Apa itu Webflow dan Kegunaannya? (Panduan Utama)
Diterbitkan: 2023-07-10Apakah Anda ingin tahu apa itu Webflow ? Atau, siap menjelajahi dunia Webflow dan mengungkap potensinya yang luar biasa? Jika demikian, maka Anda telah datang ke tempat yang tepat!
Di era digital saat ini, membangun kehadiran online yang mengesankan sangat penting bagi bisnis maupun individu . Apakah Anda seorang pengusaha , desainer , atau profesional kreatif , memiliki situs web yang menawan dapat membuat semua perbedaan .
Dan di situlah Webflow berperan. Jadi, apa itu Webflow dan untuk apa itu digunakan ?
Dalam panduan pamungkas ini, kita akan menyelidiki kedalaman Webflow . Menjelajahi fitur, kemampuan, ruang lingkup, opsi dukungan pelanggan, dan banyak lagi.
Mari selami dan keluarkan kekuatan Webflow!
A) Memperkenalkan Webflow: Tinjauan Singkat
Berjuang dengan pengkodean yang rumit dan jargon teknis saat membuat situs web?
Perkenalkan Webflow! Ini adalah platform pembuat situs web yang ramah pengguna yang merevolusi desain dan pengembangan web. Bahkan bagi mereka yang tidak memiliki pengalaman coding.

Webflow adalah alat all-in-one yang memungkinkan Anda membuat situs web yang menakjubkan tanpa menulis kode. Ini menawarkan editor visual yang intuitif, template yang dapat disesuaikan, dan antarmuka drag-and-drop, membuat pembuatan situs web dapat diakses oleh siapa saja.
Apakah Anda seorang pemilik bisnis, pekerja lepas, atau calon blogger, Webflow memberi Anda fleksibilitas maksimal. Jadi, Anda dapat mendesain situs web profesional yang mencerminkan gaya unik Anda. Dengan fitur canggihnya, Anda dapat menambahkan animasi yang lancar dan interaksi dinamis untuk menciptakan pengalaman pengguna yang menarik.

Tidak seperti pembuat situs web lainnya, Webflow memprioritaskan kode yang bersih dan dioptimalkan. Selanjutnya, menghasilkan waktu pemuatan yang lebih cepat dan peningkatan SEO (Search Engine Optimization). Ini memastikan situs web Anda berkinerja terbaik dan memberikan pengalaman yang disederhanakan bagi pengunjung.
Jadi, apakah Anda seorang pemula yang ingin mendalami desain web atau pengembang berpengalaman yang mencari alur kerja yang lebih ramping. Webflow adalah tiket Anda untuk membuat situs web luar biasa yang meninggalkan kesan abadi.
Sekarang, bersiaplah untuk memanfaatkan kreativitas Anda dan ubah cara Anda membangun situs web dengan platform ini!
Karena itu, mari kita lanjutkan untuk menjelajahi fitur dan kemampuan utama Webflow.
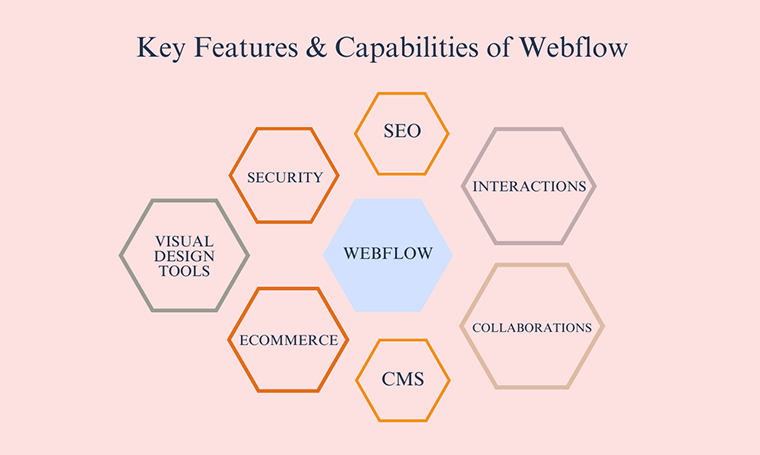
B) Fitur Utama & Kemampuan Webflow
Di bagian berikut dari panduan ini, mari jelajahi fitur dan fungsi utama Webflow. Membuka kemungkinan tak terbatas untuk proyek desain web Anda.
Webflow menawarkan berbagai fitur dan kemampuan, termasuk:

