Apa yang Baru di WordPress 6.3 (Fitur dan Tangkapan Layar)
Diterbitkan: 2023-08-10WordPress 6.3 telah dirilis sebagai rilis WordPress besar kedua pada tahun 2023.
Versi WordPress baru ini memiliki beberapa pembaruan signifikan, fitur baru, penyempurnaan, dan perbaikan bug yang menjadikan WordPress lebih bertenaga dan berguna.
Pada artikel ini, kami akan menunjukkan apa yang baru di WordPress 6.3 dan fitur apa saja yang harus Anda coba setelah pembaruan.

Catatan: WordPress 6.3 adalah rilis besar, dan kecuali Anda menggunakan layanan hosting WordPress terkelola, Anda harus memulai pembaruan secara manual. Ikuti panduan kami tentang cara memperbarui WordPress dengan aman untuk mendapatkan petunjuk.
Penting: Jangan lupa untuk membuat cadangan WordPress lengkap sebelum pembaruan.
Berikut adalah rincian tentang apa yang baru di WordPress 6.3
Navigasi Editor Situs Baru
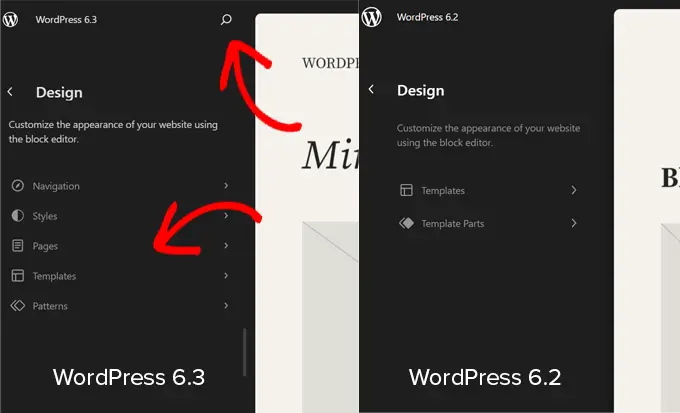
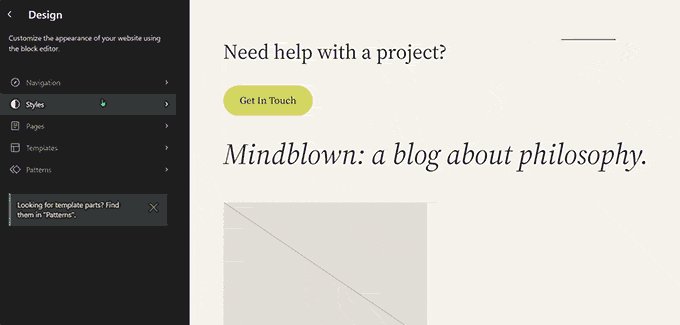
WordPress 6.3 memperkenalkan pengalaman navigasi yang lebih halus untuk editor situs.
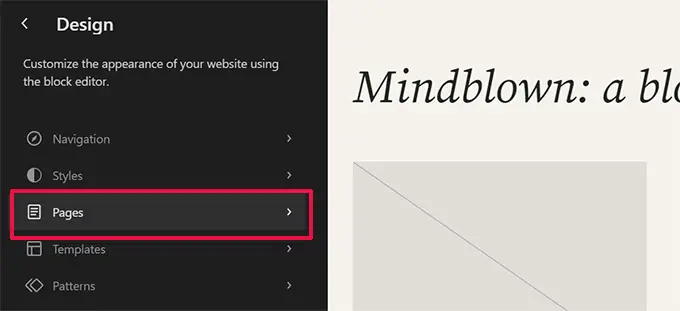
Kolom kiri sekarang akan menampilkan Navigasi, Gaya, Halaman, Templat, dan Pola. Pengguna dapat dengan mudah menemukan bagian yang ingin mereka edit dari sini.

Antarmuka navigasi baru menyertakan tombol pencarian di bagian atas. Mengkliknya akan memunculkan palet perintah baru (lebih lanjut tentang ini nanti).
Anda juga akan melihat bahwa Bagian Templat tidak termasuk dalam item navigasi utama. Itu karena mereka dipindahkan ke bawah Pola.
Manajemen Pola yang Lebih Baik
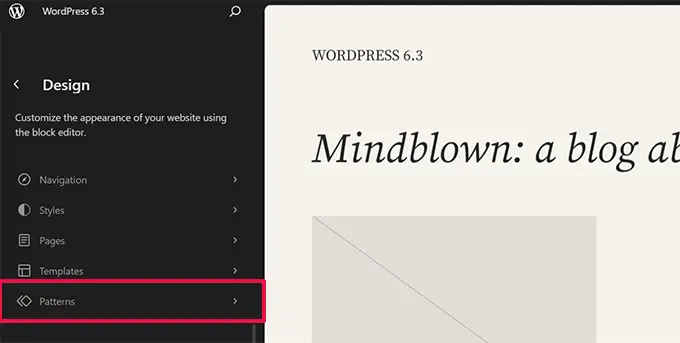
WordPress 6.3 kini menyertakan pengalaman manajemen pola yang ditingkatkan di Editor Situs. Dimulai dengan navigasi Editor Situs, yang kini memiliki Pola sebagai salah satu item navigasi utama.

