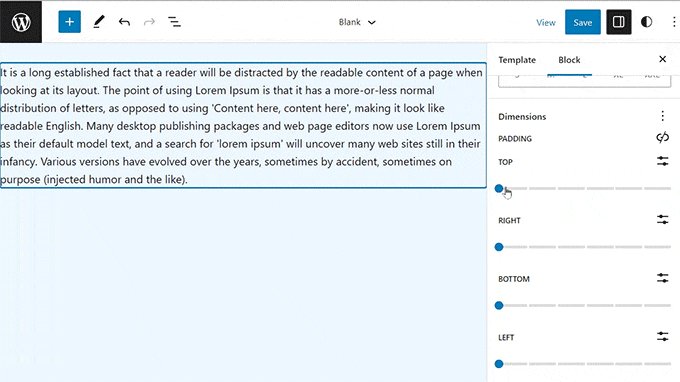
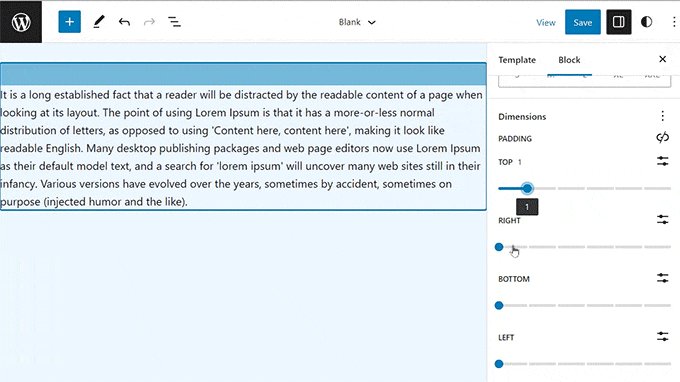
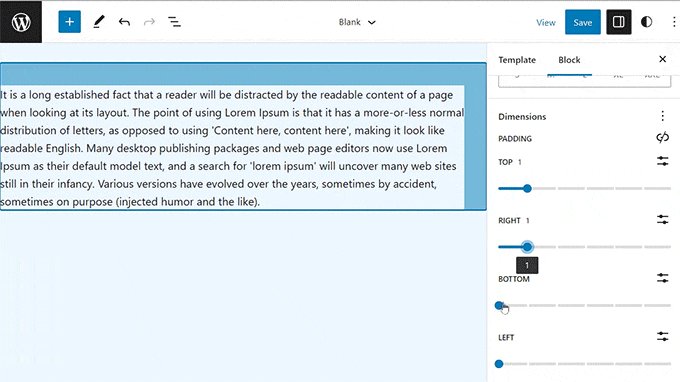
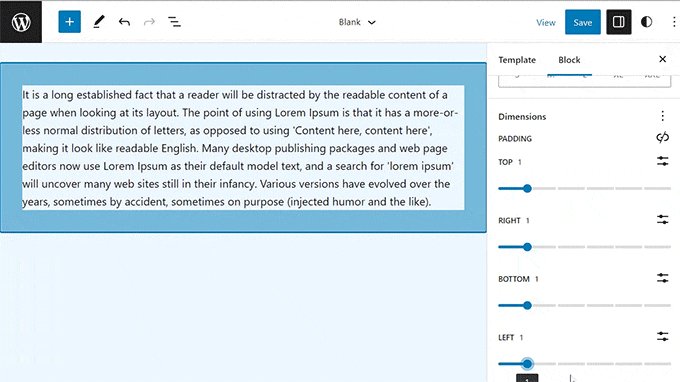
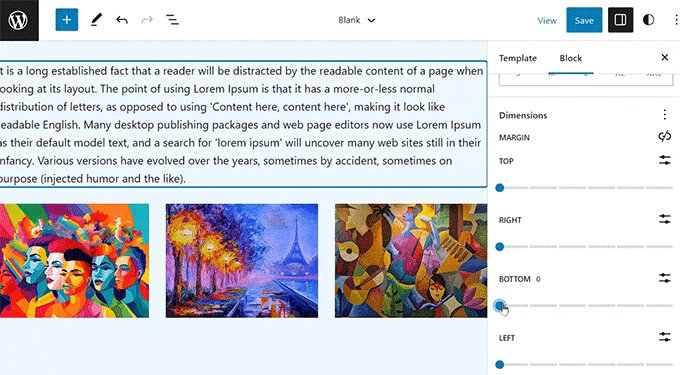
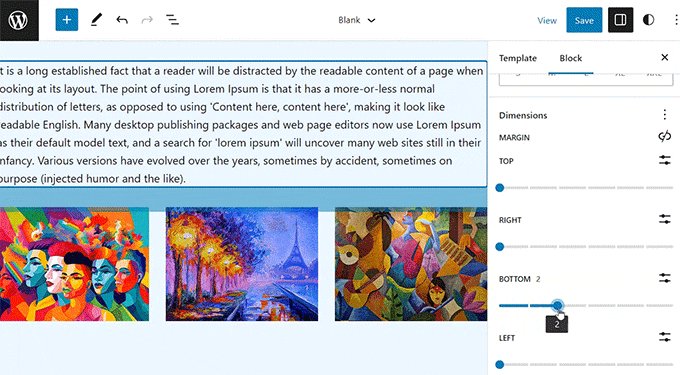
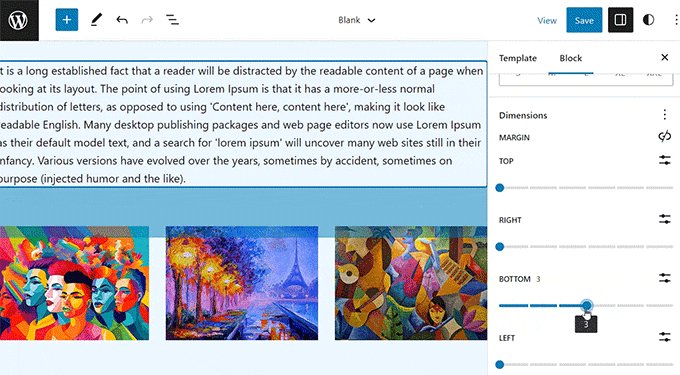