- Alat Desain Visual: Alat desain visual Webflow memudahkan pembuatan situs yang memukau tanpa harus membuat kode. Cukup, seret dan lepas elemen dan gunakan alat bawaan untuk mengonfigurasi font, warna, dan elemen visual lainnya.
- CMS: CMS (Sistem Manajemen Konten)-nya memudahkan pengelolaan konten situs Anda. Anda dapat membuat dan mengedit halaman, menambahkan gambar dan video. Selanjutnya, kelola posting blog Anda semua dari dalam antarmuka.
- eCommerce: Menawarkan platform eCommerce yang kuat untuk menjual produk dan layanan secara online. Anda dapat membuat toko online yang cantik hanya dengan beberapa klik. Selanjutnya, kelola inventaris, pesanan, dan pembayaran Anda.
- Interaksi: Fitur interaksi Webflow membantu Anda membuat elemen interaktif di situs web Anda. Seperti pop-up, akordeon, dan slider. Akibatnya, Anda dapat menambahkan lebih banyak keterlibatan dan interaktivitas ke situs web Anda.
- SEO: Alat SEO-nya membantu Anda mengoptimalkan situs web Anda untuk mesin telusur. Anda dapat menambahkan tag judul, deskripsi meta, dan elemen SEO lainnya ke halaman Anda. Dan selanjutnya, lacak kinerja situs web Anda di hasil pencarian. Pelajari tentang itu dari halaman SEO Webflow di sini.
- Keamanan: Fitur keamanan Webflow membantu Anda melindungi situs web Anda dari peretas dan ancaman lainnya. Situs web Anda dihosting di Amazon Web Services (AWS), yang merupakan salah satu penyedia hosting teraman di dunia.
- Kolaborasi: Memudahkan untuk berkolaborasi dengan orang lain di proyek situs web Anda. Anda dapat mengundang anggota tim untuk melihat dan mengedit situs web Anda dalam waktu nyata, dan melacak perubahan saat dibuat.
Di bagian selanjutnya, kita akan mempelajari ruang lingkup Webflow dan menjelajahi berbagai kasus penggunaan di mana platform luar biasa ini bersinar.
C) Cakupan Webflow (Untuk Apa Ini Digunakan?)
Webflow adalah pembuat situs web serbaguna dan kuat yang dapat Anda manfaatkan untuk berbagai situs web.
Dari situs web pribadi hingga toko eCommerce dan lainnya, Webflow membuka banyak kemungkinan untuk kehadiran online Anda. Mari jelajahi berbagai cakupan tempat Webflow menonjol, memberi Anda alat untuk membuat situs web yang luar biasa.
Bersiaplah untuk mengungkap potensi besar Webflow di bagian ini!
1. Situs Web Blogging
Apakah Anda seorang penulis yang bersemangat, pembuat konten, atau pemimpin pemikiran? Nah, jika ya, maka inilah kabar baik.
Webflow memberdayakan Anda untuk membangun situs web blog yang menawan. Anda dapat membuat posting blog yang menarik secara visual dan melibatkan pembaca Anda dengan elemen interaktif. Semua berkat fitur desainnya yang intuitif, tata letak khusus, dan CMS yang mulus.

Contohnya:
Bayangkan Anda adalah seorang penggemar perjalanan yang ingin mendokumentasikan petualangan Anda dan berbagi tips perjalanan. Dengan Webflow, Anda dapat merancang dan mengelola blog yang menarik secara visual. Selain menampilkan foto, cerita, dan rekomendasi bermanfaat Anda untuk menginspirasi sesama pelancong.
Contoh Situs Web Blogging Nyata:
Berikut adalah beberapa contoh situs web blogging nyata yang dibuat dengan Webflow:
- Suara yang Tidak Terdengar: Situs web ini adalah platform yang memperkuat suara individu yang terpinggirkan, menyoroti kisah dan pengalaman mereka.
- Flowrite: Ini adalah asisten penulisan bertenaga AI yang memberikan saran dan peningkatan waktu nyata. Untuk meningkatkan kualitas dan produktivitas tulisan Anda.
Selain itu, Anda dapat menjelajahi artikel kami di contoh situs web blog untuk mendapatkan inspirasi untuk blog Anda. Telusuri juga manfaat blogging pribadi dan berapa lama waktu yang dibutuhkan untuk menghasilkan uang dari blogging.
2. Situs Web Bisnis
Webflow menawarkan platform yang sempurna untuk bisnis dari semua ukuran untuk membangun kehadiran online mereka. Dari startup kecil hingga perusahaan besar, Anda dapat membuat situs web profesional dan terpoles yang mencerminkan identitas merek Anda.
Anda dapat memamerkan produk atau layanan Anda dan memberikan informasi kontak. Selain itu, Anda dapat mengintegrasikan formulir perolehan prospek untuk menjaring pelanggan potensial.

Contohnya:
Katakanlah Anda memiliki perusahaan bisnis atau rumah produksi. Dengan Webflow, Anda dapat mendesain situs web menarik yang menampilkan karya dan layanan Anda. Selanjutnya, Anda dapat menampilkan testimonial dan ulasan klien lama Anda untuk mendapatkan kepercayaan dan kredibilitas.
Contoh Situs Web Bisnis Nyata:
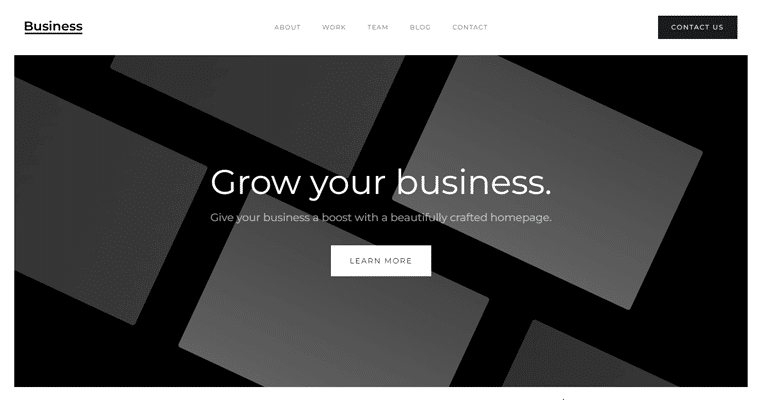
Berikut adalah beberapa contoh situs web bisnis nyata yang dibuat dengan Webflow:
- Traackr: Platform ini membantu bisnis mengidentifikasi dan terlibat dengan individu berpengaruh atau pembuat konten untuk mengoptimalkan strategi pemasaran influencer mereka.
- Soundstripe: Ini adalah situs web yang menawarkan perpustakaan besar musik bebas royalti dan efek suara untuk pembuat konten. Selanjutnya, memungkinkan mereka untuk meningkatkan proyek mereka dengan audio berkualitas tinggi.
- Perkasa: Memberikan cara yang mulus bagi individu untuk membuat dan mengelola dokumen hukum. Selanjutnya, sederhanakan proses penyusunan kontrak, surat wasiat, dan dokumen hukum penting lainnya.
Jelajahi artikel kami tentang bagaimana bisnis mendapat manfaat dari analisis web. Juga, pastikan untuk memeriksa alat pemasaran digital terbaik untuk pertumbuhan bisnis.
3. Situs Web Portofolio
Webflow adalah pilihan tepat bagi seniman, desainer, fotografer, dan profesional kreatif lainnya untuk memamerkan karya mereka. Buat portofolio menakjubkan yang menonjolkan proyek dan bakat Anda.
Dengan fleksibilitas desain Webflow, Anda dapat menyesuaikan tata letak dengan mudah, dan menggunakan galeri untuk menampilkan karya seni Anda. Bersamaan dengan itu, Anda dapat menambahkan elemen interaktif untuk melibatkan pengunjung.