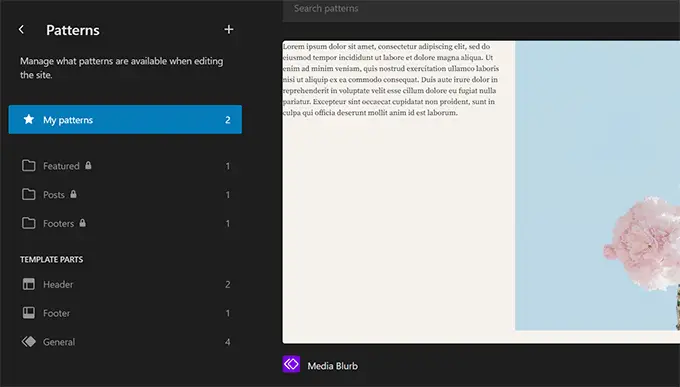
Mengklik Pola menunjukkan pola yang disinkronkan dan tidak disinkronkan bersama dengan bagian templat.
Blok yang dapat digunakan kembali sekarang disebut Pola Tersinkronisasi. Anda dapat menemukan blok yang dapat digunakan kembali di bawah tab Pola Saya. Ini dapat digunakan di seluruh situs web Anda, dan mengubahnya akan memengaruhi semua tempat di mana pola tersebut digunakan.
Pola yang tidak disinkronkan adalah pola yang dapat digunakan di mana saja, dan mengubahnya tidak memengaruhi pola aslinya.

Anda juga dapat mengklik tombol Tambah (+) untuk membuat bagian pola atau templat baru.
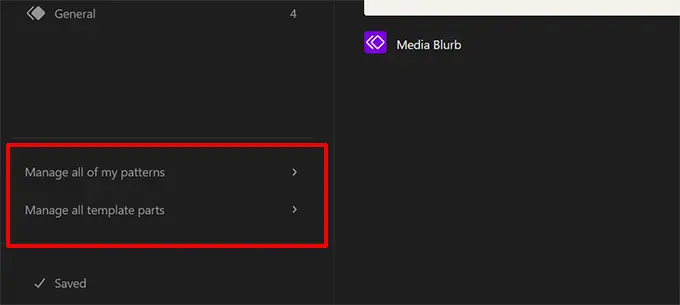
Di bagian bawah kolom navigasi, Anda akan menemukan link untuk mengelola semua pola dan bagian template Anda.

Edit Halaman di Editor Situs
Banyak orang yang berasal dari platform web lain mungkin ingin menambahkan atau mengedit halaman saat mengedit situs web mereka.
WordPress 6.3 memudahkan pembuatan dan pengeditan halaman langsung dari editor situs.

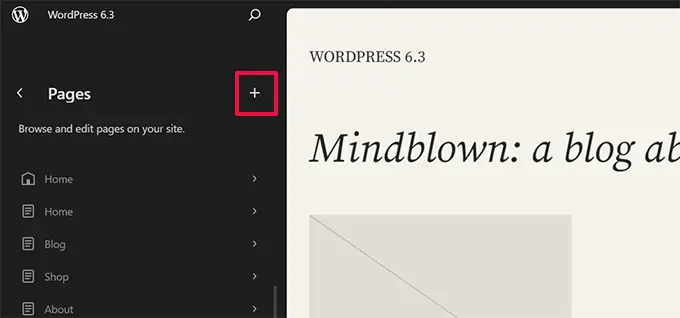
Cukup klik menu Halaman di navigasi Editor, dan itu akan menampilkan daftar halaman Anda.
Anda dapat mengklik halaman untuk mulai mengeditnya atau mengklik tombol tambah (+) untuk membuat draf halaman baru.

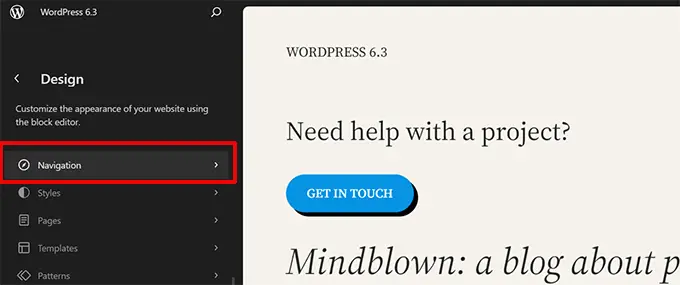
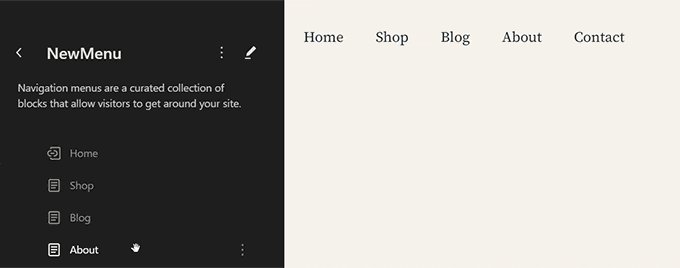
WordPress 6.3 juga memperkenalkan cara baru untuk mengelola menu navigasi di dalam Editor Situs.
Sebelumnya, pengguna harus menambahkan blok navigasi lalu mengeditnya. Kini pengguna dapat membuat, mengedit, dan mengelola menu dengan mengklik tab Navigasi di editor situs.

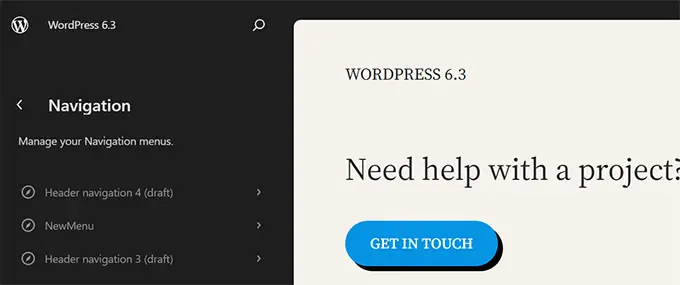
Ini akan menampilkan semua menu navigasi yang Anda buat di situs web Anda.
Untuk mengedit menu, klik untuk membukanya di editor situs.

