Apa Itu, Bagaimana Menggunakannya
Diterbitkan: 2023-02-23Mempertimbangkan untuk menggunakan gambar adaptif untuk WordPress?
Menggunakan banyak visual berkualitas tinggi sangat penting jika Anda ingin membuat pengguna online tetap terlibat dengan konten situs web Anda. Namun, jika Anda tidak hati-hati, file gambar yang berat dan tetap dapat menghambat kinerja situs Anda dan menciptakan pengalaman pengguna (UX) yang buruk pada perangkat tertentu. Pada gilirannya, ini dapat membuat pengunjung enggan menghabiskan waktu di halaman Anda.
Kabar baiknya adalah Anda dapat menggunakan gambar adaptif untuk WordPress untuk mencegah hal ini terjadi. Saat Anda menggunakan foto adaptif, visual statis Anda berukuran dinamis dan berpotensi terpotong berdasarkan perangkat masing-masing pengunjung. Selain itu, Anda akan selalu mendapatkan ukuran file yang optimal untuk membantu situs Anda bekerja dengan sempurna setiap saat.
Gambaran umum gambar adaptif untuk WordPress
Sebelum kami menunjukkan kepada Anda cara membuat gambar adaptif untuk WordPress, penting untuk memahami apa itu. Singkatnya, "adaptif" mengacu pada kemampuan gambar untuk menyesuaikan dan mengakomodasi ke perangkat apa pun.
Plugin gambar adaptif WordPress dapat membantu Anda melakukan beberapa hal secara otomatis:
- Ubah ukuran setiap gambar berdasarkan perangkat pengunjung. Misalnya, seseorang yang menjelajah di layar desktop 4K akan melihat gambar dengan dimensi yang lebih besar daripada seseorang yang menjelajah di ponsel cerdasnya.
- Kompres ukuran file gambar secara optimal berdasarkan perangkat pengguna untuk memastikan situs web Anda tetap cepat.