Contohnya:
Pertimbangkan, Anda seorang desainer grafis lepas. Sekarang, Anda dapat membangun situs web portofolio yang mengesankan yang menampilkan proyek desain terbaik Anda dengan Webflow. Termasuk logo, materi branding, dan maket situs web. Pamerkan keahlian Anda, tarik klien potensial, dan tinggalkan kesan abadi.
Contoh Situs Web Portofolio Nyata:
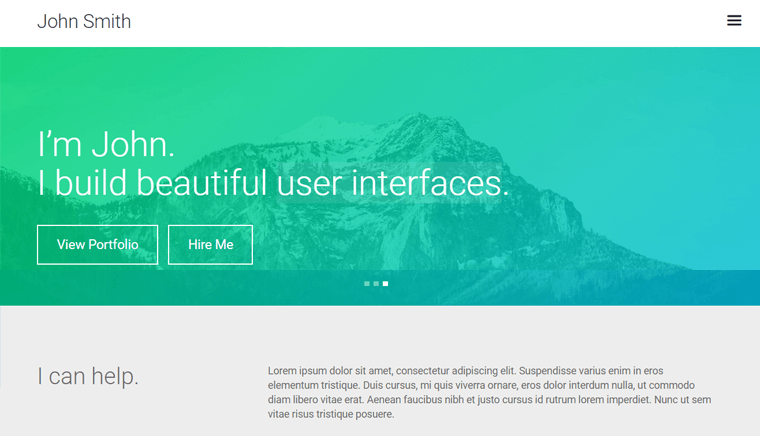
Berikut adalah beberapa contoh situs web portofolio nyata yang dibuat dengan Webflow:
- Desain Jomor: Ini adalah agensi desain kreatif yang memberikan solusi inovatif dan menarik secara visual. Untuk branding, desain grafis, dan proyek pengembangan web.
- Joseph Berry: Situs web pribadi ini memamerkan portofolio dan karya kreatif Joseph Berry. Selanjutnya, sorot keahlian, prestasi, dan proyeknya dalam berbagai disiplin seni.
- Heco: Situs web ini berspesialisasi dalam produk rumah yang berkelanjutan dan ramah lingkungan. Selanjutnya, menawarkan berbagai pilihan sadar lingkungan untuk konsumen yang sadar.
Ingin tahu apakah ada pembuat situs web lain yang dapat Anda gunakan untuk membuat situs web portofolio? Kemudian, periksa artikel kami tentang pembuat situs web portofolio terbaik.
4. Situs web eCommerce
Apakah Anda ingin menjual produk secara online? Seperti disebutkan sebelumnya, Webflow menyediakan fungsionalitas eCommerce yang kuat. Ini berarti Anda dapat membuat toko online yang menarik secara visual. Itu juga dengan katalog produk, keranjang belanja, gateway pembayaran yang aman, dan manajemen inventaris.
Selanjutnya, Anda dapat menyesuaikan desain agar selaras dengan merek Anda. Dan tawarkan pengalaman berbelanja yang mulus kepada pelanggan Anda – semua dalam platform.

Contohnya:
Misalkan Anda seorang pengusaha yang telah meluncurkan lini perhiasan buatan tangan. Dengan Webflow, Anda dapat membangun situs web eCommerce yang memamerkan desain unik Anda. Selanjutnya, memungkinkan pelanggan untuk menelusuri, memilih, dan membeli barang dengan mudah. Selain itu, ia bahkan menangani manajemen inventaris dan logistik pengiriman dengan aman.
Contoh Situs Web eCommerce Nyata:
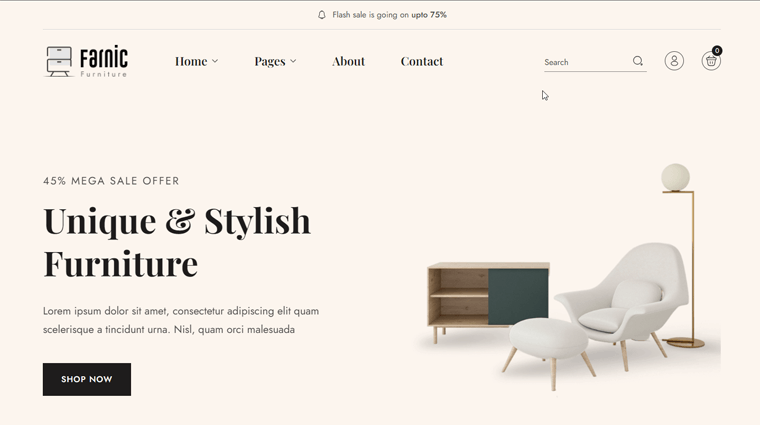
Berikut adalah beberapa contoh situs web eCommerce nyata yang dibuat dengan Webflow:
- SkinLabs: Ini adalah platform online yang menawarkan rangkaian produk dan solusi perawatan kulit. Berfokus pada bahan-bahan alami dan didukung sains untuk mempromosikan kulit yang sehat dan bercahaya.
- Toko Online MDLR: Platform eCommerce ini menampilkan beragam koleksi mode dan aksesori trendi. Seiring dengan menyediakan pelanggan dengan pengalaman belanja online yang nyaman.
- Rogue & Rosy: Ini adalah butik online independen yang mengkurasi pilihan pakaian, aksesori, dan lainnya yang unik dan bergaya. Selanjutnya, menawarkan perpaduan desain kontemporer dan terinspirasi vintage.
5. Situs Web Acara
Merencanakan acara? Webflow menyediakan alat untuk membuat situs web acara cantik yang menangkap esensi acara Anda. Apakah Anda sedang menyelenggarakan konferensi, lokakarya, atau acara lainnya.
Mulai dari formulir pendaftaran dan penjualan tiket hingga menampilkan jadwal acara dan peta interaktif. Webflow memastikan pengalaman yang lancar dan menarik bagi peserta Anda.