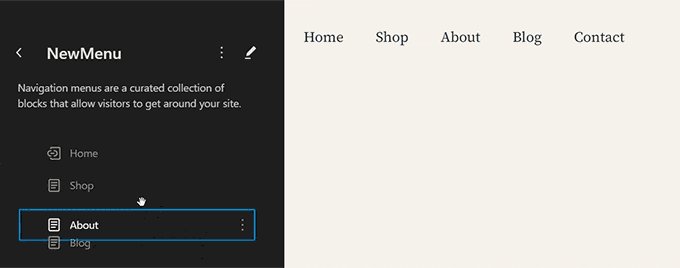
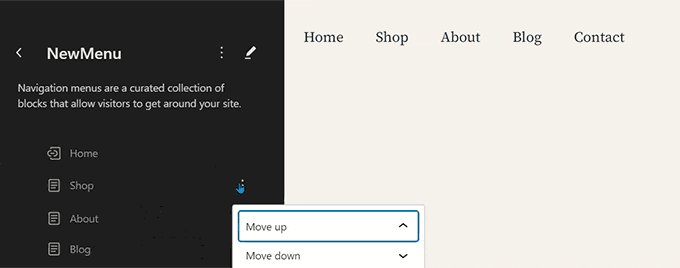
Pertama, Anda akan melihat item menu sebagai daftar di kolom navigasi. Jika Anda hanya ingin mengatur ulang, Anda dapat memindahkan item menu ke atas dan ke bawah.
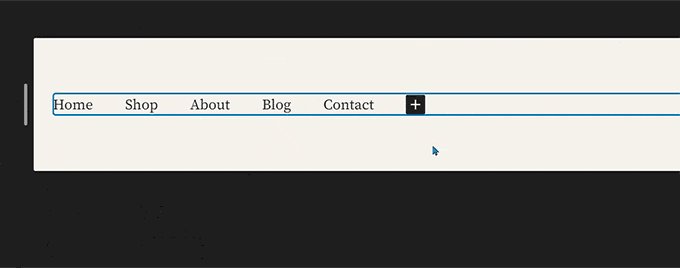
Untuk mengedit menu, klik tombol edit atau kanvas editor dan mulailah mengedit menu di editor situs.

Ganti Gaya Tema dengan Mudah di Editor Situs
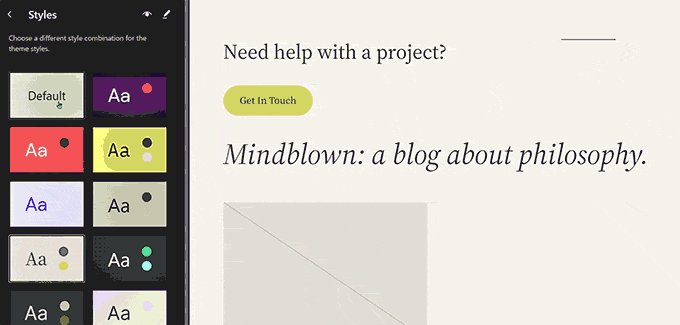
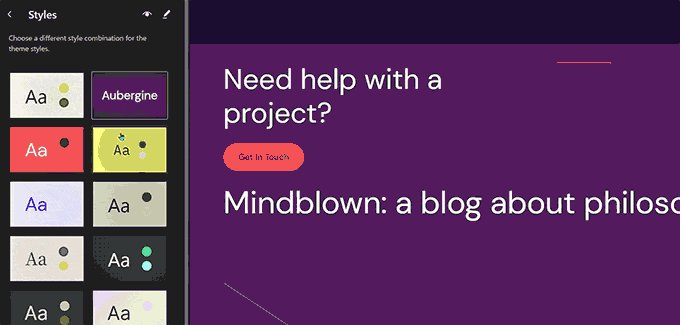
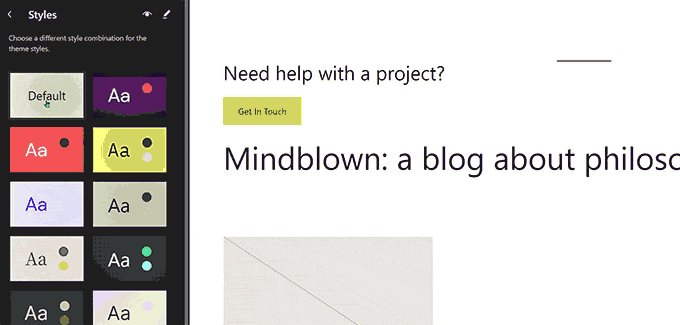
Sebelumnya, gaya tema tersimpan di bawah panel Gaya di dalam editor situs. Hal ini membuat mereka kurang terlihat oleh pemula.
Sekarang pengguna dapat melihat gaya di navigasi editor situs itu sendiri. Dengan cara ini, mereka dapat memulai dengan gaya yang mereka sukai dan segera mulai mengeditnya sesuai keinginan mereka.