- Pangkas gambar untuk mengoptimalkan titik fokusnya berdasarkan ukuran layar pengunjung ( ini opsional dan Anda tidak perlu mengaktifkan fitur adaptif ini jika tidak menginginkannya ).
Bergantung pada bagaimana Anda mengonfigurasi plugin gambar adaptif WordPress, Anda bisa menyajikan gambar yang sama dalam ukuran berbeda berdasarkan perangkat pengunjung. Atau, Anda juga dapat mengatur beberapa jenis fungsi "pemotongan cerdas" dari atas untuk memotong gambar secara otomatis berdasarkan ukuran layar pengunjung.
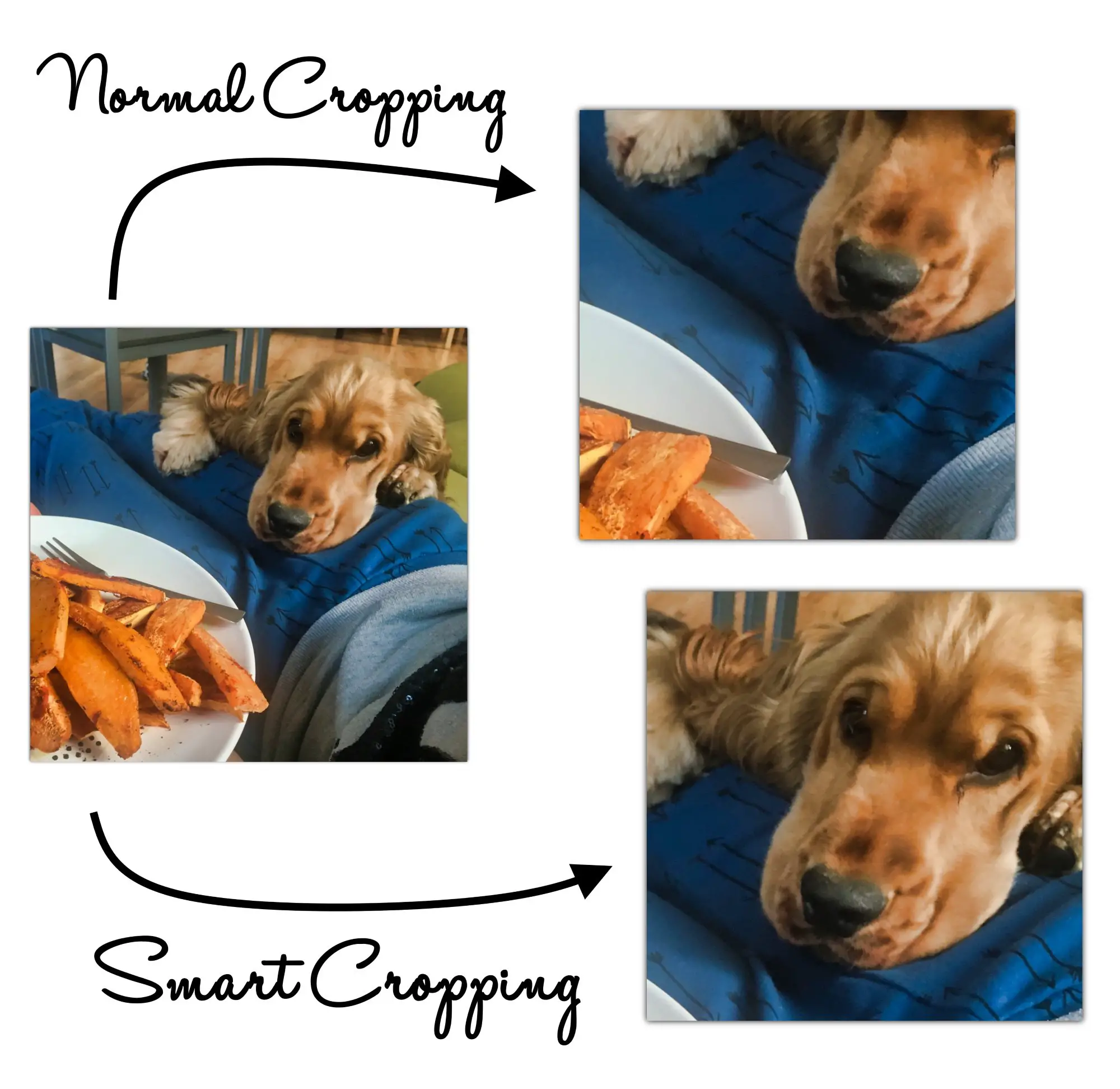
Jadi – apa itu pemangkasan cerdas adaptif?
Nah, dengan pemotongan "biasa" atau "non-adaptif", gambar biasanya hanya akan dipotong untuk fokus pada bagian tengah, yang dapat menyebabkan situasi canggung.
Namun, dengan pemotongan cerdas, Anda dapat memotong gambar secara otomatis untuk fokus pada bagian yang paling penting.
Berikut adalah contoh tampilan pemangkasan cerdas adaptif, jika Anda mengaktifkannya:

Penting juga untuk dicatat bahwa gambar adaptif adalah elemen inti dari desain responsif. Namun, bukan berarti “adaptif” dan “responsif” itu sama.
Gambar responsif hanya akan diskalakan pada ukuran layar yang berbeda. Sebaliknya, gambar adaptif akan secara otomatis mengubah ukuran file dan memotongnya untuk menghadirkan pengalaman visual yang lebih baik.
Mengapa gambar adaptif untuk WordPress itu penting
Seperti yang kami sebutkan sebelumnya, menggunakan gambar adaptif untuk WordPress sangatlah penting. Itu karena lebih dari separuh pengguna online di Amerika Serikat menjelajah internet dengan perangkat seluler [1] . Terlebih lagi, jumlah ini tampaknya terus bertambah dari tahun ke tahun.