Contohnya:
Pertimbangkan, Anda sedang menyelenggarakan festival musik di kota Anda. Webflow memungkinkan Anda membuat situs web acara dengan visual memukau, barisan artis, dan integrasi penjualan tiket. Selain itu, Anda dapat menikmati fitur-fitur interaktif seperti penghitung waktu mundur dan umpan media sosial untuk membangun antisipasi di kalangan penggemar musik.
Contoh Situs Acara Nyata:
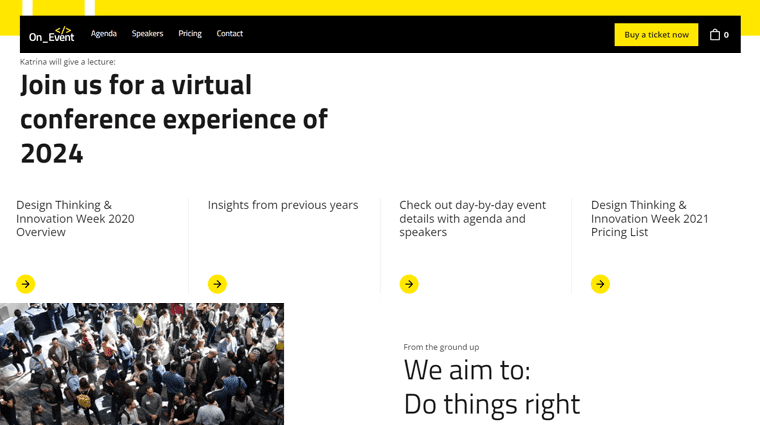
Berikut adalah beberapa contoh situs web acara nyata yang dibuat dengan Webflow:
- Summer Dance: Situs web ini didedikasikan untuk mempromosikan dan memberikan informasi. Terutama tentang acara tari, lokakarya, dan pertunjukan yang berlangsung selama musim panas.
- FestivalX: Ini adalah platform online imersif yang menampilkan beragam festival musik. Menampilkan pertunjukan langsung, wawancara artis, dan pengalaman interaktif untuk pecinta musik di seluruh dunia.
6. Situs Web Pendidikan
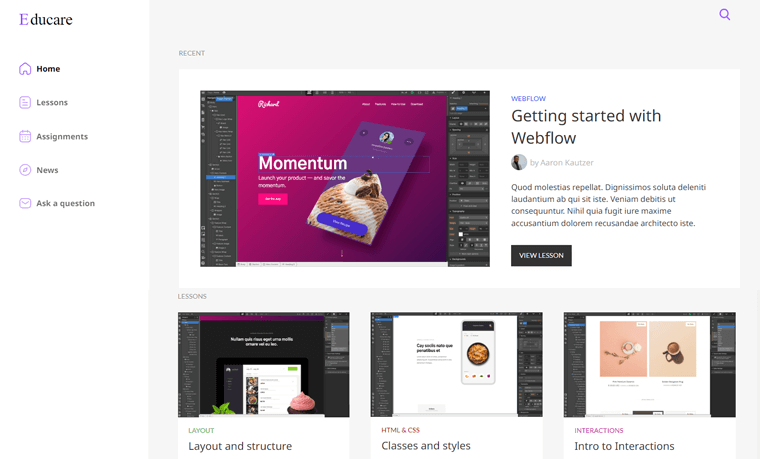
Demikian pula, Webflow adalah platform yang ideal untuk institusi pendidikan, kursus online, dan platform eLearning. Dengan itu, Anda dapat membuat situs web yang informatif dan menarik secara visual untuk sekolah, universitas, atau platform pembelajaran online.
Selanjutnya, Anda dapat membagikan detail kursus, menyediakan sumber daya, dan memfasilitasi keterlibatan siswa melalui fitur interaktif.

Contohnya:
Bayangkan Anda seorang tutor bahasa online yang bertujuan untuk mengajar siswa di seluruh dunia. Webflow memungkinkan Anda membuat situs web pendidikan dengan modul pelajaran. Termasuk kuis interaktif, pelacakan kemajuan, dan bahkan integrasi konferensi video. Semua dalam antarmuka yang menarik secara visual dan ramah pengguna.
Contoh Situs Web Pendidikan Nyata:
Berikut adalah beberapa contoh situs web pendidikan nyata yang dibuat dengan Webflow:

- LearningCubs: Ini adalah platform online yang menawarkan sumber daya pendidikan, kursus, dan layanan bimbingan belajar yang interaktif dan menarik. Terutama bagi anak-anak untuk meningkatkan keterampilan belajar dan prestasi akademik mereka.
- Universitas Zorro: Platform eLearning ini menyediakan program dan kursus pelatihan komprehensif tentang berbagai topik. Jadi, peserta didik dapat memperoleh keterampilan dan pengetahuan baru dengan cara yang fleksibel dan mudah diakses.
- Skillex: Ini menghubungkan individu dengan instruktur dan pelatih ahli di berbagai bidang. Selanjutnya, memungkinkan pengguna untuk belajar dan mengembangkan keterampilan baru melalui pelajaran dan sesi pelatihan yang dipersonalisasi.
Apakah Anda tertarik untuk membuat situs web keanggotaan? Kemudian, telusuri artikel kami tentang apa itu situs web keanggotaan dan jenis situs web keanggotaan yang dapat Anda mulai hari ini.
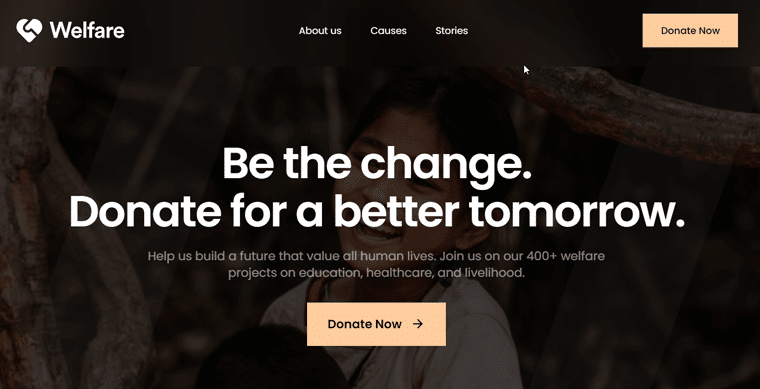
7. Situs Web Nirlaba
Last but not least, Webflow adalah platform yang ideal untuk organisasi nirlaba. Berusaha untuk meningkatkan kesadaran, melibatkan pendukung, dan memobilisasi sumber daya untuk tujuan mereka.
Anda dapat membuat halaman bercerita yang menarik, menerima donasi online, menampilkan laporan dampak, dan menginspirasi pengunjung untuk terlibat. Semua dengan fitur serbaguna Webflow.

Contohnya:
Katakanlah Anda menjalankan organisasi nirlaba yang didedikasikan untuk pelestarian lingkungan. Dengan Webflow, Anda dapat membangun situs web yang memukau secara visual yang menyoroti inisiatif Anda. Juga, mendidik pengunjung tentang upaya konservasi, dan mendorong mereka untuk berkontribusi melalui sumbangan atau kerja sukarela.
Contoh Situs Web Nirlaba Nyata:
Berikut adalah beberapa contoh situs web nirlaba nyata yang dibuat dengan Webflow:
- The Rice Movement: Platform global yang mengadvokasi pertanian padi berkelanjutan, mengatasi kemiskinan, kelaparan, dan ketahanan pangan.
- NewStory: Membangun rumah aman nirlaba untuk keluarga dalam kemiskinan melalui solusi inovatif dan keterlibatan masyarakat.
- ReachChurch: Komunitas Kristen virtual yang menawarkan layanan ibadah online, program pemuridan, dan platform untuk pertumbuhan rohani.
Berencana membuat situs web nirlaba menggunakan beberapa CMS lain? Jika demikian, telusuri artikel kami di hosting web terbaik untuk organisasi nirlaba untuk mengetahui penawaran terbaik.
Dengan demikian, cakupan Webflow melampaui contoh-contoh ini. Selanjutnya, memungkinkan Anda membuat situs web untuk berbagai keperluan. Baik itu blog pribadi, situs web perusahaan, toko online, atau apa pun di antaranya. Pada akhirnya, Webflow memberdayakan Anda untuk mewujudkan visi Anda dan membuat dampak yang bertahan lama secara online.
D) Memulai dengan Webflow
Sekarang setelah Anda menjelajahi potensinya, mari selami dunia pembuatan situs web yang menarik dengan Webflow.
Di bagian ini, kami akan memandu Anda melalui langkah-langkah penting untuk memulai dan mengeluarkan kreativitas Anda. Dari menyiapkan akun Webflow Anda hingga menavigasi dasbor dan mendesain situs web Anda, kami akan membahas semuanya.
Mari memulai perjalanan ini bersama dan membuat situs web yang menakjubkan dengan Webflow.
I. Menyiapkan Akun Webflow
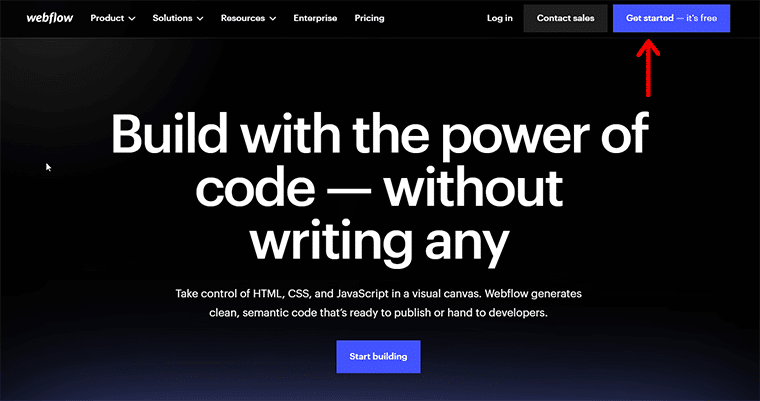
Untuk memulai perjalanan Webflow Anda, langkah pertama adalah membuat akun Webflow . Buka situs Webflow dan klik opsi 'Mulai' . Kemudian, daftar dengan memberikan alamat email Anda dan memberikan detail lain yang diperlukan.

Anda dapat memilih akun gratis , yang menyediakan fitur-fitur dasar. Alternatifnya, Anda dapat memilih dari berbagai paket berbayar yang menawarkan fungsionalitas tambahan dan opsi hosting. Untuk saat ini, kami menampilkan demo dengan versi gratis.
II. Menavigasi Dasbor Webflow
Sebentar lagi, Anda akan tiba di dasbor inti Webflow . Ini adalah hub pusat tempat Anda dapat mengelola proyek situs web Anda. Ini berfungsi sebagai pusat kendali Anda, memberikan akses mudah ke proyek Anda, pengaturan situs, pengaturan hosting, dan banyak lagi.

