Di mana Panel Tema Dan Perpustakaan Saya Di Dasbor WordPress
Diterbitkan: 2022-11-12Jika Anda ingin mengubah tampilan situs WordPress Anda, Anda perlu mengakses panel tema dan perpustakaan Anda. Panel tema adalah tempat Anda dapat memilih dan mengaktifkan tema baru , sedangkan perpustakaan adalah tempat Anda dapat mengunggah dan mengelola tema Anda sendiri. Untuk mengakses panel tema, buka bilah sisi kiri dasbor WordPress Anda dan klik tautan "Tampilan". Ini akan membawa Anda ke halaman "Tema", di mana Anda dapat melihat semua tema yang tersedia. Untuk mengaktifkan tema baru, cukup klik tombol "Aktifkan". Untuk mengakses perpustakaan Anda, buka bilah sisi kiri dasbor WordPress Anda dan klik tautan "Alat". Ini akan membawa Anda ke halaman "Unggah", tempat Anda dapat mengunggah tema Anda sendiri.
Bagaimana saya bisa melihat Panel Penampilan di Dasbor WordPress? Anda dapat memilih dari berbagai opsi penyesuaian tema langsung jika Anda memilih salah satunya. Mengakses folder tema Anda menjadi mudah berkat fitur File Manager di cPanel. Untuk menggunakan tema baru Anda, pastikan tema tersebut berada di lokasi yang sesuai di folder instalasi WP Anda. Karena FTP adalah satu-satunya cara untuk menonaktifkan tema secara manual, Anda harus melakukannya saat dasbor Anda tidak dapat diakses. Anda dapat menambahkan halaman depan statis dengan masuk ke Customize -> Dynamic Front Page dan memilihnya dari menu dropdown. Kembali ke menu kustom Anda dengan mengklik panah di sudut kiri atas.
Di mana Saya Menemukan Panel Tema Di WordPress?
Anda dapat menambahkan tema baru ke Dashboard WordPress Anda dengan masuk ke Appearance. Pilih tema yang sesuai (yang dapat dijelajahi atau dicari), lalu arahkan penunjuk mouse Anda ke atasnya dan klik Detail Tema. Anda dapat menemukan versi tema terbaru dengan mengklik nama tema yang relevan di sisi kanan.
Apa itu Panel Tema?
Konstruksi saat ini sedang berlangsung. Saat Anda menambahkan panel baru ke Panel Tema, Dalam Konstruksi, Anda dapat memilih halaman yang akan ditampilkan ke SEMUA pengguna yang tidak masuk log yang dapat Anda gunakan saat membuat situs Anda, mencegah orang melihat apa yang Anda lakukan.
Bagaimana Saya Mengakses Editor Tema WordPress Saya?
Untuk mengakses editor WordPress , buka Penampilan dan pilih "Editor." Sampai sekarang, layar ini menampilkan tema WordPress yang sedang aktif. Anda dapat mengedit file yang Anda inginkan di kolom kanan editor dengan mengkliknya.
Bagaimana Saya Melihat Semua Tema WordPress?
Pada halaman tersebut, klik Pages, lalu New Template, dan Anda akan melihat daftar template. Dengan kata lain, pengguna WordPress dapat memilih templat halaman apa pun dengan nama templat, yang mungkin tidak sesuai dengan konteks yang Anda inginkan.
Bagaimana Saya Menyesuaikan Header Saya Di Oceanwp?

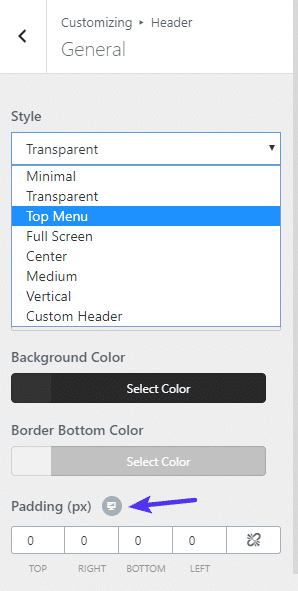
Untuk menyesuaikan header Anda di OceanWP, Anda perlu mengakses WordPress Customizer. Untuk melakukan ini, buka Appearance > Customize di panel admin WordPress Anda. Di Penyesuai WordPress, Anda akan melihat tab berlabel "Pengaturan OceanWP" - klik ini. Di bawah tab "Pengaturan OceanWP", Anda akan melihat bagian berlabel "Header" - klik ini. Di bagian "Header", Anda akan melihat opsi untuk menyesuaikan header Anda. Anda dapat mengubah tata letak tajuk, warna latar tajuk , warna teks tajuk, dan gambar tajuk. Untuk mengubah tata letak header, klik menu tarik-turun “Tata Letak Header” dan pilih tata letak yang Anda inginkan. Untuk mengubah warna latar belakang header, klik bidang "Warna Latar Belakang Header" dan pilih warna yang Anda inginkan. Untuk mengubah warna teks header, klik bidang “Header Text Color” dan pilih warna yang Anda inginkan. Untuk mengubah gambar header, klik bidang "Gambar Header" dan pilih gambar yang Anda inginkan.

