Apa itu WebP dan Cara Menggunakan Gambar WebP di WordPress
Diterbitkan: 2022-07-27Format gambar webP adalah bantuan nyata untuk situs WordPress. Singkatnya, ini adalah ukuran yang memungkinkan Anda untuk memotong berat gambar Anda tanpa kehilangan kualitasnya.
Optimalisasi visual pada situs web adalah hal terpenting yang secara langsung memengaruhi kecepatan pemuatan situs. Kami telah berulang kali mengatakan bahwa mengoptimalkan gambar sangat penting! Kami telah menerbitkan banyak blog tentang gambar:
- Optimalisasi gambar untuk kecepatan situs web e-niaga
- Buat Gambar Retina untuk Situs Web Anda
- Bagaimana Membuat Gambar Dapat Diakses oleh Semua Pengguna?
Dan ini bukan keseluruhan daftar. Oleh karena itu, hari ini kami di Wishdesk ingin membahas format Google WebP dan menunjukkan kepada Anda cara mengurangi gambar Anda hingga 25-35% tanpa mengurangi kualitasnya.
Selain itu, sekarang Anda dapat menggunakan layanan kami dengan biaya lebih rendah, cukup hubungi agen pengembangan web.
Apa itu file WebP?
File WebP adalah format gambar yang tidak membebani situs Anda. WebP dikembangkan oleh Google pada tahun 2010. Menggunakan file WebP adalah solusi yang bagus untuk situs WordPress.
Format ini memungkinkan Anda menghindari pembatasan jumlah gambar di situs. Anda bisa mendapatkan situs yang cepat dan menarik secara visual secara bersamaan.
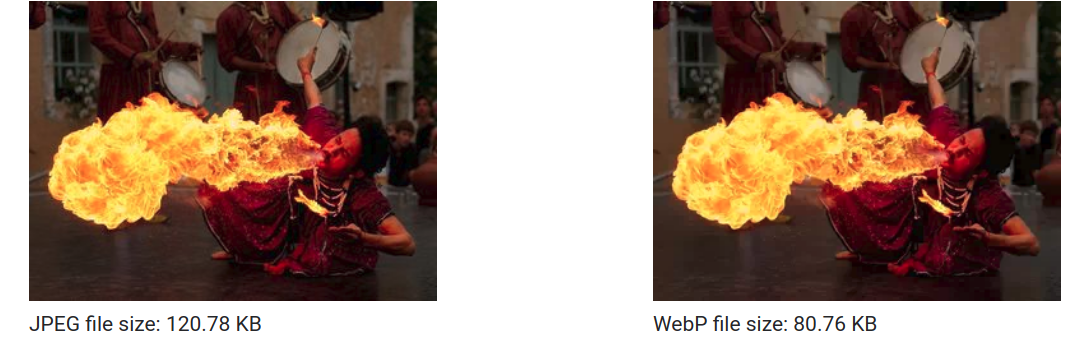
File WebP adalah pilihan yang sangat baik dibandingkan dengan semua format lain, misalnya, JPEG, PNG, JPG.
Perbedaan antara format gambar WebP dan JPEG atau PNG

- JPEG
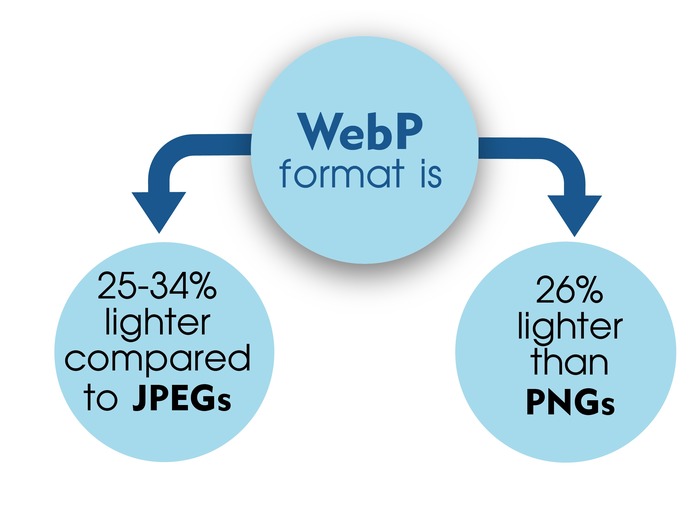
Gambar JPEG adalah gambar berkualitas tinggi dengan warna cerah, tetapi biasanya terlalu besar. Format PNG 25% lebih kecil dari gambar JPEG.