Anda cukup meluangkan waktu sejenak untuk menjelajahi berbagai bagian dan membiasakan diri dengan opsi navigasi yang tersedia. Sekadar informasi, Anda akan melihat panduan tutorial singkat tepat di menu dasbor yang disediakan oleh Webflow.
Setelah Anda meluangkan waktu menjelajahi dasbor, Anda dapat memanfaatkan pengalaman Webflow Anda sebaik-baiknya.
AKU AKU AKU. Membuat Proyek Situs Web Baru
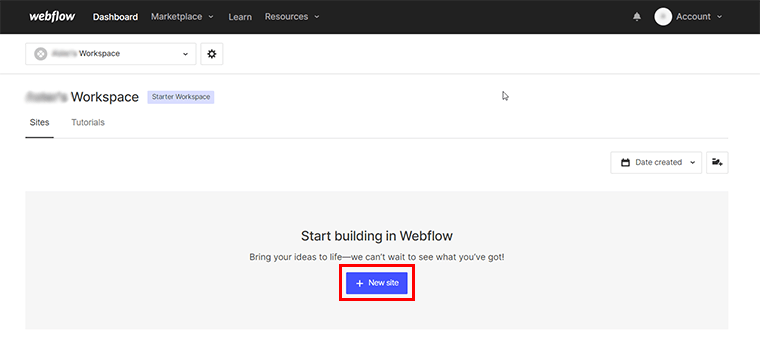
Sekarang, saatnya mewujudkan visi situs web Anda. Klik tombol '+ Situs Baru' di dasbor.

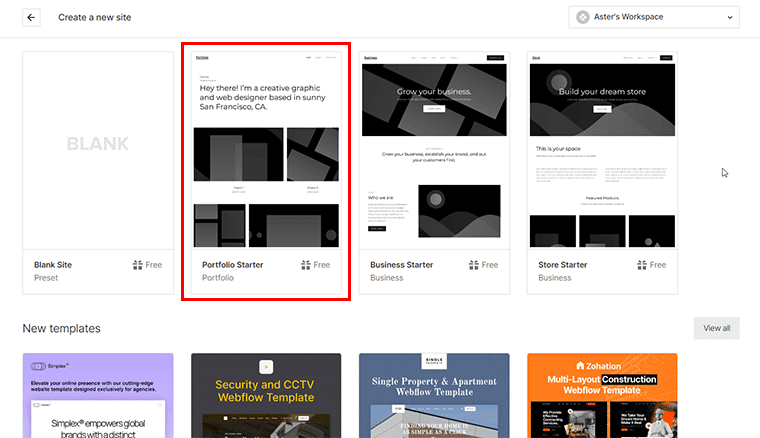
Kemudian, pilih template kosong atau pilih template yang telah dirancang sebelumnya untuk memulai proses desain Anda. Tak lupa, Anda mendapatkan beragam template Webflow di berbagai industri, memastikan selalu ada sesuatu untuk semua orang.

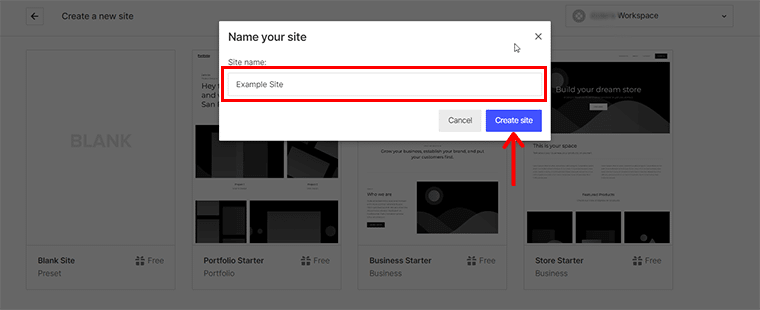
Setelah itu, berikan nama situs web pilihan . Dan, klik opsi 'Buat Situs' .

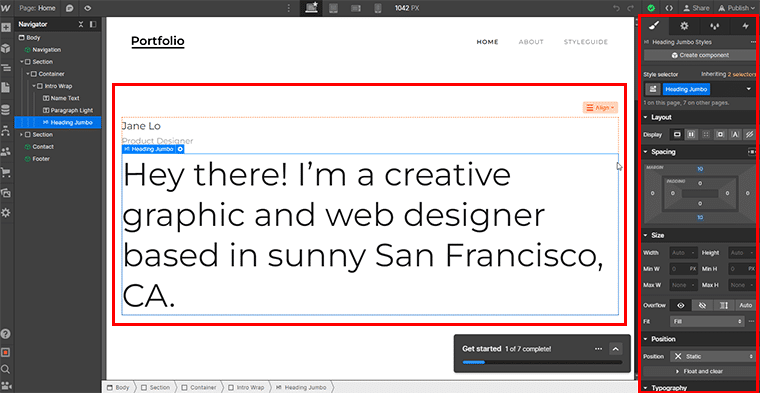
IV. Desain & Fleksibilitas dalam Webflow
Dengan penyiapan proyek Anda, Anda akan memasuki Webflow Designer, editor visual yang andal. Ini memberdayakan Anda untuk menyesuaikan setiap aspek desain situs web Anda.
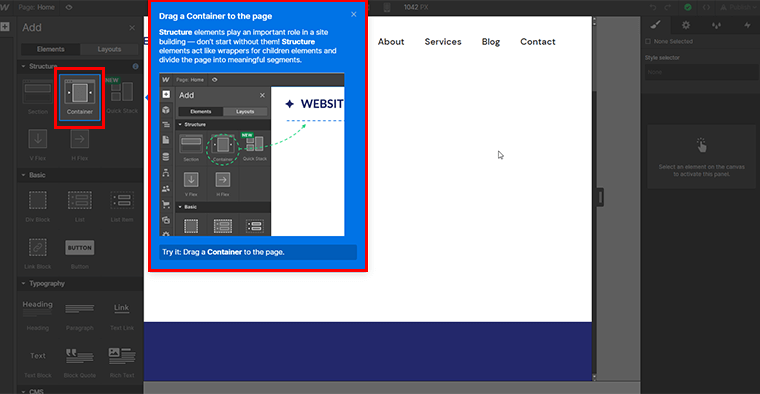
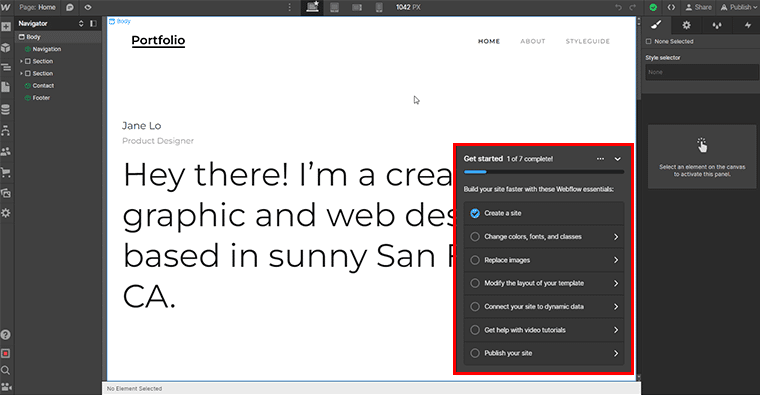
Anda dapat mendesain situs web Anda dengan panduan Memulai cepat yang diberikan oleh Webflow itu sendiri. Sama seperti yang ditunjukkan pada gambar di bawah ini.