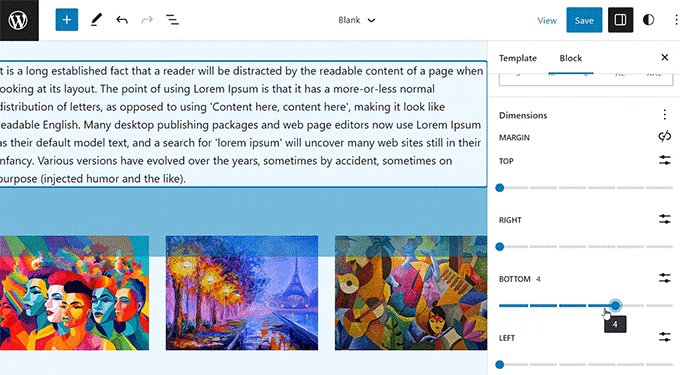
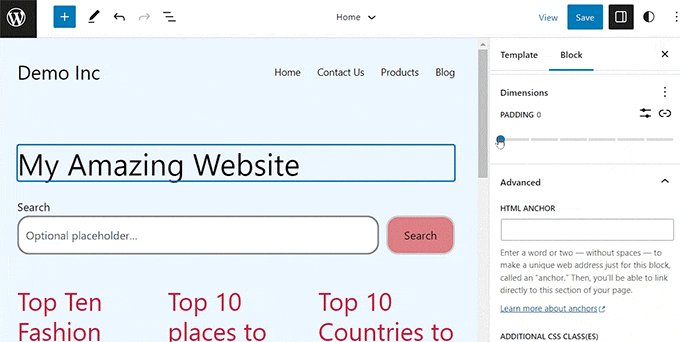
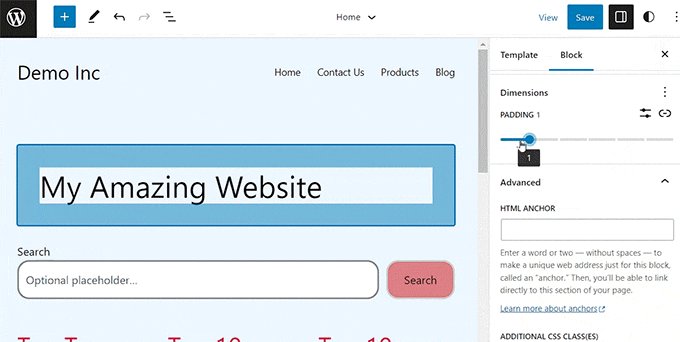
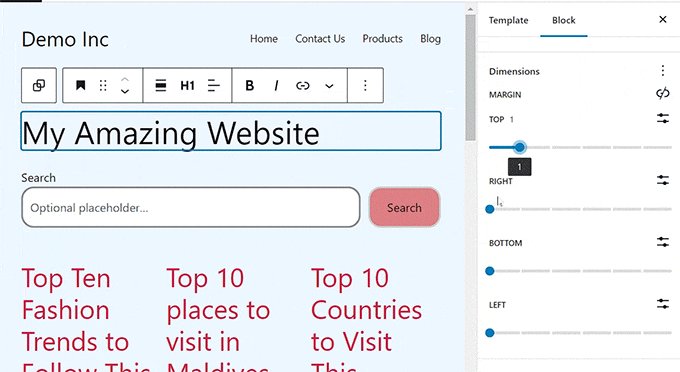
Selanjutnya, cukup gunakan penggeser untuk memasukkan padding ke blok Anda.
Perlu diingat bahwa atribut ini akan menambahkan padding ke semua sisi blok.