- PNG
Format PNG sangat cocok untuk logo, yaitu untuk gambar yang tidak berisi banyak data. Format gambar webP 26% lebih kecil dari PNG.

Browser web mana yang secara native mendukung WebP?
Setelah melihat manfaat WebP, Anda mungkin bertanya:
Jika format WebP sangat keren, mengapa tidak semua orang menggunakannya?
Jawabannya sederhana — WebP tidak kompatibel dengan semua browser. Tetapi setiap tahun lebih banyak browser memperluas dukungan mereka ke format WebP.

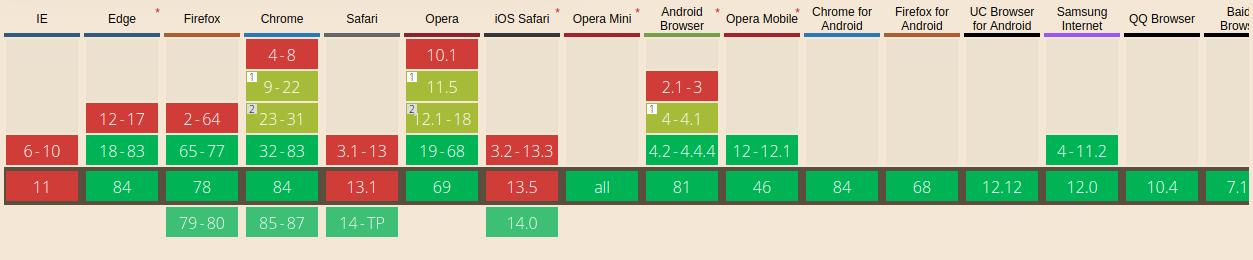
Hari ini gambar WebP DIDUKUNG di browser ini:
- Chrome
- Opera
- Firefox
- Tepian
- Samsung Internet
- Peramban Baidu
Hari ini gambar WebP TIDAK DIDUKUNG di browser ini:
- YAITU
- Safari
- Firefox (Android)
- UC Browser (Android)
Saat ini, lebih dari 78 persen pengguna memiliki kemampuan untuk menggunakan gambar WebP karena mereka menggunakan browser yang mendukung fitur ini.
Cara Menggunakan Gambar WebP di WordPress
Melanjutkan tema ini, kami ingin menambahkan bahwa penting untuk mengingat 22 persen pengguna yang tidak dapat melihat gambar WebP. Di bagian blog ini, Anda akan melihat bagaimana Anda dapat menggunakan Gambar WebP di WordPress.
Sangat penting bagi semua pengguna yang menggunakan browser dengan gambar WebP DUKUNGAN dan mereka yang tidak memiliki dukungan browser untuk mendapatkan pengalaman pengguna yang luar biasa dan melihat gambar di situs Anda.
Karena beberapa pengguna tidak memiliki akses ke format WebP, Anda tidak dapat mengunggahnya dalam format gambar WebP dan menggunakannya di situs, seperti yang Anda lakukan untuk JPEG dan PNG. Jika Anda melakukan ini, maka 22 persen itu tidak akan melihat gambar.
Jalan keluar terbaik dari situasi ini adalah dengan menggunakan plugin WordPress. Plugin memungkinkan Anda untuk menampilkan Gambar WebP di WordPress untuk mereka yang browsernya mendukung ini, atau menampilkan gambar yang sama dalam format berbeda untuk semua pengguna lain.