Pratinjau Tema di Editor Situs
Sebelumnya, pengguna dapat melihat pratinjau tema WordPress menggunakan Theme Customizer. Ini memungkinkan pengguna untuk melihat pratinjau tema tanpa mengaktifkannya di situs web mereka.
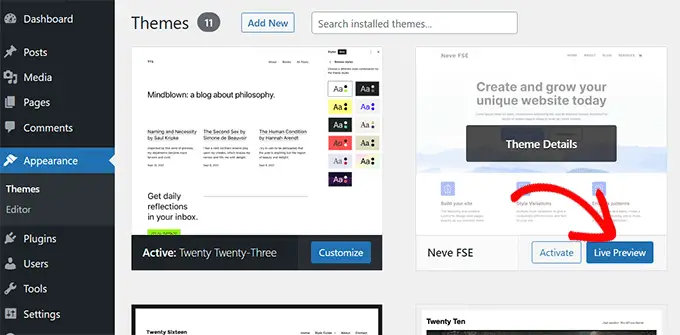
WordPress 6.3 akan memungkinkan Anda melihat pratinjau tema blok di dalam editor situs. Buka halaman Penampilan di area admin dan klik tombol Pratinjau Langsung di bawah tema blok.

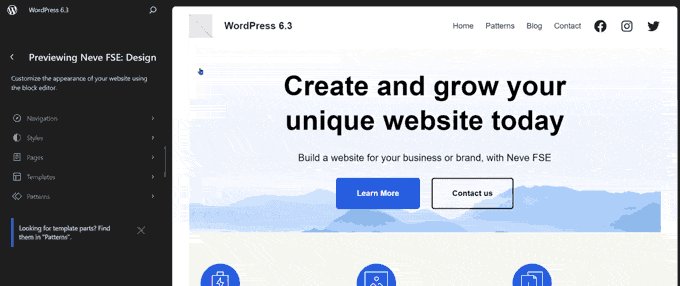
Ini akan membuka tema di editor situs dengan pratinjau langsung tentang bagaimana konten Anda akan muncul di tema baru.
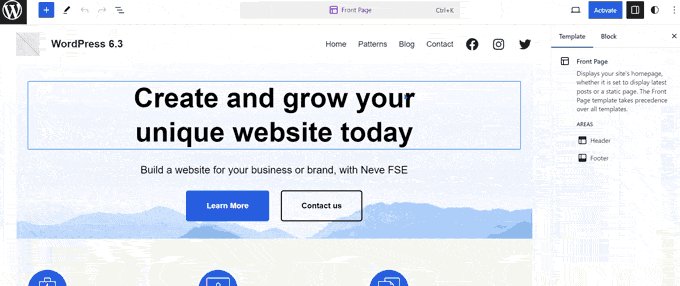
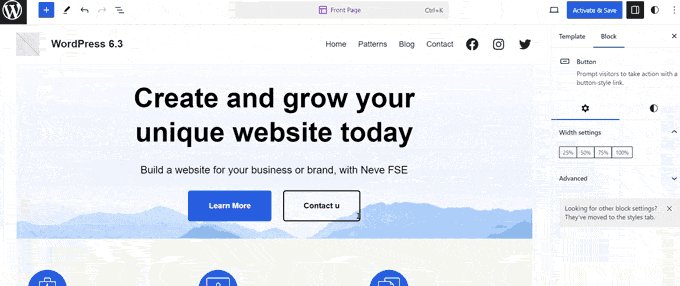
Anda juga dapat mengedit tema, mencoba gaya berbeda, menggunakan warna Anda sendiri, dan membuat perubahan apa pun sebelum benar-benar memilih tema. Namun, untuk menyimpan perubahan tersebut, Anda harus mengaktifkan temanya.

Catatan: Tema klasik tanpa dukungan editor situs akan tetap menampilkan pratinjau langsung menggunakan penyesuai tema lama.
Revisi Gaya untuk Membatalkan Perubahan dengan Mudah
WordPress menyimpan banyak revisi konten Anda saat Anda mengerjakannya. Ini memungkinkan Anda dengan mudah membatalkan perubahan pada postingan dan halaman Anda.
Demikian pula, WordPress 6.3 kini memungkinkan Anda melihat revisi gaya Anda dan dengan mudah membatalkan perubahan apa pun.
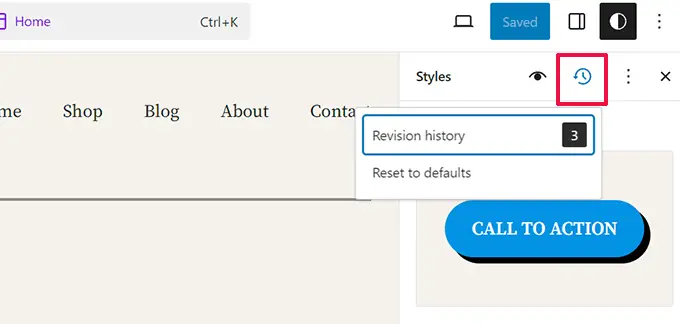
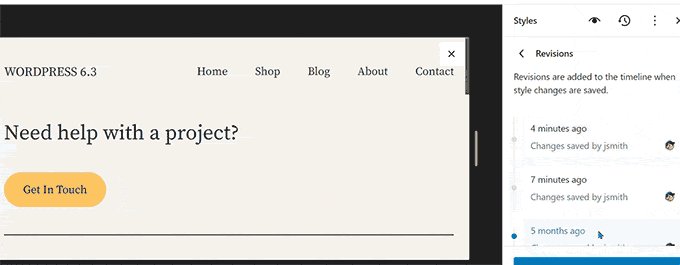
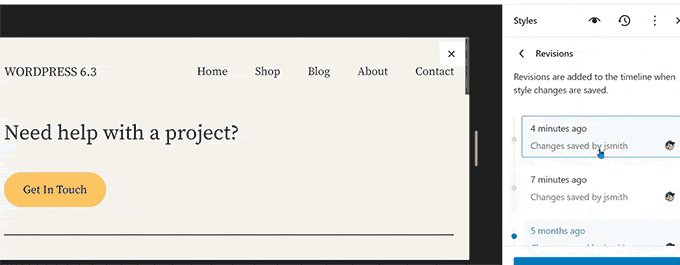
Cukup pilih gaya atau blok yang ingin Anda edit di panel Gaya. Klik tombol 'Revisi' lalu pilih 'Riwayat revisi'.