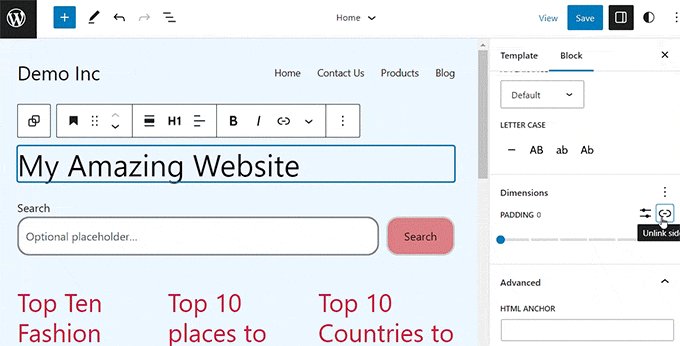
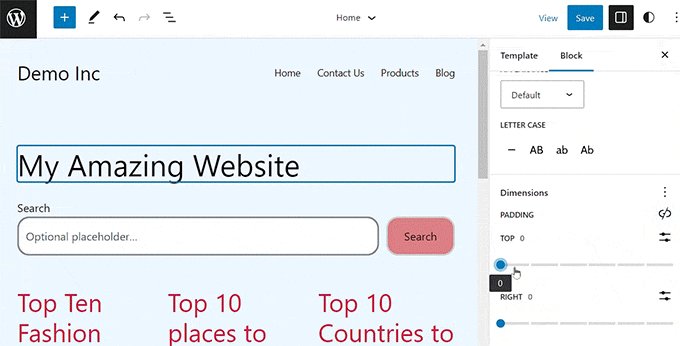
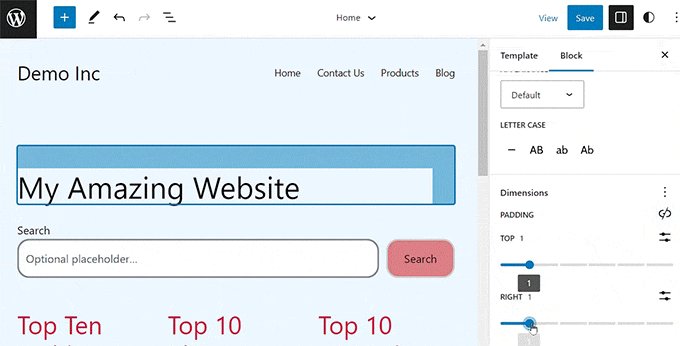
Namun, jika Anda hanya ingin menambahkan padding ke bagian atas atau dasar blok, Anda juga dapat melakukannya dengan mengklik ikon 'Batalkan Tautan Sisi' di sebelah pilihan 'Padding'.