5 plugin WordPress untuk mengonversi gambar ke WebP
1. Smush – Kompres, Pengoptimal Gambar, Lazy Load, Gambar WebP
Smush – Compress, Image Optimizer, Lazy Load, WebP Images adalah plugin multifungsi yang memungkinkan Anda untuk mengoptimalkan, menyesuaikan, dan mengurangi bobot gambar Anda ke format WebP.
Instalasi aktif: lebih dari 1 juta
Harga: gratis/ mulai dari $70
2. Konverter WebP untuk Media
WebP Converter for Media adalah plugin yang membantu mempercepat situs WordPress Anda dengan mengonversi gambar Anda dari berbagai format ke WebP. Yang keren adalah plugin tidak mengubah URL gambar.
Instalasi aktif: lebih dari 10.000
Harga: Gratis
3. WebP Ekspres
WebP Express membantu pengguna Anda melihat dan mengonversi gambar ke webp, untuk mempercepat situs Anda.
Instalasi aktif: lebih dari 80.000
Harga: gratis
4. Pengoptimal Gambar ShortPixel
ShortPixel Image Optimizer adalah plugin yang mengubah gambar Anda menjadi WebP. Ini dianggap sebagai salah satu plugin yang paling mudah digunakan. Keuntungan lain adalah sering update.
Instalasi aktif: lebih dari 200.000
Harga: gratis
5. Optimalisasi gambar & Lazy Load oleh Optimole
Optimalisasi gambar & Lazy Load oleh Optimole adalah plugin yang sepenuhnya otomatis yang mengurangi bobot gambar Anda serta Mendukung gambar Retina dan WebP.
Instalasi aktif: lebih dari 60.000
Harga: gratis
Keuntungan dan Kerugian menggunakan gambar WebP di situs WordPress Anda
Keuntungan teratas dari Gambar WebP
- kurangi waktu pemuatan situs
- menghemat lalu lintas
- pertahankan kualitas gambar yang tinggi
- mendukung transparansi
Kekurangan Gambar WebP
- tidak didukung oleh semua browser
- belum termasuk dalam inti WordPress
Haruskah saya menggunakan gambar WebP di WordPress?
Kami berpikir bahwa menggunakan gambar WebP di WordPress adalah prasyarat untuk situs web yang sukses dan cepat saat ini. Saat ini, dua hal yang paling dihargai adalah:
- waktu
- kualitas
Tip berharga lainnya!
Untuk memahami format gambar terbaik untuk digunakan, lihat saja browser yang digunakan pengunjung Anda.
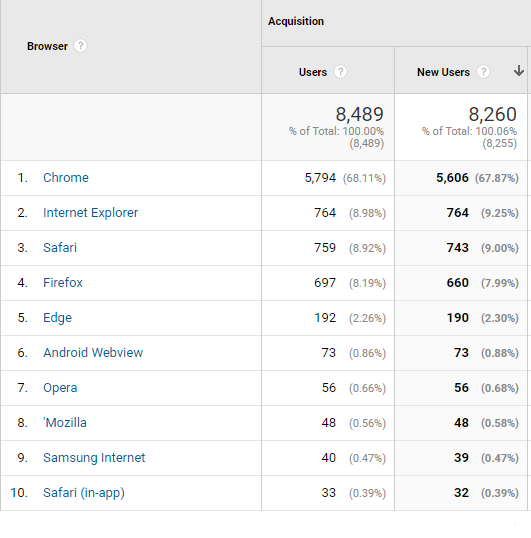
Berikut ini contoh analitik untuk Anda:

Seperti yang kita lihat di screenshot 68% pengunjung menggunakan Chrome, itu berarti mereka dapat membuka WebP. Tempat kedua dan ketiga ditempati oleh Internet Explorer dan Safari. Itu berarti ada kebutuhan untuk menggunakan opsi gambar mundur agar pengguna lain dapat membuka gambar.
Meskipun Apple tidak mendukung format WebP, topi ini tidak berarti Anda tidak boleh menggunakannya. WebP memiliki begitu banyak manfaat sehingga kami menyarankan semua orang untuk menggunakannya.
Jika halaman Anda dikunjungi oleh pengguna browser yang tidak mendukung WebP, maka format JPEG dan PNG akan tersedia untuk mereka.
Dengan cara ini semua pengguna dapat melihat gambar, apa pun jenis browsernya. Hanya saja mereka yang akan membuka format WebP akan dapat memuat halaman Anda lebih cepat.
Jika Anda mengonversi gambar WebP, Anda dapat membunuh dua burung dengan satu batu. Semakin kecil gambar yang Anda gunakan pada halaman, semakin cepat memuat.
Ringkasan
Menggunakan Gambar WebP di WordPress adalah peluang untuk mempercepat kecepatan memuat halaman Anda sambil mempertahankan kualitas gambar Anda.
Dapatkan bantuan pengembang di Wishdesk dalam menyiapkan plugin untuk mengonversi gambar ke gambar WebP. Kami menghargai waktu Anda, jadi kami belajar menyelesaikan tugas Anda dua kali lebih cepat, dan Anda dapat menghemat uang.