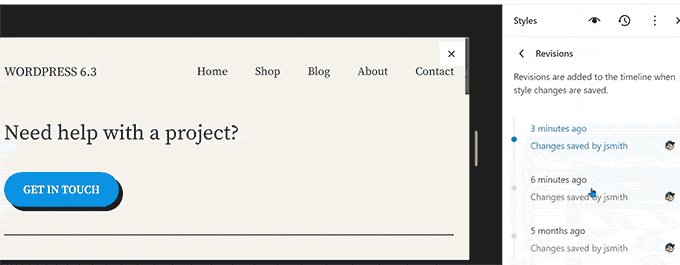
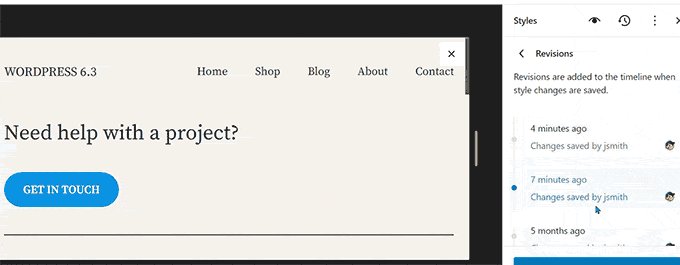
Ini akan menunjukkan kepada Anda perubahan yang telah Anda buat pada gaya atau blok tertentu. Anda dapat berpindah antar revisi yang berbeda untuk melihat tampilan item pada saat itu.

Untuk membatalkan perubahan, cukup klik tombol Terapkan, dan WordPress akan memulihkan revisi tersebut.

Memperkenalkan Alat Palet Perintah Baru
Pintasan keyboard membantu Anda menjadi lebih produktif dengan melakukan berbagai hal dengan cepat tanpa melepaskan jari dari keyboard.
WordPress sudah hadir dengan banyak pintasan keyboard, tetapi dengan WordPress 6.3, kini WordPress juga memiliki alat palet perintah.
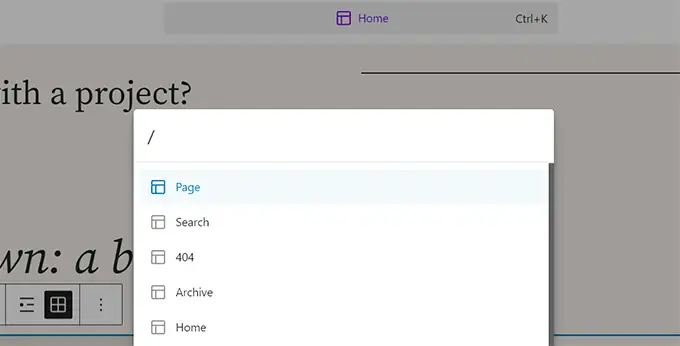
Untuk mencobanya, cukup edit postingan atau halaman WordPress atau buka editor situs. Setelah Anda berada di editor, tekan tombol CTRL+K atau Command+K pada keyboard Anda.

Ini akan menampilkan popup pencarian di mana Anda dapat menemukan pintasan keyboard untuk beralih panel, membuat postingan atau halaman baru, menavigasi ke editor situs, dan banyak lagi.
Alat palet perintah juga memiliki API yang memungkinkan pengembang pihak ketiga menambahkan perintah mereka sendiri ke alat tersebut.
Dua Blok Baru di Editor Blok
Editor blok di WordPress 6.3 dikirimkan dengan dua blok baru yang dapat Anda gunakan.
Blok Catatan Kaki
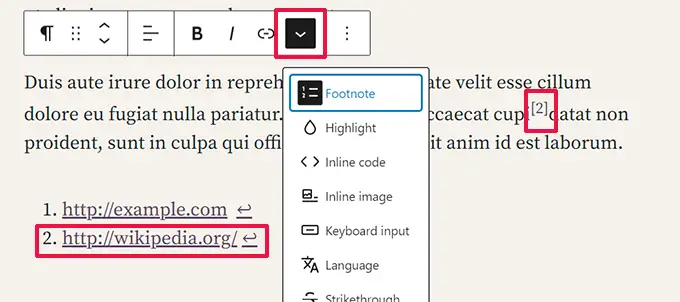
Catatan kaki adalah cara termudah untuk memberikan referensi sumber daya di bagian bawah artikel Anda. Namun, pengguna WordPress harus membuatnya secara manual atau menggunakan plugin terpisah untuk menambahkan catatan kaki.
Sekarang, dengan WordPress 6.3, Anda cukup menggunakan blok Catatan Kaki. Cukup pilih opsi 'Catatan Kaki' menggunakan menu tiga titik di toolbar.