Alternatifnya, Anda dapat memilih elemen individual dari template yang Anda impor. Dan nikmati fleksibilitas sistem grid Webflow, kemampuan desain yang responsif, dan perpustakaan ekstensif dari elemen pra-desain. Pelajari tentang semua ekstensi dari halaman Aplikasi Webflow di sini.

Dengan itu, Anda dapat melambungkan kreativitas saat mendesain tata letak, menambahkan elemen, dan memilih font dan warna. Pada akhirnya, buat situs web yang benar-benar mewakili visi unik Anda.
Mempertimbangkan langkah-langkah awal ini, Anda sudah siap membuat situs web menggunakan Webflow. Namun, ingatlah untuk mengeksplorasi berbagai fitur dan pengaturan yang tersedia untuk benar-benar membuat situs web Anda unik dan disesuaikan dengan kebutuhan Anda.
E) Opsi Dukungan Pelanggan Webflow
Ketika datang untuk menggunakan alat atau platform baru apa pun, memiliki dukungan pelanggan yang andal sangat penting. Webflow memahami hal ini dan menyediakan berbagai cara untuk membantu Anda dalam perjalanan membangun situs web.

Berikut ikhtisar singkat opsi dukungan pelanggan Webflow yang tersedia:
- Pusat Bantuan: Akses sumber tutorial, artikel, dan video yang komprehensif untuk panduan langkah demi langkah dalam menggunakan Webflow.
- Forum Komunitas: Terlibat dengan komunitas pengguna Webflow yang mendukung. Untuk mencari saran, berbagi pengalaman, dan mengikuti tren terkini.
- Universitas Webflow : Belajar melalui kursus video interaktif yang mencakup semuanya mulai dari topik dasar hingga lanjutan. Selanjutnya, memberikan pengalaman belajar yang visual dan menarik.
- Tim Dukungan Webflow: Hubungi tim dukungan khusus untuk mendapatkan bantuan yang dipersonalisasi dan respons tepat waktu untuk pertanyaan teknis Anda.
- Pakar Webflow: Manfaatkan keahlian pengembang terampil yang berspesialisasi dalam Webflow. Menawarkan layanan profesional untuk desain khusus, integrasi, dan fungsionalitas tingkat lanjut.
Dengan opsi dukungan pelanggan ini, Webflow memastikan bahwa Anda tidak pernah merasa terdampar selama perjalanan pembuatan situs web Anda.
Apakah Anda lebih suka belajar mandiri melalui tutorial, terlibat dengan komunitas, atau mencari bantuan langsung. Webflow telah Anda liput.
F) Paket Harga Webflow
Paket harga Webflow dirancang untuk memberikan fleksibilitas dan skalabilitas, memastikan bahwa Anda dapat memilih opsi yang sesuai dengan kebutuhan dan anggaran Anda.
Apakah Anda memulai dari yang kecil atau bertujuan untuk pertumbuhan yang signifikan, Webflow memiliki rencana untuk mengakomodasi perjalanan Anda.