Mengapa Pustaka Elementor Saya Tidak Memuat?
Bagaimana cara memuat template? Periksa untuk melihat apakah Elementor Library terhubung. Menyinkronkan perpustakaan semudah membuka Elementor > Tools dan memilih Synchronizing. Opsi "sinkronisasi perpustakaan" di "bilah alat" Elementor di dasbor WordPress Anda dapat digunakan untuk memeriksa apakah perpustakaan Anda disinkronkan.
Ada kemungkinan widget intuitif tidak dimuat karena berbagai faktor. Ini mungkin karena kurangnya sumber daya server, konflik plugin, atau penggunaan plugin pihak ketiga. Kecuali Anda menggunakan Elementor Pro atau Elementor, semua plugin Anda harus dinonaktifkan. Saat memuat Elementor, pastikan Anda tidak memuatnya dengan kesalahan JS atau Pesan. Elementor merekomendasikan penggunaan PHP 7.0 atau lebih tinggi untuk mencapai kinerja terbaik, dengan alokasi memori 128 juta atau lebih tinggi. Jika situs Anda dihosting di Apache, Anda akan dapat mengakses konten file .htaccess. Saat Anda menonaktifkan/menonaktifkan widget Elementor yang tidak digunakan, Anda akan mengurangi konsumsi sumber daya situs Anda dan kemungkinan kesalahan pemuatan.
Puneet adalah CEO IdeaBox Creations, dan dia adalah pengembang WordPress yang rajin. Saya tidak dapat menemukan peta situs XML saya karena saya menggunakan baris perintah yang salah. Tambahkan baris ini di akhir WP-config.php define('CONCATENATE_SCRIPTS', false); Peta Situs Google XML yang harus disalahkan. Ada banyak plugin Elementor yang tidak berfungsi dengan baik. Tidak ada lagi masalah Elementor sebagai akibat dari menghapus atau menonaktifkan add-on penting. Karena beberapa plugin memerlukan banyak sumber daya, meningkatkan batas memori PHP mungkin bermanfaat. Bagaimana rasanya menggunakan Elementor dan Elementor Pro secara bersamaan?
Hanya cadangan yang diunduh yang dapat membantu. Apakah ada mode debug yang dapat melihat di mana saya dapat menemukan informasi lebih lanjut? Masalah ini teratasi setelah plugin Premium Addons untuk Elementor Page Builder dinonaktifkan. Karena widget mengkonsumsi lebih sedikit sumber daya saat dinonaktifkan, Anda dapat mengaktifkan Elementor dengan WooCommerce. Batas memori PHP untuk WooCommerce dan Elementor harus 256 juta atau lebih tinggi agar dapat berfungsi dengan baik. Menambahkan plugin tambahan ke situs meningkatkan kebutuhan sumber daya situs lebih banyak lagi. Anch'io anche a problema ieri di caffere.
Plugin diimplementasikan melalui disvato, dan didukung oleh plugin, abilitato, permaneto, permaneto contattato siteground per I risolto nulla nulla tidak ada. Warna tinta pada pena tinta mewakili transisi antara warna terang dan bayangan tinta; jika Anda menekan tombol warna, Anda akan menyadari transisinya, sehingga semua elemen yang mengintervensi ada, meskipun tidak semuanya pada saat yang bersamaan. Saya akhirnya menyelesaikan masalah saya setelah empat hari tanpa tidur. Peningkatan batas memori memungkinkan saya untuk berkonsentrasi lebih baik. Terima kasih atas banyak solusi yang Anda berikan dalam artikel ini, yang sangat saya hargai. Program ini sangat bermanfaat bagi saya. Plugin Elementor adalah pilihan yang sangat baik. Versi PHP dan batas memori telah diperbarui untuk mengatasi masalah tersebut.
Mengupgrade Elementor Dapat Memperbaiki Masalah
Jika cache tidak menjadi masalah, dan Anda menggunakan Elementor versi lama, Anda mungkin perlu meningkatkan ke versi terbaru. Sangat mungkin bahwa peningkatan akan menyelesaikan masalah.