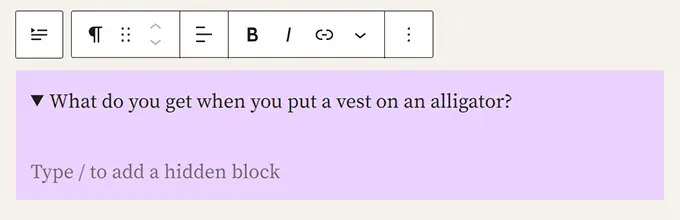
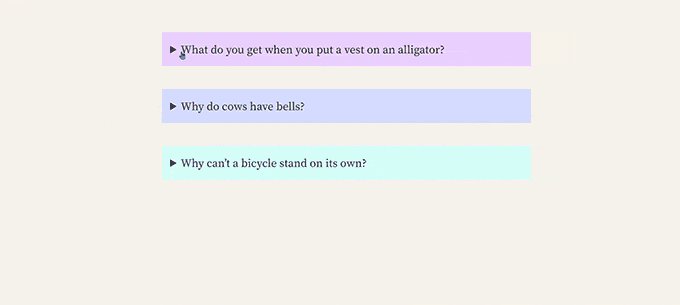
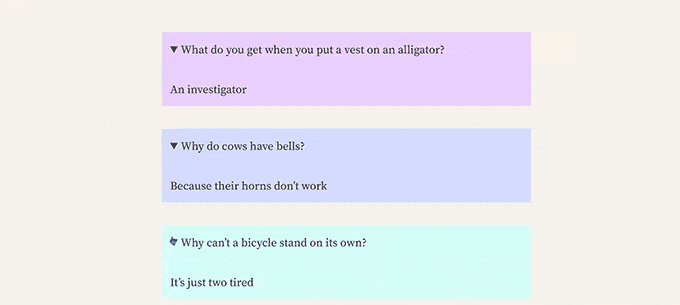
Blok Detail
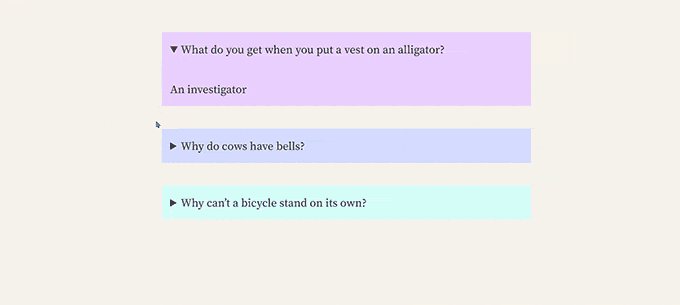
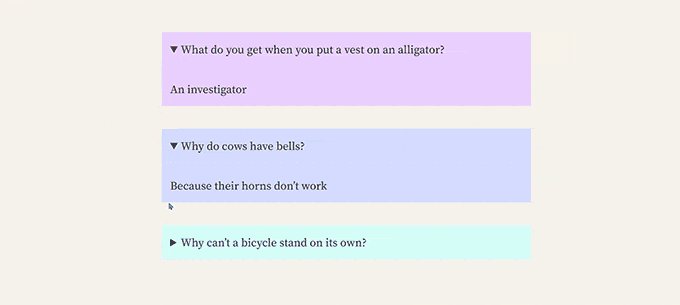
Blok detail memungkinkan Anda menyembunyikan konten yang mengharuskan pengguna mengklik item untuk menampilkan konten tersembunyi.
Cukup tambahkan blok Detail dan berikan konten yang Anda ingin dilihat pengguna. Di bawahnya, Anda dapat memberikan konten yang akan ditampilkan ketika pengguna mengklik konten yang terlihat.

Anda dapat menambahkan blok apa pun untuk disembunyikan, termasuk paragraf, gambar, media, blok yang ditambahkan oleh plugin, dan banyak lagi.
Anda juga dapat menambahkan beberapa kotak detail untuk membuat bagian FAQ, pertanyaan trivia, panel info, dan banyak lagi.

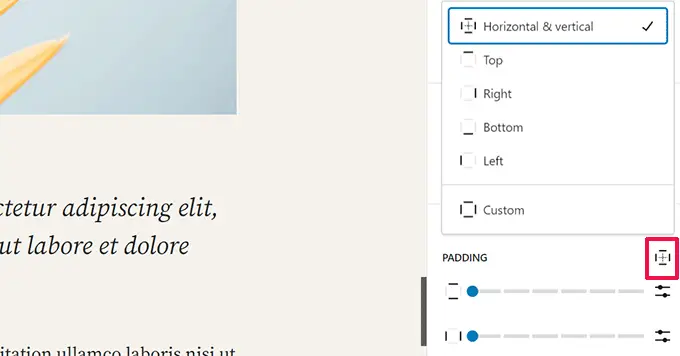
Alat Padding dan Margin yang Lebih Baik
Sebelumnya, ketika pengguna membatalkan tautan alat padding dan margin, mereka menghabiskan banyak ruang.
Alat padding dan margin baru kini memakan lebih sedikit ruang dan lebih ramah pengguna.

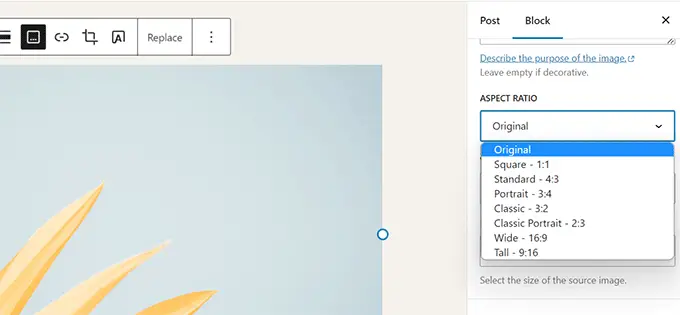
Pilih Rasio Aspek untuk Gambar Anda
WordPress 6.3 memungkinkan pengguna memilih rasio aspek untuk menampilkan gambar. Daripada mengubah ukuran dan memotong gambar, pengguna kini dapat memilih rasio aspek yang terlihat bagus di seluruh perangkat.