Kemudian, Anda dapat menggunakan penggeser khusus untuk menyisipkan padding ke kanan, kiri, bawah, atau atas blok.

Saat Anda selesai, cukup klik tombol 'Simpan' untuk menyimpan pengaturan Anda secara eceran.
Cara Menggunakan Margin di WordPress
Sama seperti padding, fitur margin dirancang di seluruh editor situs web WordPress. Namun demikian, atribut ini tidak akan dapat diakses jika Anda tidak bekerja dengan topik blok.
Pertama, buka situs web Daya tarik visual » Editor dari dasbor WordPress.
Segera setelah Anda berada di sana, tentukan templat situs di mana pun Anda ingin memasukkan margin dari kolom di sebelah kiri.

Ini akan membuka templat halaman yang Anda pilih di monitor.
Dari daftar di sini, cukup pilih tombol 'Edit' untuk mulai menyesuaikan template Anda di editor situs web lengkap.

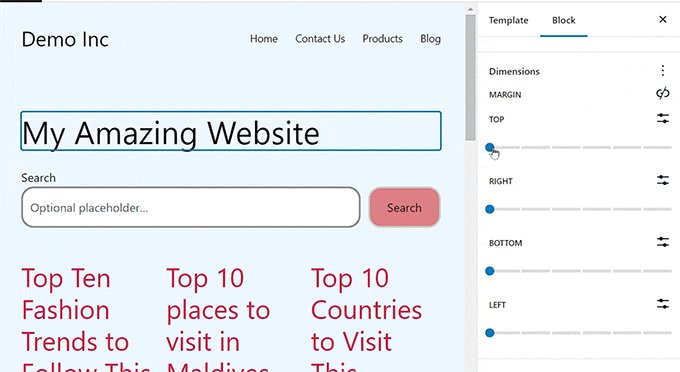
Selanjutnya, pilih blok yang ingin Anda edit dan gulir ke bawah ke area 'Dimensi' di panel blok di sebelah kanan.
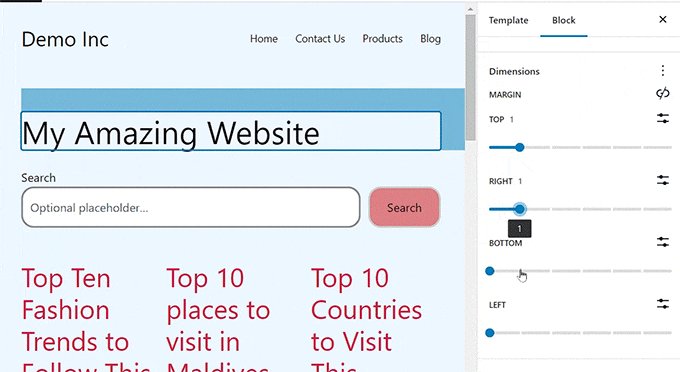
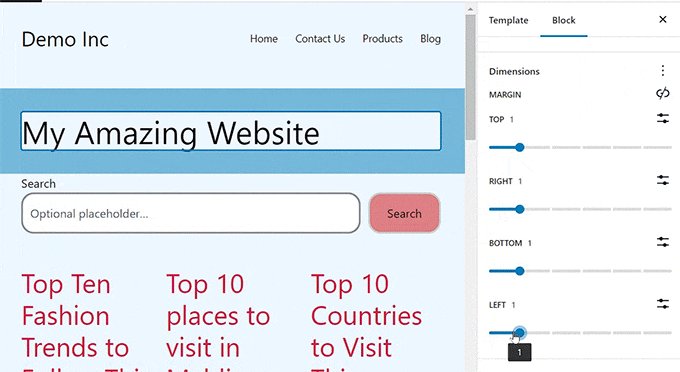
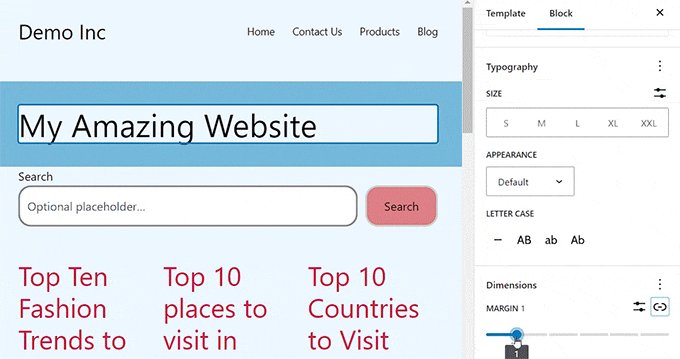
Dari sini, pada dasarnya gunakan penggeser untuk mengatur margin berbeda untuk sudut atas, dasar, sisa, dan kanan blok. Menggunakan karakteristik ini akan mengembangkan ruang di sekitar blok yang Anda pilih.