Dengan mengingat hal itu, setiap pemilik situs web sebaiknya memprioritaskan desain seluler. Jika gambar berukuran terlalu besar atau pemuatan lambat merusak pengalaman seluler, itu bisa menjadi bencana bagi situs Anda (dan bisnis Anda).
Pengalaman seluler yang buruk dapat merusak reputasi dan kredibilitas Anda. Atau lebih buruk lagi, ini dapat menyebabkan pengguna meninggalkan situs Anda, yang menyebabkan hilangnya penjualan dan konversi.
Namun, bahkan jika Anda memutuskan pendekatan desain "mobile first", meninggalkan pengguna desktop dan laptop Anda bisa sama-sama membawa malapetaka. Itu sebabnya beradaptasi adalah taruhan terbaik Anda. Dengan cara ini, Anda tidak perlu mengorbankan demografis, dan Anda dapat menjangkau orang sebanyak mungkin.
Banyak tema WordPress “responsif” secara default. Artinya, elemen seperti menu dan gambar akan disesuaikan agar sesuai dengan layar tertentu. Namun, tema ini biasanya tidak dapat memangkas atau mengoptimalkan gambar agar benar-benar adaptif.
Cara membuat gambar adaptif untuk WordPress
Untuk cara termudah menyiapkan gambar adaptif untuk WordPress, Anda dapat menggunakan plugin freemium Optimole:
️ Berikut adalah beberapa fitur utama Optimole:
- Otomatisasi lengkap untuk gambar adaptif
- Kompresi gambar otomatis
- Pengoptimalan berdasarkan perangkat pengguna
- Jaringan pengiriman konten (CDN) bawaan yang didukung oleh Amazon CloudFront