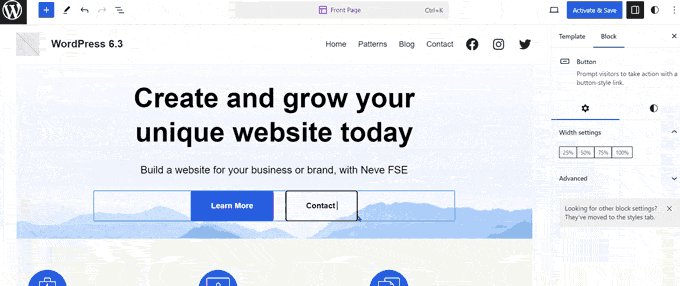
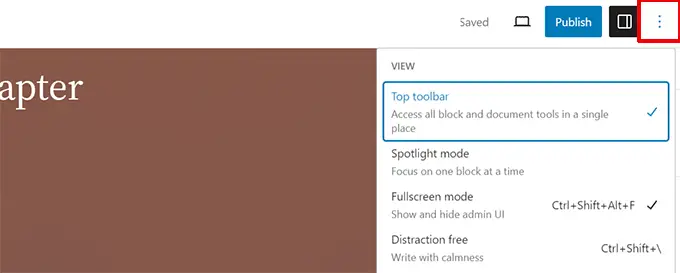
Toolbar Atas yang Ditingkatkan
WordPress menampilkan toolbar di atas blok yang sedang Anda kerjakan di editor posting.
Ia juga memiliki opsi untuk memindahkan toolbar ke atas untuk pengalaman pengeditan yang lebih bersih.

Namun, toolbar bagian atas muncul tepat di bawah toolbar di bagian atas.
Ini memakan lebih banyak ruang dan tidak tampak bagus.
WordPress 6.3 kini menyertakan toolbar yang ditingkatkan di panel atas untuk akses yang lebih mudah dan cepat.

Blok Sampul dengan Tata Letak dan Pilihan Warna
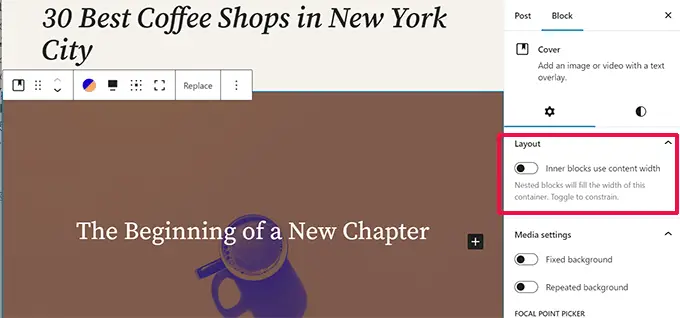
Blok Cover juga telah menerima facelift di WordPress 6.3.
Sama seperti blok Grup, pengguna kini dapat memilih Tata Letak untuk blok Sampul.

Ini juga mencakup lebih banyak pilihan desain di panel pengaturan blok.
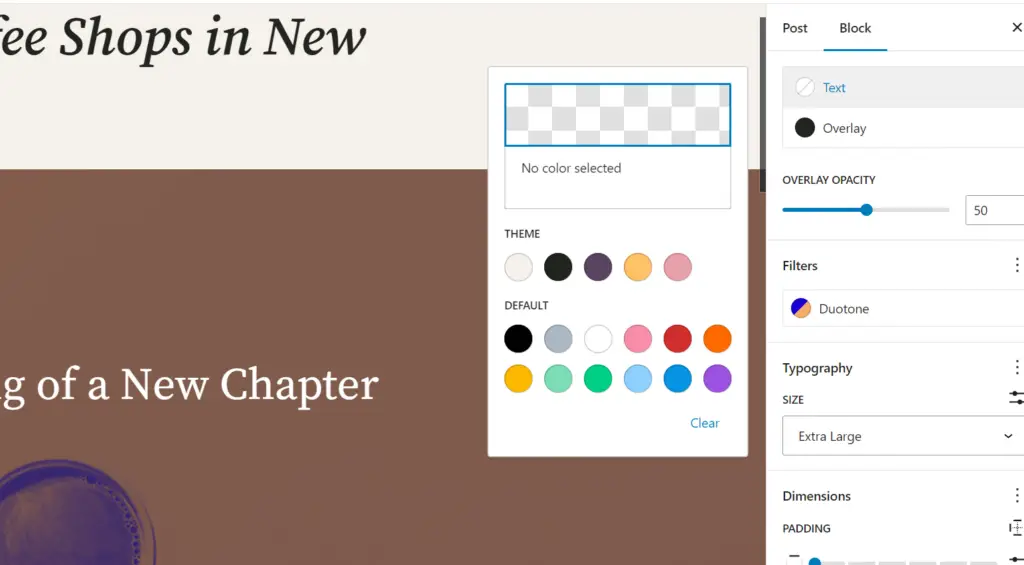
Anda juga dapat menggunakan filter Duotone dengan blok Sampul seperti blok Gambar.