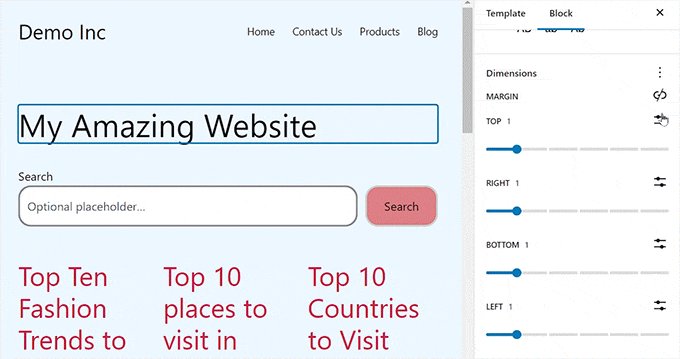
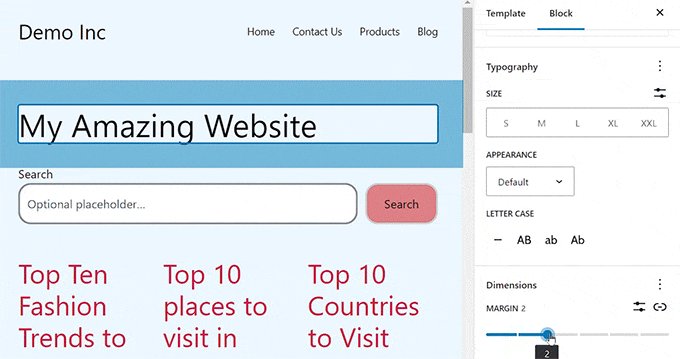
Namun, jika Anda ingin menggunakan satu penggeser untuk menyertakan margin yang sama di dekat blok, klik ikon 'Sisi Tautan' di sebelah opsi 'Margin'.
Panel blok sekarang akan menampilkan satu slider 'Margin Campuran' di layar yang dapat Anda gunakan untuk membuat margin setara di dekat blok.

Saat Anda selesai, jangan lupa untuk mengklik tombol 'Simpan' di bagian atas untuk menyimpan pilihan Anda secara eceran.
Lebih Banyak Tip untuk Memodifikasi Seluruh Situs Web di WordPress
Selain menambahkan padding dan margin ke blok Anda, Anda juga dapat menggunakan seluruh editor situs untuk menyesuaikan topik WordPress lengkap Anda.
Misalnya, Anda dapat menata dan mendesain semua templat situs Anda, mempercantik logo kustom Anda sendiri, memilih warna merek, memperbaiki struktur, mengubah ukuran font, memasukkan gambar kualifikasi, dan banyak lagi.