- Dukungan untuk semua jenis gambar
- Optimalisasi ukuran file gambar
- Pemangkasan cerdas
- Pemuatan malas
Ini hanyalah sorotan, tetapi Anda akan mendapatkan akses ke lebih banyak fitur jika Anda meningkatkan ke paket premium Optimole. Sekarang mari kita lihat bagaimana Anda bisa membuat gambar adaptif untuk WordPress menggunakan plugin ini:
Langkah 1: Sambungkan ke Optimole
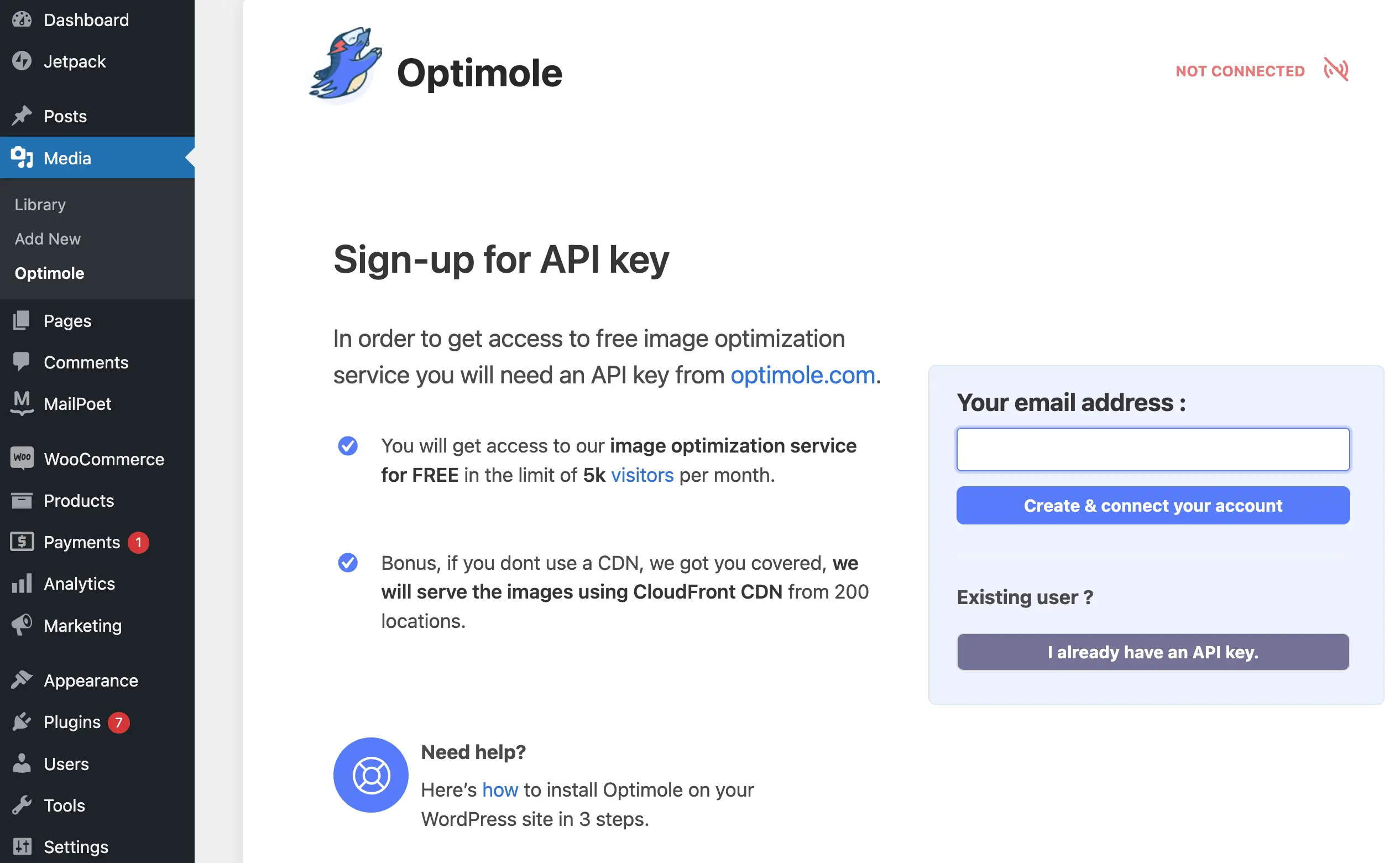
Setelah Anda menginstal dan mengaktifkan Optimole di dasbor WordPress, Anda akan melihat layar berikut:

Klik Buat & hubungkan akun Anda atau langsung ke halaman pendaftaran Optimole melalui tautan di sini di atas tombol:

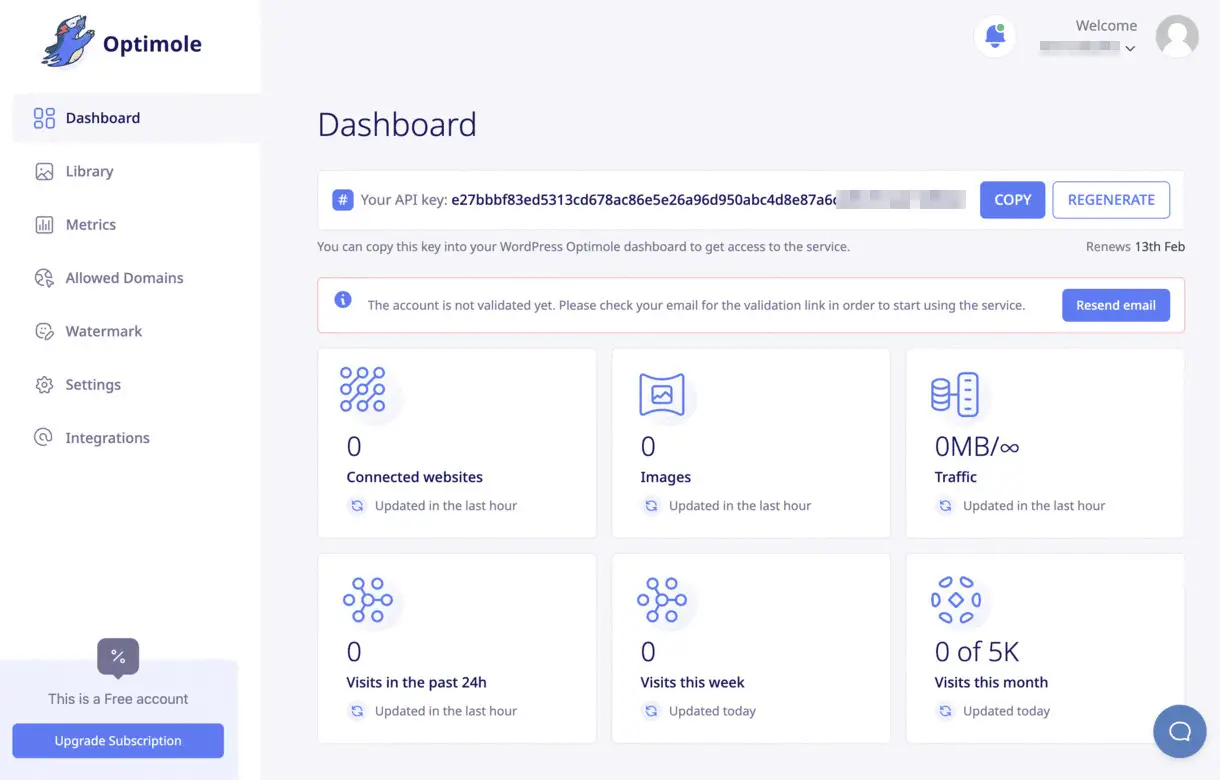