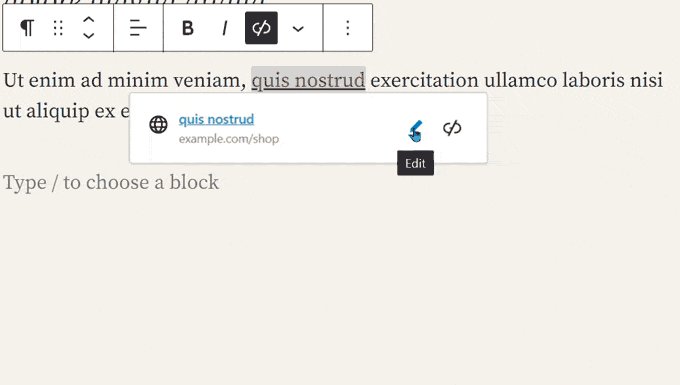
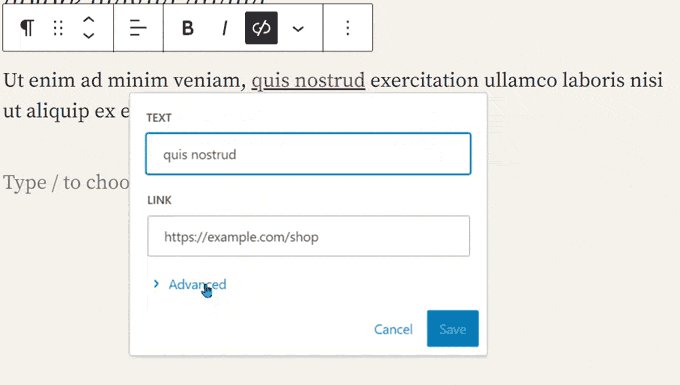
Peningkatan Kontrol Tautan di WordPress 6.3
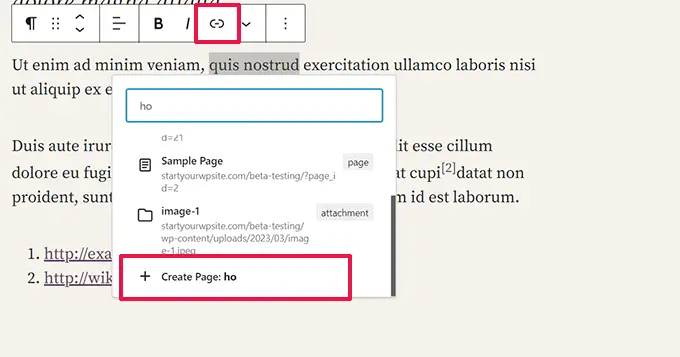
Kontrol tautan adalah alat yang digunakan oleh editor blok untuk menambahkan tautan. WordPress 6.3 hadir dengan pengaturan kontrol Tautan yang ditingkatkan.
Misalnya, kini Anda dapat membuat halaman langsung dari popup kontrol tautan.

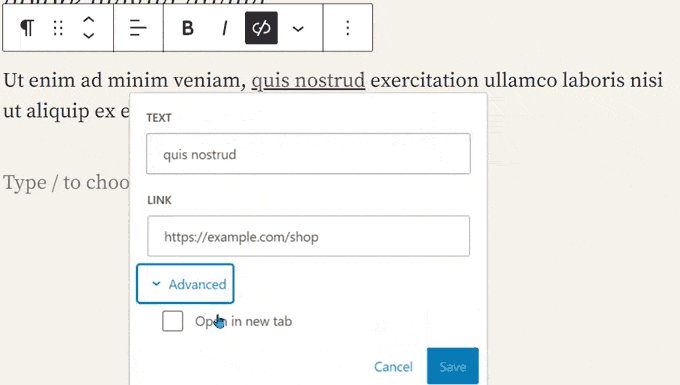
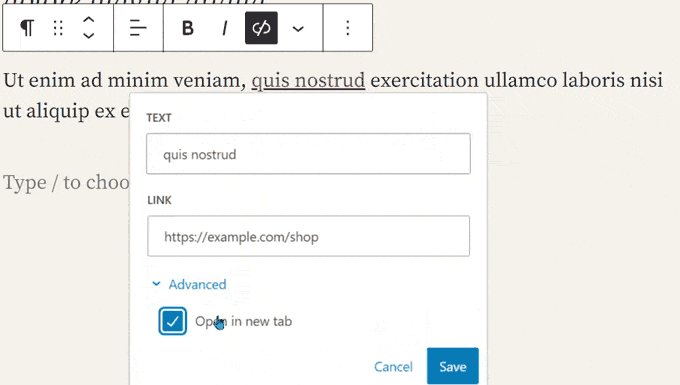
WordPress 6.3 juga telah memindahkan tombol untuk membuka tautan di tab atau jendela baru.
Sekarang terletak di bawah Pengaturan lanjutan saat menambahkan tautan.

Di Bawah Terpal Berubah
WordPress 6.3 juga menyertakan beberapa perubahan yang ditujukan untuk pengembang. Berikut adalah beberapa perubahan tersembunyi yang paling signifikan.
- Peningkatan kinerja gambar untuk meningkatkan kecepatan memuat halaman dan menyelesaikan beberapa masalah penting web inti yang umum seperti rendering LCP dan memprioritaskan gambar di area pandang pengguna. (Rincian)
- Pemuat emoji yang ditingkatkan untuk mengurangi waktu yang dihabiskan untuk memuat skrip emoji. (#58472)
- Dukungan penundaan dan asinkron ditambahkan ke WP Scripts API. (#12009)
- Dukungan prioritas pengambilan telah ditambahkan untuk gambar. (#58235)
- Melewati pemuatan lambat untuk gambar di luar loop dalam tema klasik. (#58211)
- Coba kembalikan untuk pembaruan plugin dan tema yang gagal. (#51857)
- Gabungkan get_posts() dan get_pages(). (#12821)
Kami harap artikel ini membantu Anda menemukan apa yang baru di WordPress 6.3 dan fitur baru apa yang dapat dicoba. Kami sangat gembira dengan semua perubahan pada editor situs dan peningkatan kinerja.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