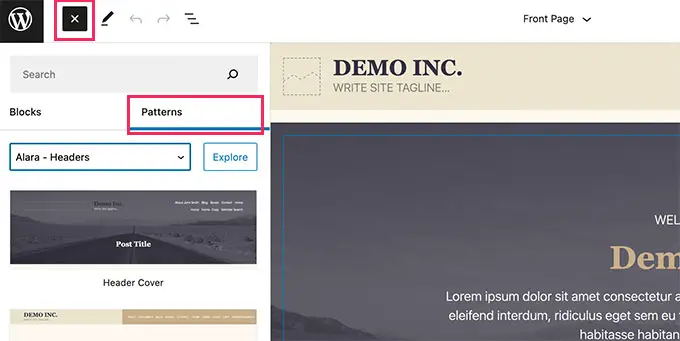
Anda juga dapat menyisipkan pola dan blok berbeda ke situs web Anda untuk menyesuaikannya lebih lanjut. Untuk lebih spesifiknya, Anda mungkin ingin melihat panduan pemula kami tentang cara menyesuaikan topik WordPress Anda.

Anda juga dapat menggunakan FSE untuk memasukkan header, menu navigasi, atau CSS yang dibuat khusus ke situs internet Anda.
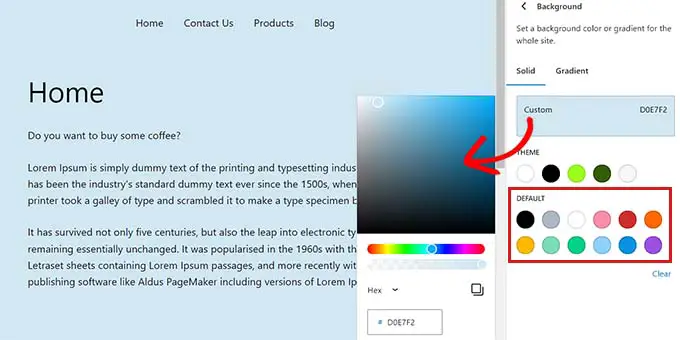
Selain itu, Anda juga dapat menggunakan Desain Dunia untuk memastikan konsistensi di seluruh situs web Anda. Untuk panduan lebih menyeluruh, Anda mungkin ingin melihat panduan kami tentang cara mempersonalisasi warna di situs WordPress Anda.

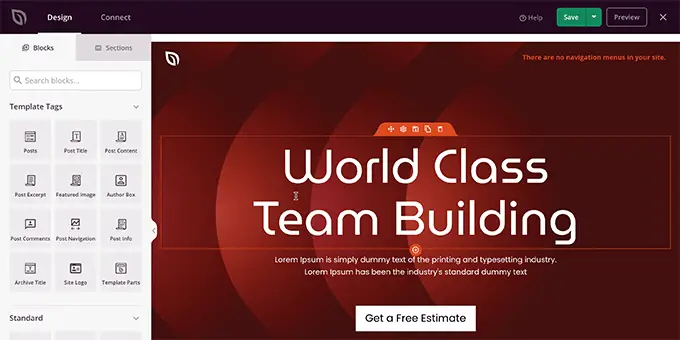
Meskipun demikian, jika Anda tidak suka menggunakan editor situs web secara keseluruhan dan lebih menyukai penanganan tambahan pada tampilan fisik situs web Anda, maka Anda dapat menggunakan SeedProd untuk membuat halaman web dan bahkan tema lengkap Anda.
Ini adalah pembuat halaman arahan terbaik di industri yang hadir dengan pembuat drag-and-drop yang membantu membuatnya sangat mudah untuk menghasilkan topik yang bagus untuk situs Anda.
Untuk lebih banyak aspek, Anda dapat melihat tutorial kami tentang cara dengan mudah membuat tema WordPress yang dirancang khusus.

Kami harap postingan ini membantu Anda memahami perbedaan padding dan margin di WordPress. Anda mungkin juga terpesona dengan panduan pemula kami tentang cara menyesuaikan bagian atas dan lebar blok di WordPress dan pilihan peringkat teratas kami untuk plugin blok Gutenberg paling efektif untuk WordPress.
Jika Anda menghargai artikel singkat ini, pastikan Anda berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Fb.