Mari jelajahi berbagai opsi harga dan temukan paket yang paling cocok untuk Anda. Berikut adalah rincian dari setiap rencana:
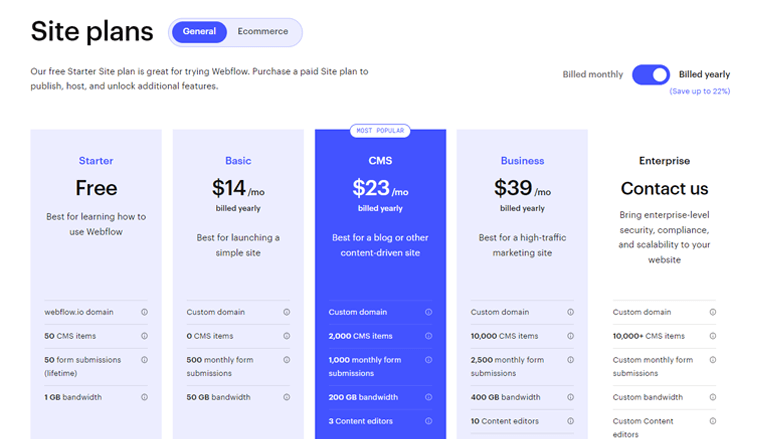
| Rencana | Biaya | Fitur | Kesesuaian |
| Paket Pemula: | Ini adalah paket gratis yang cocok untuk siapa saja yang ingin mencoba Webflow. | Termasuk domain khusus, 50 item CMS, 50 pengiriman formulir, dan bandwidth 1 GB. | Pilihan bagus untuk individu atau bisnis kecil yang baru memulai pengembangan web. |
| Paket Dasar: | Biayanya $14/bulan saat ditagih setiap tahun atau $18/bulan saat ditagih setiap bulan. | Ini mencakup semua yang ada di Rencana Pemula. Ditambah 500 pengiriman formulir bulanan dan bandwidth 50 GB. | Nilai bagus untuk bisnis yang membutuhkan lebih dari yang ditawarkan Paket Pemula. |
| Paket CMS: | Biayanya $23/bulan saat ditagih setiap tahun atau $29/bulan saat ditagih setiap bulan. | Semua yang ada di Rencana Dasar. Ditambah 2000 item CMS, 1000 pengiriman formulir bulanan, bandwidth 200 GB, dll. | Pilihan yang bagus untuk bisnis yang ingin menjual produk atau layanan secara online. |
| Rencana bisnis: | Biayanya $39/bulan saat ditagih setiap tahun atau $49/bulan saat ditagih setiap bulan. | Semua yang ada di Rencana CMS. Ditambah anggota tim tak terbatas, proyek tak terbatas, dan dukungan prioritas. | Terbaik untuk bisnis yang perlu berkolaborasi dengan banyak anggota tim di proyek situs web mereka. |
| Paket Perusahaan: | Paket ini dengan harga khusus . | Mencakup semua fitur Rencana Bisnis. Ditambah fitur tambahan seperti formulir bulanan khusus, bandwidth khusus, dan lainnya. | Ideal untuk bisnis dengan situs web lalu lintas tinggi atau kebutuhan kompleks. |
Catatan:
Webflow juga menawarkan uji coba gratis sehingga Anda dapat mencoba platform ini sebelum berkomitmen pada paket berbayar.
Ingat, saat kebutuhan Anda berkembang, Anda dapat dengan mudah meningkatkan atau menurunkan paket Anda agar sesuai dengan keadaan Anda yang terus berubah.
Jadi, jelajahi opsi harga, bandingkan fiturnya, dan pilih paket yang sesuai yang membuka potensi penuh dari upaya pembuatan situs web Anda.
G) Pro & Kontra aliran Web
Seperti alat apa pun, Webflow hadir dengan kelebihan dan pertimbangannya sendiri. Mari jelajahi pro dan kontra untuk membantu Anda membuat keputusan yang tepat tentang penggunaan Webflow untuk kebutuhan pembuatan situs web Anda.
Pro aliran Web:
- Memberdayakan Anda untuk membuat situs web yang memukau secara visual dan sangat disesuaikan tanpa perlu pengkodean.
- Pastikan situs web Anda terlihat bagus di semua perangkat, berkat kemampuan desain responsifnya.
- Menawarkan fitur eCommerce yang komprehensif. Selanjutnya, menjadikannya cocok untuk membuat dan mengelola toko online dengan mudah.
- Menghasilkan kode yang bersih dan dioptimalkan, menghasilkan waktu pemuatan yang lebih cepat dan peningkatan SEO.
- Menangani hosting situs web dan menyediakan langkah-langkah keamanan, memastikan kinerja situs web yang andal dan optimal.
- Menyediakan Pusat Bantuan yang komprehensif, Forum Komunitas yang mendukung, dan Universitas Webflow dengan kursus video. Plus, tim pendukung yang berdedikasi.
Kontra aliran Web:
- Paket harga Webflow bisa jadi lebih mahal daripada beberapa platform pengembangan web lainnya.
- Ini memiliki sedikit kurva belajar, terutama jika Anda tidak terbiasa dengan konsep pengembangan web.
- Alat desain visual Webflow memudahkan pembuatan situs web unik. Namun, Anda tidak dapat menyesuaikannya dibandingkan dengan platform pengkodean konvensional.
- Dukungan terkadang lambat, dan tidak selalu tersedia dalam semua bahasa.
Secara keseluruhan, Webflow adalah platform pengembangan web yang kuat dengan banyak hal yang ditawarkan. Ini adalah opsi yang bagus untuk bisnis dan individu yang ingin membuat situs web kustom profesional tanpa menulis kode apa pun.
Namun, penting untuk mempertimbangkan pro dan kontra sebelum memutuskan apakah Webflow adalah platform yang tepat untuk Anda.
Apakah Anda bertanya-tanya apakah ada platform lain yang mirip dengan Webflow? Kemudian, pastikan untuk memeriksa artikel kami di alternatif Webflow terbaik untuk mengetahui lebih banyak tentangnya.
Kesimpulan
Dan itu saja, teman-teman! Kami telah sampai pada akhir artikel kami tentang apa itu Webflow dan untuk apa itu digunakan .
Kami yakin kami telah membahas Webflow dari semua sudut. Dengan itu, Anda harus memiliki pemahaman yang jelas tentang platform ini. Dan bagaimana itu dapat memberdayakan Anda untuk membuat situs web yang profesional dan menawan.
Saat Anda bergerak maju dalam perjalanan membangun situs web, silakan berbagi dengan kami jika Anda bingung. Kami senang membantu Anda.
Anda mungkin suka menjelajahi artikel panduan serupa lainnya. Seperti apa tujuan dari sebuah website dan apa yang membuat website menjadi bagus.
Bagikan artikel ini dengan teman dan keluarga Anda yang mungkin menganggap artikel ini bermanfaat untuk membuat situs web mereka.
Untuk konten yang lebih berharga seperti ini, pantau terus akun media sosial kami Facebook dan Twitter.