Setelah mendaftar untuk akun Optimole, Anda akan menerima email konfirmasi. Buka kotak masuk Anda untuk menemukan pesan dan memverifikasi akun Anda. Kemudian Anda akan dapat mengakses dasbor Optimole:


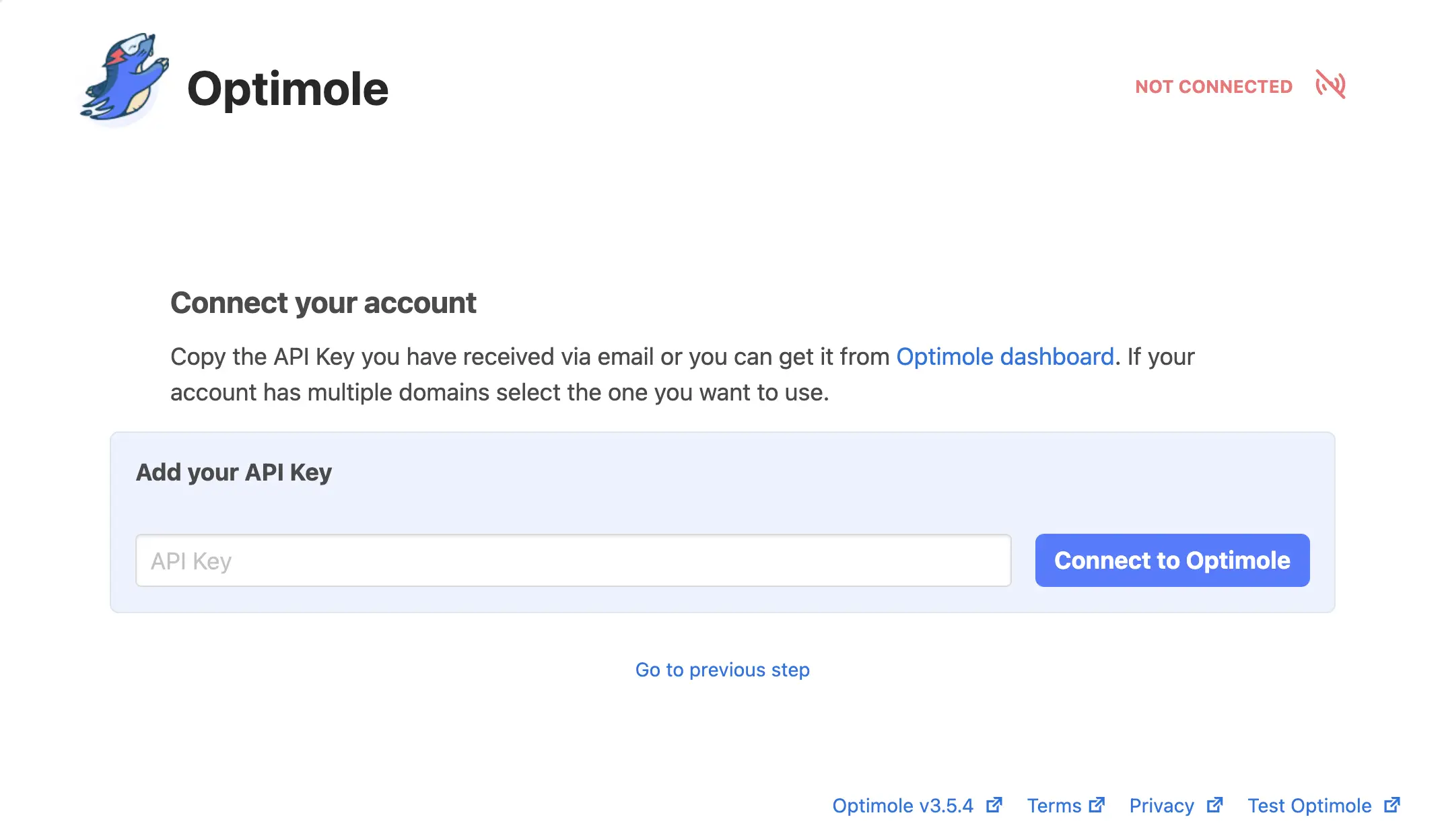
Selanjutnya, salin kunci API baru Anda dan kembali ke dasbor WordPress Anda. Tempel kunci dan klik Hubungkan ke Optimole :

Setelah selesai, Optimole secara otomatis akan mulai mengoptimalkan gambar Anda.
Langkah 2: Konfigurasikan pengaturan Optimole
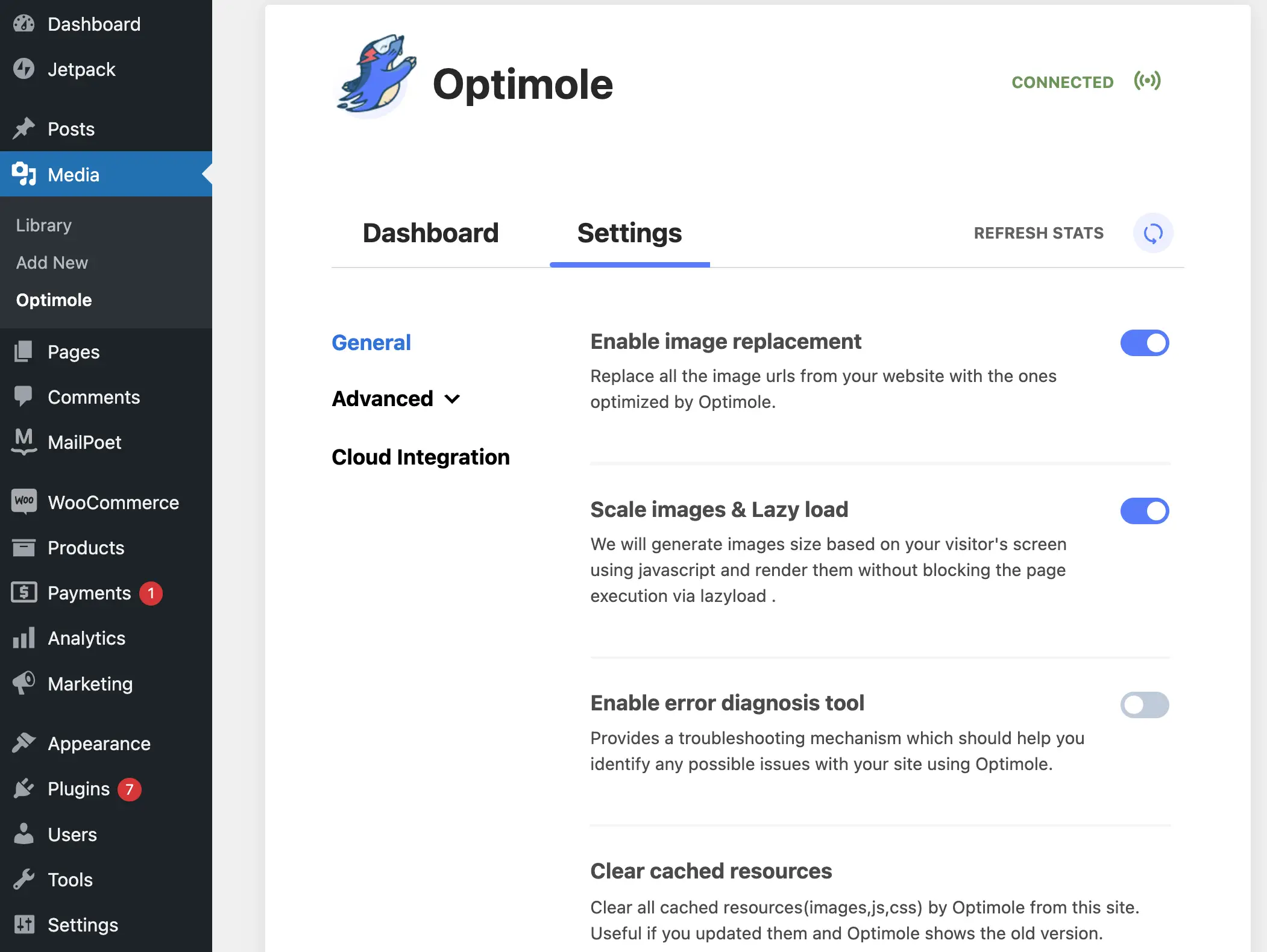
Optimole akan langsung bekerja. Namun, kami menyarankan untuk mengonfigurasi plugin sesuai spesifikasi Anda. Untuk melakukannya, buka tab Pengaturan Optimole:

Di bawah General , jelajahi opsi Anda dan alihkan setelan tambahan apa pun yang ingin Anda aktifkan. Klik Simpan perubahan .
Lalu, buka menu Lanjutan :

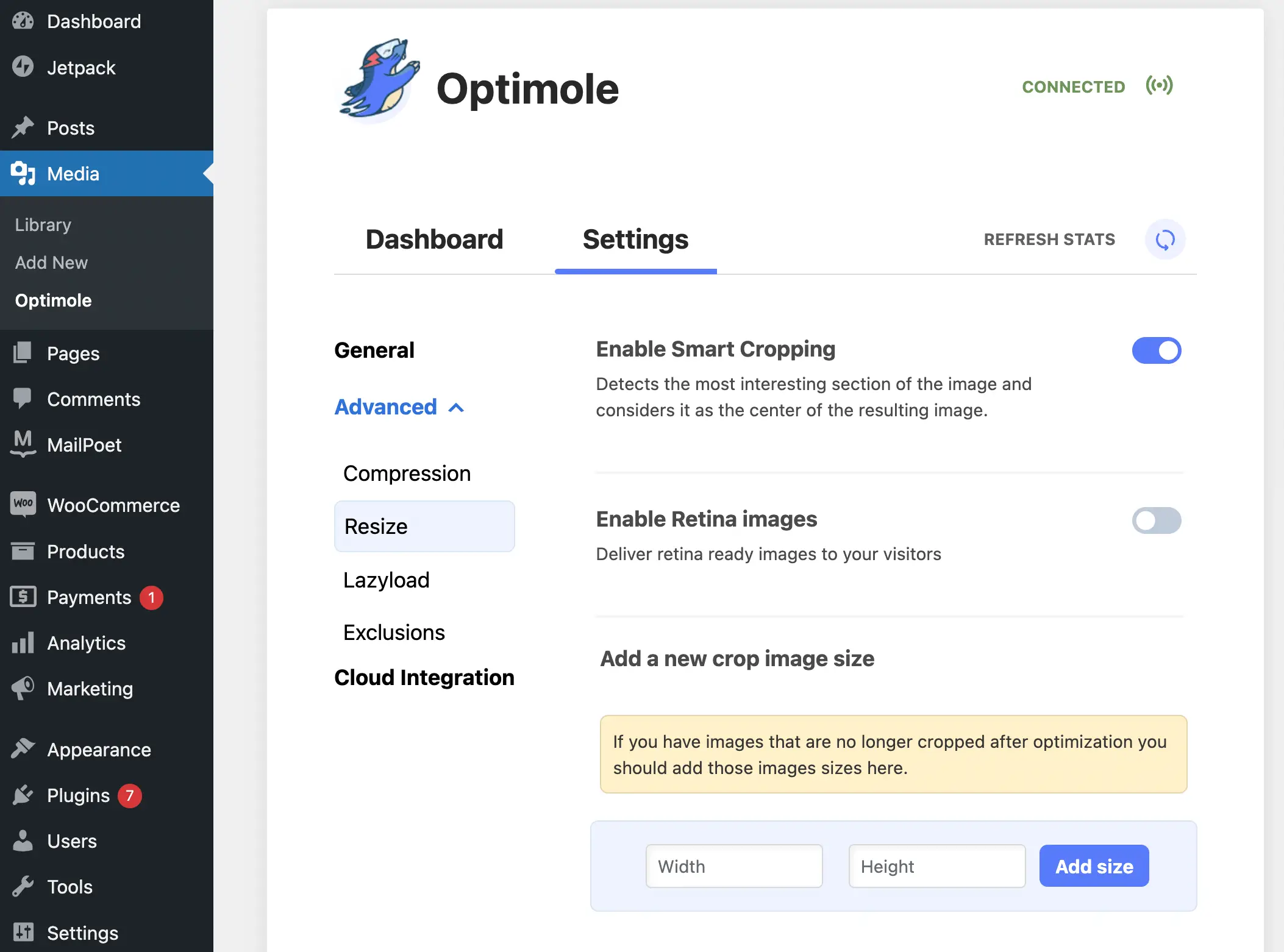
Di sini, minimal, kami sarankan untuk membuka tab Ubah Ukuran untuk mengaktifkan pemotongan cerdas. Fitur ini memastikan bahwa "bagian paling menarik" gambar digunakan saat memotong, menjadikannya adaptif pada perangkat yang berbeda.
Setelah Anda menyelesaikan semua pengaturan Anda, simpan dan coba pratinjau situs Anda di perangkat yang berbeda. Itu dia!
Mulailah dengan gambar adaptif untuk WordPress
Pengunjung online dapat mengakses situs Anda menggunakan berbagai perangkat, termasuk laptop, smartphone, dan bahkan komputer desktop tradisional.
Namun, jika laman web Anda menampilkan gambar statis yang tidak menyesuaikan dengan ukuran layar yang berbeda ini, Anda dapat menciptakan pengalaman pengguna yang buruk.
Untungnya, Anda dapat menggunakan gambar adaptif untuk WordPress untuk menghindari hal ini. Pengaturan ini akan mengubah ukuran dan berpotensi memangkas foto agar terlihat menakjubkan di setiap perangkat. Plus, Anda dapat mengoptimalkan ukuran file untuk memastikan situs Anda bekerja dengan baik. Lebih baik lagi, Anda dapat mengotomatiskan seluruh proses ini menggunakan plugin seperti Optimole.
Apakah Anda memiliki pertanyaan tentang gambar adaptif untuk WordPress? Beri tahu kami di bagian komentar di bawah!
